
Thủ công mỹ nghệ không bao giờ lỗi mốt! chúng sẽ luôn có một vị trí trong thiết kế. Vâng, nói về điều đó, Paper Cut (hoặc cắt giấy) là một trong những kỹ thuật nổi tiếng nhất. Trong hướng dẫn này, chúng ta sẽ tìm hiểu cách làm thế nào chúng ta có thể bắt chước kỹ thuật này trong Illustrator. Chúng tôi sẽ tạo ra một nền trừu tượng gradient.

Tạo sóng
Để tạo sóng, chúng ta sẽ làm theo một quy trình đơn giản. Mặc dù chúng ta có thể sử dụng Pen tool (P) và tạo các hình dạng theo ý muốn, chúng ta sẽ tạo sóng bằng Star Tool. Bạn sẽ thấy nó dễ dàng như thế nào.
Bước 1
Chọn Star Tool từ thanh công cụ.
Bước 2
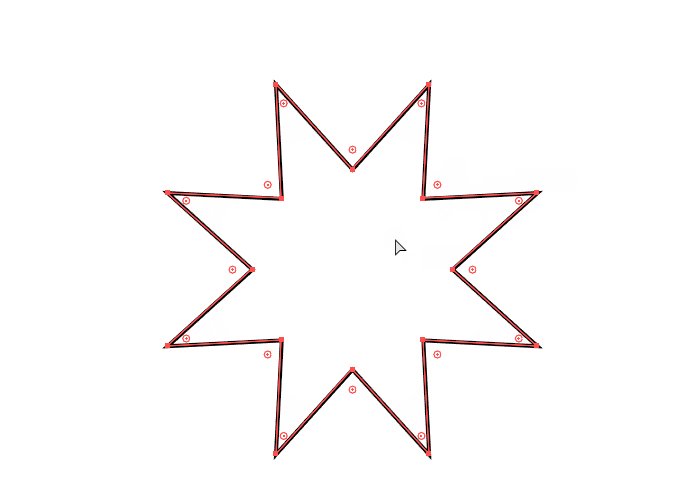
Nhấp vào bản vẽ. Một cửa sổ bật lên sẽ xuất hiện. Đặt Radius 1 là 25px và Radius 2 là 50px. Point nhập 8.
Bước 3
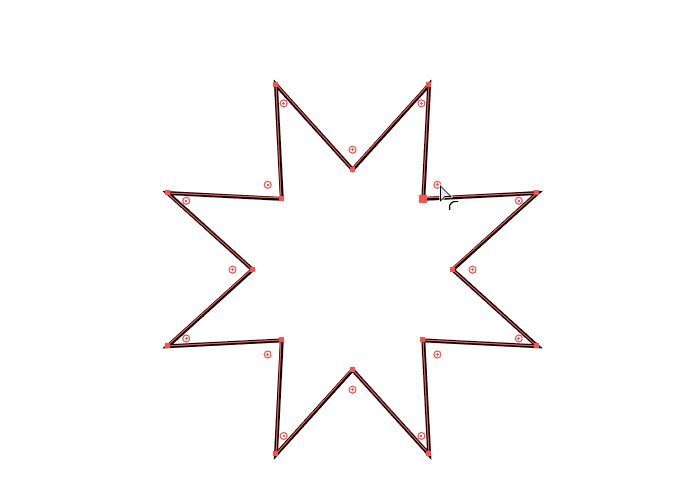
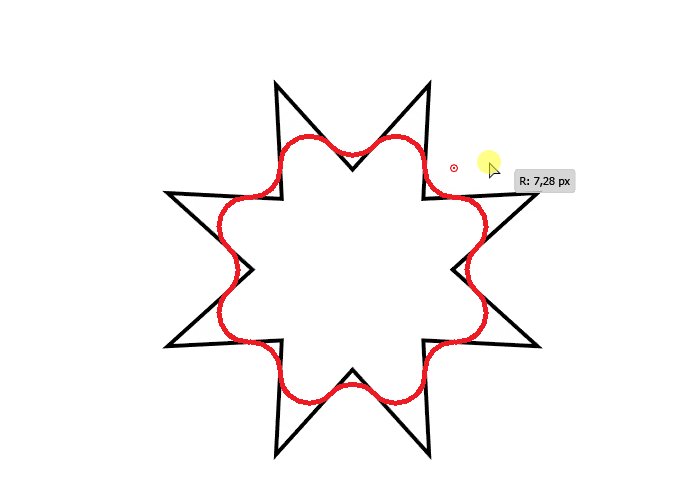
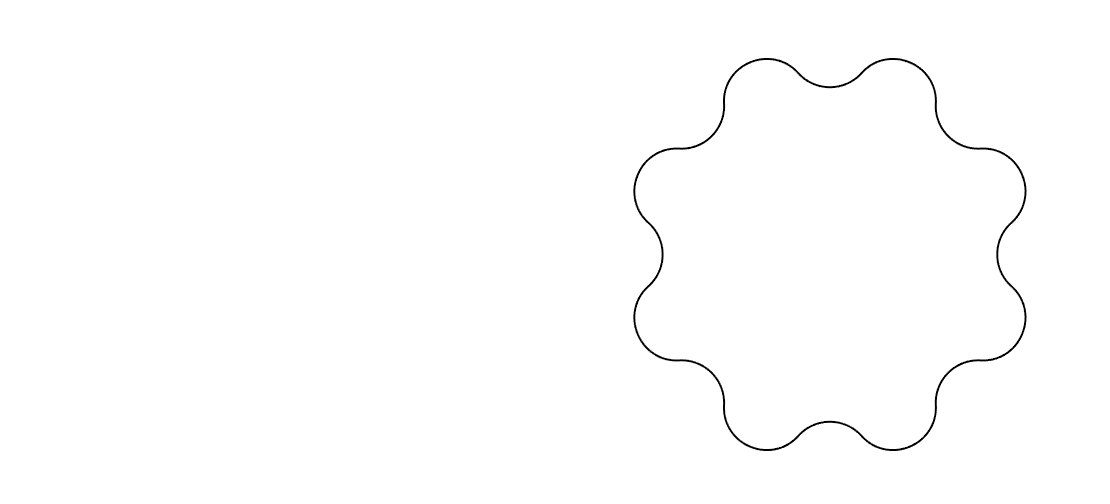
Chúng ta có một ngôi sao, vì vậy hãy chuyển đổi các điểm thành sóng. Để làm như vậy, dùng công cụ Direct Selection Tool (A) và nhấp vào ngôi sao. Bạn sẽ thấy một số vòng tròn gần các điểm của ngôi sao. Chọn một trong số chúng và kéo nó ra ngoài.

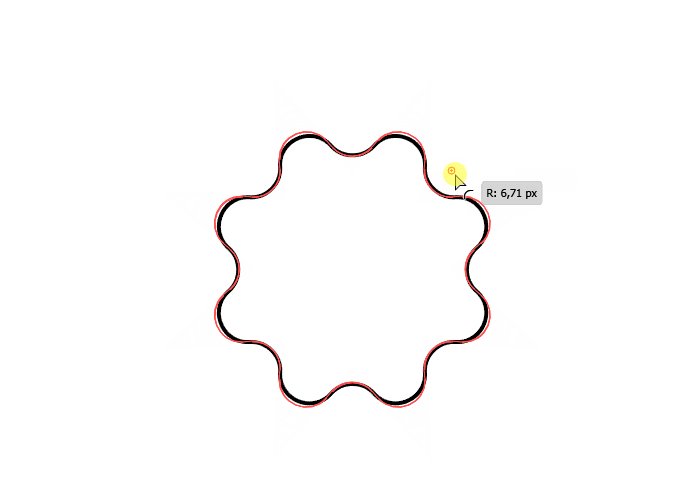
Hoàn hảo! Bây giờ chúng ta đã tạo được sóng.
Bước 4
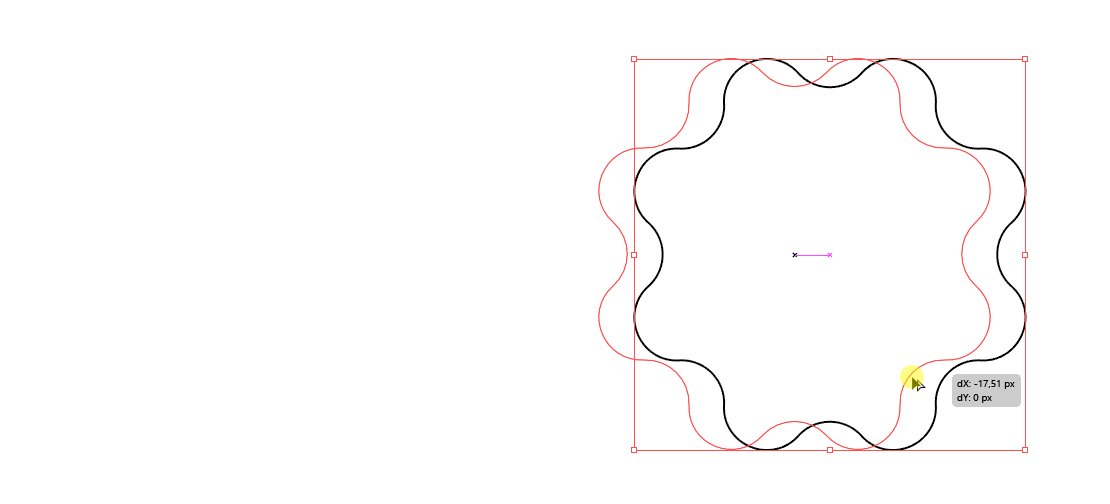
Tạo một bản sao của ngôi sao bằng cách kéo nó trong khi giữ Alt. Hãy nhớ rằng nếu bạn muốn di chuyển bản sao thẳng theo trục ngang hoặc dọc, bạn cũng sẽ phải giữ phím Shift.

Bước 5
Hãy chọn một bảng màu cho gradient. Trong trường hợp của chúng tôi, chúng sẽ là hai biến thể của màu xanh.

Fill vào mỗi hình dạng với một màu khác nhau.
Bước 6
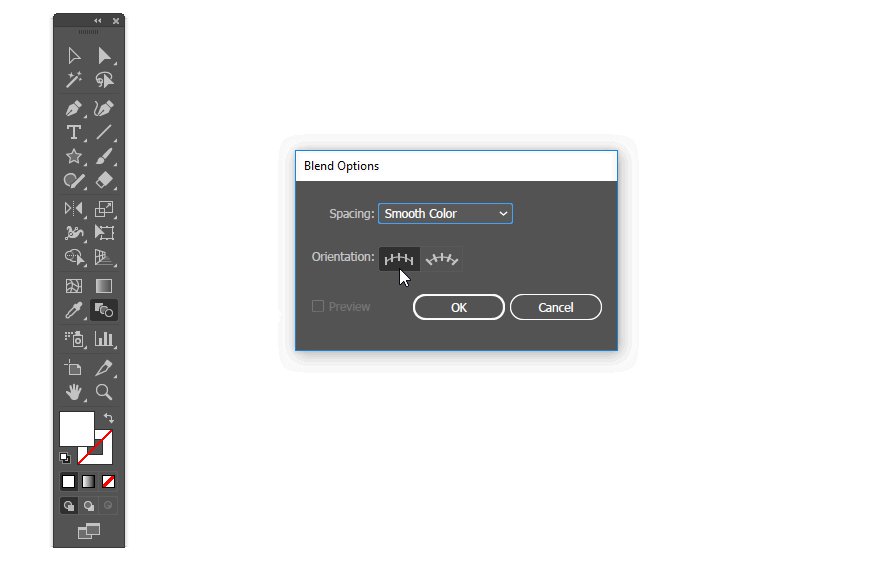
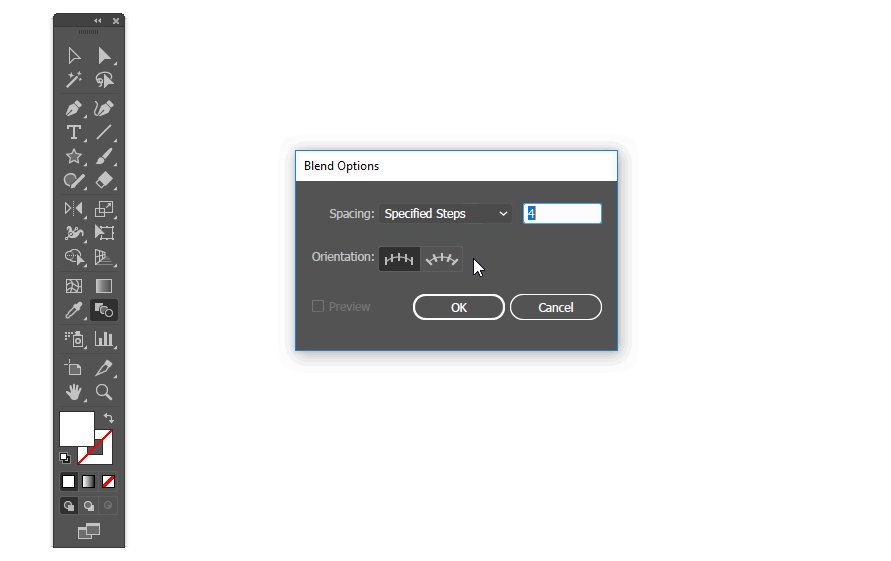
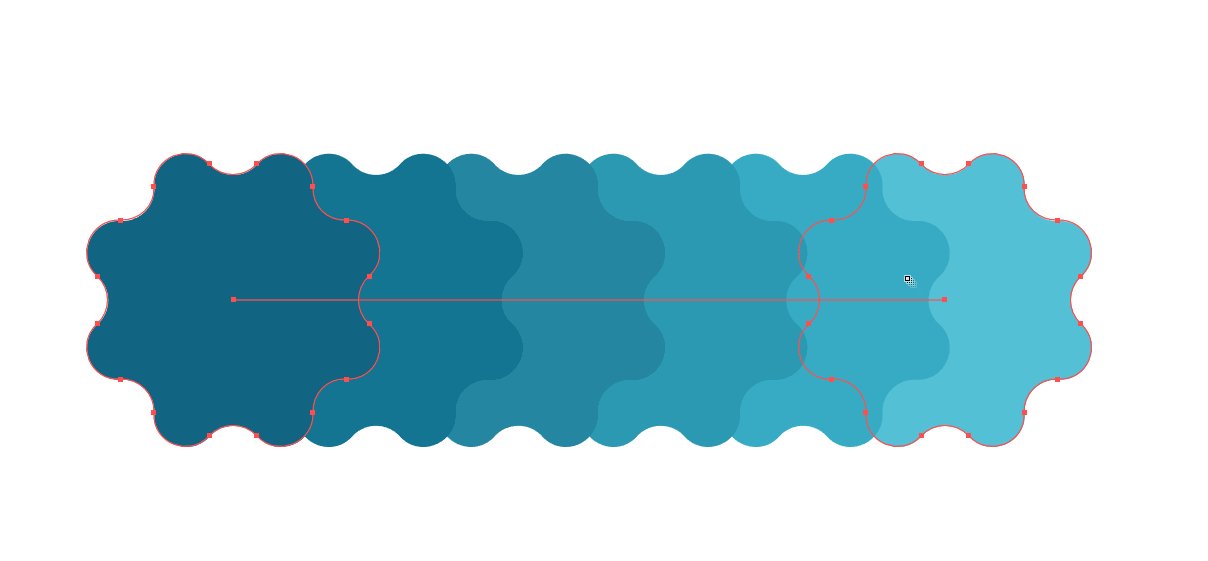
Bây giờ, chúng ta sẽ tạo các bước màu trung gian. Để làm như vậy, chọn Công cụ Blend (W). Điều quan trọng là bạn nhấp đúp vào nó để có thể điều chỉnh các tham số. Trong “Spacing“, chọn Specified Steps và nhập giá trị là 4.

Bước 7
Bây giờ, nhấp vào hình đầu tiên và sau đó chọn vào hình thứ hai. Bạn sẽ thấy bốn hình dạng mới xuất hiện giữa cả hai. Điều này sẽ tạo ra một dải màu giữa chúng. Bây giờ chúng ta có tổng cộng sáu hình dạng: hai hình đầu tiên mà chúng ta đã tạo trước đó và bốn hình mới mà chúng ta đã tạo bằng Công cụ Blend.

Bước 8
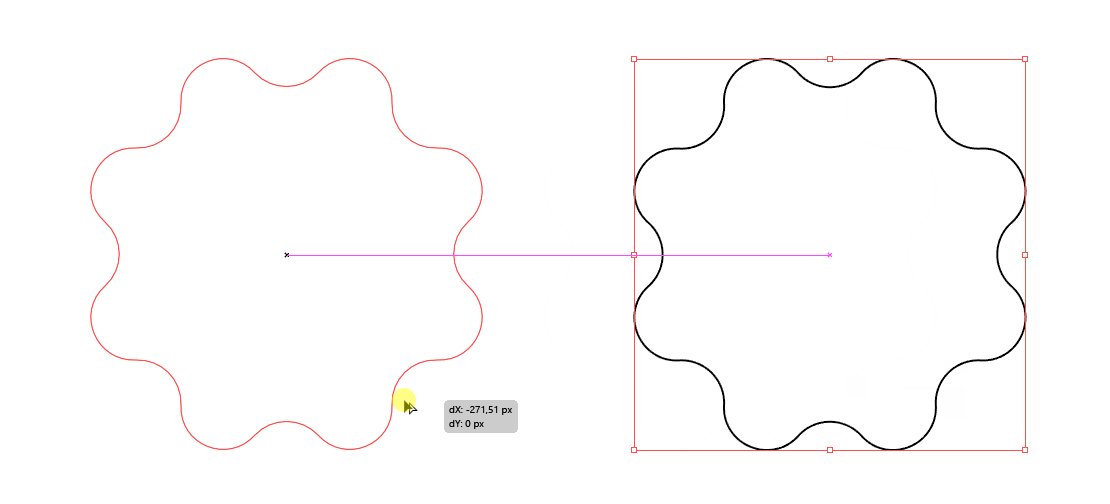
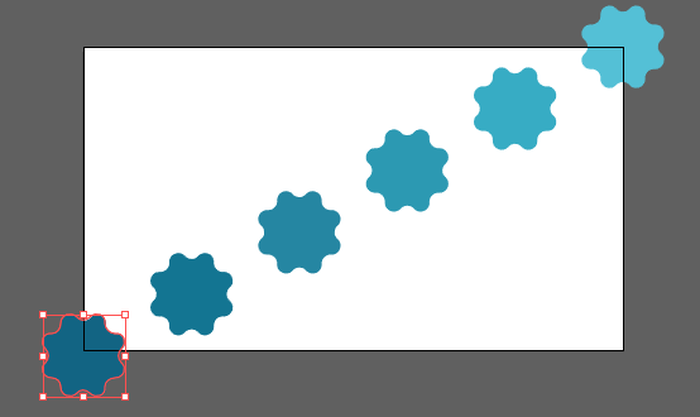
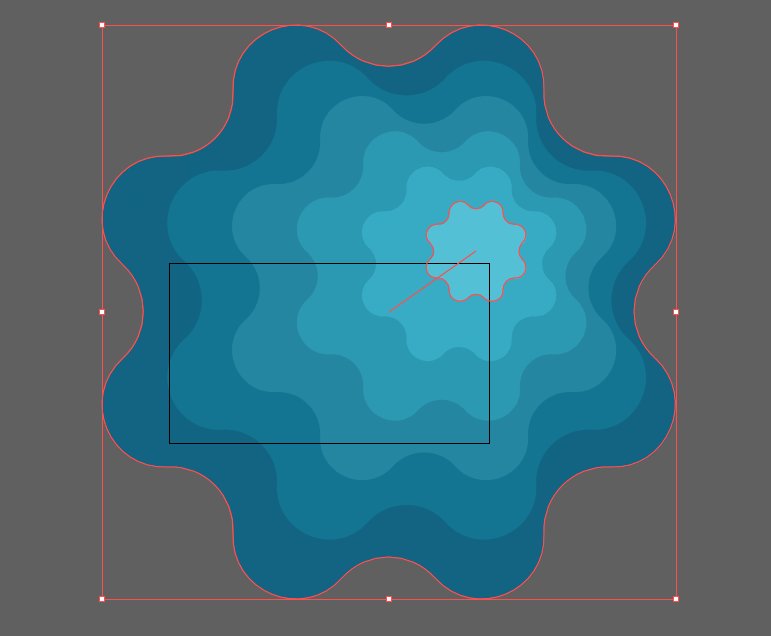
Đặt các hình theo cách sao cho hình đầu tiên và cuối cùng ở các góc đối diện của tài liệu (bạn có thể thay đổi điều này tùy thuộc vào bố cục bạn muốn tạo). Bạn sẽ nhận thấy các yếu tố đã di chuyển như thế nào và làm thế nào bạn chỉ có thể chọn các hình dạng ở cả hai đầu. Để chọn một trong các hình dạng, đừng quên nhấp đúp vào hình đó để bạn kích hoạt chế độ isolation mode (chế độ cách ly).
Như bạn có thể thấy, các hình dạng khác cũng sẽ di chuyển, vì vậy chúng sẽ tạo một đường thẳng giữa các hình dạng ở các góc đối diện.

Bước 9
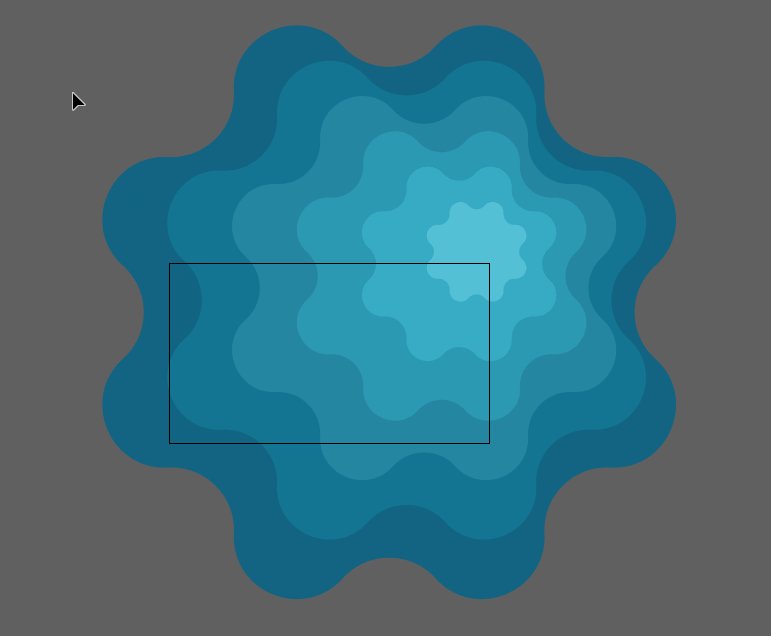
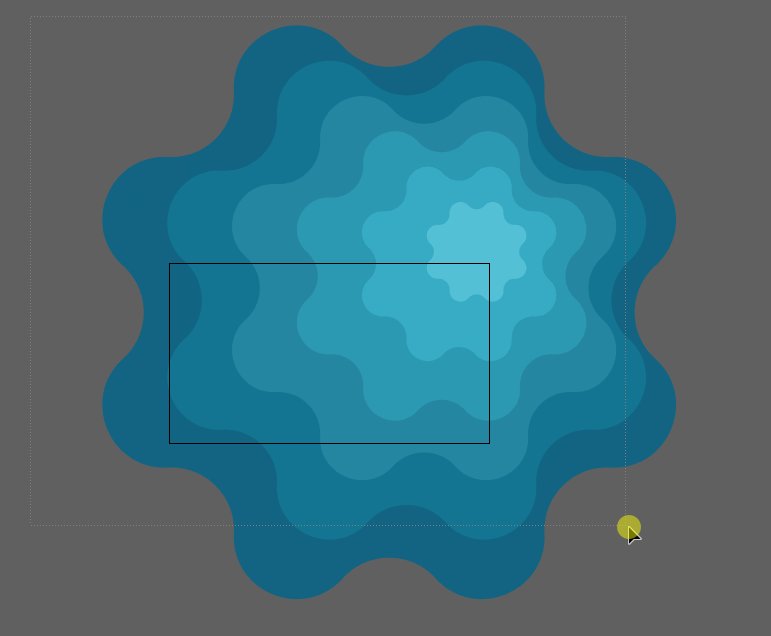
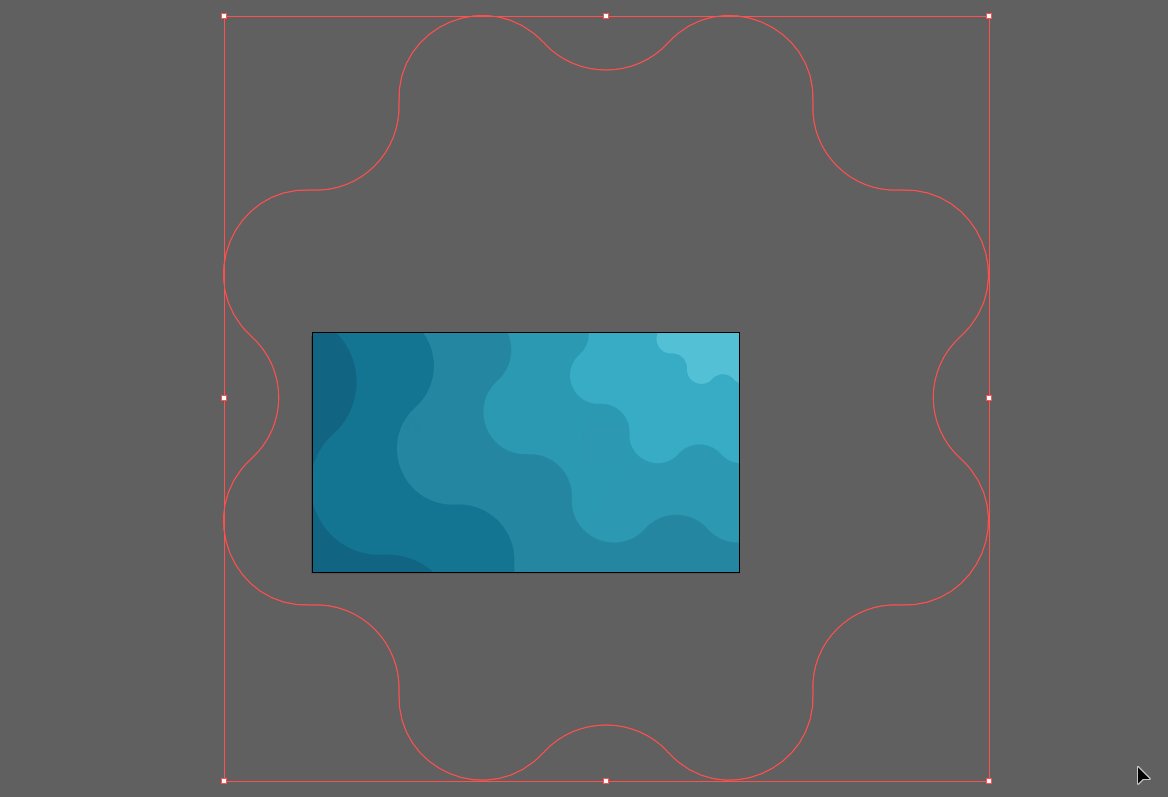
Chia tỷ lệ theo tỷ lệ (giữ Shift) cho đến khi bạn nhận được kết quả mà bạn cần. Bạn cần đảm bảo rằng tránh các khoảng trống trên bản vẽ. Trong trường hợp của tôi, tôi để nó như hình ảnh tham khảo dưới đây. Nó không quan trọng nếu các hình dạng lệch ra ngoài bản vẽ. Bạn có thể cắt chúng sau này để phù hợp với thiết kế trong bản vẽ.
Bước 10
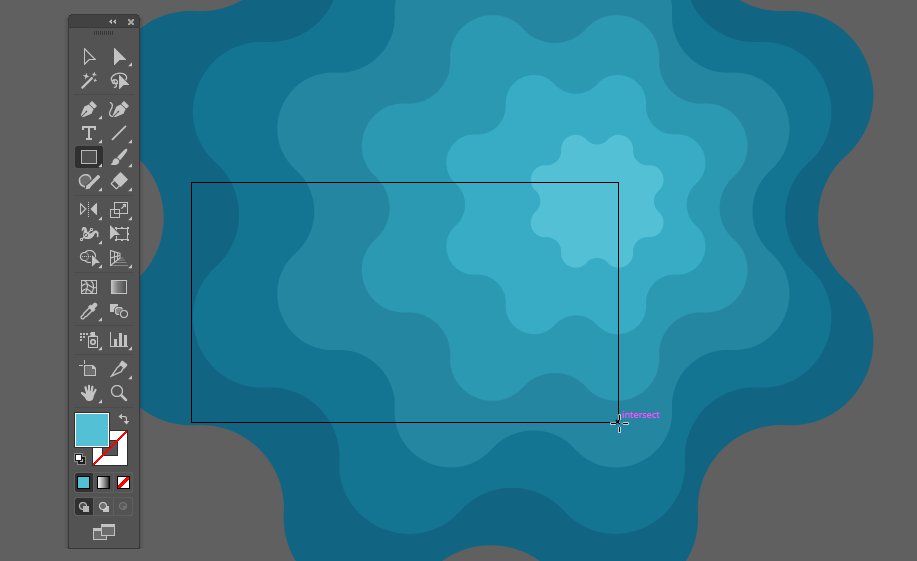
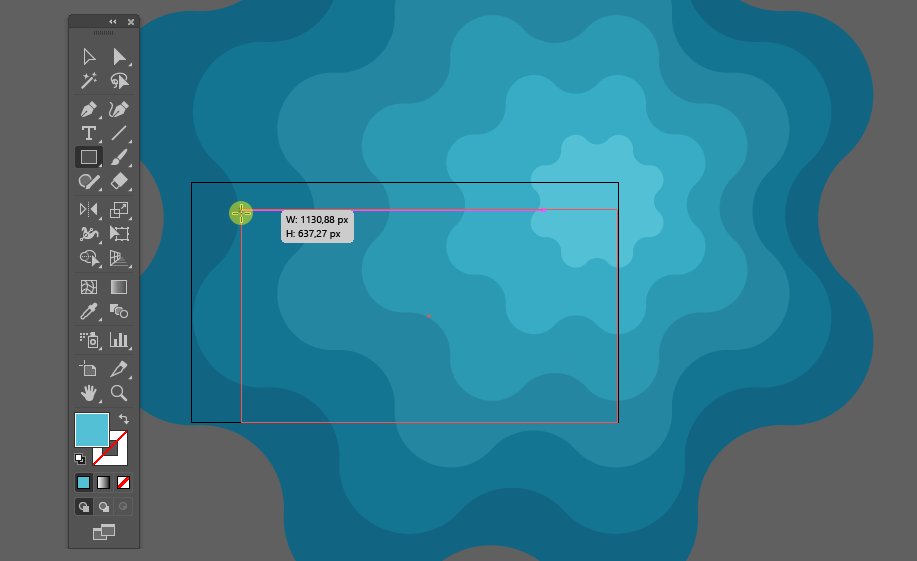
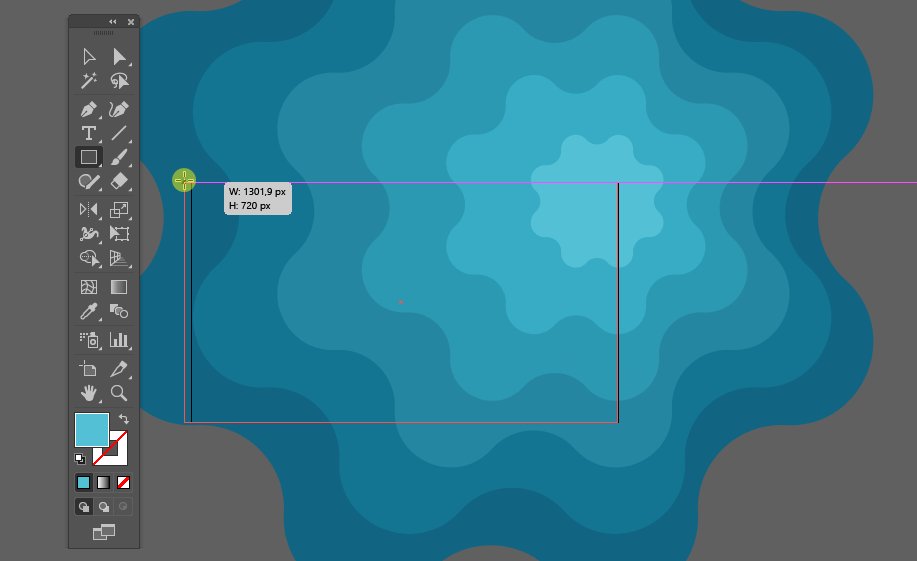
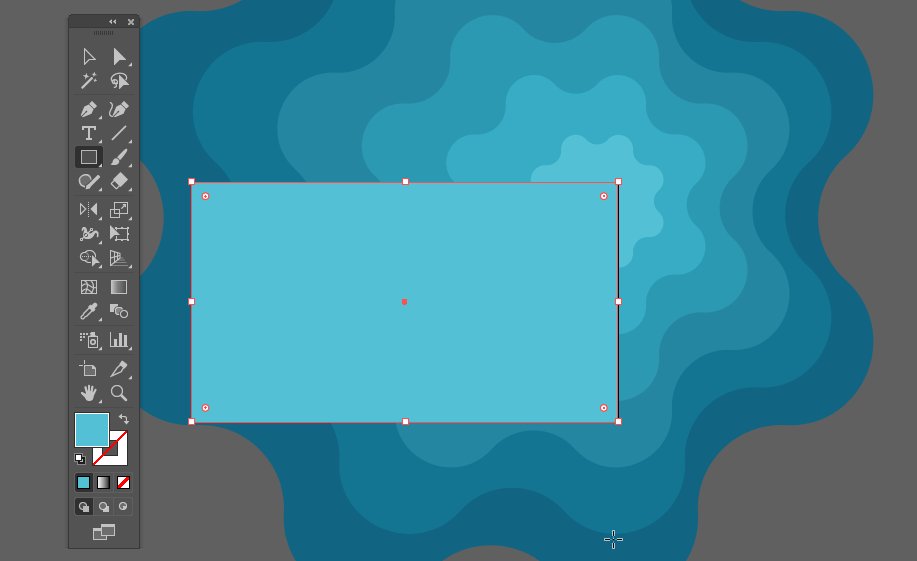
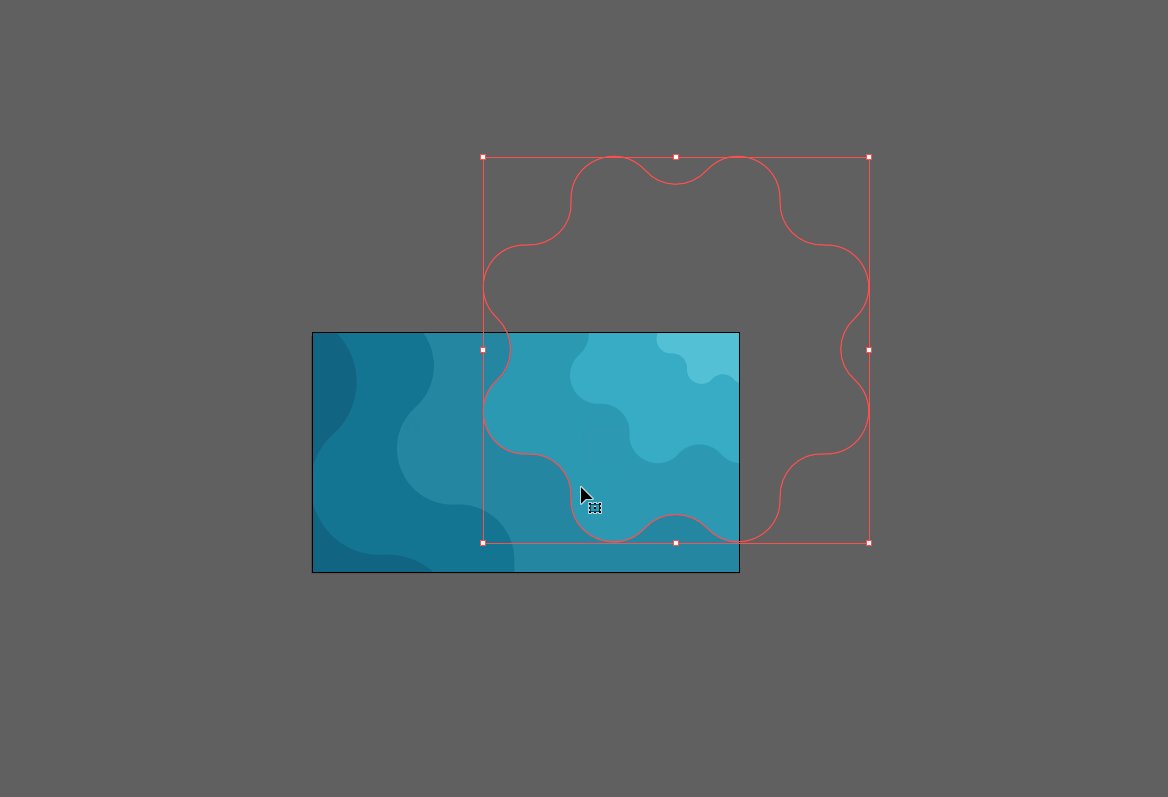
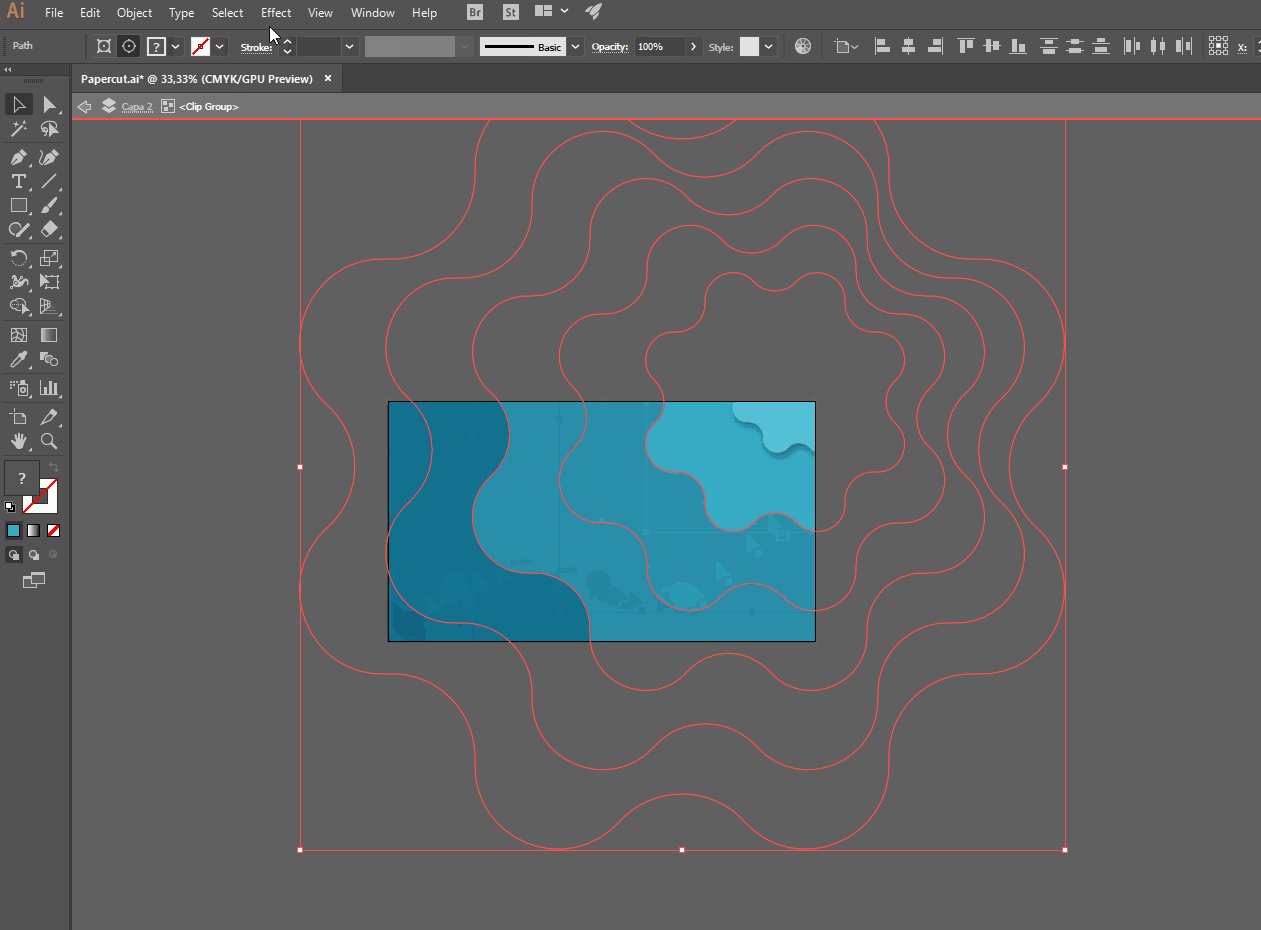
Chọn Công cụ Rectangle Tool (M) và tạo một hình chữ nhật có cùng kích thước với bản vẽ.

Bước 11
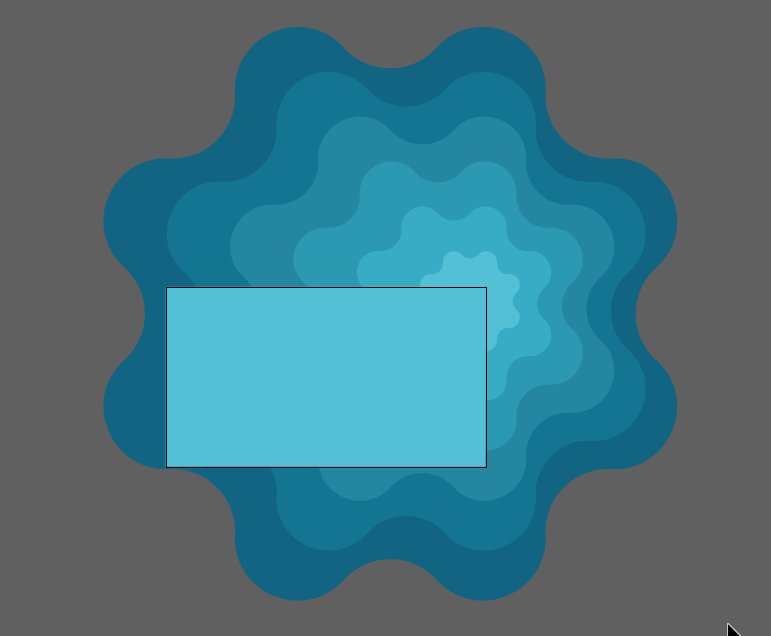
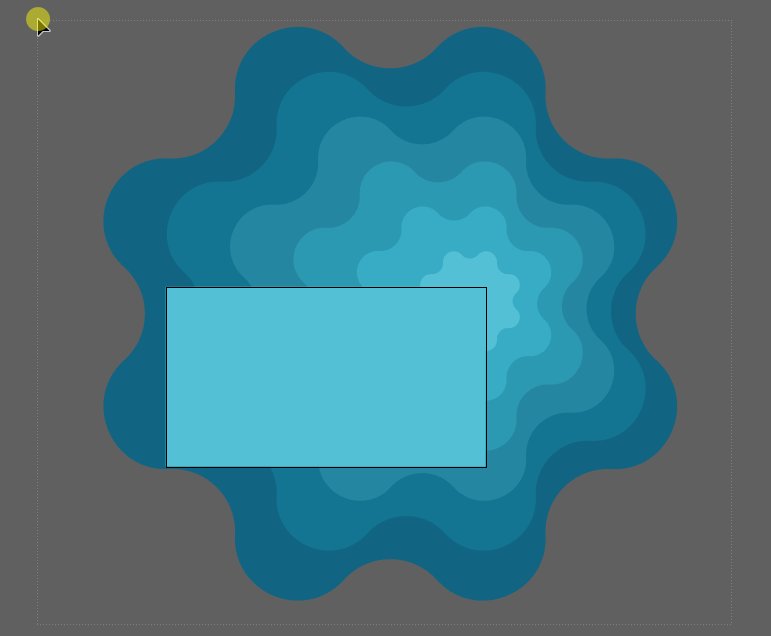
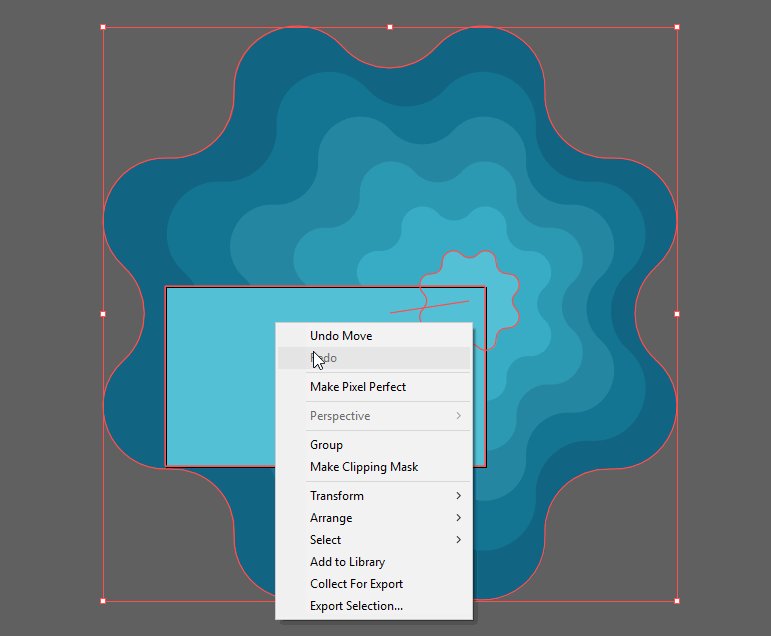
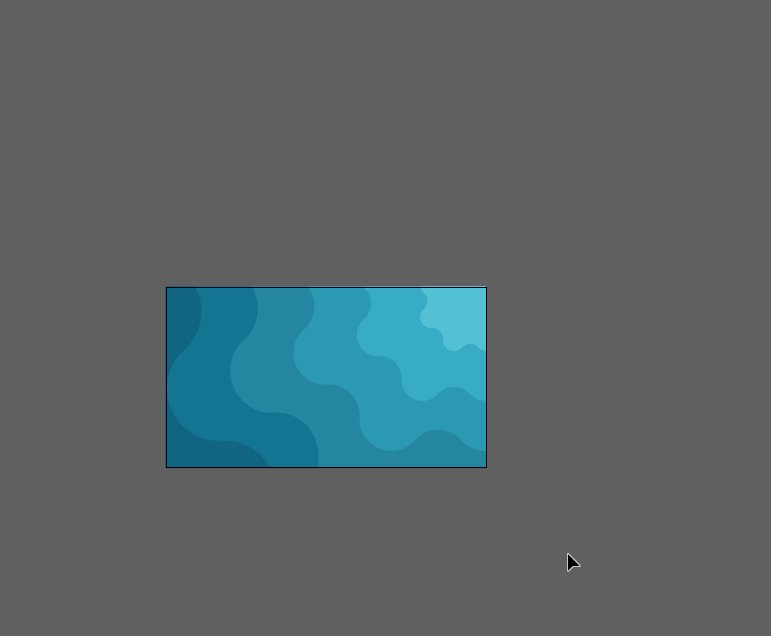
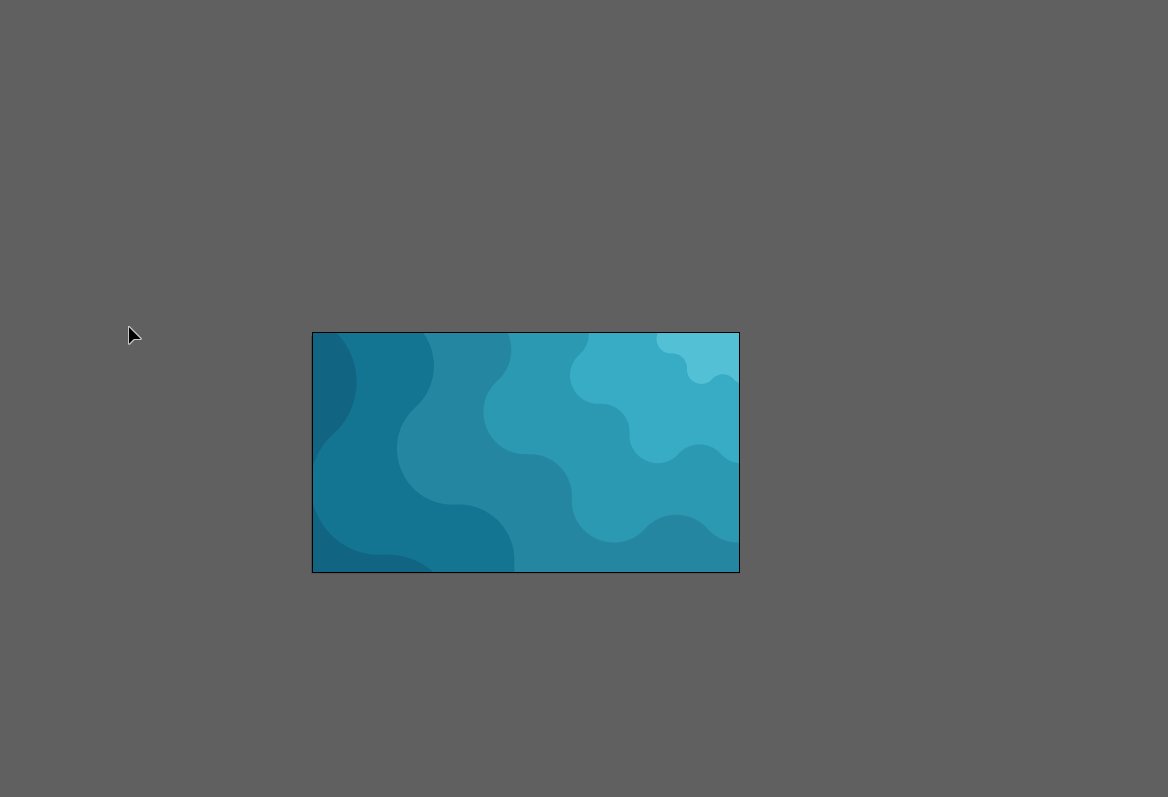
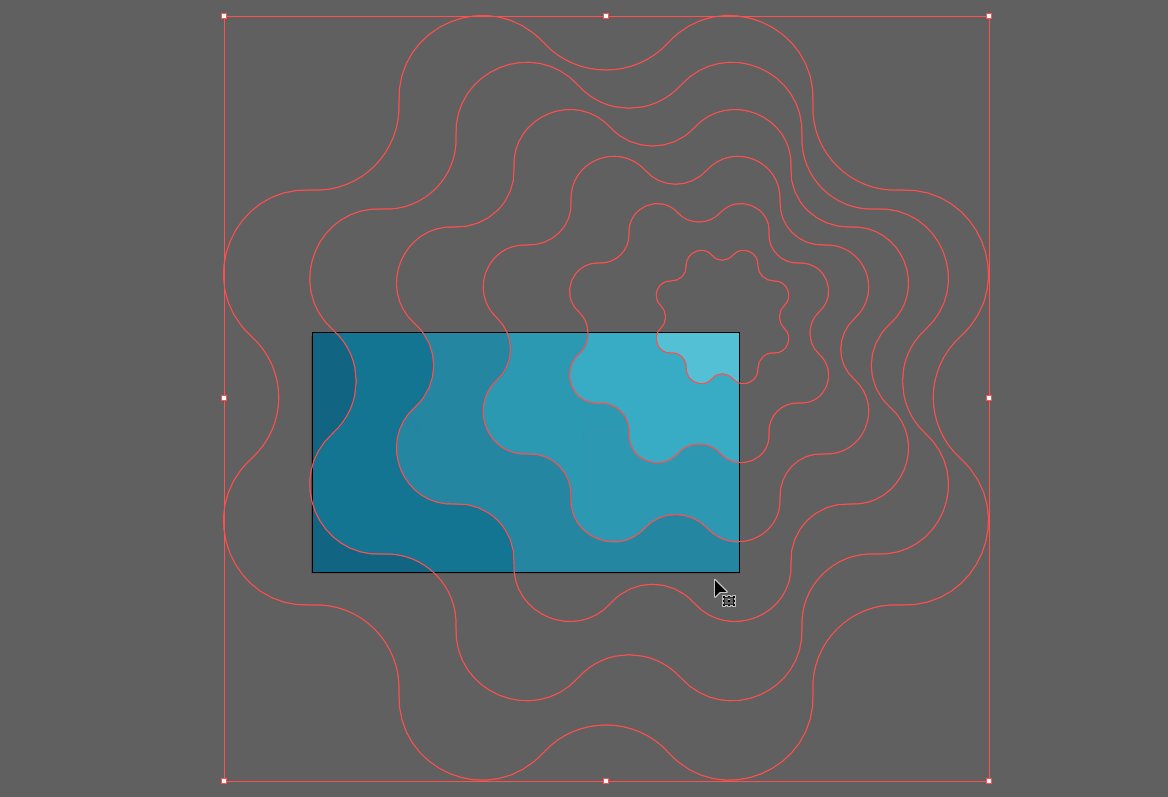
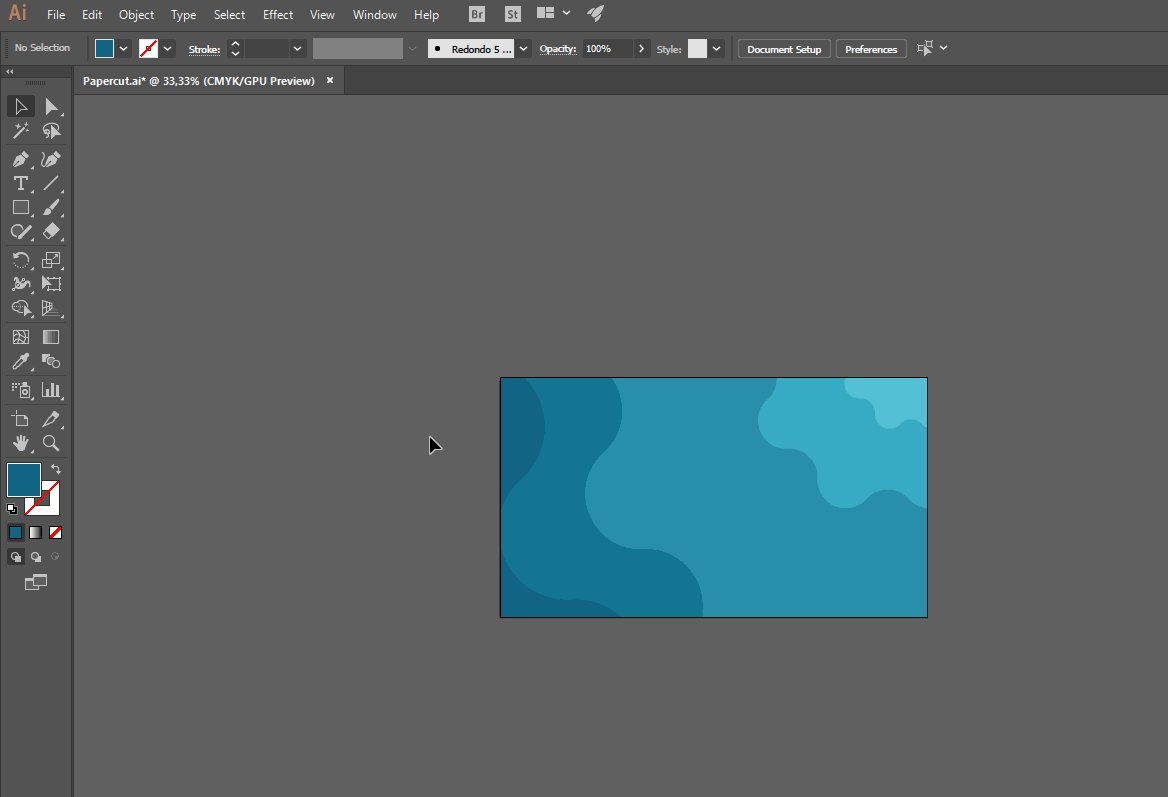
Chọn mọi thứ trên khung vẽ, nhấp chuột phải vào hình chữ nhật mà chúng ta vừa tạo và chọn “Creat Clipping Mask“.

Hoàn hảo, chúng ta đã vừa tạo nền và gradient. Chúng ta chỉ thiếu hiệu ứng bóng đổ và văn bản.
Tạo bóng cho thiết kế
Bước 1
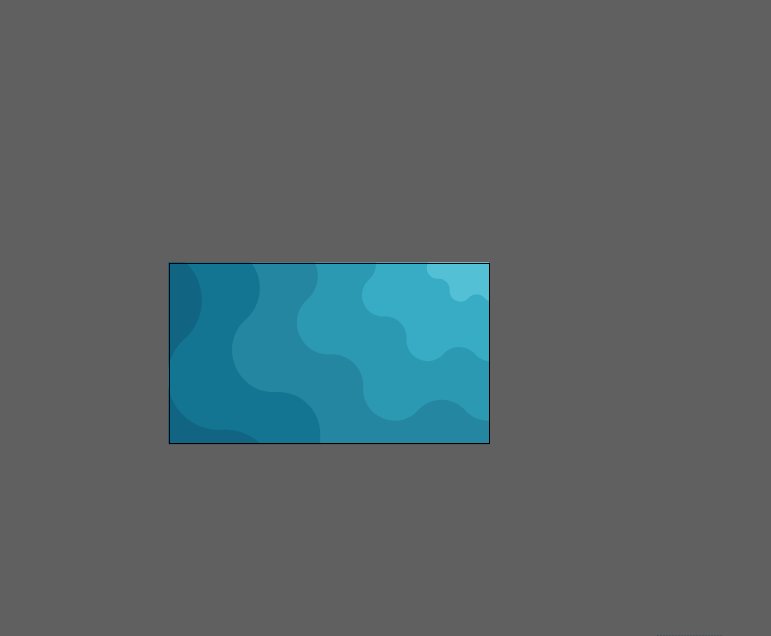
Thực hiện một số điều chỉnh.

Bước 2
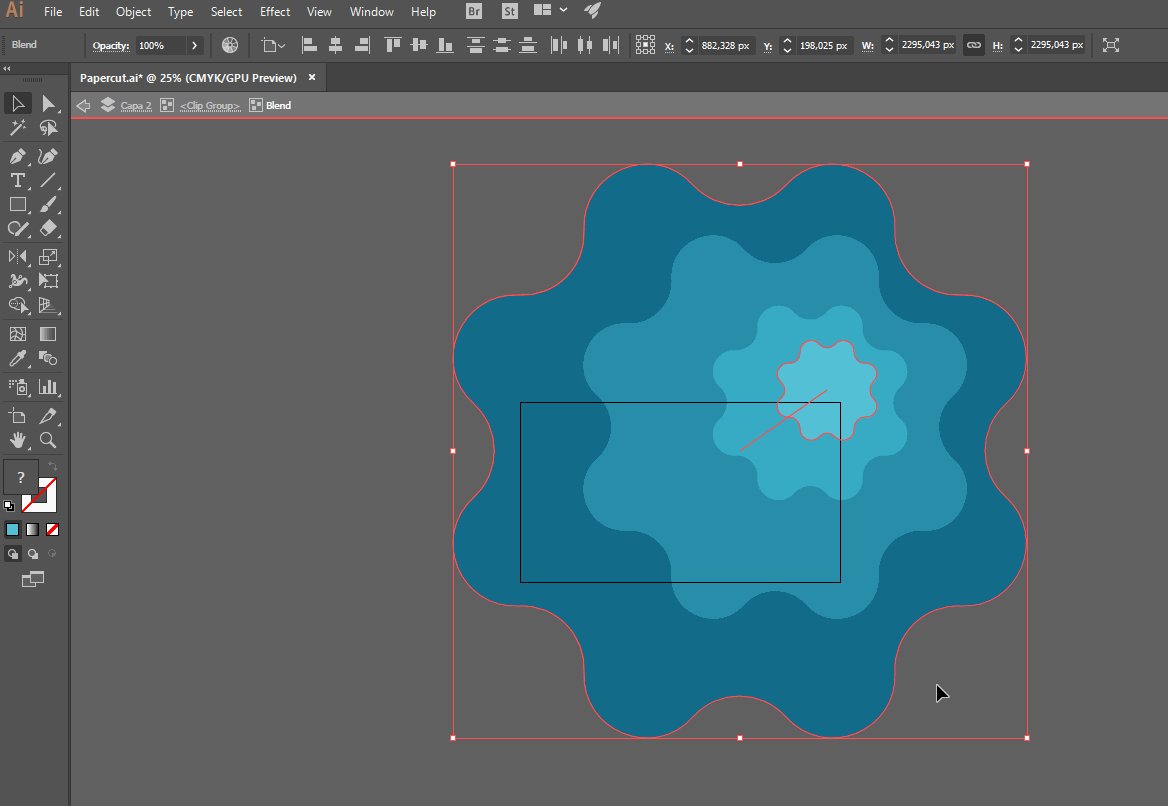
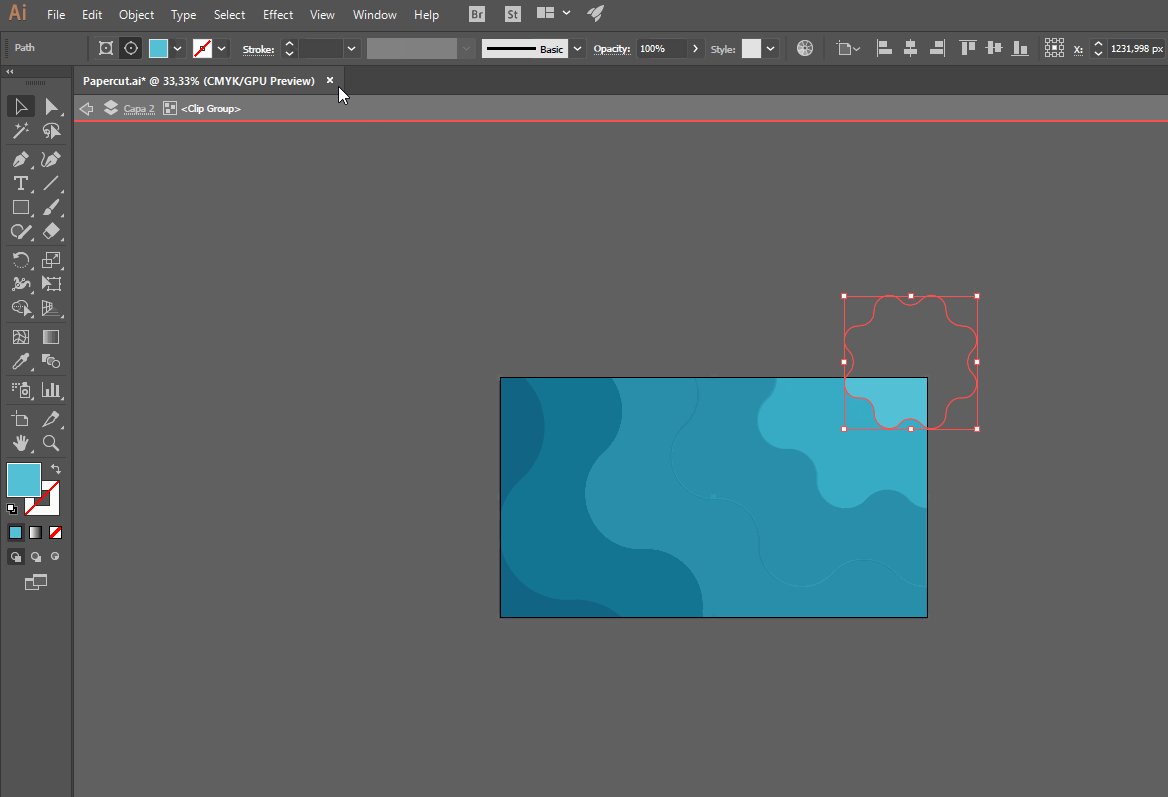
Vào chế độ isolation mode để tách các hình dạng và làm việc với chúng một cách độc lập. Để làm như vậy, nhấp đúp vào clipping mask → nhấp đúp lần nữa để xem toàn bộ hình dạng → chọn tất cả các hình dạng.

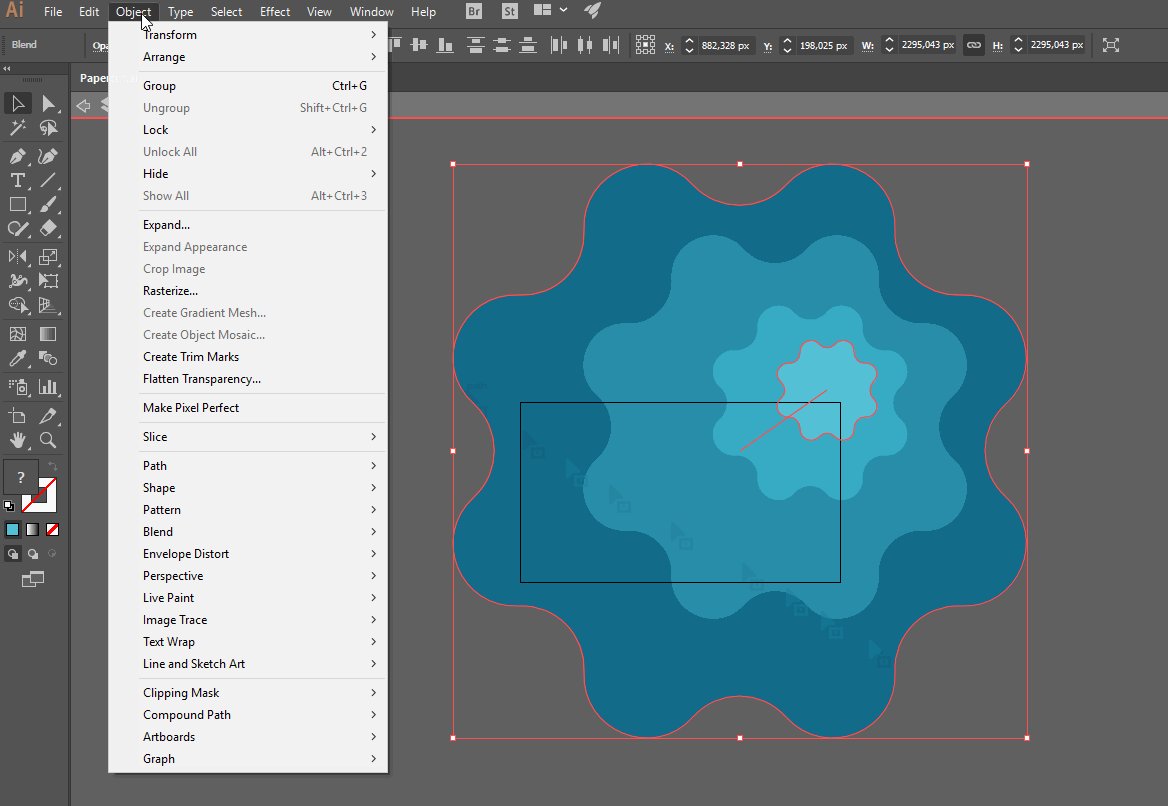
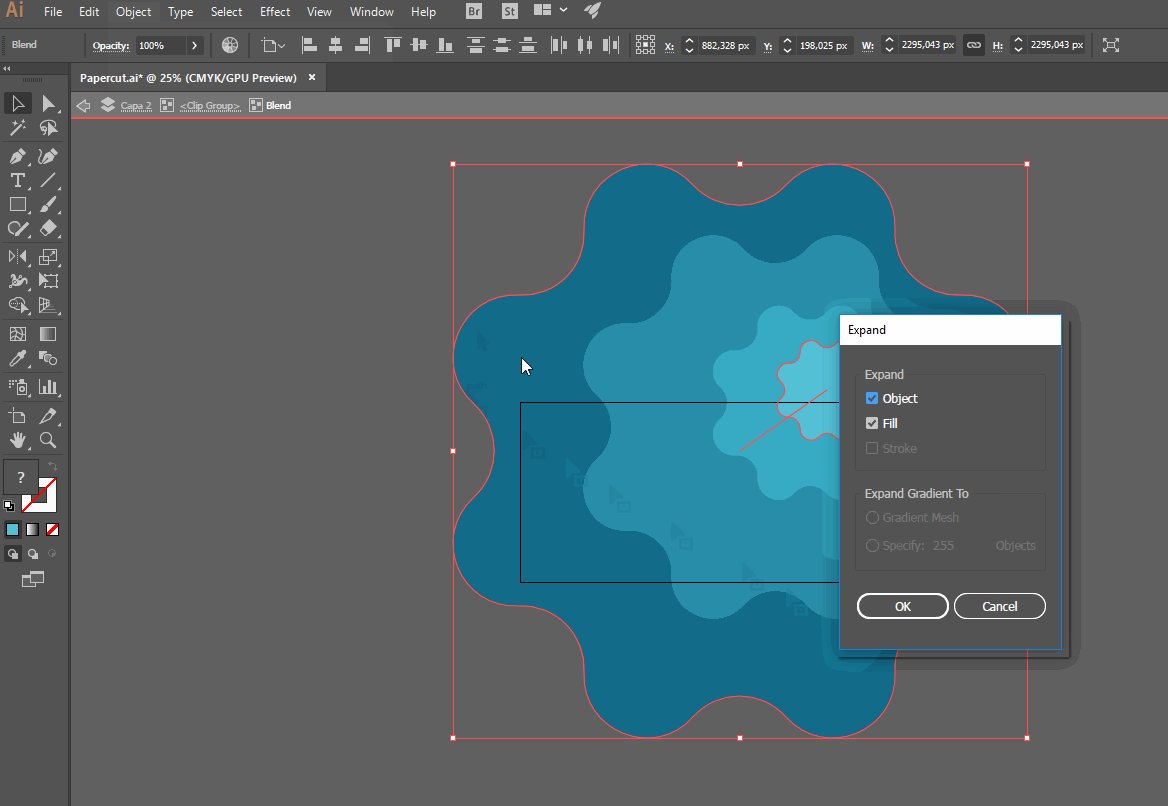
Với các hình đã chọn, đi đến Object → Expand…

Bây giờ bạn sẽ tách được tất cả các hình dạng để làm việc với chúng một cách tự do.
Bước 3
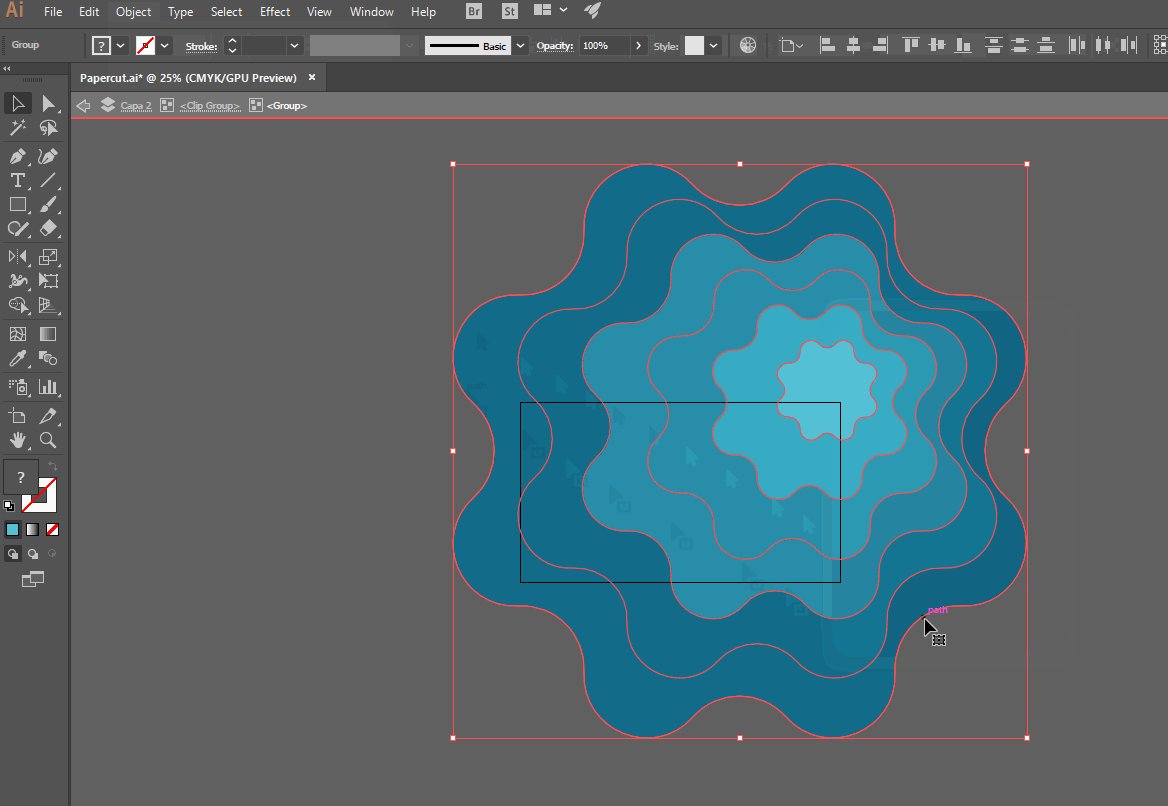
Ungroup tất cả các hình dạng để có thể áp dụng hiệu ứng bóng đổ. Để làm như vậy, hãy vào isolation mode, nhấp chuột phải và chọn Ungroup.

Bước 4
Bây giờ, chúng ta sẽ áp dụng bóng đổ cho từng hình. Hiện tại, chúng tôi sẽ chỉ áp dụng từng cái vì nếu cố gắng áp dụng hiệu ứng này cho tất cả chúng cùng một lúc, máy tính có thể bị lag.
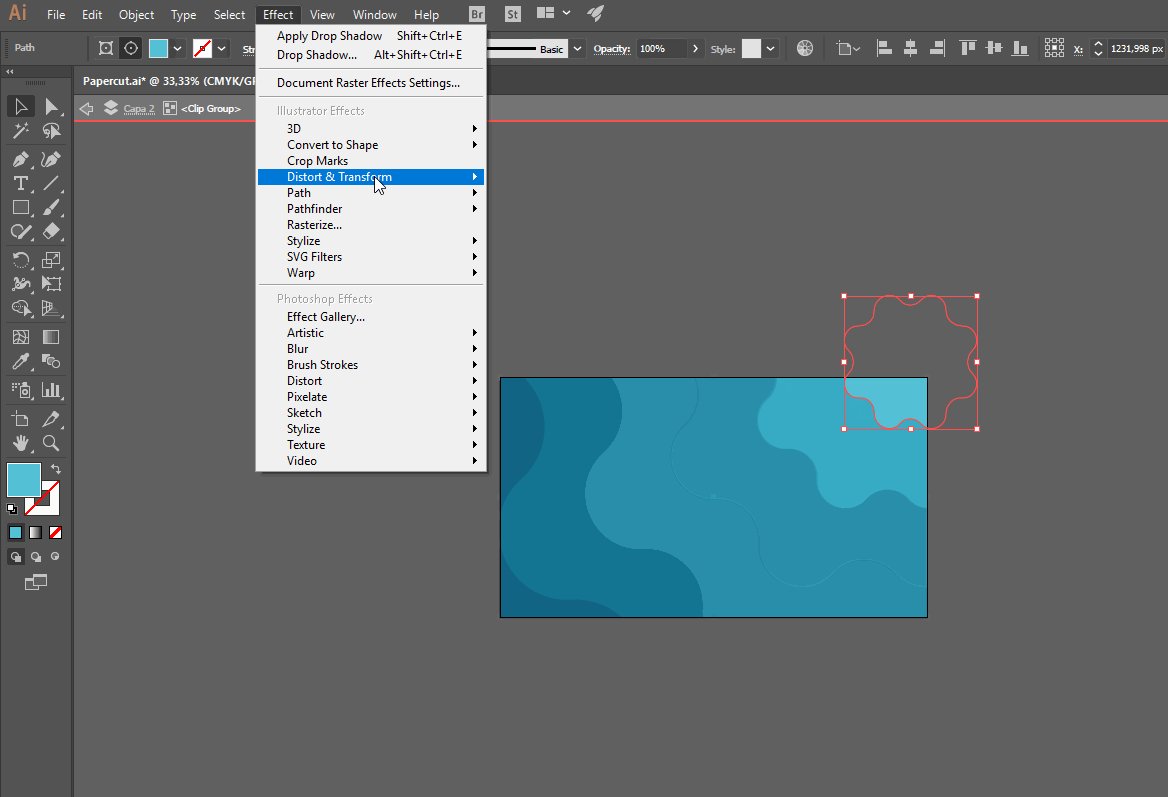
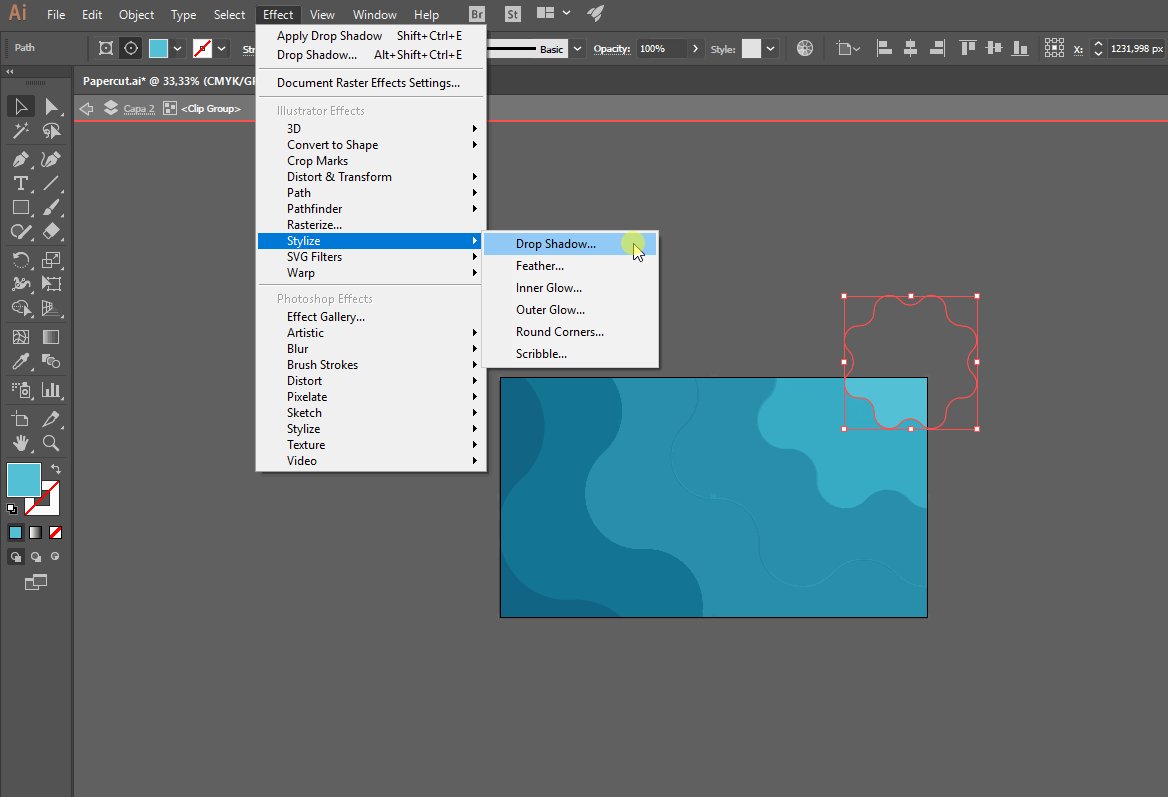
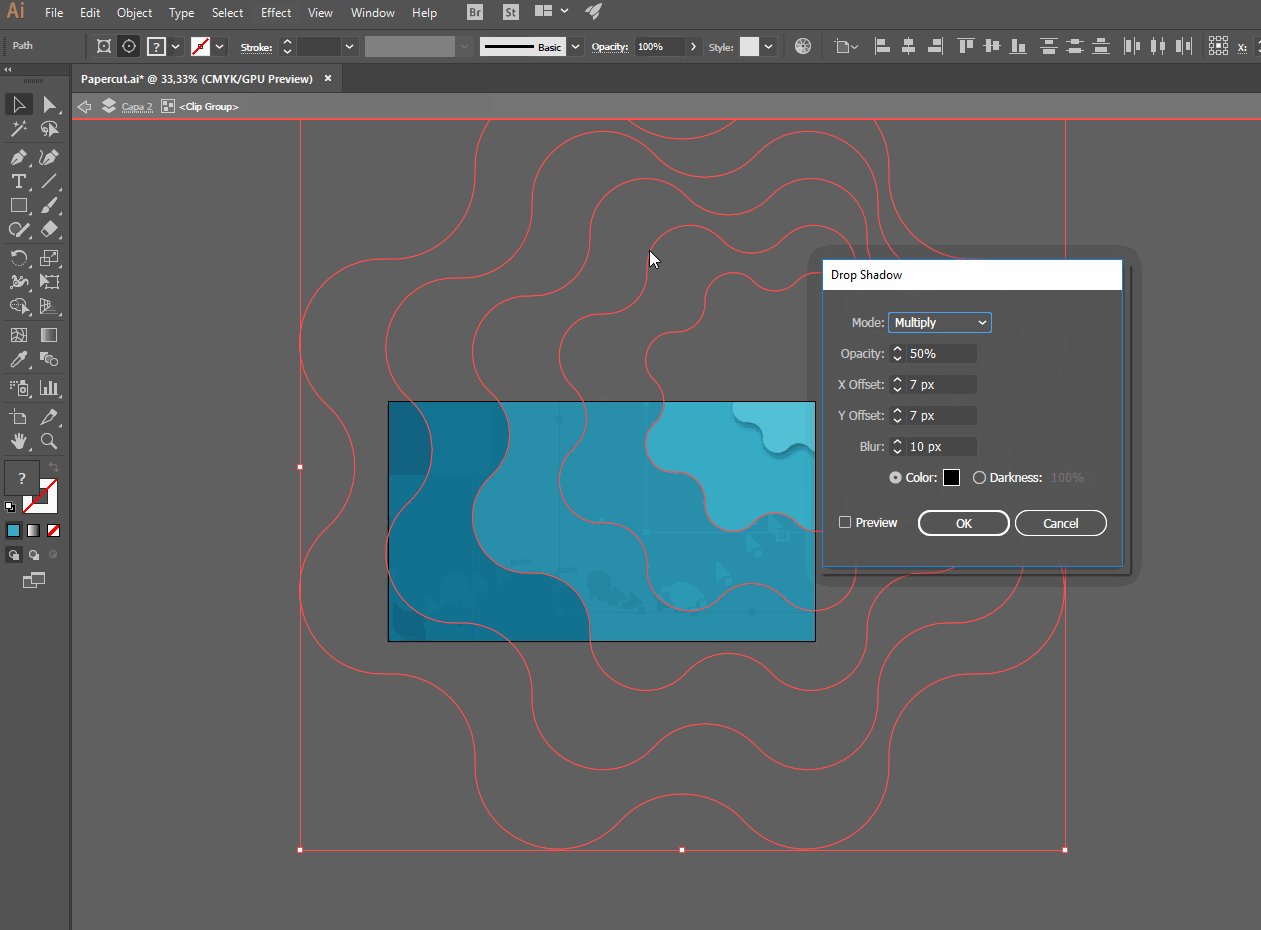
Chọn hình trên cùng và đi tới Effect → Stylize → Drop Shadow…

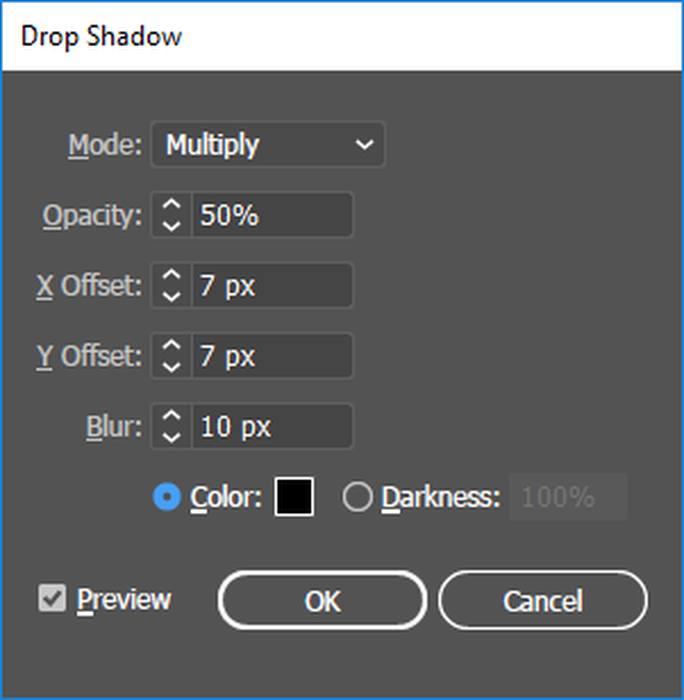
Thay đổi các tham số cho Drop shadow cho đến khi bạn nhận được kết quả mà bạn thích. Đây là những giá trị tôi đã áp dụng.

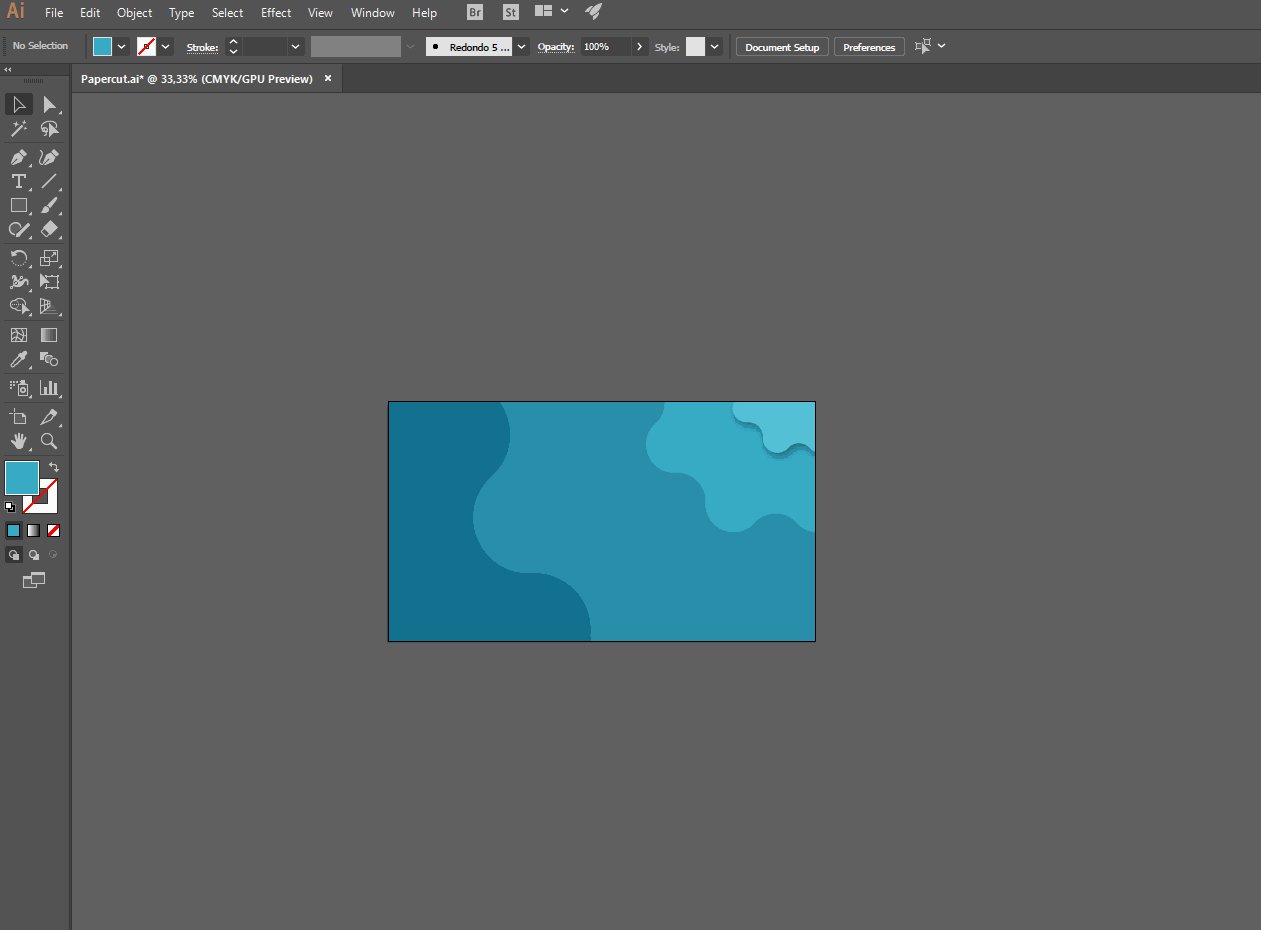
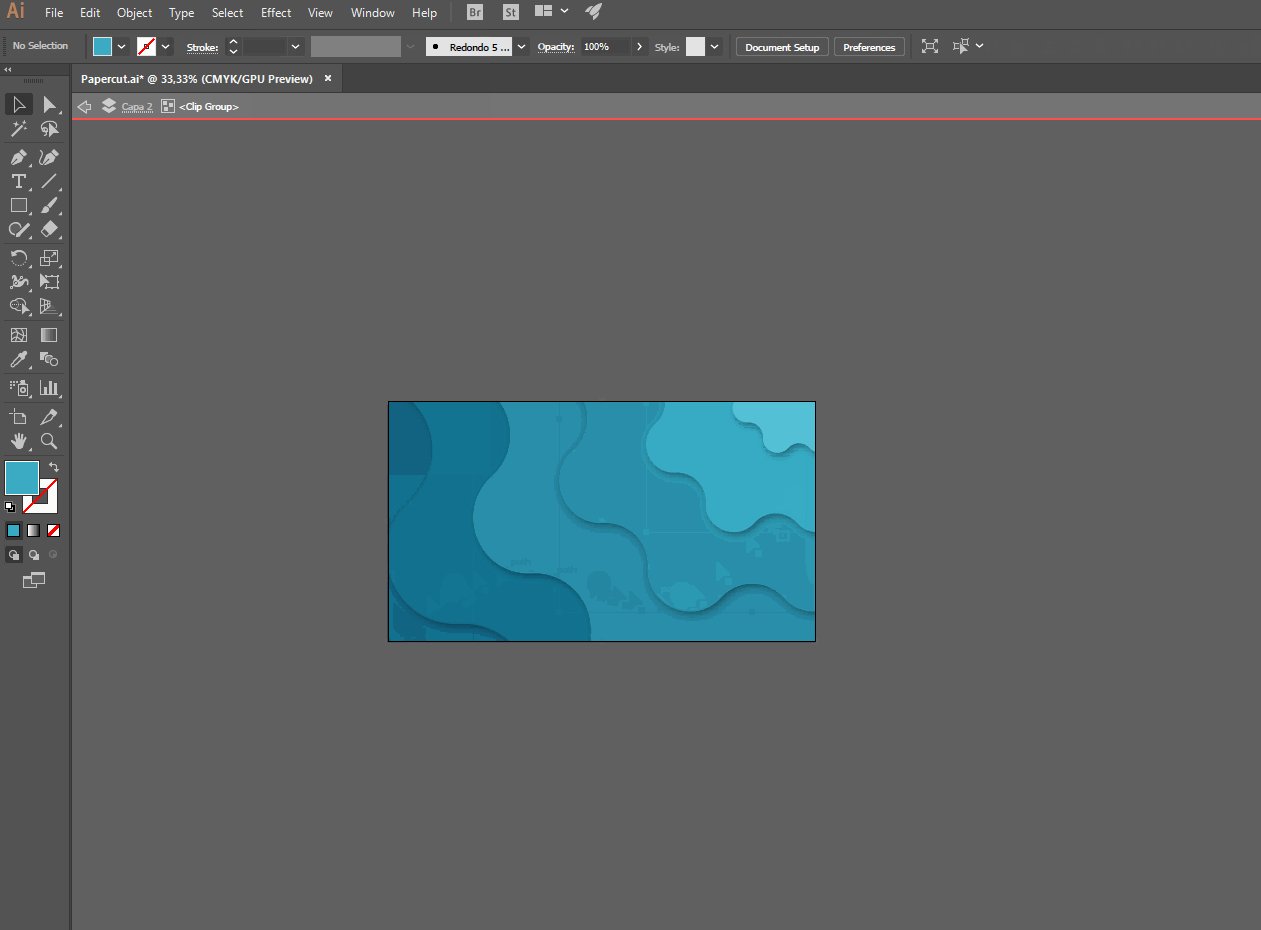
Khi bạn đã xong hình đâu tiền, hãy chọn các hình còn lại và áp dụng hiệu ứng tương tự. Như ảnh dưới

Tạo văn bản
Bây giờ chúng ta sẽ tạo hộp văn bản vào trung tâm của thiết kế. Để làm như vậy, chúng ta sẽ cần tạo một hình chữ nhật và hai đoạn văn bản.
Bước 1
Tạo hình chữ nhật 513×254 px bằng Công cụ Rectangle Tool (M) . Đây sẽ là hộp văn bản. Đối với phần tô màu, tôi đã chọn màu xanh lam đậm hơn màu tôi đã sử dụng trước đây trong hướng dẫn này (# 004A67). Đặt hộp ở giữa của thiết kế.
Bước 2
Lặp lại quy trình tương tự như trước: áp dụng bóng đổ cho hộp.

Bước 3
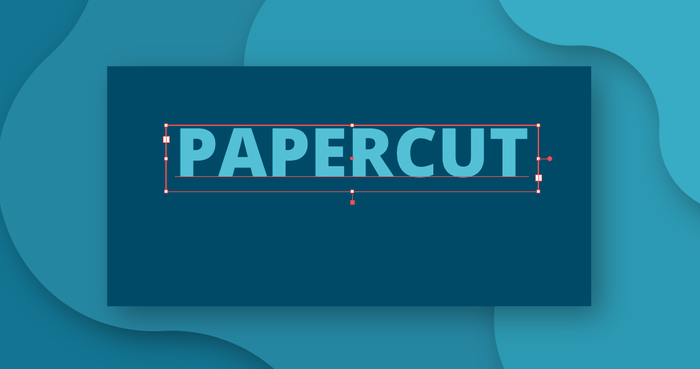
Tạo một văn bản. Tùy thuộc vào phông chữ bạn chọn, bạn sẽ nhận được kết quả khác nhau. Đối với thiết kế này, tôi đã chọn font chữ Open SansExtraBold 72 pt, với màu sáng nhất trong thiết kế (# 55c0d6) và căn giữa.

Bước 4
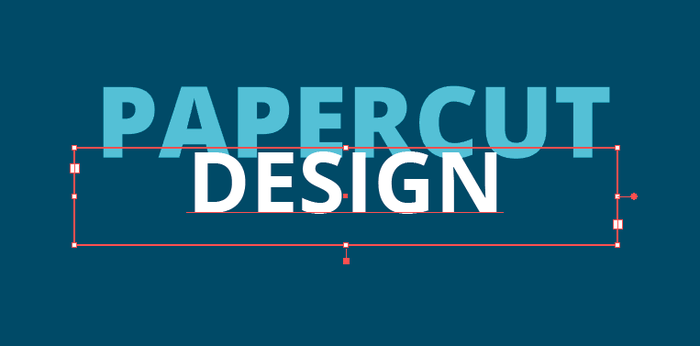
Lặp lại quá trình để thêm phụ đề bên dưới. Ở chữ dưới tôi cũng đã sử dụng Open Sans Bold 62 pt.

Bước 5
Để hoàn tất, hãy tạo một dòng ở dưới cùng của hộp có cùng màu với văn bản (# 55C0D6). Trung tâm sắp xếp nó để thiết kế. Dòng này sẽ có chiều dài 170 px và chiều rộng 3 pt .

Xong rôi!
Tại thời điểm này, chúng tôi có thể nói chúng tôi đã hoàn thành thiết kế của mình. Tôi hy vọng bạn tìm thấy hướng dẫn này dễ dàng để theo dõi. Như mọi khi, nếu bạn có bất kỳ nghi ngờ hoặc đề xuất nào, vui lòng nhập chúng vào diễn đàn. Hẹn gặp lại trong các hướng dẫn khác! 
























