
Isometric đang là một xu hướng khá nổi trong những năm trở lại đây, bằng cách sử dụng các trục trong mặt phẳng bạn có thể tạo ra thiết kế có cảm giác 3D đầy sáng tạo. Để thành thạo và sử dụng phương pháp này hiệu quả, trước tiên bạn cần phải học từ những hướng dẫn cơ bản. Trong hướng dẫn này, bạn sẽ tìm hiểu cách tạo hiệu ứng văn bản isometric đơn giản trong Adobe Illustrator.
Để bắt đầu, bạn sẽ tìm hiểu cách tạo một đoạn văn bản cơ bản và cách biến nó thành một đối tượng 3D bằng hiệu ứng 3D Extrude & Bevel. Tiếp theo, bạn sẽ học cách chọn nhanh một loạt các hình có thuộc tính tương tự và cách biến chúng thành các Compound path. Cuối cùng, bạn sẽ tìm hiểu cách Fill màu và sắp xếp các hình dạng của mình, cách tạo nền đơn giản và cách tạo bóng tinh tế bằng hiệu ứng Transform.
1. Cách tạo một tài liệu mới bằng văn bản
Bước 1
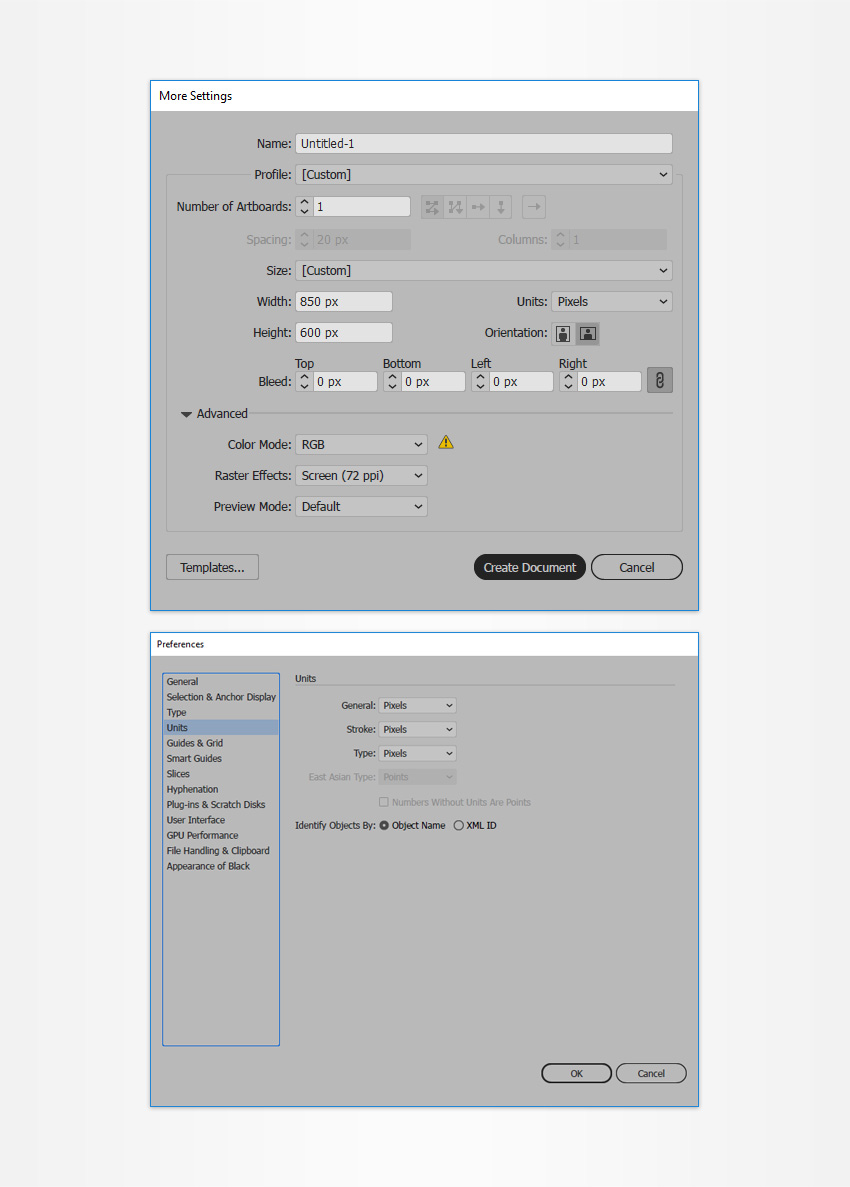
Nhấn Control-N để tạo Tài liệu mới. Chọn Pixels từ menu Units. Nhập 850 vào hộp Width và 600 trong hộp Height và sau đó nhấp vào nút Advanced. Chọn RGB cho Color Mode, đặt Raster Effects thành Screen (72 ppi), sau đó bấm vào nút Create Document.
Chuyển đến Edit > Preferences > Units và đảm bảo rằng ba đơn vị đo lường đều được đặt thành pixel.

Bước 2
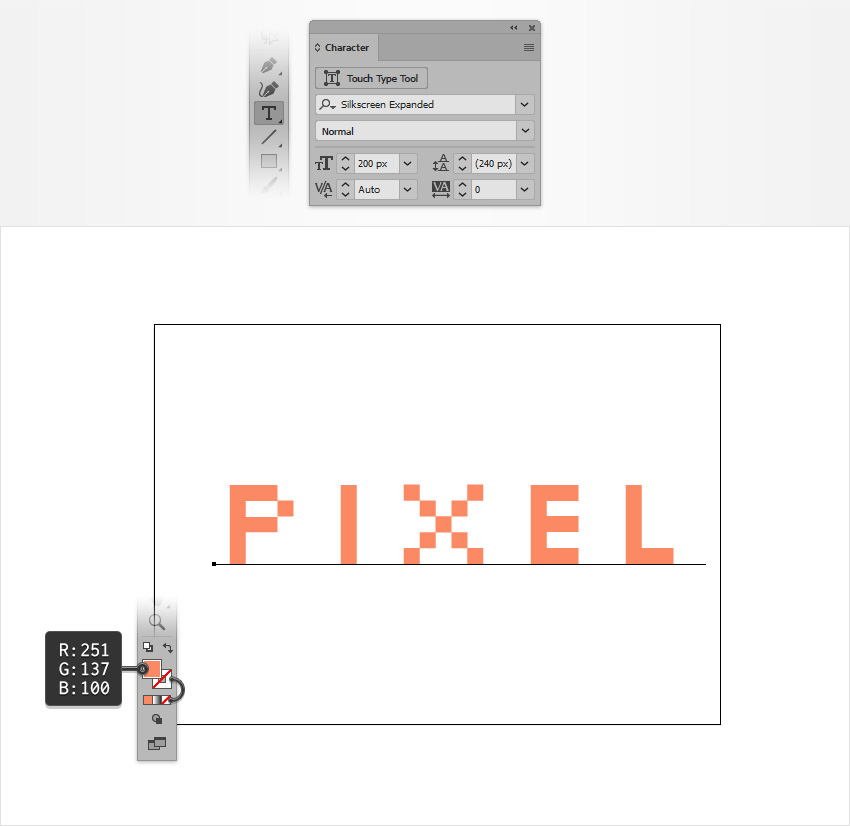
Chọn Công cụ Type (T) và tập trung vào bảng Character (Window > Type > Character). Chọn Phông chữ Silkscreen Expanded và đặt Size thành 200px.
Di chuyển đến bản vẽ của bạn và chỉ cần nhấp vào nó. Thêm văn bản của bạn và đặt màu của nó thành R = 251 G = 137 B = 100 .

2. Cách thêm hiệu ứng 3D và mở rộng nó
Bước 1
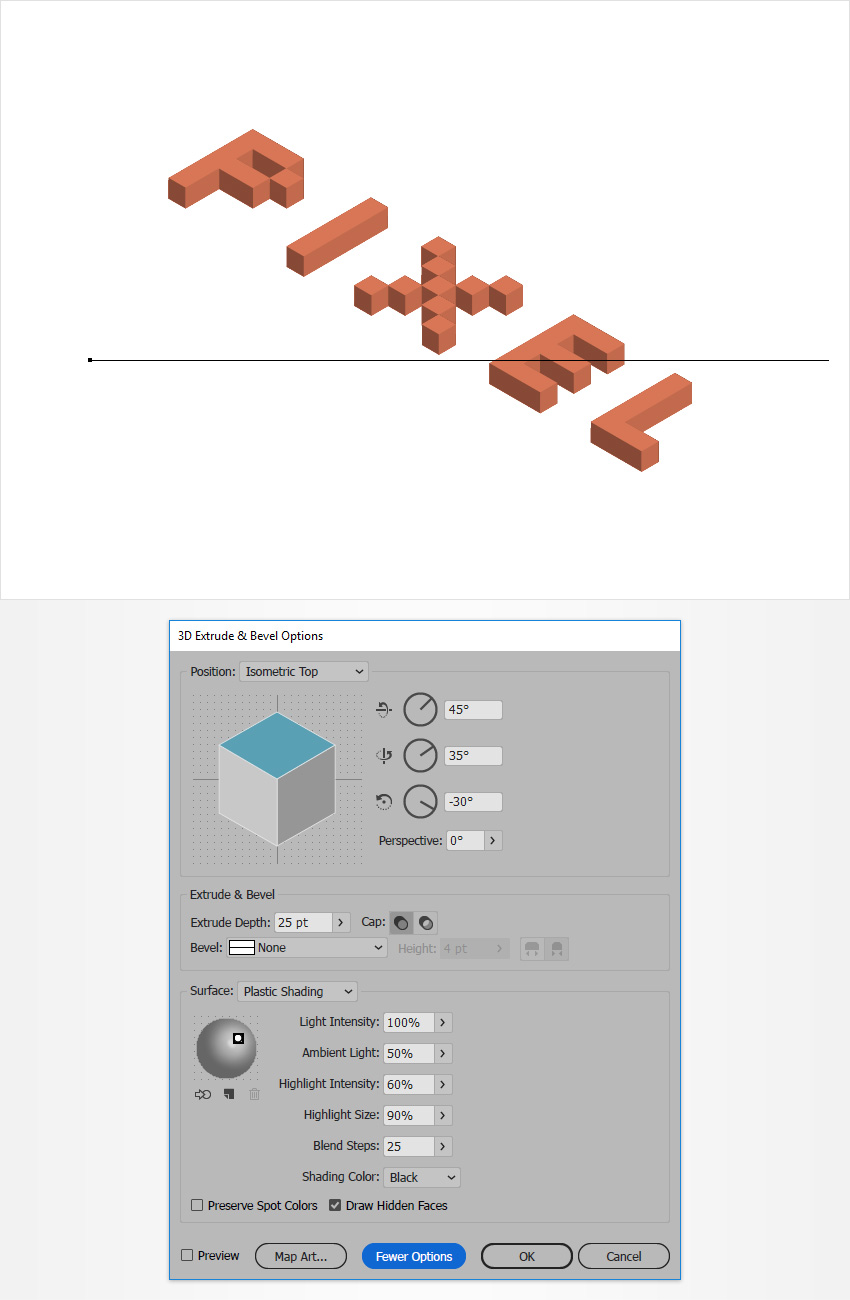
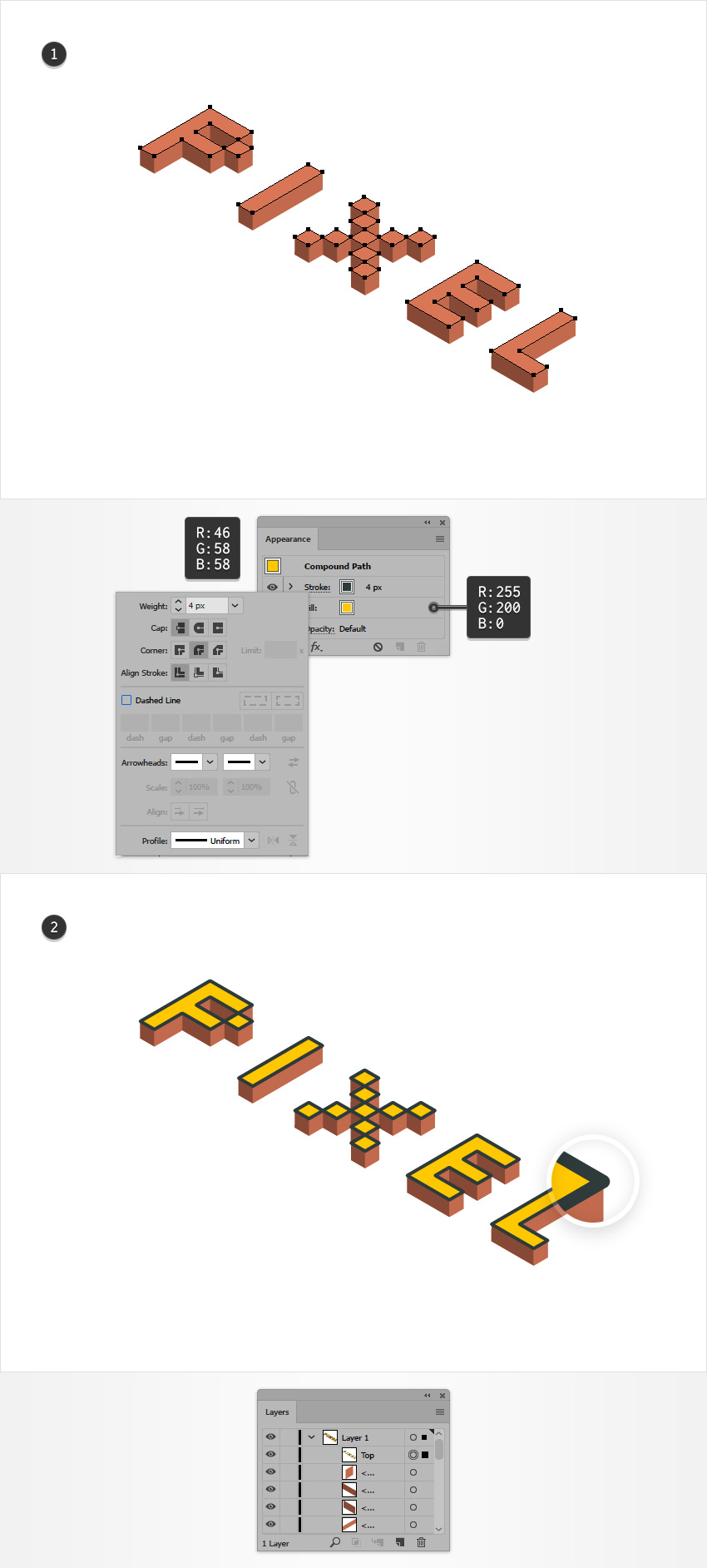
Đảm bảo rằng văn bản của bạn vẫn được chọn và đi tới Effect> 3D> Extrude & Bevel . Bấm vào nút More Options, nhập tất cả các thuộc tính được hiển thị bên dưới, rồi bấm vào nút OK. Cuối cùng, mọi thứ sẽ giống như hình ảnh sau đây.

Bước 2
Với phần văn bản của bạn vẫn được chọn, đi đến Object > Expand Appearance. Đảm bảo rằng nhóm hình dạng kết quả vẫn được chọn và nhấn phím tắt Shift-Control-G ba lần để loại bỏ tất cả các nhóm và nhóm phụ.
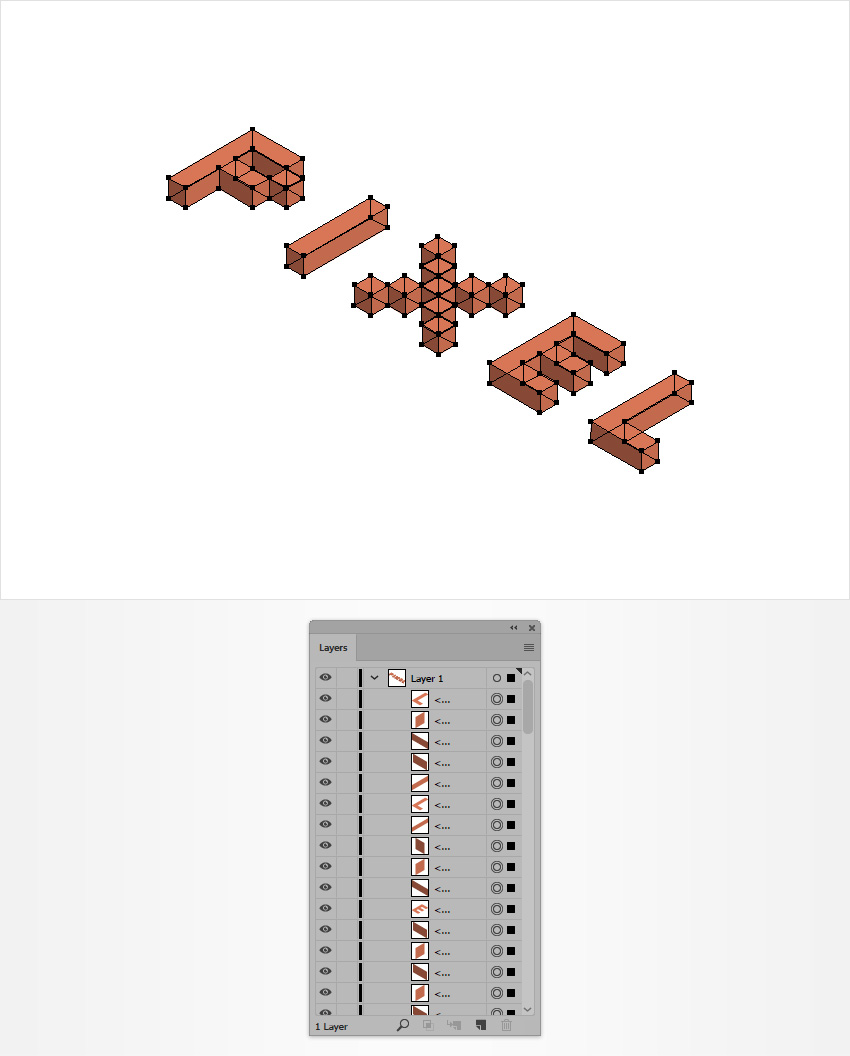
Di chuyển đến bảng điều khiển Layers (Window > Layers), Expand layer hiện có và bạn sẽ có một loạt các hình dạng như trong hình dưới đây.

3. Cách tô màu và sắp xếp văn bản của bạn
Bước 1
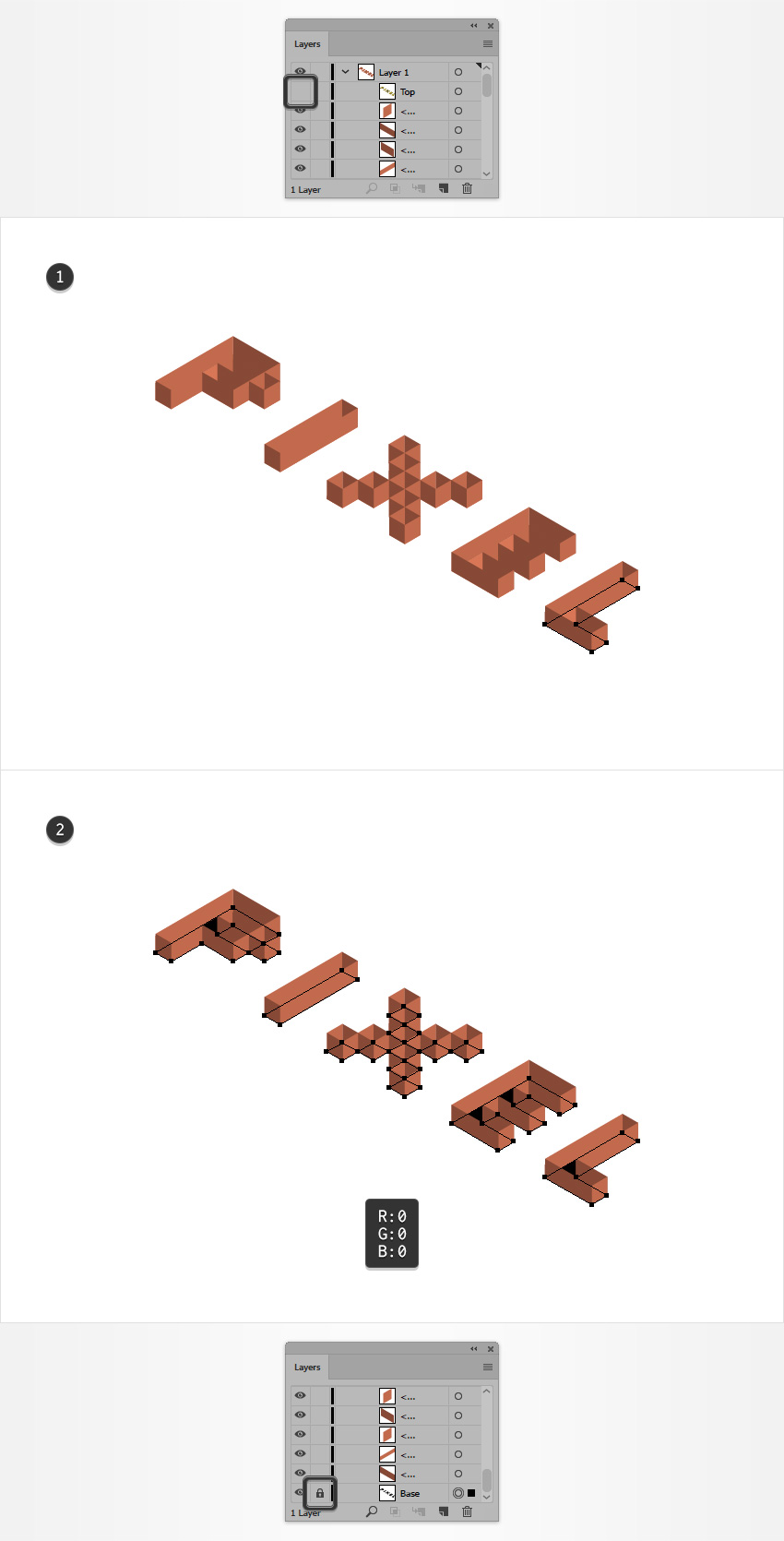
Chọn Công cụ Selection (V) và chọn tất cả các hình dạng tạo nên mặt trên của văn bản 3D của bạn. Chỉ cần truy cập Object> Compound Path> Make hoặc sử dụng phím tắt bàn phím Control-8 để biến các hình dạng đã chọn của bạn thành một Compound path.
Đảm bảo rằng compound path của bạn vẫn được chọn, đưa nó ra phía trước bằng phím tắt Shift-Control-] , sau đó tập trung vào bảng Appearance (Window > Appearance).
Đầu tiên, thay thế màu Fill hiện có bằng R = 255 G = 200 B = 0 , sau đó chọn Stroke . Đặt màu của nó thành R = 46 G = 58 B = 58 và sau đó nhấp vào đoạn văn bản “Stroke” đó để mở bảng điều khiển Stroke . Tăng Weight lên 4 px và đừng quên tick vào nút Round Join.

Bước 2
Tập trung vào bảng điều khiển Layer, mở layer hiện có và compound path được thực hiện ở trên. Đơn giản chỉ cần đổi tên thành “Top” và sau đó Bỏ chọn biểu tượng con mắt đó để tạm thời ẩn nó.
Bây giờ, bạn cần chọn tất cả các hình dạng tạo nên cơ sở của văn bản 3D. Sử dụng Công cụ Selection (V), chỉ chọn một trong các hình dạng đó và đi đến Select > Same > Appearance. Điều này về cơ bản sẽ chọn tất cả các hình dạng có cùng thuộc tính Appearance từ tài liệu của bạn.
Khi bạn đã chọn tất cả các hình dạng đó, hãy biến chúng thành một compound path mới ( Control-8 ). Đảm bảo rằng compound path mới này vẫn được chọn, thay thế màu Fill hiện có bằng màu đen ( R = 0 G = 0 B = 0 ) và gửi nó về phía sau bằng phím tắt Shift-Control- [ bàn phím.
Quay trở lại bảng điều khiển Layer và cuộn xuống dưới cùng của bảng điều khiển để đến compound path được thực hiện trong bước này. Đổi tên thành “Base” và sau đó khóa nó để đảm bảo rằng bạn sẽ không chọn hoặc di chuyển nó một cách tình cờ.

Bước 3
Hãy bỏ qua bước này vì các động tác sau đây sẽ không thay đổi giao diện của thiết kế cuối cùng của bạn. Chỉ làm theo nếu bạn muốn bảng điều khiển Layer của mình sạch sẽ và được tổ chức tốt.
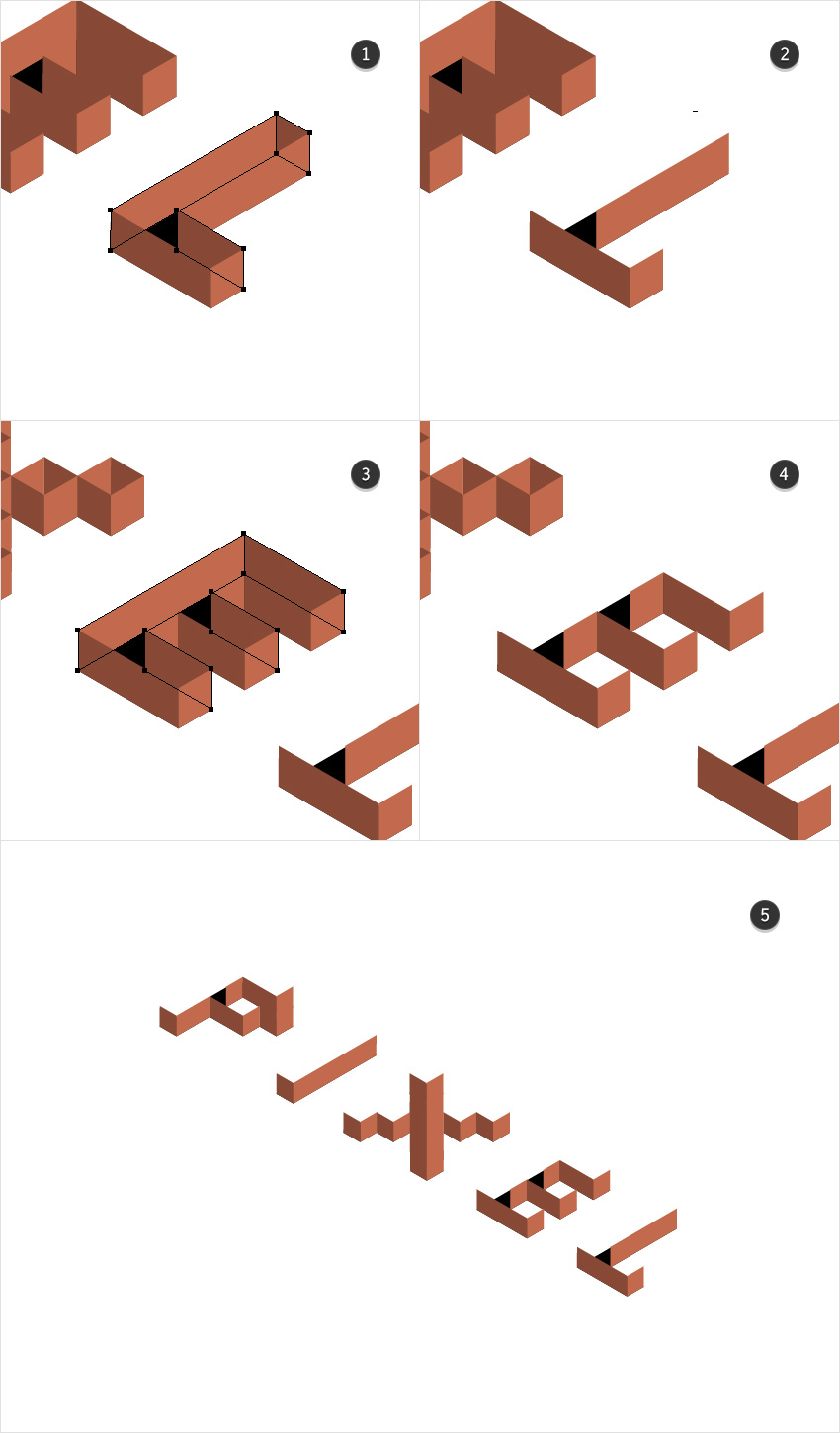
Về cơ bản, bạn cần xóa tất cả các mặt bên của văn bản 3D sẽ bị ẩn sau khi bạn bật lại khả năng hiển thị cho compound path “Top”. Di chuyển từ chữ này sang chữ khác, chọn các hình không mong muốn và chỉ cần xóa chúng bằng phím Delete. Cuối cùng, mọi thứ sẽ giống như trong hình ảnh thứ năm.

4. Thêm màu sắc và sắp xếp các mặt bên của văn bản của bạn
Bước 1
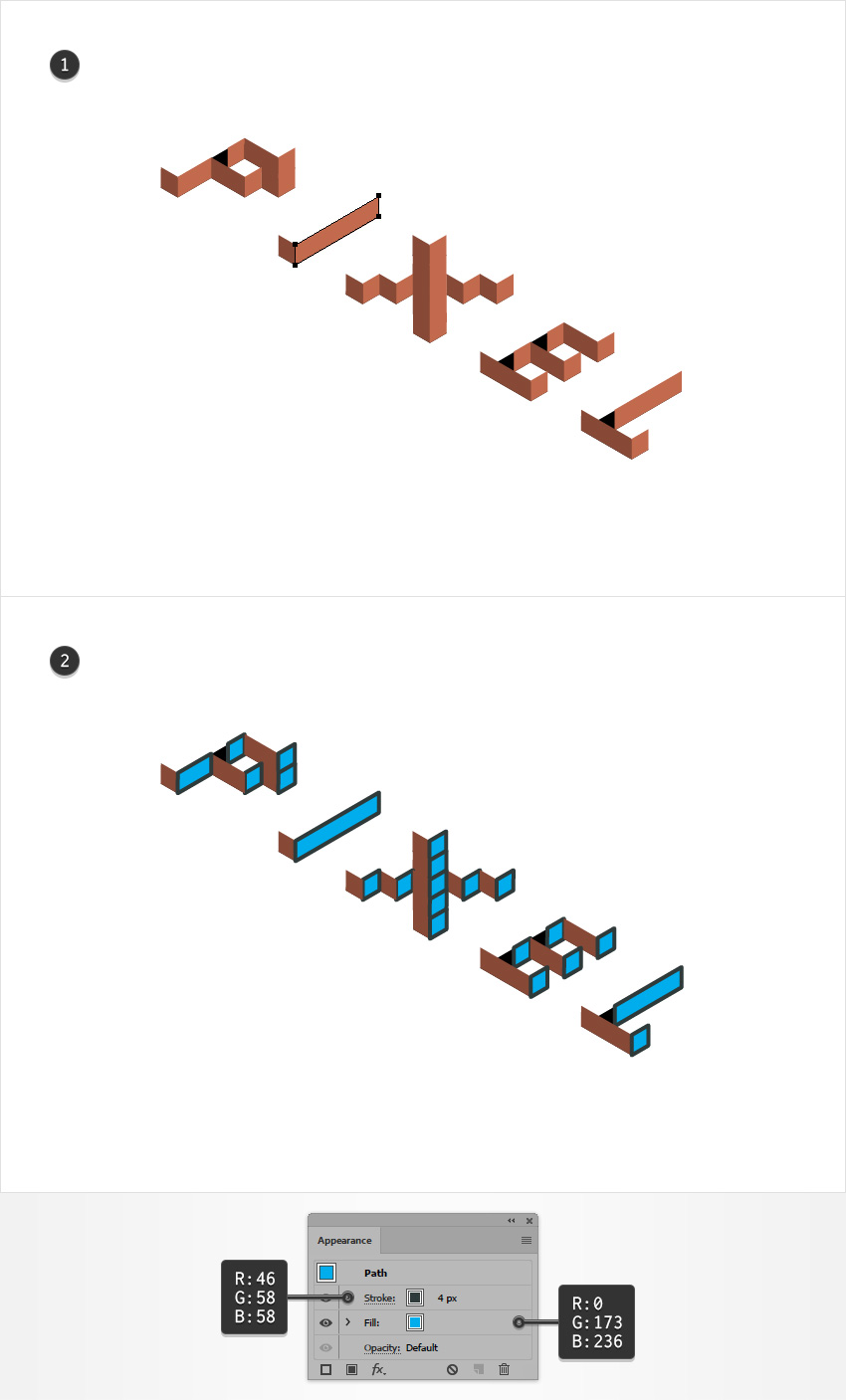
Chọn một trong những hình dạng màu nâu nhạt đó và đi đến Select > Same > Fill Color để chọn phần còn lại của các hình có cùng màu Fill. Đảm bảo rằng tất cả các hình dạng này vẫn được chọn và tập trung vào bảng Appearance.
Thay thế màu Fill hiện có bằng R = 0 G = 173 B = 236 và sau đó chọn Stroke. Đặt màu của nó thành R = 46 G = 58 B = 58 và sau đó mở bảng điều khiển Stroke. Tăng Width lên 4px và đừng quên check vào nút Round Join.

Bước 2
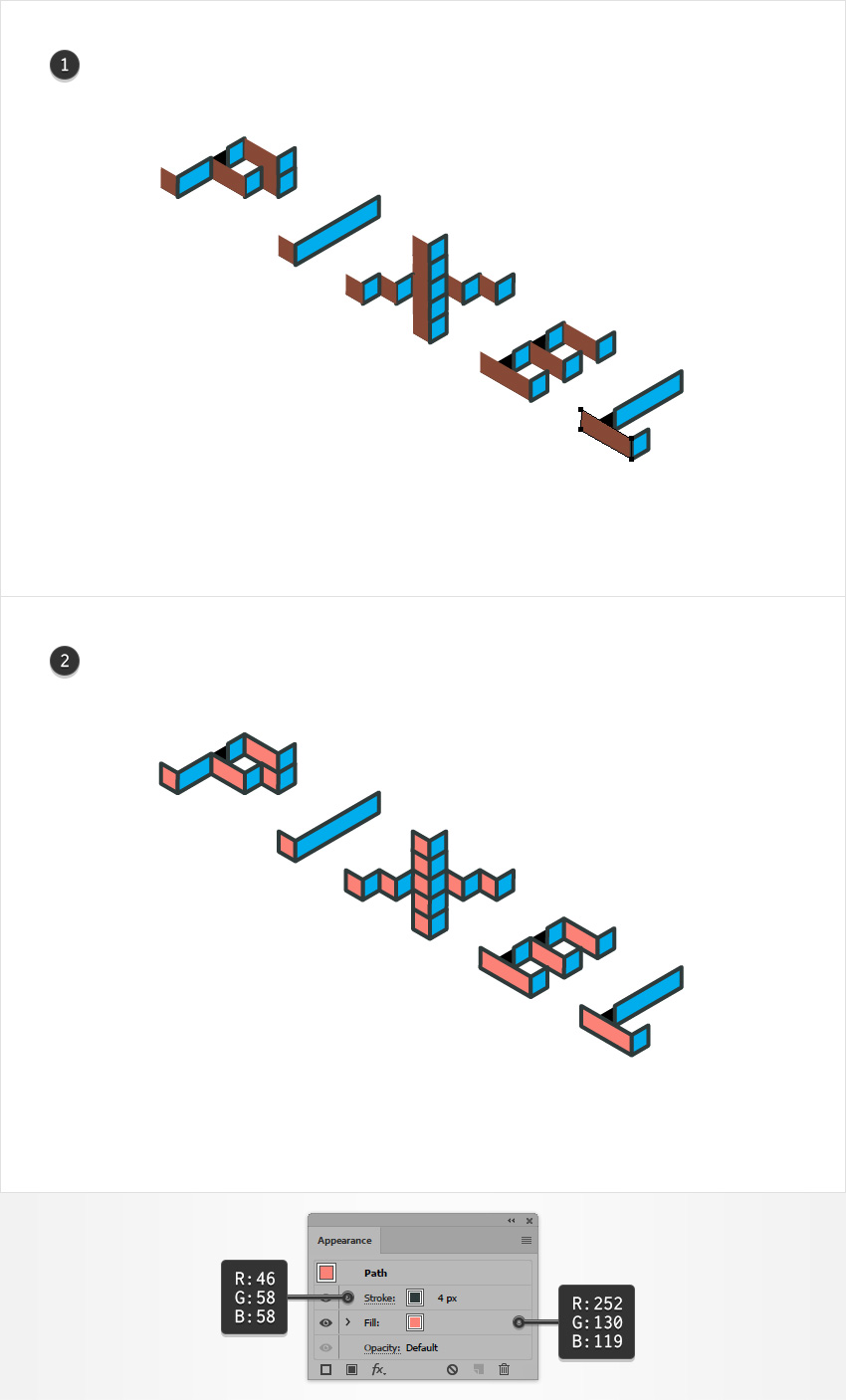
Chọn một trong các hình dạng màu nâu còn lại và đi lại vào Select > Same > Fill Color. Đảm bảo rằng tất cả các hình dạng này vẫn được chọn và trở về bảng Appearance.
Thay thế màu Fill hiện có bằng R = 252 G = 130 B = 119 và sau đó chọn Stroke. Đặt màu của nó thành R = 46 G = 58 B = 58 và sau đó mở bảng điều khiển Stroke. Tăng Width lên 4 px, và đừng quên check vào nút Round Join.

5. Thêm màu nền và tạo bóng
Bước 1
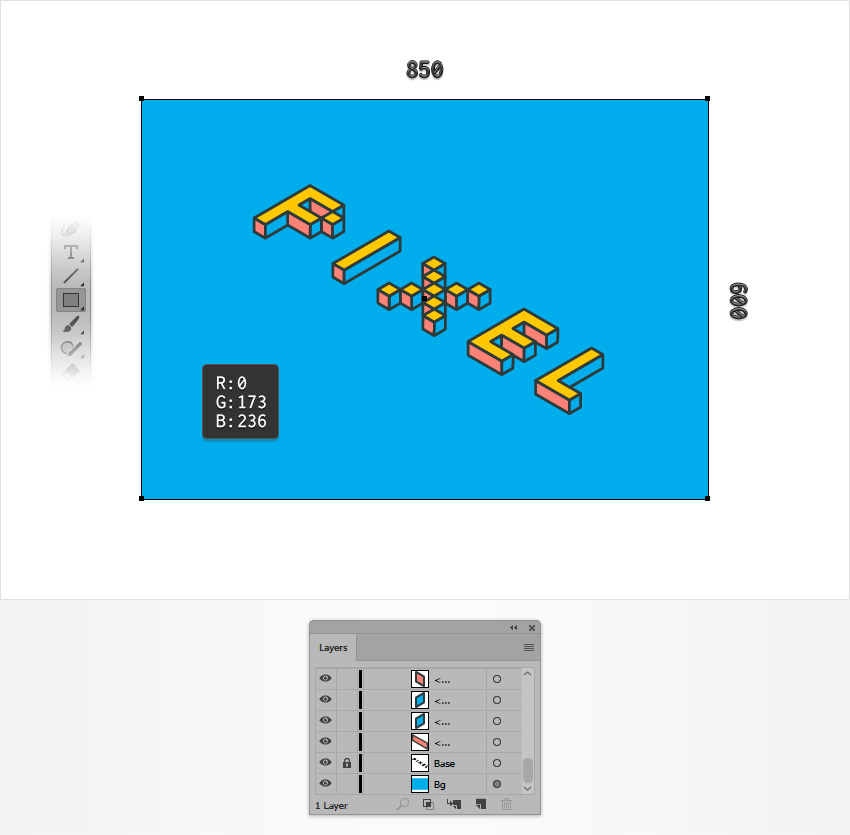
Sử dụng Công cụ Rectangle Tool (M), tạo hình dạng 850 x 600 px . Đảm bảo rằng nó bao phủ toàn bộ bản vẽ của bạn và đặt màu Fill thành R = 0 G = 173 B = 236 .

Bước 2
Chuyển đến bảng điều khiển Layer và mở khóa compound path “Base” đó. Chọn nó và di chuyển nó đến bảng điều khiển Appearance.
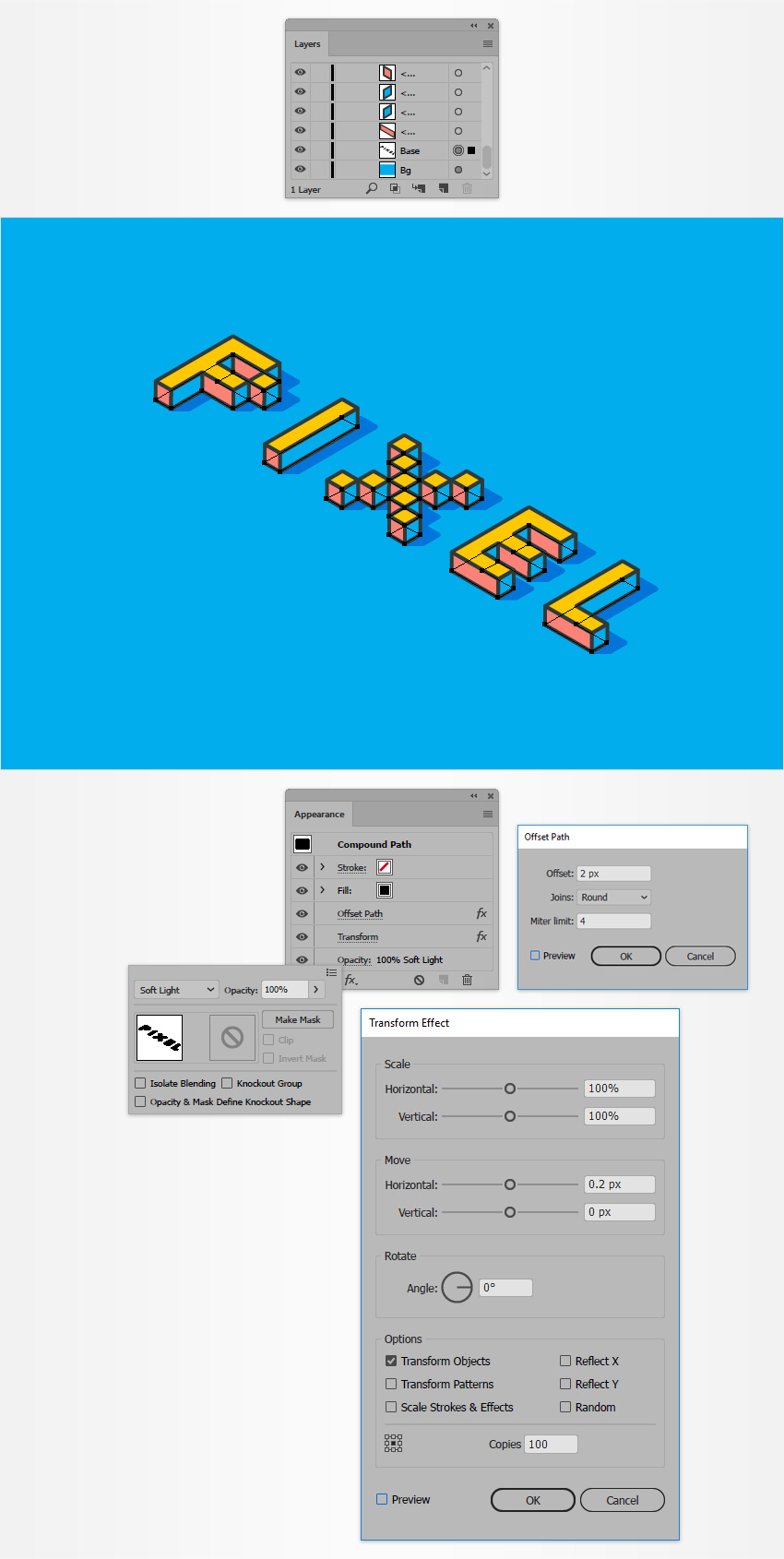
Thay đổi Blend Mode thành Soft Light và sau đó chuyển đến Effect> Path> Offset Path. Nhập Offset là 2 px và đặt Joins thành Round . Nhấp vào nút OK và đi tới Effect> Distort & Transform> Transform . Kéo thanh trượt Move-Horizontal đến 0,2 px, nhập 100 vào hộp Copies, nhấp vào nút OK và bạn đã hoàn tất.

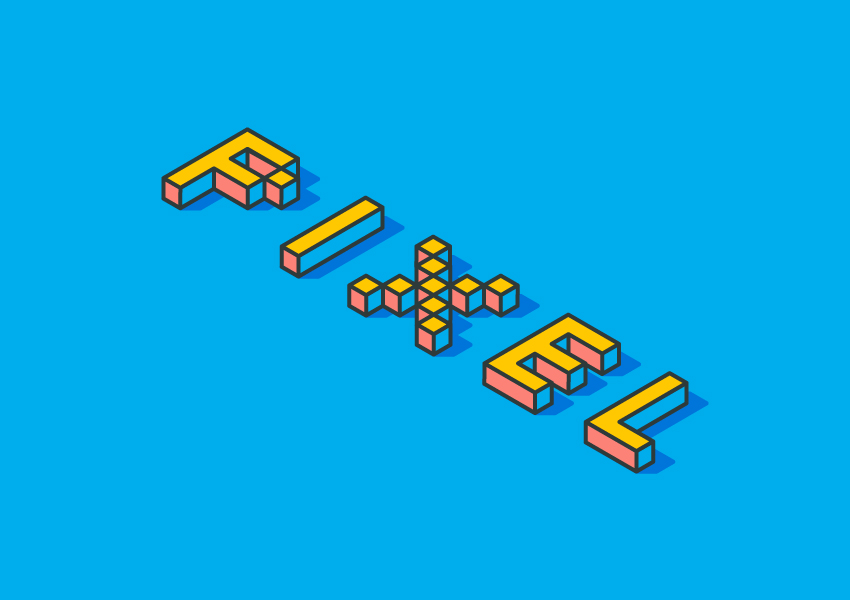
Xin chúc mừng! Bạn đã hoàn tất!
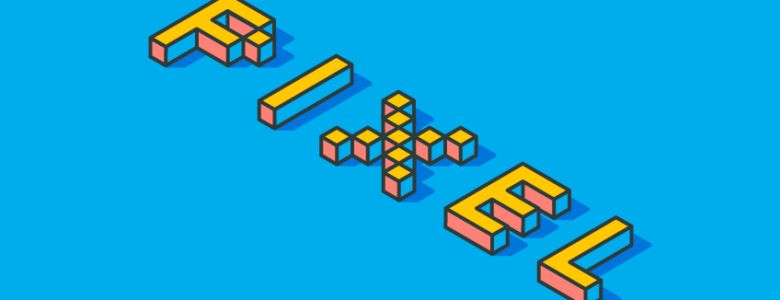
Đây là kết quả cuối cùng. Tôi hy vọng bạn thích hướng dẫn này và có thể áp dụng các kỹ thuật này trong các dự án tương lai của bạn.
Hãy thoải mái điều chỉnh thiết kế cuối cùng và biến nó thành của riêng bạn.

Nguồn: Design.tusplus.com























