
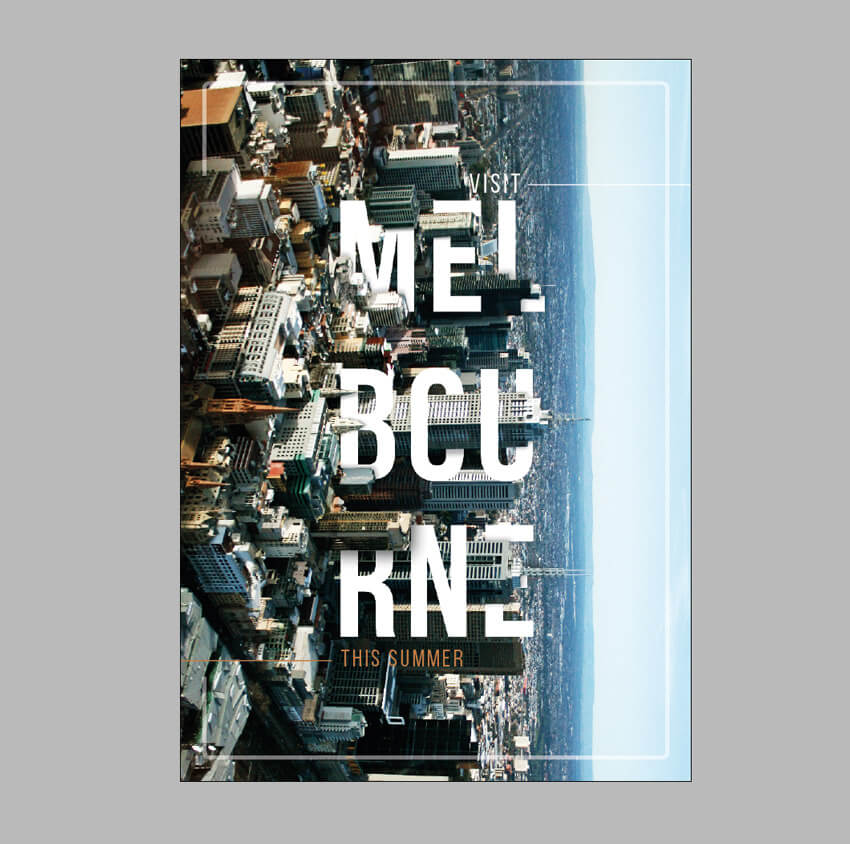
Trong hướng dẫn này, chúng ta sẽ xem xét cách bạn có thể tích hợp kiểu chữ với hình ảnh để tạo hiệu ứng 3D ấn tượng. Bạn sẽ thấy kiểu hiệu ứng này trên quảng cáo và poster nghệ thuật, nhưng nó không phức tạp để đạt được như nó xuất hiện lần đầu tiên.
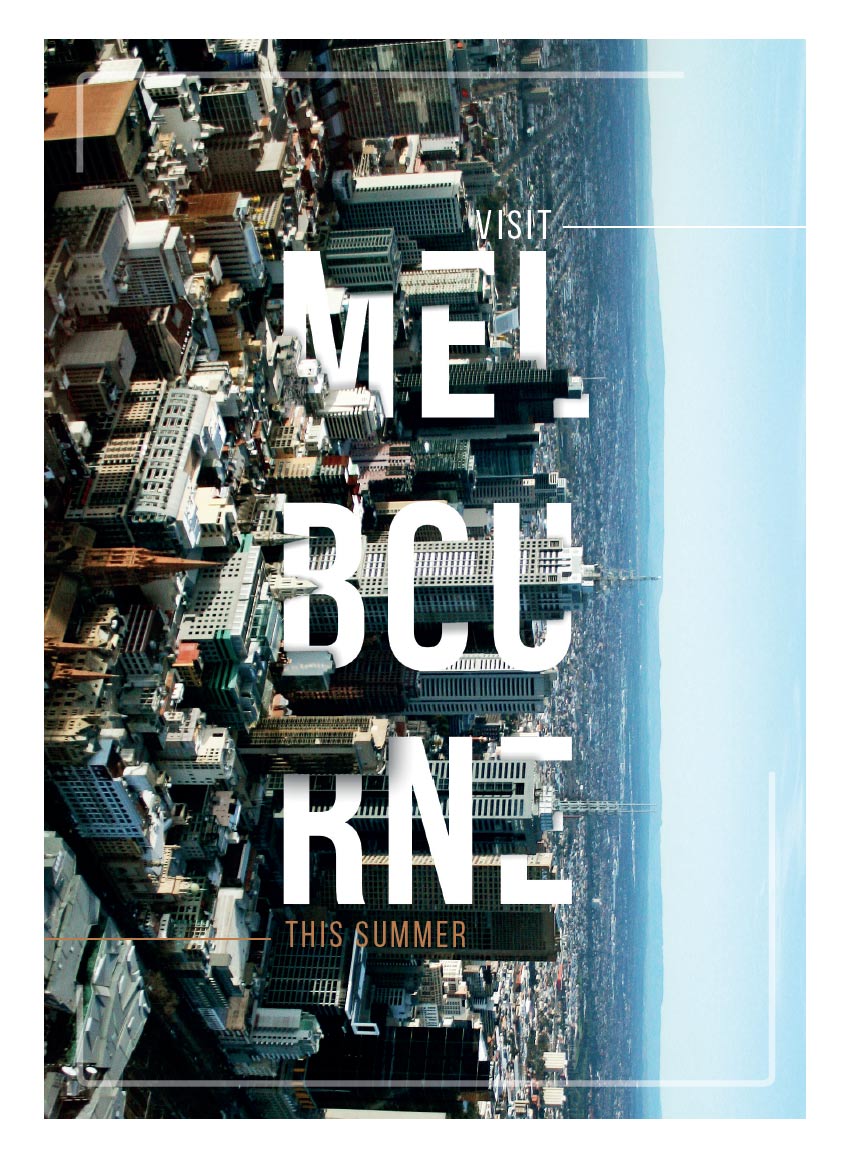
Tôi sẽ hướng dẫn bạn cách tạo hiệu ứng cho poster Melbourne này từ đầu trong Adobe Photoshop và hoàn thành thiết kế poster này trong Adobe InDesign.

1. Những gì bạn cần cho Hướng dẫn này
Để tạo hiệu ứng văn bản/hình ảnh đã hợp nhất, bạn phải chọn hình ảnh và phông chữ một cách cẩn thận. Hiệu ứng này đạt được bằng cách tách các phần của một hình ảnh ra khỏi nền, nhưng nó sẽ hữu ích nếu hình ảnh đó có nhiều lớp phối cảnh liên tiếp. Cảnh quan thành phố là một lựa chọn tuyệt vời cho kiểu dự án này, vì một số tòa nhà sẽ gần gũi hơn với các nhiếp ảnh gia và những tòa nhà khác sẽ tiến xa hơn.
Đối với hướng dẫn này, chúng ta sẽ sử dụng:
Tải xuống hình ảnh và tải xuống và cài đặt phông chữ trên máy tính của bạn. Bạn cũng sẽ cần có thể truy cập vào cả Adobe Photoshop và Adobe InDesign.

2. Bố cục thiết kế của bạn
Bước đầu tiên để tạo hiệu ứng 3D là bố cục thiết kế của bạn, sử dụng cùng một tỉ lệ và định dạng văn bản mà bạn sẽ sử dụng trong thiết kế cuối cùng. Điều này sẽ cho phép bạn thấy chính xác nơi bạn sẽ cần phải cắt ra các phần của bức ảnh để nằm trước các chữ cái.
Bước 1
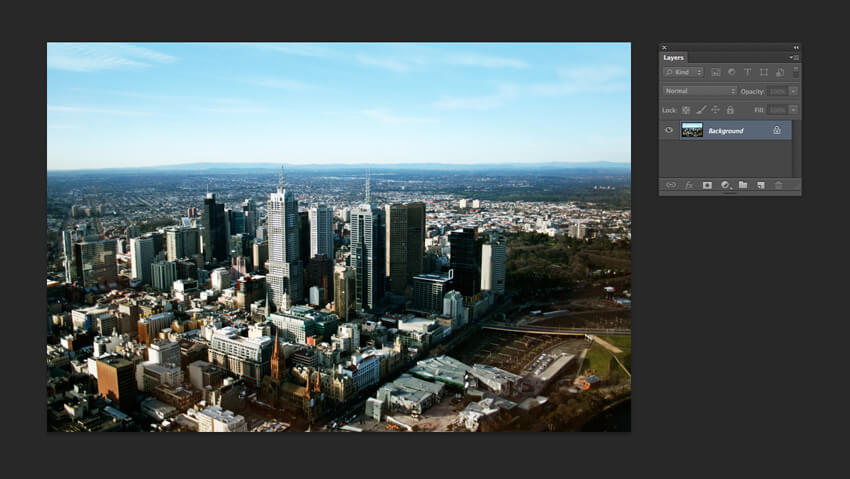
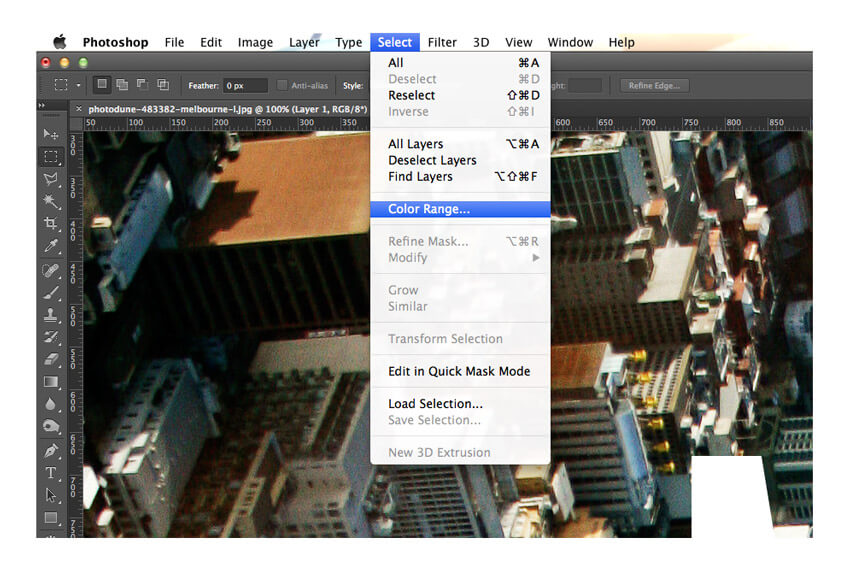
Mở hình ảnh Melbourne trong Adobe Photoshop.

Bước 2
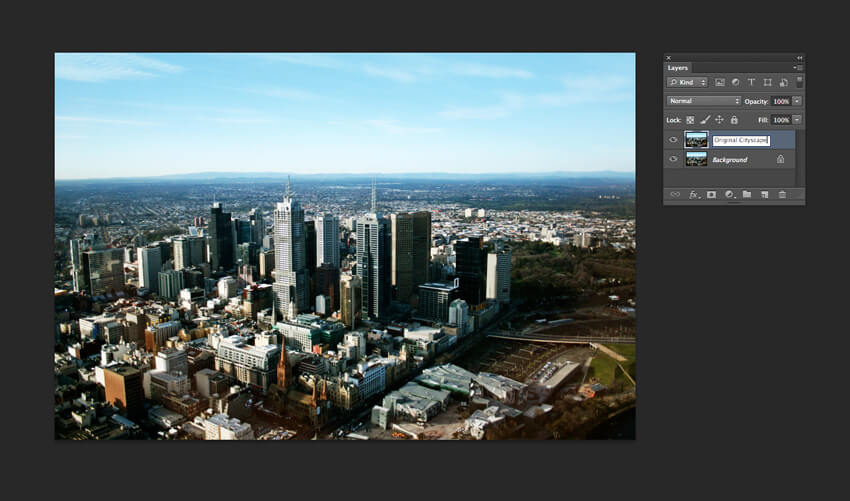
Từ bảng Layers, nhân đôi layer Background và đổi tên thành Original Cityscape.

Bước 3
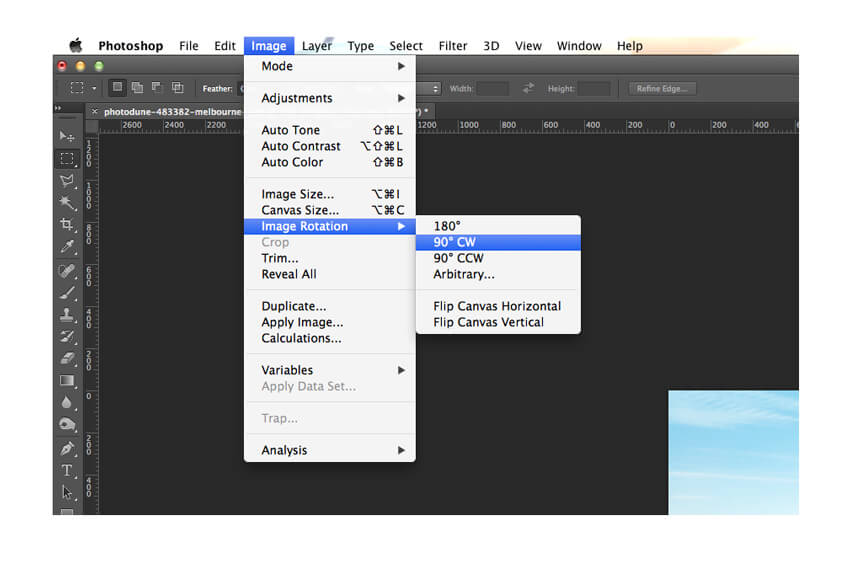
Vào Image > Image Rotation và chọn 90° CW.


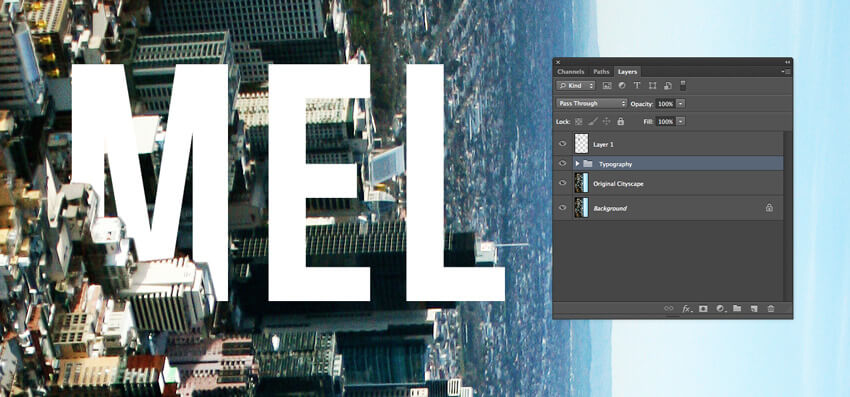
Bước 4
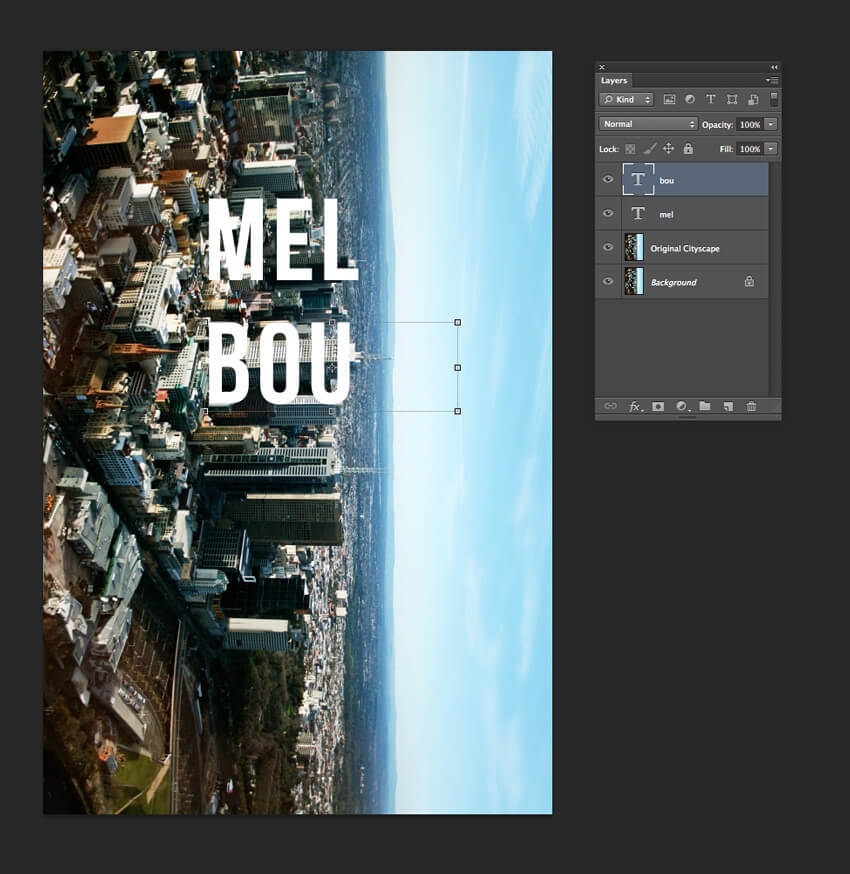
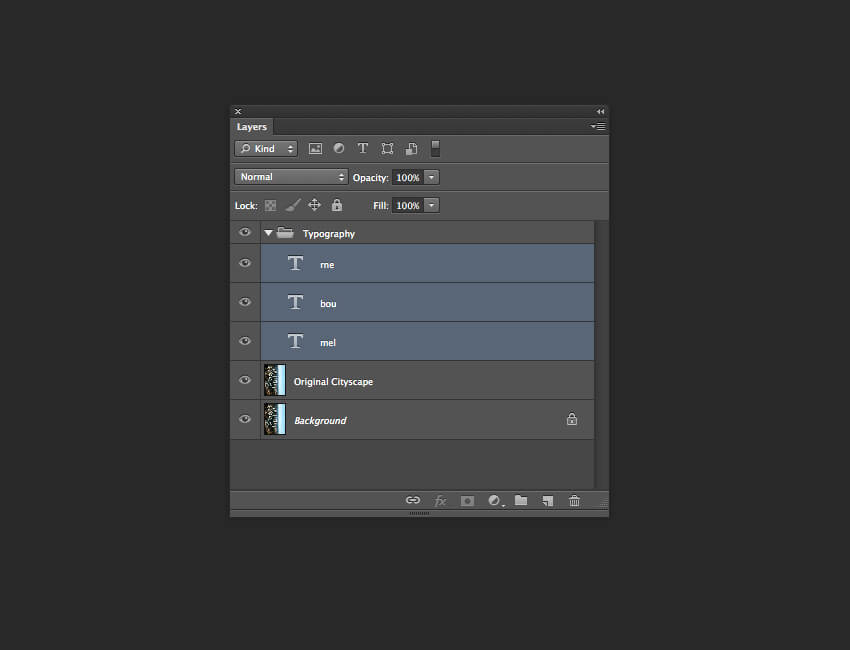
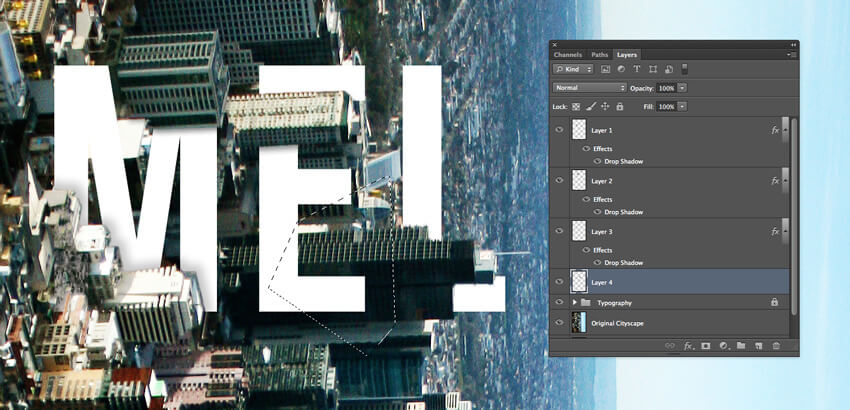
Chọn Type Tool (T) và kéo vào khung vẽ để tạo một khung văn bản. Nhập ‘MEL’. Mở bảng Character (Window > Character) và đặt Font thành Bebas Neue, Bold, Size 535 pt và tăng Tracking lên 40. Đặt Color thành White.
Đặt khung văn bản gần nhất có thể với những gì tôi đã thực hiện ở đây.

Bước 5
Copy và Paste khung văn bản, đặt khung bên dưới ở vị trí như hiển thị và chỉnh sửa văn bản để đọc thành ‘BOU’.

Bước 6
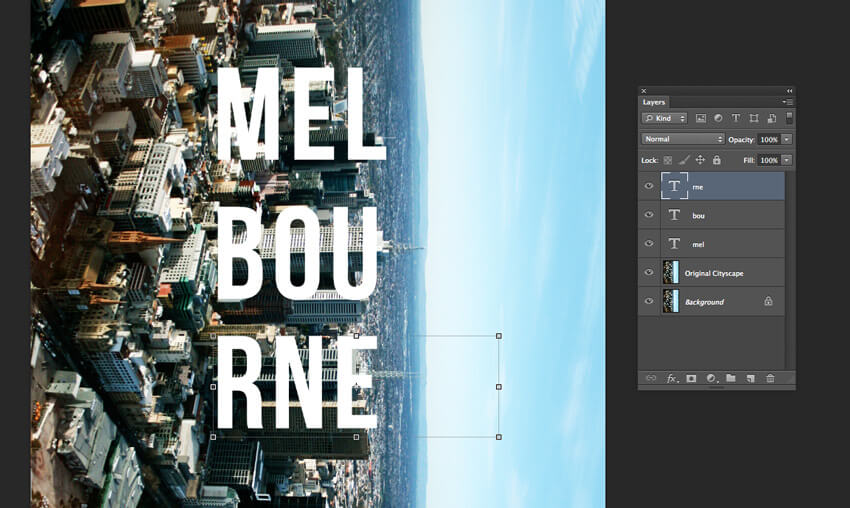
Paste một lần nữa và chỉnh sửa văn bản để đọc thành ‘RNE’. Đặt nó bên dưới, ở vị trí được hiển thị.

Bước 7
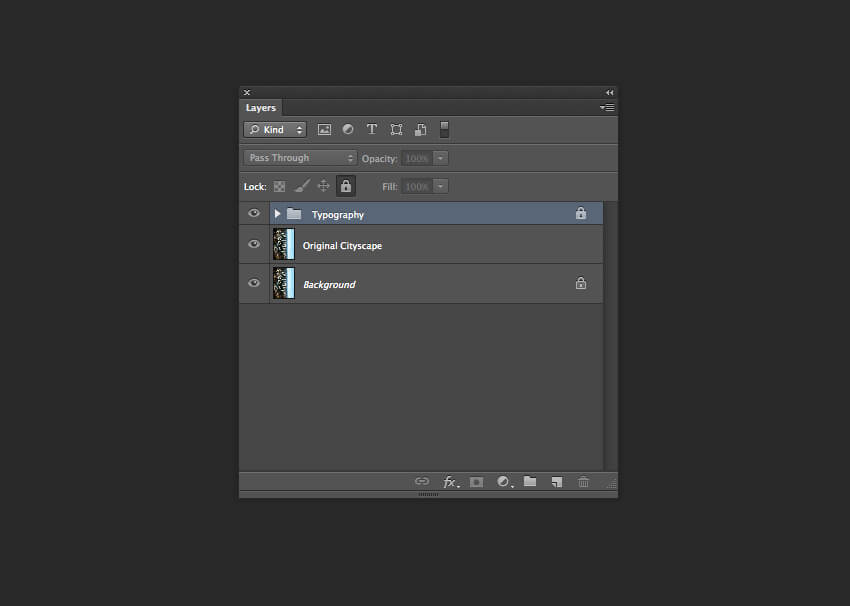
Tạo một thư mục mới trong bảng Layers, đặt tên nó là Typography và kéo tất cả các layer văn bản vào bên trong thư mục đó.


Sau đó, khóa thư mục lại.

Bước 8
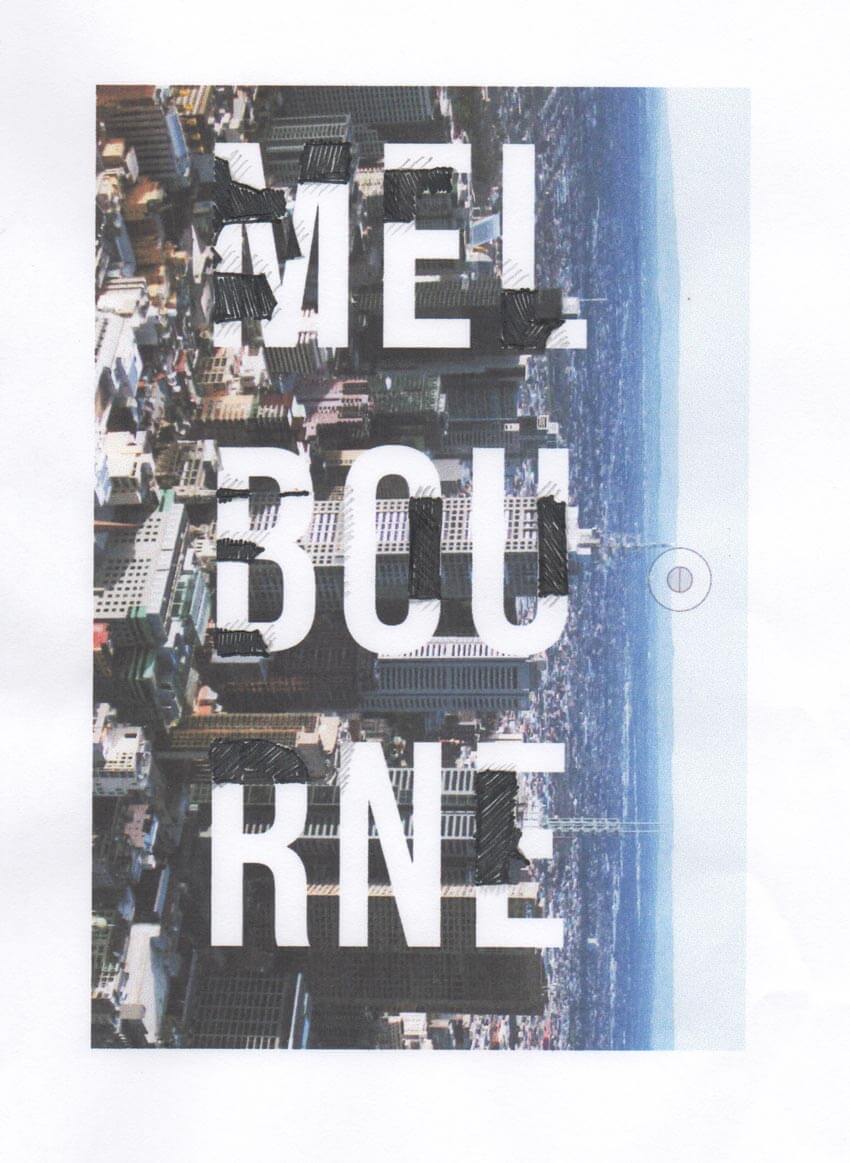
File > Print một bản sao của hình ảnh vào máy tính ở nhà của bạn. Bạn không cần in toàn bộ hình ảnh, chỉ phần chứa văn bản.

Bước 9
Sau đó lấy bút hoặc bút chì và bắt đầu tô bóng trong các phạm vi của văn bản nơi bạn có thể phát hiện ra các tòa nhà băng qua phía sau văn bản đó. Mục đích là để cho phép các tòa nhà có thể nhìn trộm qua cạnh trái của các chữ cái, tạo ra một hiệu ứng 3D có lớp.
Tìm kiếm các phạm vi của hình ảnh mà nó sẽ cho phép bạn tạo vòng lặp lặp xung quanh các tòa nhà lớn hơn, như tôi đã thực hiện với ‘O’ và ‘U’ tại đây.

Điều này có mục đích như một ‘bản đồ’ thô của hình ảnh trước mặt bạn. Bạn có thể thấy rằng bạn sẽ phải phân chia một chút với cách này khi bạn bắt đầu chỉnh sửa trên máy tính nhưng thực sự hữu ích khi thực hiện. Giữ bản này trước mặt bạn trên bàn làm việc của bạn trong khi bạn làm việc, để tham khảo.
3. Tạo hiệu ứng Cut-Out trong Photoshop
Bước 1
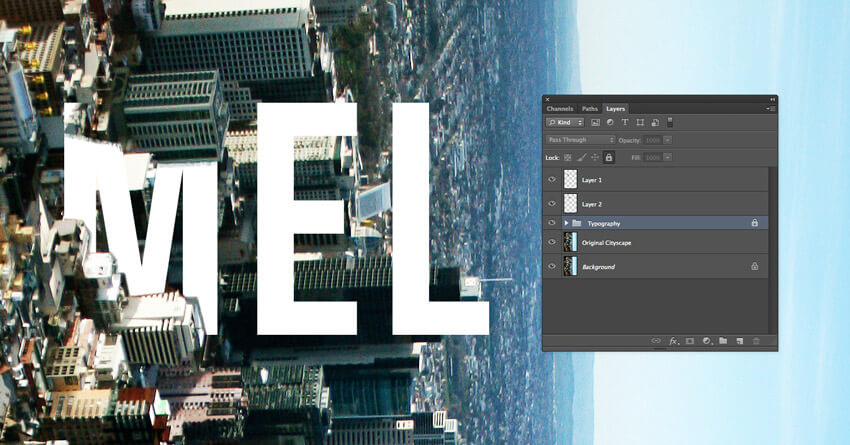
Quay trở lại tài liệu Photoshop của bạn. Phóng to ngay vào phần ‘MEL’ của hình ảnh để nhìn rõ tất cả các chi tiết.

Hãy nhìn vào chữ “M” và những gì bạn đã bố cục trên bản in của mình. Có được hình ảnh đẹp về những phần của bức ảnh mà bạn muốn đặt lên trước chữ cái, và sau đó tắt khả năng hiển thị của thư mụcTypography trong bảng Layers.
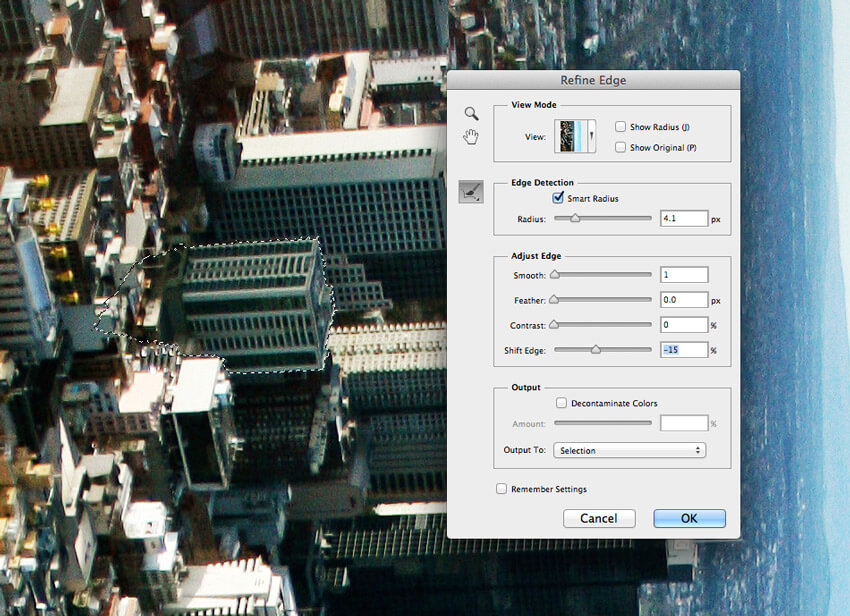
Bước 2
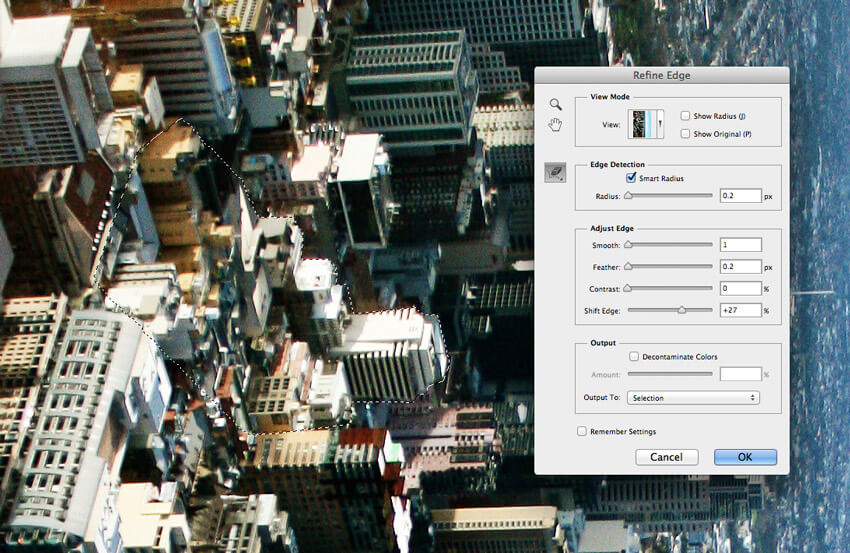
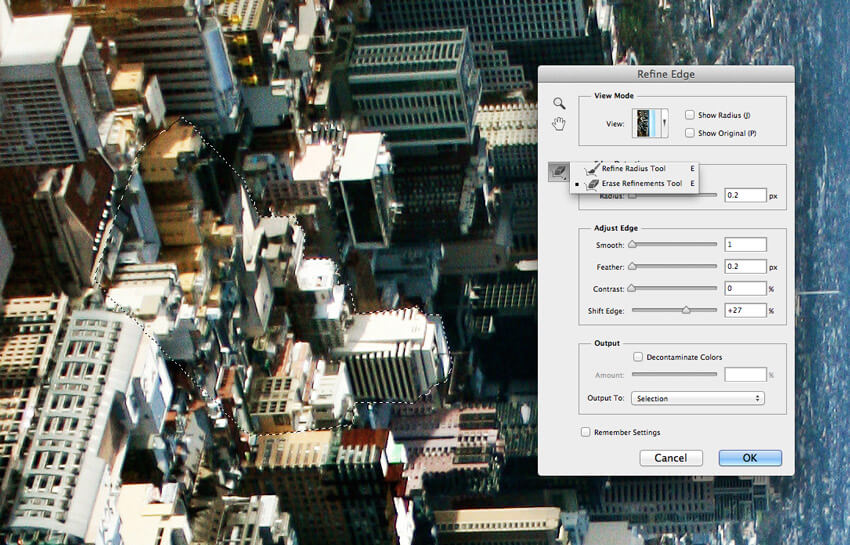
Lấy công cụ Polygonal Lasso Tool (L) và đi xung quanh các cạnh của tòa nhà mà bạn sẽ cắt ra, càng gần càng tốt đến các cạnh chính xác của tòa nhà. Đưa vòng tròn Lasso gặp điểm đầu tiên và sau đó nhấp chuột vào nút Refine Edge ở phía trên cùng của không gian làm việc, trong bảng Controls.

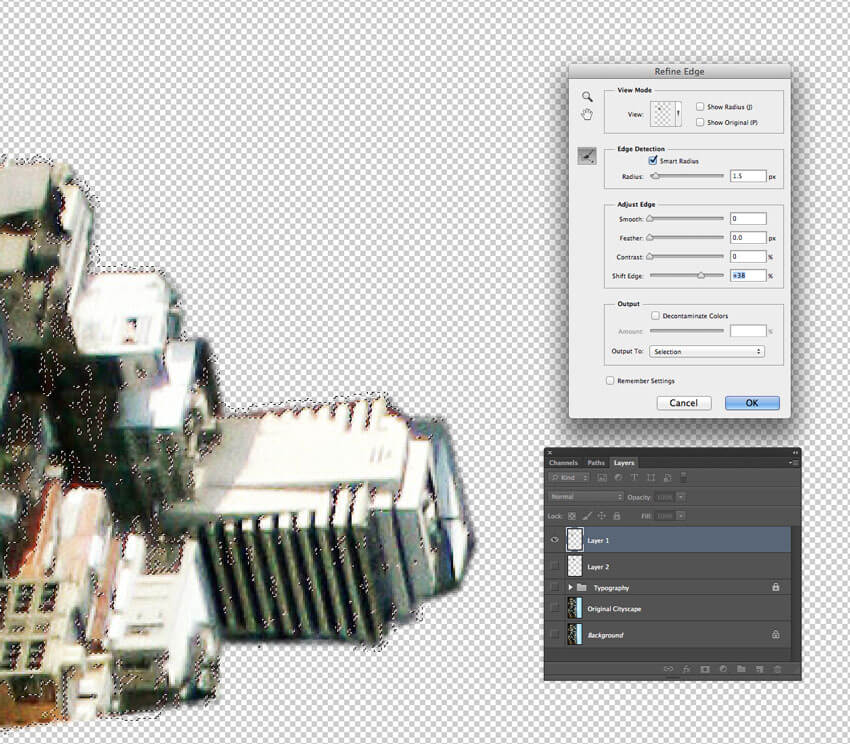
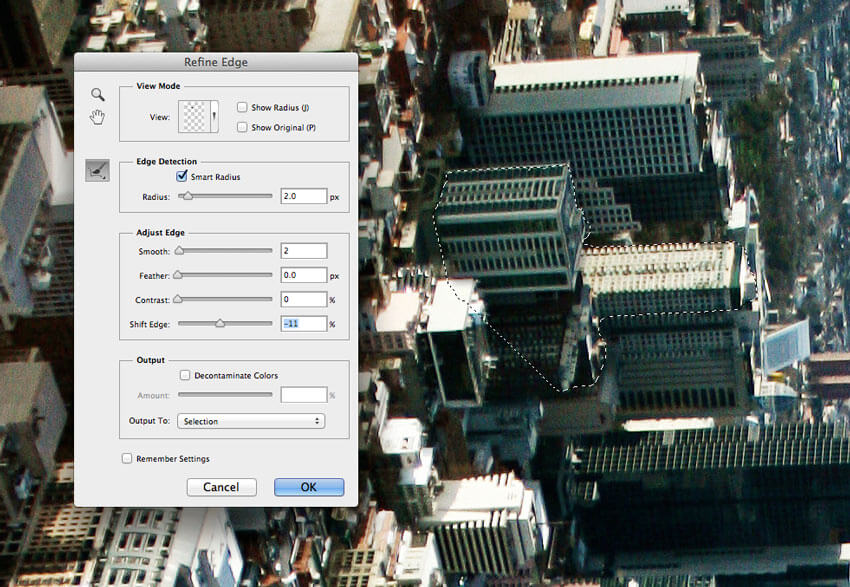
Bước 3
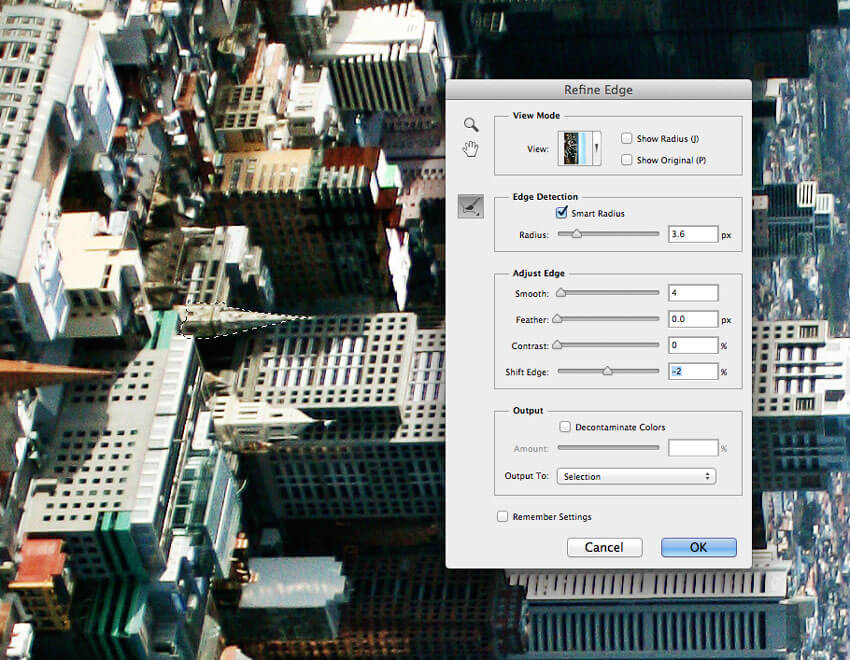
Nhấp vào Smart Radius và điều chỉnh khéo léo để làm cho Lasso sát hơn với cạnh của tòa nhà. Bạn cần thực hiện cho các cạnh càng gần càng tốt với hình bóng của tòa nhà. Di chuyển thanh trượt Shift Edge nếu cần, và thêm một Smooth rất nhỏ (khoảng 1) và Feather (khoảng 0,2).

Bạn cũng có thể sử dụng Erase Refinements và Refine Edge Tools để làm cho Lasso trở nên hoàn hảo nhất có thể.

Bước 4
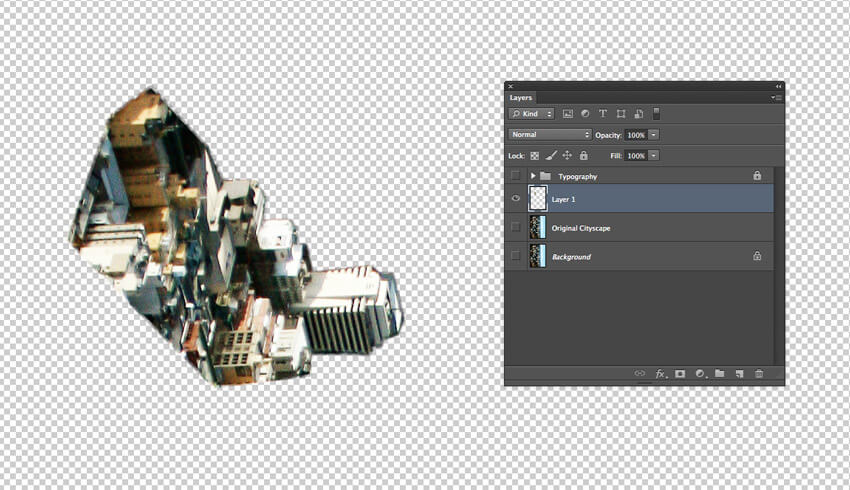
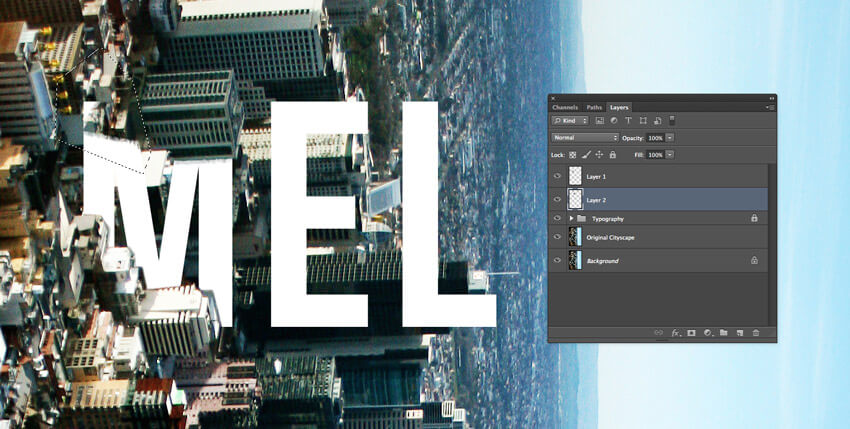
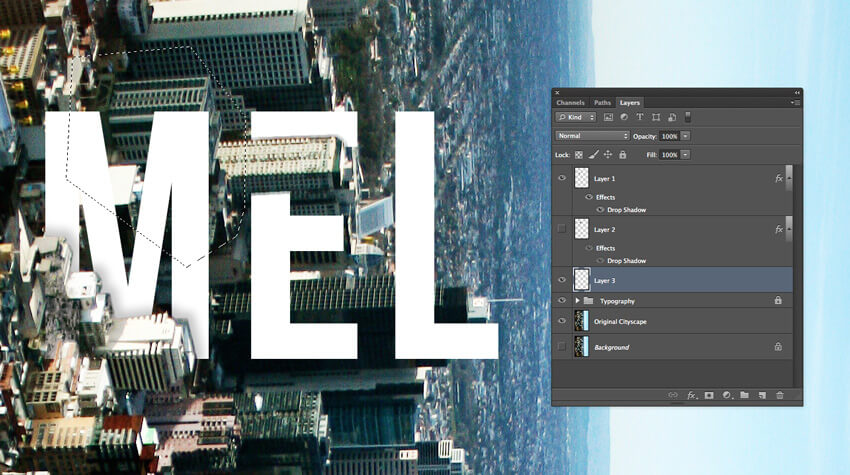
Sau đó, khi bạn hài lòng, hãy nhấp chuột vào OK. Nhấn Control-C (Windows) hoặc Command-C (Mac) để sao chép vùng chọn đó, và sau đó Control-V (Windows) hoặc Command-V (Mac) để dán nó vào một layer mới.

Bằng cách di chuyển layer phía trên thư mục Typography và làm cho thư mục hiển thị, bạn có thể thấy việc thực hiện này đã kéo tòa nhà ra phía trước để đè lên trên cùng của chữ ‘M’.

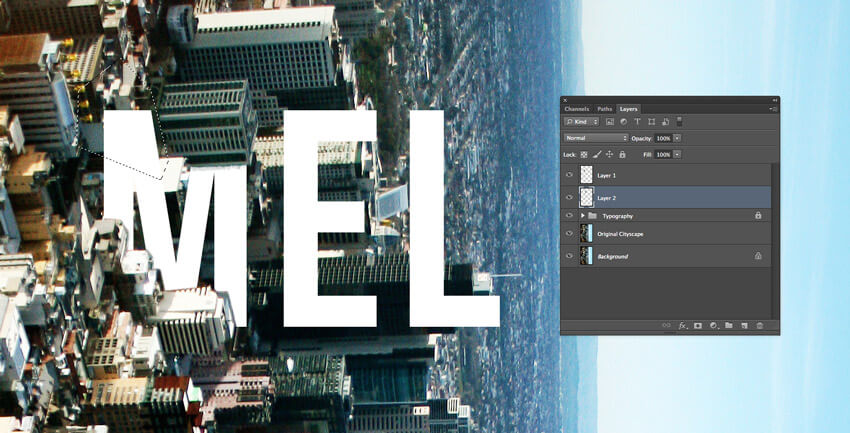
Bước 5
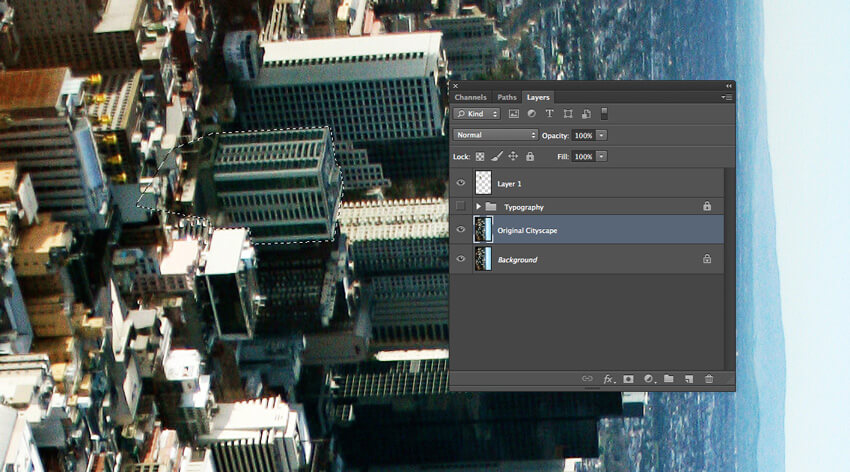
Bây giờ, lặp lại quy trình với tòa nhà tiếp theo được bố cục trên bản in của bạn. Tắt khả năng hiển thị của thư mục Typography và nhấp chuột vào layer Original Cityscape để kích hoạt nó.

Sử dụng Lasso Tool (L) để chọn phần tiếp theo của tòa nhà, và sau đó nhấp chuột vào Refine Edge lần nữa. Tùy thuộc vào mức độ tương phản trong các phần khác nhau của bức ảnh, bạn có thể cần phải áp dụng các cấp độ Radius, Smooth, Feather và Shift Edge hơi khác nhau để chọn ra hình bóng thực sự của tòa nhà.

Bước 6
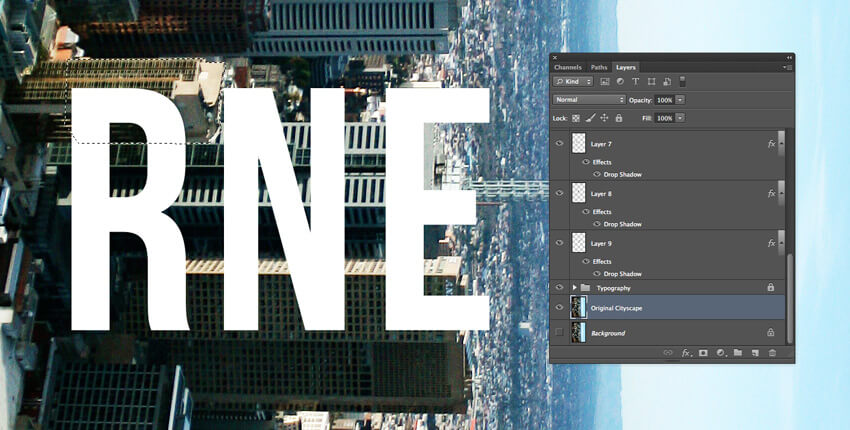
Copy và Paste vùng chọn lên một layer mới và di chuyển layer lên trên thư mục Typography. Bạn có thể thấy ở đây cách tôi đã tạo vùng chọn hơi quá lớn …


… vì vậy tôi chỉ đơn giản là lấy Lasso Tool (L), vẽ một đường xung quanh phần mà tôi sẽ muốn bỏ, và nhấn Delete.

Bước 7
Để dọn dẹp các phần của các layer cắt ra mà nó trông hơi mờ, trước tiên hãy nhấp chuột vào layer liên quan trong bảng Layers và sau đó sử dụng Lasso Tool (L) để cô lập các phần nằm bên ngoài cạnh tòa nhà và nhấn Delete.

Bước 8
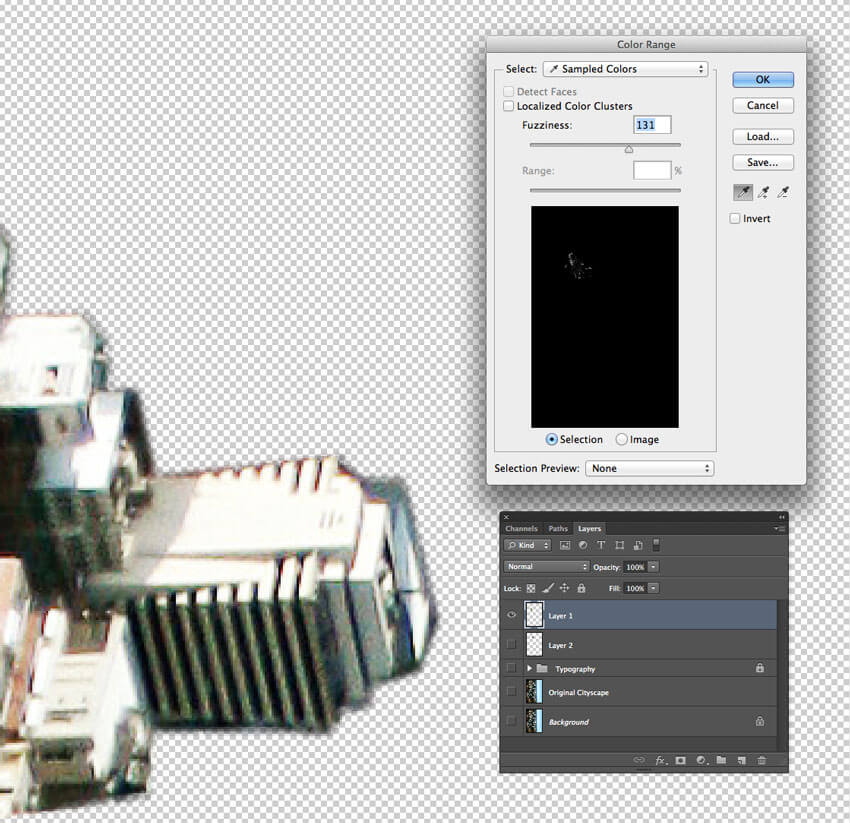
Nếu có các phần của các tòa nhà bị cắt mà nó không dễ dàng chọn nhưng trông hơi ‘xa’, bạn có thể sử dụng chức năng Color Range (Select > Color Range) để nhấp chuột vào các tông màu cụ thể, chẳng hạn như tông màu hơi hồng quanh cạnh của tòa nhà này, để chọn chúng.


Tinh chỉnh vùng chọn trong cửa sổ Color Range mở ra, sau đó nhấp chuột vào OK và nhấn Delete để thoát khỏi vùng chọn. Bạn cũng có thể nhấp chuột vào nút Refine Edge, như trước đây, để tinh chỉnh thêm đường path.


Bước 9
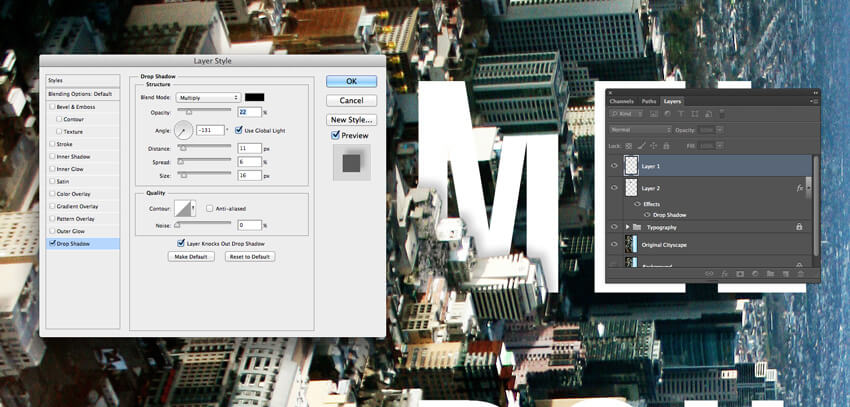
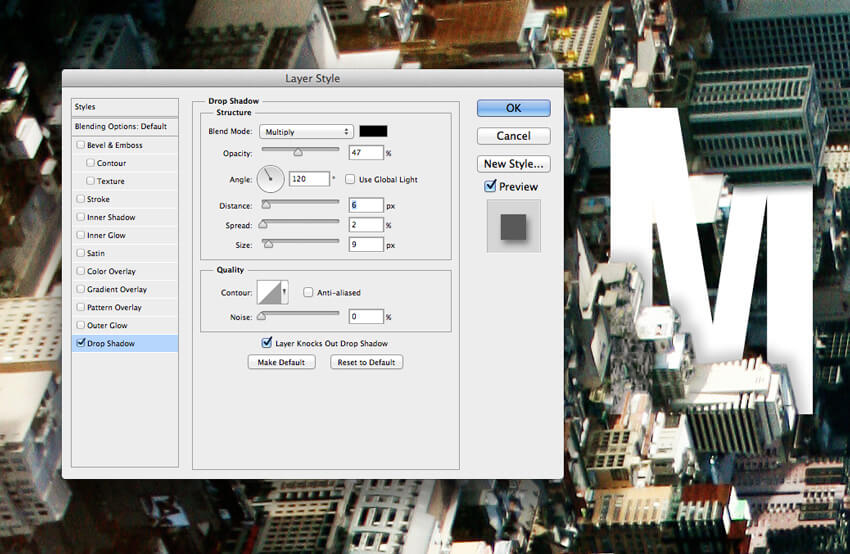
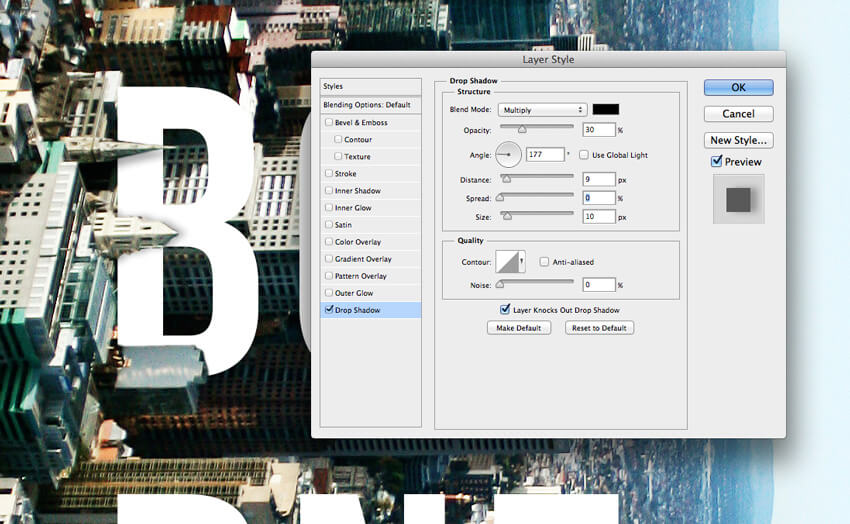
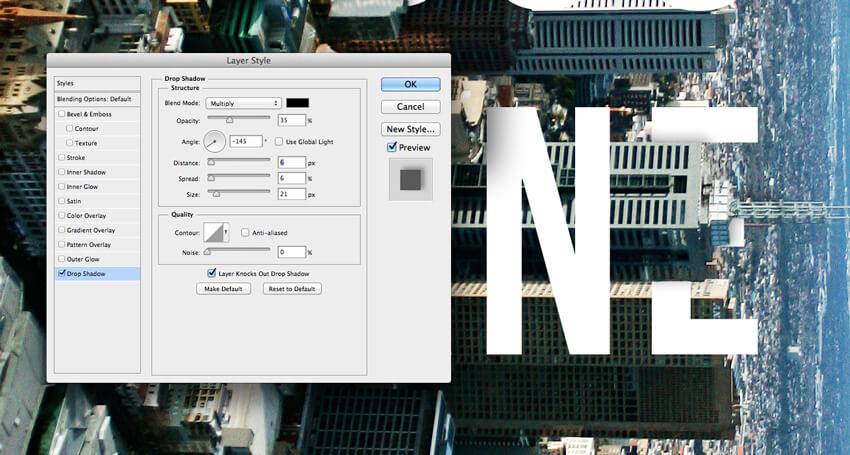
Để thực sự tạo hiệu ứng 3D, chúng ta sẽ cần thêm một bóng đổ nhẹ vào từng phần cắt. Để thực hiện việc này, hãy nhấp chuột vào layer chứa tòa nhà đã được dán và sau đó nhấp đúp chuột vào layer đó để mở cửa sổ Layer Style .

Nhấp vào Drop Shadow ở dưới cùng của menu bên trái. Giảm Opacity xuống khoảng 45% và điều chỉnh góc sao cho bóng đổ lên chữ trắng bên dưới.
Điều chỉnh Distance, Spread và Size để làm cho bóng đổ rất mờ. Sau đó bấm OK.

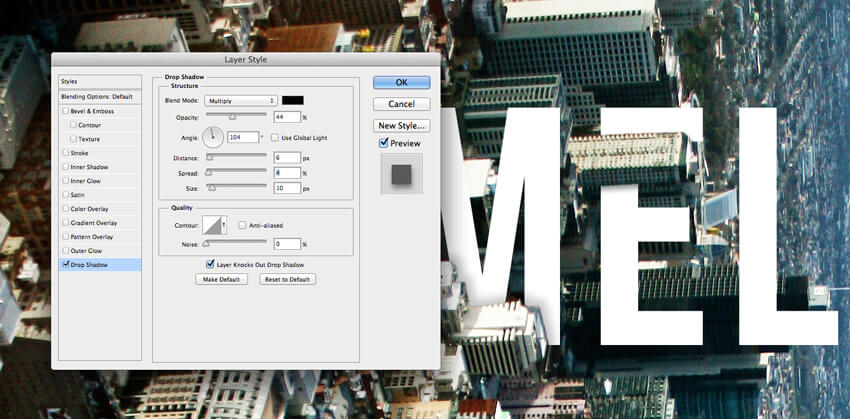
Lặp lại cho layer đã dán khác, thêm một Drop Shadow mờ.
Bỏ chọn Use Global Light để cho phép bạn linh hoạt hơn theo hướng của bóng đổ.

Bạn có thể thấy cách hiệu ứng này bắt đầu hình thành.

Bước 10
Tiếp tục làm việc theo cách của bạn trên hình ảnh này, kéo ra các phần của tòa nhà bằng cách sử dụng chức năng Lasso Tool (L) và Refine Edge.

Bước 11
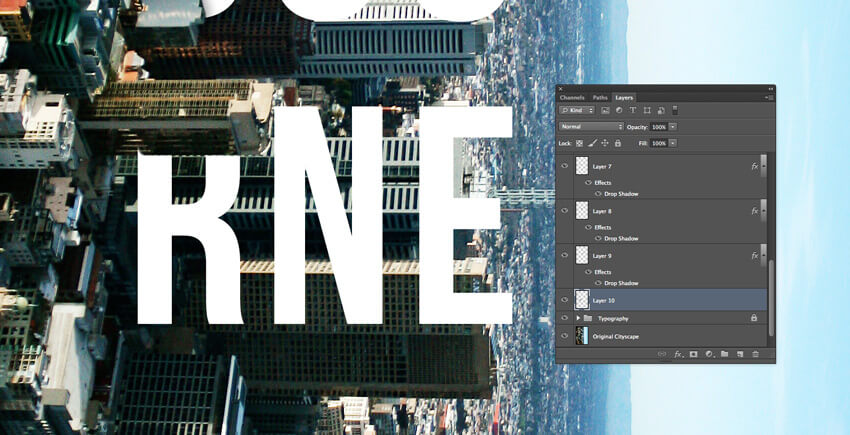
Paste lên các layer mới và Delete các phần không mong muốn của vùng chọn đã dán vào.



Bước 12
Thêm một Drop Shadow cho mỗi vùng chọn.



Bước 13
Kéo ra các phần chi tiết hơn của các tòa nhà, như chóp nhọn và tháp, làm tương tự như vậy.



Sử dụng bản in của bạn để hướng dẫn bạn cắt các phần tòa nhà lớn hơn để cho phép ‘O’ và ‘U’ lặp lại.





Bước 14
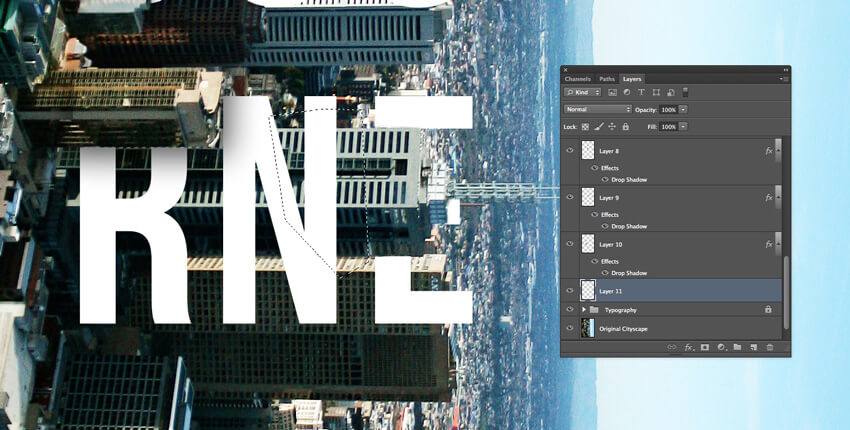
Tiếp tục di chuyển xuống hình ảnh này, đến ‘RNE’.
Sử dụng cùng một phương pháp — chọn, sao chép, dán, xóa các phần không mong muốn và sau đó thêm một bóng đổ.






Khi bạn đã hoàn thành toàn bộ hình ảnh và hài lòng với kết quả, hãy vào File > Save As. Lưu hình ảnh dưới dạng tập tin PSD.
4. Tinh chỉnh thiết kế Poster trong InDesign
Khi bạn đã tạo hình ảnh 3D của mình, bạn có thể sử dụng nó trong tất cả các kiểu dự án. Ở đây, chúng ta sẽ xem xét cách bạn có thể dời hình ảnh sang InDesign và tạo ra một thiết kế poster du lịch.
Bước 1
Thu nhỏ Photoshop và mở Adobe InDesign.
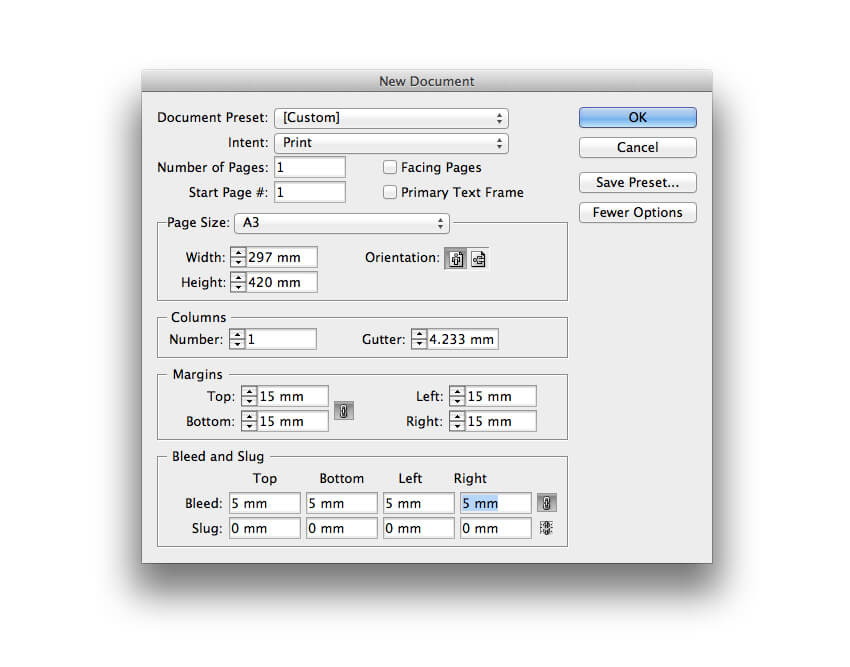
Vào File > New > Document. Giữ Intent được đặt thành Print và Number of Pages thành 1. Bỏ chọn Facing Pages.
Chọn A3 cho Page Size và thêm Margins 15 mm cho tất cả các cạnh. Cũng bao gồm một Bleed 5 mm. Nhấp vào OK.


Bước 2
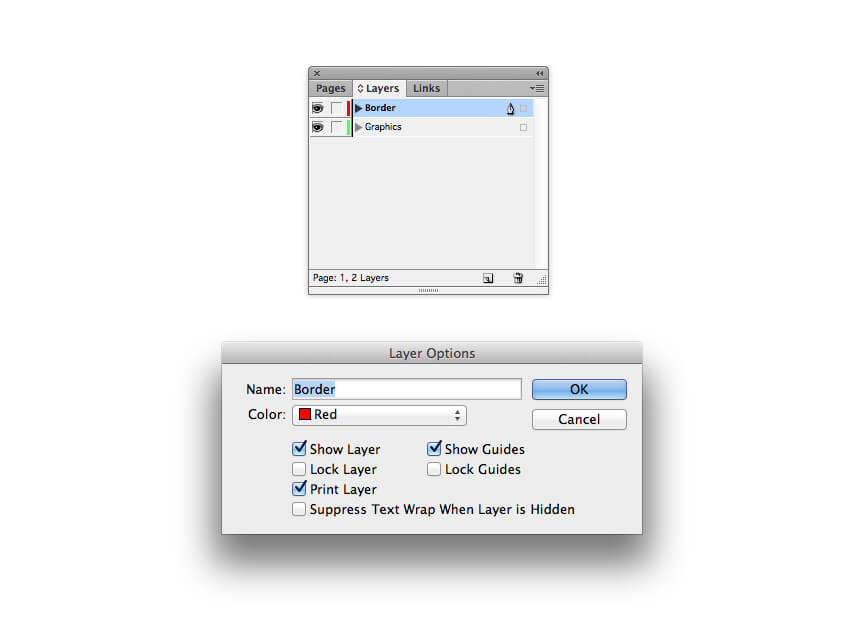
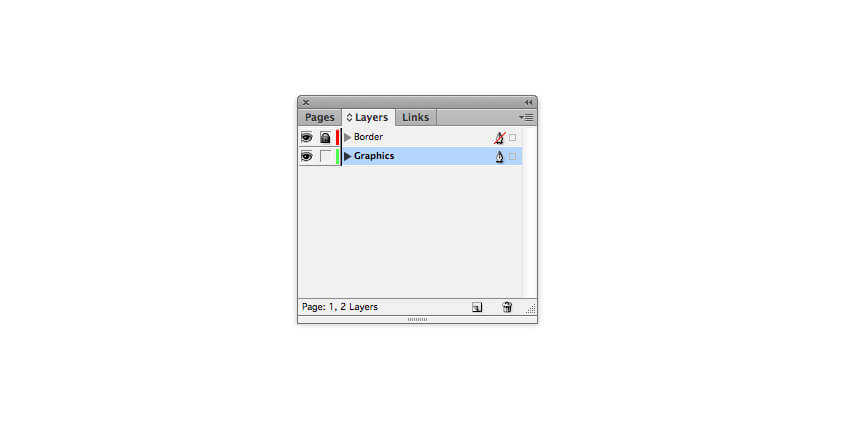
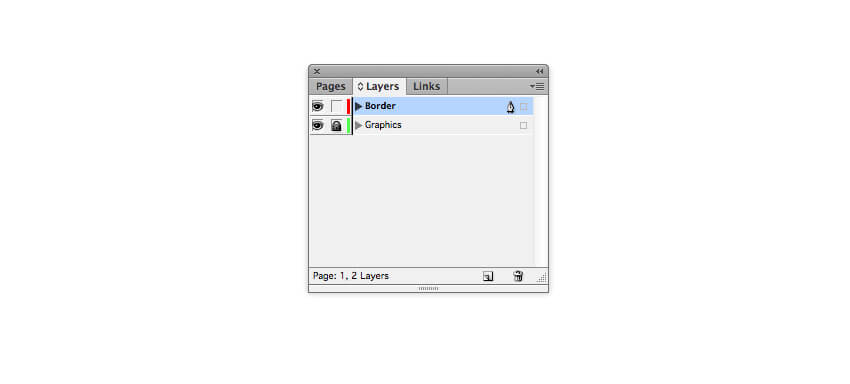
Mở rộng bảng Layers (Window > Layers) và nhấp đúp chuột vào Layer 1 để đổi tên nó là Graphics. Tạo một layer mới thứ hai và đổi tên nó là Border.

Bước 3
Khóa layer Border và nhấp chuột vào layer Graphics.

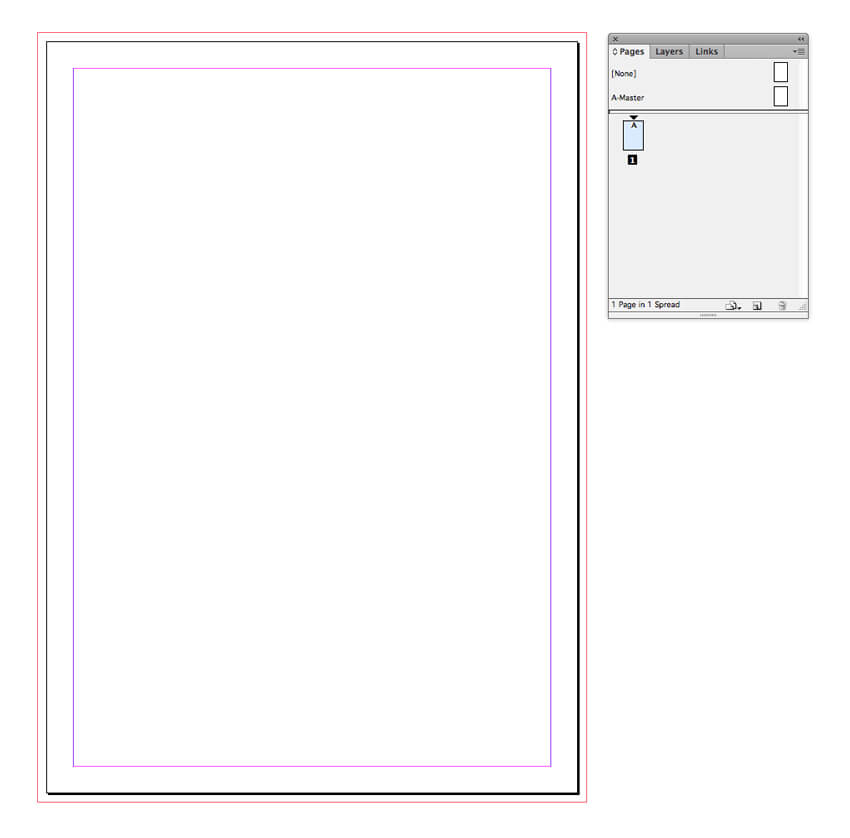
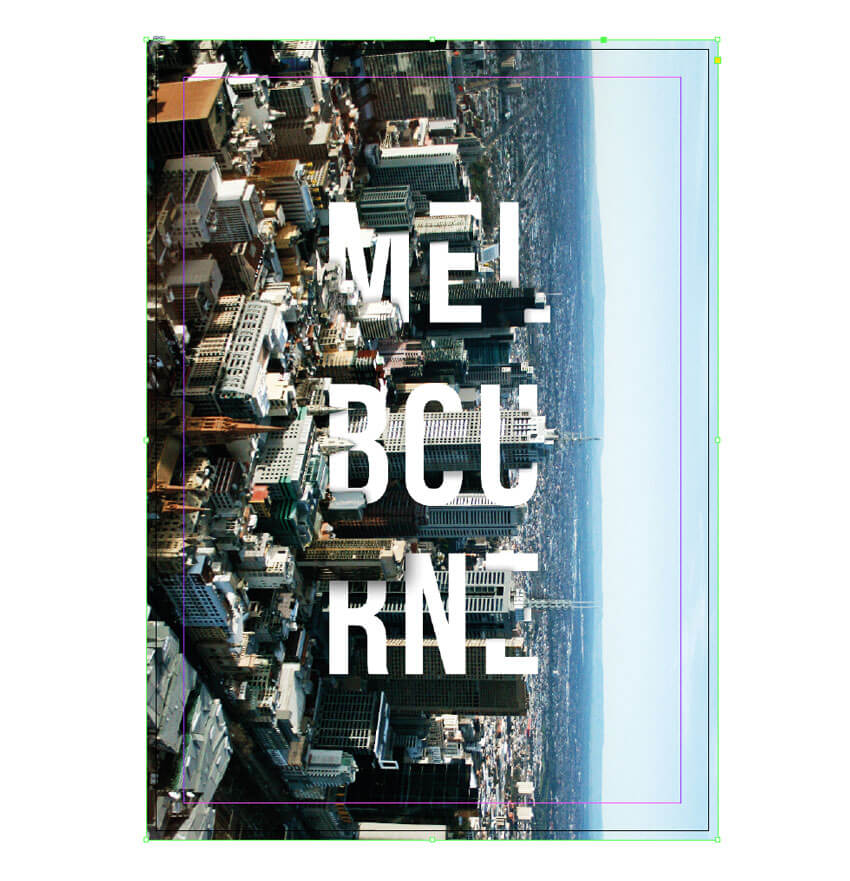
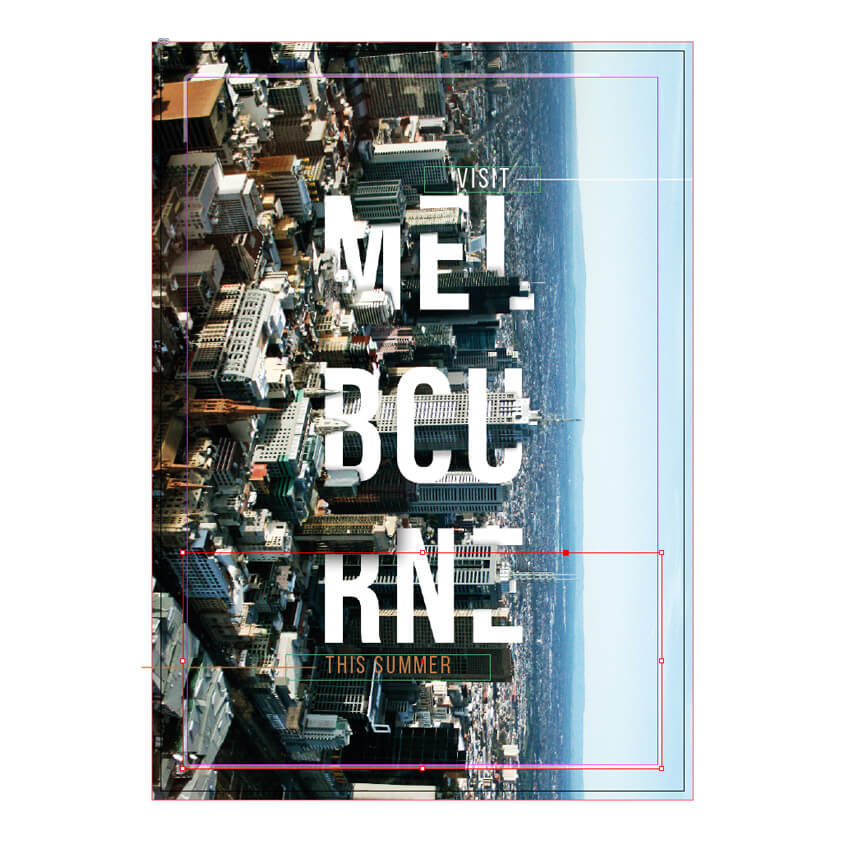
Chọn công cụ Rectangle Frame Tool (F) và kéo lên trang đó để tạo ra một khung hình mở rộng đến các cạnh của bleed trên tất cả các cạnh.
File > Place, chọn tập tin PSD đã lưu của bạn và nhấp chuột vào Open. Cho phép hình ảnh đó lấp đầy khung, với văn bản gần ở giữa.

Bước 4
Sử dụng công cụ Type Tool (T) và kéo lên trang đó để tạo một khung văn bản nhỏ phía trên các ký tự ‘EL’ hướng đến cạnh trên cùng bên trái của trang.
Nhập ‘VISIT’ và, từ bảng Character (Window > Type & Tables > Character) hoặc bảng Controls trên cùng, đặt Font thành Bebas Neue Regular, Size 45 pt, Tracking 100 và Font Color thành [Paper].

Bước 5
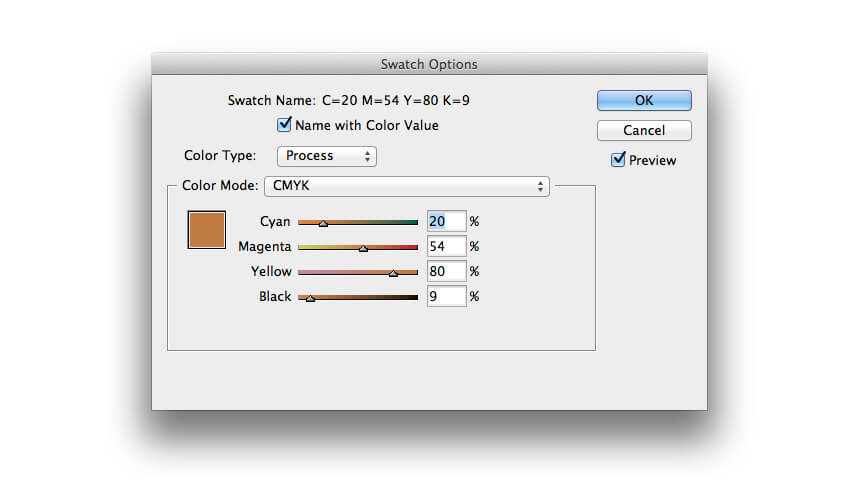
Mở rộng bảng Swatches (Window > Color > Swatches) và nhấp chuột vào nút New Swatch ở dưới cùng của bảng điều khiển. Chỉnh sửa mẫu màu thành C=20 M=54 Y=80 K=9 và nhấp chuột vào OK.

Bước 6
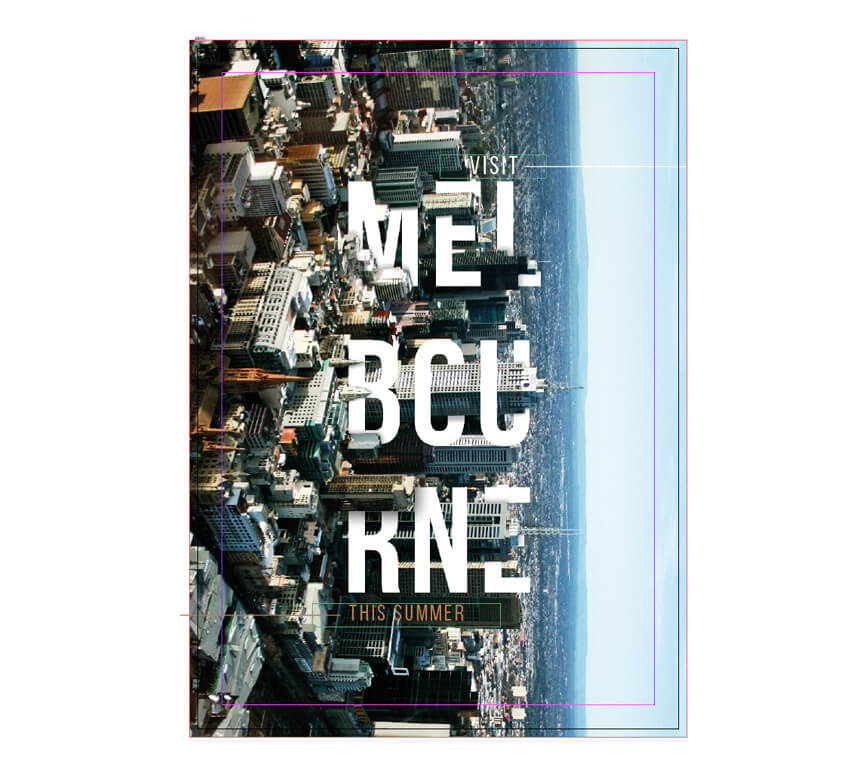
Copy và Paste khung văn bản ‘‘VISIT’’, đặt nó bên dưới ‘RN’. Chỉnh sửa văn bản để đọc thành ‘THIS SUMMER’, giảm Font Size một chút và điều chỉnh Font Color thành mẫu màu cam mới của bạn.

Bước 7
Sử dụng Line Tool () để thêm các đường thẳng nằm ngang ở bên phải ‘VISIT’ và bên trái của ‘THIS SUMMER’, mở rộng chúng qua cạnh của trang. Đặt dòng trên cùng với [Paper] Stroke Color và dòng dưới cùng với mẫu màu cam mới của bạn.



Bước 8
Quay lại bảng Layers và khóa layer Graphics. Mở khóa layer Border.

Bước 9
Dùng công cụ Rectangle Tool (M) và tạo một hình nằm trên trang vừa khít với đường viền. Đặt Stroke Colorthành [Paper].
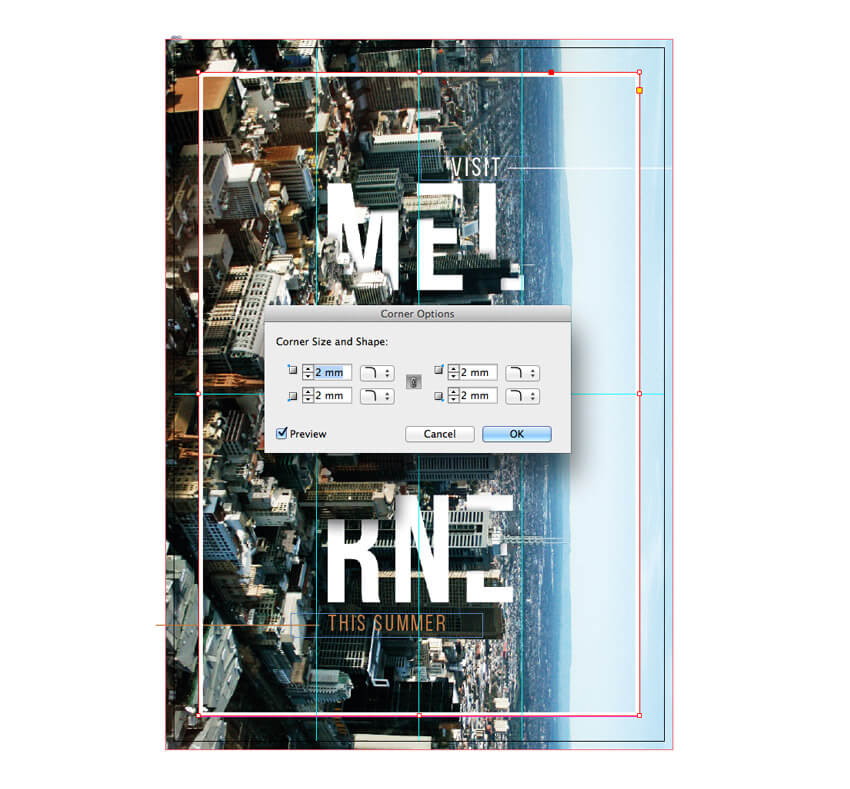
Sau đó vào Object > Corner Options và thêm một góc tròn Size 2 mm cho mỗi góc của hình chữ nhật.

Bước 10
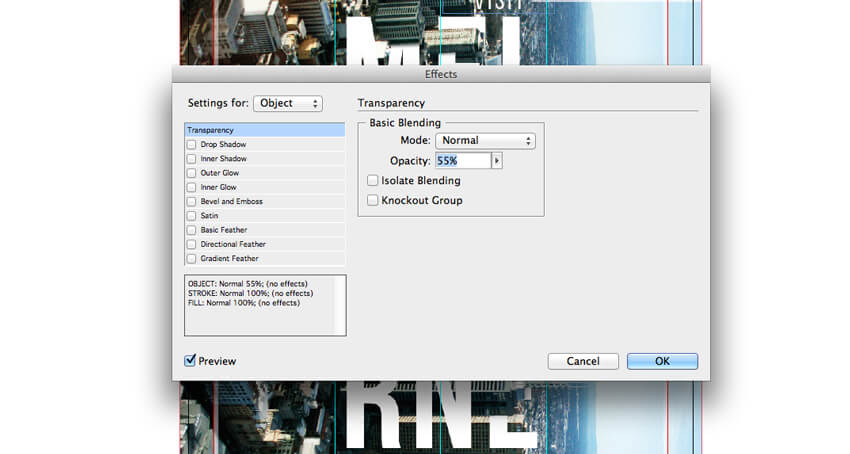
Sau đó vào Object > Effects > Transparency và giảm Opacity của hình dạng này xuống 55%.

Bước 11
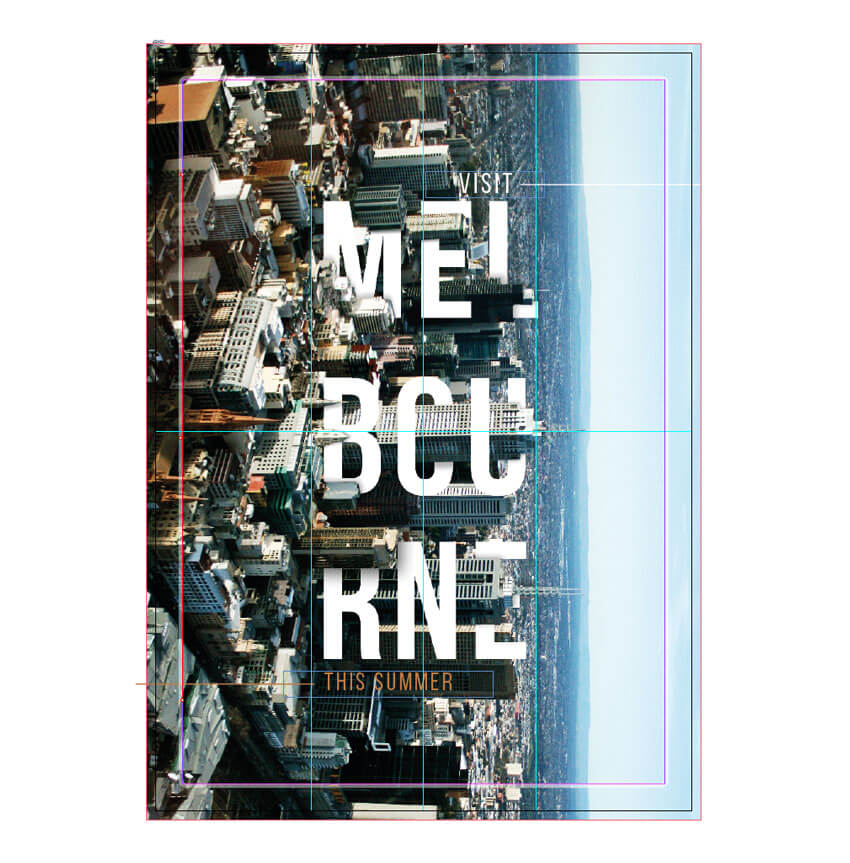
Sử dụng Scissors Tool (C) để cắt hình chữ nhật và xóa các phần sao cho chỉ để các phần trên cùng bên trái và dưới cùng bên phải của đường biên.



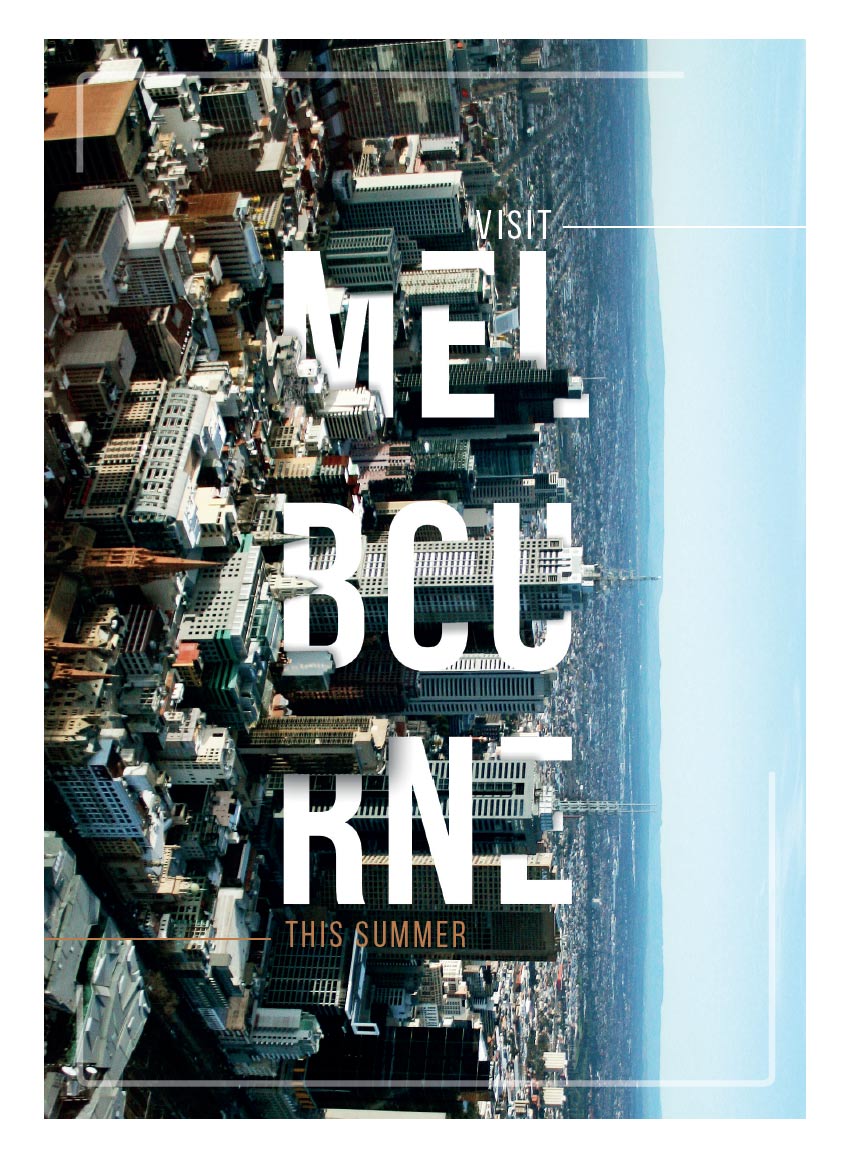
Và bạn đã hoàn tất! Thiết kế poster của bạn đã hoàn thành và thiết kế trông tuyệt vời. Làm tốt lắm!

Tất cả những gì còn lại cần làm là xuất nó sẵn sàng để in.
Bước 12
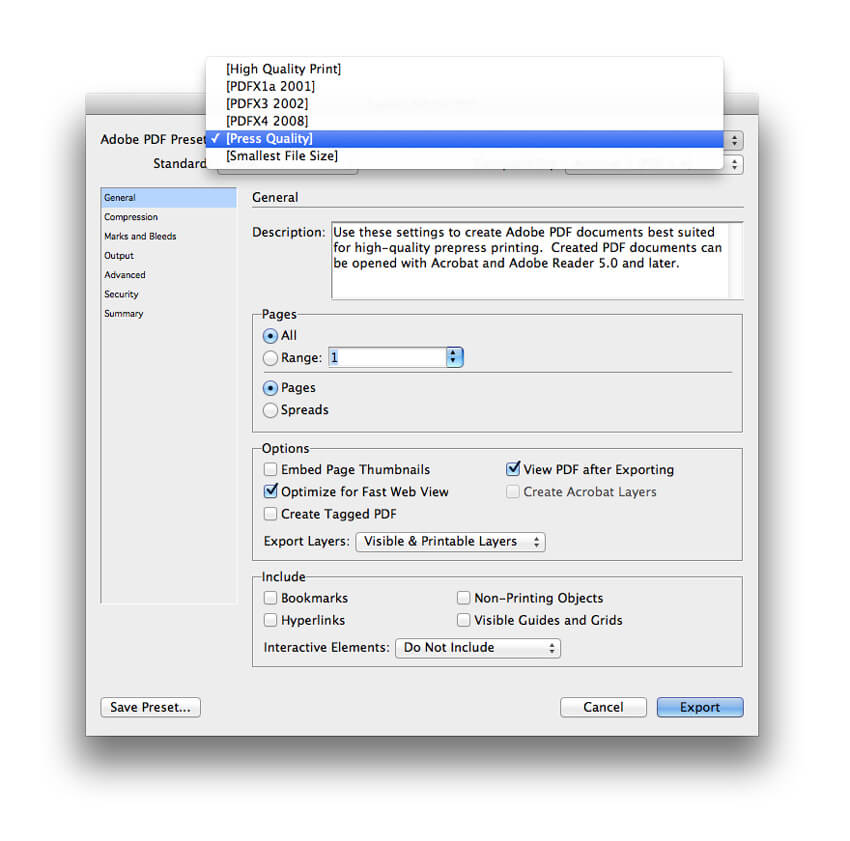
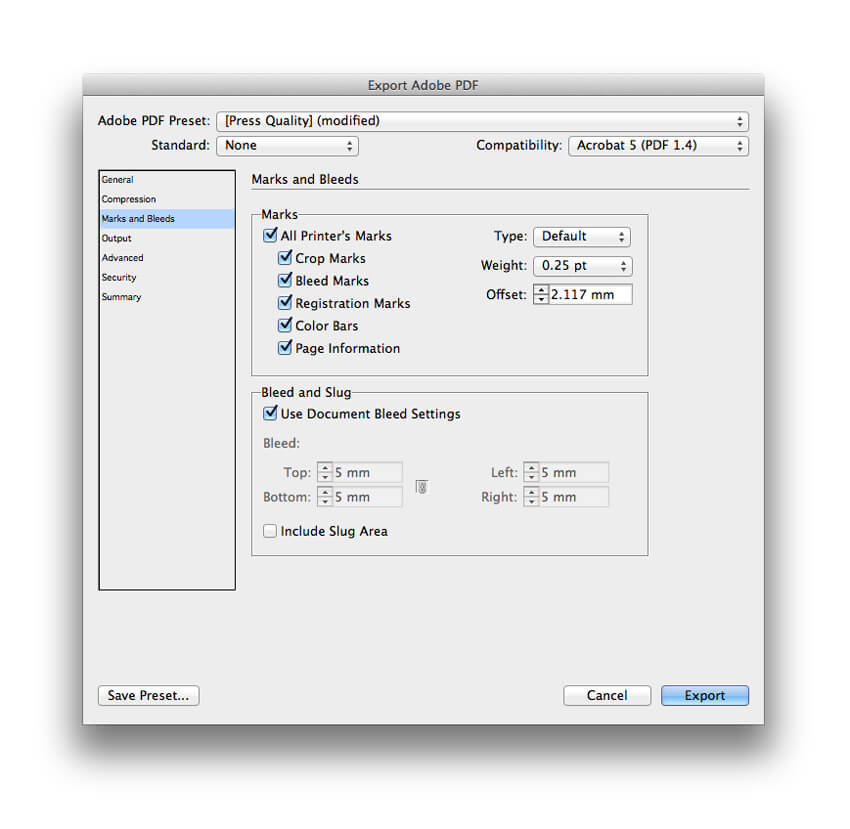
Chuyển đến File > Export. Chọn Adobe PDF (Print) từ trình đơn Format thả xuống.
Từ menu Adobe PDF Preset ở trên cùng của cửa sổ mở ra, chọn [Press Quality].

Nhấp vào tùy chọn Marks and Bleeds từ trình đơn bên trái và nhấp chuột để chọn All Printer’s Marks vàUse Document’s Bleed Settings.

Nhấp vào OK để tạo tài liệu in sẵn sàng của bạn. Bạn có thể gửi trực tiếp tới các nhà in!

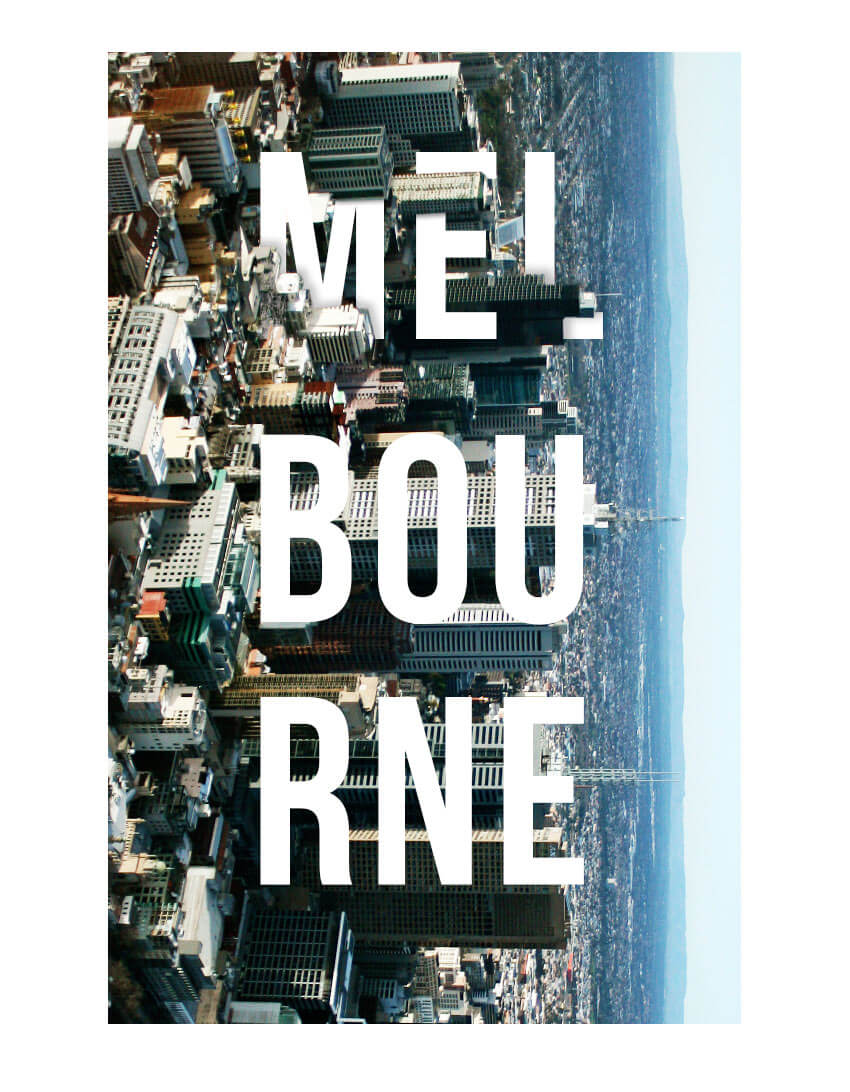
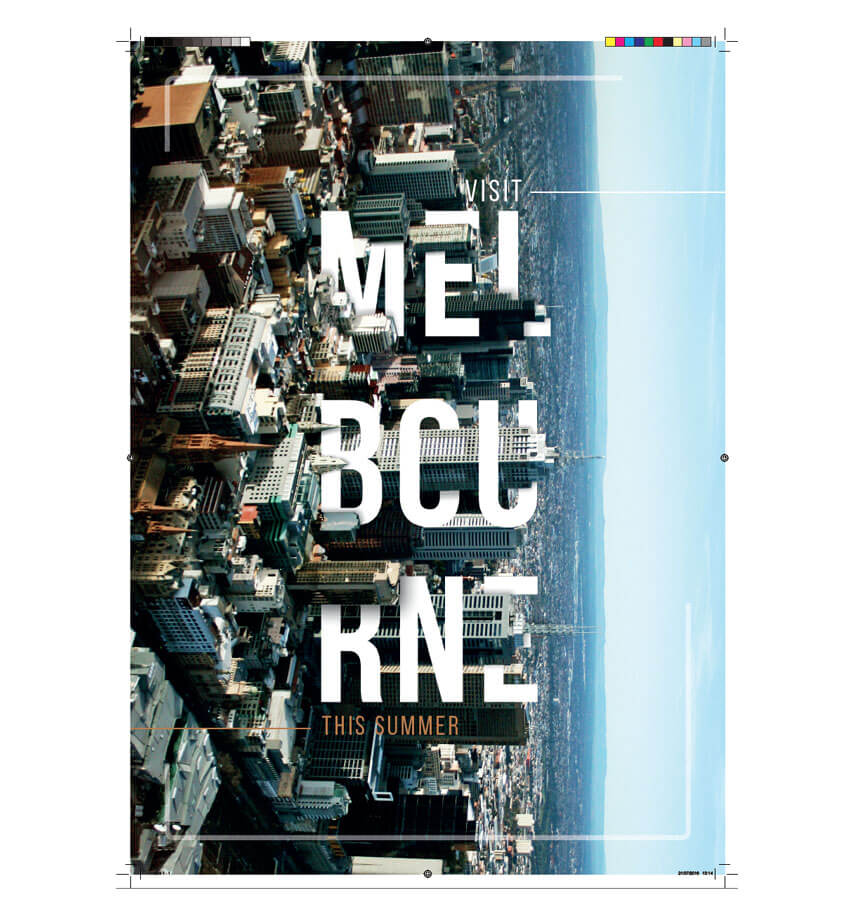
Kết quả: Poster 3D của bạn đã hoàn thành
Một công việc tuyệt vời — bạn đã tạo được hiệu ứng 3D ấn tượng này, kết hợp kiểu chữ với ảnh chụp cảnh quan đô thị và nó trông thật tuyệt vời.

Nguồn: Tutspluc.com























