
Hướng dẫn này đã được xuất bản vào tháng 9 năm 2011 có phí của Tuts+. Hiện nay, nó đã được cung cấp miễn phí để xem. Mặc dù hướng dẫn này không sử dụng phiên bản mới nhất của Adobe Photoshop, nhưng kỹ thuật và thao tác vẫn còn phù hợp.
Trong hướng dẫn hôm nay, chúng tôi sẽ chứng minh cách tạo ra chữ 3D bằng cách sử dụng công cụ 3D của Photoshop.
Nguyên liệu
Những nguyên liệu sau được sử dụng trong suốt hướng dẫn này. Những liên kết này đã được cập nhật để bạn dễ dàng sử dụng.
1. Cách tạo văn bản 3D
Bước 1
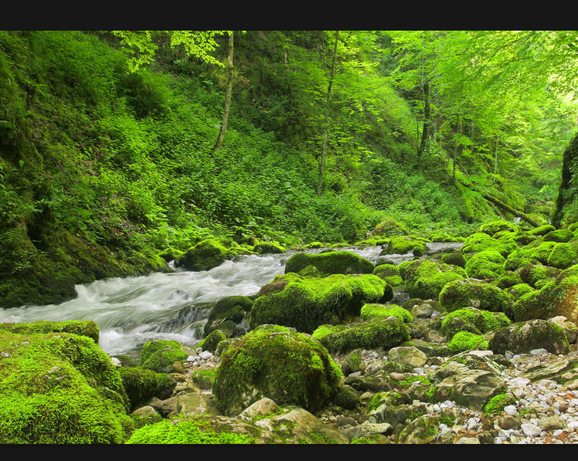
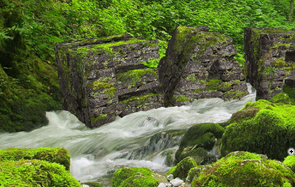
OK hãy bắt đầu nào; Nếu bạn có một số kiến thức về công cụ 3d trong PS, bạn tiếp thu điều này là rất dễ dàng, nếu không, bạn sẽ tìm hiểu nó; rất dễ dàng để thực hiện. Hãy mở một ảnh được chọn để làm việc.

Bây giờ chọn công cụ Text Tool từ thanh công cụ.

Chọn một màu đơn giản medium/light gray cho văn bản.

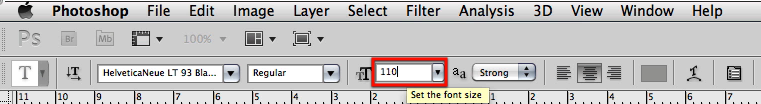
Tôi chọn font này ở đây, nếu bạn không có thì chỉ cần chọn font khác có sẵn trong hệ thống của bạn; Tôi thích một phông chữ dày như thế này.

Đối với font Helvetica, tôi chọn 110 cho Size, nó rất đa dạng từ font này đến font khác.

Những gì bạn cần là một font dày lớn để lấp đầy không gian nằm ngang như nhìn thấy ở đây.

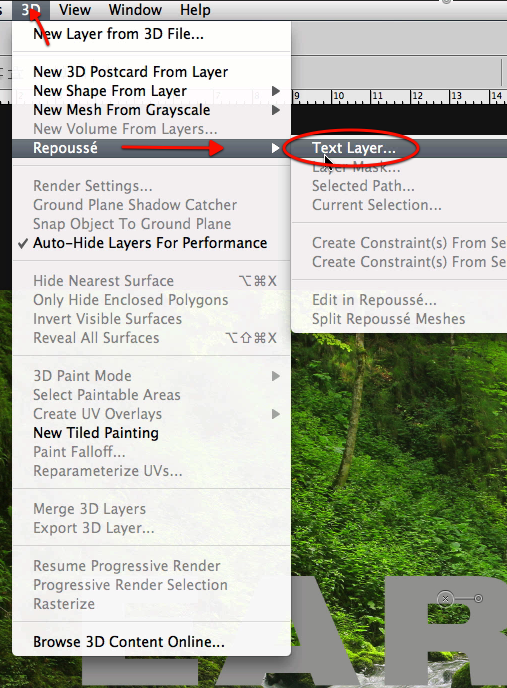
Sau đó vào trình đơn 3D Menu và chọn Repousee- Text Layer.

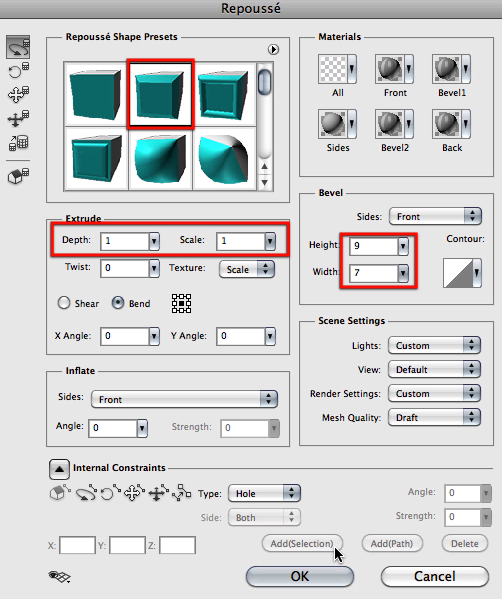
Trong hộp thoại hộp xuất hiện, chọn hình dạng cài sẵn hiển thị và điều chỉnh các cài đặt được chỉ định. Công cụ 3D Tools khá nặng, vì vậy tùy vào hệ thống máy tính của bạn, bạn có thể phải chờ một chút cho từng bước, hãy kiên nhẫn.

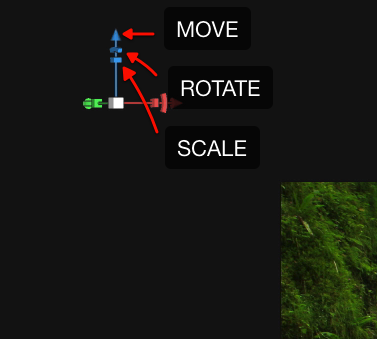
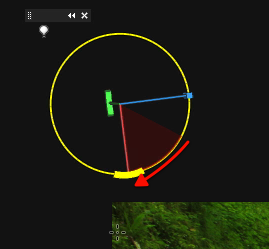
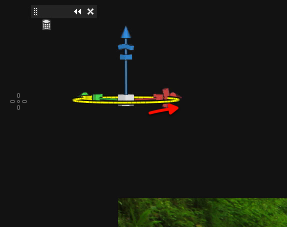
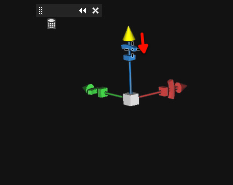
Bây giờ chúng ta dẽ được sử dụng 3D Widget xuất hiện góc bên trái của ảnh. Những widget có ba mũi tên để điều chỉnh đối tượng 3D object trong ba trục riêng, và mỗi mũi tên có ba mục khác nhau thực hiện ba phần khác nhau đã được chỉ định ở đây gồm Rotating, Moving, và Scaling. Làm quen với những tác vụ này để bạn có thể dễ dàng thực hiện từng bước.

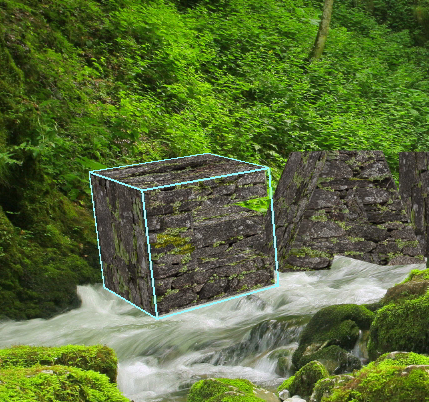
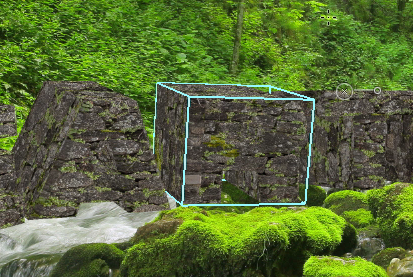
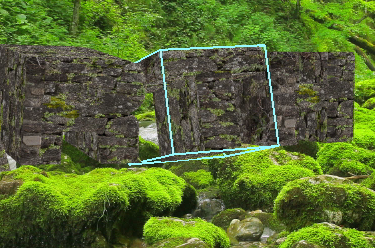
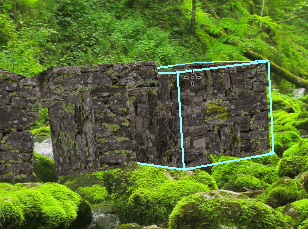
Bây giờ sử dụng các widget, đặt lại vị trí các văn bản với phối cảnh như được hiển thị ở đây. Chúng ta có thể làm việc với từng layer riêng biệt bên trong Photoshop.

2. Cách tạo Lighting và Texture
Bước 1
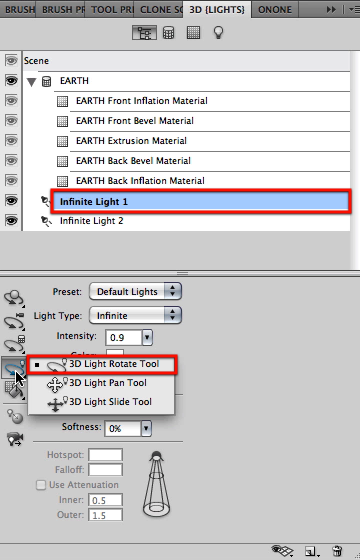
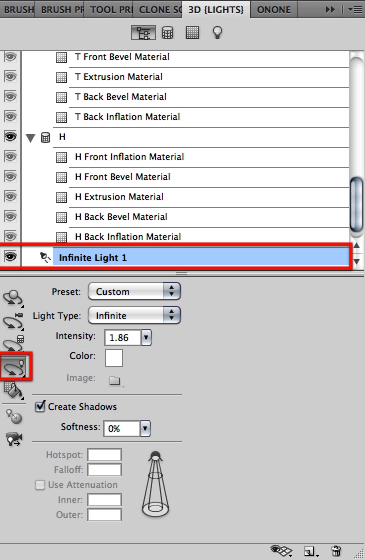
Bây giờ là thời gian để điều chỉnh ánh một chút, hãy chọn Infinite Light 1 và chọn công cụ 3D Light Rotate Tool.

Bước 2
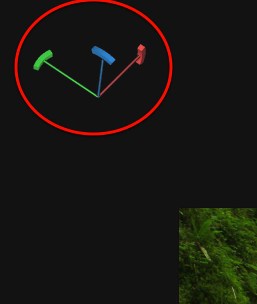
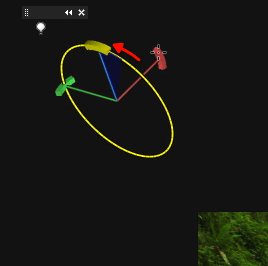
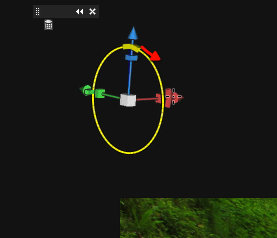
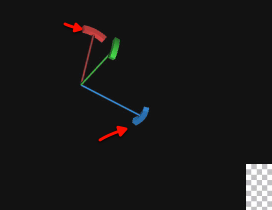
Bây giờ tạo ánh sáng tương tự như widget vào 3D widget, đồng thời có tay cầm để xoay.

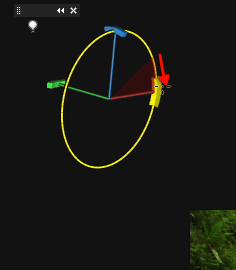
Hãy sử dụng các chốt để Rotate ánh sáng một chút như hiển thị ở đây; nó cũng là một ý tưởng tốt để làm quen với widget và cách nó ảnh hưởng đến các đối tượng 3D.


Bước 3
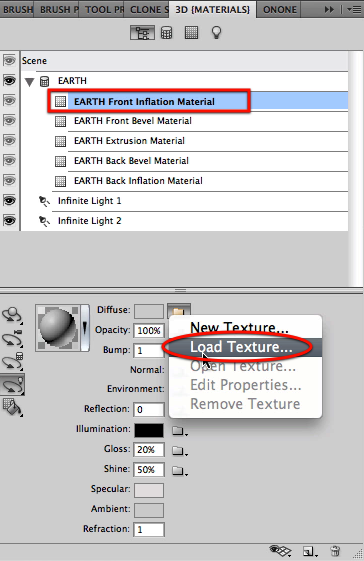
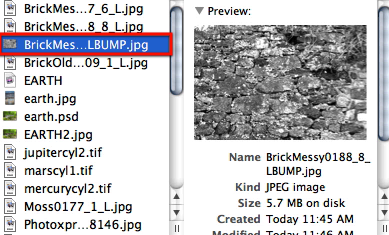
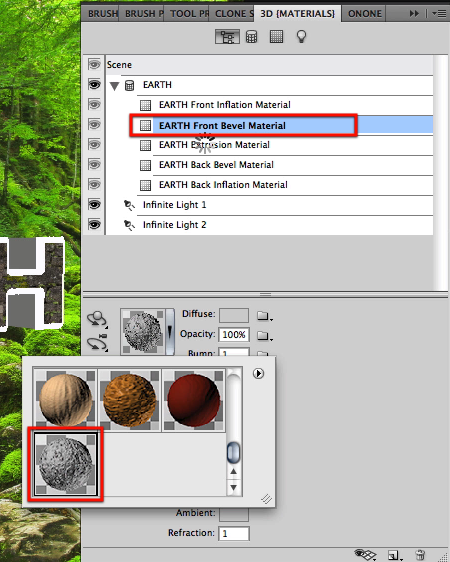
Bây giờ chuyển sang các ký tự, hãy chọn tài liệu trước tiên và từ biểu tượng folder chọn Load Texture.

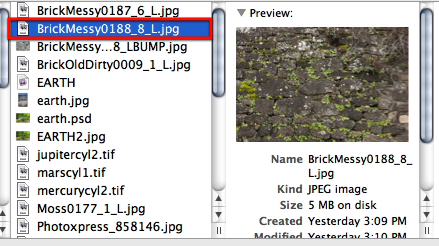
Chọn texture này và click OK.

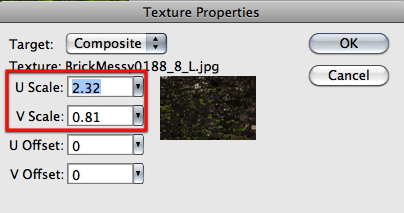
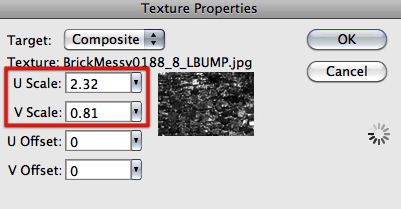
Bây giờ điều chỉnh U Scale và V Scale như hiển thị ở đây.

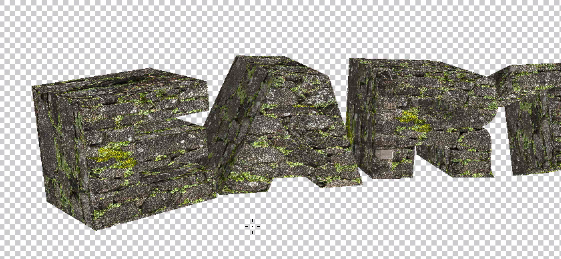
Bây giờ các ký tự mà bạn có thể nhìn thấy được chia ra trong từng phần có họa tiết riêng biệt.

Bước 4
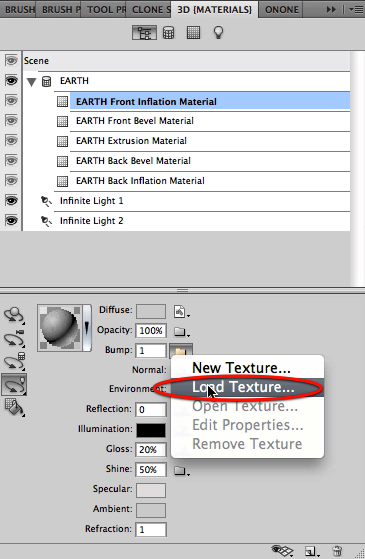
Bây giờ chúng ta cần một texture cho Bump Channel, vì vậy hãy chọn Load Texture cho một gò nổi lên.

Và chọn texture này mà tôi đã chuẩn bị cho bạn, chỉ là phiên bản texture màu đen và trắng tương tự với độ tương phản được tăng cường.

Bây giờ chúng ta cần điều chỉnh Scale để phù hợp với màu texture.

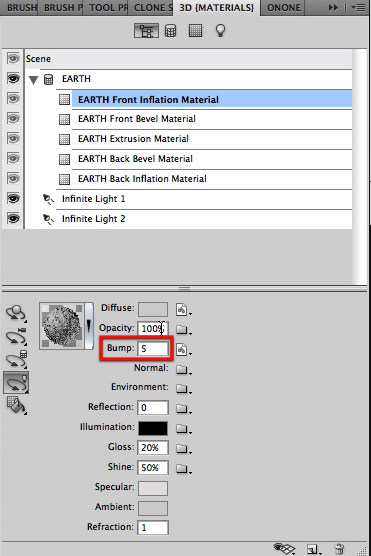
Sau đó Tăng Bump Level lên 5.

Bước 5
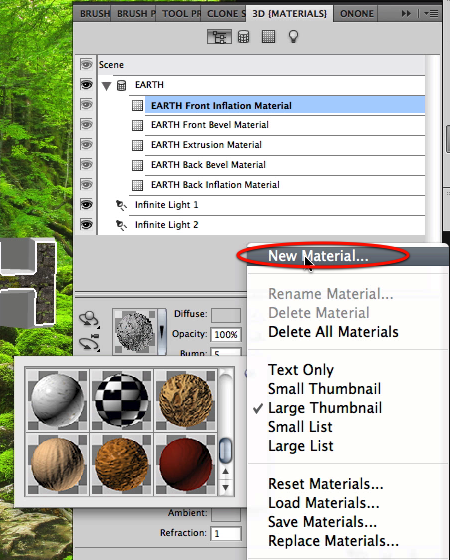
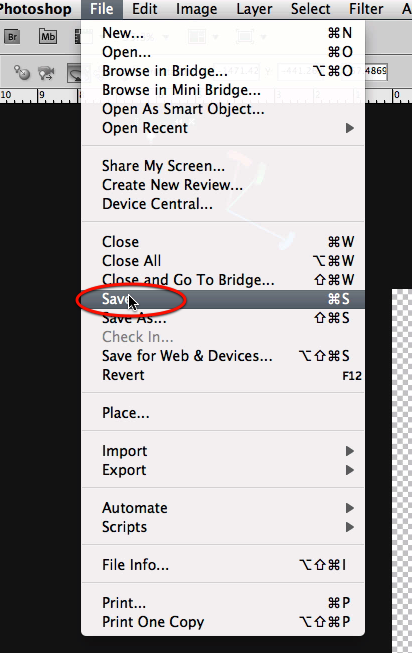
Bây giờ chúng ta đã hoàn thành với vật liệu, vì vậy, hãy Save nó bằng cách lựa chọn new material; đặt tên hoặc rời khỏi.

Bây giờ hãy làm những điều dễ dàng và Load vật liệu đã lưu cho phần còn lại.

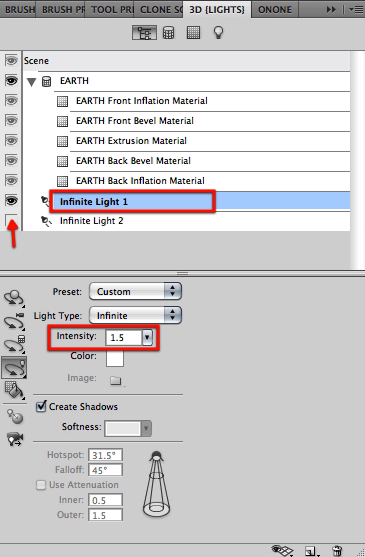
Bây giờ, chúng ta cần điều chỉnh sáng một chút của những vật liệu trong tất cả các phần. Disable ánh sáng thứ hai và tăng Intensity thành 1.5.

Bước 6
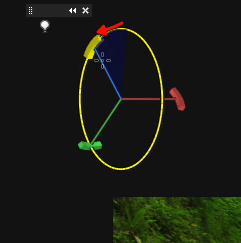
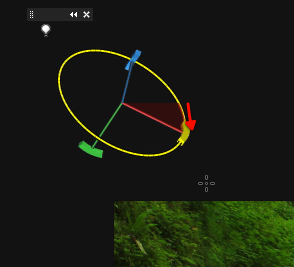
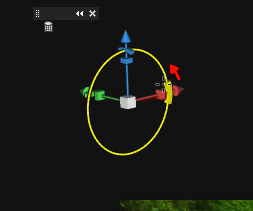
Bây giờ, chúng ta cần Rotate ánh sáng một chút như hiển thị ở đây để texture nhìn tốt nhất, tuy nhiên, bạn có thể muốn trãi nghiệm và chọn các cài đặt khác.



3. Cách tách đối tượng 3D Object
Bước 1
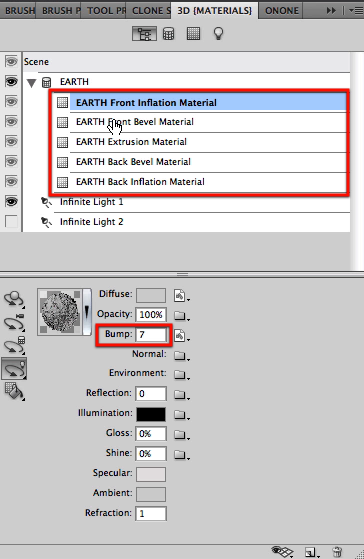
Bây giờ, chúng tôi sẽ chuyển đổi đối tượng thành từng ký tự riêng biệt để điều chỉnh riêng. Nhưng trước tiên, chúng ta hãy tăng Bump trong mỗi tài liệu lên 7 để tăng hiệu ứng cho texture.

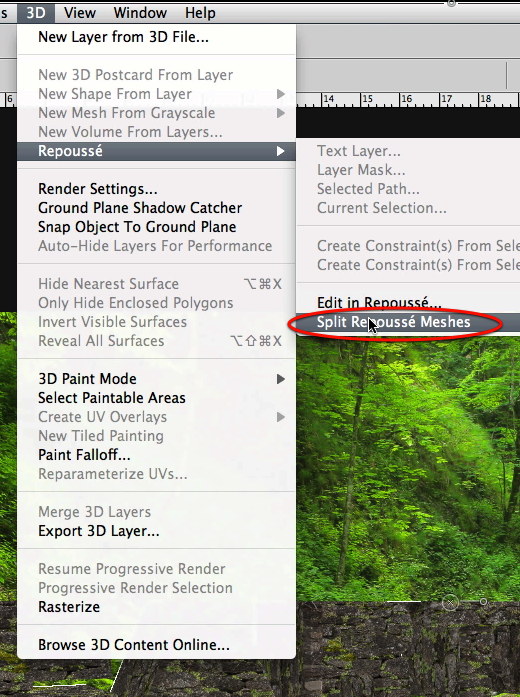
OK, bây giờ đi tới trình đơn 3D và chọn Split Repousse Meshes.

Bước 2
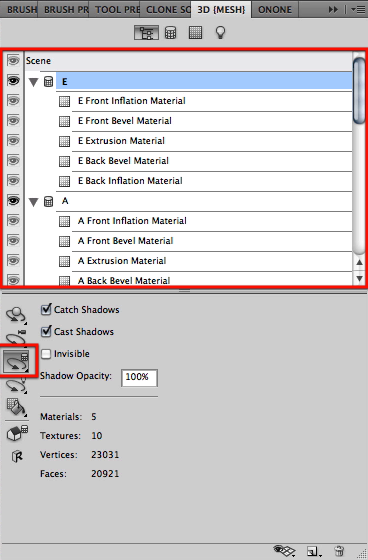
Bây giờ những gì chúng ta cần làm là chia lưới cho mỗi ký tự và từng texture riêng biệt, nhưng vì chúng ta đã làm bề mặt các từ mịn ở phần trước nên không cần thực hiện trên từng ký tự. Đồng thời, chúng ta tiến hành Moving và Rotating mỗi ký tự mà bạn có để chọn công cụ Mesh Rotate Tool thay vì Object Rotate Tool.

Bây giờ hãy bắt đầu với ký tự E để chọn nó trong danh sách.

Bước 3
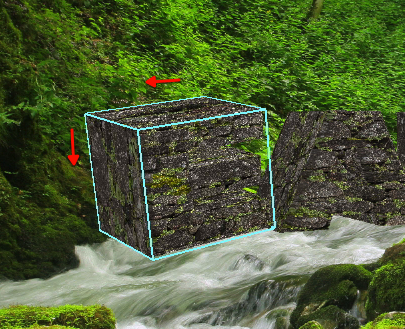
Mesh Control Widget giống như Object Widget, vì vậy bạn có thể điều chỉnh vị trí trong cùng một cách. Đối với chữ E, tôi đã điều chỉnh như hình dưới đây.



Đây là kết quả mà tôi đã xoay các ký tự, đương nhiên bạn có thể thay đổi vị trí khác mà bạn thích.

Bước 4
Tôi đã hạ thấp Lowered ký tự một chút bằng cách sử dụng mũi tên Arrow.


Bước 5
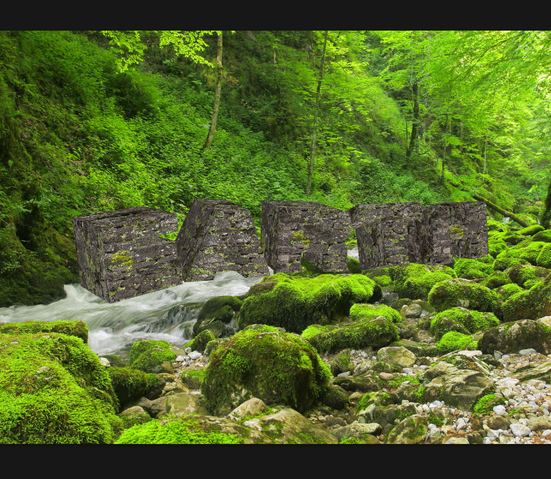
Bây giờ thực hiện thao tác tương tự cho từng ký tự bằng cách chọn nó từ danh sách và đặt nó ở chỗ bạn thích phù hợp với ảnh. Dưới đây là cách tôi đã điều chỉnh từng ký tự và kết quả cuối cùng ở bước này.




4. Cách chỉnh sửa ánh sáng và chuyển thành đối tượng Smart Object
Bước 1
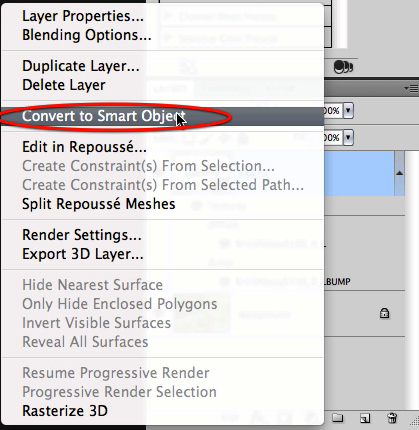
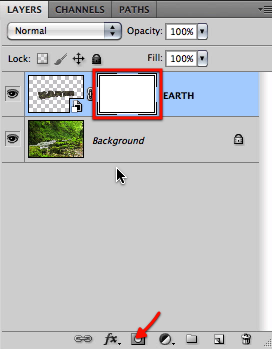
Trước khi tiếp tục, bạn cần nhanh chóng điều chỉnh ánh sáng một chút và chuyển 3D layer thành đối tượng thông minh smart object. Hãy Right-click vào layer và chọn Convert to Smart Object.

Bước 2
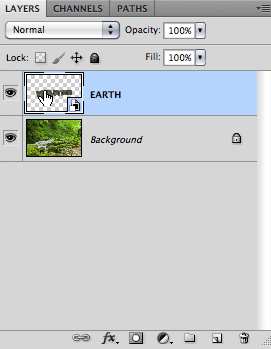
Để truy cập vào 3D layer để chỉnh sửa nó chỉ cần Double-click vào layer mới Smart Object.

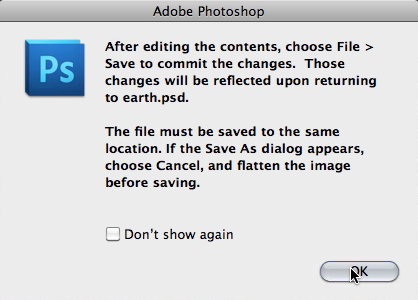
Bạn sẽ nhận được một hộp thoại cảnh báo từ Photoshop khi bạn nhập vào smart object. Chúng ta thực hiện điều này vì hai lý do, thứ nhất layer 3d không sử dụng được với các mặt nạ mà chúng ta sẽ sử dụng và cũng có thể chuyển đổi nó cho một smart object làm giảm sự phức tạp của các tài liệu yêu cầu bộ nhớ ram.

Bước 3
Ngay khi bạn trong phần 3D smart object, bạn có thể tiếp tục chỉnh sửa tất cả các cài đặt cho 3d object. Lúc này chọn Infinite Light 1 và light Rotate Tool.

Xoay ánh sáng một chút như hình dưới đây để có được một ánh sáng tốt hơn trên tổng thể các chữ cái

Đây là ánh sáng hiệu ứng của các đối tượng, tuy nhiên bạn có thể chọn hiệu ứng khác đều được, nhưng nhớ chỗ ánh sáng từ cảnh của chúng ta.

Bước 4
Ngay khi hoàn thành, chỉ cần lưuSmart Object lại và những thay đổi sẽ được cập nhật trong tài liệu chính.

Bạn sẽ nhận được cập nhật Progress Box đối tượng smart object và sau đó bạn sẽ thấy kết quả trong ảnh.


5. Cách tăng Shadow
Bước 1
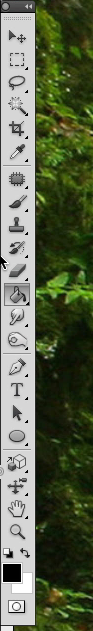
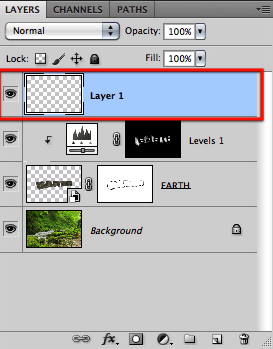
OK bây giờ mọi thứ cần làm là điều chỉnh 3D, chúng ta sẽ tiếp tục sử dụng những kỹ thuật truyền thống trên Photoshop; hãy tạo một mặt nạ Mask cho text layer.

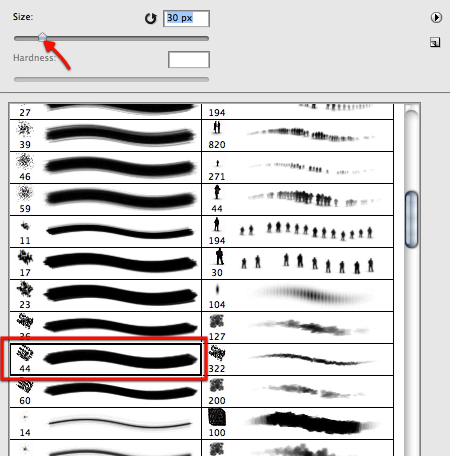
Và chọn Blocky Brush.

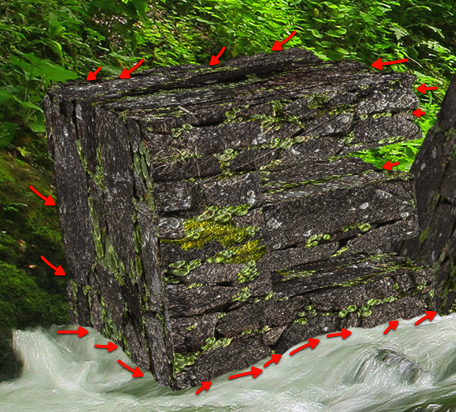
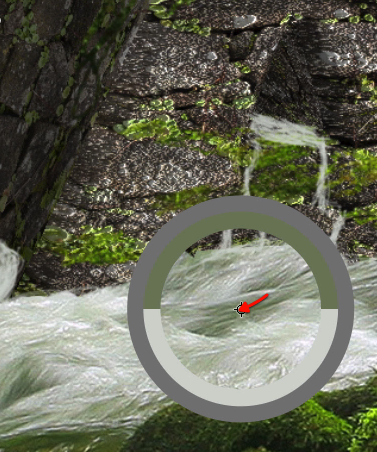
Bây giờ, hãy tạo Mặt nạ lên các đường biên của các ký tự như hiển thị ở đây để làm nổi bật sự xuất hiện của đá bị cào xước trên các góc.

Chúng ta sẽ vẽ mặt nạ này theo các tính năng texture đá và tạo lưu lượng nước như được hiển thị ở đây.

Bước 2
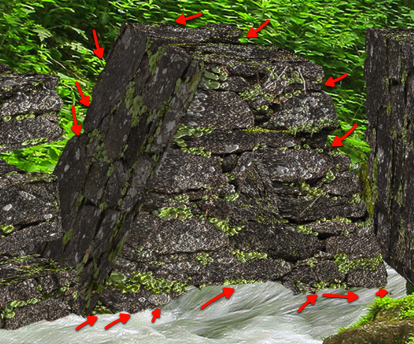
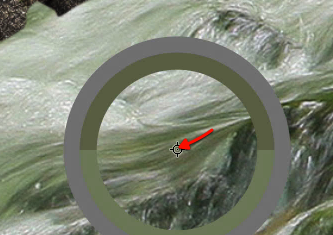
Bây giờ tiếp tục tạo Mặt nạ phần còn lại trên đường biên của các ký tự như hiển thị bên dưới.



Bước 3
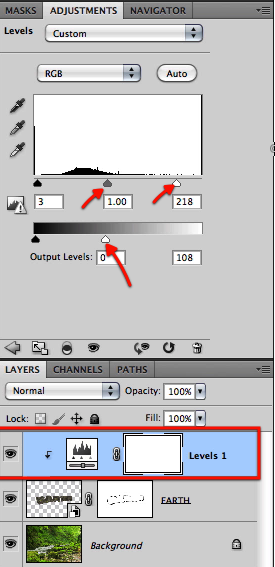
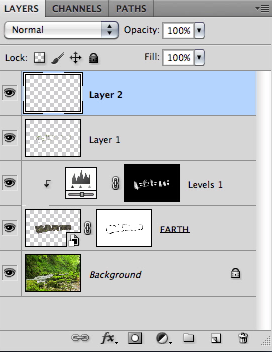
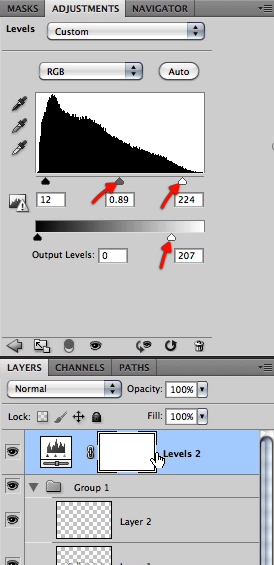
Bây giờ, hãy tạo một Levels layer và điều chỉnh nó như được hiển thị ở đây.

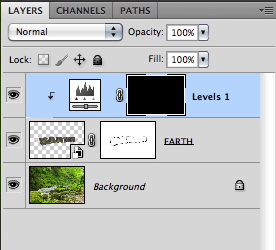
Tại đây sẽ có một hiệu ứng sẫm màu; chúng ta chỉ sử dụng nó ở những vùng đã chọn và Fill vào Mask với màu đen ẩn tất cả.

Bước 4


Bước 5
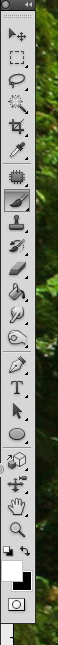
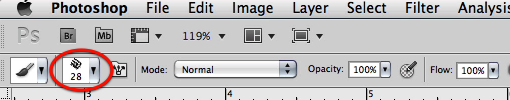
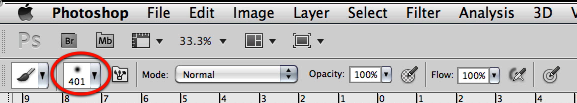
Tương tự, chúng ta sẽ sử dụng Blocky Brush nhưng Giảm (Reduce) Size xuống khoảng 28px

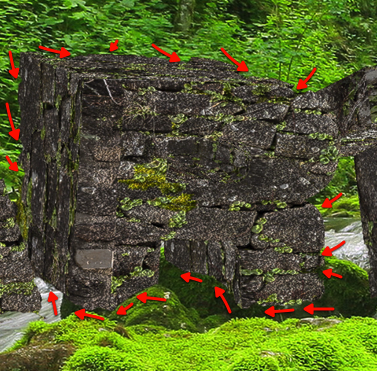
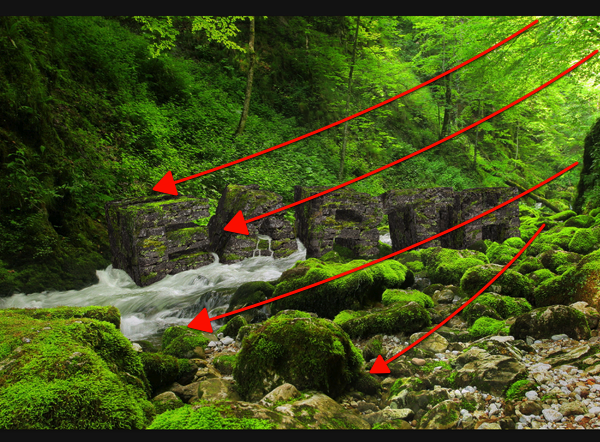
Bây giờ, chúng ta sẽ tăng bóng đổ ở các khu vực bóng mờ của các chữ cái như được hiển thị ở đây.

Và tiếp tục với từng chữ cái như được hiển thị. Bạn có thể thấy ngay lập tức những cách thiết lập trong các ký tự vào cảnh.

6. Cách thêm lớp rêu thực vật
Bước 1
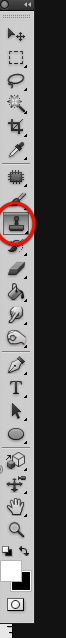
Bây giờ là thời gian để thêm một số thảm thực vật và rêu lên các ký tự của chúng ta để phù hợp với hình ảnh hơn. Chúng tôi sẽ thực hiện điều này một cách dễ dàng bằng cách sử dụng công cụ
Clone Tool.

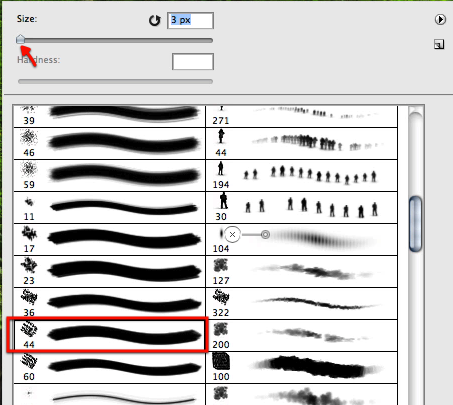
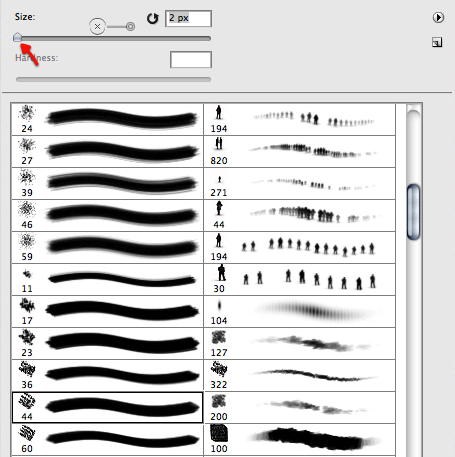
Tiếp tục sử dụng Blocky Brush nhưng giảm Reduce kích thước Size xuống 3px.

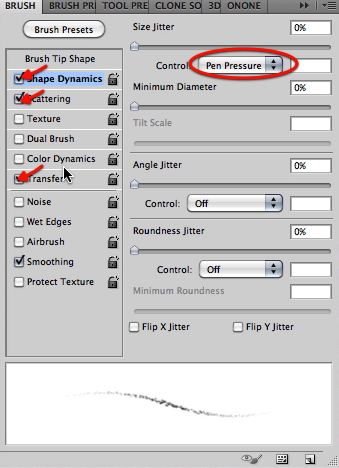
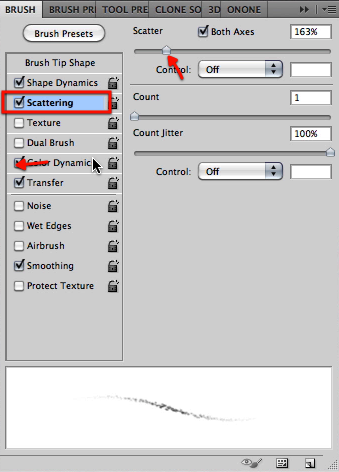
Bây giờ hãy kích hoạt tất cả các cài đặt này trong bảng Brush với Pen Pressure cho tất cả


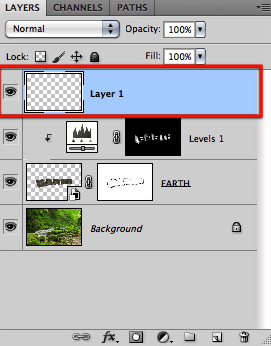
Sau đó chúng ta tạo một New Layer để nhân đôi chúng.

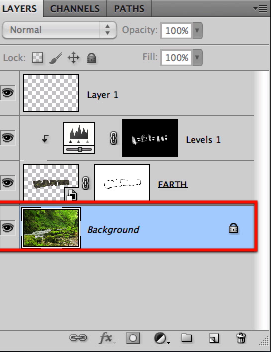
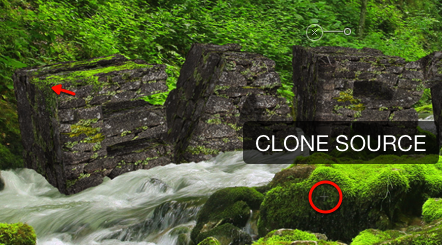
Nhưng nguồn bản sao của chúng ta sẽ được lấy từ hình ảnh của chính nó, Select vào layer gốc và Select một nguồn nhân đôi như được hiển thị.


Bước 2
Sau đó chọn New Layer và bắt đầu sơn với công cụ Clone Tool để thêm thảm và rêu trên các ký tự là những phiến đá.


Làm lại nhiều lần nếu bạn cần, quay lại layer chính để chọn Clone Source mới nhưng đừng quên quay lại New Layer để áp dụng nó.

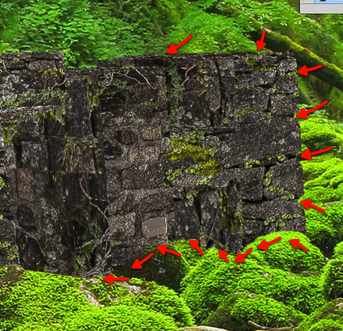
Tiếp tục với tất cả các ký tự được hiển thị ở đây, đương nhiên việc này của mỗi người được thực hiện khác nhau nên sẽ cho kết quả khác nhau.

Hãy đảm bảo thực hiện theo kết cấu của đá từ texture và đừng lạm dụng việc nhân bản rêu.

7. Cách chỉnh sửa dòng nước
Bước 1
Bây giờ hãy chỉnh sửa dòng nước sao cho phù hợp với những ký tự mới, để thực hiện hãy tạo New Layer.

Chúng ta chọn 44 Blocky Brush nhưng giảm Size còn 2px.

Bước 2
Lấy mẫu màu sạch sẽ từ dòng nước và vẽ một ít luồng chảy ở đây như được đề xuất theo hai ký tự này.

Sau đó, quay lại ký tự E, vẽ một vài dòng xoáy bên ngoài ký tự.

Vẽ tương tự như vậy giữa hai ký tự khác.

Và cuối cùng, điều tôi nghĩ rất quan trọng đó là một vài dòng nước ra khỏi lỗ trong chữ A.

Bước 3
Bây giờ lấy mẫu màu sáng xanh từ ảnh như hiển thị ở đây.

Và thêm một ít màu xanh ở bên trong như hiển thị.

Bước 4
Sau đó lấy mẫu màu xanh đậm hơn.

Và vẽ như ở đây.

OK sắp hoàn chỉnh, bây giờ đi lại lấy mẫu màu trắng.

Và chỉnh sửa một ít với dòng suối như được hiển thị ở đây.

Bước 5
Và tiếp tục sơn chi tiết với những phần khác của dòng nước làm cho dòng chảy trong suốt hơn.

Hãy chắc chắn thực hiện phần còn lại của dòng nước và tạo nước xoáy khi cần thiết.

Và chúng ta đã làm xong, đây là những gì chúng ta cần thực hiện, dòng nước có vẽ như ôm lấy đường biên mỗi ký tự.

8. Cách điều chỉnh Adjustment Layers
Bước 1
Bây giờ, chúng ta hãy thêm một vài layer để tạo cảnh ấn tượng và riêng biệt hơn. Trước tiên, hãy thực hiện Levels layer và điều chỉnh nó như được hiển thị ở đây.

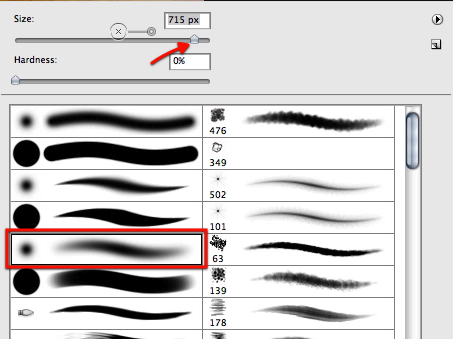
Bây giờ chọn cọ lớn Soft Brush kích thước khoảng 400px.

Bước 2
OK đối với Levels layer, bạn thấy nó đậm màu trên toàn cảnh, đồng thời chúng ta cần dùng cọ với màu đen để làm sáng như hiển thị ở đây.

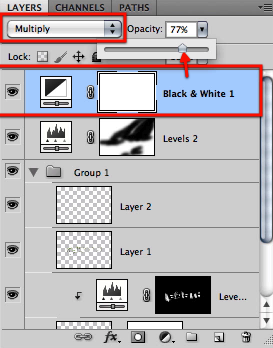
Bây giờ tạo Black and White Adjustment Layer, thiết lập Multiply và Reduce đối với Opacity

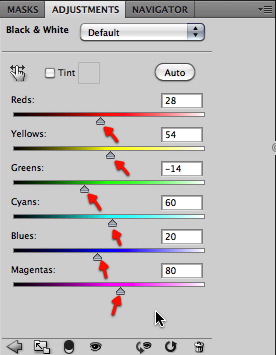
Điều chỉnh các cài đặt trong B&W Layer như hiển thị đây.

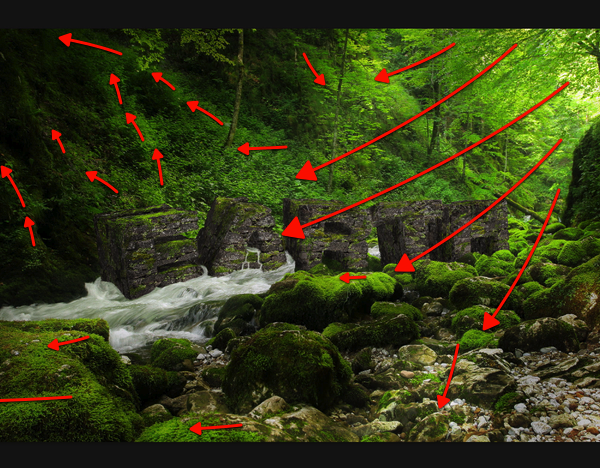
Bạn có thể xem layer mới này mà chúng tôi cung cấp với một ít về bóng tối nhưng quan trọng hơn cho cảnh.

Tuy nhiên, lần nữa chúng ta chỉ muốn hiệu ứng vào layer này vào cảnh của chúng ta, để thực hiện chúng ta sẽ tắt mặt nạ với cọ mềm như hiển thị ở đây và thay đổi kích thước cọ khi cần thiết.

9. Cách thêm màu nước
Bước 1
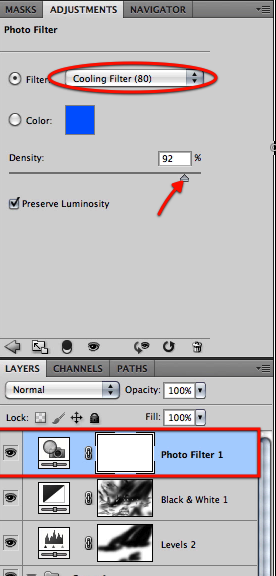
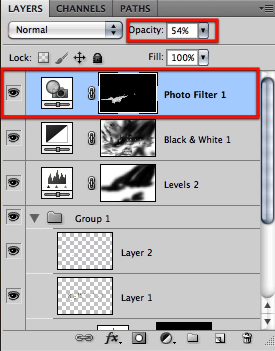
Chỉ điều chỉnh nhanh thôi, tôi thật sự không thích nước màu xanh nên tôi quyết định làm cho nó hơi xanh, hãy tạo Photo Filter layer cho những cài đặt này.

Chúng tôi không muốn áp dụng hiệu ứng này ở tất cả các chỗ nhưng dòng nước tạo Mask màu đen.

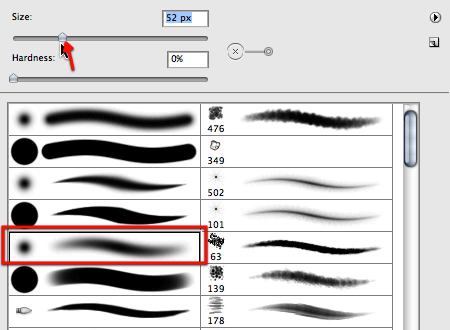
Tạo Soft Brush khoảng 52 px.

Và với việc chọn màu trắng với việc bắt đầu tạo Masking trên hòn đá xanh mát lạnh.

Bước 2
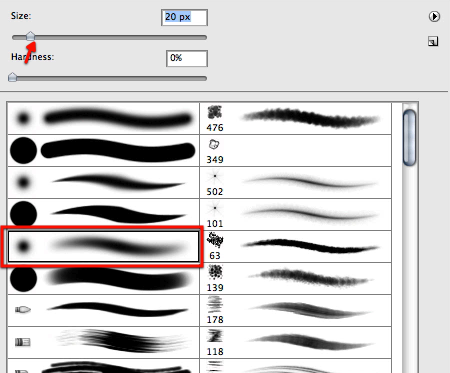
Tất nhiên giảm kích thước cọ khi cần ở một số nơi.

Hãy đảm bảo giữ Mặt nạ đã giới hạn vào dòng nước và đây là những gì bạn có bây giờ; sau đó giảm Opacity của layer một ít như hiển thị bên dưới, và nó trông giống dòng nước hơn.


10. Cách điều chỉnh ánh sáng
Bước 1
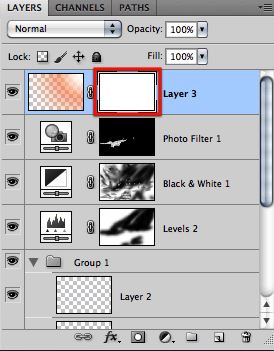
Bây giờ, chúng ta sẽ tạo một New Layer mà chúng ta sẽ sử dụng để tạo ánh sáng rực và đường sọc tinh tế trên cảnh của chúng ta. Hãy chọn Gradient Tool.

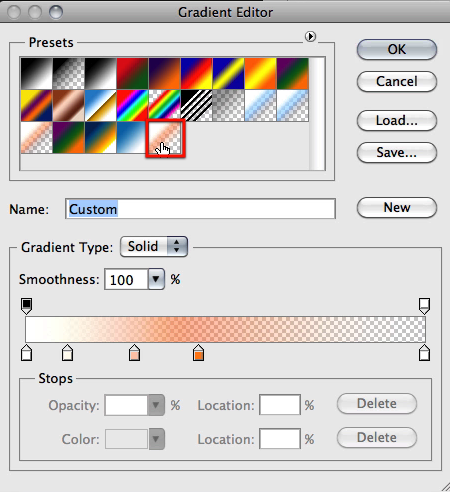
Chọn Gradient từ GradientFile.

Bước 2
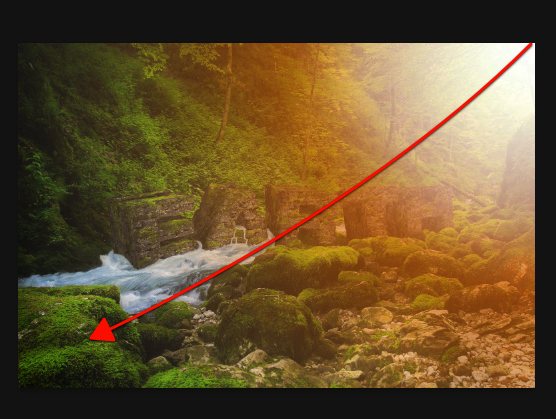
Và trong New Layer chỉ cần kéo tất cả lên vòng tròn gradient lớn.

Dĩ nhiên, chúng ta tạo Masking cho hiệu ứng này ở những chỗ chúng ta muốn, để tạo một Mask cho layer này.

Để bắt đầu tạo Mặt nạ, chúng ta cần một cọ mềm lớn Big Soft Brush như hiển thị dưới đây.

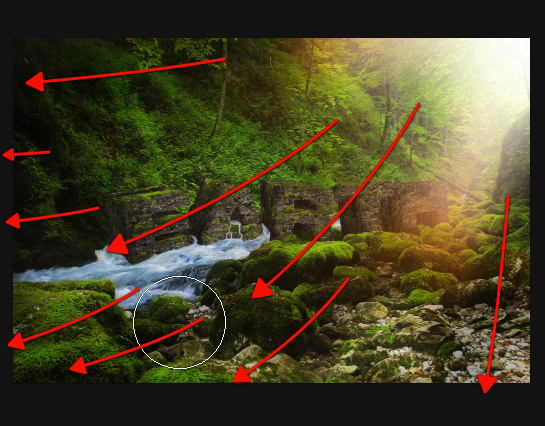
Sau đó chọn màu đen và bắt đầu tạo Mặt nạ cho layer như hiển thị tại đây.

Bước 3
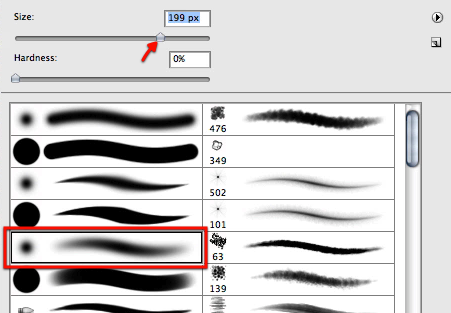
Sau đó giảm kích thước cọ Brush Size còn khoảng 200px.

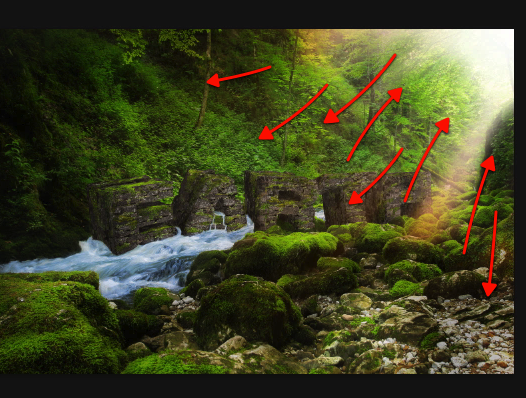
Và tiếp tục thực hiện với những dòng nước sáng này vào cảnh.

Bây giờ, hãy thay đổi màu trắng và Mặt nạ trong một vài trường hợp mà chúng ta ẩn đi. Bạn có thể xem đi xem lại điều này để tạo hiệu ứng mà chúng ta thích.

Bây giờ, chúng ta hãy tạo mặt nạ đối với dòng nước như hiển thị ở đây.<...























