
Nếu bạn là một Designer hoặc một Illustrator, có thể ít hoặc nhiều thời gian bạn đang làm với các hình minh họa. Các hình minh họa không chỉ làm cho thiết kế của sản phẩm mang tính thẩm mỹ mà còn giúp người dùng hiểu rõ hơn về chức năng và hành vi của sản phẩm.
Trong thế giới của Minh họa, có rất nhiều phong cách khác nhau và chúng vẫn đang tiếp tục phát triển. Minh họa mang phong cách Isometric là một trong những xu hướng mới đang được ưa thích nhất trong những năm gần đây.

Bắt đầu
Bài viết này dành cho những người mới làm quen và cần có kiến thức cơ bản về Adobe Photoshop.
Kỹ thuật hình học
Plane là một bề mặt có hai chiều có thể mở rộng đến vô cùng.
Minh họa Isometric được tạo ra bằng cách sử dụng hình học 3D có 3 cấu trúc Plane riêng biệt.
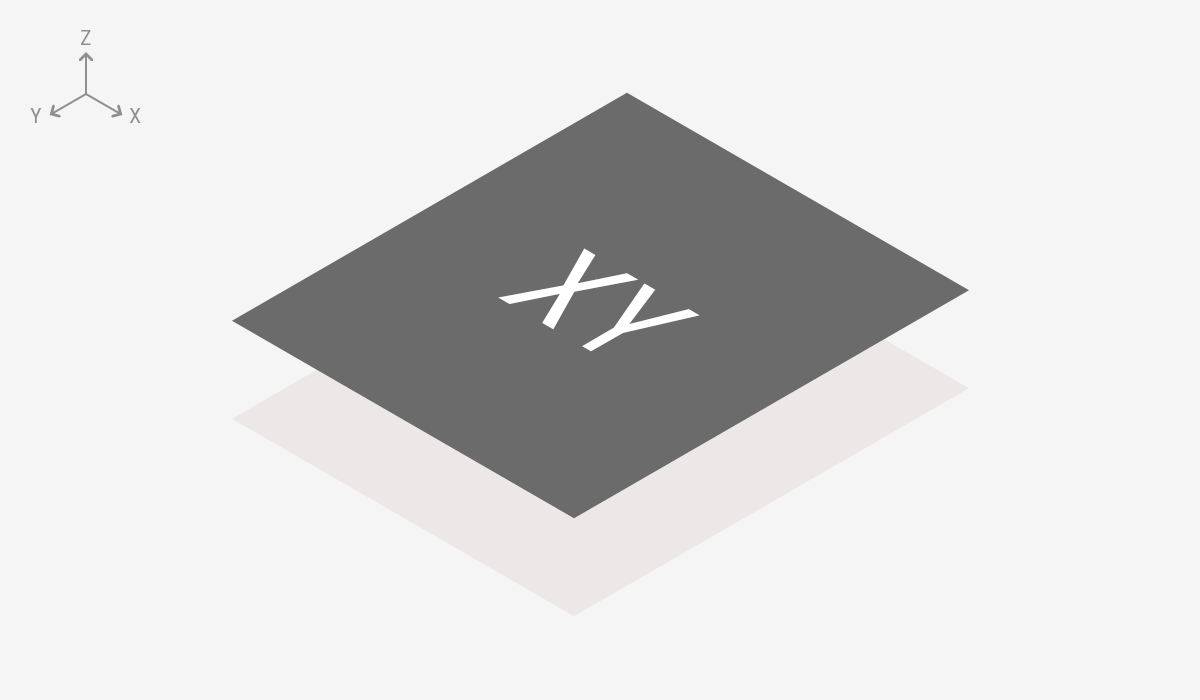
- XY Plane – Object của bạn sẽ nằm trong mặt phẳng X và Y. Kích thước của đối tượng được điều chỉnh trong mặt trục X và Y Plane trong khi chiều sâu, độ cao hoặc khoảng cách thay đổi trong mặt phẳng Z.

Bề mặt XY trong hình học 3D
- YZ Plane – Object nằm trong mặt phẳng Y và Z. Kích thước của vật thể được điều khiển trong trục Y và Z Plane trong khi chiều sâu, độ cao hoặc khoảng cách thay đổi trong mặt phẳng X.

Bề mặt YZ trong hình học 3D
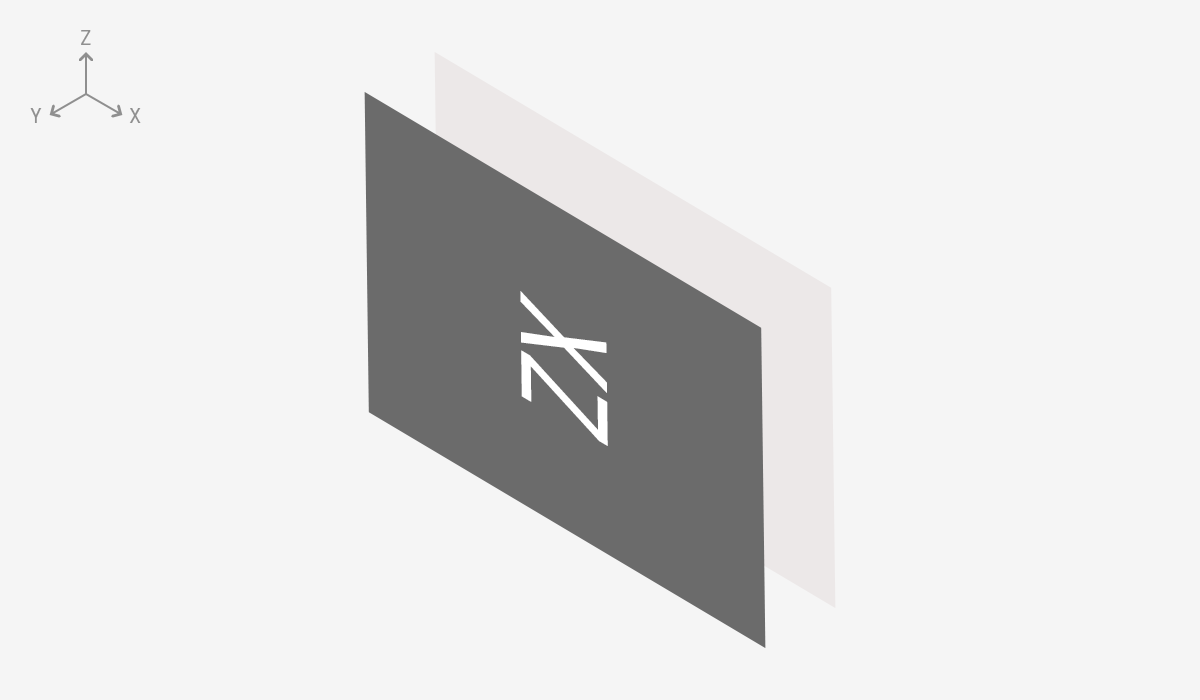
- ZX Plane – Object nằm trong mặt phẳng Z và X. Kích thước của đối tượng được điều khiển trong trục Z và X trong khi chiều sâu, độ cao hoặc khoảng cách thay đổi trong mặt phẳng Y.

Bề mặt ZX trong hình học 3D
Các bước để tạo một đối tượng Isometric trong bề mặt XY
- Mở Photoshop và tạo một tài liệu mới.
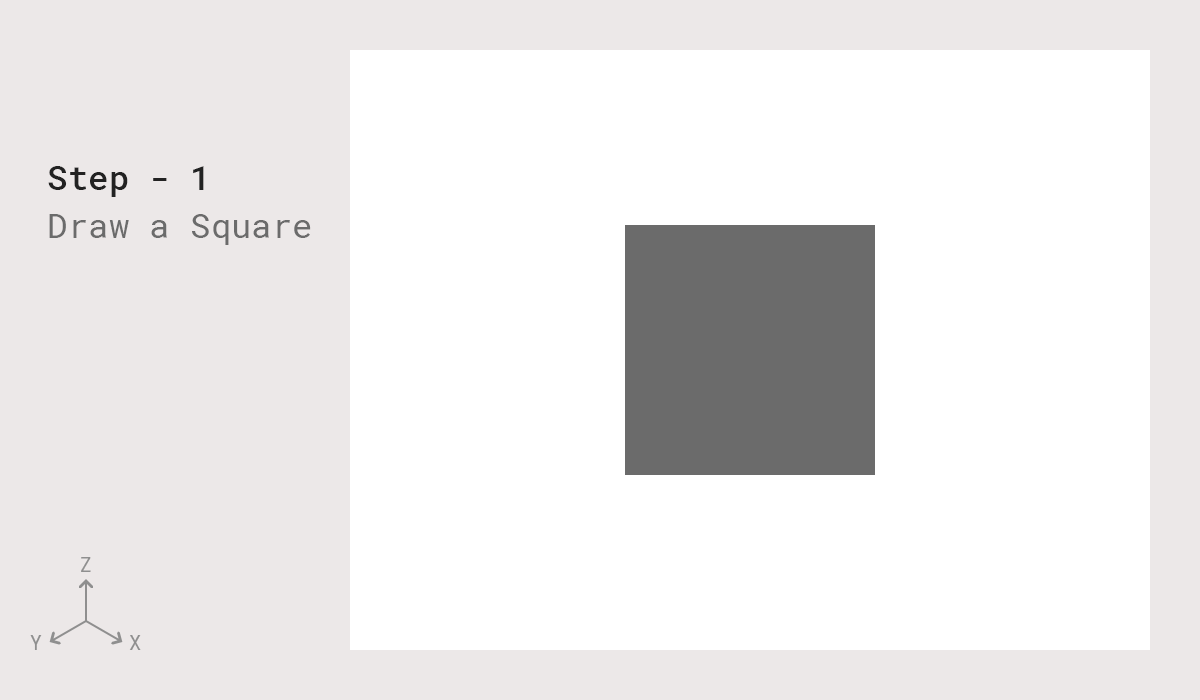
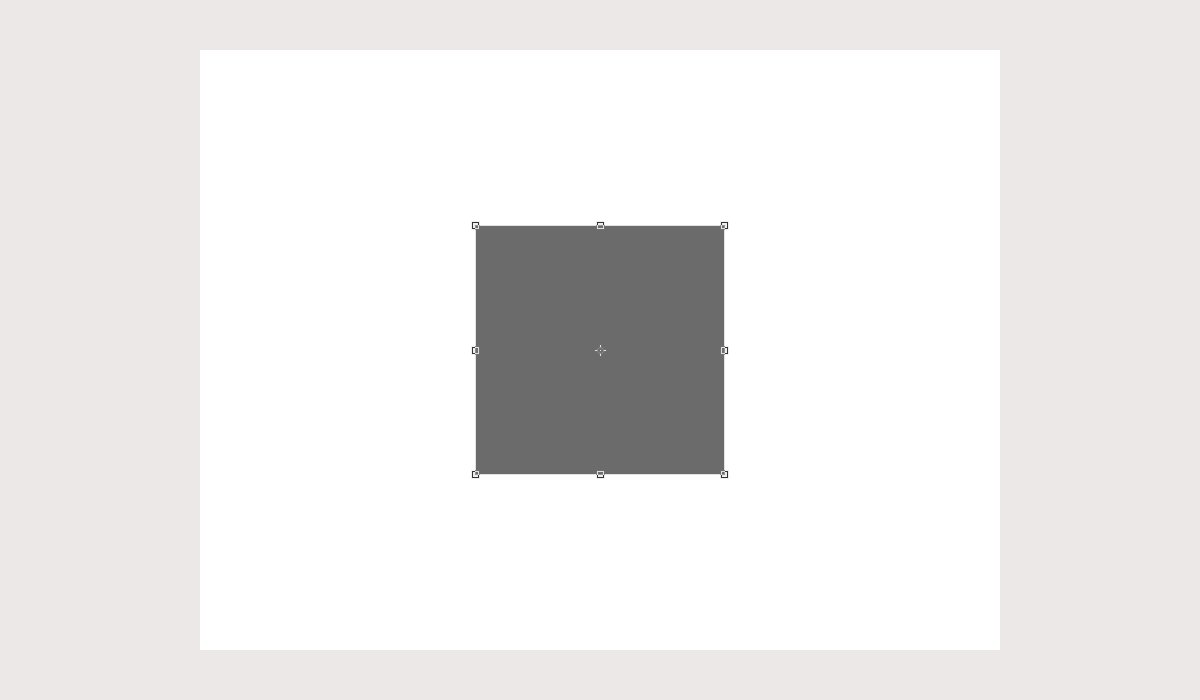
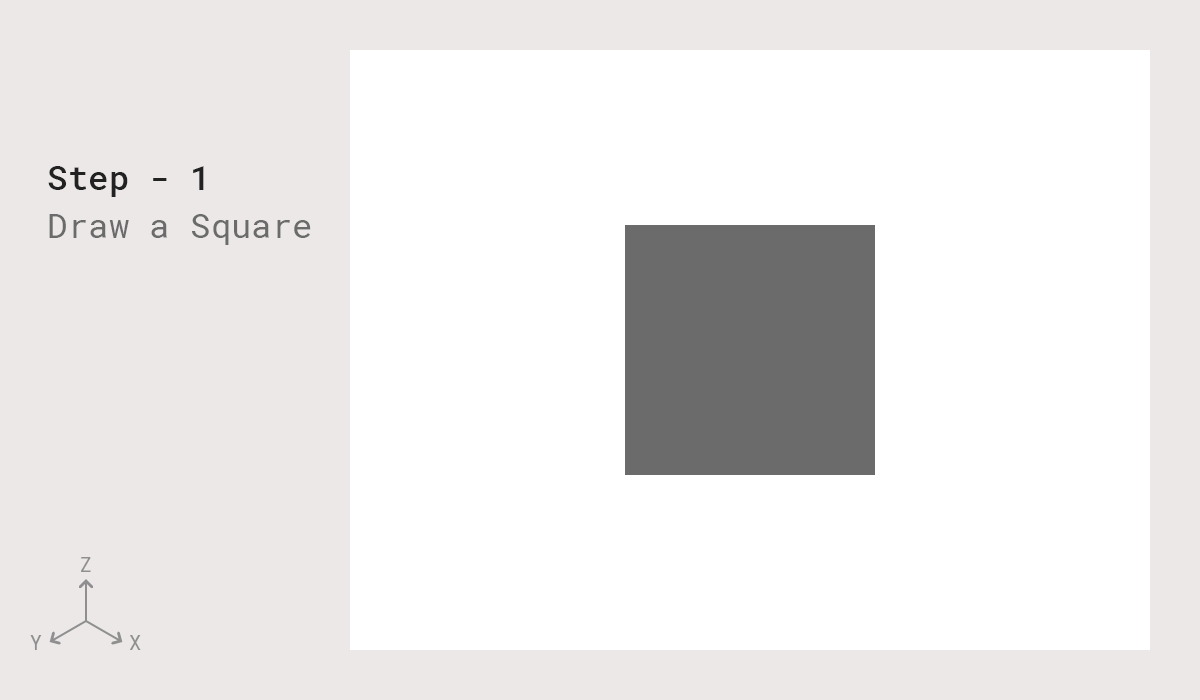
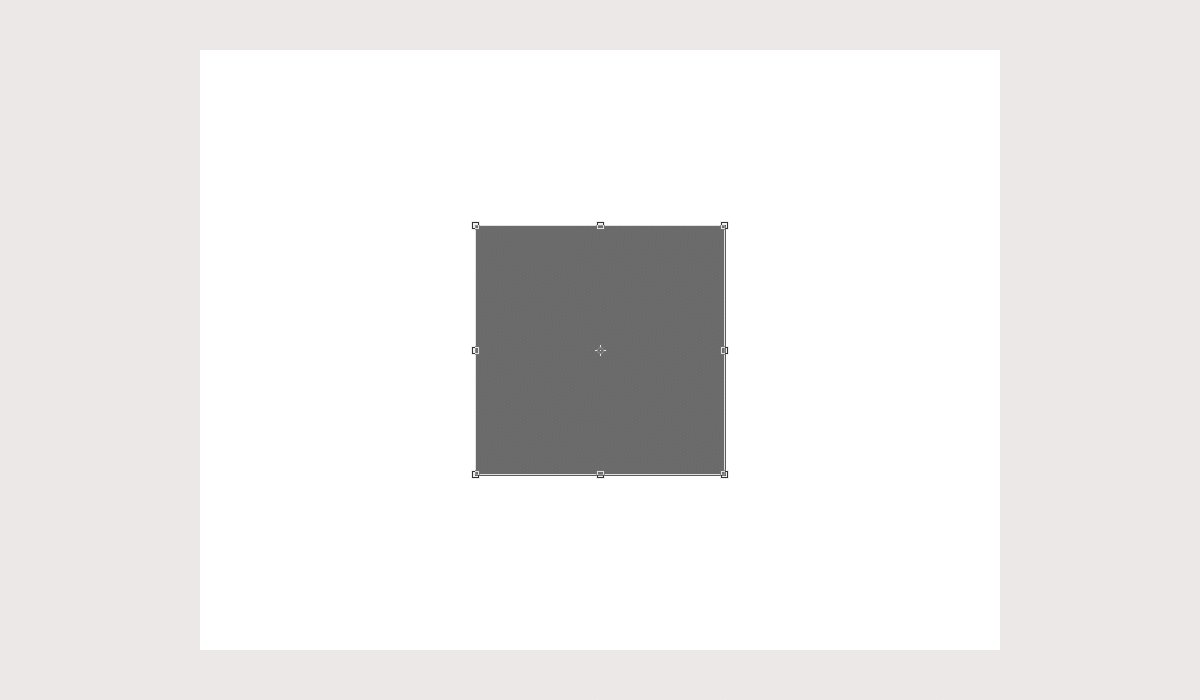
- Tạo một hình vuông có cạnh rộng ≈ 400px bằng cách sử dụng Rectangle Shape Tool ( U )

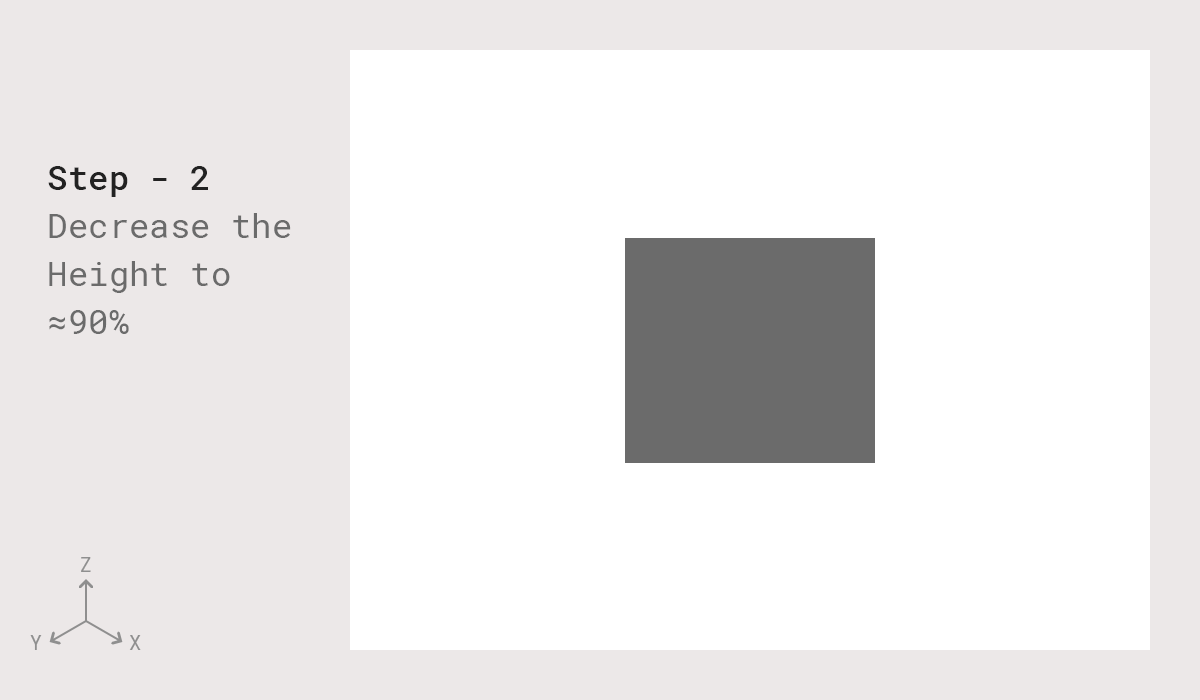
- Chọn hình vuông bằng cách sử dụng Move Tool ( V ) và thiết lập Height là 90% từ thanh Option.

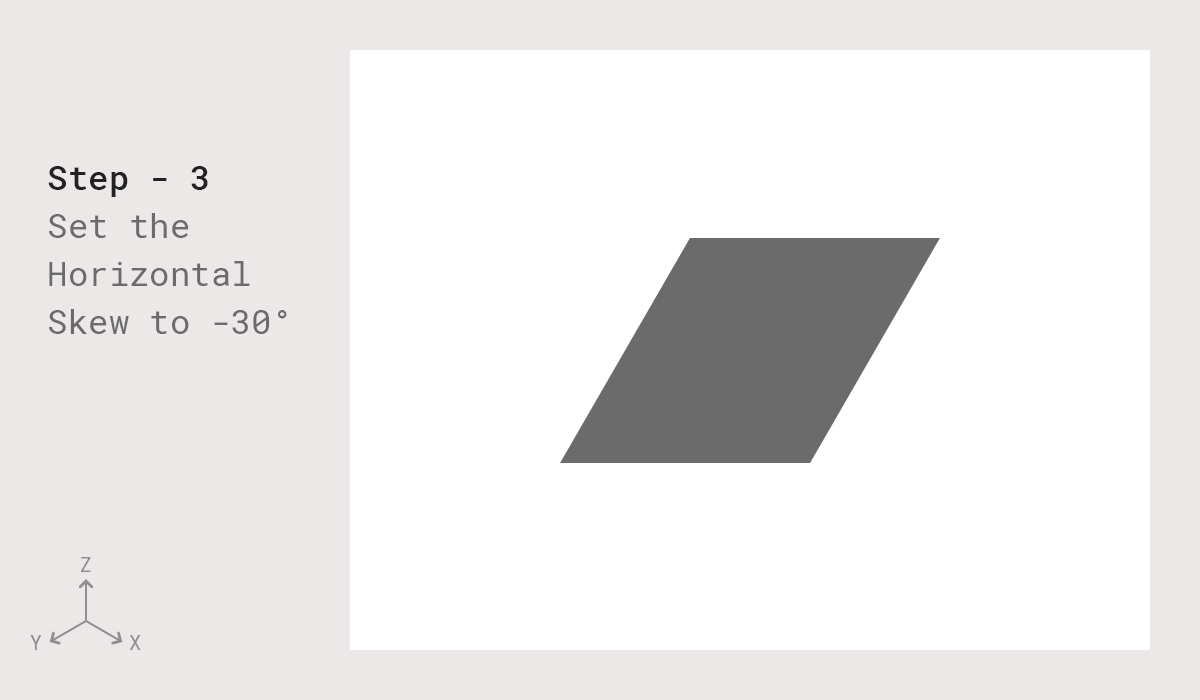
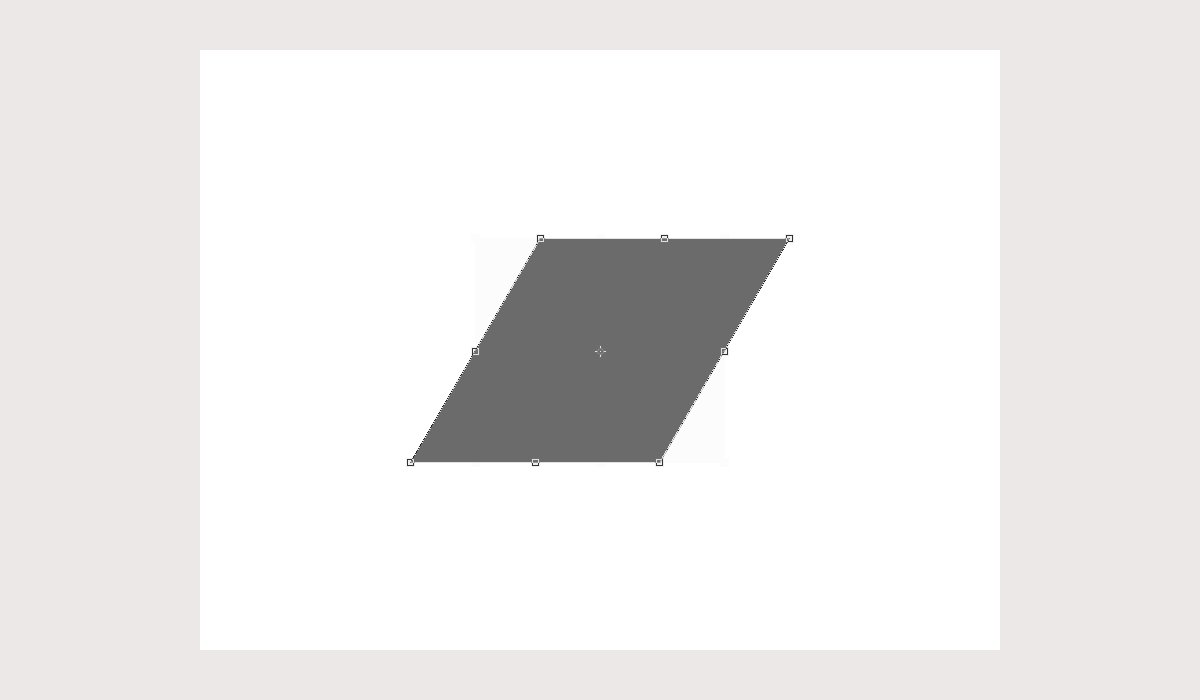
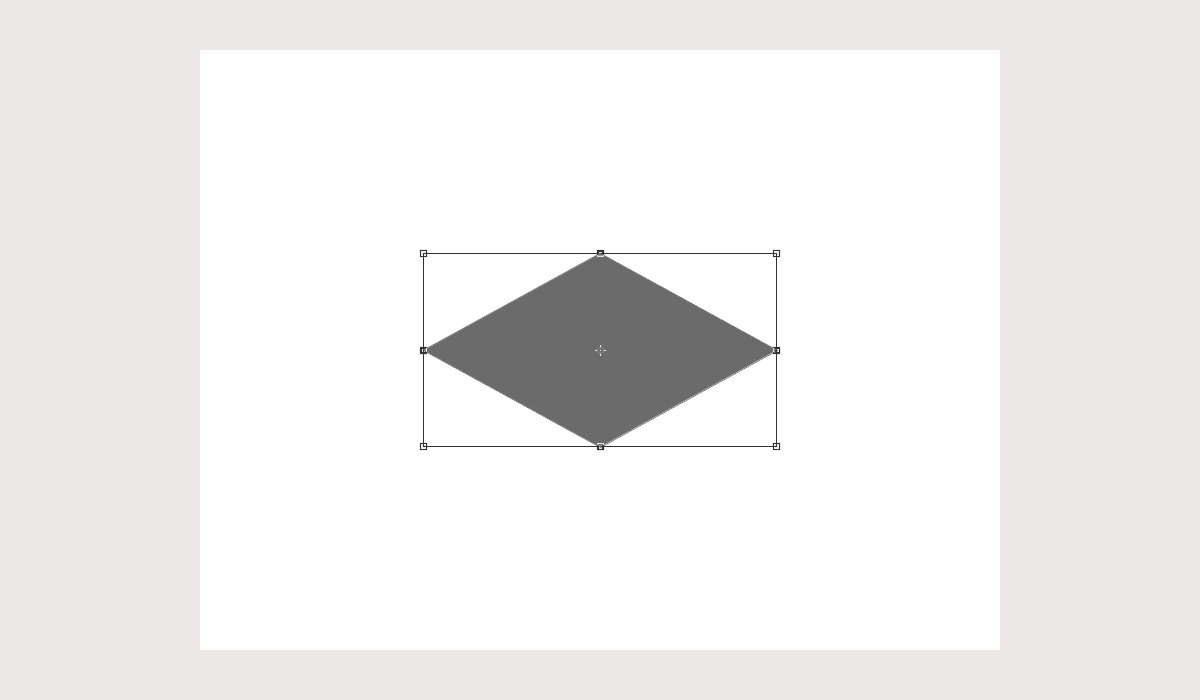
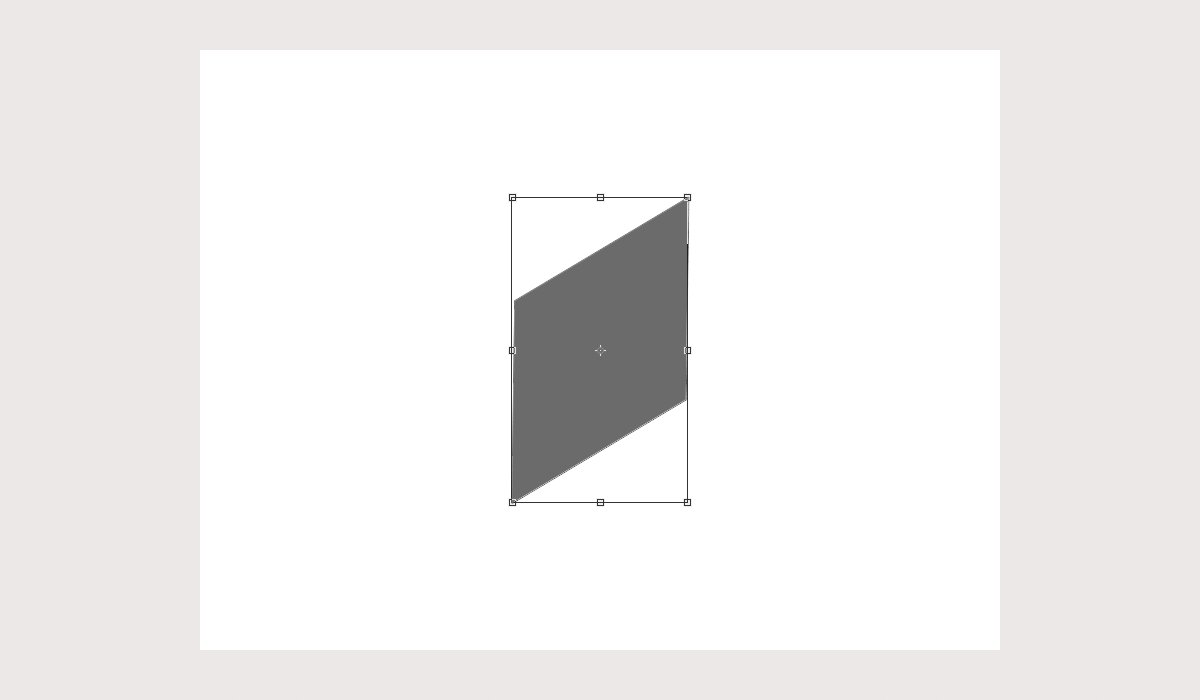
- Chọn hình vuông bằng cách sử dụng Move Tool ( V ) và thiết lập Horizontal Skew là -30 degrees từ thanh Option.

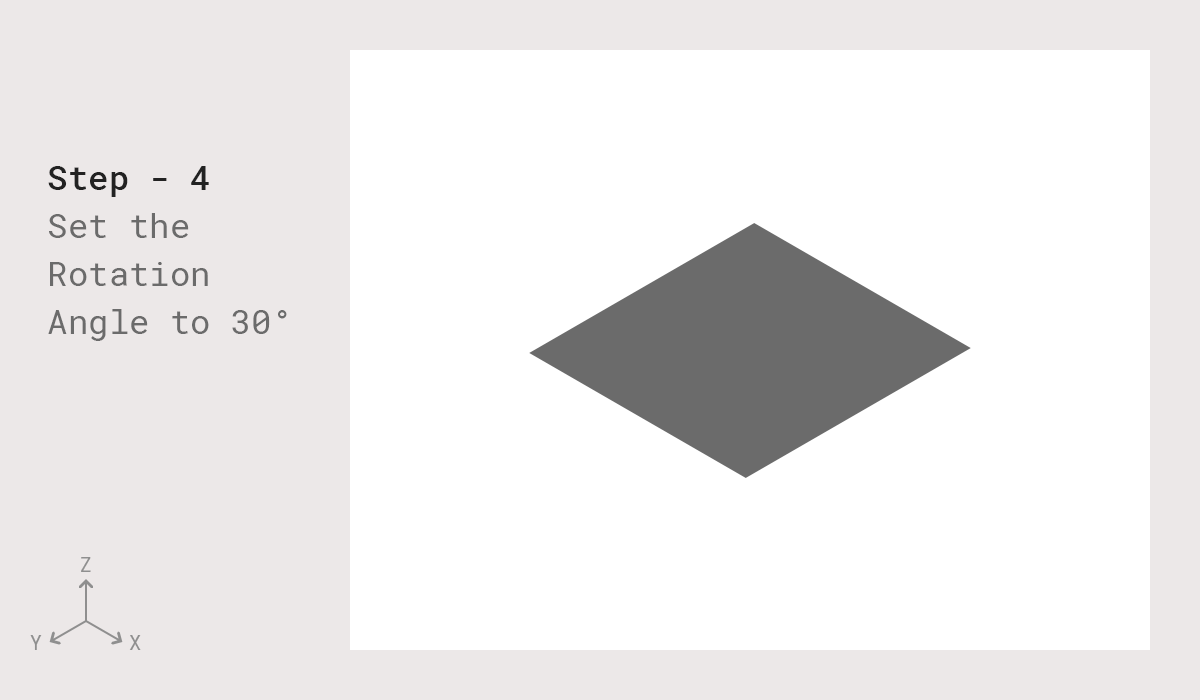
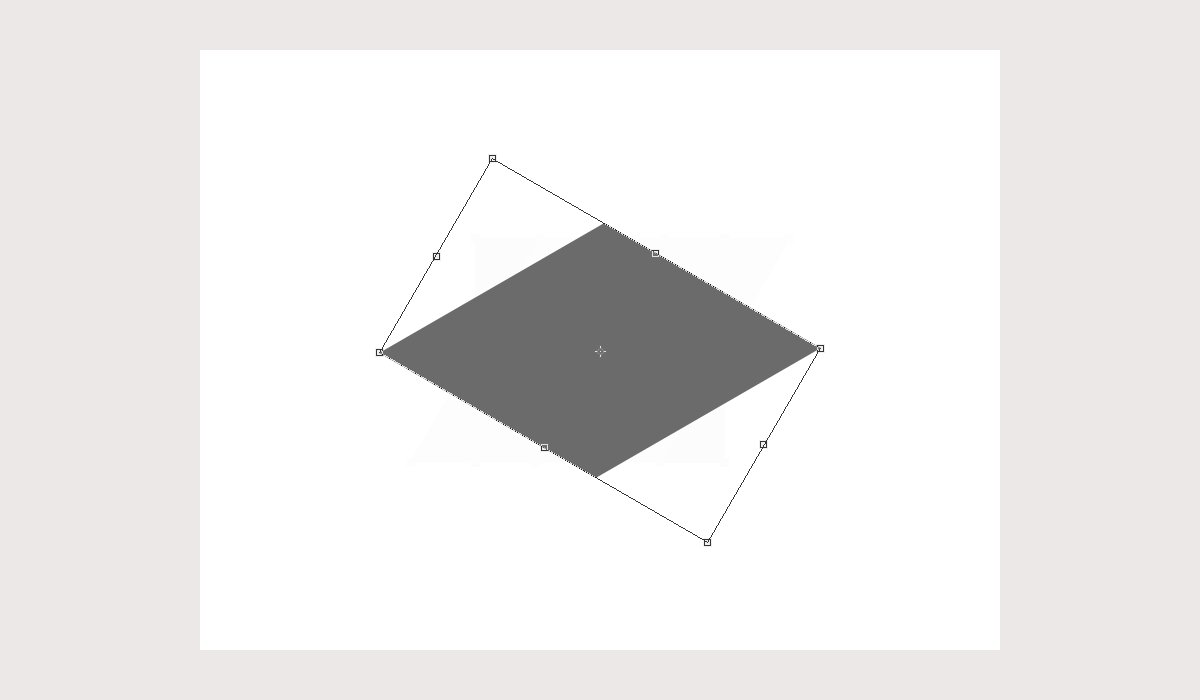
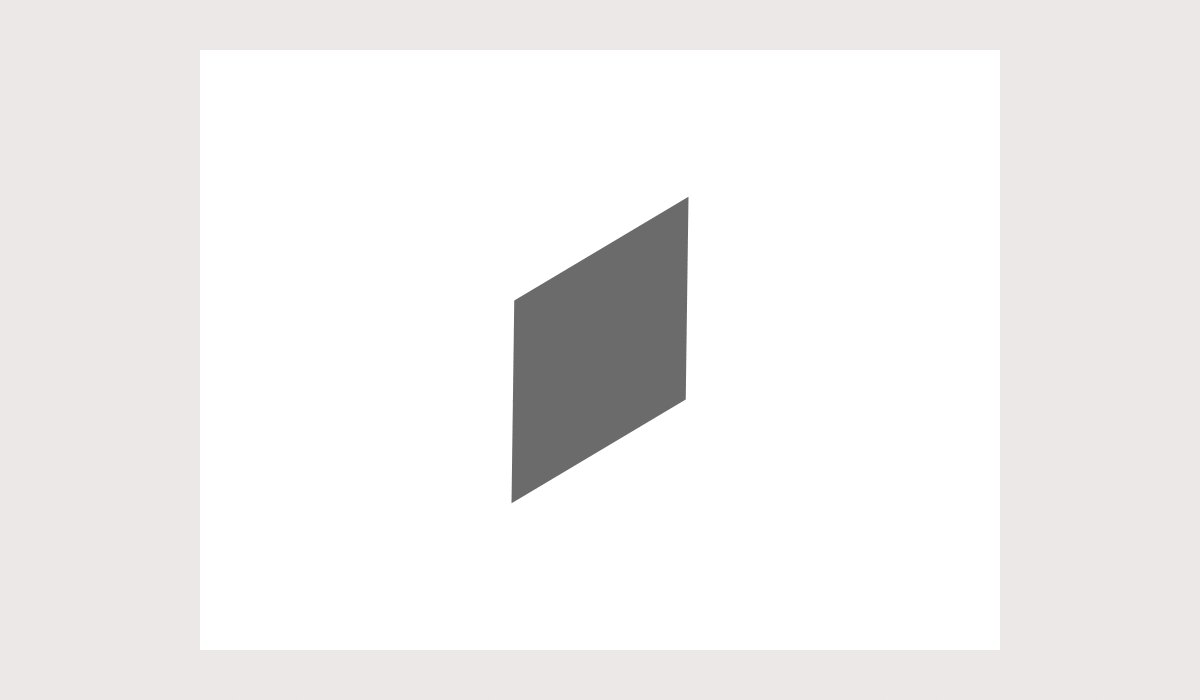
- Bây giờ Rotation Angle là +30 degrees từ thanh Option sẽ tạo ra một hình vuông nằm trên bề mặt XY.

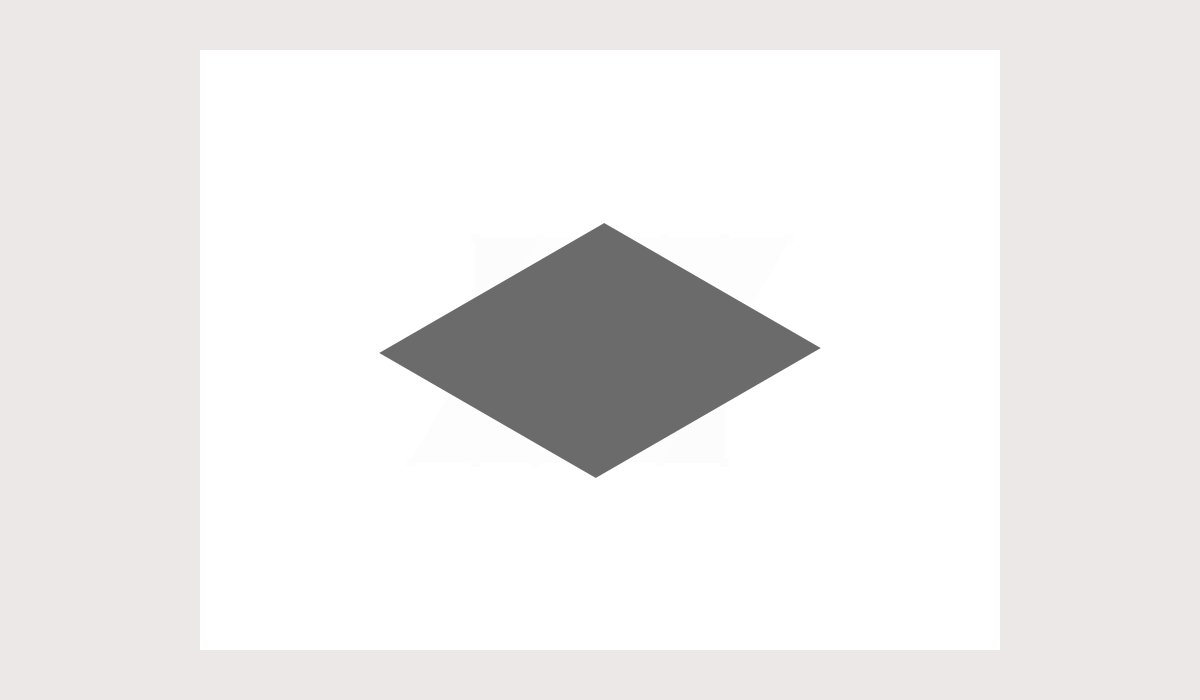
Hãy xem lại các hình học mà bạn đã tạo ra.

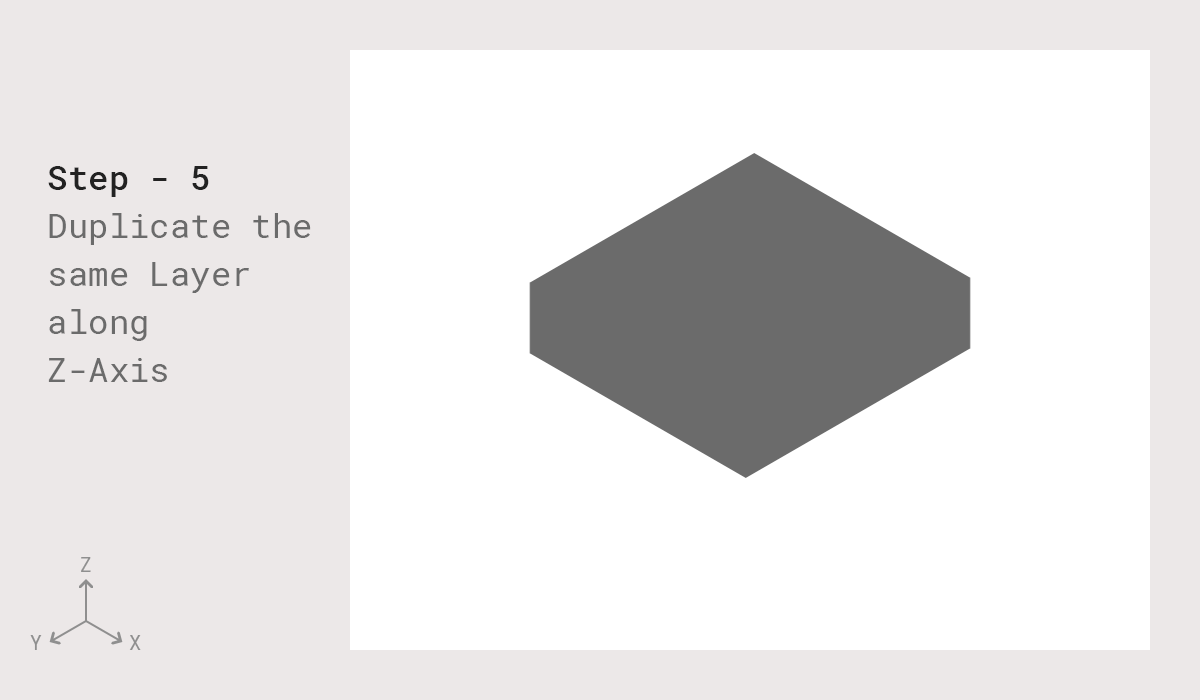
Bây giờ chiều sâu của hình vuông có thể được tạo ra trong mặt phẳng Z bằng cách sao chép layer hình vuông bằng cách bấm phím tắt “Alt + Phím mủi tên đi xuống” nhiều lần (khoảng 75 lần). Kết quả sẽ giống như hình bên dưới.

Bây giờ bạn có thể sử dụng Clipping Masks để thêm các màu sắc khác nhau cho hình học và kết quả cuối cùng sẽ trông giống như hình bên dưới.

Bây giờ, hãy tạo một đối tượng Isometric trong bề mặt XZ
- Tạo một Photoshop Document mới.
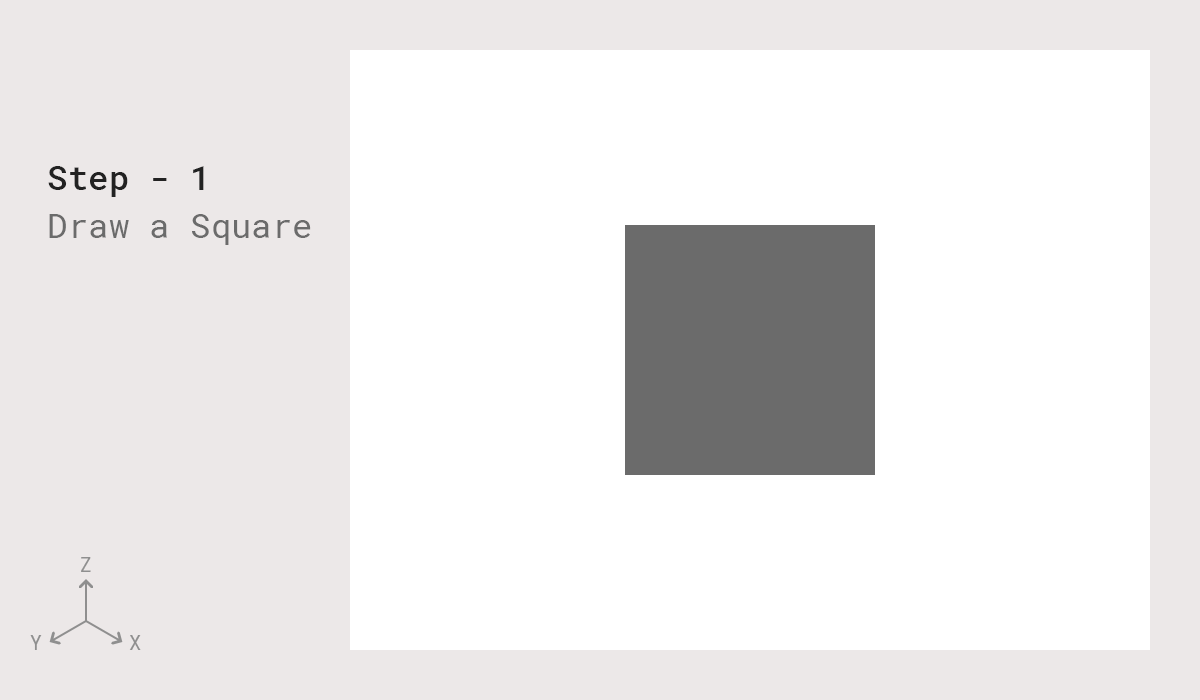
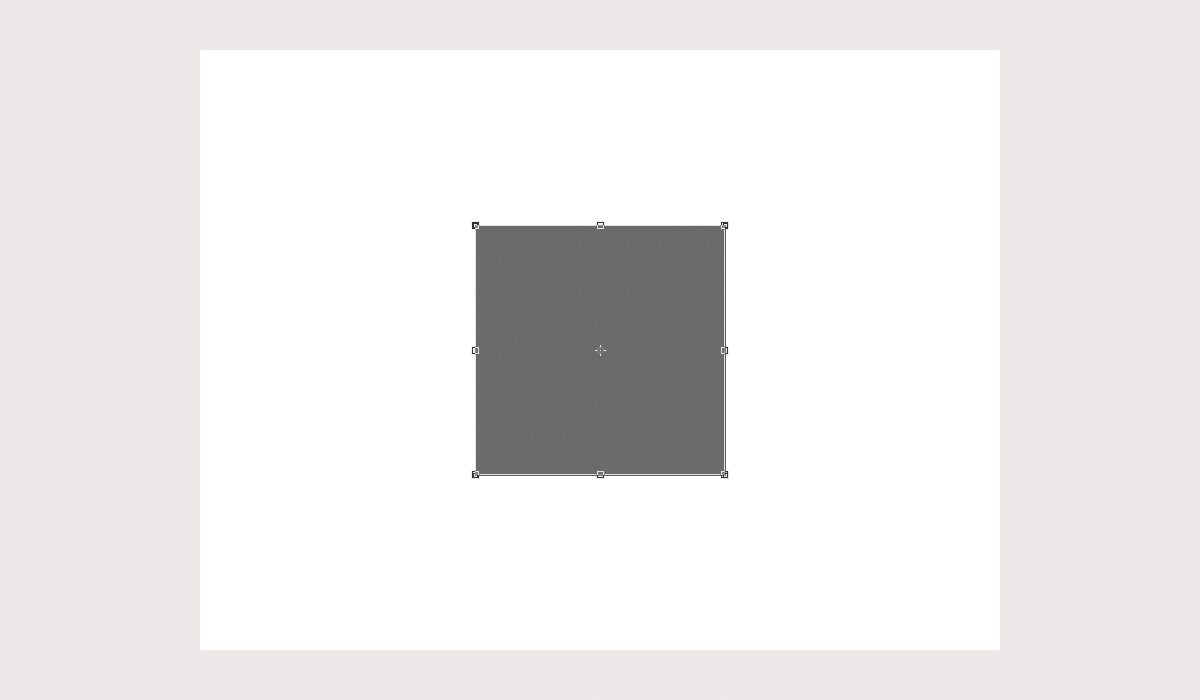
- Tạo một hình vuông có cạnh rộng ≈400px bằng cách sử dụng Rectangle Shape Tool ( U )

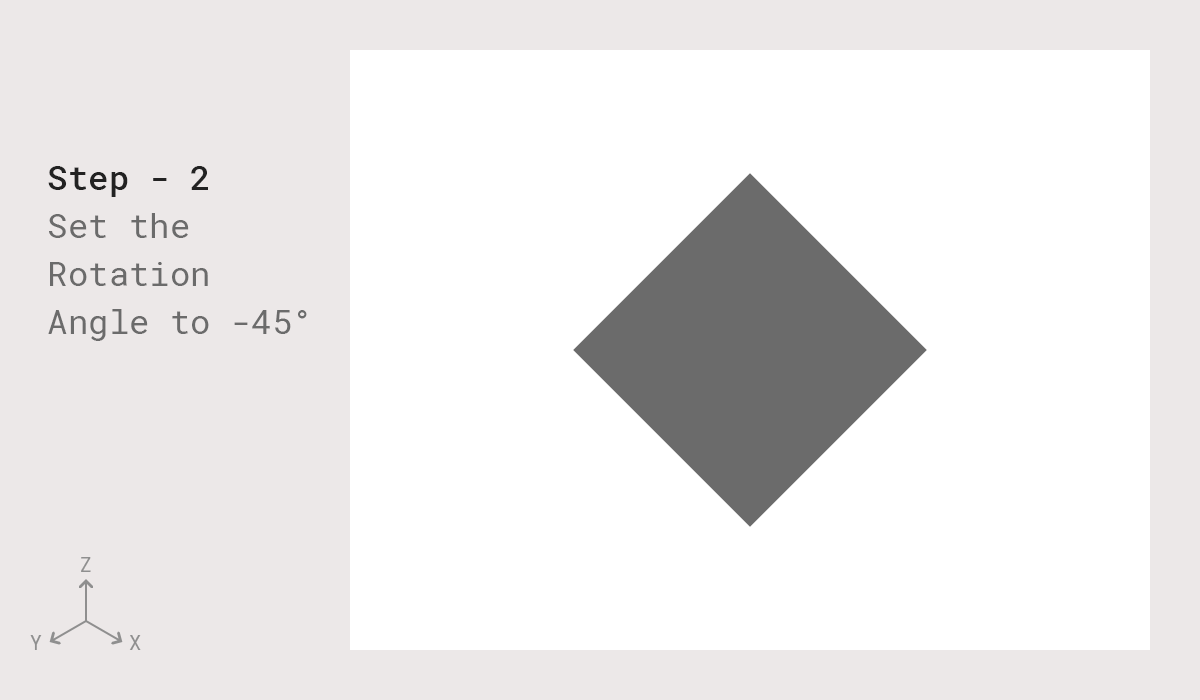
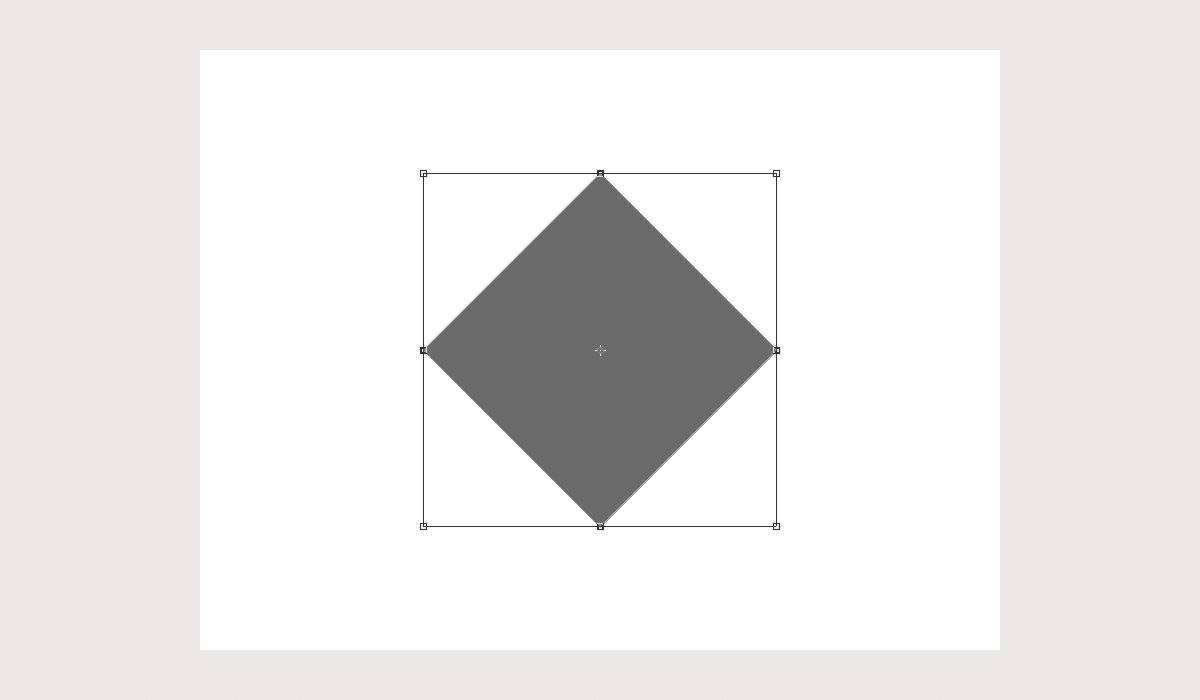
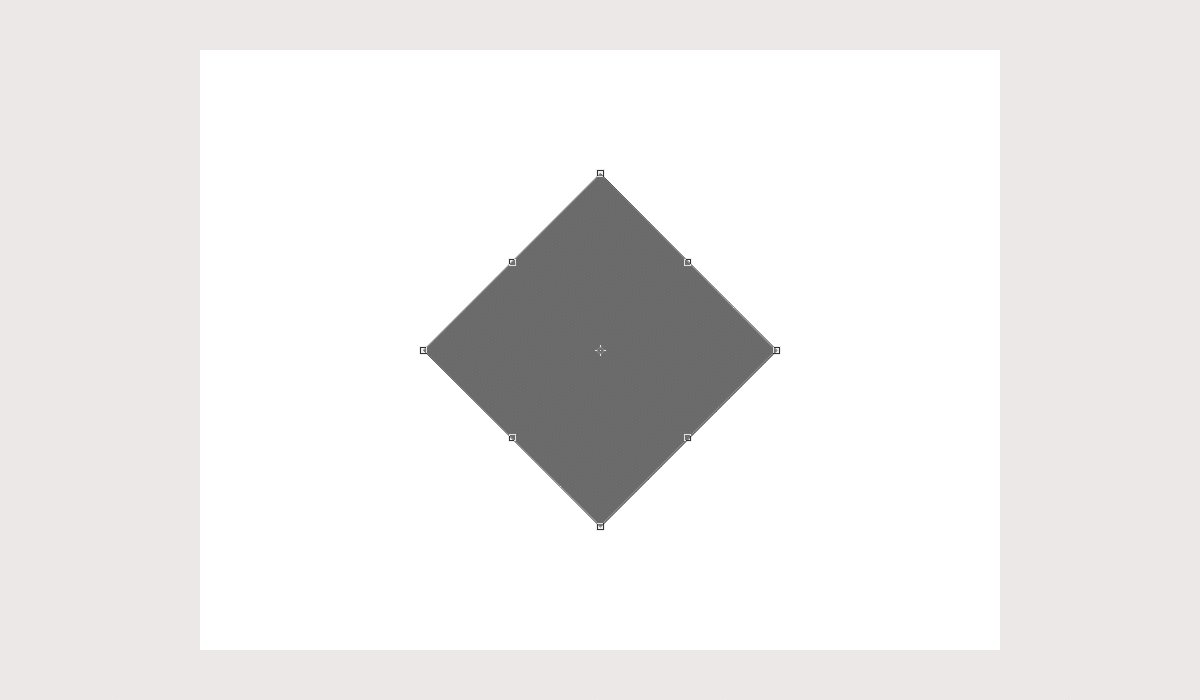
- Chọn hình vuông bằng cách sử dụng Move Tool (V) và thiết lập các Rotation Angle là -45 degrees từ thanh Option.

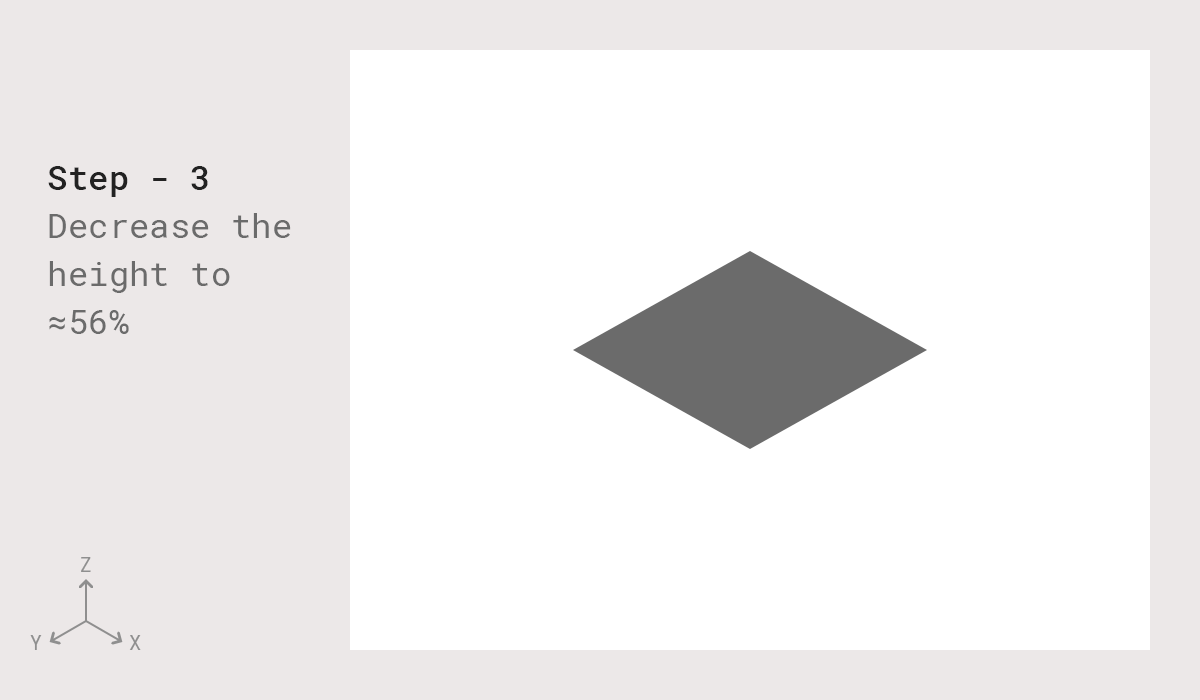
- Bây giờ đặt Height thành 56% từ thanh Option.

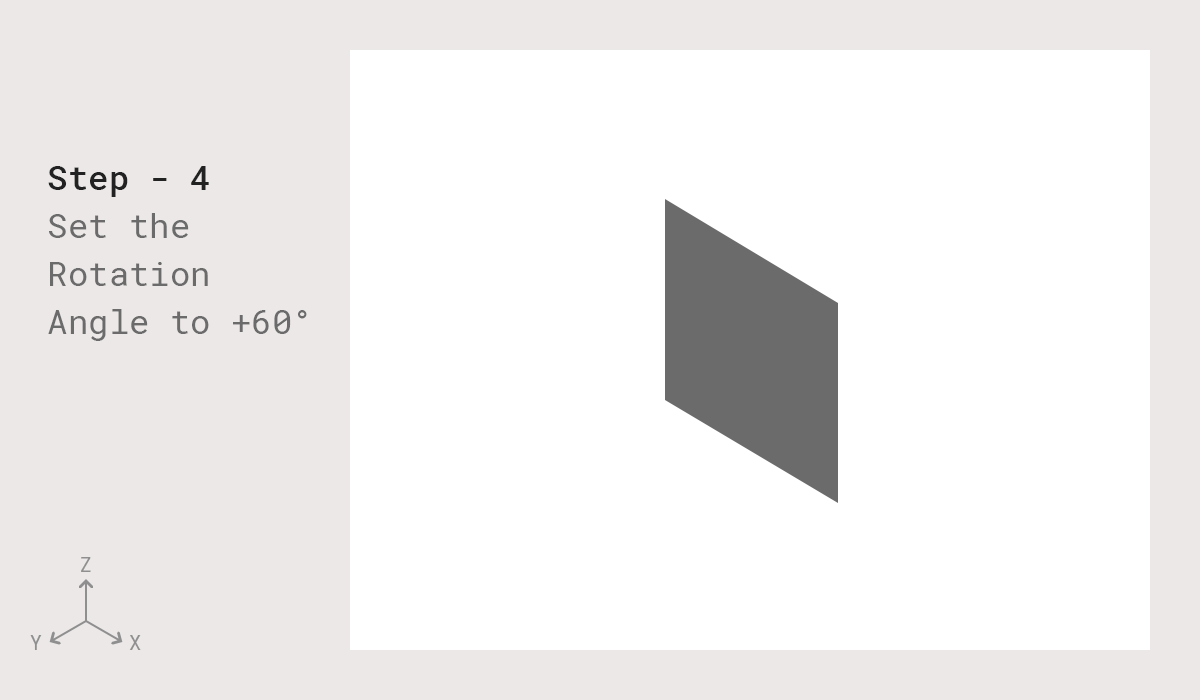
- Bây giờ đặt Rotation Angle thành +60 degrees từ thanh Option sẽ tạo ra một hình vuông nằm trên bề mặt XZ.

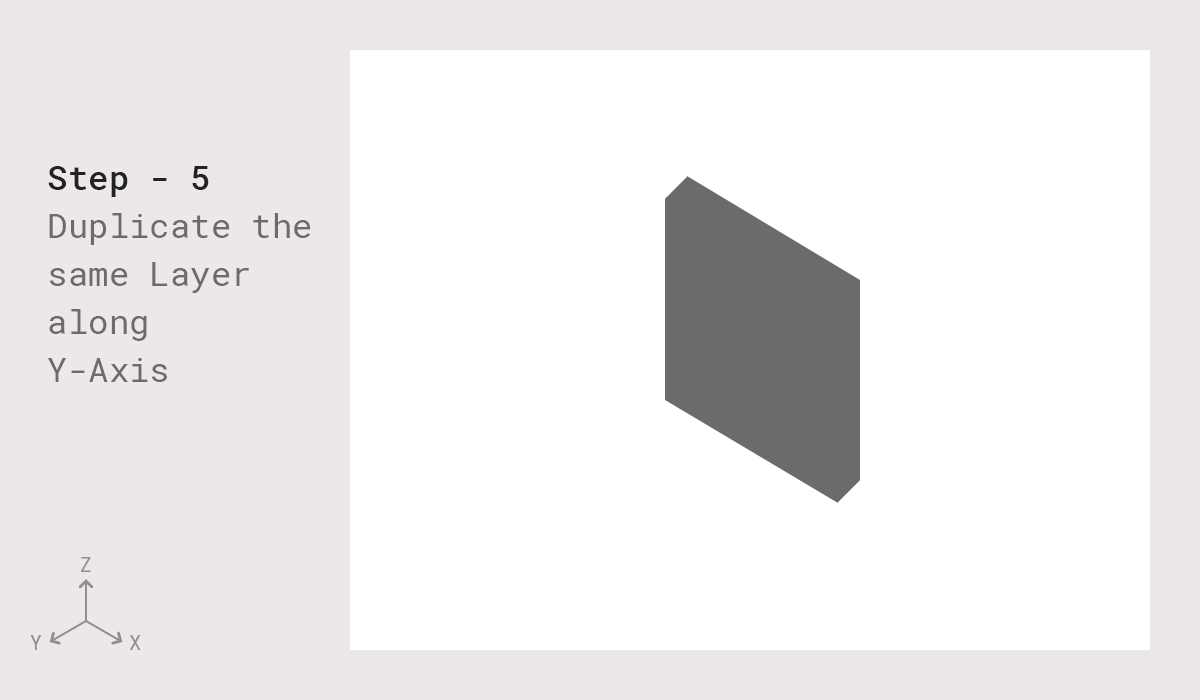
Bây giờ chiều sâu của hình vuông có thể được tạo ra trong mặt phẳng Y bằng cách nhân bản cùng một layer hình vuông với phím tắt “Alt + Phím mủi tên trái” và “Alt + Phím mủi tên phải” nhiều lần ( khoảng 75 lần). Kết quả sẽ giống như hình bên dưới –

Hãy biên dịch tất cả các bước này và xem tất cả cùng nhau một lần.

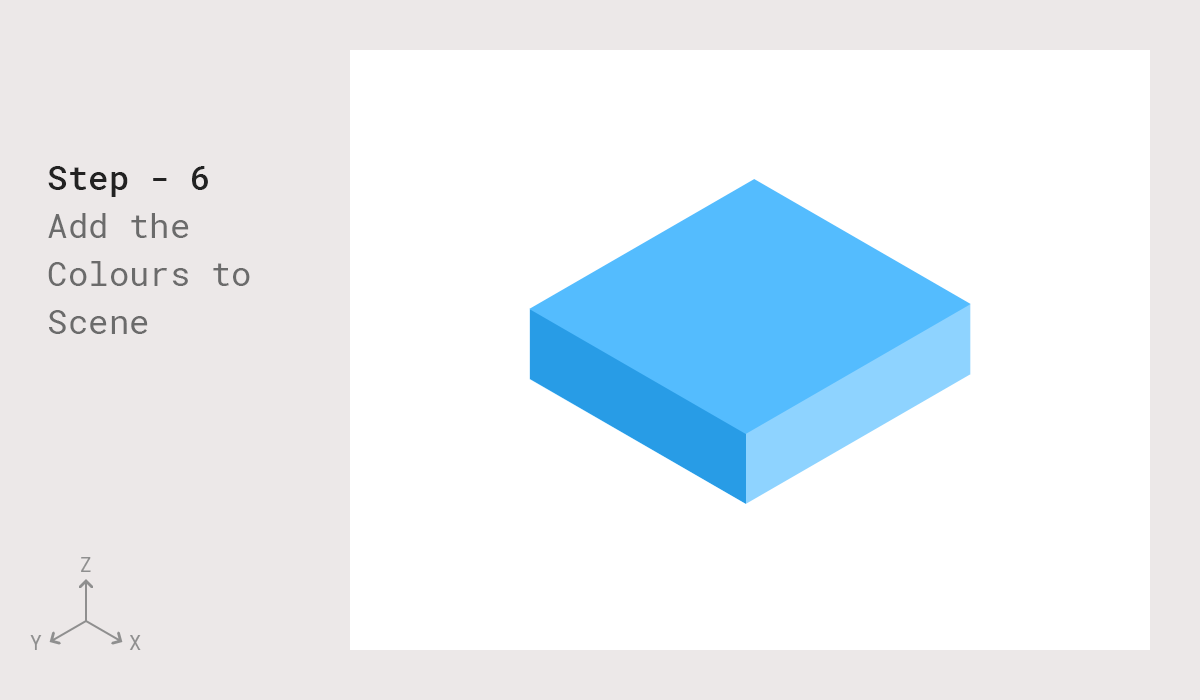
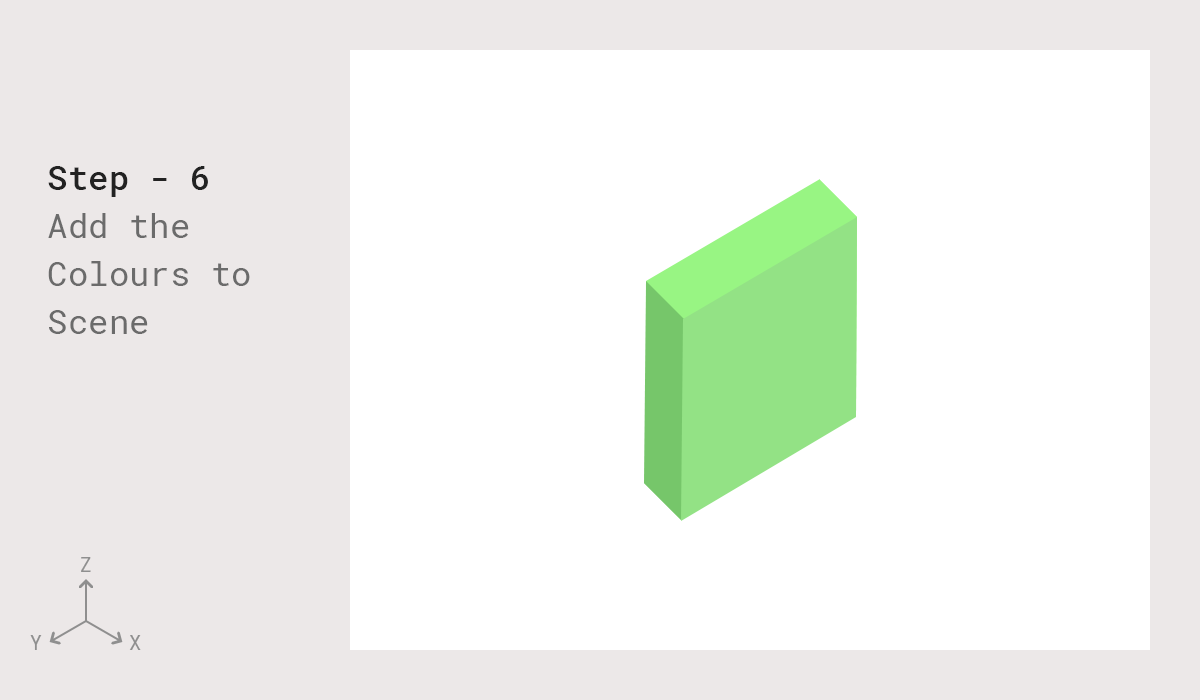
Bây giờ bạn có thể sử dụng Clipping Masks để thêm các màu sắc khác nhau cho các mặt phẳng và hình ảnh cuối cùng sẽ trông giống như hình bên dưới.

Cuối cùng nhưng không kém phần quan trọng, hãy tạo một đối tượng Isometric trong bề mặt YZ
- Tạo một Photoshop Document mới.
- Tạo một hình vuông có cạnh rộng ≈400px bằng cách sử dụng Rectangle Shape Tool ( U )

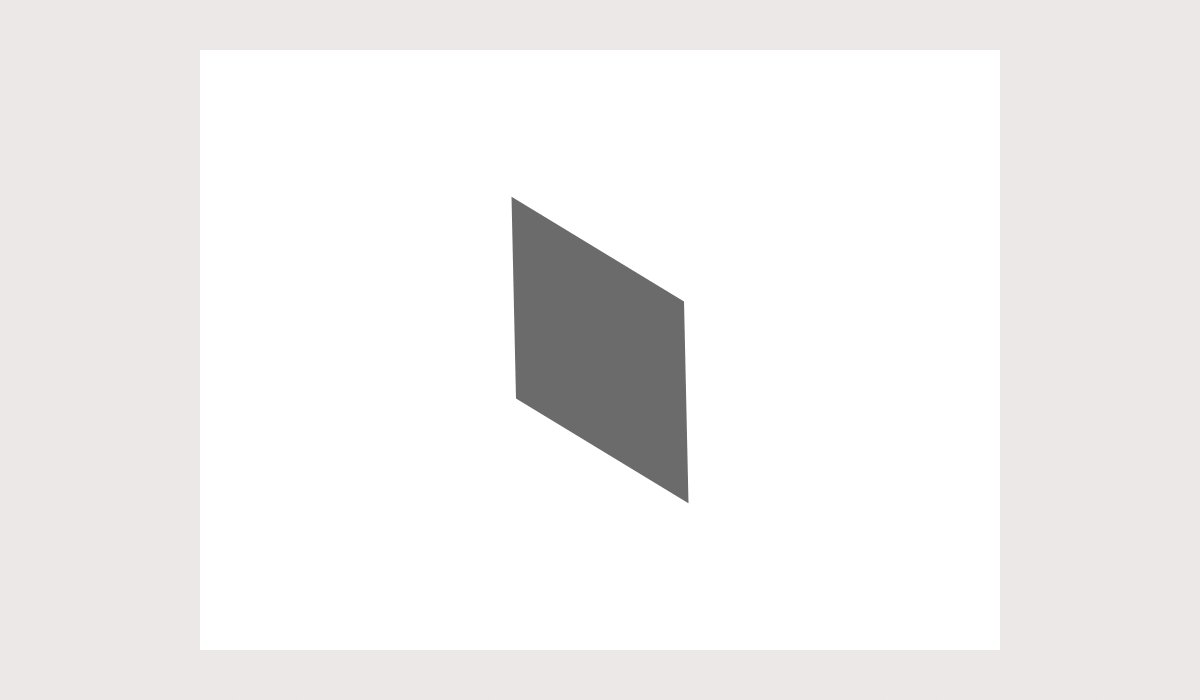
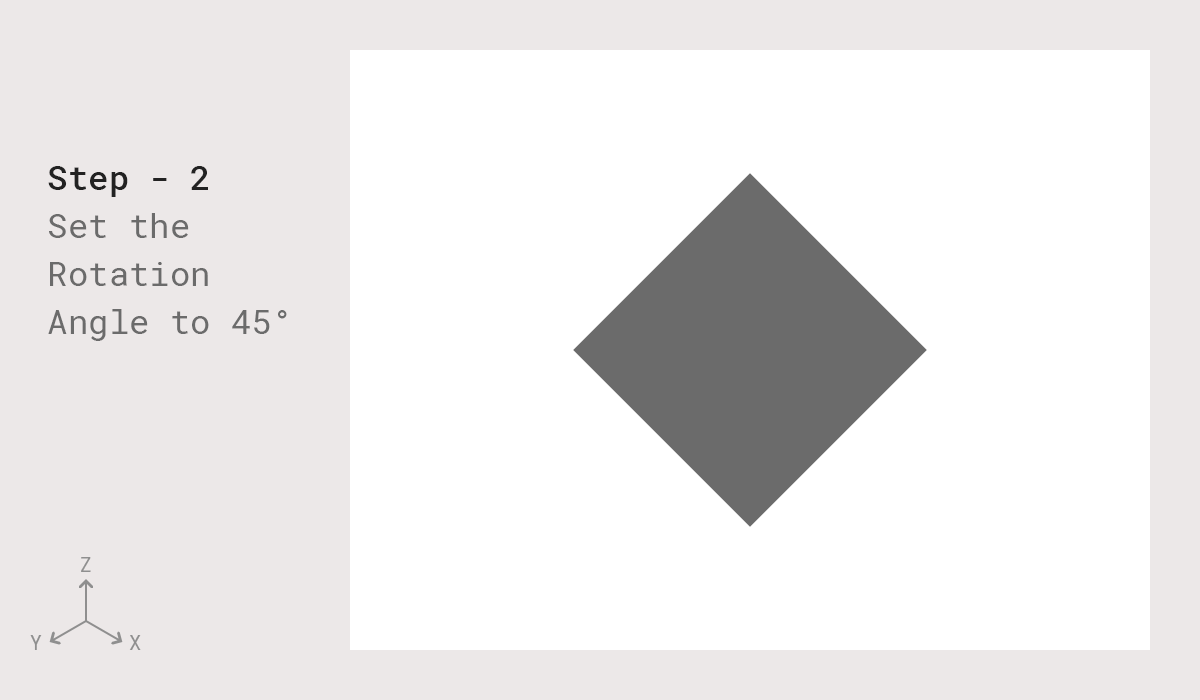
- Chọn hình vuông bằng cách sử dụng Move Tool ( V ) và thiết lập các Rotation Angle là 45 degrees từ thanh Option.

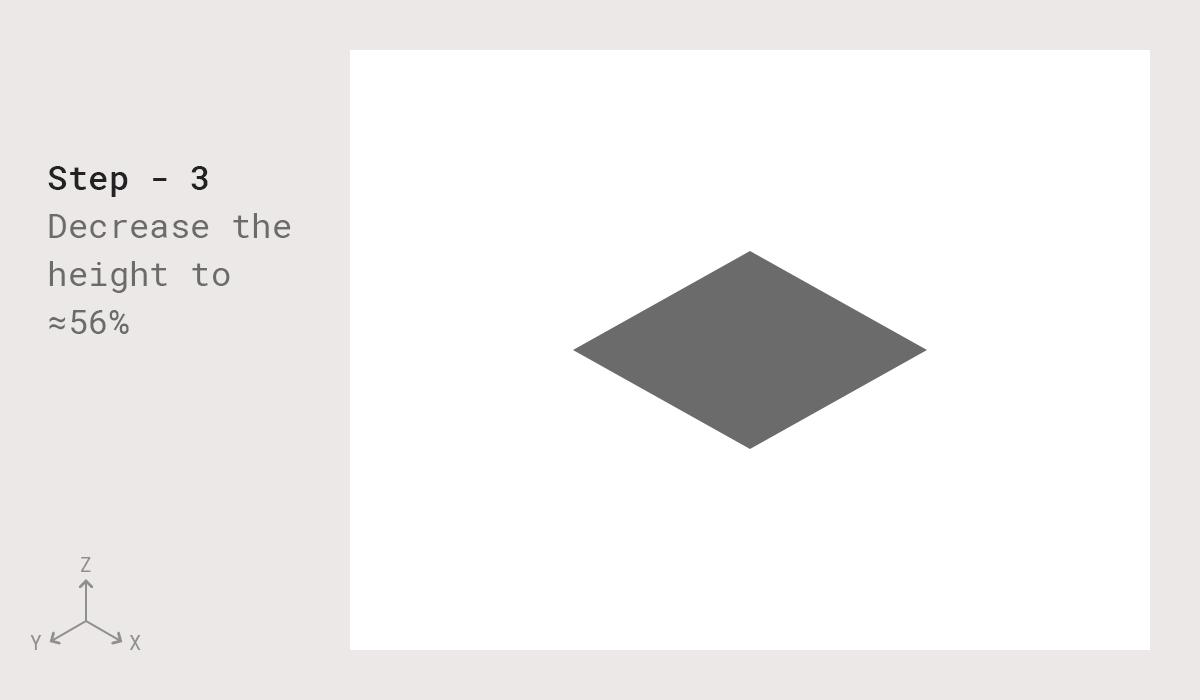
- Bây giờ đặt Height thành 56%.

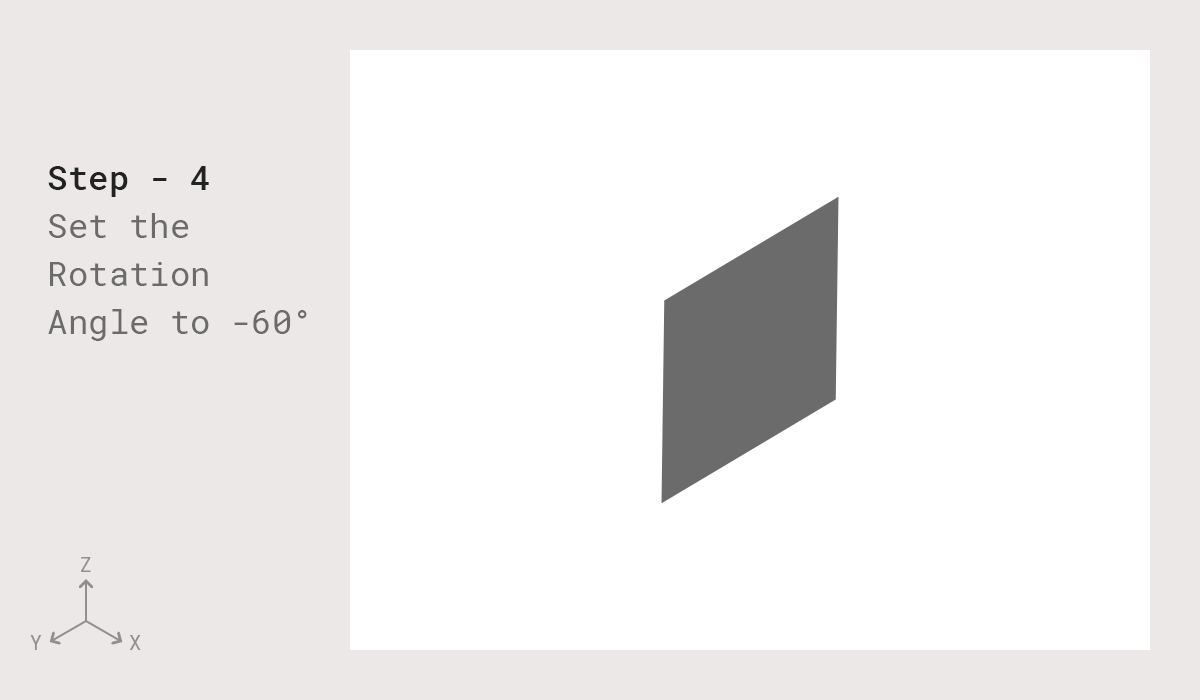
- Bây giờ đặt Rotation Angle thành -60 degrees.

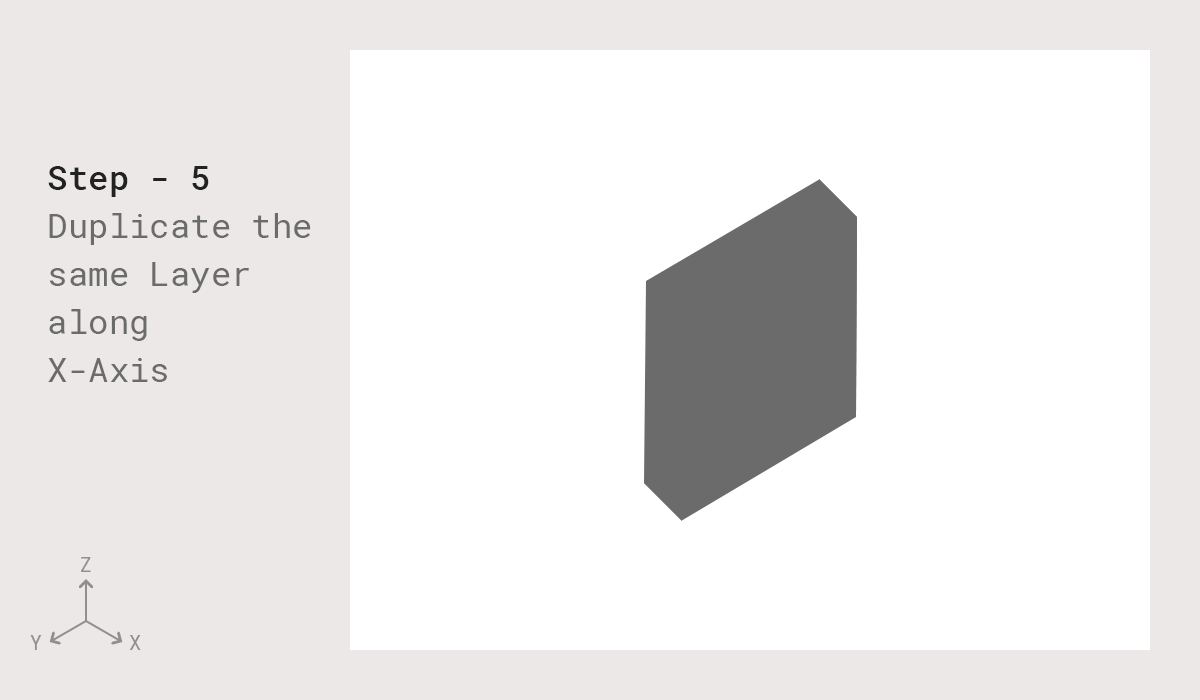
Bây giờ chiều sâu của hình vuông có thể được tạo ra trong mặt phẳng X bằng cách nhân bản cùng một layer hình vuông với các phím tắt “Alt + Phím mủi tên di chuyển lên” và “Alt + Phím mủi tên di chuyển qua trái” lặp lại khoảng (≈75 lần). Kết quả sẽ giống như được vẽ bên dưới –


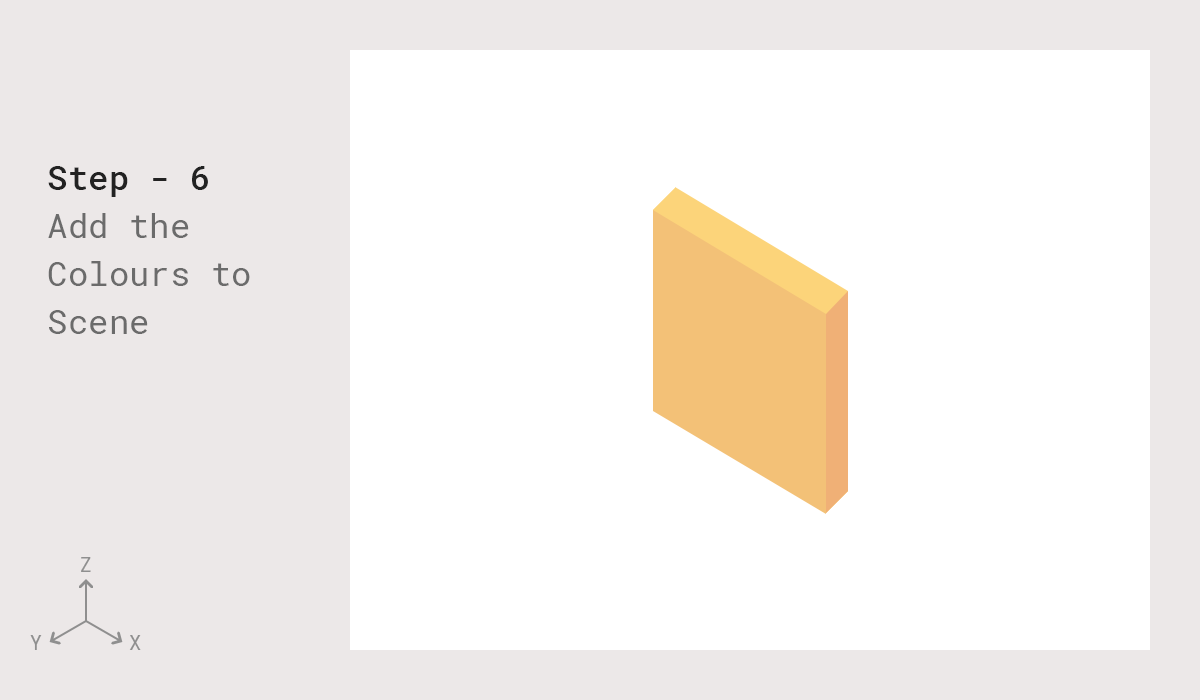
Như đã làm trước đây, bạn có thể sử dụng Clipping Masks để thêm các màu sắc khác nhau và đây là kết quả

Như vậy bạn đã học được cách tạo hình ảnh 3D Isometric bằng kỹ thuật hình học. Dưới đây là một số Ví dụ để bạn tham khảo từ kỹ thuật này



Hy vọng bạn sẽ thích hướng dẫn này và thấy nó hữu ích cho việc tạo ra hình minh họa hoặc biểu tượng cho các mẫu thiết kế của bạn.
Hình ảnh: Mike Piechota























