
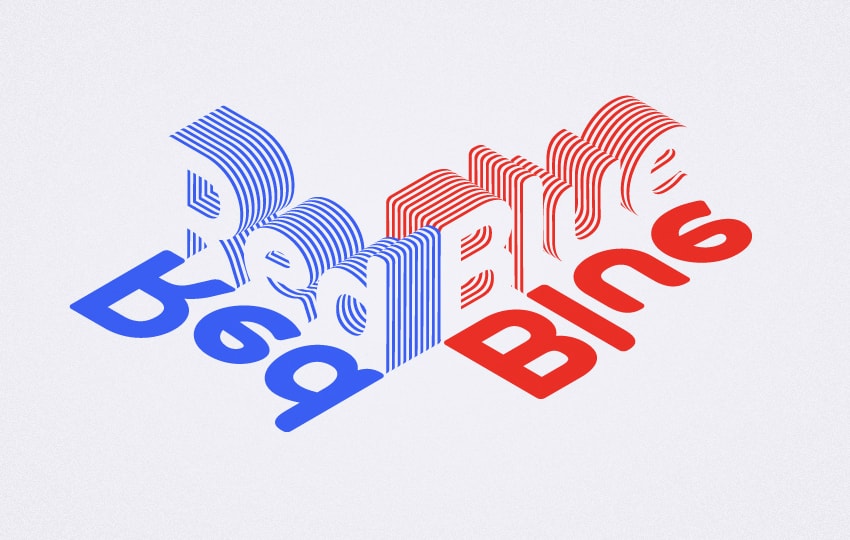
Trong hướng dẫn sau, bạn sẽ tìm hiểu cách tạo một hiệu ứng văn bản phong cách Isometric trong Adobe Illustrator.
Để bắt đầu, bạn sẽ học cách tạo một đoạn văn bản đơn giản và cách điều chỉnh các thuộc tính của nó. Tận dụng toàn bộ bảng điều khiển Appearance, bạn sẽ tìm hiểu cách thêm nhiều layer vào văn bản. Sử dụng hiệu ứng 3D Rotate đơn giản, bạn sẽ tìm hiểu cách thêm một cái nhìn isometric vào văn bản.
Cuối cùng, bạn sẽ học cách thêm màu nền đơn giản và một texture tinh tế cho thiết kế cuối cùng.
Những gì bạn cần
Bạn sẽ cần tài nguyên sau để hoàn thành dự án này:
- Auro font
1. Cách tạo đoạn văn bản đầu tiên
Bước 1
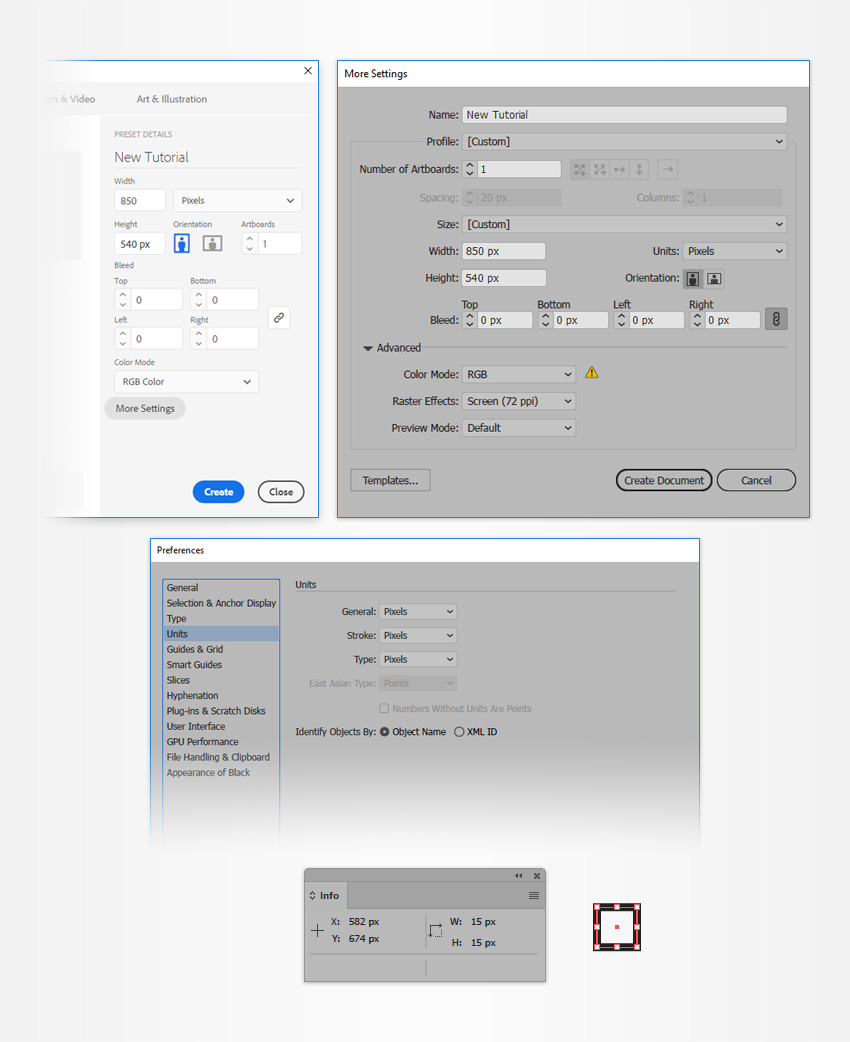
Nhấn Control-N để tạo tài liệu mới. Chọn Pixels từ menu thả xuống Units, nhập 850 vào hộp width và 540 trong hộp height, sau đó nhấp vào nút More Settings. Chọn RGB cho Color Mode, đặt Raster Effects thành Screen (72 ppi), rồi bấm Create Document.
Mở bảng Info ( Window> Info ) để xem trước trực tiếp với kích thước và vị trí của các lựa chọn của bạn. Đừng quên đặt đơn vị đo thành pixel từ Edit> Preferences> Units . Tất cả các tùy chọn này sẽ làm tăng đáng kể tốc độ làm việc của bạn.

Bước 2
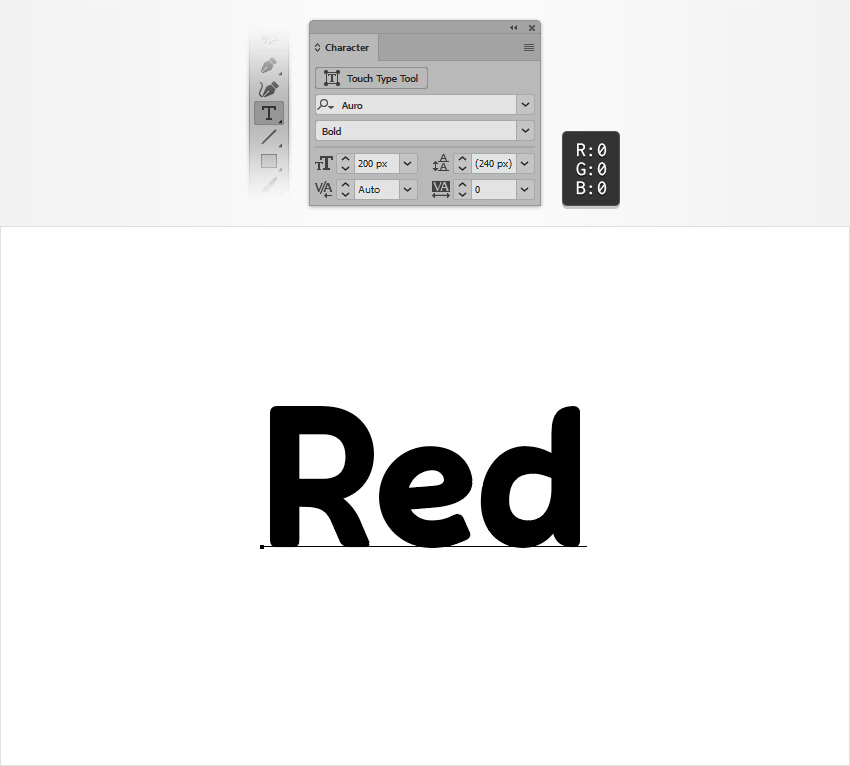
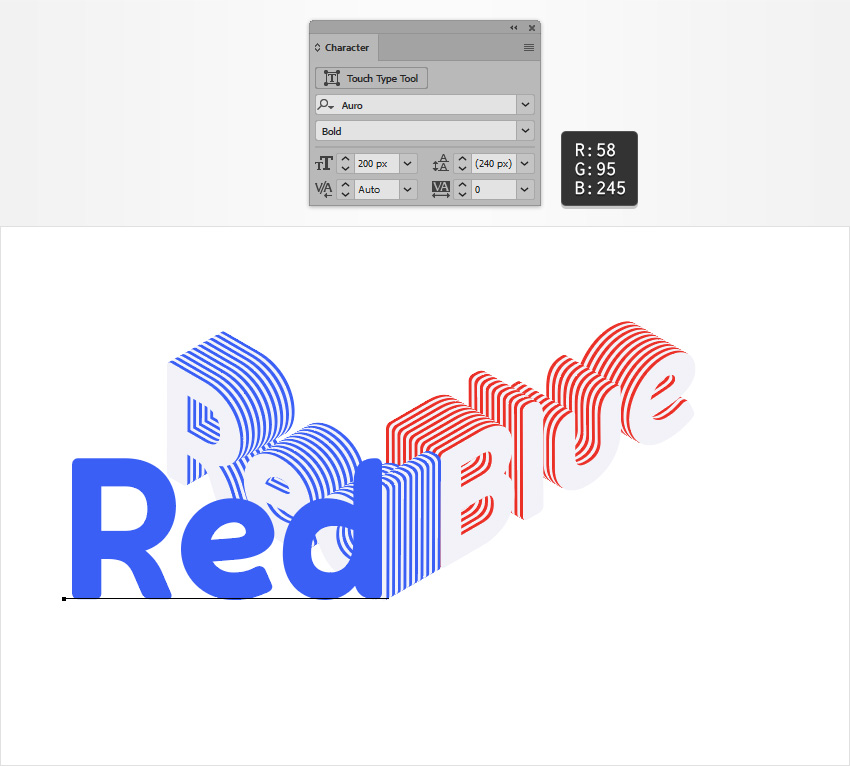
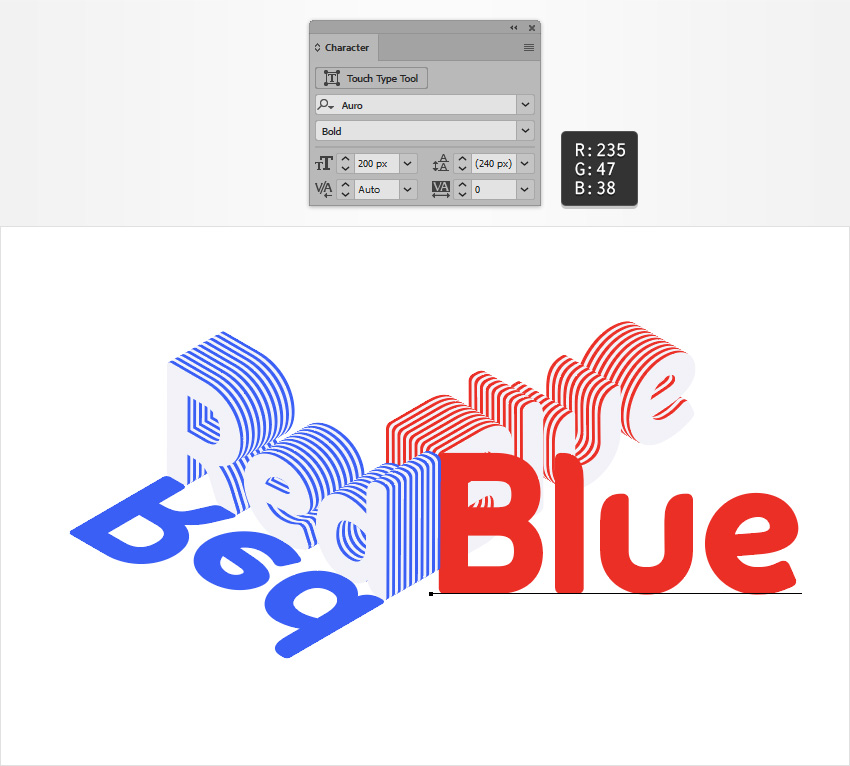
Chọn công cụ Type (T) và mở bảng Character ( Window> Type> Character ). Chọn phông chữ Auro và đặt Size là 200 px.
Nhấp vào bảng vẽ và thêm đoạn văn bản “Red” như hình dưới.

Bước 3
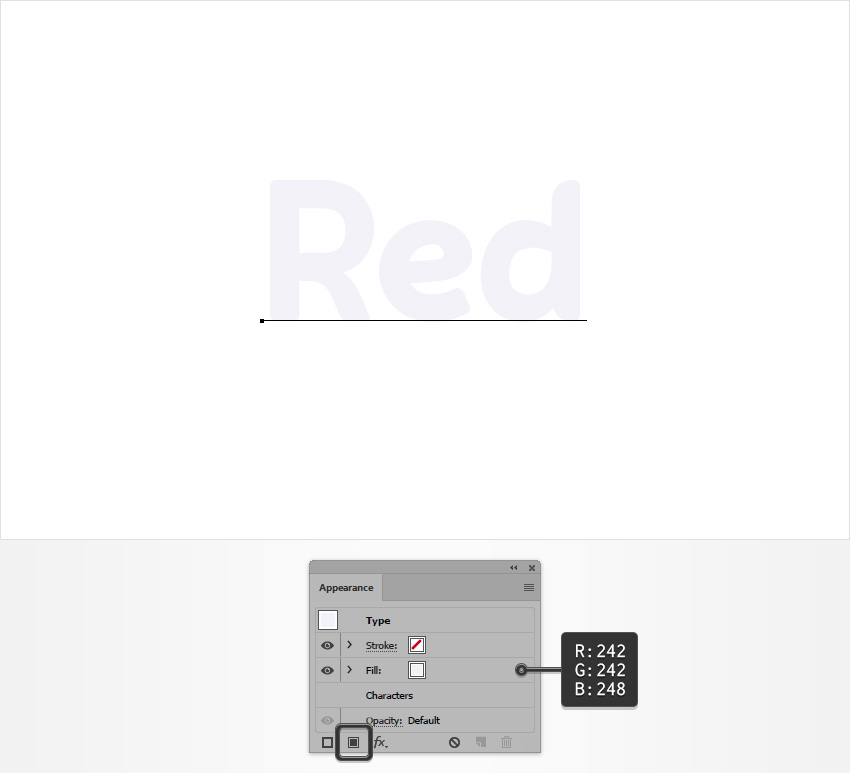
Chọn văn bản của bạn, tập trung vào bảng Swatches ( Window> Swatches ) và nhấp vào [None] swatch để xóa màu văn bản.
Di chuyển đến bảng điều khiển Appearance ( Window> Appearance ) và thêm một màu fill mới bằng cách sử dụng nút Add New Fill. Chọn màu fill mới và đặt màu thành R = 242 G = 242 B = 248.

Bước 4
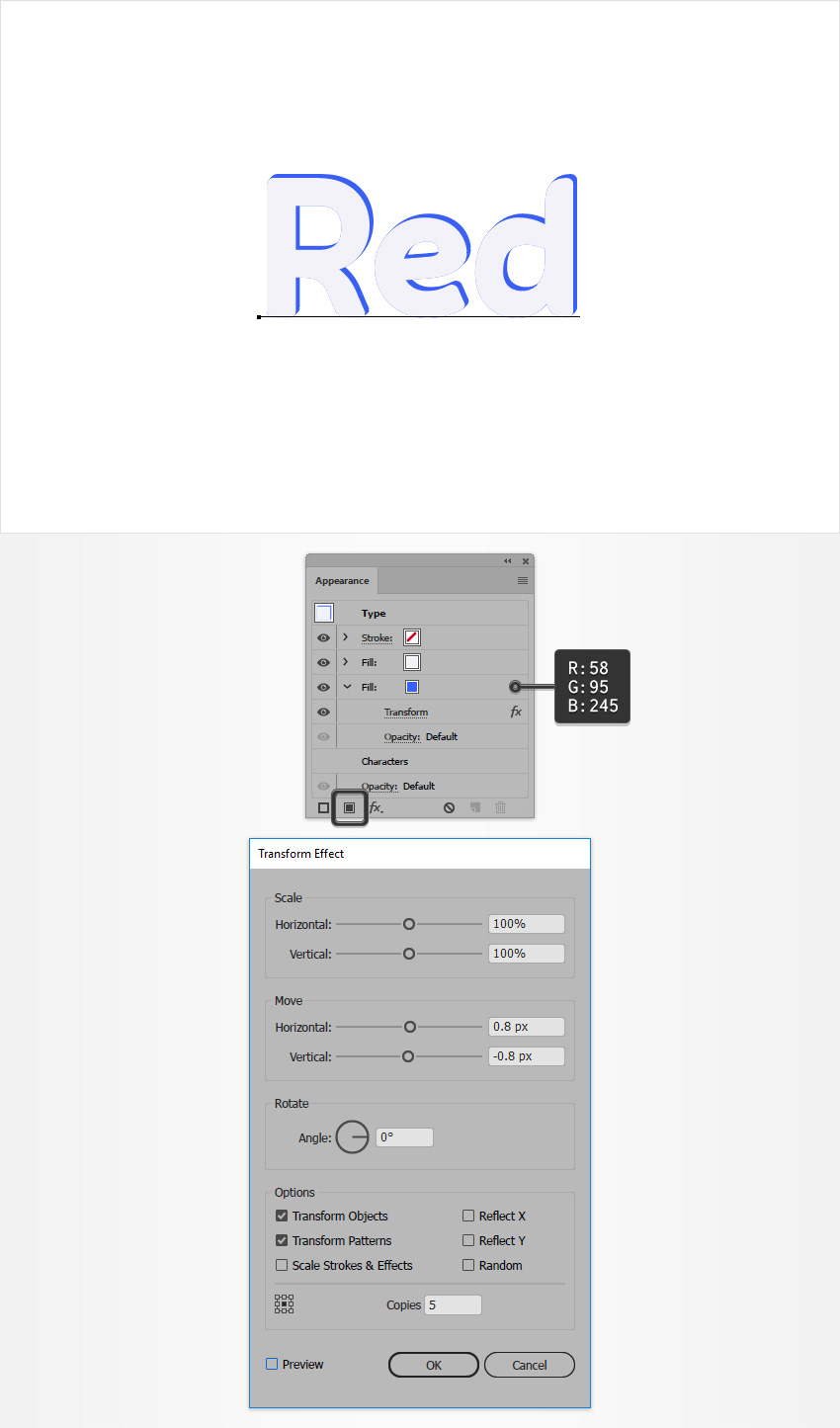
Hãy chắc chắn rằng văn bản của bạn vẫn được chọn, tập trung vào bảng Appearance, và thêm màu fill thứ hai bằng cách sử dụng cùng một nút Add New Fill.
Chọn màu fill mới này, thiết lập màu sắc để R = 58 G = 95 B = 245 , và đi đến Effect> Distort & Transform> Transform. Kéo thanh trượt Move-Horizontal sang 0,8px và thanh trượt Move-Vertical là -0,8 px , nhập 5 vào ô Copies, rồi bấm OK.

Bước 5
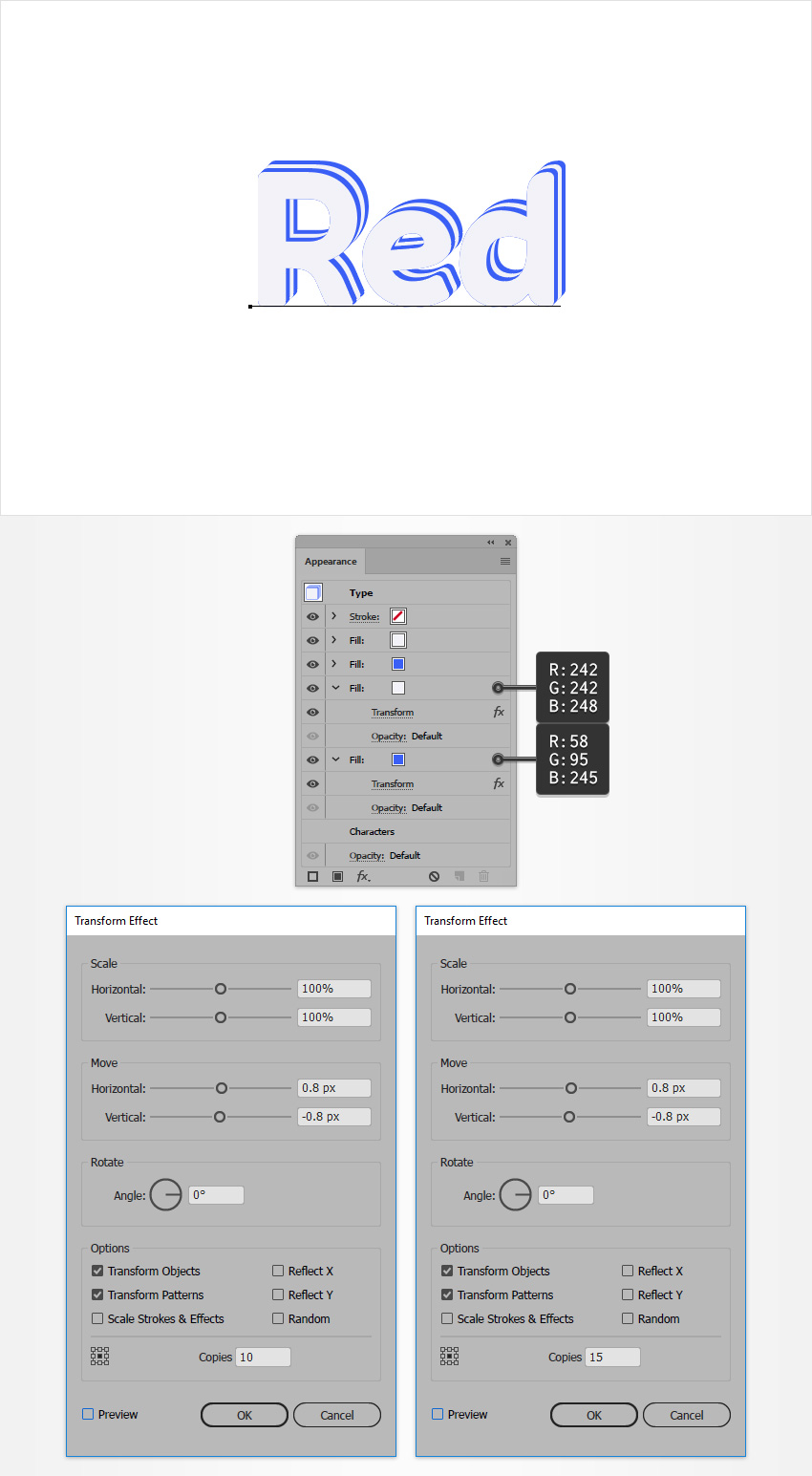
Đảm bảo rằng văn bản của bạn vẫn được chọn và tiếp tục tập trung vào bảng điều khiển Appearance. Thêm một màu fill thứ ba và di chuyển nó ở dưới cùng của bảng điều khiển. Đặt màu của nó thành R = 242 G = 242 B = 248 và chuyển đến Effect> Distort & Transform> Transform. Kéo thanh trượt Move-Horizontal đến 0,8 px và thanh trượt Move-Vertical đến -0,8 px , nhập 10 vào ô Copies, rồi bấm OK .
Quay trở lại bảng điều khiển Appearance, chọn màu xanh, và nhân đôi nó bằng cách sử dụng nút Duplicate Selected Item . Kéo màu fill mới này vào dưới cùng của bảng điều khiển Appearance và mở bảng hiệu ứng Transform. Nhập 15 vào ô Copies và bấm OK .

Bước 6
Đảm bảo rằng văn bản của bạn vẫn được chọn và tiếp tục tập trung vào bảng điều khiển Appearance.
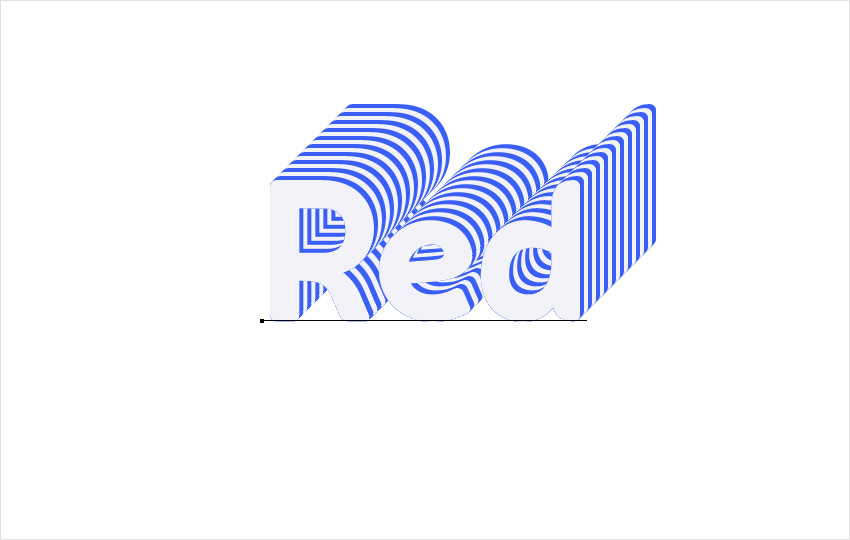
Tiếp tục sao chép phần màu fill phía dưới, thay đổi hai màu và mỗi lần fill màu mới sẽ tăng giá trị trong hộp Copies lên 5. Làm như vậy khoảng 20. Cuối cùng, mọi thứ sẽ trông giống như trong hình dưới đây.

2. Cách tạo đoạn văn bản thứ hai
Bước 1
Nhân đôi đoạn văn bản của bạn. Thay thế “Red” bằng “Blue” .

Bước 2
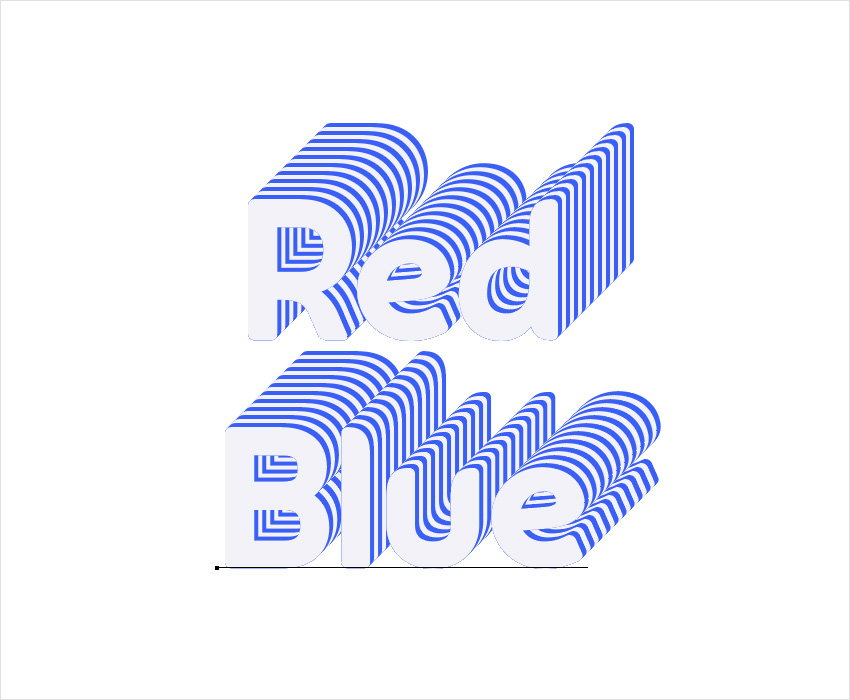
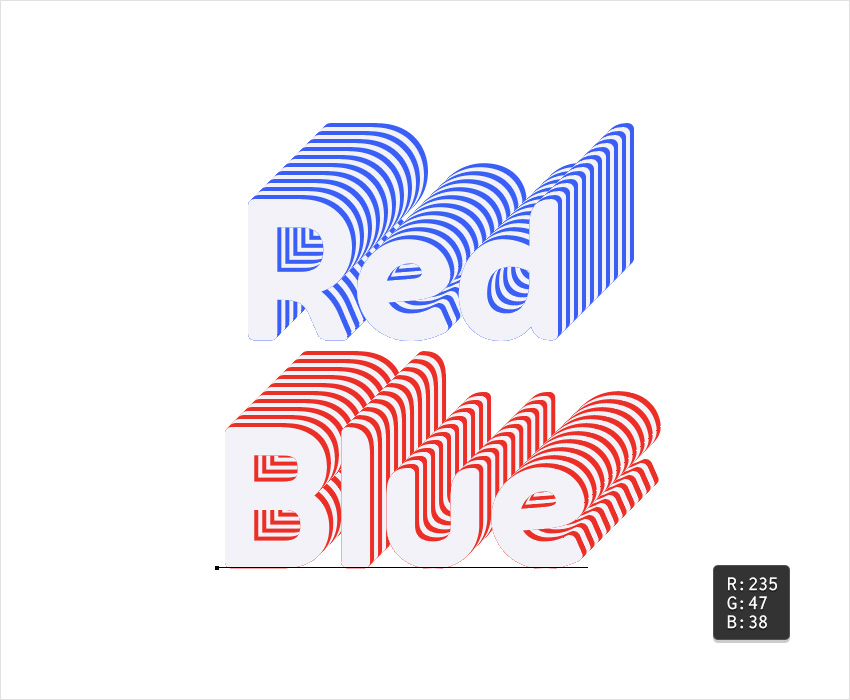
Chọn đoạn văn bản “Blue”và tập trung vào bảng điều khiển Appearance. Chọn tất cả các ô màu xanh và chỉ cần thay màu đó bằng R = 235 G = 47 B = 38 .

Bước 3
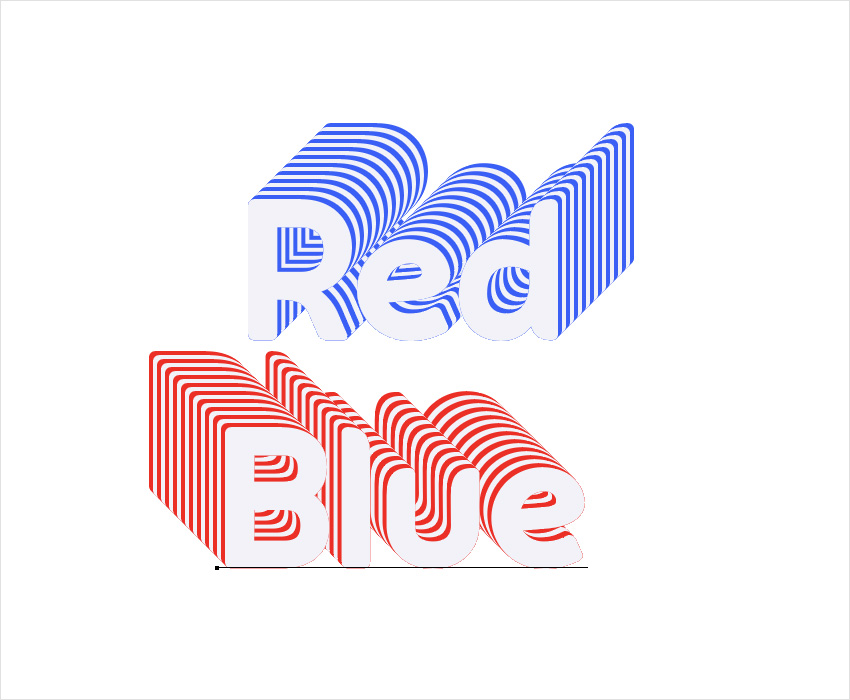
Đảm bảo rằng đoạn văn bản “Blue” của bạn vẫn được chọn và tiếp tục tập trung vào bảng điều khiển Appearance. Mở bảng Transform áp dụng cho 19 màu fill và kéo thanh trượt Move-Horizontal đến -0,8 px .

3. Cách áp dụng hiệu ứng 3D Isometric
Bước 1
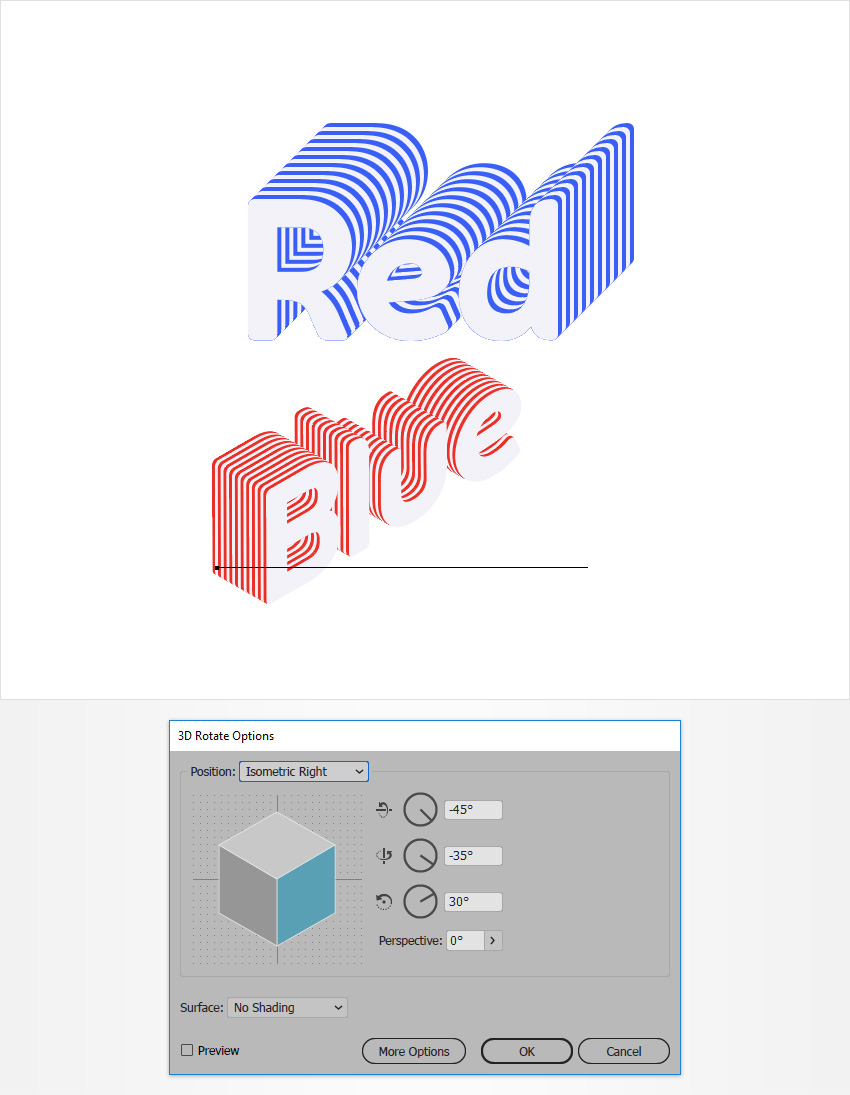
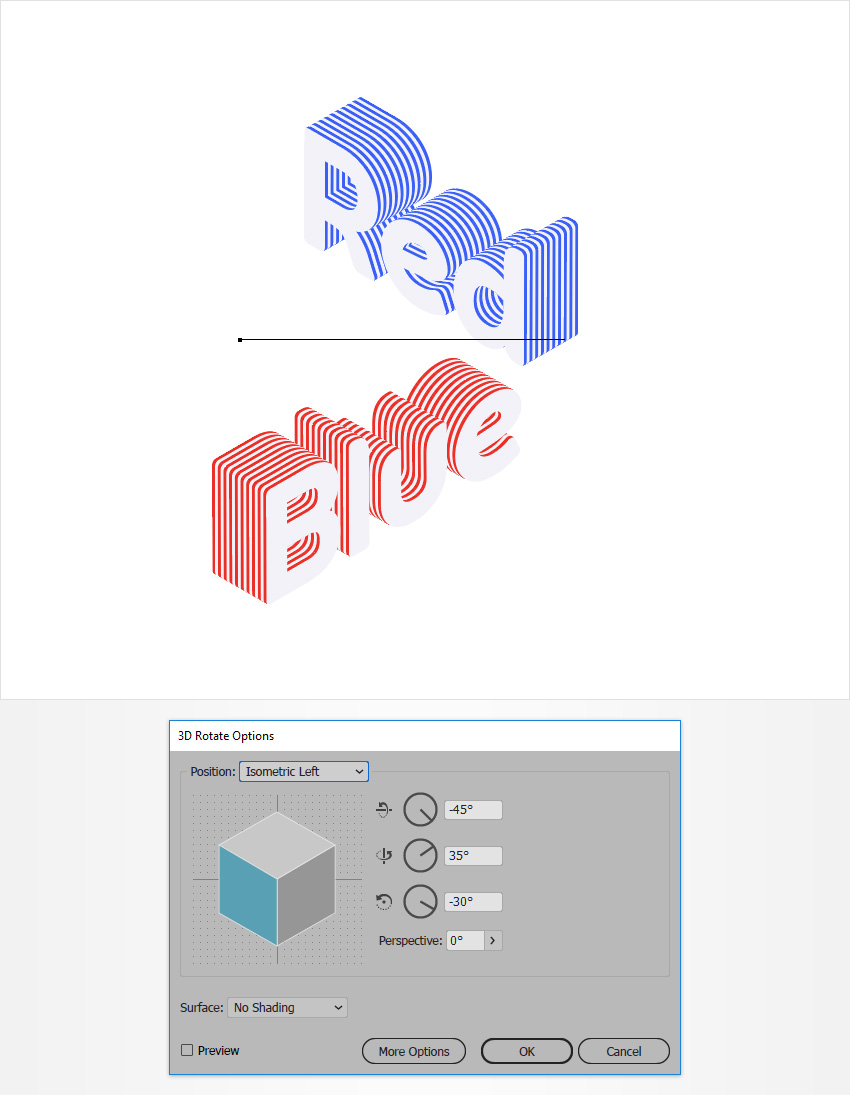
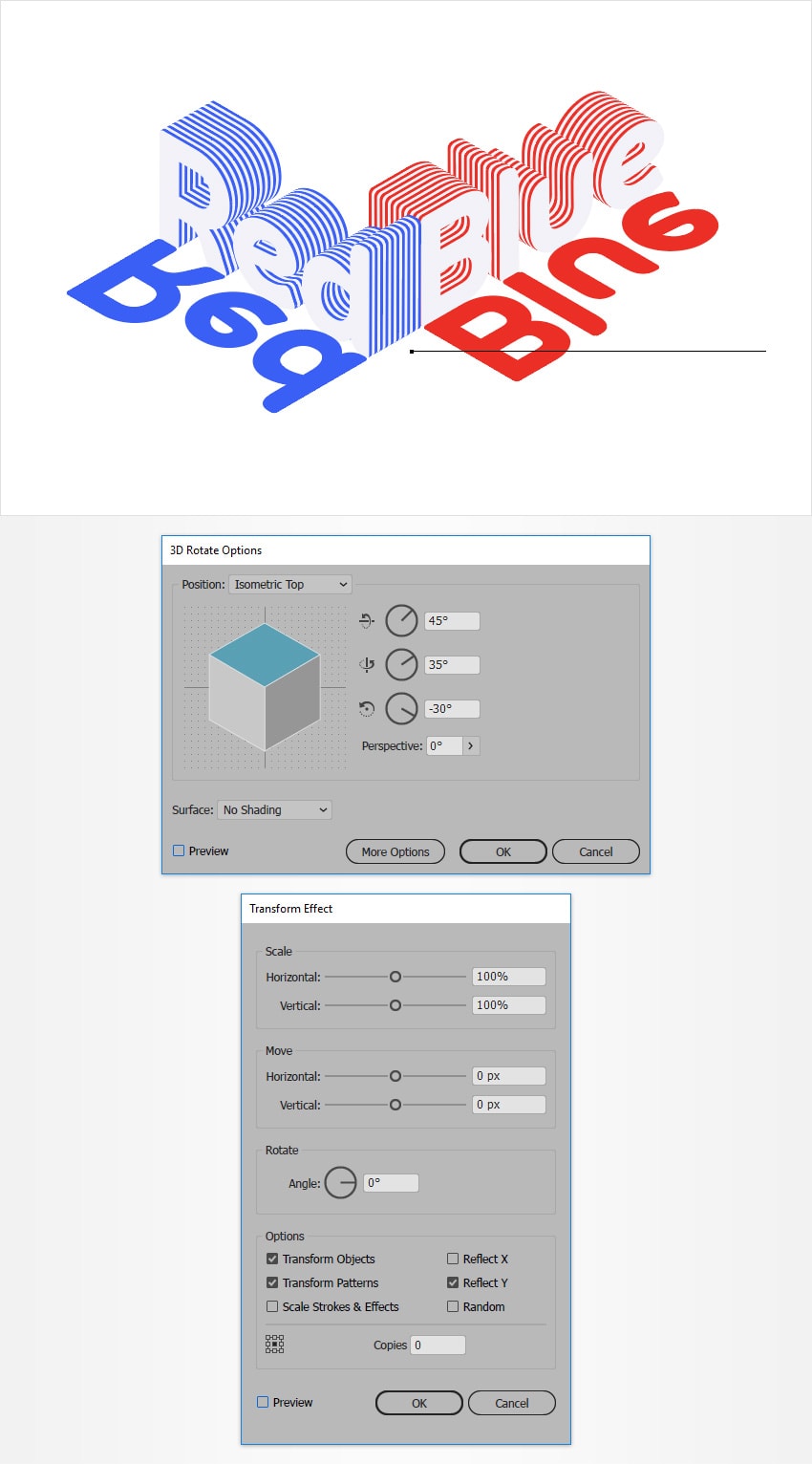
Chọn đoạn văn bản “Blue” của bạn và tập trung vào bảng điều khiển Appearance. Đảm bảo rằng toàn bộ đoạn văn bản được chọn (chỉ cần nhấp vào đoạn văn bản “Type“ từ đầu bảng điều khiển) và đi tới Effect> 3D> Rotate . Nhập các thuộc tính được hiển thị bên dưới và nhấp vào OK .

Bước 2
Chọn văn bản “Màu đỏ” của bạn và tập trung vào bảng điều khiển Appearance. Đảm bảo rằng toàn bộ đoạn văn bản được chọn và chuyển đến Effect> 3D> Rotate. Nhập các thuộc tính được hiển thị bên dưới và nhấp vào OK .

Bước 3
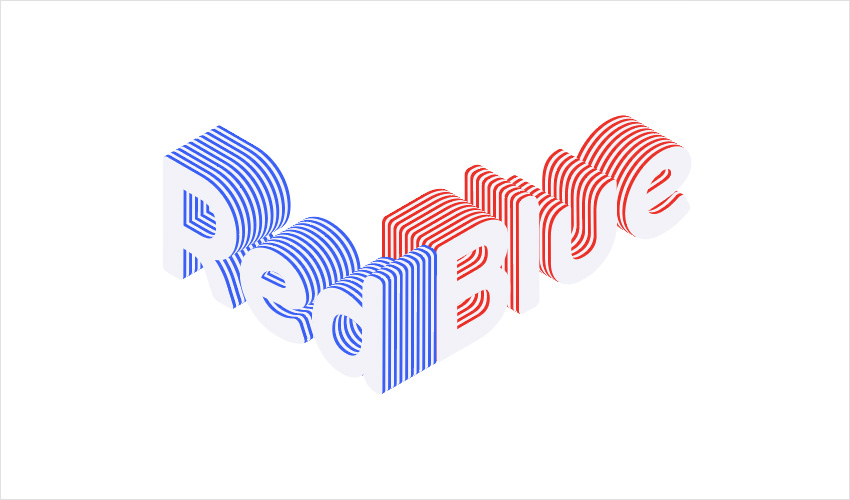
Đưa đoạn văn bản “Red” của bạn lên trước ( Shift-Control-] ) và đặt nó như hình bên dưới.

4. Cách tạo Shadow Text
Bước 1
Chọn công cụ Type Tool (T) và thêm một đoạn văn bản “Red” thứ hai . Sử dụng các thuộc tính phông chữ giống nhau và đặt màu của nó thành R = 58 G = 95 B = 245 .

Bước 2
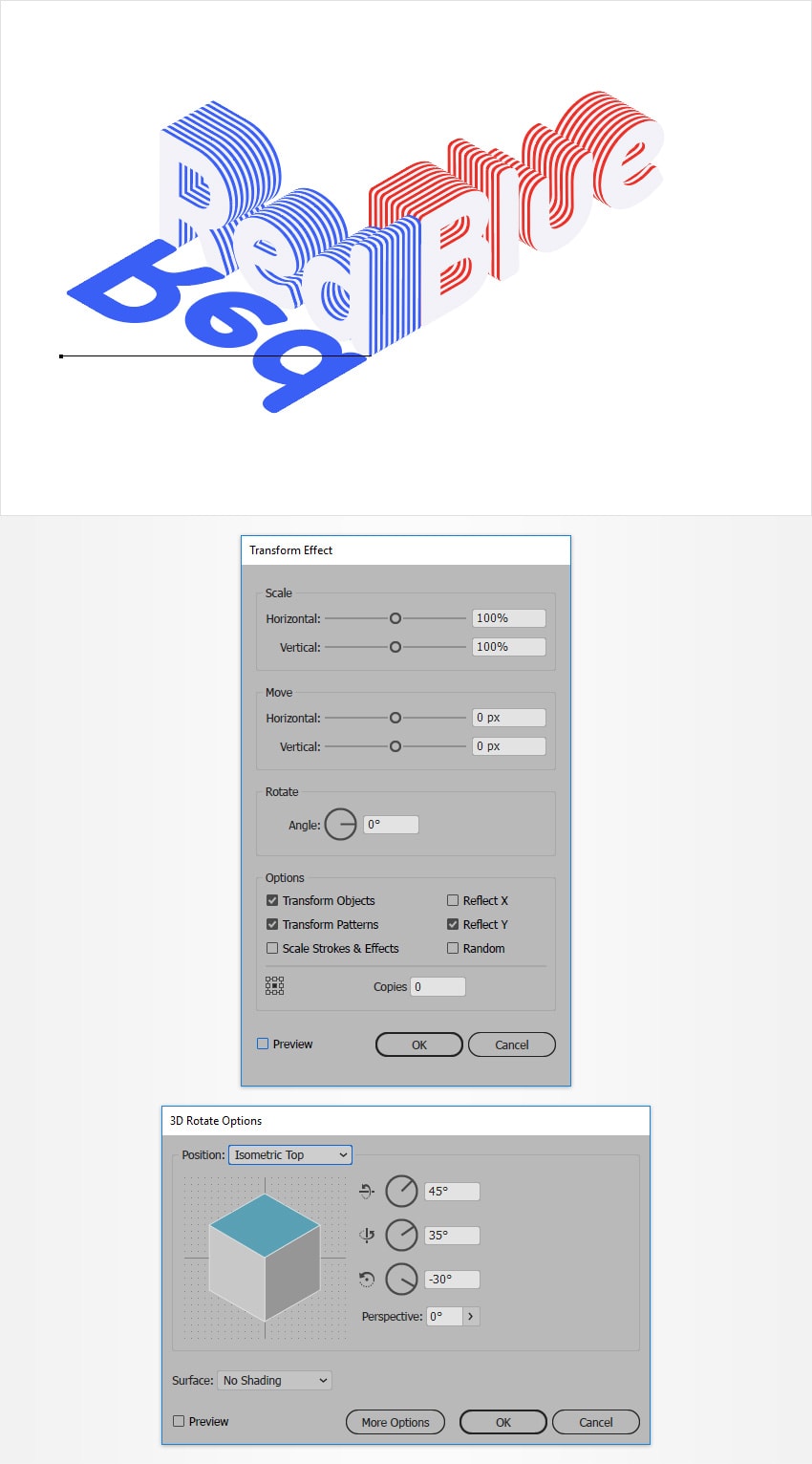
Đảm bảo rằng đoạn văn bản màu xanh của bạn vẫn được chọn và chuyển đến Effect> Distort & Transform> Transform . Nhập các thuộc tính được hiển thị bên dưới, nhấp vào OK và chuyển đến Effect> 3D> Rotate . Nhập các cài đặt được hiển thị bên dưới và nhấp vào OK .

Bước 3
Chọn công cụ Type Tool (T) và thêm một đoạn văn bản “Blue” thứ hai . Sử dụng các thuộc tính phông chữ giống nhau và đặt màu fill của nó thành R = 235 G = 47 B = 38 .

Bước 4
Đảm bảo rằng đoạn văn bản màu đỏ của bạn vẫn được chọn và chuyển đến Effect> 3D> Rotate . Nhập các thuộc tính được hiển thị bên dưới, nhấn OK , và vào Effect> Distort & Transform> Transform . Nhập các cài đặt được hiển thị bên dưới và nhấp vào OK .

5. Cách tạo nền
Bước 1
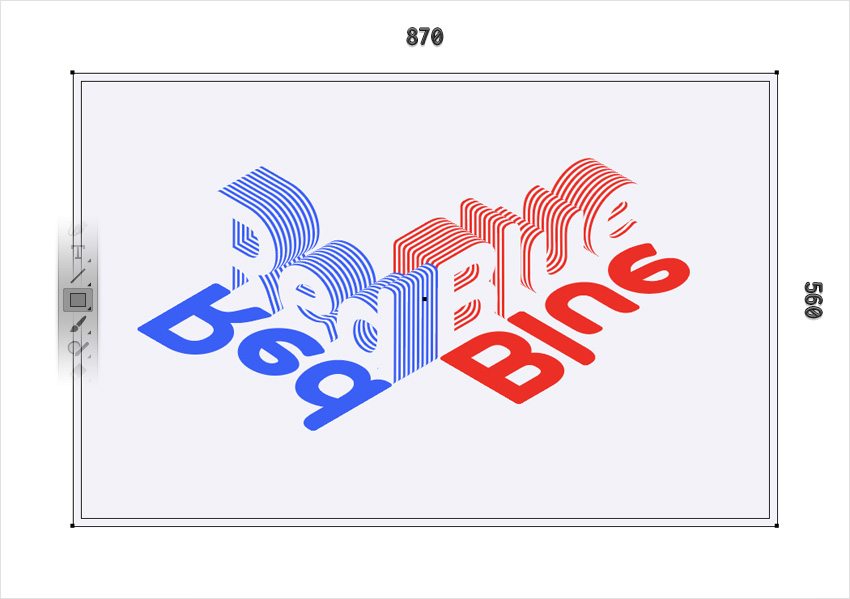
Chọn công cụ Rectangle Tool (M) và tạo ra một hình dạng 870 x 560 px . Điền vào hình dạng mới này với R = 242 G = 242 B = 248 , gửi nó trở lại ( Shift-Control- [ ), và chắc chắn rằng nó bao gồm toàn bộ bản vẽ của bạn.

Bước 2
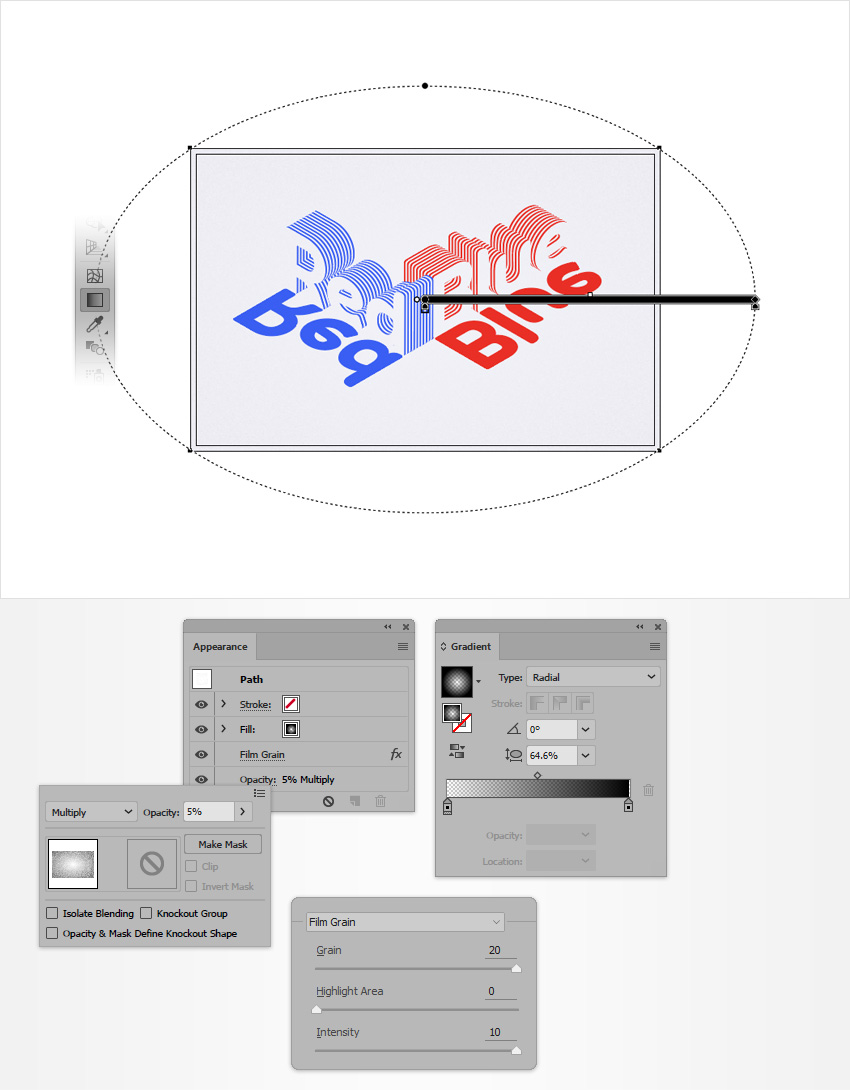
Chọn hình chữ nhật của bạn, thêm một bản sao ở phía trước ( Control-C> Control-F ), và mang nó về phía trước ( Shift-Control-] ).
Hãy chắc chắn rằng hình dạng mới này vẫn được chọn và tập trung vào bảng điều khiển Appearance . Đầu tiên, thay thế màu phẳng bằng gradient được hiển thị bên dưới. Sử dụng Công cụ Gradient (G) để kéo dài gradient của bạn về như hình dưới đây. Giảm Opacity xuống 5% và thay đổi Blending Mode thành Multiply , sau đó vào Effect> Artistic> Film Grain. Nhập các thuộc tính được hiển thị bên dưới và nhấp vào OK .

Xin chúc mừng! Bạn đã hoàn tất!
Tôi hy vọng bạn rất thích hướng dẫn này và có thể áp dụng các kỹ thuật này trong các dự án tương lai của bạn. Đừng ngần ngại chia sẻ kết quả cuối cùng của bạn trong phần bình luận.