
Video luôn là một trong những hình thức mạnh mẽ nhất để giao tiếp trực quan. Ảnh hưởng trên toàn thế giới của truyền hình và phim ảnh là minh chứng cho sức hút vốn có của ‘hình ảnh chuyển động.
Nền tảng video đã trở thành một xu hướng phát triển thú vị trong suốt những năm qua. Video truyền thống trên web là về truyền tải thông điệp. Nền tảng video thường tập trung vào việc thiết lập tông màu cảm xúc hơn là kể chuyện.
Bí kíp cho nền tảng video

Ý tưởng trung tâm mà mọi nhà phát triển web nên ghi nhớ là không nên sử dụng hình nền video vì chúng hợp thời trang và đẹp mắt, mà, vì chúng có thể tiếp tục thông điệp trang web hoặc gợi lên một cảm giác nhất định.
Tắt âm thanh
Thông thường video nền tảng được đặt thành chế độ tự động phát trực tiếp, vì vậy video sẽ tự động bắt đầu ngay khi người dùng mở trang web. Vì lý do này, thông thường nên tắt âm thanh theo mặc định – cung cấp cho người dùng khả năng bật tiếng nếu cần.
Giới hạn thời lượng video
Một khía cạnh khác mà bạn nên xem xét là độ dài của video, trong hầu hết các trường hợp, khởi động lại sau khi hoàn thành. Như với GIF hoạt hình, các vòng lặp ngắn có thể tạo cảm giác lặp đi lặp lại khó chịu, trong khi một chuỗi video quá dài ảnh hưởng đến thời gian tải.
Hoàn cảnh sẽ thay đổi tùy theo từng trường hợp, nhưng có lẽ bạn nên chụp trong khoảng từ 15 đến 25 giây.
Thiết kế cho một loạt các thiết bị
Mặc dù không có nghi ngờ gì về việc video nền tảng là xu hướng phổ biến, nhưng điều này không có nghĩa là mọi thiết bị đều hỗ trợ chúng. Người dùng truy cập trang web của bạn bằng điện thoại thông minh, máy tính bảng hoặc trình duyệt cũ có thể không thể hiển thị video của bạn. Một nhà phát triển web tốt sẽ luôn cung cấp hình ảnh tĩnh làm nền dự phòng.
Ngay cả khi một thiết bị về mặt kỹ thuật có thể hiển thị video của bạn, điều đó không có nghĩa là nó tự động nên thế. Đặt video độ phân giải cao trên các thiết bị di động bị giới hạn băng thông có thể dẫn đến trải nghiệm người dùng chậm, có khả năng tốn kém.
Như với việc xây dựng cho bất kỳ thiết bị nào, nó rất quan trọng để suy nghĩ lâu dài về sự cân bằng giữa chất lượng và trọng lượng để tối đa hóa kết quả.
Tìm kiếm các nền tảng video

Sau khi đọc phần đầu tiên của bài viết, có lẽ bạn đã quyết định cung cấp giao diện mới cho trang web của mình và bây giờ bạn đang tự hỏi nơi để tải xuống một số video nền tảng chất lượng?
Ba nguồn tuyệt vời tôi đề nghị là:
– Videvo.net
– Xstockvideo.com
– Mazwai.com
Các trang web này khá giống nhau: mỗi trang cung cấp một lượng lớn video chất lượng cao theo chủ đề xoay quanh thiên nhiên, con người, động vật và nhiều danh mục hữu ích khác. Các video độ phân giải thấp hơn có thể được tải xuống miễn phí, trong khi các phiên bản có độ phân giải cao hơn có thể có giá vài đô la.
Mặc dù nhiều người có thể thích tạo video của riêng họ, nhưng nếu bạn không có thời gian, tài năng hoặc ngân sách sản xuất, những tài nguyên này là một cách tuyệt vời để thử nghiệm.
Bây giờ chúng ta hãy xem xét một số khía cạnh tích cực mà việc sử dụng nền tảng video có thể mang lại cho trang web của bạn.
Ưu điểm
– Bộ não của chúng ta được xây dựng để đối phó với một thế giới đang chuyển động và được hướng tới một cách tự nhiên vào video.
– Như với bất kỳ xu hướng sáng tạo nào, nền tảng video sẽ mang đến cho trang web của bạn một hương vị tươi mới, hiện đại.
– Chúng ta đều hiểu sự hùng vĩ và sức mạnh của điện ảnh. Video cung cấp cho chúng tôi các công cụ chỉnh sửa, thời gian và đóng khung có thể giúp chúng tôi truyền đạt ý thức về phong cách hoặc nhận diện thương hiệu.
– Trong các trang web tập trung vào sản phẩm / dịch vụ, video có thể được sử dụng để mang lại cảm giác về sản phẩm đang hoạt động.
Tuy nhiên, không phải tất cả những thứ lấp lánh là vàng bạc và nền tảng video cũng có một số khía cạnh tiêu cực mà bạn nên xem xét.
Nhược điểm
– Video nền không phải lúc nào cũng phù hợp với tất cả các loại trang web. Ví dụ, blog, tạp chí trực tuyến và tin tức hoặc các trang web tổ chức dường như không được hưởng lợi từ nó.
– Video toàn màn hình có thể khiến người dùng mất tập trung khỏi nhiệm vụ trung tâm của trang web của bạn – đặc biệt khi video quá nhiều màu sắc hoặc sao lưu yếu tố UI quan trọng như các nút.
– Hiệu suất của video của bạn mạnh mẽ phụ thuộc vào các yếu tố nằm ngoài tầm kiểm soát của bạn. Thật vậy, trong trường hợp kết nối internet kém dẫn đến hiệu suất trang web không chính xác, người dùng của bạn có thể sẽ đổ lỗi cho BẠN, thay vì kết nối.
– Các vấn đề về hiệu suất video có thể ảnh hưởng đến toàn bộ hiệu suất trang web – ngay cả các trang không sử dụng video.
– Một số người dùng có thể chỉ đơn giản tìm thấy sự hiện diện của một hình nền hoạt hình làm phiền hoặc mất tập trung.
Ai đang sử dụng nền tảng video?
Hãy đọc các ví dụ dưới đây để xem nó hoạt động ở những đâu…
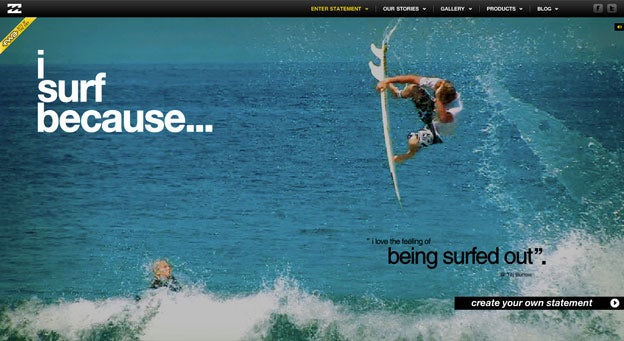
I Surf Because

Trang web này là một phần của chiến dịch tiếp thị kỹ thuật số BillaBong,. Họ đã quyết định sử dụng một video làm nền trong trang chủ của họ nhưng không phải trên toàn bộ trang web: điều này làm cho trang web tải về thân thiện.
Họ khéo léo phủ lên video của mình một mẫu lưới chấm để tăng độ tương phản văn bản.
Đồ họa trang chủ được bao gồm chủ yếu bởi video, điều này không can thiệp vào các bài viết tạo động lực. Hơn nữa, các nhà phát triển web đã có ý tưởng tuyệt vời về việc đóng băng hành động trong giây lát trong khi chúng tôi thực hiện một số ảnh chụp nhanh, nhào lộn tuyệt đẹp.
Tất cả đều tuyệt vời, I Surf Because rất thành công nên tôi rất háo hức thử lướt ván!
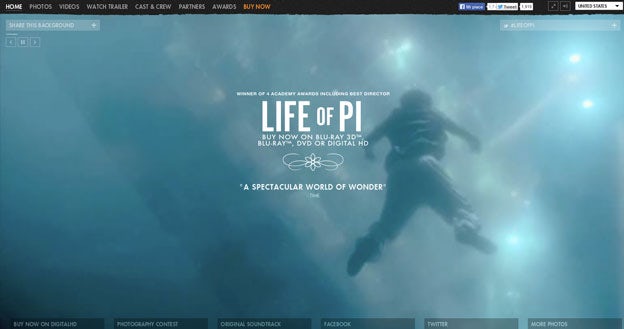
Life of Pi

Ví dụ tiếp theo mà chúng ta sẽ thấy là trang web quảng cáo của bộ phim đoạt giải Ang Lee của Oscar Cuộc đời của Pi, phát hành năm 2012. Không giống như các ví dụ khác được liệt kê ở đây, video được sử dụng ở đây thực sự là sản phẩm mà trang web này thiết kế để quảng bá.
Trang web này là một trong những ví dụ cấu hình cao sớm nhất sử dụng video làm nền. Trang web sử dụng video để giới thiệu những cảnh quan trọng từ bộ phim và, với sự trợ giúp của âm nhạc, tạo ra một cảm giác tuyệt vời và dự đoán.
Tuy nhiên, bạn có thể nhận thấy rằng chất lượng video không cao lắm và một số cảnh dường như bị mờ và đôi khi gần như bị nhòe. Mặc dù đây là lý tưởng trực quan, nhưng có lẽ nó là một sự đánh đổi cho thời gian tải nhanh hơn.
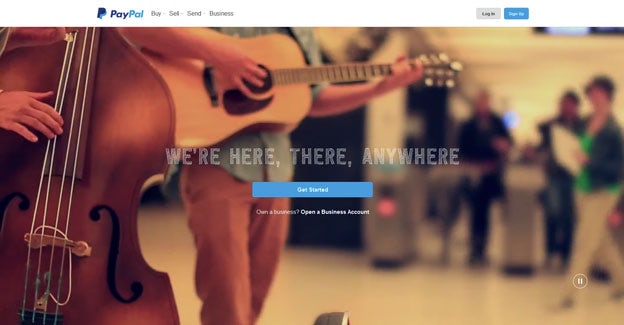
PayPal

Có một trang web nổi tiếng khác, được sử dụng bởi hàng ngàn người hàng ngày, sử dụng rất nhiều nền video: vâng, chúng tôi nói về Paypal.
Công ty hệ thống thanh toán trực tuyến đã quyết định đi theo xu hướng và, chưa đầy sáu tháng trước, nó đã thay đổi toàn bộ giao diện người dùng của họ.
Trong trường hợp này, video được sử dụng để nhấn mạnh phương châm vững chắc của họ: Chúng tôi ở đây, ở bất cứ đâu, bất cứ nơi nào. Nó cho thấy những khách hàng tiềm năng của PayPal đang kinh doanh ở nhiều nơi. Bất cứ nơi nào họ có thể dựa vào các dịch vụ PayPal.
Mặc dù sử dụng video, trang web tải trong vài giây và luồng hình ảnh không bị chậm trễ.
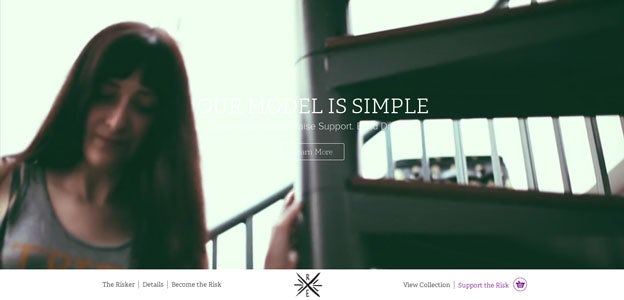
Risk Everything

Ví dụ cuối cùng của chúng tôi là RiskEverything – một công ty giúp các công ty khởi nghiệp trong việc gây quỹ. Tuy nhiên, chúng tôi quan tâm nhiều hơn đến cách họ sử dụng video của họ.
Thay vì tải một nền toàn màn hình, video Riskeverything trên mạng chỉ bao gồm phần trên cùng của trang web. Bản chất động của video có nghĩa là nó dễ đọc văn bản trên nền trở thành vấn đề phức tạp hơn nhiều. Khả năng đọc có thể thay đổi mạnh mẽ từ cảnh này sang cảnh khác trong video. Đây là một thách thức mà các đoạn phim tín dụng mở đầu đã phải đối phó trong nhiều năm.
Nếu bạn sản xuất video từ đầu, bạn có thể lập kế hoạch cho độ tương phản nền tốt. Nếu không, bạn sẽ cần phải kiểm tra, thử nghiệm và kiểm tra lại.
Đây là một trường hợp mà tôi nghĩ rằng các nhà phát triển của RiskEverything có thể đã chú ý hơn đến việc tạo ra nội dung với độ tương phản phù hợp.
Nguồn: 99designs























