
6. Tối ưu hóa kiểu chữ để xây dựng thương hiệu của bạn
Mặc dù các từ bạn hoặc copywriter của bạn chọn có ảnh hưởng rất lớn, bạn cũng có thể nâng cao hiệu quả của chúng bằng cách cung cấp cho chúng giao diện phù hợp.
Kiểu chữ bao gồm tất cả các hình ảnh của văn bản, đặc biệt là phông chữ, mà còn các yếu tố khác như kích thước, màu văn bản, kiểu chữ (in nghiêng, in đậm, v.v.) và khoảng cách giữa các chữ cái, từ và dòng. Tất cả những điều này tác động đến hệ thống phân cấp thị giác và cách cảm nhận thương hiệu của bạn.

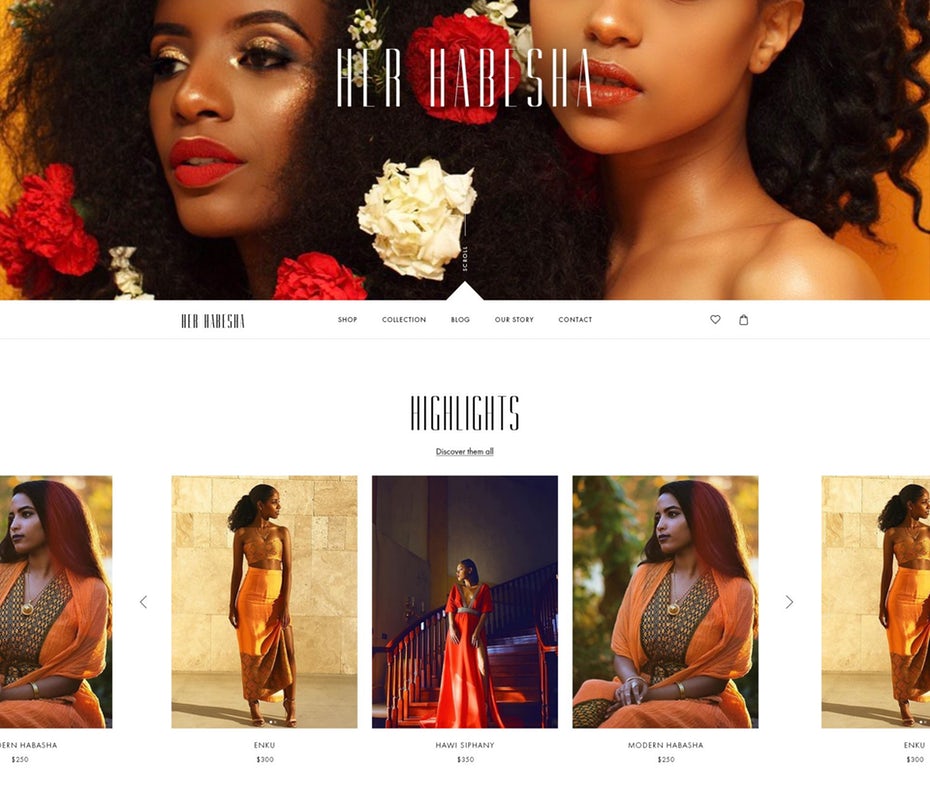
Giống như màu sắc và nhiếp ảnh, kiểu chữ có rất nhiều kiểu dáng, vì vậy hãy chọn kiểu chữ bổ sung cho thương hiệu của bạn nhất. Để thêm một chút tinh tế cho thiết kế web Her Habesha ở trên, nhà thiết kế cấp cao Studio Ubique sử dụng một kiểu chữ nổi bật nhưng sang trọng cho các tiêu đề. Nhưng hãy chú ý cách kiểu chữ thay đổi thành sans-serif tinh tế, hiện đại cho các tiêu đề sản phẩm bên dưới hình ảnh để đạt được sự cân bằng.
Nên:
– Sử dụng phông chữ web. Đối với tất cả sự đa dạng về phông chữ, hãy nhớ gắn với các phông chữ an toàn trên web đã được xác minh, có thể hiển thị trên hầu hết các thiết bị và màn hình máy tính.
– Nghiên cứu các kiểu chữ khác nhau. Bạn có biết serif là gì không? Kiểu chữ là vô cùng sắc thái, vì vậy hãy tìm ra năm loại phông chữ để tạo cho mình một số bối cảnh.
Không nên:
– Sử dụng quá nhiều phông chữ hào nhoáng. Phông chữ rực rỡ, thu hút sự chú ý có thể hoạt động tốt cho các tiêu đề hoặc các từ độc lập, nhưng quá mất tập trung khi được sử dụng quá mức.
– Sử dụng cùng một kiểu chữ cho tất cả mọi thứ. Như trong ví dụ Her Habesha, kiểu chữ hoạt động tốt nhất khi nó cân bằng. Sử dụng các bộ khác nhau cho các tiêu đề, tiêu đề phụ và văn bản cơ thể, và phù hợp với các bộ này trên toàn trang web.
Chức năng
7. Điều hướng hợp lý
Cuối cùng, chúng tôi chuyển sang chức năng: những gì trang web của bạn có thể làm. Cuộc trò chuyện về chức năng phải luôn bắt đầu bằng điều hướng, xương sống của bất kỳ trang web nào.
Mọi người đều có phương pháp riêng để tìm đường trên một trang web. Một thiết kế web tốt phục vụ điều hướng cho người dùng mục tiêu của nó để nó cảm thấy trực quan, càng ít người dùng phải nghĩ về nó thì càng tốt.

Nhưng điều đó không dễ dàng gì. Nó bắt đầu với cách tổ chức toàn bộ trang web: những gì có trong trang riêng của nó, những gì được chuyển đến một trang con, những gì có và không có trong menu chính. Mỗi câu hỏi cần được trả lời trước khi thiết kế web thực sự cất cánh.
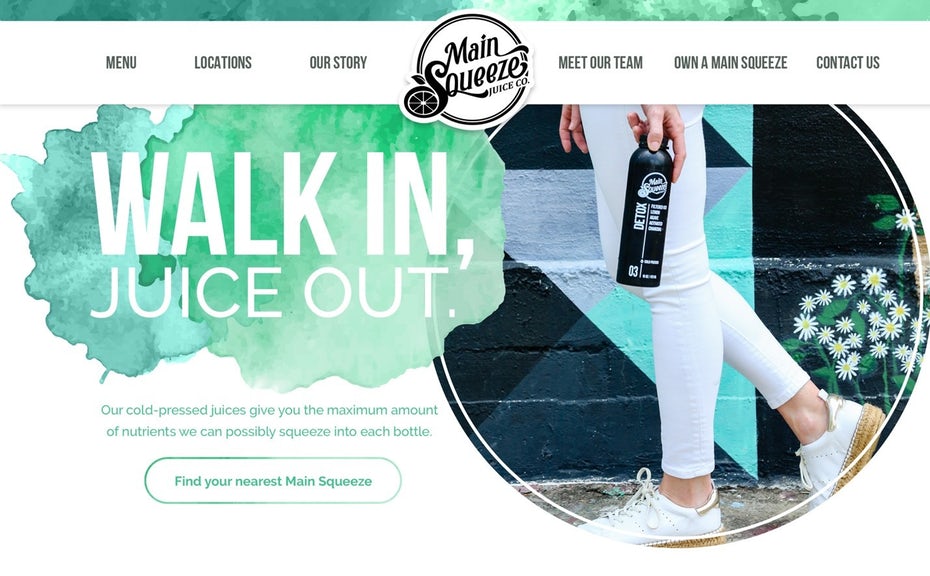
Từ đó, bạn phải thiết kế điều hướng của mình theo cách mà khách truy cập dễ dàng sử dụng, giống như trong ví dụ trên.
Nên:
– Tìm sự cân bằng cho số lượng tùy chọn. Bạn muốn cung cấp cho người dùng nhiều lựa chọn, nhưng bạn không muốn áp đảo họ. Sắp xếp các danh mục trang của bạn theo cách thỏa mãn các mục tiêu mâu thuẫn này.
– Xây dựng điều hướng xung quanh dữ liệu người dùng thực. Khi mua giày trực tuyến, một số người dùng sẽ tìm kiếm trongmục “trang phục” và “một số phụ kiện thuộc nhóm khác”. Xây dựng kiến trúc điều hướng của bạn xung quanh cách người dùng của bạn nghĩ, theo dữ liệu thực tế. Bạn có thể tiến hành một số bài kiểm tra người dùng nếu bạn không có thông tin.
Không nên:
– Thử nghiệm với các định dạng bất thường. Mặc dù thử nghiệm với liều lượng tốt cho sức khỏe có thể gợi ra một số ý tưởng mới và tuyệt vời, nhưng nó không được khuyến nghị cho một thứ quan trọng như điều hướng. Để tránh làm cho người dùng của bạn suy nghĩ quá nhiều, hãy tuân thủ các quy ước mà người dùng đã hiểu: menu điều hướng tiêu đề hàng đầu, logo được liên kết với trang chủ, thanh tìm kiếm với biểu tượng kính lúp, v.v.
8. Ưu tiên cho di động
Người già (nhưng không già!) có xu hướng nghĩ về thiết kế web cho màn hình máy tính để bàn, nhưng sự thật là ngày nay mọi người thực hiện hầu hết việc duyệt web trên thiết bị di động. Đó là lý do tại sao bạn cần chắc chắn rằng trang web di động của bạn đang ở trong tình trạng cao điểm. Không chỉ cho người dùng của bạn vì lợi ích của bạn, mà đối với Google, cũng như các yếu tố thuật toán của Google về khả năng đáp ứng của thiết bị di động đối với bảng xếp hạng tìm kiếm của họ.
Khả năng đáp ứng của di động liên quan đến mức độ trang web của bạn xuất hiện trên các thiết bị màn hình nhỏ. Nếu trang web của bạn bị cắt trên thiết bị di động hoặc hình ảnh xuất hiện ở những vị trí không phù hợp, khách truy cập của bạn sẽ không giành được một trải nghiệm thú vị khi sử dụng trang web của bạn. Ngoài màn hình nhỏ hơn, các thiết bị di động cũng có một bộ hướng dẫn thiết kế hoàn toàn mới, bao gồm các điều khiển như cuộn, do đó đừng giả định phiên bản máy tính để bàn của bạn sẽ dịch chuyển liền mạch sang di động.

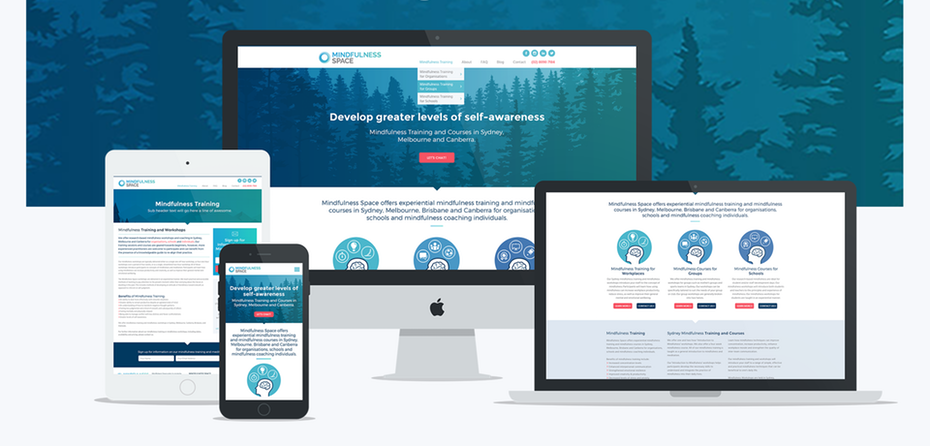
Phiên bản di động của bạn nên được xem xét hàng đầu, ngay từ đầu. Nhưng điều đó không có nghĩa là bạn có thể bỏ qua phiên bản máy tính để bàn của bạn. Trang web của bạn cần phải trông tốt cho dù mọi người sử dụng thiết bị nào để xem nó. Hãy nhìn vào thiết kế web ở trên để xem cách nhà thiết kế cấp cao Ink Inkd tạo ra các biến thể của một thiết kế và với một số điều chỉnh nhỏ làm cho nó trông đẹp trên cả màn hình lớn và nhỏ.
Nên:
– Thiết kế phiên bản di động đầu tiên. Khi thiết kế phiên bản di động, bạn chỉ làm việc với các yếu tố cần thiết vì không gian màn hình hạn chế. Nó dễ dàng hơn để giải quyết phiên bản di động trước và sau đó thêm các yếu tố vào phiên bản máy tính để bàn thay vì thiết kế phiên bản máy tính để bàn trước rồi xóa phần tử.
– Ưu tiên các thiết bị dựa trên dữ liệu người dùng. Các thiết bị của di động là một thuật ngữ ô, nhưng các loại điện thoại và máy tính bảng khác nhau có kích thước màn hình và các cân nhắc kỹ thuật khác nhau. Tham khảo dữ liệu người dùng để xem thiết bị nào mà khách truy cập của bạn sử dụng nhiều nhất, sau đó ưu tiên chúng trong thiết kế.
Không nên:
– Sử dụng các trang web m.dot. Những trang web dành cho thiết bị di động có URL của họ là một giải pháp ban đầu cho các thiết kế đáp ứng di động trước khi các nhà thiết kế biết rằng thiết bị di động sẽ vượt qua máy tính để bàn. Ngày nay, chúng chậm tải và gây hại cho SEO, tùy chọn tốt nhất là thiết kế một trang web hoạt động trên tất cả các thiết bị có liên quan.
9. Làm cho văn bản dễ đọc
Thiết kế một trang web đặc biệt xung quanh hình ảnh có thể gây hại cho mức độ dễ đọc của nó. Nếu bạn sử dụng một phông chữ có vẻ tốt nhưng không ai có thể đọc được, bạn sẽ hoàn toàn thất bại.

Khi chúng tôi nói rằng một trang web phải dễ đọc, chúng tôi nói về ba ý nghĩa khác nhau:
– Được viết tốt. Văn bản được viết để phù hợp với mục tiêu kinh doanh của bạn và bằng giọng nói thu hút khán giả của bạn.
– Thẩm mỹ đặt ra. Văn bản được hiển thị tốt, tốt nhất là có nhiều không gian và trong các khối dễ tiêu hóa không tràn ngập người đọc.
– Dễ đọc. Phông chữ và kích thước đều có lợi cho việc đọc, không bị căng thẳng hoặc sao lưu kép.
Mặc dù mức độ dễ đọc bắt nguồn chủ yếu từ kiểu chữ, bạn cũng phải xem xét bố cục và cấu trúc, cũng như cách văn bản tương tác với các yếu tố khác mà không đề cập đến chất lượng của văn bản thực tế.
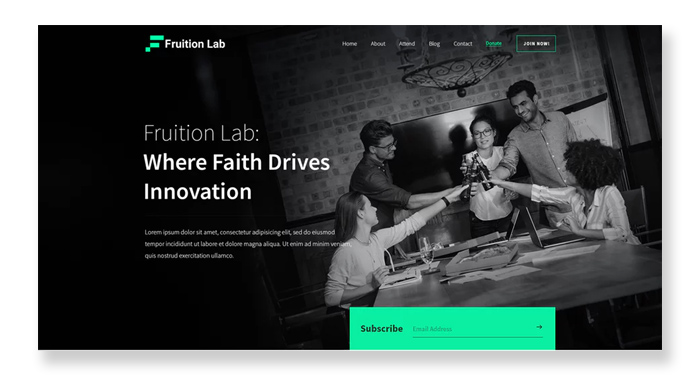
Có một thiết kế web tuyệt vời không giải quyết vấn đề gì nếu không ai có thể đọc văn bản của bạn. Nhà thiết kế cấp cao nhất akorn.creative đưa điều này vào trái tim. Xem cách thiết kế web ở trên, họ làm mờ ảnh nền thành màu đen để tạo độ tương phản cao hơn với văn bản và làm cho nó dễ đọc hơn.
Nên:
– Hãy chú ý đến các cặp màu. Làm thế nào màu văn bản tương tác với nền ảnh hưởng rất lớn đến mức độ dễ đọc, đặc biệt là với những người bị khiếm khuyết về đọc hoặc nhìn. Cố gắng gắn bó với các cặp tương phản (tông màu sáng và tối), và nếu thất bại, bạn luôn có thể thử nghiệm với màu đen và trắng cổ điển.
– Thiết kế thử nghiệm trên các độc giả khác nhau. Những gì mà dễ đọc đối với bạn có thể không dễ đọc đối với mọi người. Kiểm tra thiết kế của bạn với các độc giả khác nhau để bao gồm tất cả các cơ sở của bạn.
Không nên:
– Sử dụng phông chữ chữ thảo hoặc sặc sỡ cho văn bản cơ thể. Các phông chữ xa hoa hoạt động tốt trong việc làm cho các tiêu đề và tiêu đề dễ nhìn thấy hơn, nhưng khi người dùng phải đọc từng dòng văn bản, thì tốt nhất là bạn nên sử dụng một phông chữ đơn giản mà dễ nhìn.
– Đưa các khối lớn của văn bản. Các khối lớn văn bản khiến người đọc sợ hãi. Cách tốt nhất để phá vỡ chúng là sử dụng định dạng trang chủ động hoặc thậm chí bắt buộc ngắt đoạn.
10. Truyền đạt những gì bạn muốn tới nhà thiết kế
Hãy nói rằng bạn có một ý tưởng tuyệt vời cho một tính năng của trang web của bạn. Bạn càng có thể giải thích nó tốt hơn cho một nhà thiết kế, thì càng có nhiều khả năng phiên bản cuối cùng sẽ giống như bạn hình dung.
Bởi vì nó là một nỗ lực nhóm, thiết kế web không chỉ liên quan đến kỹ năng kỹ thuật, mà còn liên quan đến kỹ năng giao tiếp. Truyền đạt những gì bạn muốn cho trang web của bạn, một cách chi tiết, là con đường trực tiếp để có được một thiết kế thỏa đáng. Rốt cuộc, các nhà thiết kế web không phải những người có thể đọc suy nghĩ.

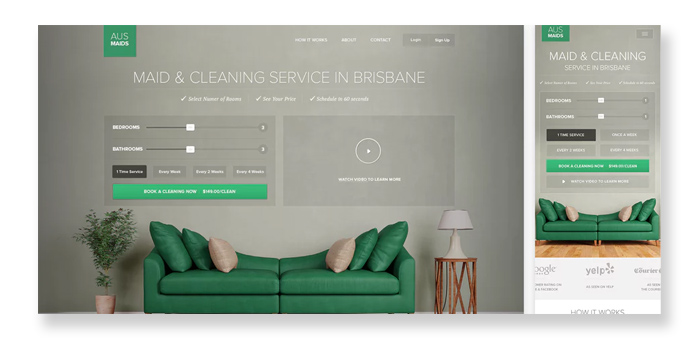
Trong ví dụ AUSMAIDS của nhà thiết kế cấp cao nhất akdcreative ở trên, có vẻ như khách hàng biết rằng họ muốn một tiện ích cho phép người dùng nhập số lượng phòng và tần suất của các lượt truy cập. Nhà thiết kế đã lấy ý tưởng đó và làm cho nó trông tốt nhất. Đó là sự hợp tác lý tưởng giữa khách hàng và nhà thiết kế, và sản phẩm cuối cùng xuất sắc cho thấy điều đó.
Nên:
– Lên kế hoạch những gì bạn muốn trước. Hoặc viết những gì bạn muốn trên giấy hoặc tạo một khung. Cả hai đều giúp bạn nhớ tất cả mọi thứ và chúng mang lại cho nhà thiết kế của bạn một điểm xuất phát vững chắc.
– Nghĩ thoáng ra. Nó hướng dẫn công việc thiết kế của bạn để làm cho trang web của bạn tuyệt vời nhất có thể, vì vậy hãy giữ một quan điểm cởi mở với các đề xuất của họ, ngay cả khi nó khác với những gì bạn dự đoán. Rất có thể, họ biết điều gì đó bạn không biết.
Không nên:
– Mơ hồ hoặc chung chung. Sử dụng các thuật ngữ mơ hồ và chung chung như trên mạng đầy màu sắc và hay tương tác trực tuyến. Những màu nào? Làm thế nào để người dùng tương tác? Càng cụ thể càng tốt, hoặc đồng ý giao cho nhà thiết kế.
Bạn đã hoàn thành (hoặc ít nhất là nhà thiết kế của bạn đã hoàn thành)
Rất cần đọc 10 mẹo thiết kế web này, nhưng đó là một điều hoàn toàn khác để áp dụng chúng cho trang web của riêng bạn. Các lĩnh vực như lý thuyết màu sắc, kiểu chữ, bố cục và khả năng phản hồi của thiết bị di động đều có chiều sâu khá sâu sắc, vì vậy, không nên nản lòng nếu bạn không nhận được tất cả trong một lần thử. Chỉ những nhà thiết kế chuyên nghiệp mới có thể thực sự đánh giá cao những sắc thái của những lĩnh vực này. Thuê một người hiểu các nguyên tắc thiết kế web này theo bản năng thường là con đường an toàn nhất để thiết kế tuyệt vời.
Nguồn: 99designs























