
Tìm hiểu cách sử dụng các công cụ hình dạng vectơ trong Illustrator để tạo ra một hình ảnh nổi bật cho bất kỳ phương tiện nào.
Sử dụng nhiều công cụ hình dạng vectơ có sẵn trong Illustrator để tạo ra nhiều hình dạng nguyên thủy mà bạn có thể định hình lại, kết hợp và màu sắc để tạo các hình minh họa bắt mắt.
Hình minh hoạ vector có thể được thay đổi kích cỡ vô hạn mà không mất chất lượng cho bất kỳ sản phẩm cuối cùng hoặc thiết bị xem nào – chẳng hạn như các trang phương tiện truyền thông xã hội và thiết bị xem hình ảnh kỹ thuật số và thậm chí các dự án in khác nhau, từ tem bưu chính nhỏ đến bảng quảng cáo quá khổ.

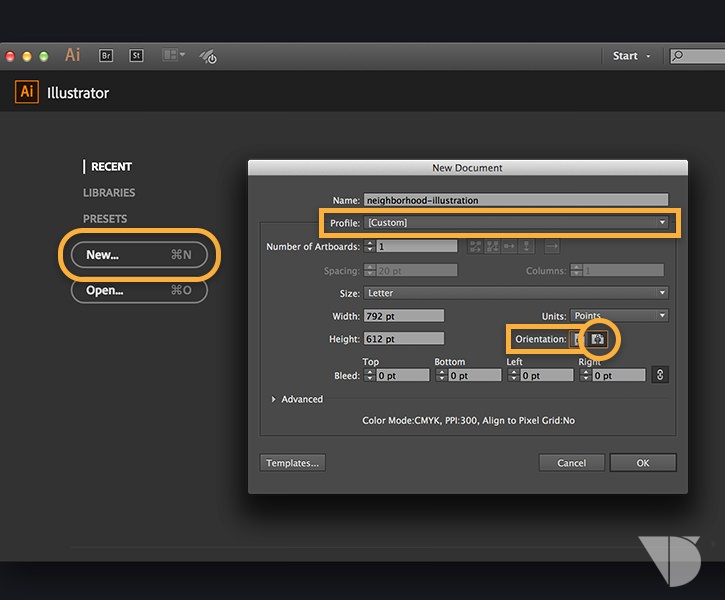
1. Thiết lập dự án của bạn
Nhấp vào nút New trên màn hình bắt đầu, hoặc chọn File > New.
- Thêm tên
- Chọn Profile: Chúng tôi đã chọn In cho dự án của chúng tôi. Bạn có thể chọn cấu hình Web nếu bạn muốn sử dụng hình minh họa trực tuyến của bạn.
- Định hướng: Landscape
Nhấp OK.

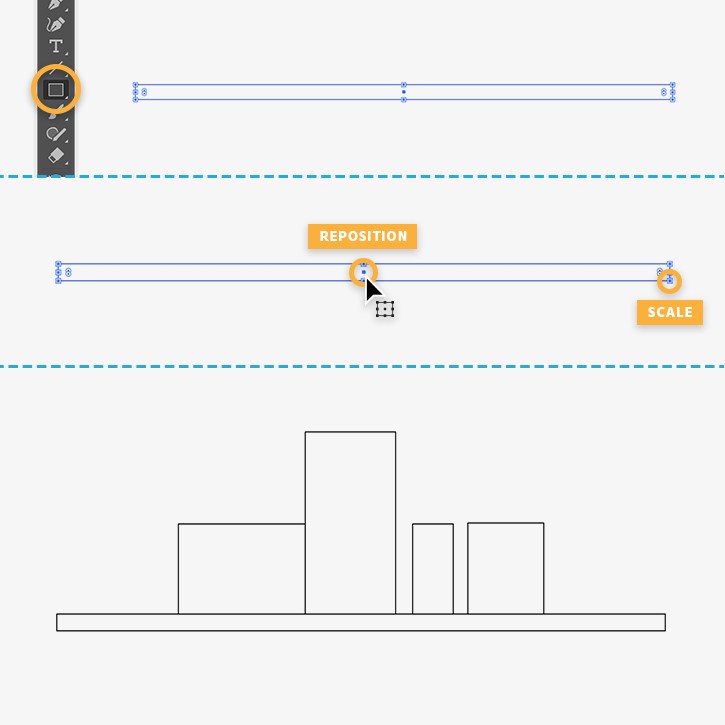
2. Vẽ hình đơn giản: thêm hình chữ nhật
Bạn sẽ bắt đầu bằng cách vẽ các cấu trúc lớn hơn, và sau đó fill vào các chi tiết nhỏ hơn.
Đầu tiên, bạn sẽ vẽ một hình chữ nhật để giúp bạn sắp xếp phần còn lại của tác phẩm nghệ thuật.
Nhấn phím “M” hoặc chọn công cụ Rectangle tool từ bảng điều khiển Công cụ. Nhấp và kéo một hình chữ nhật dài, gầy trên bảng ảnh như được hiển thị. Kéo tiện ích góc để phóng to. Để định vị lại hình chữ nhật, di chuột qua tiện ích điểm giữa, sau đó nhấp và kéo đến một vị trí khác.
Vẽ nhiều hình chữ nhật với các kích cỡ khác nhau biểu diễn các bức tường, sử dụng các hướng dẫn màu đỏ tía để giúp bạn sắp xếp chúng với nhau và với hình chữ nhật.

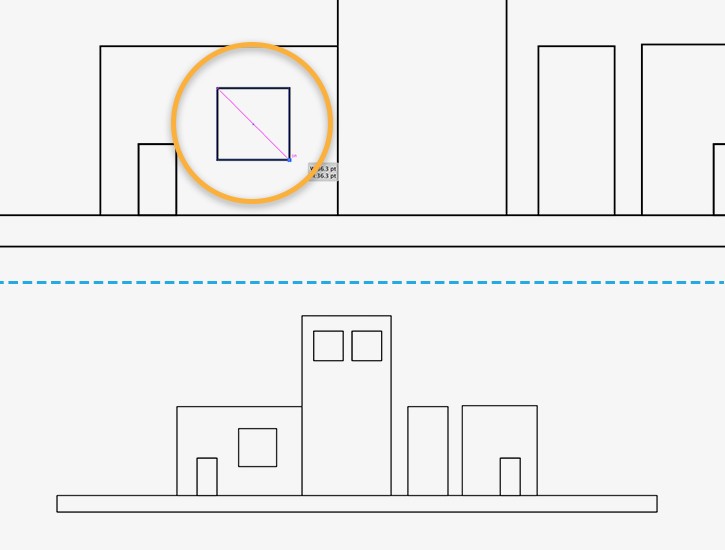
Bạn có thể phóng to để thêm hình chữ nhật nhỏ hơn cho cửa ra vào, cửa sổ và khung.
Nhấn Control / Command và phím “+” một hoặc hai lần. Để thu nhỏ; nhấn Control / Command và phím “-“.
Nhấn Shift trong khi kéo chuột để vẽ hình vuông.
Mẹo: Bạn có thể trùng lặp cửa ra vào, cửa sổ và bất kỳ vật gì để tăng tốc bản vẽ của bạn. Gõ V để truy cập công cụ Selection và nhấp vào một hình để chọn nó. Nhấn Alt / Option và kéo một bản sao đến vị trí khác và thả nó vào vị trí.

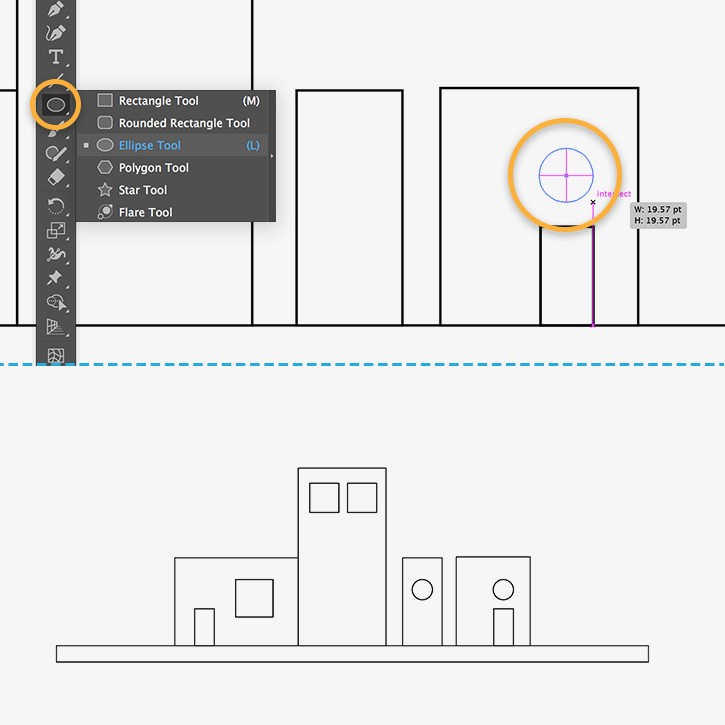
3. Thêm vòng kết nối
Tiếp theo, bạn sẽ thêm cửa sổ cửa sổ tròn.
Nhấp và giữ vào công cụ Rectangle để truy cập các hình dạng khác và chọn công cụ Ellipse. Kéo vòng tròn cho đến khi bạn thấy hướng dẫn đường chéo hiển thị cho thấy bạn đang vẽ một vòng tròn hoàn hảo. Nhả con trỏ khi kích thước phù hợp.
Sử dụng tiện ích điểm giữa để định vị lại vòng kết nối và thay đổi kích thước của nó bằng các tiện ích góc.

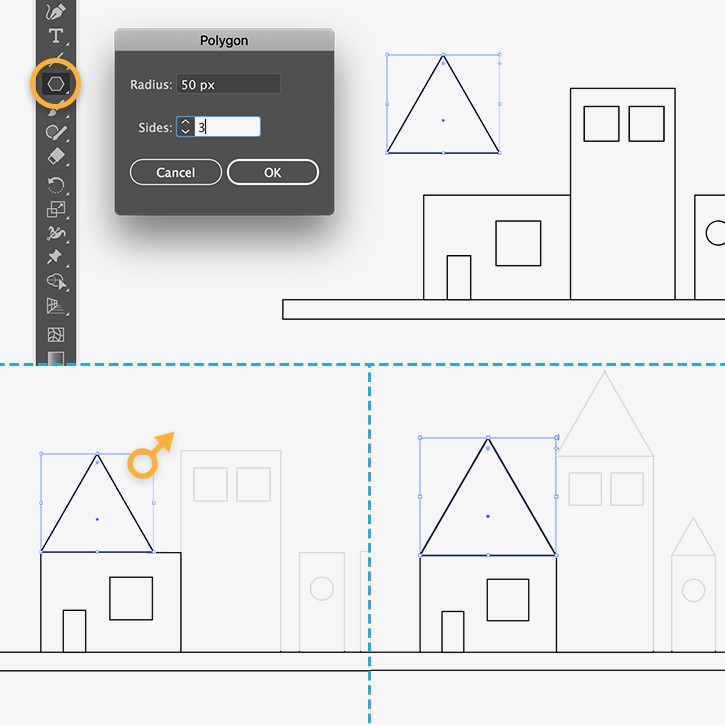
4. Thêm tam giác
Bạn sẽ vẽ mái nhà trong bước này.
Nhấp và giữ công cụ Ellipse và chọn công cụ Polygon. Nhấp vào bất kỳ đâu trên bảng vẽ và nhập Sides: 3 trong hộp thoại Đa giác.
Sử dụng tiện ích điểm trung tâm để định vị lại tam giác như được hiển thị. Quy mô nó để phù hợp với bức tường bằng cách nhấn Shift và kéo tiện ích góc.

Nếu bạn muốn, bạn có thể thay đổi tỷ lệ của mái nhà sau khi bạn đã vẽ chúng.
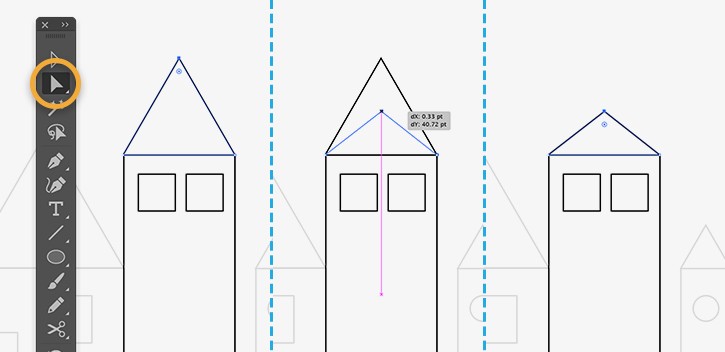
Với công cụ Direct Selection, click một lần vào góc trên cùng của tam giác để chọn điểm đó. Nhấn Shift khi bạn kéo lên hoặc xuống, hoặc kéo tự do và xem hướng dẫn thẳng đứng màu đỏ tươi để giúp bạn giữ điểm thẳng hàng với trung tâm.

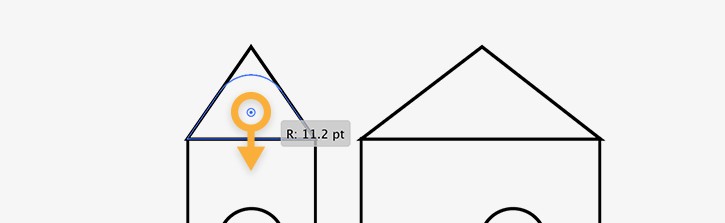
Mẹo: Kéo tiện ích góc tròn duy nhất để tạo mái bằng hình tròn.
Cái này có thể khó hình dung đặc biệ là đối với những bạn mới. Bạn để ý ảnh bên dưới cái hình dưới, nó là một hình tròn có tâm là một hình chấm, nếu bạn kéo nó mặc định là nó sẽ tự động bo tròn 3 cạnh, để bo tròn 1 cạnh bạn phải nhấp chuột vào nó và kéo nhé.

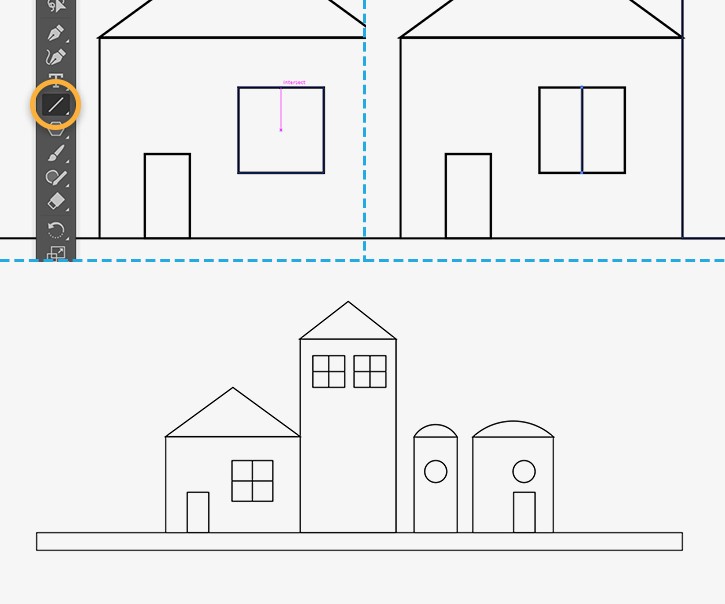
5. Vẽ bằng đường kẻ
Sử dụng các dòng để thêm chi tiết vào cửa sổ.
Với công cụ Line Segment được chọn, đặt con trỏ của bạn ở giữa trên cùng của hình vuông cho đến khi bạn nhìn thấy giao điểm và một hướng dẫn màu đỏ tía, cho biết trung tâm hình vuông.
Kéo một đoạn thẳng xuống phía dưới. Thả chuột để hoàn thành vẽ đường.
Lặp lại để tạo một đường ngang để hoàn tất cửa sổ cửa sổ.

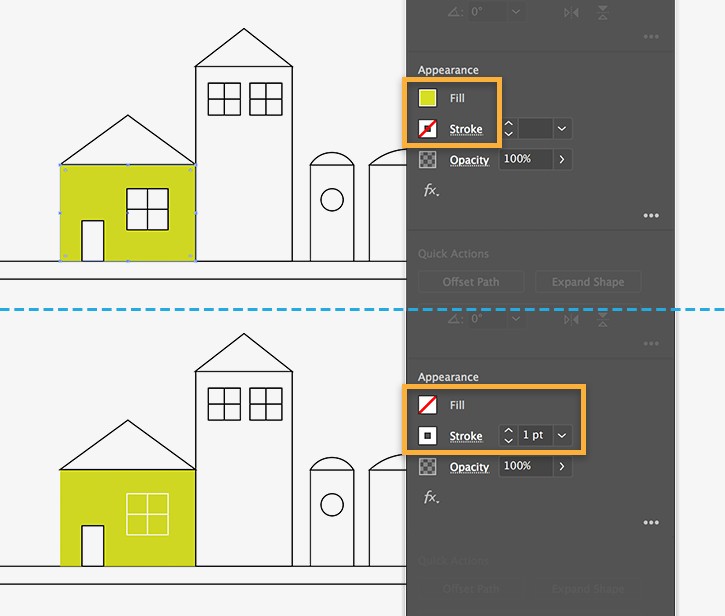
6. Thêm màu sắc
Gõ V để truy cập công cụ Selection và nhấp vào hình chữ nhật dài. Trong bảng điều khiển, nhấp vào Fill Color swatch và chọn một màu từ bảng Swatches.
Nhấp vào Stroke Color và chọn None để loại bỏ các nét đứt phác thảo.
Lặp lại để tô màu tất cả các bức tường và mái.
Tiếp theo, gõ V, sau đó nhấn Shift + nhấp vào tất cả các phần của cửa sổ để chọn chúng. Set Fill color: None; Stroke Color sang màu trắng hoặc màu khác. Thay đổi Stroke Weight nếu muốn.
Mẹo: Dễ sử dụng các thuộc tính màu đã được áp dụng cho một đối tượng. Chọn hình bạn muốn áp dụng màu, sau đó chọn công cụ Eyedropper và nhấp vào đối tượng màu để lấy mẫu màu và áp dụng nó cho đối tượng đã chọn.

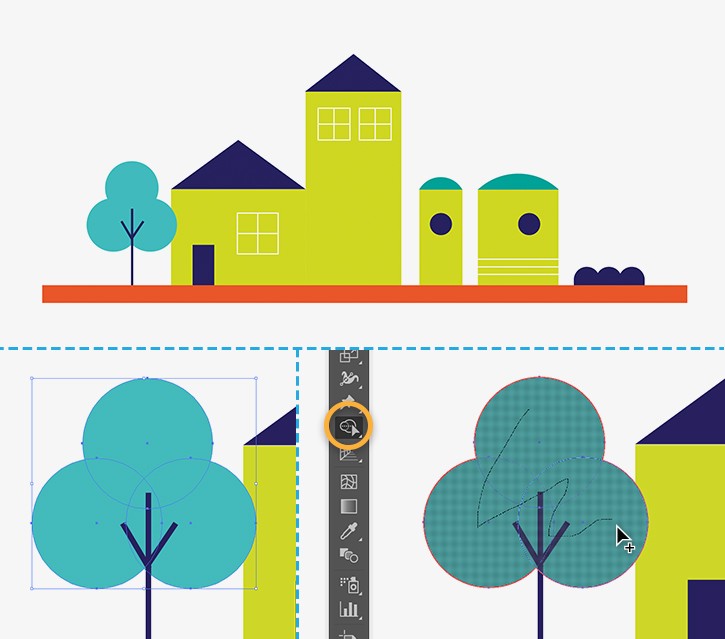
7. Kết hợp hình dạng dễ dàng
Sử dụng các kỹ năng mà bạn đã học được để tạo ra tất cả các loại đối tượng và thêm nhân vật vào minh hoạ của bạn.
Ví dụ: sử dụng công cụ Ellipse và Line để xây dựng một cây. Đơn giản chỉ cần vẽ ba vòng tròn chồng lên nhau để vẽ một đỉnh, và sau đó vẽ ba đường cho thân cây và cành của nó.
Mẹo: Sử dụng kỹ thuật này để kết hợp hình dạng dễ dàng. Chọn các vòng tròn chồng chéo, sau đó chọn công cụ Shape Builder và vẽ một đường thẳng qua chúng như được hiển thị.

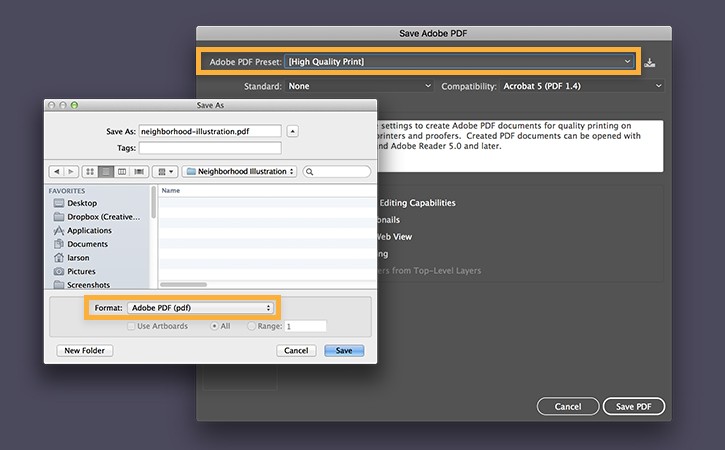
8. Chuẩn bị đầu ra
Để lưu minh hoạ cho in, chọn File> Save, và chọn Adobe PDF.
Trong menu Adobe PDF Preset, hãy chọn preset là High Quality Print hoặc Press Quality, dựa trên đề xuất của nhà cung cấp in của bạn.

Để lưu hình minh họa để xem trên màn hình (điện thoại, máy tính chẳng hạn), chọn File> Save for Web.
- Trong Preset Name, hãy chọn JPEG High
- Chọn vào ô Clip to Artboard
Nhấp vào Save để xuất hình minh hoạ cho blog, trang web của bạn hoặc ấn phẩm số.
Tìm hiểu thêm về việc lưu tác phẩm nghệ thuật cho web.
Chúc bạn thành công!























