
Design System đang là giải pháp tốt nhất cho việc phát triển sản phẩm theo hướng lâu dài. Bên cạnh các định nghĩa đã đăng trước đó, thì trong bài viết này mình sẽ chia sẻ đến các bạn mô hình tối ưu được workflow cho team thiết kế và phát triển sản phẩm trong quá trình xây dựng Design System. Mô hình này có tên gọi là Atomic Design.
Atomic Design là gì?
Atomic Design được tạo ra bởi Brad Frost, một nhà thiết kế web đến từ Pittsburgh, USA.
Atomic Design là mô hình triển khai công việc một cách tối ưu, giúp đội ngũ thiết kế sản phẩm chuẩn hoá và đồng nhất được các thành phần trong file thiết kế. Bên cạnh đó, Atomic Design còn giúp đẩy nhanh qúa trình làm việc bởi cách tổ chức các thành phần trong file thiết kế rất thông minh và logic.
Atomic Design sử dụng công thức kết hợp ra sao?
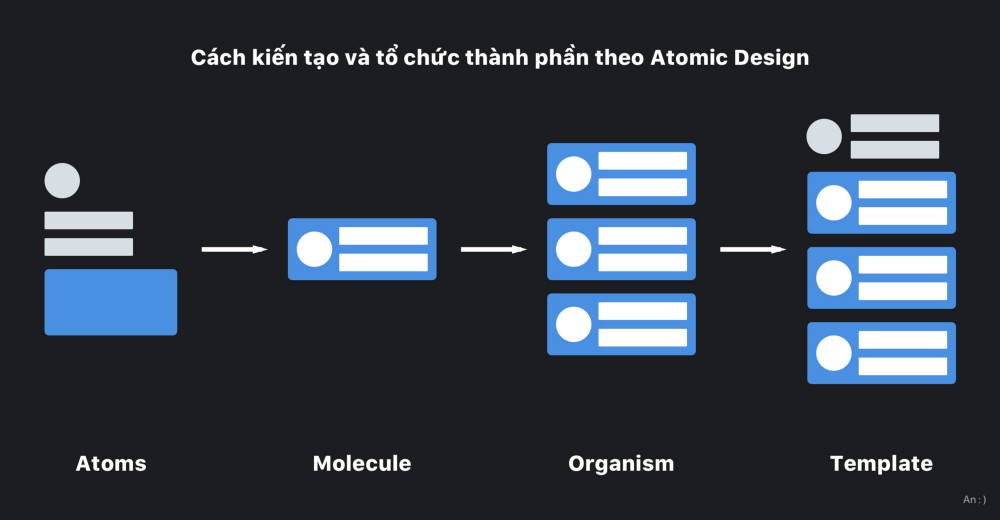
Với việc lấy cảm hứng từ atomic (phần tử), Brad Frost đã tạo lên một mô hình giải pháp tối ưu cho việc thiết kế dựa trên sự kết hợp từ các thành phần sau:

Cách tổ chức file rất logic của mô hình Atomic Design.
- Atom: Được tạo ra từ nhiều các element kết hợp lại với nhau.
- Molecule: Được tạo ra từ nhiều các thành phần Atom kết hợp lại với nhau.
- Organism: Được tạo lên từ các thành phần Molecule kết hợp với nhau.
- Template: Được tạo lên từ sự kết hợp từ tất cả các thành phần lớn của Atom, Molecule, Organism.
Lưu ý: Hãy tổ chức và sắp xếp file theo một cách có logic và có thứ tự để bạn và team mình dễ sử dụng nhé : ).
Trong sơ đồ trên, mình lược bỏ thành phần cuối (Pages) trong mô hình tổ chức của Atomic Design. Bởi Pages mang tính trình bày thành quả từ các thành phần trên.
Tool nào phù hợp với Atomic Design?
Sketch đang là tool phù hợp nhất với định nghĩa trên, bởi sở hữu tính năng Symbol và Libaries, giúp người dùng có thể gắn kết và dễ dàng thay đổi được các thành phần trong file thiết kế trong quá trình teamwork.

Sketch đang là tool thiết kế tốt nhất cho các nhà thiết kế ở thời điểm hiện tại.
Ngoài ra, Sketch còn được hỗ trợ thêm các tính năng ngoài thông qua plugin từ những nhà phát triển. Điều này giúp Sketch tối ưu một cách hoàn toàn với Atomic Design.
Cần chuẩn bị những gì để áp dụng được Atomic Design?
Mình sẽ liệt kê các yêu cầu cơ bản để các bạn có thể áp dụng được ngay định nghĩa này vào công việc.
- Tool: Sketch (Nếu chưa có thì tải về tại đây) Lưu ý: Sketch chỉ có trên hệ điều hành macOS nha các bạn.
- Phải đọc: Tìm hiểu về cách tạo và công dụng của Symbols.(Đọc tại đây)
- Plugin: Runner ( Tải về cũng như xem giới thiệu tại đây)
- Element: Chưa các thành phần cơ bản như icon, colors, typography, sha[e, grid.
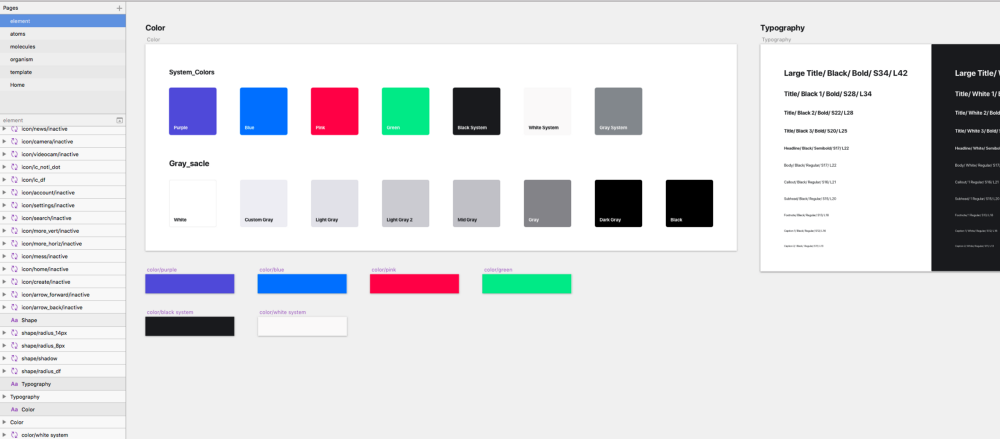
- Element là một thành phần mình thêm vào trong quá trình sử dụng và nghiên cứu Atomic Design. Nó nằm trước thành phần “Atoms” trong sơ đồ tổ chức. Mình sẽ ví dụ bằng hình ảnh trong file công việc thực tế của mình phía dưới:

Element sẽ chứa những thành phần cơ bản nhất trước khi đến Atoms
- Libraries: Sketch ra mắt Libraries là một tính năng hoàn toàn phù hợp với Atomic Design, cũng như dễ dàng chia sẻ đến team của bạn. Khi đã dựng được “Element” đầy đủ bạn hãy tạo thành riêng một Libary cho mình nhé.
Để tránh bài viết quá nhiều thông tin thì mình sẽ có 1 bài hướng dẫn riêng trong việc xây dựng một Libary quy chuẩn cho toàn team.
Áp dụng Atomic Design vào công việc như nào?
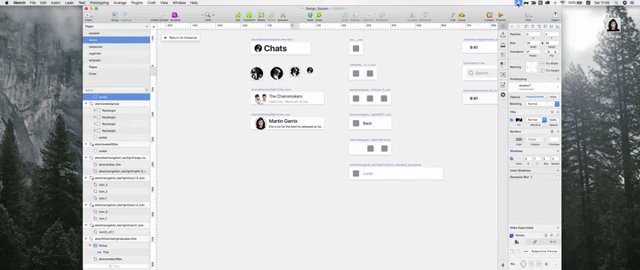
Tại mục này mình sẽ ví dụ bằng một file thiết kế mà mình đang làm để các bạn dễ hiểu. Hãy dựa vào gợi ý của mình để có thể tạo lên một file thiết kế với cách tổ chức thông minh nhé.
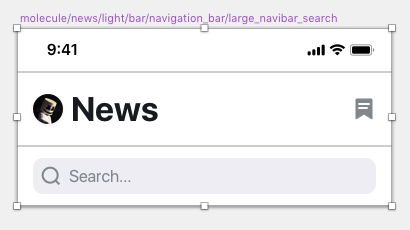
Bắt đầu cơ bản với Navigation Bar (Molecule)

Cấu trúc Molecule trên Navigation Bar
Các bạn có thể thấy Navigation Bar của mình được cấu tạo từ 3 thành phần Atom chính bao gồm:
1/ Status Bar (Atom)
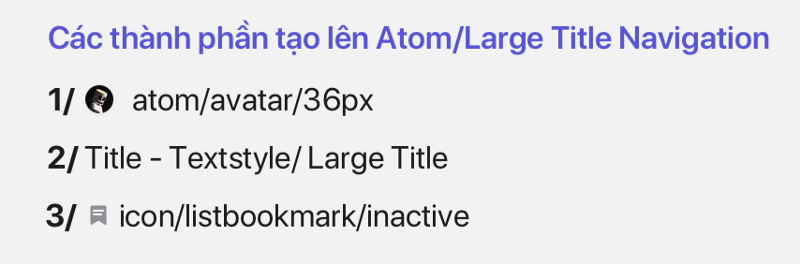
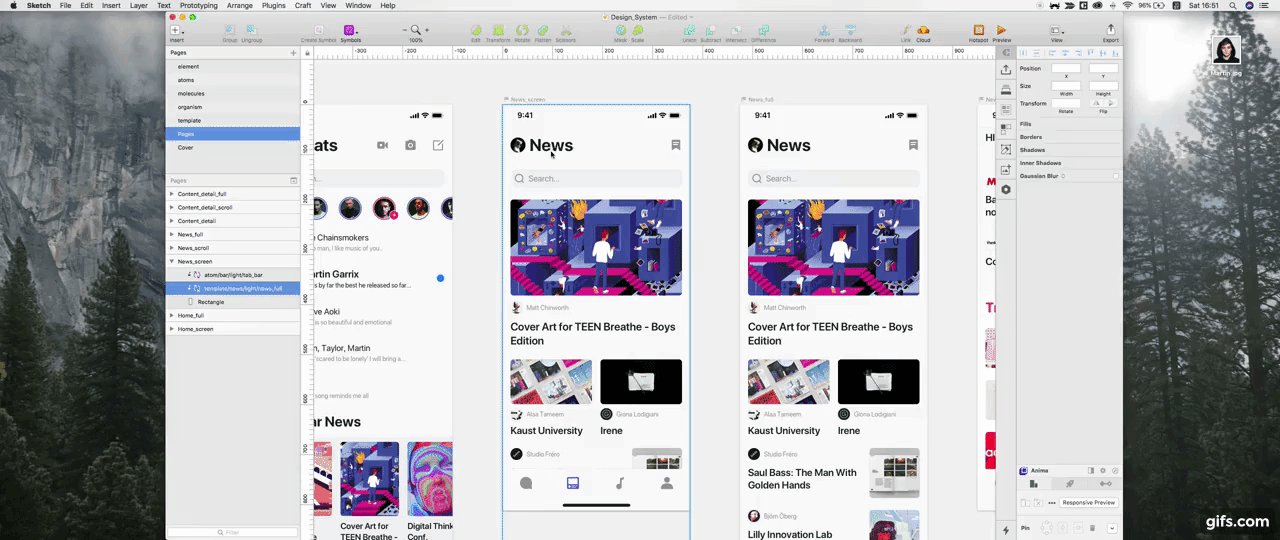
2/ Large Title Navigation (Atom)
![]()
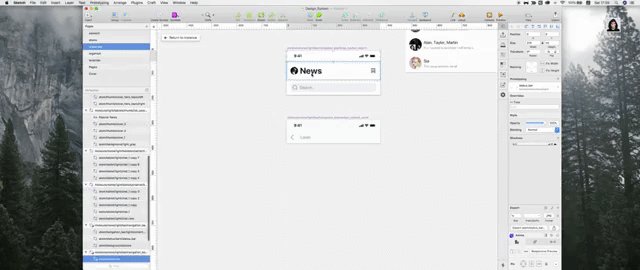
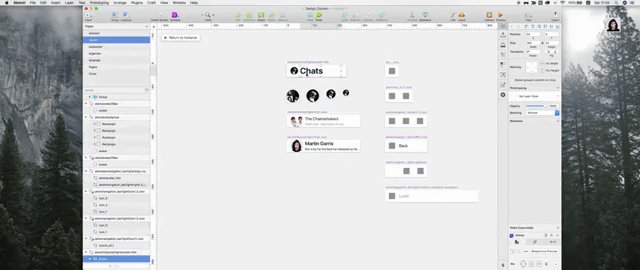
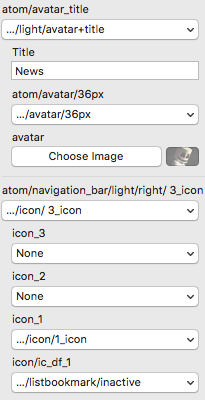
Với Large Title Navigation chúng ta sẽ bắt đầu tổ chức thành “Atoms” như sau:

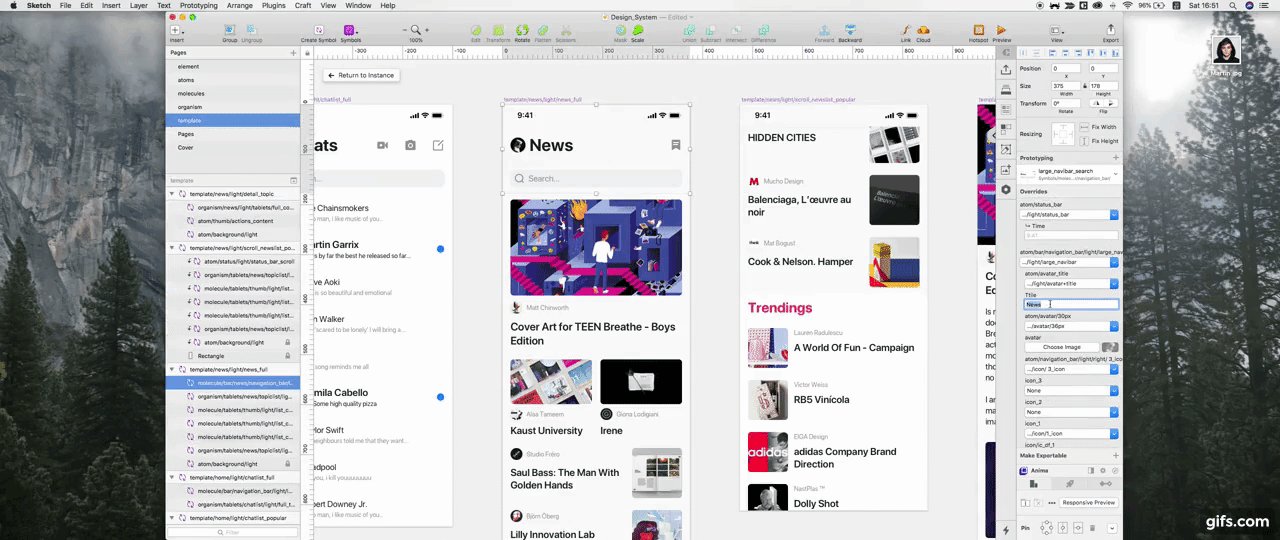
Mọi thành phần đều được chia nhỏ thành các Symbols riêng biệt.
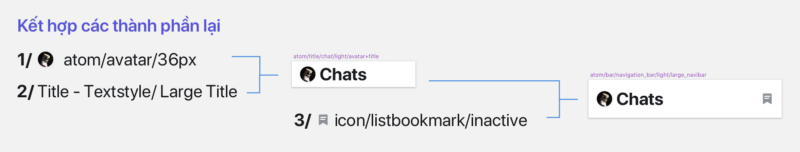
Tiếp đến, chúng ta kết hợp các thành phần lại với nhau để tạo ra 1 thành phần Atom hoàn chỉnh.

Kết hợp một cách có logic các thành phần lại với nhau

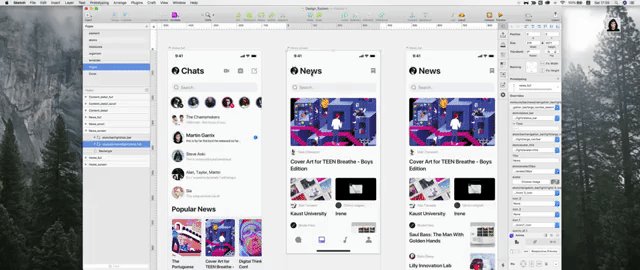
Chú ý cột Pages bên góc trái trên cùng của mình, để hình dung được tính liên kết giữa các thành phần.
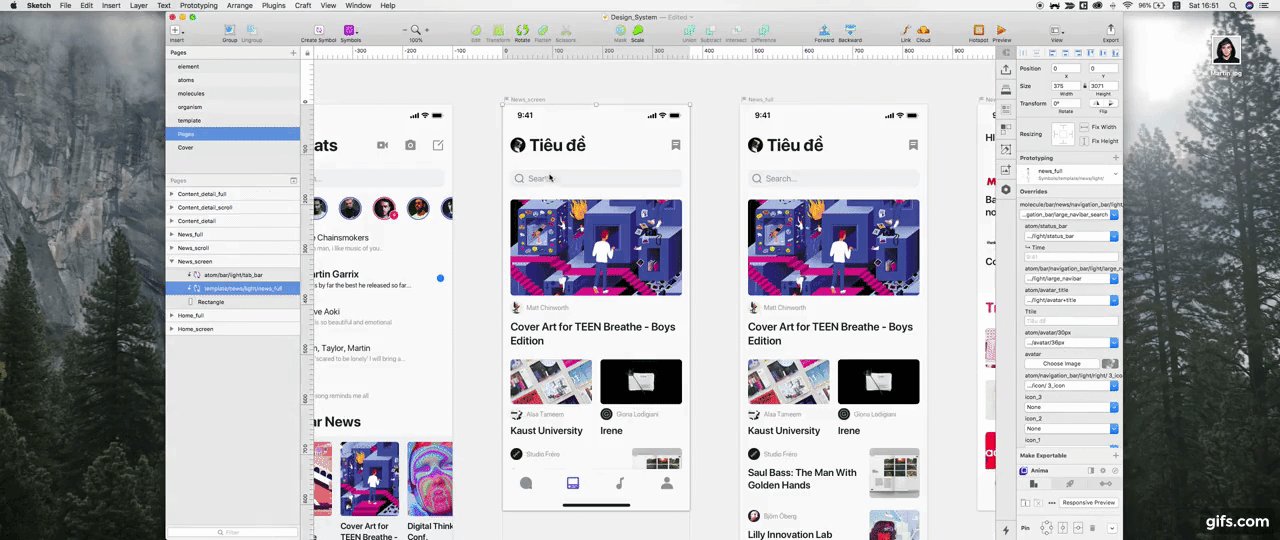
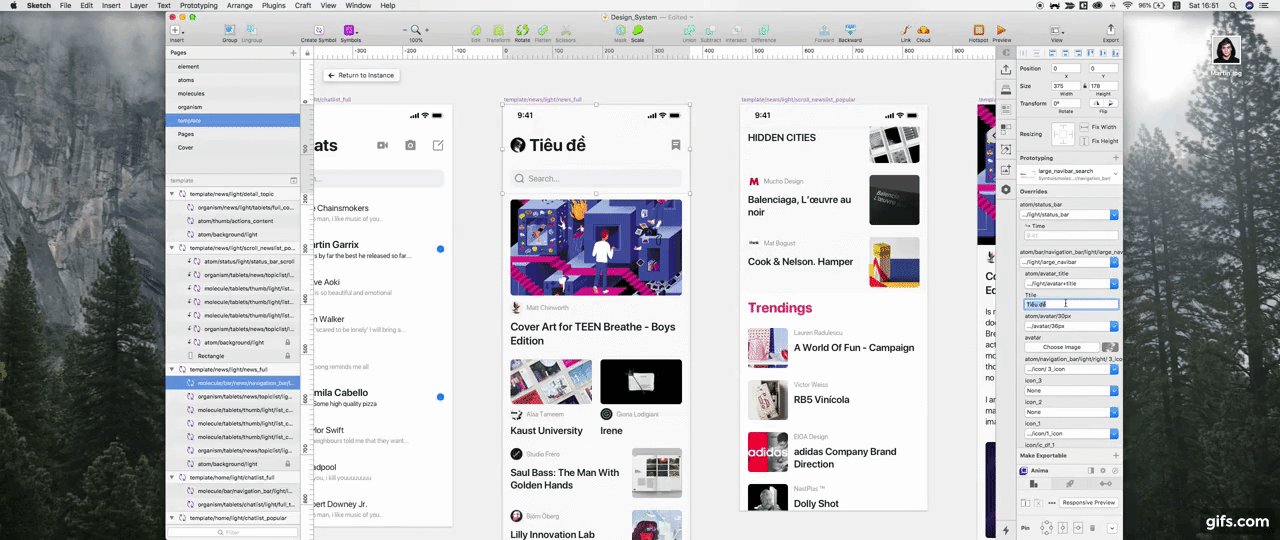
Kết quả chúng ta cũng một file dưới dạng Symbol với đường link ngắn gọn trong file thiết kế, cùng khà năng chỉnh sửa dễ dàng.

Bạn có thể dễ dàng thay đổi các thành phần 1 cách dễ dàng
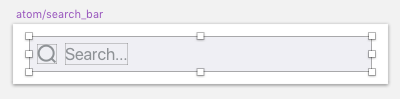
3/ Search Bar (Atom)
Tương tự đối với Large Title Navigation ở trên, các bạn cũng xây dụng Search Bar bằng cách kết hợp các thành phần atom nhỏ lại với nhau.

Chúng ta có 3 thành phần chính: icon_search, title, box_background_search
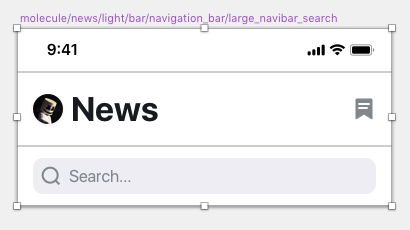
4/ Kết hợp các thành phần Atom trên để tạo thành một Molecule:

Cấu trúc Molecule của Navigation Bar sau khi kết hợp các Atom lại với nhau.
Nếu chưa quen hãy bắt đầu với gợi ý này của mình. Sau đó xây dựng một file thiết kế theo đúng tiêu chuẩn công thức kết hợp của Atomic Design mà mình đã hướng dẫn ở trên.

Mình demo nhanh cho các bạn khả năng thay đổi đồng nhất trên Atomic Design.
Quy chuẩn về cách đặt tên thành phần trong Atomic Design
Cốt lõi của mô hình Atomic Design là dựa vào khả năng defined được từng thành phần thông qua tính năng Symbol trên Sketch. Vì vậy, việc đặt tên một cách có logic sẽ giúp bạn và team của mình xây dựng được một hệ thống file thiết kế quy chuẩn và dễ sử dụng.

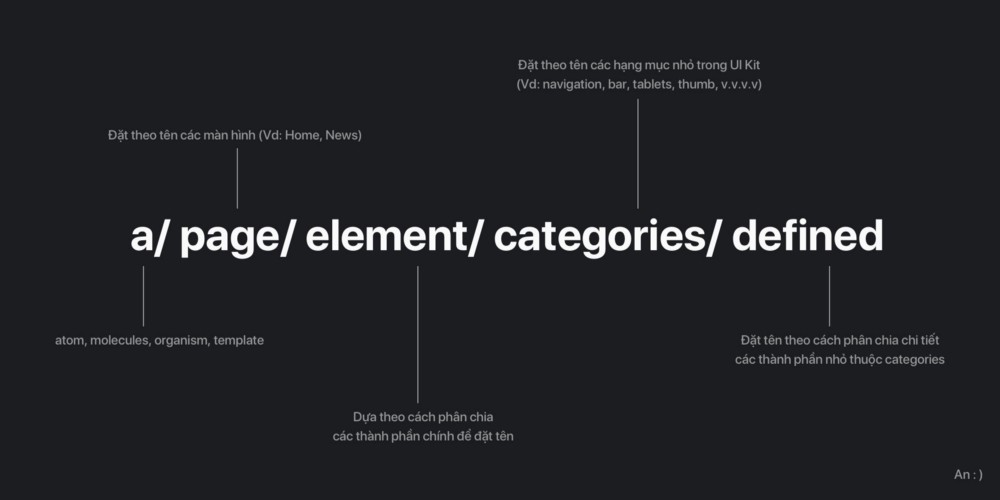
Các bạn có thể tham khảo cú pháp mà mình đang áp dụng để đặt tên.
Theo cú pháp đặt tên trên, mình sẽ có thể tạo ra hệ thống file có khả năng link lại với nhau trong quá trình làm việc trên Sketch. Sẽ ví dụ cho các bạn một vài đường dẫn phía dưới như:
- molecules/ news/ light/ bar/ navigation_bar
- organism/ news/ light/ tablets
- template/ news/ light
Tuỳ vào cách phân chia từng thành phần theo các thứ hạng quản lý. Bạn sẽ dựng lên được “bội số chung” trong cách đặt tên. Ví dụ như mình ở trên thì news và light là 2 “bội số chung” để mình tạo được link giữa các thành phần.
Với Atom: Do mang tính đặc thù là chứa các thành phần nhỏ và cơ bản sử dụng chung cho nhiều khu vực trên toàn bộ hệ thống file thiết kế. Nên các bạn cần phải rút gọn lại cú pháp tiêu chuẩn trên để phù hợp hơn.
- a/ element/ categories (Cú pháp rút gọn)
Một số ví dụ cho các bạn dễ hình dung:
- atom/ avatar/ 24px
- atom/ title/ topic
- atom/ background/ color_black
Kết hợp với tính năng Libraries
Sketch với tính năng Libraries sẽ giúp các bạn triển khai và áp dụng mô hình Atomic Design linh hoạt hơn trong công việc.

Tận dụng tính năng Libraries trên Sketch để tối ưu hoá mô hình Atomic Design hơn. (Image by Medium)
Như đã chia sẻ ở trên, trong mô hình Atomic Design mình có tinh chỉnh và thêm vào một hàng mục có tên là Element. Đây là thành phần chính, mình dùng để tạo ra 1 bộ Libary cơ bản ở giai đoạn bắt đầu thiết kế sản phẩm.
Tuỳ vào sản phẩm mà bạn và team sẽ định nghĩa được các thành phần cơ bản cần có trong hệ thống để xây dựng lên Libary. Mình sẽ gợi ý một số thành phần để các bạn có thể tham khảo:
- Typo_system
- Icon_system
- Color_system
- Button_system
- Shape_system
- Grid_system
- Platform_UI_system (Ví dụ: Statustus bar, Toolbar, control, activity view, action sheetssheets, alerts .v.v.v phù hợp với từng platform)
- Mockup Device (Nên có để làm showcase khi thảo luận)
Để tránh bài viết quá nhiều thông tin thì mình sẽ có 1 bài hướng dẫn riêng trong việc xây dựng một Libary quy chuẩn cho toàn team.
Hy vọng, bài viết này của mình sẽ giúp mọi người hiểu hơn về mô hình Atomic Design để áp dụng vào công việc thực tiễn.
Nguồn: An : ) – Medium





















