Nếu không có nhiều sự thay đổi trong 2 tháng cuối năm, 2017 được xem là một năm của màu sắc trong thiết kế trang web. Xu hướng màu sắc đã chiếm ưu thế trong các cuộc trò chuyện về thiết kế, với màu sắc sáng hơn và mạnh mẽ hơn.
Có một xu hướng màu mới kết hợp nhiều lựa chọn màu sáng thành các bảng màu lớn hơn mà bạn có thể mong đợi – các mẫu màu cầu vồng. Đúng vậy, nhiều nhà thiết kế đang thay đổi với rất nhiều màu sắc và kết hợp các màu cầu vồng sống động, màu sắc gradient vào các dự án thiết kế. Và nó khá tự nhiên và bắt mắt!
Dưới đây là một cái nhìn về xu hướng và một số ý tưởng để làm thế nào để sử dụng màu sắc sống động mà không quá loè loẹt.
Hiệu ứng Rainbow Animation tạo sự tương tác

Bắt nguồn từ Spotify, nó đã được định hình là xu hướng thiết kế và đẩy ranh giới của những thiết kế sáng tạo sẽ trông như thế nào. Trang web âm nhạc liên tục cập nhật và thay đổi thiết kế và sử dụng microsites để làm nổi bật các thể loại và nghệ sĩ cụ thể.
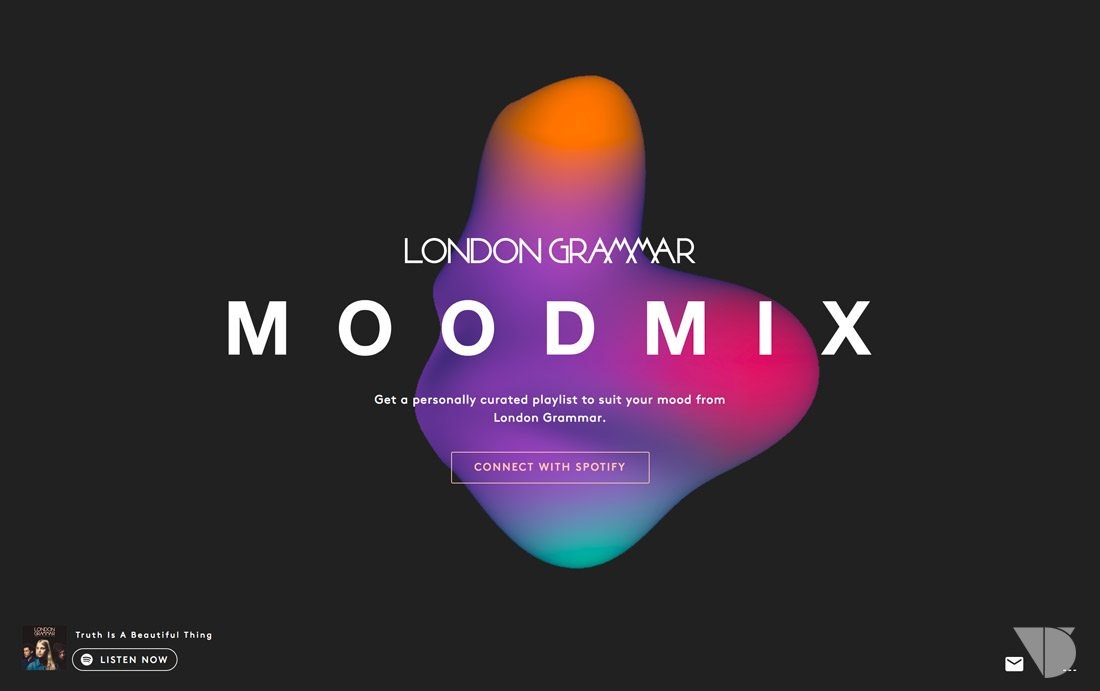
Thiết kế trang web Grammar Moodmix của London sử dụng một đốm màu nảy để thu hút sự chú ý của người dùng. Với các hiệu ứng Animation thú vị và khiến bạn muốn gần như muốn rê chuột vào nó để xem nó làm gì. Và đó là mục tiêu của hiệu ứng rainbow-colored animation. Lưu ý rằng lời kêu gọi hành động nên giữa tất cả màu đó.
Kết quả là một thiết kế đơn giản với một hình ảnh động thú vị dẫn người dùng đúng mục tiêu thiết kế. Animation động với nhiều màu sắc.
Color Vs. Dark


Màu cầu vồng có thể khó sử dụng vì những lo ngại về độ tương phản. Đưa các sắc thái cầu vồng, sáng màu trên nền tối có thể giải quyết hầu hết các vấn đề này.
Màu sắc tươi sáng sẽ gần như nổi bật mạnh nền tối.
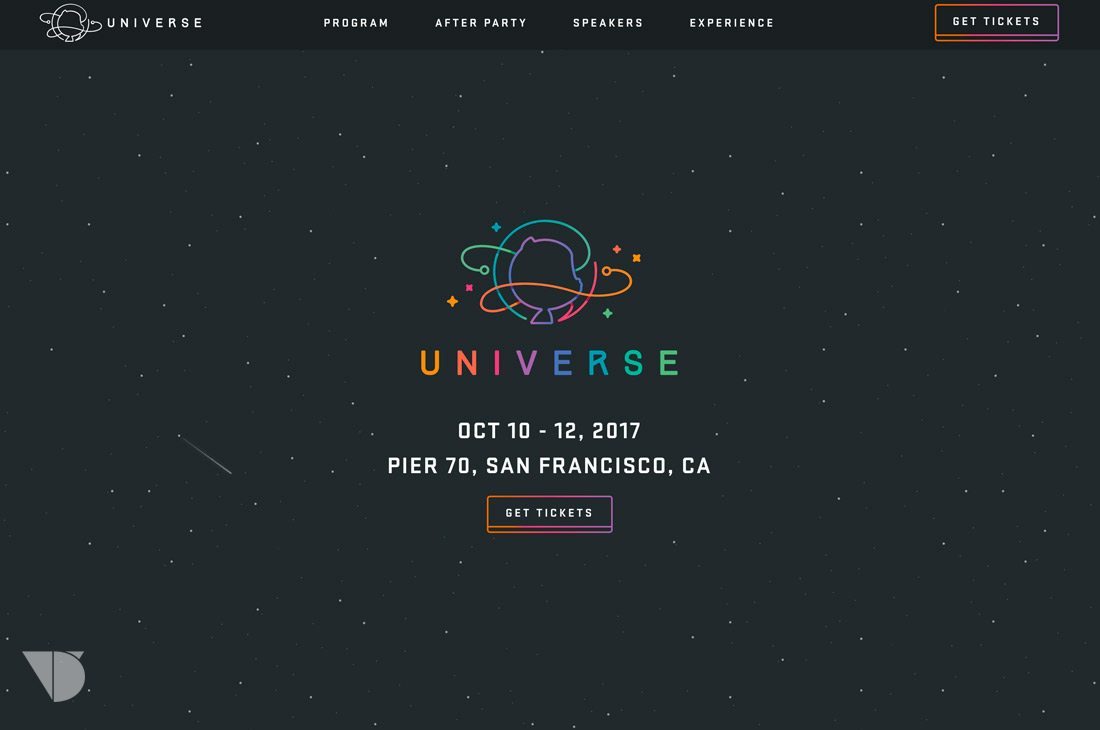
Một tên nổi tiếng khác trong thiết kế và phát triển trang web, Github, đang sử dụng màu sắc cầu vồng để quảng bá hội nghị trong năm nay. Trang web đơn giản sử dụng logo cầu vồng vui nhộn và nút gọi hành động để bán vé. Khác biệt về thiết kế này từ nhiều thẩm mỹ cầu vồng khác là thiết kế khá phẳng và không sử dụng một gradient cho màu sắc. Mỗi dòng trong logo có màu khác với chữ cái. Màu gradient chỉ được sử dụng cho nút CTA.
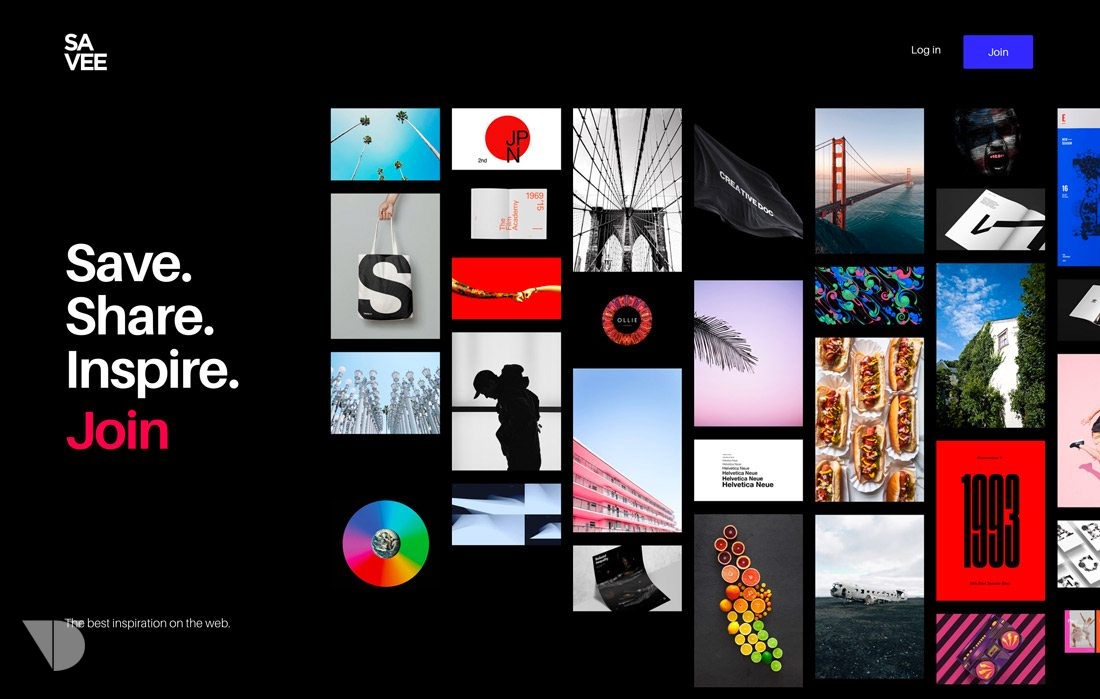
Savee đi theo hướng khác với màu cầu vồng trên nền tối, sử dụng rất nhiều hình ảnh màu sắc mạnh để tạo ra một bức tranh khảm với cảm giác cầu vồng. Trong khi hầu hết việc sử dụng màu sắc cầu vồng mà chúng ta hay dùng là từ đỏ sang vàng, xanh lá cây sang xanh, điều đó không phải lúc nào cũng đúng. Bảng màu cầu vồng có thể là bất cứ thứ gì với việc sử dụng màu sắc rộng rãi.
Màu tinh tế

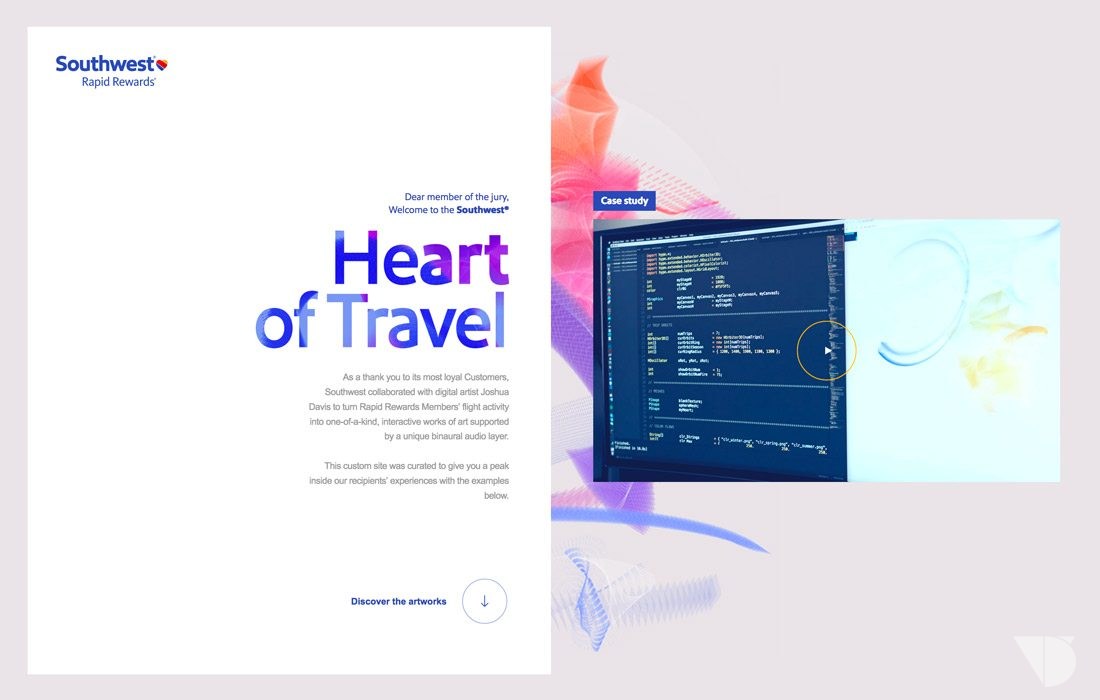
Đôi khi sử dụng các tông mầu cầu vồng làm nền tạo điểm độc đáo cũng khá thú vị. Southwest sử dụng một bảng màu với những tông màu cầu vồng phía sau.
Ngay cả với một bảng màu cầu vồng, đặt một sự nhấn mạnh vào sự tương phản giữa nền và các yếu tố tiền cảnh để đảm bảo rằng mỗi phần tử dễ nhìn và đọc. Đây là vấn đề phổ biến nhất với thiết kế kiểu cầu vồng – không đủ độ tương phản và khả năng đọc đầy thử thách.
Logo cầu vồng

Xem xét sử dụng các màu cầu vồng cho một Logo đơn giản. Đây có thể là việc sử dụng khó khăn nhất của màu cầu vồng, nhưng có thể có một hiệu ứng nổi bật.
Đó là thử thách bởi vì tất cả các địa điểm – và cách – một logo có thể được sử dụng.Chọn màu cầu vồng có thể hoạt động tốt nhất cho các thương hiệu nhỏ không sử dụng Logo trong nhiều ứng dụng.
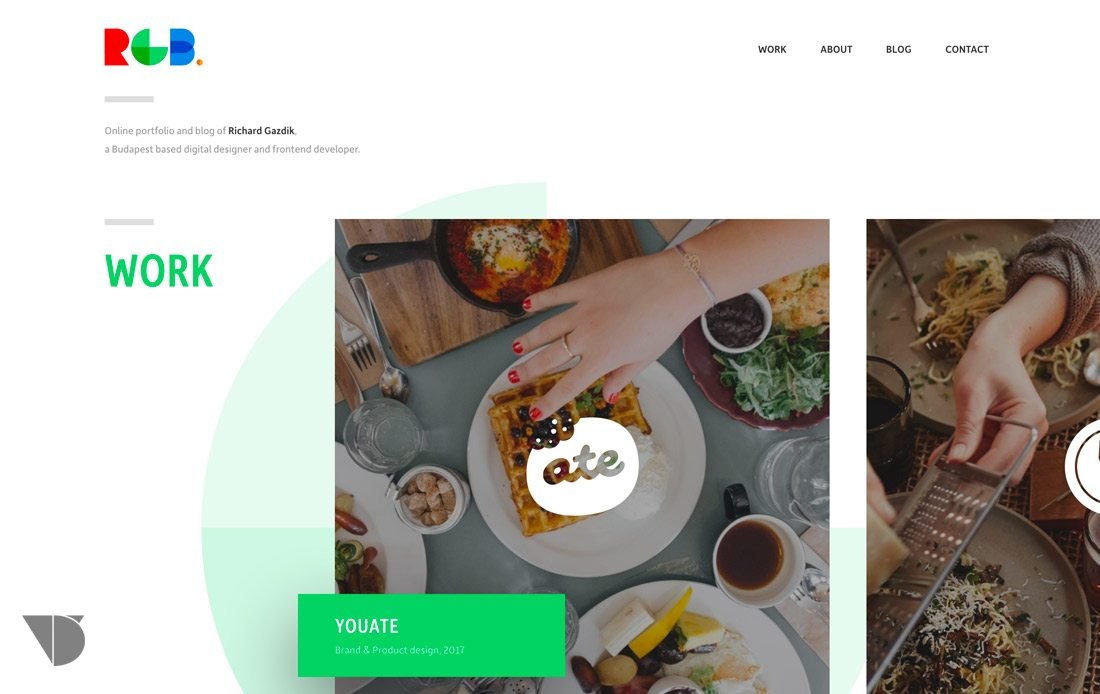
Richard Gazdik sử dụng một biểu tượng cầu vồng cho Porfolio của mình – và điều hướng tiếp theo. Nó hoạt động gần như hoàn hảo nhờ chữ cái đầu của anh – RGB – và mối quan hệ với màu sắc được chọn. Không phải tất cả mọi người sẽ nhận được may mắn này, nhưng nó cho thấy làm thế nào một logo màu mạnh có thể có hiệu quả trong một phác thảo thiết kế đơn giản.
Màu làm tiêu điểm


Màu cầu vồng có thể là điều thu hút người dùng thành một thiết kế với ấn tượng mạnh mẽ đầu tiên.
Tuy nhiên, có một đường kẻ mỏng giữa màu cầu vồng kết nối và màu cầu vồng có thể khiến người dùng khó chịu. Nhớ một số thiết kế trang web vào cuối những năm 1990 và đầu những năm 2000, khi hầu hết các trang web có màu sắc rực rỡ đã có mặt khắp nơi (và nhấp nháy)?Áp dụng màu cầu vồng đó có thể gây khó chịu và khiến người dùng quay lưng.
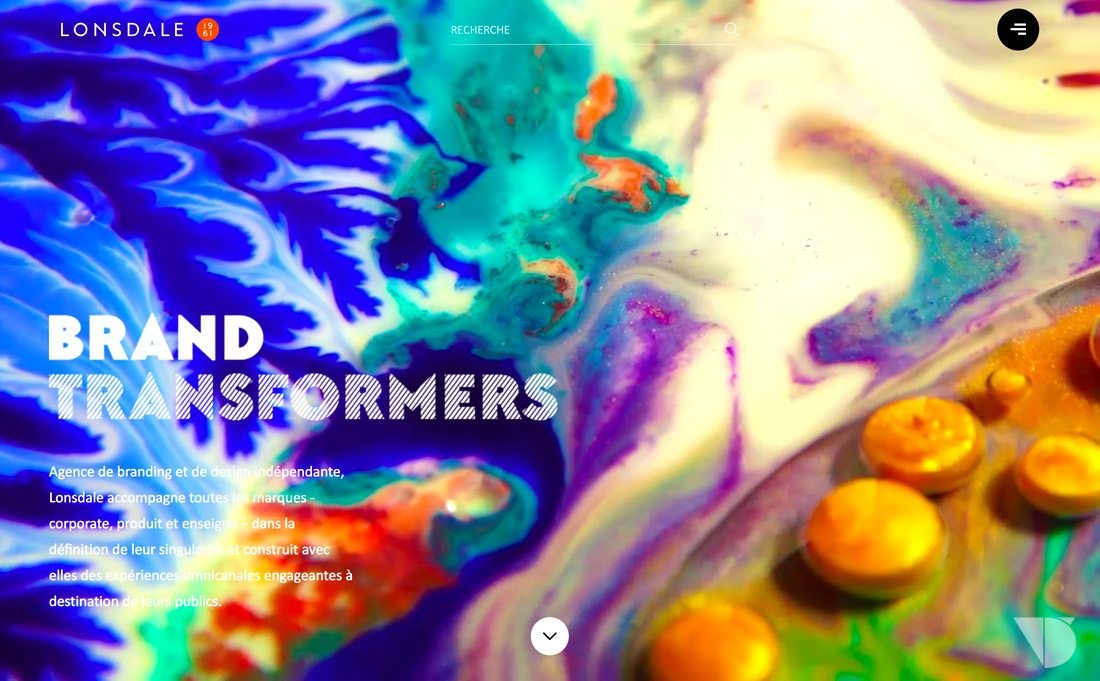
Lonsdale làm ngược lại với một video đầy chất lỏng với màu sắc cầu vồng hấp dẫn để xem. Phong trào và thay đổi màu sắc được in đậm và làm cho bạn muốn xem. Nền cầu vồng được bù đắp bởi các loại màu trắng và các yếu tố điều hướng đến hướng người dùng mặc dù phần còn lại của thiết kế, làm cho màu sắc trong hình ảnh trên nền trắng.
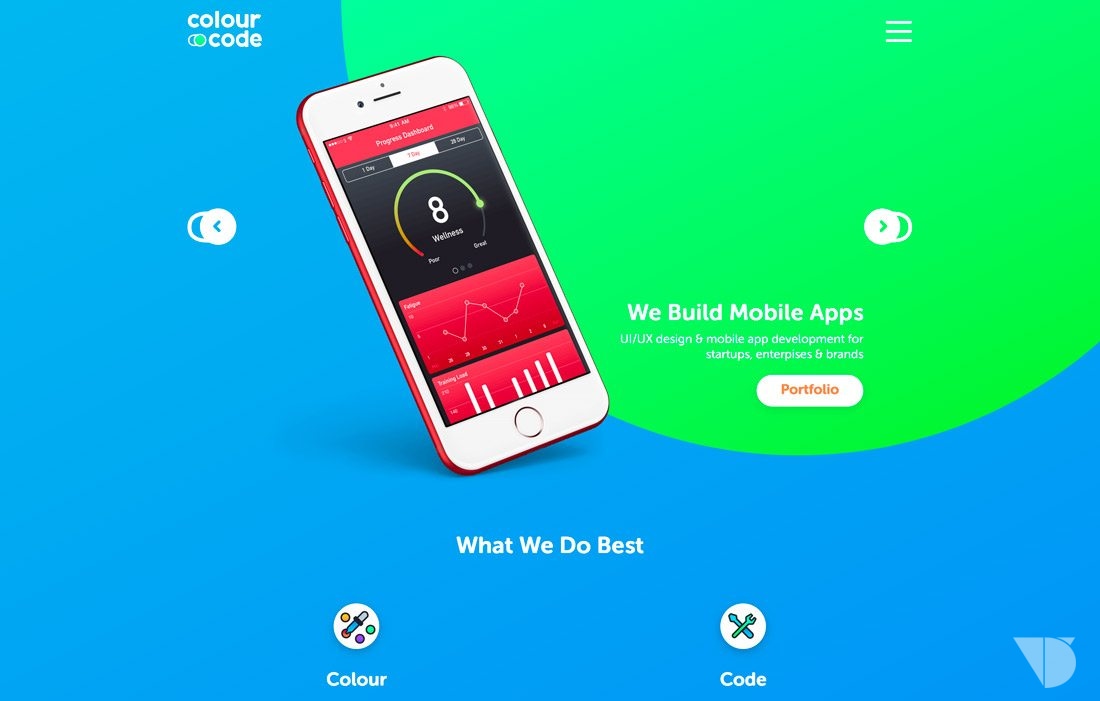
Color Code có một cách tiếp cận khác với nhiều màu sắc tươi sáng trong suốt quá trình thiết kế. Màu được sử dụng để tập trung thị giác vào sản phẩm trên màn hình – điện thoại và đồng hồ hiển thị ứng dụng.
Tạo Background hấp dẫn


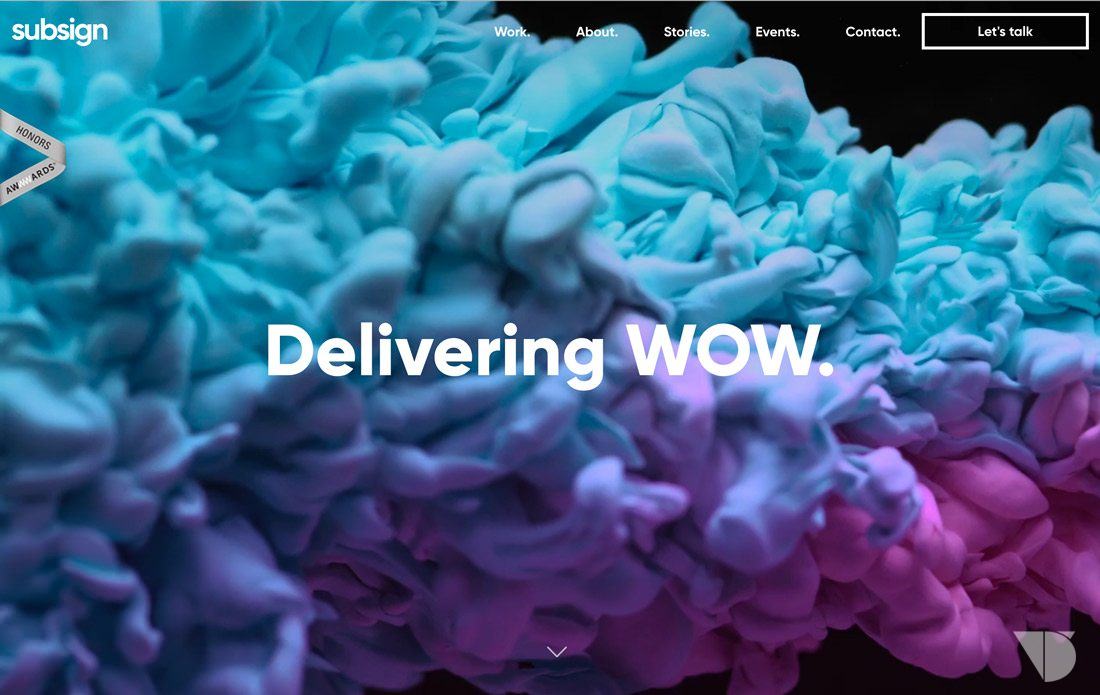
Rainbow blob có thể gần như là một xu hướng màu sắc với hiệu ứng animation độc đáo từ chất lỏng. Khi làm nền, màu cầu vồng có thể giúp thiết lập âm thanh cho một dự án và thúc đẩy sự tham gia của người dùng. (Chỉ cần nghĩ đến việc bạn vẽ nhiều màu sắc hơn là một màu nền đơn sắc).
Mặc dù nhiều yếu tố nền tảng này có một số chuyển động dưới hình thức animation hoặc video nhưng chúng không nhất thiết phải có. Những gì phổ biến giữa các trang web có background cầu vồng là chúng thường chứa trong trang chủ hoặc trên thiết kế cuộn và phần còn lại của trang web ít dùng hơn.
Đó là một kỹ thuật tuyệt vời. Có một cái gì đó ngay lập tức cho người dùng kết nối, dẫn họ đến nội dung họ có thể cuộn trang xuống sâu hơn một chút.
Thêm kỹ thuật Gradient


Màu cầu vồng có thể là một phần mở rộng của một xu hướng màu sắc đã trở lại đó là gradient.
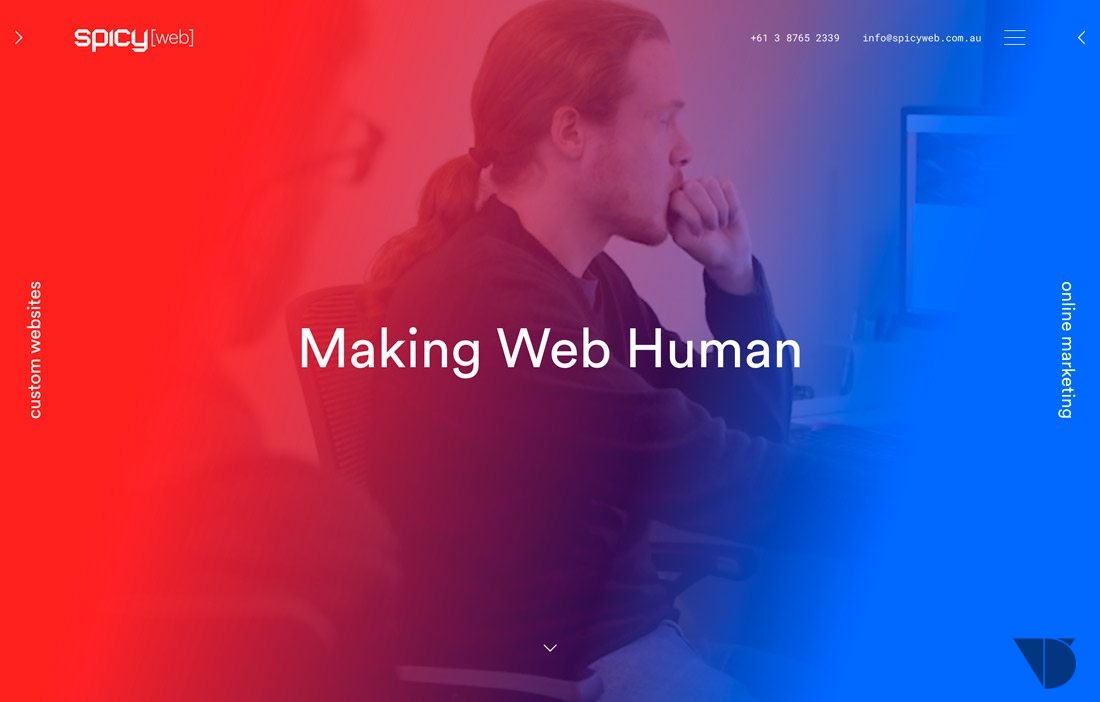
Hãy thử một màu gradient với cảm giác cầu vồng. Đi tìm sự thay đổi màu sắc toàn diện từ màu đỏ sang xanh, chẳng hạn như SpicyWeb hoặc đi tìm màu sắc hợp thời trang hơn nhiều như Talkd.
Dù bằng cách nào, sử dụng màu gradient có thể là một cách thú vị để thêm màu sắc mà không cảm thấy nhàm chán. Nó hoạt động toàn màn hình hoặc trong các yếu tố nhỏ hơn. Màu gradient cũng có thể giúp bạn kết hợp màu sắc thương hiệu vào một kiểu màu cầu vồng mà không cần thiết kế lại toàn bộ trang web.
Làm nổi bật một cái gì đó khác
Sử dụng xu hướng màu sắc cầu vồng để làm nổi bật một điểm bất thường hoặc khác biệt trong thiết kế của bạn. Bởi vì màu cầu vồng tạo nên thu hút sự chú ý của người dùng, chúng giúp bạn tạo ra trải nghiệm độc đáo, thu hút một chút nội dung hoặc một phần của màn hình hoặc giúp tạo ra các nhấp chuột và chuyển đổi.

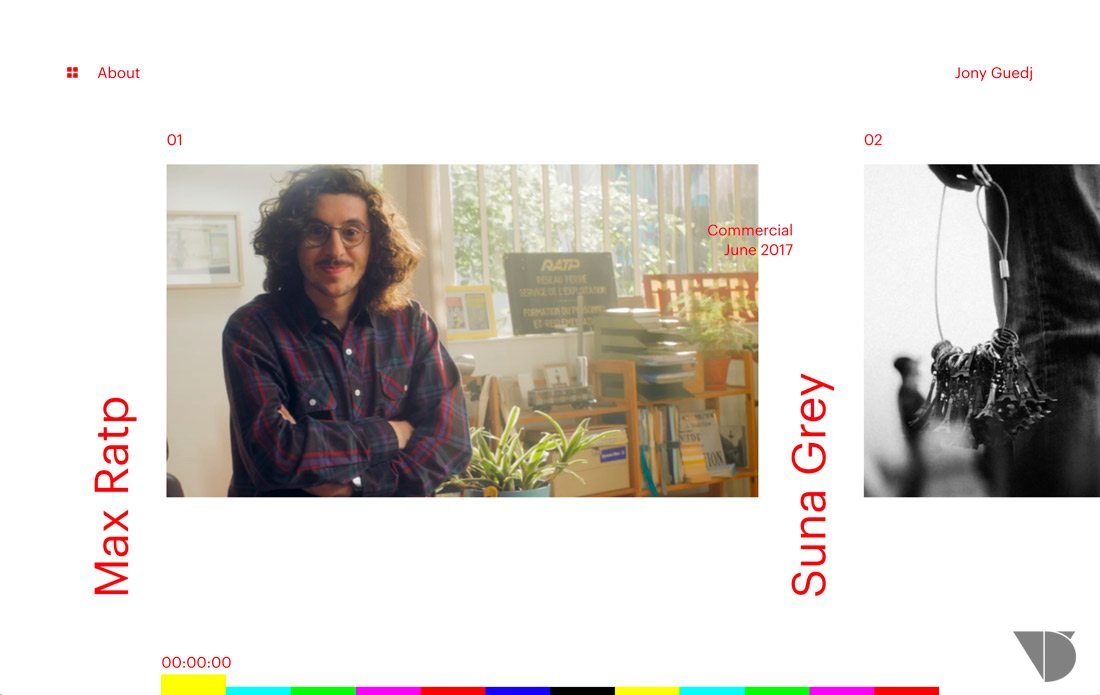
Jony Guedj sử dụng màu sắc để điều hướng. Các phần tử trình đơn không được sáng tác theo cách thông thường, nằm ở cuối màn hình và chỉ làm việc với hành động cuộn để hiển thị các đoạn video khác nhau. Mặc dù kiểu thiết kế này thường không được khuyên nhưng nó hoạt động ở đây. Màu cầu vân vẽ người dùng tham gia với họ và giúp mọi người hiểu cách sử dụng trang web.
Phần kết luận
Xu hướng màu cầu vồng rất thú vị.
Có thể là thử sử dụng màu sắc này nếu bạn cảm thấy khó khăn trong việc lựa chọn màu sắc. Nhưng bắt đầu nhỏ với một yếu tố màu cầu vồng để xem nó hoạt động như thế nào. Hầu hết các nhà thiết kế không chuyển toàn bộ trang web thành thiết kế cầu vồng; họ đang sử dụng màu cầu vồng để tạo hình ảnh hiệu quả thu hút người dùng. Đó có thể là lý do tại sao xu hướng này đã xuất hiện.