
Khó có thể tin, nhưng năm 2019 đồng nghĩa là chúng ta đang tiến vào chương cuối cùng của thập kỷ này. Internet đã phát triển và thay đổi rất nhiều trong mười năm qua: chúng tôi đã chứng kiến sự thống trị của điện thoại di động, sự bắt đầu của AR, VR, AI, AMP và nhiều từ viết tắt khác. Thú vị khi tất cả các công nghệ mới này đã có, nơi chúng ta thực sự thấy và cảm nhận những thay đổi này nằm trong xu hướng thiết kế web.
Trong một số năm, xu hướng thiết kế đã thúc đẩy sự sáng tạo tràn lan, từ bỏ lưới và ảnh stock truyền thống thay vào đó là minh họa sống động, phối màu táo bạo và bố cục không đối xứng. Những năm khác, những tiến bộ công nghệ đã dẫn đến việc các trang web trở nên thông minh hơn, với máy học và các tương tác tinh tế, và những mô hình thay đổi đó đã thúc đẩy xu hướng thiết kế. Xu hướng thiết kế web năm 2019 sẽ chứng kiến tính hai mặt của xu hướng thẩm mỹ và công nghệ đồng xu Coin kết hợp với nhau hơn bao giờ hết.
Tập hợp ở đây là những dự đoán xu hướng web thống trị cho năm 2019, nhưng đây không phải là lần cuối cùng cho sự đổi mới sáng tạo. Bởi vì nếu có một điều mà chúng ta có thể nói chắc chắn về năm 2019, thì đó là lời kêu gọi cuối cùng để các nhà thiết kế web tạo được dấu ấn trong thập kỷ này.
1. Serif tại màn hình

Chúng tôi đã nghe tất cả các quy tắc rằng serif là dành cho in ấn và sans serif là dành cho màn hình. Nhưng xu hướng thiết kế là gì nếu không đưa ra một chút rung chuyển?
Mặc dù sans, với khả năng đọc dễ dàng, vẫn là hướng đi cho các bản sao trang web dài hơn, ngày càng có nhiều thương hiệu chuyển sang sử dụng các chữ in đậm trong các khía cạnh khác của thiết kế như tiêu đề và chú thích. Có một lý do chính đáng cho việc này: serif được thiết kế để trang trí, làm cho chúng trở nên hoàn hảo để nhấn mạnh.
Và mặc dù serif thường gắn liền với quá khứ, chúng có rất nhiều tính cách và dễ thích nghi hơn bạn nghĩ. Lấy ví dụ các serif tròn đóng vai trò xây dựng thương hiệu vui vẻ Mailchimp. Hoặc các serif nét đậm tạo ra một cái nhìn hiện đại cho Medium.
2. Bảng màu đen và trắng

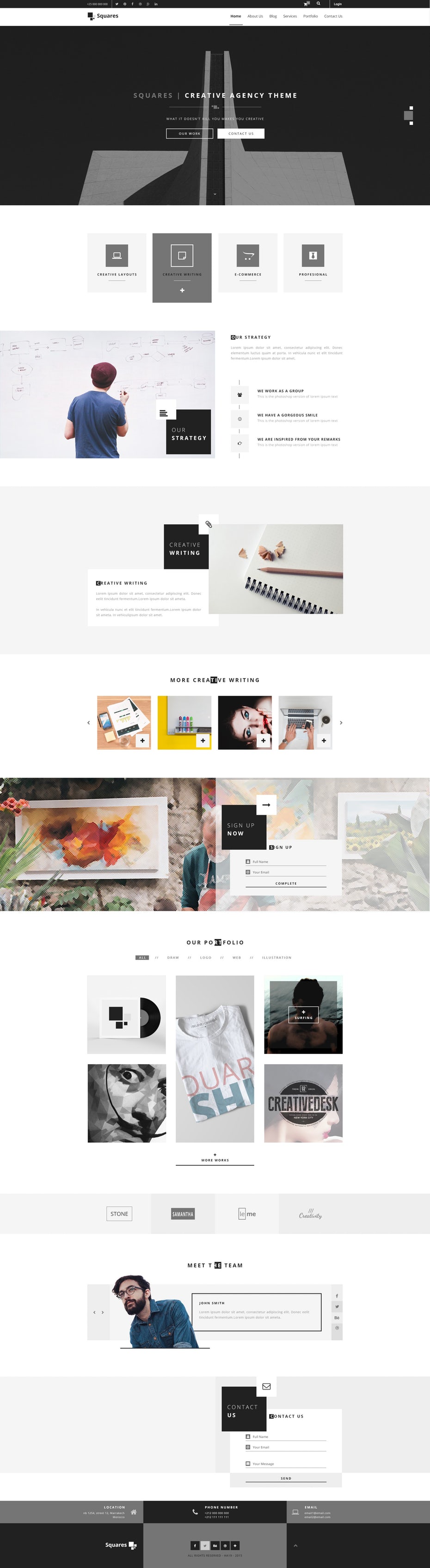
Màu sắc là một trong những yếu tố quan trọng nhất trong một trang web. Nó nuôi dưỡng tâm trạng, thống nhất thương hiệu và hướng dẫn người dùng thông qua giao diện bằng cách tạo các mốc trực quan. Trong năm 2019, chúng tôi đã thấy thiết kế web đen trắng táo bạo đưa ra những tuyên bố ấn tượng.
Màu sắc theo nghĩa đen là cách chúng ta nhìn thế giới bằng các hạt ánh sáng được hấp thụ. Khi thiếu màu sắc, chúng ta bắt đầu nhìn thế giới khác đi: kết cấu và hình dạng trở nên rõ ràng hơn và thế giới dường như chậm hơn rõ rệt.
Trắng tự nó là sạch sẽ và độc lập trong khi màu đen là mạnh mẽ và quyết đoán. Kết hợp những điều này và bạn sẽ có được một cái nhìn hoàn toàn nổi bật.
Trớ trêu thay, các thiết kế đen trắng hiệu ứng lớn nhất có thể có là sự kết hợp của chúng với lượng màu tối thiểu. Thêm một màu nhấn sẽ không chỉ phá vỡ biển đơn sắc mà sẽ khiến các điểm quan tâm nổi bật và nút kêu gọi hành động “nhảy ra”.
3. Hình dạng tự nhiên, hữu cơ

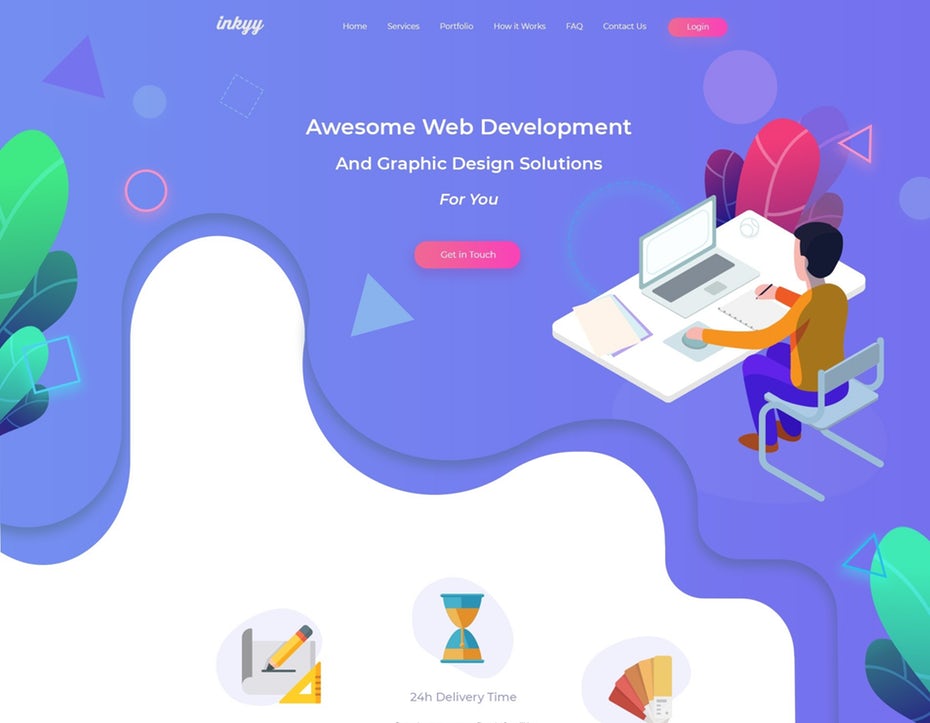
Mặc dù các trang web thường được thiết lập cho các lưới có hệ thống, các nhà thiết kế đang chuyển sang hình dạng tự nhiên và đường nét mượt mà. Các cấu trúc hình học như hình vuông, hình chữ nhật và hình tam giác với các góc nhọn của chúng tạo ra cảm giác ổn định, nhưng xu hướng năm 2019 quan tâm nhiều hơn đến cảm giác tiếp cận và thoải mái.
Bởi vì hình dạng hữu cơ là không hoàn hảo tự nhiên và không đối xứng, chúng có thể cung cấp chiều sâu cho một thiết kế web làm cho các yếu tố trang nổi bật. Chúng dựa trên tự nhiên (nghĩ về các dạng cong của cây và đồi), nhưng các yếu tố được vẽ tự do có thể nắm bắt được tính tự phát của các tai nạn do con người tạo ra như văng sơn. Mục tiêu ở đây là để các thiết kế web tạo cảm giác có sự hiện diện của con người và sống động thông qua ảo ảnh của sự chuyển động.
4. Nghệ thuật “nhiễu”
Không có danh sách xu hướng nào sẽ được hoàn thành mà không có một số hình thức thiết kế retro tạo ra sự trở lại của nó. Trong trường hợp của nghệ thuật “nhiễu”, nó đã biến thành retro những khoảnh khắc khi phim bị nhăn hoặc kết nối quay số chậm dẫn đến một hình ảnh bị bóp méo, và vô tình gây ấn tượng.
Nhiễu có ý nghĩa trong thời hiện đại của chúng ta khi máy tính quá phổ biến. Chúng ta sợ máy móc sẽ tiếp quản chúng ta, nhưng chúng ta cũng không thể biết những gì chúng ta sẽ phải làm mà không có chúng. Do đó, sự phá vỡ của công nghệ làm cho vấn đề hấp dẫn cả về ý tưởng và trong quá trình thực hiện thiết kế của nó, nơi nó có thể thu hút mắt người xem đến những phần của trang web bị cong vênh, lộ ra và rối mắt. Đó là một thời kỳ kỳ lạ, tương lai mà chúng ta đang sống, và không ai chắc chắn nơi đó là tất cả. Glitch art khuếch đại cảm giác mất phương hướng này bằng cách cung cấp cho các trang web một cái nhìn ảo giác rõ rệt.
5. Tương tác vi mô
Tương tác vi mô là các sự kiện với một mục đích: gây ngạc nhiên cho người dùng và tạo sự kiện được mời gọi. Mỗi khi bạn thực hiện một hành động nhỏ trên một trang web hoặc ứng dụng và có một phản hồi cụ thể cho nó, đây là một tương tác vi mô. Khi bạn làm mới trang Twitter và nghe tiếng bíp, đây là tương tác vi mô. Hoặc khi bạn kiểm tra Facebook, biểu tượng màu đỏ hiển thị số lượng tin nhắn của bạn là “Bạn có tin nhắn” là một tương tác vi mô.
Đây là những cách sử dụng phổ biến nhất của chúng, nhưng vào năm 2019, các trang web sẽ có nhiều tính năng tương tác hơn. Di chuột và cuộn hình ảnh động, chuông, và nhiều hơn nữa. Nói chung, đây là một cách để thu hút khán giả vào trang web của bạn, để truyền tải thông tin một cách tinh tế đến người dùng về hành động và cách sử dụng của chúng và làm cho các trang web trở nên thông minh hơn một chút.























