Keep it simple, stupid. Khái niệm này có từ năm 1960 khi Hải quân Hoa Kỳ thực hiện nguyên tắc KISS, điều này cho thấy hầu hết các hệ thống đều hoạt động tốt nhất nếu chúng đơn giản, chứ không phức tạp. Cũng đúng với khá nhiều dự án thiết kế. Bạn có thể tìm hiểu kỹ về nguyên lý KISS tại đây.
Hầu hết các nhà thiết kế đồ họa học về KISS trong sự nghiệp của họ. Vậy làm thế nào bạn có thể làm điều đó? Tạo ra một thiết kế đơn giản có một chút phức tạp hơn bạn nghĩ? Dưới đây là bảy quy tắc, giúp bạn loại bỏ tất cả những lộn xộn và tạo ra một thiết kế đơn giản và đẹp.
1. Đặt một mục tiêu trên mỗi trang

Sự bắt đầu của một thiết kế đơn giản bắt đầu với một mục tiêu cho dự án và các mục tiêu cụ thể cho mỗi trang của trang web. Mỗi trang sẽ dẫn người dùng đến một hành động, ngoại trừ thanh điều hướng và chân trang.
Ở đây có thể là làm bất cứ điều gì từ việc nhấp vào liên kết, nhập thông tin dưới dạng, xem video hoặc chơi một trò chơi. Nhưng mỗi trang nên tập trung vào một hành động hoặc chuyển đổi của người dùng.
Quá nhiều việc phải làm có thể làm sao nhãng người dùng. Họ có thể mất tầm nhìn của những hành động nên có thể làm cho sự lựa chọn không ưng ý. Lập kế hoạch thiết kế sao cho mỗi trang dẫn người dùng đến một mục đích duy nhất. Mỗi nút có thể thực hiện được trên thanh cuộn và bên dưới thanh cuộn trên cùng một trang cũng nên làm tương tự. Tính nhất quán này giúp người dùng hiểu được lý do tại sao họ ở trên trang web của bạn và họ phải làm gì; Sự đơn giản của những lựa chọn này làm cho thiết kế dễ dàng và hấp dẫn.
2. Tính nhất quán

Có rất nhiều đề xuất nên chọn ba kiểu chữ cho một dự án. Bạn có thể hợp lý hơn nữa với hai loại font chữ mạnh mẽ.
Tìm kiếm một kiểu chữ với nhiều sự tương phản giữa các lựa chọn thông thường và đậm hoặc màu đen. Để tinh tế hơn, hãy chọn lựa chọn hiển thị bao gồm một vài ký tự thay thế mà bạn có thể sử dụng trong tiêu đề quá khổ.
Sau đó, tất cả những gì bạn phải làm là trộn lẫn và kết hợp từ một kiểu chữ body và kiểu chữ hiển thị để có được sự kết hợp tuyệt vời của chữ cho toàn bộ thiết kế.
Bạn sẽ thấy rằng điều này có thể giúp bạn tạo ra một bảng màu typography dễ đọc và dễ sử dụng dễ dàng quản lý và có tính nhất quán thị giác.
3. Sử dụng sự thống nhất phù hợp
Trái, ở giữa hoặc thậm chí ở bên phải – bất kỳ sự sắp xếp nào bạn thích, hãy gắn bó với nó trong suốt quá trình thiết kế. Điều này bao gồm sắp xếp các mục tương tự, chẳng hạn như các hộp văn bản và các phần tử không giống nhau nhưng phù hợp với nhau trong các nhóm.
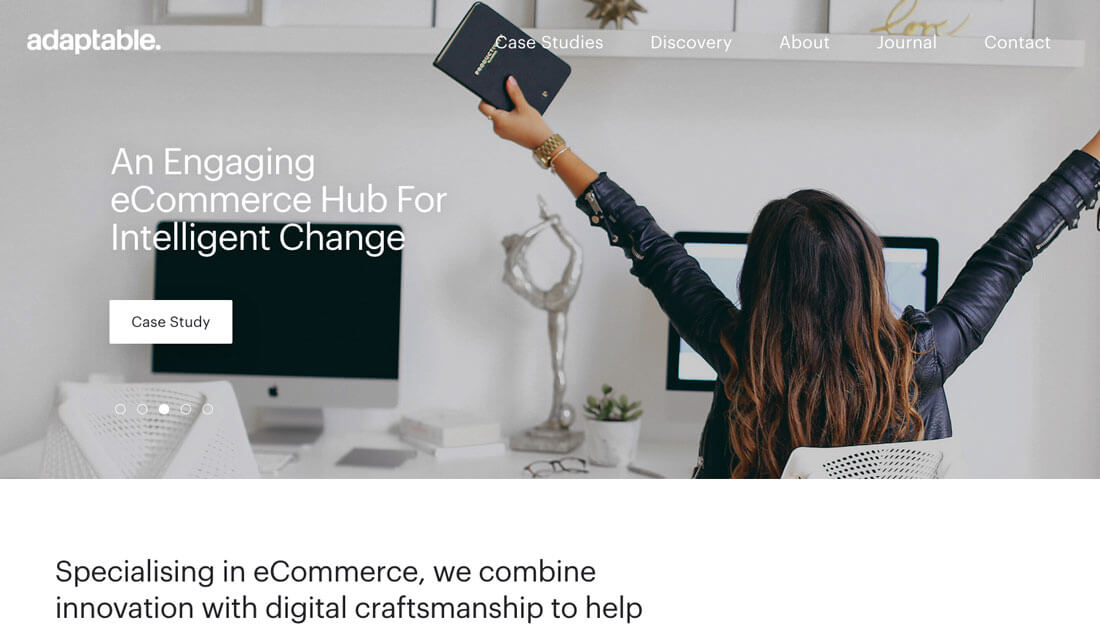
Website Adaptable (Trên ảnh) thực hiện một công việc tuyệt vời này với các văn bản trên thanh trượt trang chủ. Mặc dù văn bản có các dòng chữ khác nhau trên hình ảnh, mỗi dòng tiêu đề đều có nút gọi hành động. Khoảng cách giữa các phần tử cũng nhất quán.
Hơn nữa, điều này liên kết thống nhất thực hiện thông qua trên cuộn với các dòng tiêu đề và CTA khác.
Sự sắp xếp phù hợp với dòng chảy của thanh trượt, cũng di chuyển theo một hướng bổ sung. Các căn lề trái và giữa là những lựa chọn phổ biến nhất khi nói đến các yếu tố văn bản vì chúng dễ đọc nhất. Với văn bản dài hơn, lựa chọn bên trái là phù hợp nhất.
4. Thiết lập các cấp bậc

Người dùng không cần phải suy nghĩ về những gì để nhìn vào hoặc làm thế nào để di chuyển qua một thiết kế. Ngay cả những sáng tác trực quan nhất cũng nên có một hệ thống phân cấp khác biệt.
Nó bắt đầu với một hình ảnh chi phối. Nó có thể là một hình ảnh hoặc video hoặc văn bản hiển thị hoặc bất cứ điều gì khác mà sẽ tạo ấn tượng đầu tiên.
Sau đó, phải có một số loại văn bản cho người dùng biết về nội dung trang web đang cố gắng truyền đạt.
Thứ ba là một chút văn bản hoặc hành động để người dùng hoàn thành. Phần tử hình ảnh cuối cùng là một menu điều hướng. Người dùng mong muốn tìm thấy tất cả các yếu tố này và mắt được đào tạo để di chuyển qua các yếu tố về cơ bản trình tự này. Làm cho nó dễ dàng cho họ bằng cách thiết kế theo cách đó.
5. Màu sắc

Hãy sử dụng màu sắc một cách có chừng mực trong khi thiết kế web site. Quá nhiều màu sẽ làm cho web site trông rời rạc và quá lòe loẹt. Chỉ nên phối hợp 2 hoặc 3 màu là đủ để tạo ấn tượng. Tình trạng tương tự như vậy cũng xảy ra với nền màu hoặc font chữ. Thường là những nền màu quá lòe loẹt sẽ làm cho chữ khó đọc hơn, ví dụ như nền màu xanh sáng kết hợp với chữ vàng hoặc nền đen với chữ xanh sáng đều gần như là không đọc được. (Đừng vội cười, đã từng có những web site với những nền có màu sắc như thế rồi).