
Khi tôi bắt đầu sự nghiệp của mình, tôi là một nhà thiết kế web. Tôi làm việc với thiết kế web trong bốn năm, bắt đầu từ các trang web doanh nghiệp nhỏ và cuối cùng chuyển sang các khách hàng lớn hơn. Tôi phát hiện ra rằng đó không phải là vấn đề mà tôi quan tâm, và tôi đã không làm việc cho các thương hiệu lớn hơn. Tôi quan tâm đến các mẫu phân trang, cách mọi người tương tác với các hình thức web, hơn là thiết kế trực quan của một trang web.
Khi tôi xem phim khoa học viễn tưởng, tôi sẽ nhìn vào các giao diện. Và khi tôi chơi trò chơi điện tử, tôi sẽ quan sát cách trình đơn được đặt ra như thế nào. Nếu bất kỳ việc nào trong số này trở nên quen thuộc với bạn, bạn cũng có thể là một nhà thiết kế UI.

UI designers làm những gì?
Tôi thấy rằng nói chung bạn có thể chia công việc của một nhà thiết kế giao diện người dùng thành bốn loại. Bạn giao tiếp với khách hàng, bạn nghiên cứu, thiết kế và thử nghiệm, và bạn giao tiếp với các nhà phát triển. Chúng ta hãy xem xét từng giai đoạn một cách chi tiết hơn.

1. Giao tiếp với khách hàng
Giao tiếp với khách hàng là hiểu rõ vấn đề của khách hàng. Mục đích là để hiểu những điều cơ bản nhất về công việc kinh doanh của khách hàng của bạn, do đó, sự bắt đầu của một dự án thường cấu thành rất nhiều cuộc nói chuyện. Không biết quá nhiều về tên miền của khách hàng khi bạn bắt đầu – bạn có thể nhìn vào công việc kinh doanh của họ một cách tươi sáng trong khi bạn vạch ra các giải pháp thiết kế có thể.
Để trở thành một nhà thiết kế giao diện người dùng tốt, bạn cần phải nghĩ đến việc kinh doanh của khách hàng. Ví dụ: khách hàng của bạn có thể là hàng không. Làm việc cho họ cuối cùng sẽ làm cho bạn khá hiểu biết về ngành công nghiệp đó. Vì vậy, mẹo để đạt được hạnh phúc của riêng bạn ở đây là lựa chọn những ngành mà bạn làm việc khôn ngoan, vì bạn không phải là một chuyên gia về những thứ mà bạn không quan tâm hoặc không quan tâm.
Trong một dự án, truyền thông không bao giờ lỗi thời. Là một nhà thiết kế, bạn sẽ được trình bày công việc của bạn liên tục. Tại công ty chúng tôi, chúng tôi là một nhóm từ xa, vì vậy chúng tôi không có nhiều cuộc họp trực tiếp. Thay vào đó, chúng tôi sử dụng rất nhiều màn hình chia sẻ thông qua hội nghị truyền hình. Công cụ truyền thông như Skype và Slack được sử dụng hàng ngày.
Kết hợp phương pháp truyền thông đồng bộ và không đồng bộ là rất hữu ích. Một cuộc gọi rất tuyệt nếu bạn cần rất nhiều thông tin một cách nhanh chóng, nhưng bạn phải ở cùng một lúc. Chúng tôi nghĩ về Slack là công cụ đơn giản nhất của chúng tôi và sử dụng Basecamp để quản lý các dự án thiết kế phức tạp. Khi chúng tôi thiết kế nguyên mẫu sử dụng HTML và CSS, chúng tôi sử dụng các trình như GitHub để thảo luận code trực tiếp.
2. Nghiên cứu
Cũng giống như giao tiếp với khách hàng, bạn phải thực hiện rất nhiều nghiên cứu. Điều này có thể bao gồm nghiên cứu thực địa, hội thảo với khách hàng, phân tích sự cạnh tranh hoặc xác định một chiến lược – về cơ bản, về bất cứ điều gì giúp bạn hiểu được vấn đề đang bàn.
Nghiên cứu là những gì thông báo cho sự lựa chọn thiết kế của bạn. Đó là một bài viết bạn đã từng đọc, hoặc điều mới mà Apple vừa phát hành. Khi đã đến thời điểm để giải thích lý do tại sao bạn đã thực hiện một sự lựa chọn thiết kế đặc biệt, nghiên cứu của bạn sẽ hỗ trợ bạn.
Nghiên cứu có thể rất rộng. Tôi thường kiểm tra thiết bị mới cho mục đích nghiên cứu hoặc đăng ký một ứng dụng web mới để nghiên cứu giao diện người dùng của nó.
3. Thiết kế và thử nghiệm

Là một designer, bạn có thể sẽ dành phần lớn thời gian của bạn làm thiết kế và công việc tạo mẫu. Một dự án thiết kế giao diện người dùng có thể tiến triển theo bất kỳ cách nào, từ phác hoạ, đến thiết kế chi tiết, để mã hóa.
Phương pháp mà bạn sử dụng chủ yếu phụ thuộc vào loại dự án. Bạn đang thiết kế cái gì? Có phải đó là một trang web, hoặc bạn muốn gọi nó là một ứng dụng? Liệu nó sử dụng công nghệ bản địa? Có phải là thiết kế lại hay bạn bắt đầu từ đầu?
Tại công ty chúng tôi không có quy trình cố định, nhưng hầu hết các dự án đều có cùng một trật tự: họ bắt đầu với phác thảo và wireframes, tiếp tục thiết kế hình ảnh và tương tác chi tiết, và kết thúc với một nguyên mẫu.
Là nhà thiết kế, chúng tôi dành nhiều thời gian suy nghĩ về các công cụ của chúng tôi. Mặc dù các công cụ tuyệt vời rất quan trọng, nhưng chúng không phải là điều quan trọng nhất. Khả năng sử dụng Adobe Creative Suite và các ứng dụng như Sketch thành thạo là tương đương với việc có thể sử dụng bút chì để vẽ. Bạn vẫn cần phải làm cho bức tranh.
Điều đó đang được nói, một lợi ích lành mạnh trong các công cụ là một điều tốt. Tôi thích thử những công cụ mới có thể giúp tôi làm việc hiệu quả hơn. Công cụ chỉnh sửa vector yêu thích của tôi là Illustrator, nhưng hầu hết công việc thiết kế trực quan của tôi đều được thực hiện trong Sketch. Các thành viên khác của nhóm đã chuyển sang các công cụ mới hơn như Affinity Designer.
Công cụ là một sự lựa chọn rất cá nhân. Miễn là chúng ta có thể dễ dàng làm việc cùng nhau, mọi người đều có thể tự chọn cho mình. Để làm đơn giản hơn về thiết kế của chúng tôi với khách hàng, chúng tôi làm nguyên mẫu với InVision. Tuy nhiên, để có mẫu thử nghiệm nâng cao hơn, chúng tôi sử dụng HTML và CSS. Công cụ bạn cần tất cả phụ thuộc vào công việc bạn muốn làm với nó.
4. Giao tiếp với các developers

Một phần bị lãng quên trong công việc của một nhà thiết kế giao diện người dùng là giao tiếp với nhà phát triển. Gần đây bạn không thể trông chờ vào việc chỉ gửi thiết kế của bạn cho devs và hy vọng họ sẽ được thực hiện một cách chính xác. Các nhà thiết kế giỏi nhất biết rằng thách thức không phải là tạo ra thiết kế, mà là truyền đạt nó – không chỉ cho các bên liên quan mà còn cho các nhà phát triển phải thực hiện nó.
Truyền đạt một thiết kế có nhiều hình thức: chi tiết kỹ thuật chi tiết, cung cấp tài sản, xem xét thiết kế với nhau. Những gì nó cần phải làm để cung cấp trong từng trường hợp phần lớn phụ thuộc vào việc dự án là một ứng dụng web hoặc web thông thường.
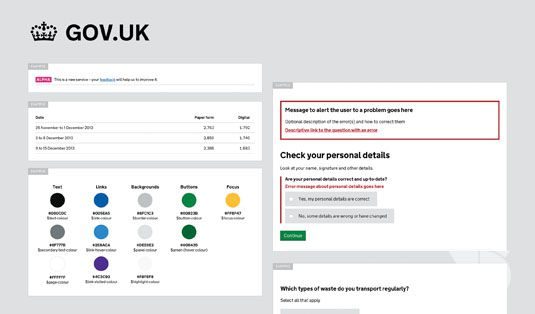
Cách tiếp cận truyền thống là phân phối tài sản bên cạnh thiết kế màn hình. Các thiết kế màn hình có thể được sử dụng để xem những gì thiết kế sẽ giống như một tổng thể, trong khi tài sản là sẵn sàng để sử dụng PNGs và SVG của biểu tượng, do đó, các nhà phát triển không phải đối phó với một trình biên tập đồ họa.
Tại công ty chúng tôi, chúng tôi là những người đề xuất cung cấp nhiều hơn thế. Chúng tôi sử dụng hướng dẫn kiểu thành phần để giúp duy trì tính nhất quán trong thiết kế của chúng tôi. Khi chúng ta đang làm việc với một dự án web, chúng tôi sẽ cung cấp các bộ HTML và CSS chi tiết, tài liệu từng phần, sẵn sàng để thực hiện. Tôi tin rằng việc có một con mắt thiết kế trong mọi giai đoạn phát triển phần mềm là cách duy nhất để đạt được mục tiêu của tôi là tạo ra phần mềm đẳng cấp thế giới.






















