
Trong các bước sau, bạn sẽ được tìm hiểu cách tạo hiệu ứng chữ giòn tan có thể chỉnh sửa trong Adobe Illustrator.
Đối với người mới bắt đầu, bạn sẽ được tìm hiểu cách tạo mẫu của riêng mình bắt đầu từ mẫu được tích hợp sẵn. Tiếp theo, sử dụng một đoạn chữ đơn giản và bảng Appearance, bạn sẽ biết cách tạo hiệu ứng chữ. Trong khi thêm các mẩu vụn nhỏ xung quanh chữ của bạn, thì bạn cũng sẽ biết cách dễ dàng lưu và sử dụng các kiểu đồ họa. Cuối cùng, bạn sẽ học được cách tinh chỉnh chữ và cách thêm một nền đơn giản cho thiết kế cuối cùng.
Điều bạn cần
Bạn sẽ cần tài nguyên sau để hoàn thành dự án này:
- Phông chữ Knicknack
1. Cách tạo một tài liệu mới và thiết lập lưới Grid
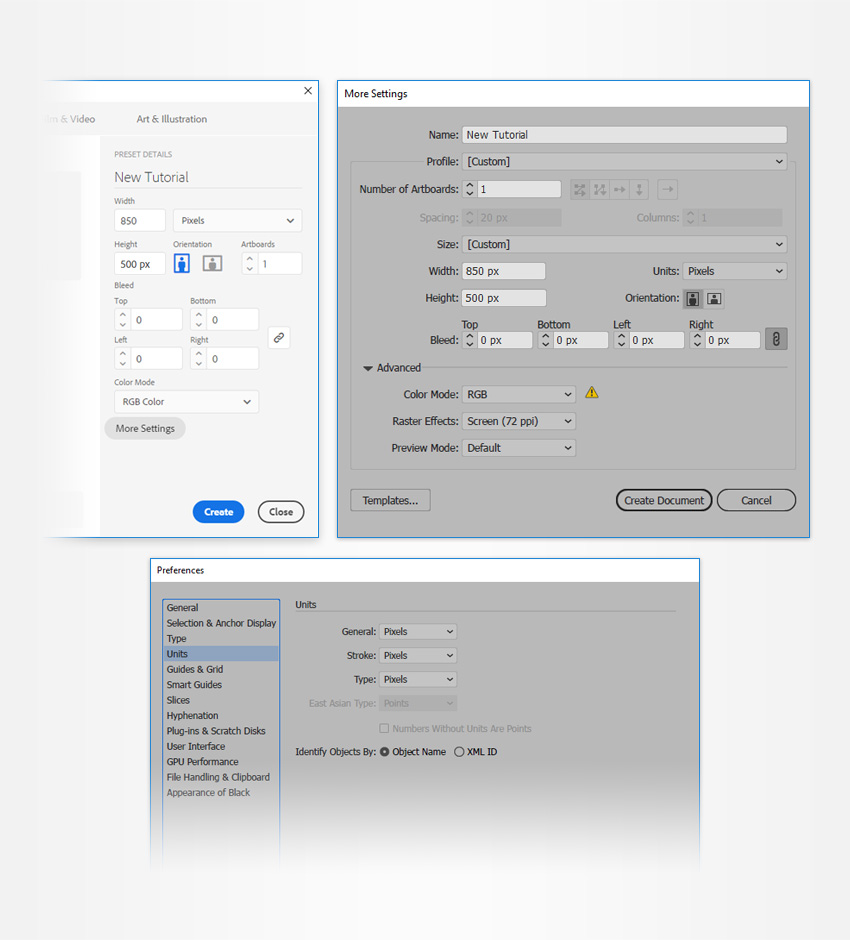
Nhấn Control-N để tạo một tài liệu mới. Chọn Pixels từ trình đơn Units thả xuống, nhập 850 vào hộp chiều rộng và 500 trong hộp chiều cao, sau đó nhấp vào nút More Settings. Chọn RGB cho Color Mode, đặt Raster Effects thành Screen (72 ppi), rồi nhấp chuột vào Create Document.
Đừng quên thiết lập đơn vị đo thành pixel từ Edit > Preferences > Units.

2. Cách tạo và lưu mẫu
Bước 1
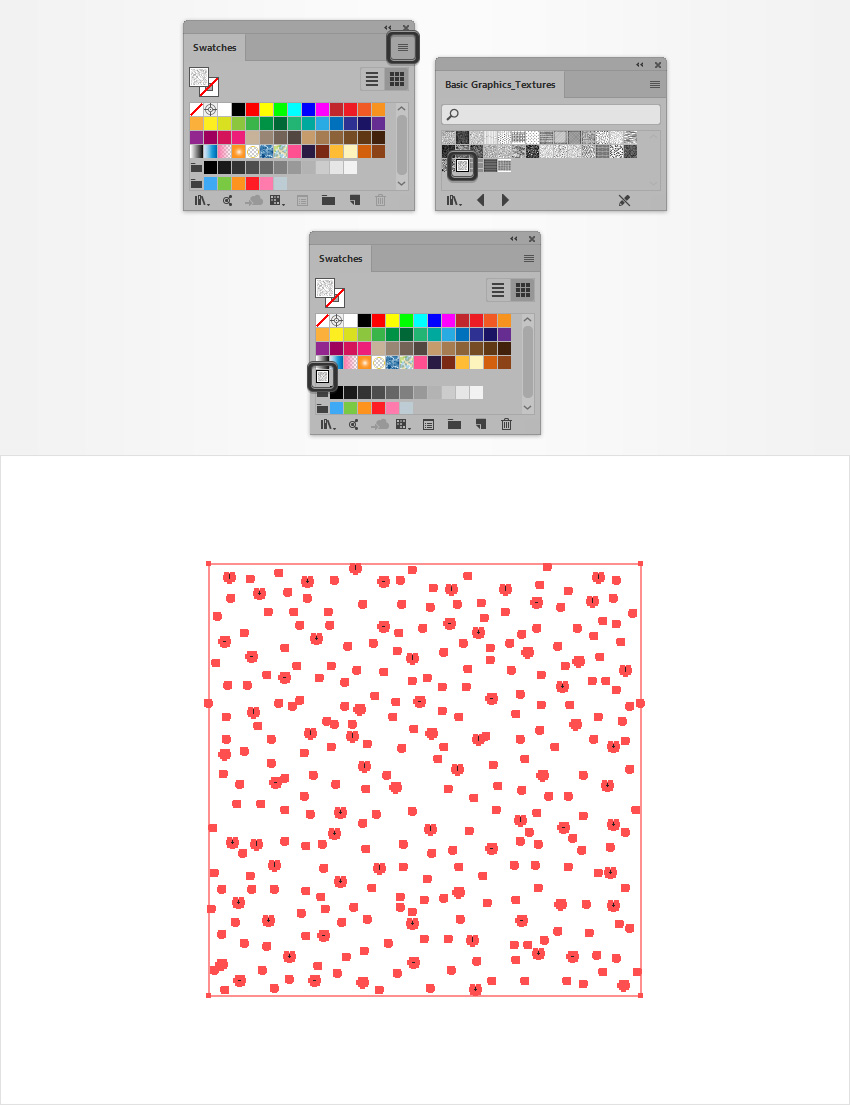
Mở menu fly-out từ bảng Swatches (Window > Swatches) và vào Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Textures. Chọn mẫu USGS 22 Grave Beach và chỉ cần kéo nó lên bản vẽ của bạn.

Bước 2
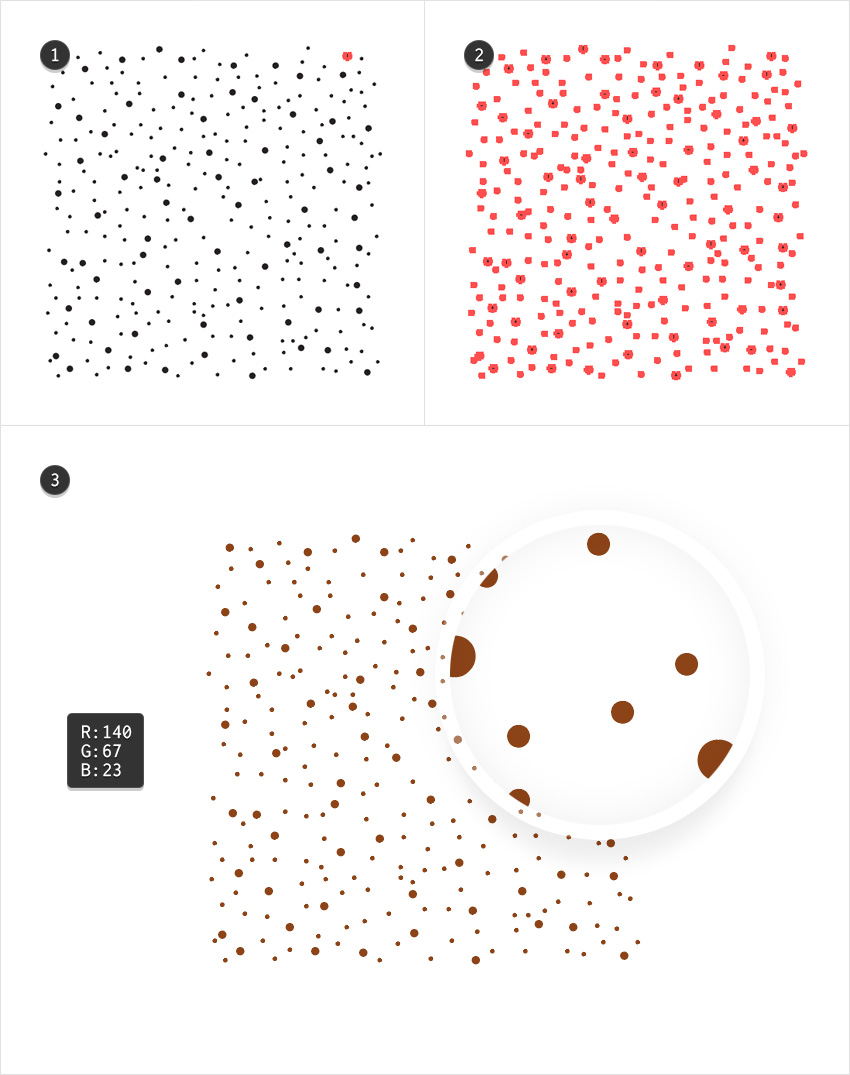
Chọn một trong các hình tròn màu đen tạo nên mẫu đã nhập vào của bạn và vào Select > Same > Fill Colorđể chọn tất cả các hình dạng có màu tô màu đen. Đơn giản chỉ cần thay màu đen bằng R=140 G=67 B=23.

Bước 3
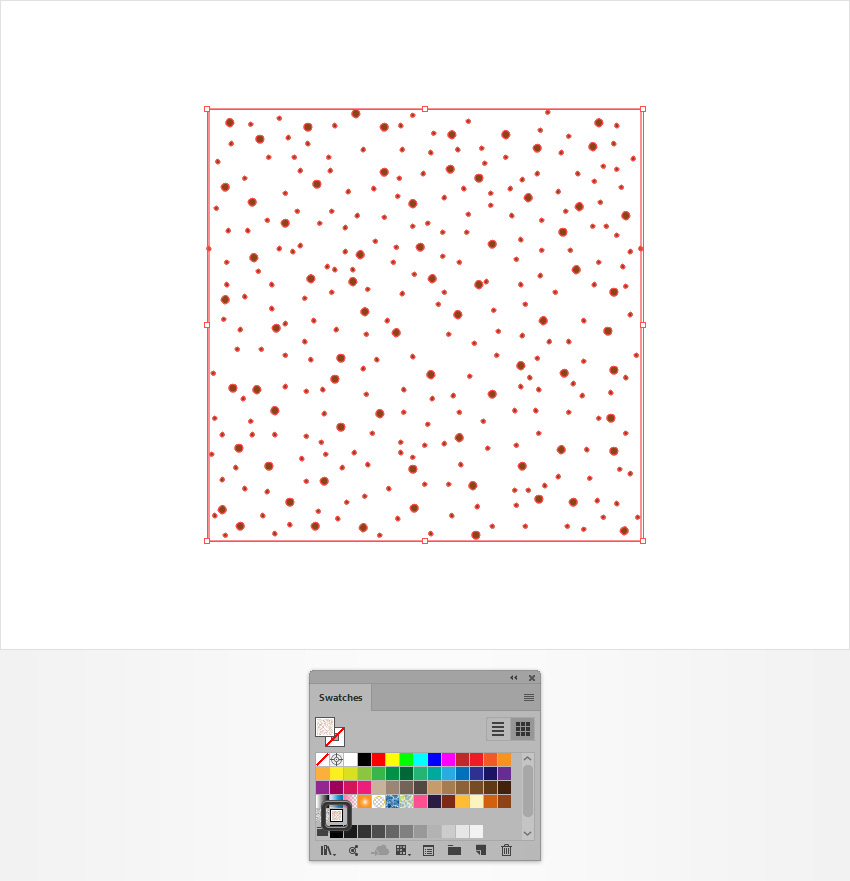
Chọn tất cả các hình dạng tạo nên mẫu của bạn và chỉ cần kéo chúng vào trong bảng Swatches để lưu chúng dưới dạng mẫu mới.

3. Cách tạo hiệu ứng chữ
Bước 1
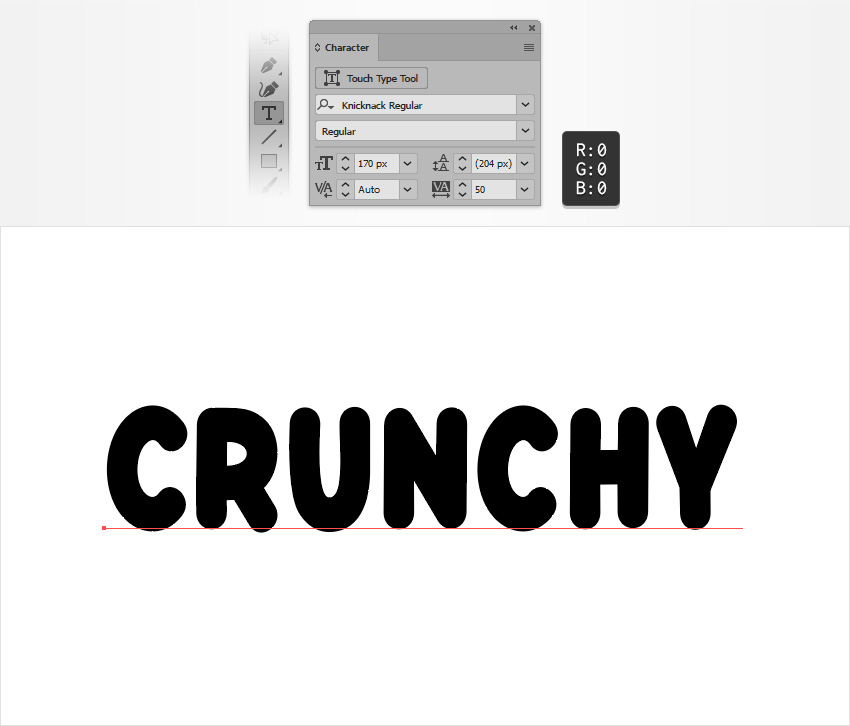
Chọn công cụ Type (T) và mở bảng Character (Window > Type > Character). Chọn phông chữ Knicknack và đặt kích thước là 170 px và tracking thành 50.
Nhấp vào bản vẽ và thêm đoạn chữ của bạn như được hiển thị bên dưới. Hiện tại làm cho nó thành màu đen.

Bước 2
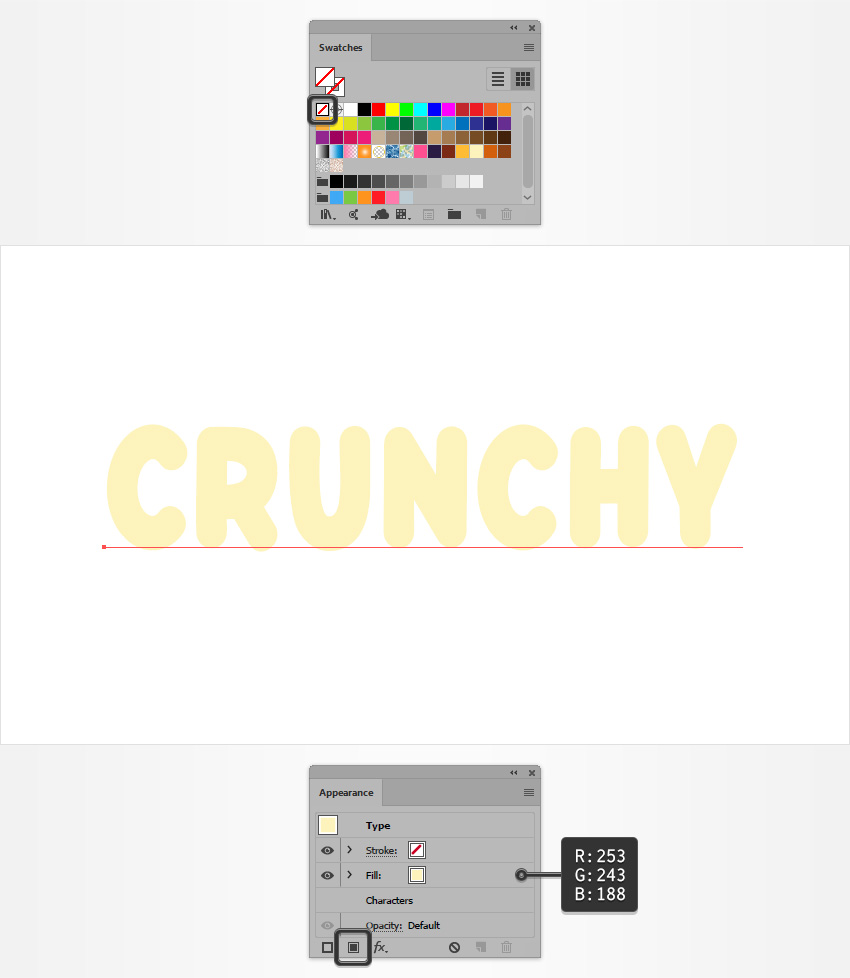
Chọn chữ của bạn, hướng đến bảng Swatches (Window > Swatches) và nhấp vào bảng màu [None] để xóa màu chữ màu đen.
Di vào bảng điều khiển Appearance (Window > Appearance) và thêm một màu tô mới bằng cách sử dụng nút Add New Fill. Chọn màu tô mới và đặt màu này thành R=253 G=243 B=188.

Bước 3
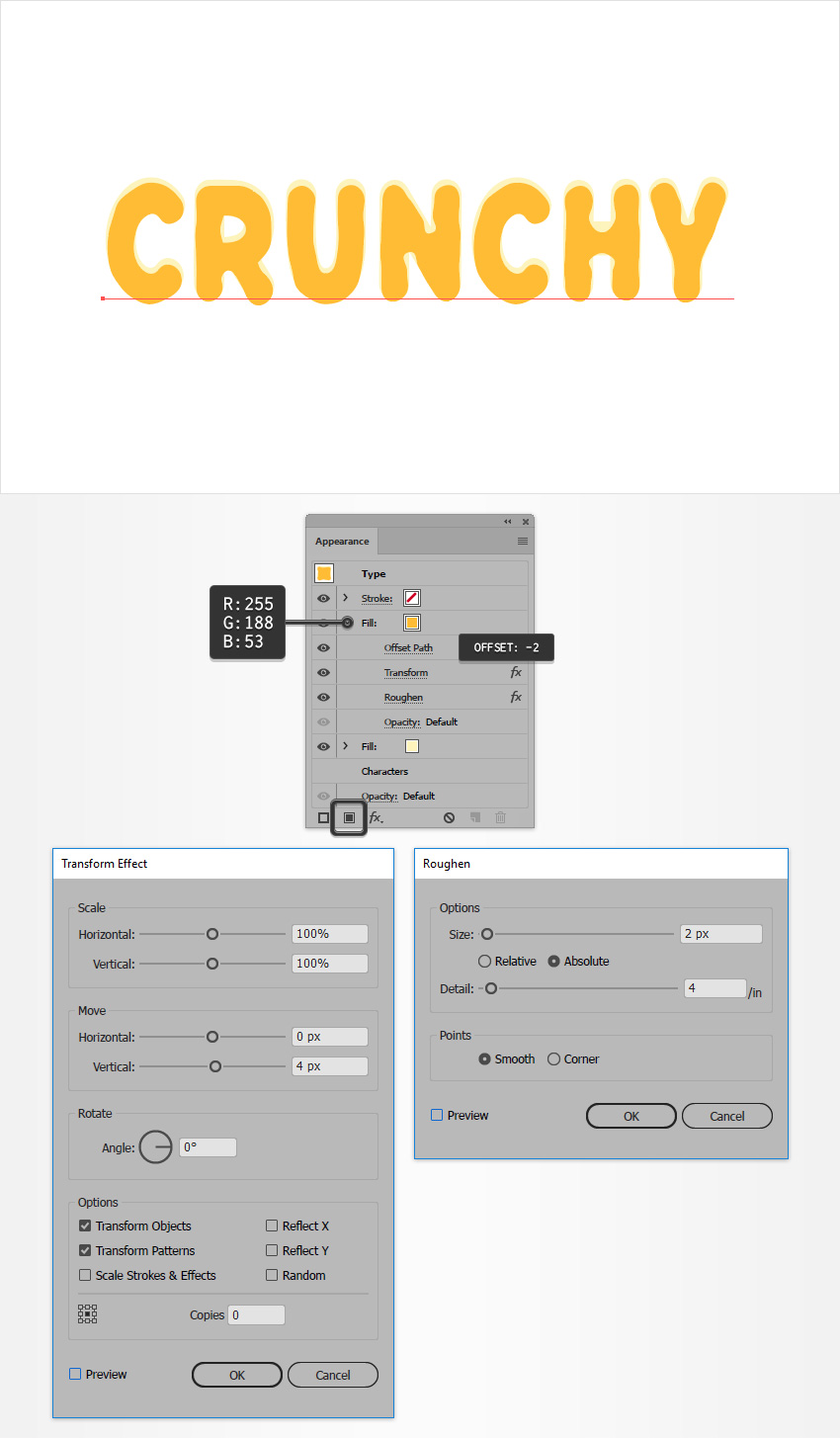
Hãy chắc chắn rằng chữ của bạn vẫn được chọn, hướng đến bảng Appearance, và thêm màu tô thứ hai bằng cách sử dụng nút Add New Fill.
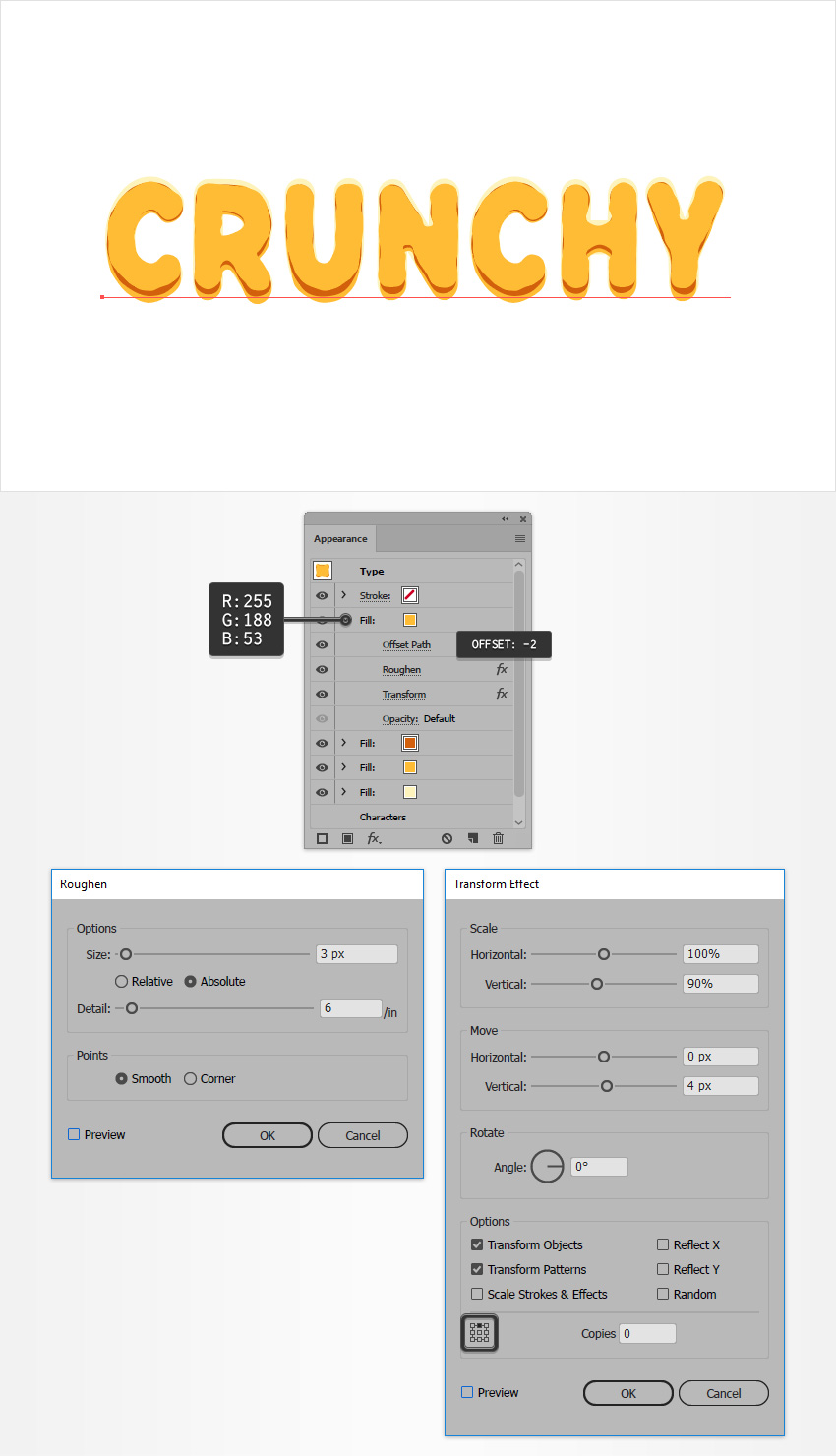
Chọn màu tô mới này, thiết lập màu sắc là R=255 G=188 B=53, và đi đến Effect > Path > Offset Path. Nhập-2 px Offset, nhấn OK, và vào Effect > Distort & Transform > Transform. Nhập các thuộc tính được hiển thị bên dưới, nhấn OK, và vào Effect > Distort & Transform > Roughen. Nhập các cài đặt được hiển thị trong hình ảnh sau và nhấp vào OK.

Bước 4
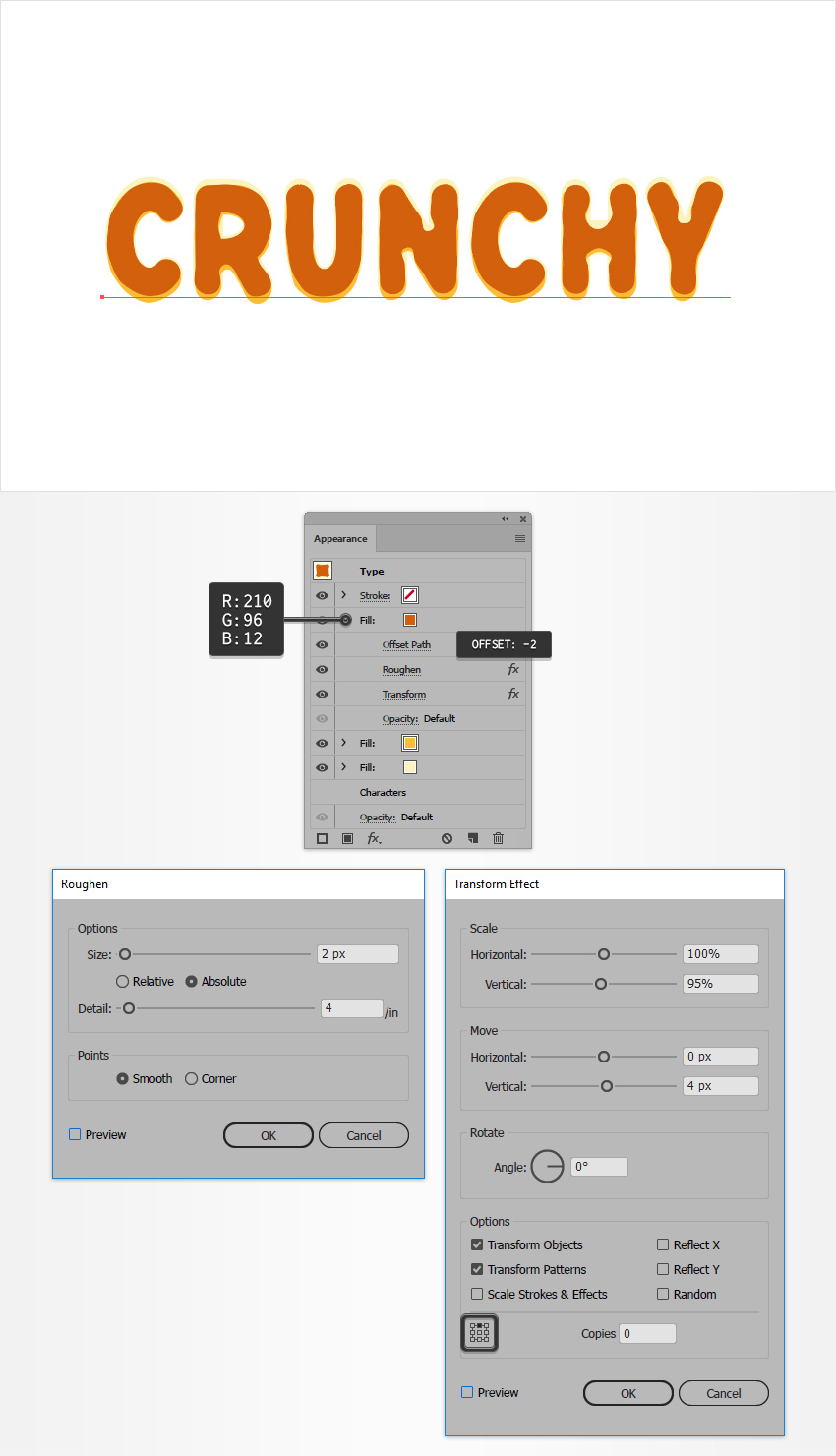
Đảm bảo rằng chữ của bạn vẫn được chọn và tiếp tục hướng đến bảng Appearance. Thêm màu tô thứ ba và chọn nó.
Đặt màu này thành R=210 G=96 B=12 và đi đến Effect > Path > Offset Path. Nhập -2 px Offset, nhấn OK, và vào Effect > Distort & Transform > Transform. Nhập các thuộc tính được hiển thị bên dưới, nhấn OK, và vào Effect > Distort & Transform > Roughen. Nhập các cài đặt được hiển thị trong hình ảnh sau và nhấp vào OK.

Bước 5
Đảm bảo rằng chữ của bạn vẫn được chọn và tiếp tục hướng đến bảng Appearance. Thêm màu tô thứ tư và chọn nó.
Đặt màu tô này thành R=255 G=188 B=53 và vào Effect > Path > Offset Path. Nhập -2 px Offset, nhấn OK, và vào Effect > Distort & Transform > Transform. Nhập các thuộc tính được hiển thị bên dưới, nhấn OK, và vào Effect > Distort & Transform > Roughen. Nhập các cài đặt được hiển thị trong hình ảnh sau và nhấp vào OK.

Bước 6
Đảm bảo rằng chữ của bạn vẫn được chọn và tiếp tục hướng đến bảng Appearance. Thêm màu tô thứ năm và chọn nó.
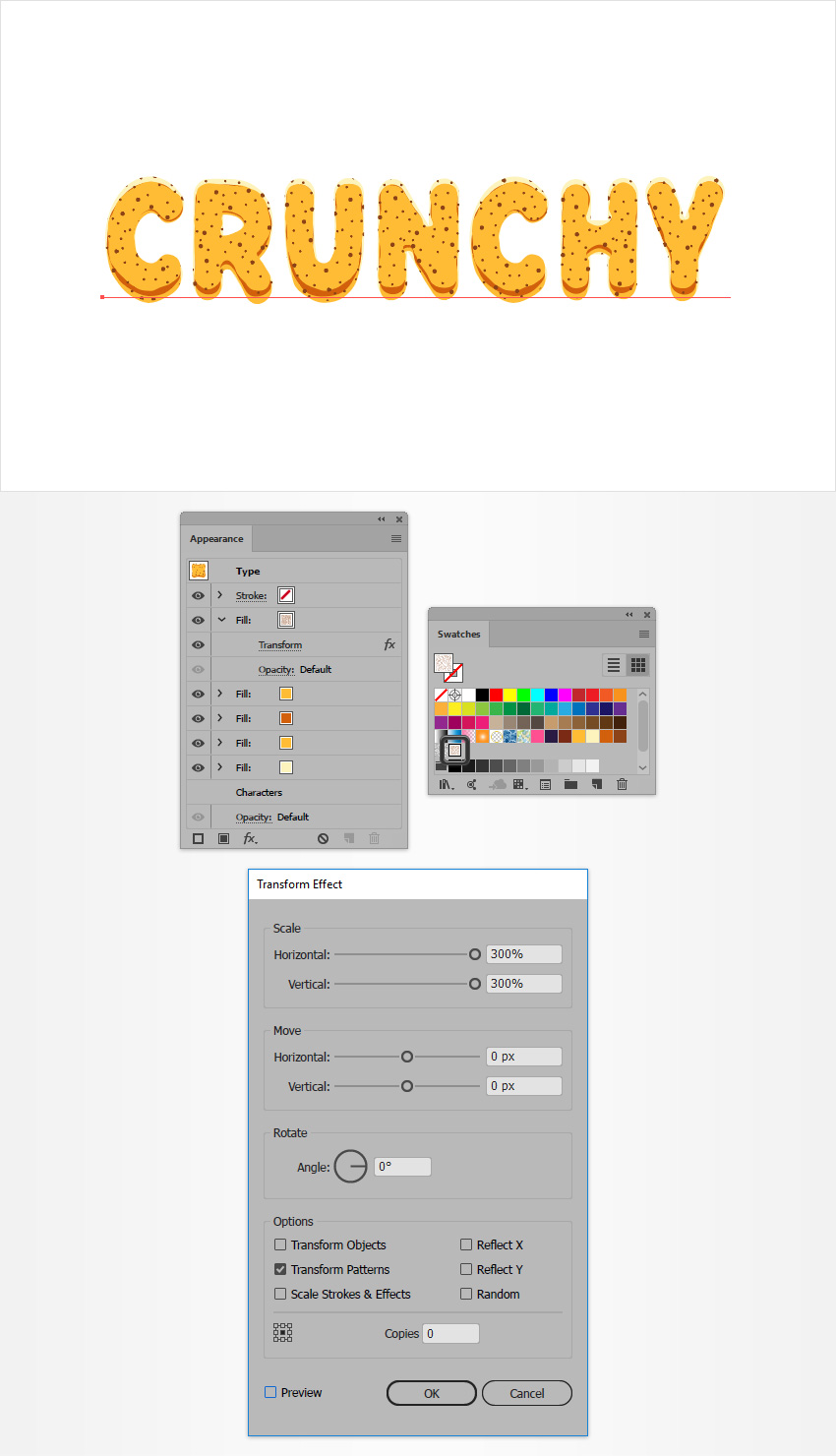
Áp dụng mẫu của bạn từ bảng Swatches và sau đó đi đến Effect > Distort & Transform > Transform. Nhập các thuộc tính được hiển thị bên dưới và nhấp vào OK.

Bước 7
Đảm bảo rằng chữ của bạn vẫn được chọn và tiếp tục hướng đến bảng Appearance. Thêm màu tô thứ sáu và chọn nó.
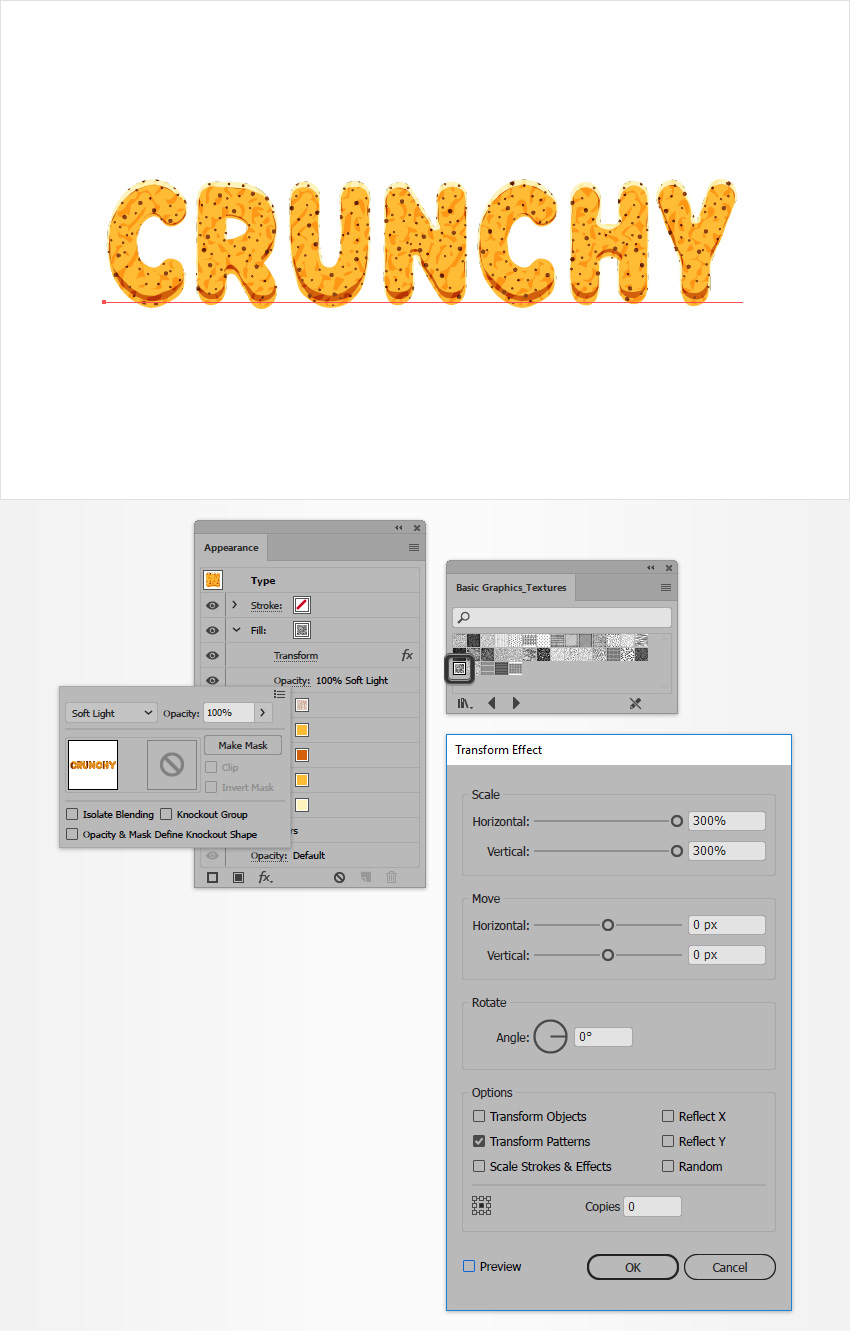
Áp dụng mẫu USGS 21 Intricate Surface từ bảng Basic Graphics_Textures cơ bản, thay đổi Blending Mode thành Soft Light, và đi đến Effect > Distort & Transform > Transform. Nhập các thuộc tính được hiển thị bên dưới và nhấp vào OK.

Bước 8
Đảm bảo rằng chữ của bạn vẫn được chọn và tiếp tục hướng đến bảng Appearance. Thêm một màu tô thứ bảy và chọn nó.
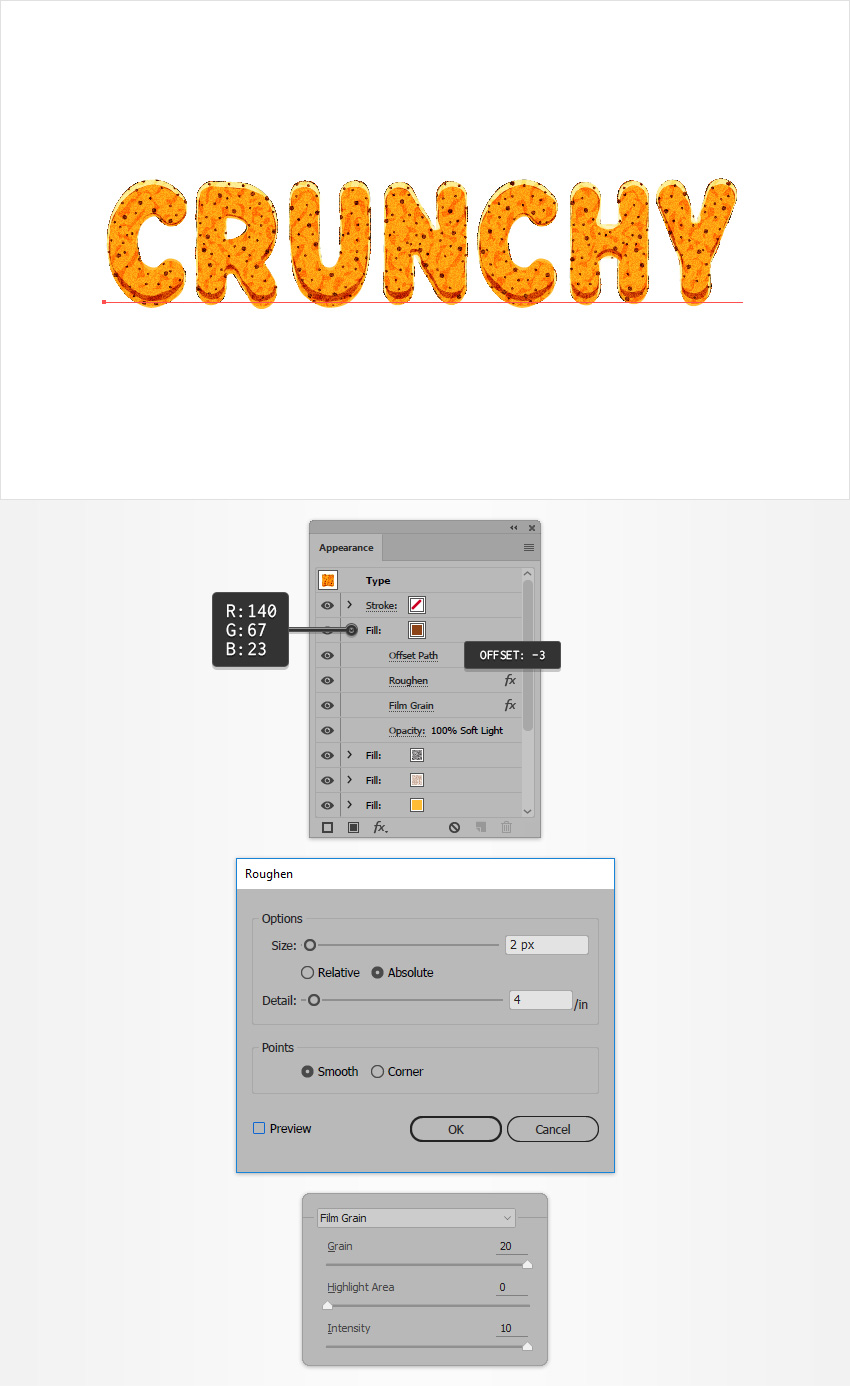
Đặt màu này thành R=140 G=67 B=23, đổi Blending Mode thành Soft Light, và vào Effect > Path > Offset Path. Nhập một -3 px Offset, nhấn OK, và vào Effect > Distort & Transform > Roughen. Nhập các cài đặt được hiển thị trong hình ảnh sau, nhấp OK và vào Effect > Artistic > Film Grain. Nhập các thuộc tính được hiển thị bên dưới và nhấp vào OK.

Bước 9
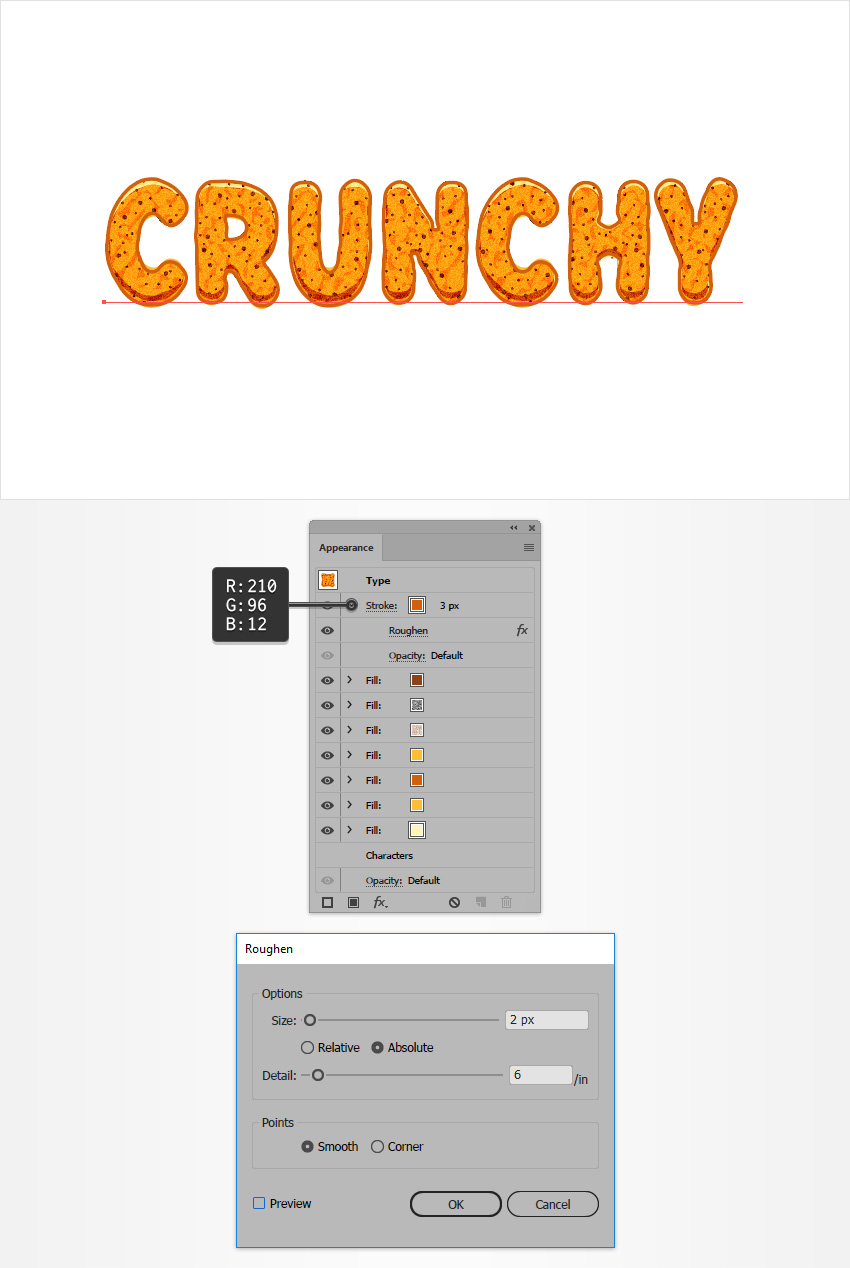
Đảm bảo rằng chữ của bạn vẫn được chọn, tiếp tục hướng đến bảng Appearance và chọn nét stroke.
Đặt màu này thành R=210 G=96 B=12, tăng Weight lên 3 px và vào Effect > Distort & Transform > Roughen. Nhập các cài đặt được hiển thị trong hình ảnh sau và nhấp vào OK.

Bước 10
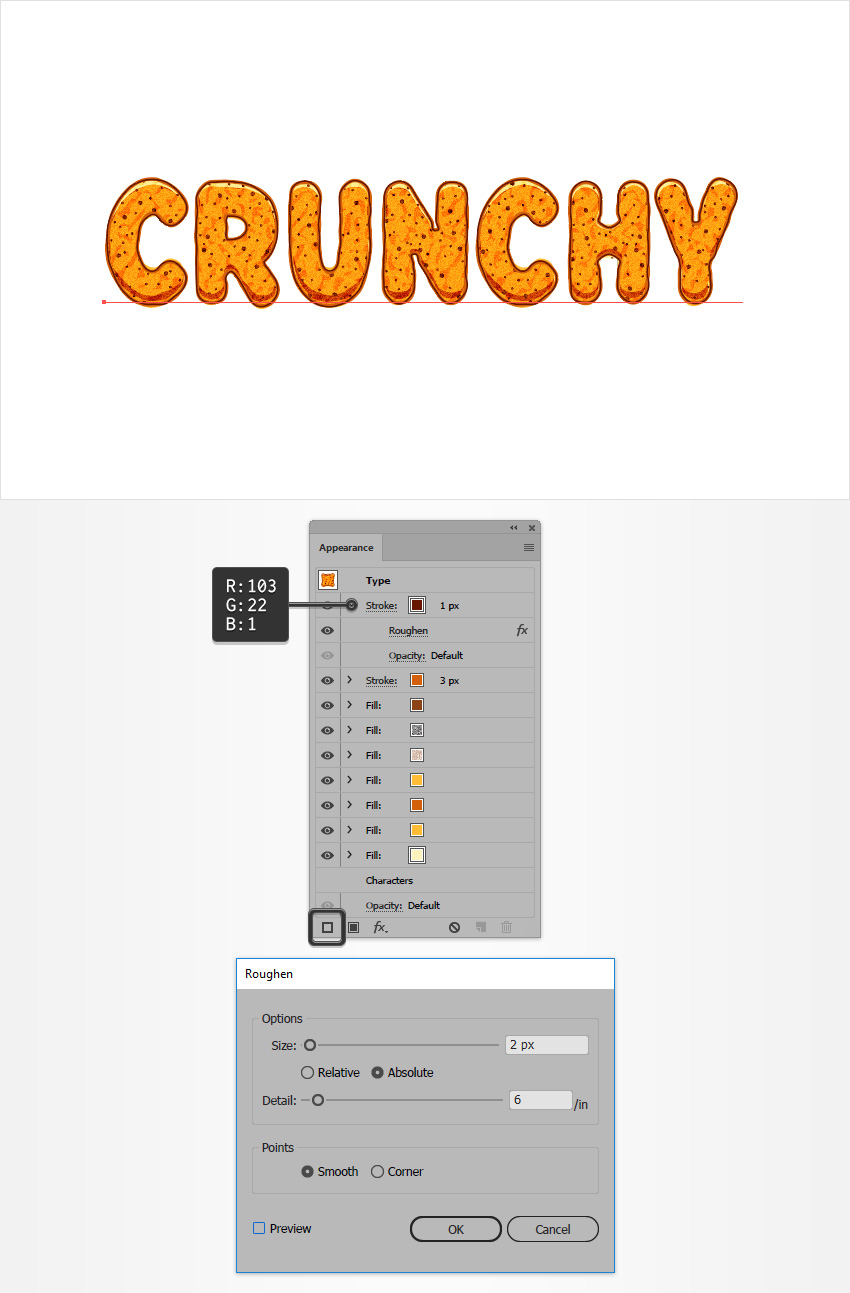
Đảm bảo rằng chữ của bạn vẫn được chọn và tiếp tục hướng đến bảng Appearance. Thêm một nét stroke thứ hai bằng nút Add New Stroke và chọn nó.
Đặt màu này thành R=103 G=22 B=1, giảm Weight xuống 1 px và vào Effect > Distort & Transform > Roughen. Nhập các cài đặt được hiển thị trong hình ảnh sau và nhấp vào OK.

Bước 11
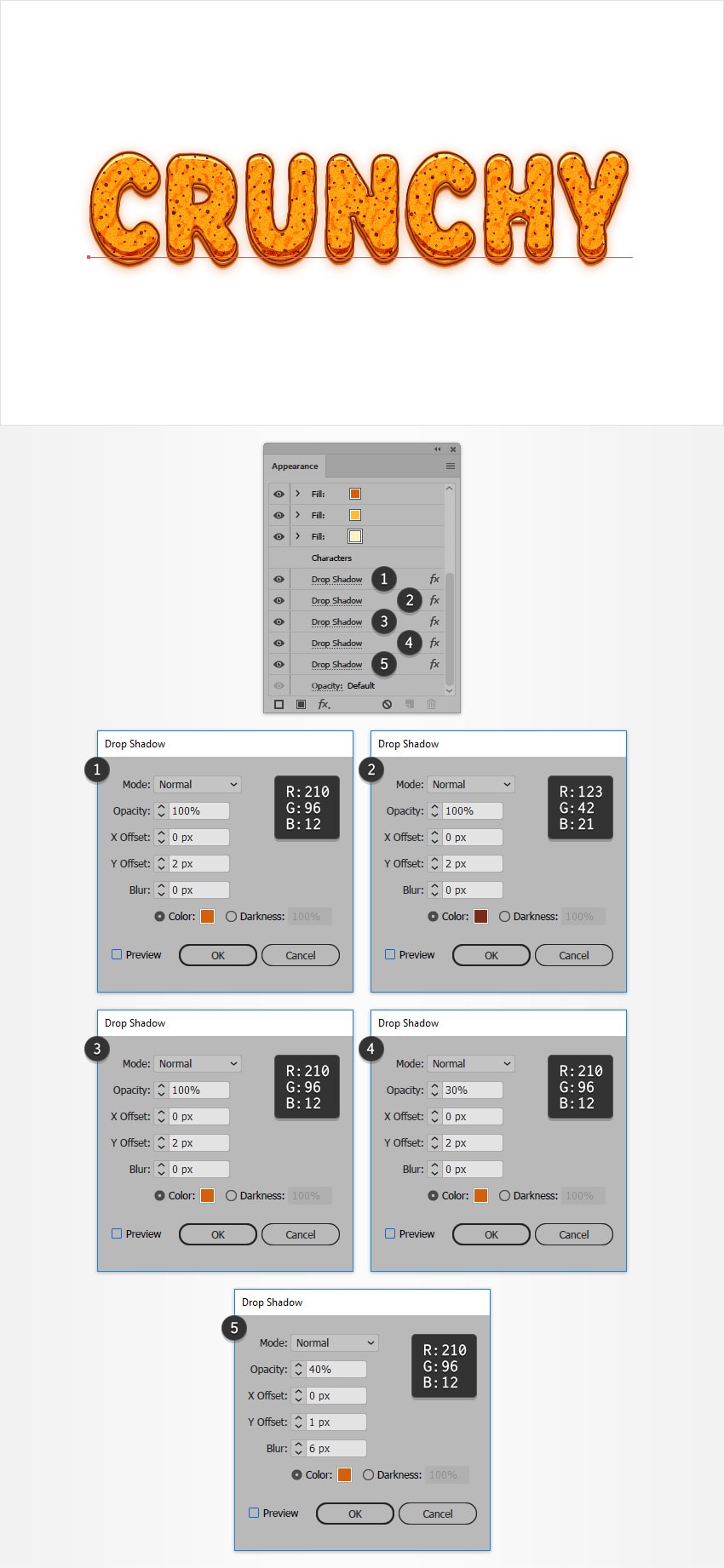
Đảm bảo rằng chữ của bạn vẫn được chọn và tiếp tục hướng đến bảng Appearance. Chọn toàn bộ chữ (nhấp vào phần “Type” ở trên cùng của bảng điều khiển) và vào Effect > Stylize > Drop Shadow. Nhập các thuộc tính được hiển thị trong cửa sổ trên cùng bên trái (trong hình dưới đây), nhấn OK, và sau đó áp dụng bốn hiệu ứng Drop Shadow khác được hiển thị bên dưới.

4. Cách lưu một phong cách và thêm một số mẩu vụn
Bước 1
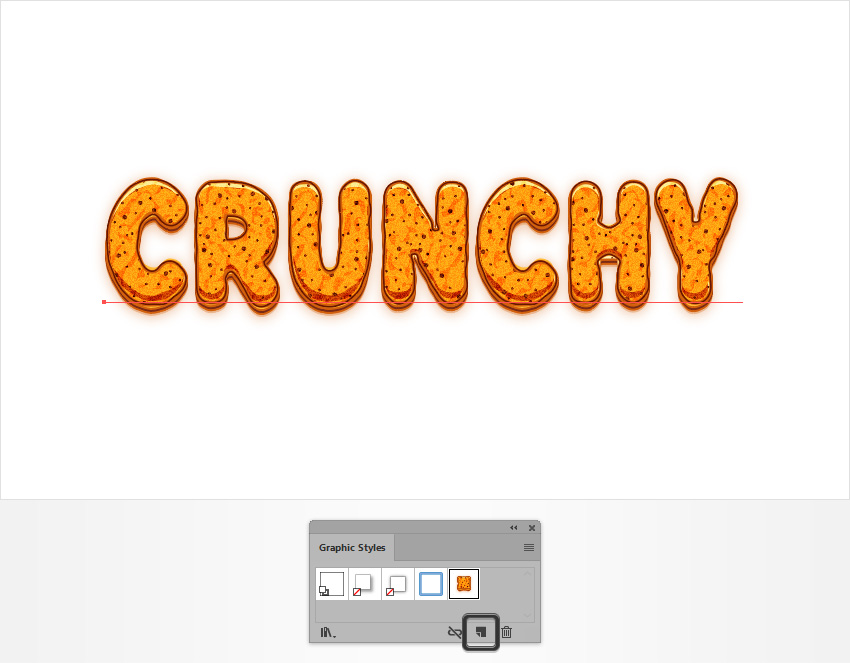
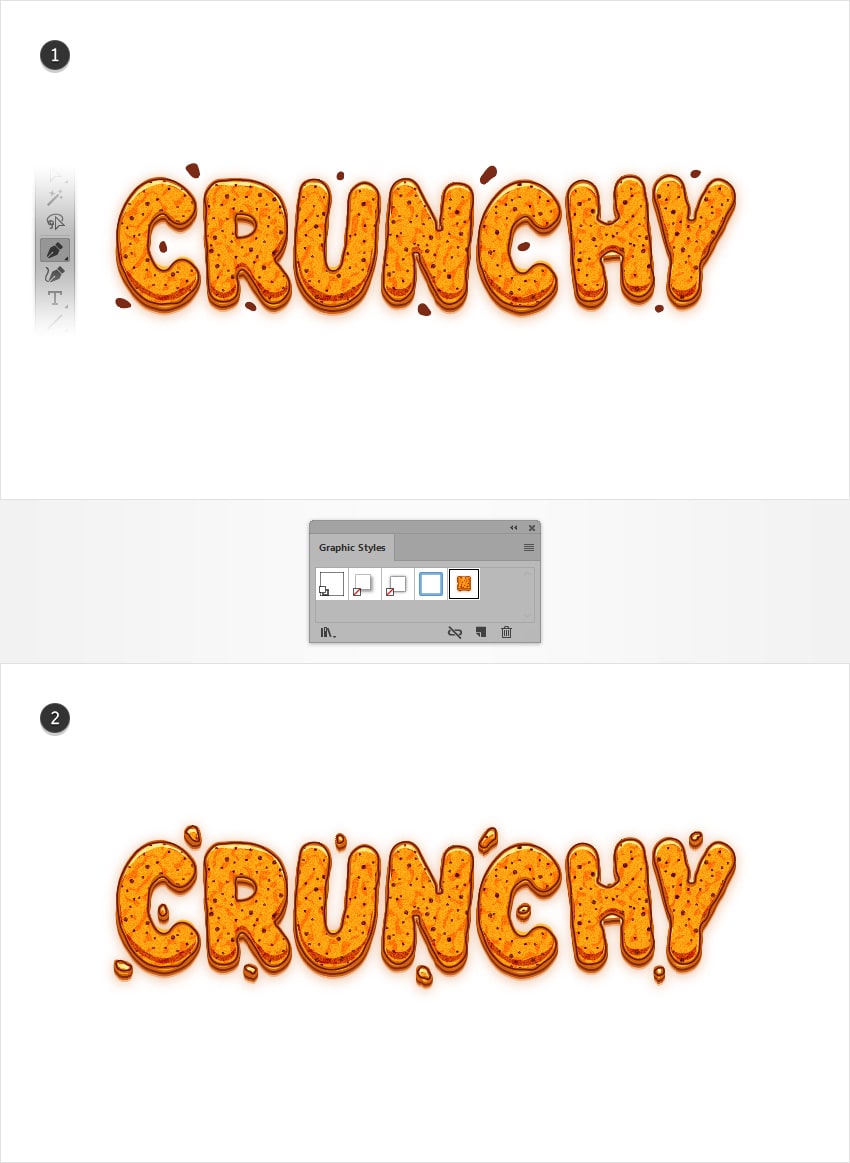
Đảm bảo rằng chữ của bạn vẫn được chọn, mở bảng Graphic Styles và nhấp chuột vào New Graphic Style.

Bước 2
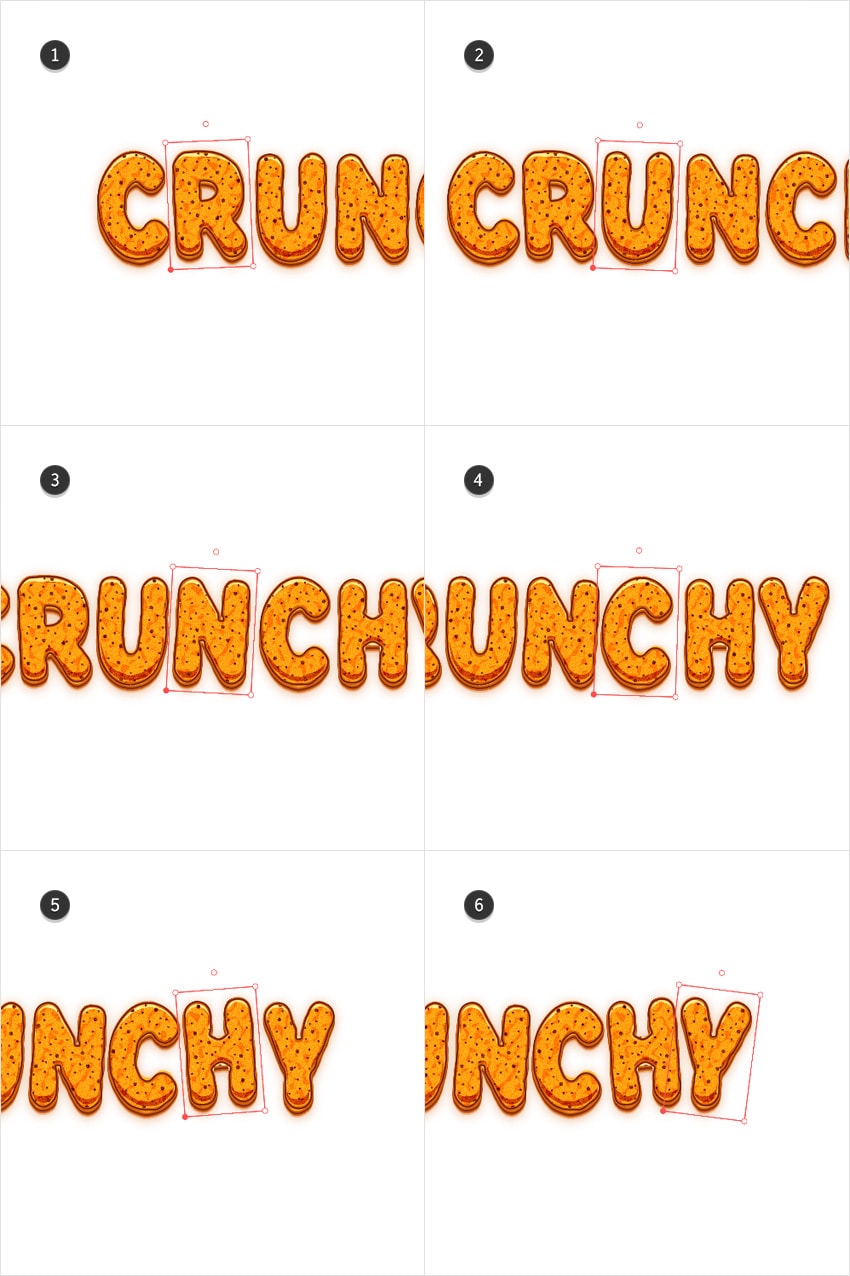
Đảm bảo rằng chữ của bạn vẫn được chọn và chọn Touch Type Tool (Shift-T). Nhấp vào ký tự đầu tiên tron chữ của bạn và sử dụng tay cầm tròn nằm phía trên ký tự được chọn để xoay nó như được hiển thị trong hình dưới đây.

Bước 3
Sử dụng Touch Type Tool (Shift-T) để xoay sáu ký tự khác gần như được thể hiện trong các hình ảnh sau đây.

Bước 4
Sử dụng Pen Tool (P) hoặc Brush Tool (B), vẽ một số hình dạng nhỏ xung quanh chữ của bạn, gần như thể hiện trong hình ảnh đầu tiên. Những hình dạng mới sẽ là mẩu vụn. Chọn tất cả các hình dạng này và chỉ áp dụng phong cách của bạn từ bảng Graphic Styles.

5. Cách tạo nền
Bước 1
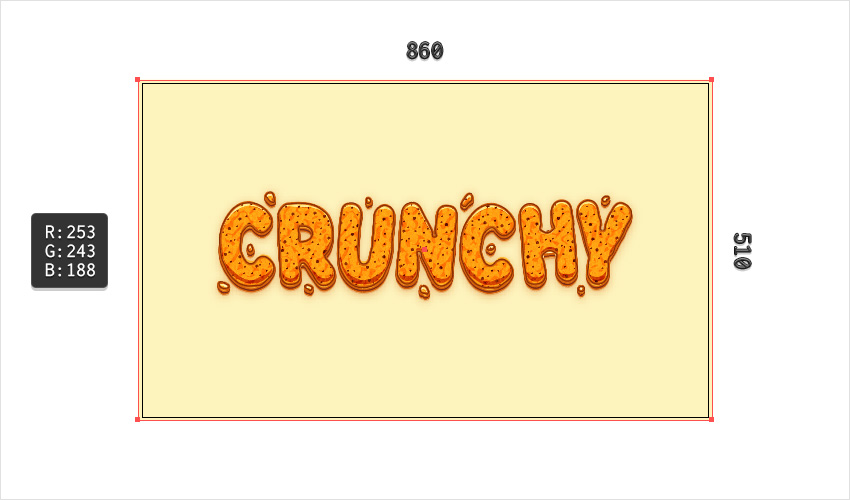
Chọn công cụ Rectangle Tool (M) và tạo ra một hình dạng 860 x 510 px. Tô màu cho hình chữ nhật này vớiR=253 G=243 B=188, đặt nó ra phía sau (Shift-Control- [), và chắc chắn rằng nó bao gồm toàn bộ bản vẽ của bạn.

Bước 2
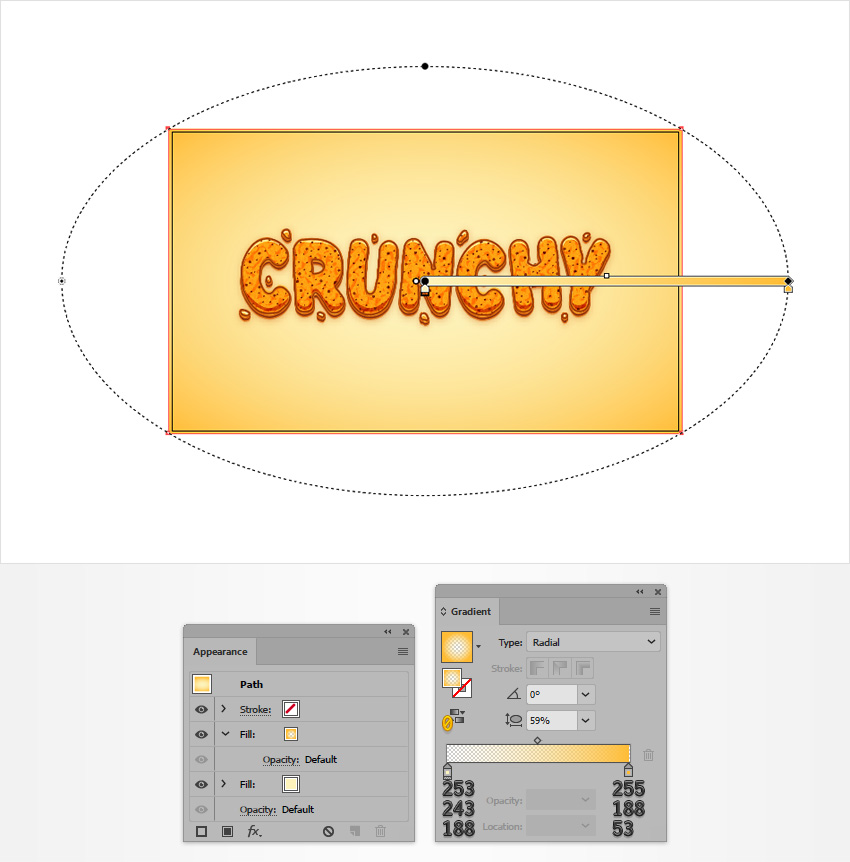
Hãy chắc chắn rằng hình chữ nhật của bạn vẫn được chọn, hướng đến bảng Appearance, và thêm màu tô thứ hai. Chọn nó và áp dụng gradient xuyên tâm như hiển thị dưới đây. Sử dụng công cụ Gradient Tool (G)để kéo dài gradient của bạn như thể hiện trong hình dưới đây.

Xin chúc mừng! Bạn đã hoàn tất!
Đây là cách nó thể hiện. Tôi hy vọng bạn thích hướng dẫn này và có thể áp dụng các kỹ thuật này trong các dự án tương lai của bạn. Đừng ngần ngại chia sẻ kết quả cuối cùng của bạn trong phần bình luận.
Nguồn: Tutsplus.com





















![[Illustrator cơ bản] Bài 32: Xoay, chuyển đổi và chỉnh sửa đối tượng](https://chamecuacon.com/home/wp-content/uploads/2019/11/647151-illustrator-co-ban-bai-32-xoay-chuyen-doi-va-chinh-sua-doi-tuong-LV8GMF-chamecuacon-100x70.jpg)

