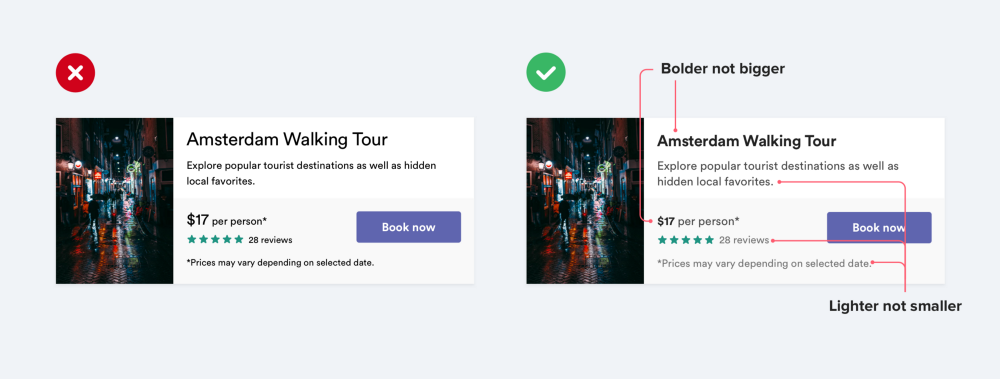
1.Sử dụng màu sắc và độ đậm để phân cấp thay vì kích thước
Lỗi phổ biến của nhiều designer là dựa quá nhiều vào kích thước phông chữ để kiểm soát thứ bậc. Thay vào đó hãy thử sử dụng màu hoặc độ đậm phông chữ.
Hãy thử cách sau:
- Màu tối (nhưng không phải màu đen) cho nội dung chính (như dòng tiêu đề của bài viết)
- Màu xám cho nội dung phụ (như ngày bài viết được xuất bản)
- Màu xám nhạt hơn cho nội dung phụ trợ (thông báo bản quyền ở chân trang)
Tương tự:
- Phông chữ bình thường cho hầu hết văn bản
- Phông chữ đậm hơn cho văn bản bạn muốn nhấn mạnh
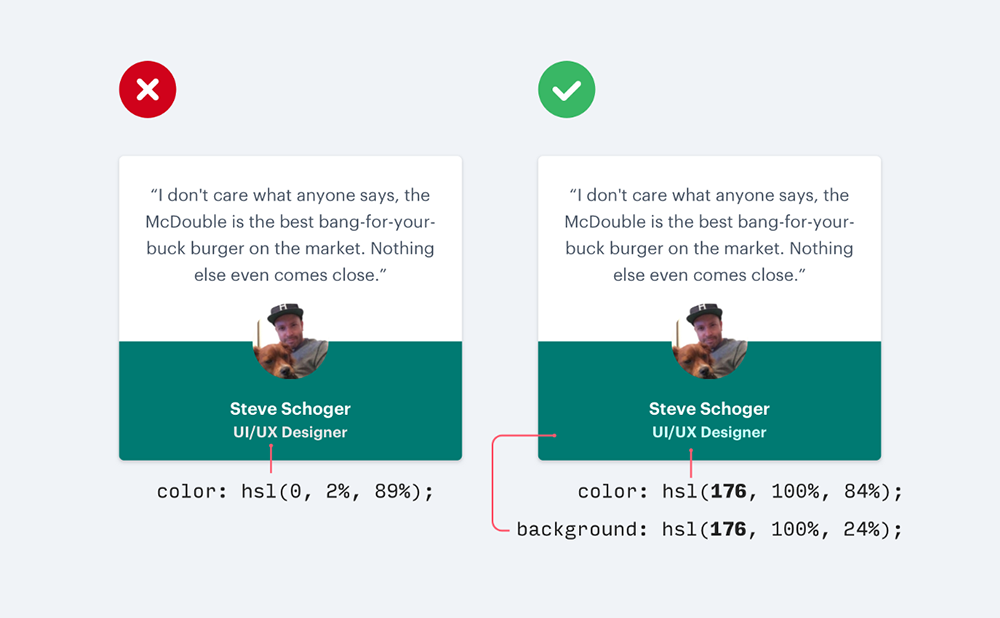
2. Không sử dụng văn bản màu xám trên nền màu
Văn bản màu xám là cách tuyệt vời để nhấn mạnh trên nền màu trắng, nhưng điều này không áp dụng trên nền màu. Làm cho văn bản gần gũi hơn với màu nền là những gì thực sự giúp tạo phân cấp. Có hai cách bạn có thể làm giảm độ tương phản khi làm việc với nền màu sắc:
- Sử dụng văn bản màu trắng và giảm độ mờ đục.
- Chọn một màu giống như màu nền, điều chỉnh độ bão hòa và độ sáng cho đến khi nó có vẻ phù hợp
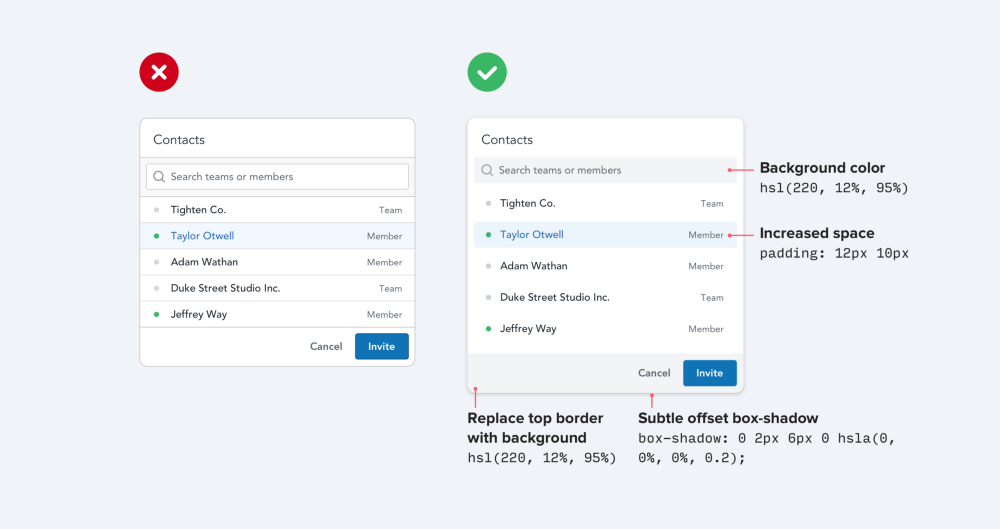
3. Sử dụng ít đường viền
Mặc dù đường viền là cách tuyệt vời để phân biệt hai yếu tố với nhau, nhưng sử dụng quá nhiều đường viên ngược lại còn làm cho thiết kế của bạn lộn xộn.
Hãy thử một trong các ý tưởng sau:
- Sử dụng bóng đổ: tạo nên 1 biên giới đơn giản, tinh tế, giúp hoàn thành mục tiêu phân biệt mà không bị mất yếu tố tập trung
- Sử dụng hai màu nền khác nhau: với các yếu tố gần nhau, màu là tất cả những gì bạn cần để tạo ra sự khác biệt giữa chúng
- Thêm khoảng trắng: cách nào tốt hơn để tạo ra sự tách biệt giữa các yếu tố hơn tăng sự tách biệt? Đặt chúng xa nhau là một cách tuyệt vời để tạo ra sự phân biệt giữa các nhóm phần tử mà không cần quá nhiều giải thích
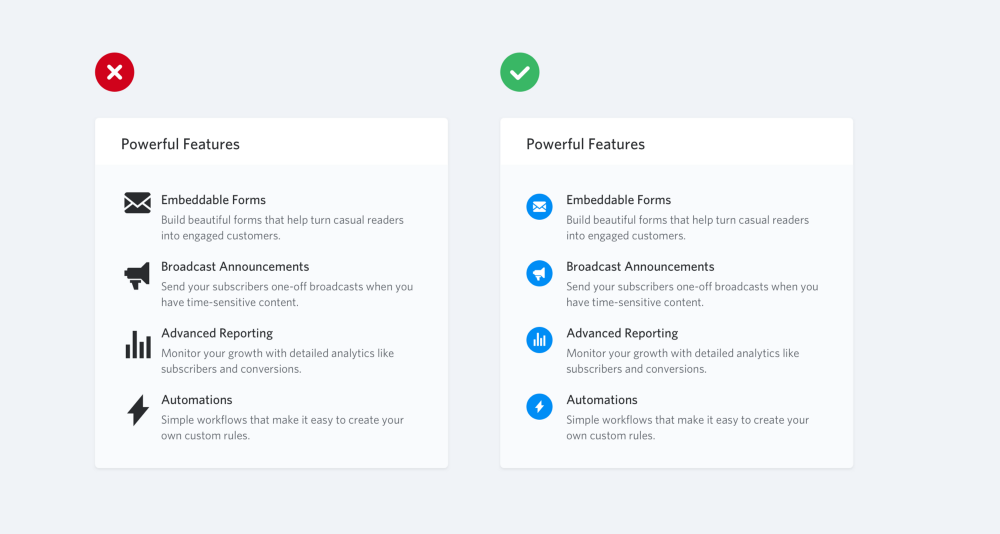
4. Đừng phóng to các biểu tượng nhỏ
Bạn có thể sử dụng một số biểu tượng và tăng kích thước cho đến khi chúng phù hợp với nhu cầu. Mặc dù đúng là hình ảnh vector sẽ không làm giảm chất lượng khi bạn tăng kích thước của chúng nhưng hãy lưu ý các biểu tượng được vẽ ở độ phân giải 16–24px sẽ không bao giờ chuyên nghiệp khi bạn thổi chúng lên đến 3x hoặc 4x kích thước dự kiến của chúng.
Nếu các biểu tượng nhỏ là tất cả những gì bạn có, hãy đưa chúng vào một cái khung có màu nền. Điều này cho phép bạn giữ cho biểu tượng gần với kích thước gốc của nó, trong khi vẫn lấp đầy không gian cần thiết.
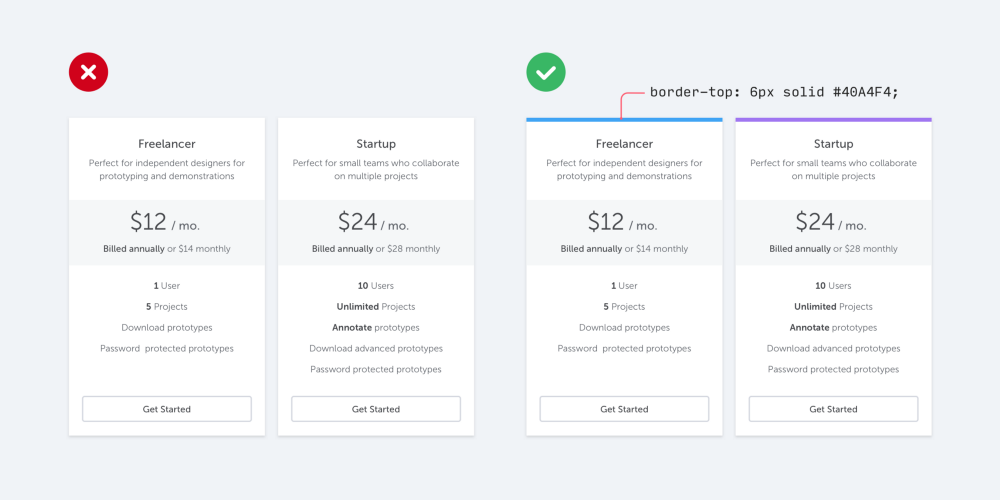
5. Tận dụng đường viền dấu
Để có 1 hình ảnh đẹp hoặc hình ảnh minh họa đầy màu sắc? Mẹo đơn giản nhất là thêm đường viền màu sắc vào các phần giao diện hơi nhạt nhẽo.
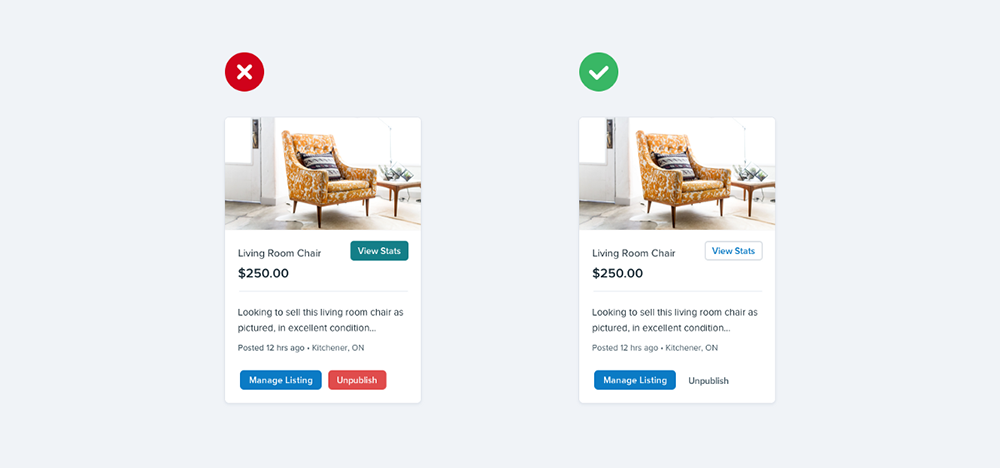
6. Không phải mọi nút đều dùng màu nền
Khi có nhiều hành động mà người dùng có thể thực hiện trên một trang, thật dễ dàng rơi vào bẫy thiết kế những hành động đó dựa hoàn toàn vào ngữ nghĩa. Ngữ nghĩa là một phần quan trọng, nhưng đừng quên sự phân cấp.
Hầu hết các trang chỉ có một hành động chính, một vài hành động phụ. Do vậy, khi thiết kế các hành động này, điều quan trọng là truyền đạt đúng vị trí của chúng trong hệ thống phân cấp.
- Các hành động chính nên rõ ràng. Màu nền tương phản cao
- Các hành động phụ nên rõ ràng nhưng không nổi bật
- Lưu ý kiểu dáng lớn, màu đỏ và đậm cho hành động phủ định khi nó thực sự là hành động chính trong giao diện
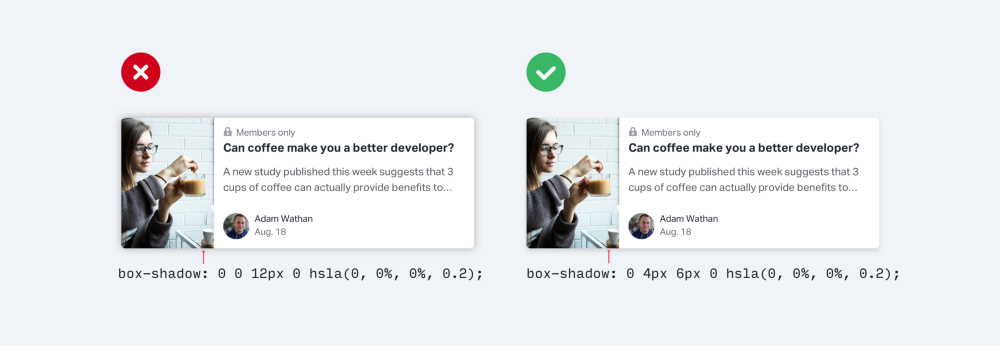
7. Điều chỉnh Shadow
Thay vì tăng giá trị blur và spread của box-shadow để làm rộng vùng bóng đổ thì bạn hãy thử chỉnh lại offset để cho ra hiệu ứng đổ bóng tự nhiên hơn, ví dụ như trong ảnh, bạn sẽ thấy có cảm giác nguồn sáng ở phía trái bên trên chiếu xuống, bóng sẽ đổ theo hướng từ trên xuống tạo cảm giác chân thực hơn.