
Trong hướng dẫn hôm nay, chúng ta sẽ xem xét kỹ lưỡng quá trình tạo biểu tượng trong Affinity Designer. Bạn sẽ thấy cách bạn có thể sử dụng một số hình dạng hình học cơ bản và biến chúng thành một sản phẩm có thể sử dụng, chức năng.
Vì vậy, nếu bạn đã luôn muốn tạo một biểu tượng từ đầu đến cuối nhưng không bao giờ biết chính xác cách thức, hãy khởi chạy phần mềm và bắt đầu nhé!
1. Cách để chọn đúng kích cỡ
Với mỗi dự án sáng tạo mới mà bạn thực hiện, sẽ luôn có một vài quyết định mà bạn cần phải thực hiện. Khi nói đến thiết kế biểu tượng, một câu hỏi quan trọng mà bạn cần trả lời sớm trong quá trình này liên quan đến kích thước cơ bản của bạn, đó sẽ là biến thể kích thước nhỏ nhất được thực hiện bởi các biểu tượng của bạn.
May mắn cho chúng ta , những biến thể kích thước này đã được chuẩn hóa, có nghĩa là tất cả những gì chúng ta phải làm là tìm hiểu xem liệu chúng ta có cần bắt đầu thực sự nhỏ, hoặc đủ nhỏ để giải quyết chính xác không gian mà nó sẽ chiếm hữu không.
Lý do đằng sau phương pháp này liên quan đến quá trình thực hiện và duy trì quy trình làm việc pixel hoàn hảo, nơi mỗi hình dạng được chụp hoàn toàn vào lưới pixel bên dưới để tạo ra kết quả cuối cùng rõ nét nhất có thể.
Điều đó có nghĩa là bạn sẽ luôn muốn bắt đầu từ kích thước nhỏ nhất có thể và sau đó xây dựng các biến thể được yêu cầu bằng cách tăng kích thước qua việc sử dụng hệ số giá trị, điều này sẽ ngăn các hình dạng của bạn bị phá vỡ trong quá trình thay đổi kích thước.
Bây giờ, trong trường hợp của chúng ta , chúng ta sẽ tạo một biểu tượng email đơn giản dựa trên lưới cơ sở 64 x 64 px. Mặc dù kích thước này không phải là nhỏ nhất, nhưng đây chắc chắn là điểm khởi đầu tốt để bạn có thể dễ dàng thêm các biến thể kích thước lớn hơn sau này.
2. Cách thiết lập một tập tin dự án mới
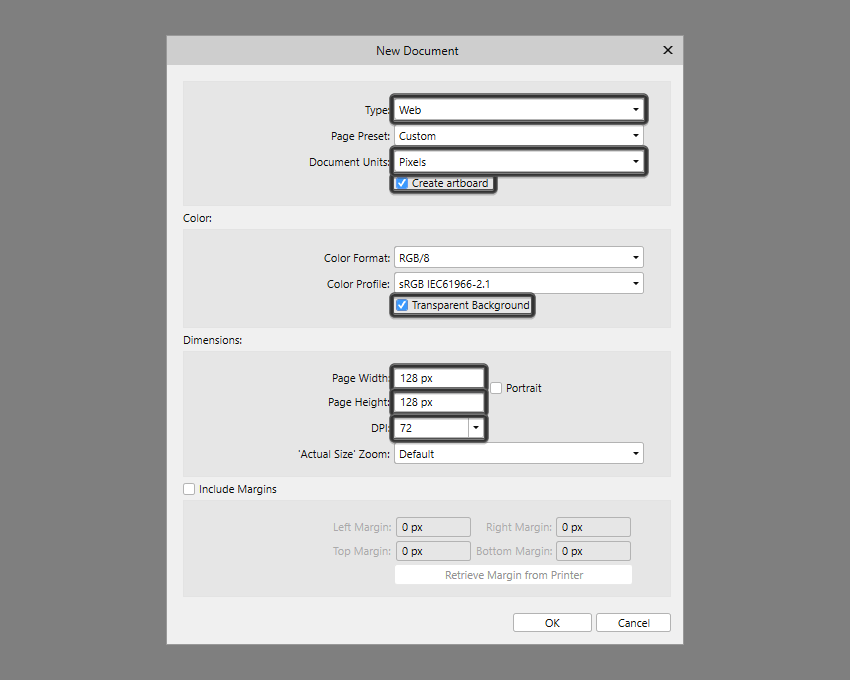
Bây giờ chúng ta đã quyết định thực hiện dựa trên lưới, chúng ta có thể di chuyển và tạo một New Document bằng cách vào File > New (hoặc bằng cách sử dụng phím tắt Control-N) và điều chỉnh nó như sau:
- Type: Web
- Document Units: Pixels
- Create artboard: checked
- Transparent Background: checked
- Page Width: 64 px
- Page Height: 64 px
- DPI: 72
Quick Tip: khi bạn đã tạo tài liệu thực tế, bạn nên khóa Artboard của nó bằng cách mở bảng Layers và sau đó sử dụng công tắc Lock/Unlock nhỏ để bạn sẽ không vô tình di chuyển nó sau này.
3. Cách thiết lập các layer
Sau khi chúng ta đã tạo tài liệu của mình, chúng ta cần dành một chút thời gian và cấu trúc dự án này bằng một vài layer để chúng ta có thể triển khai và duy trì luồng công việc rõ ràng và ổn định bằng cách tách lưới tham chiếu khỏi biểu tượng thực tế.
Bước 1
Mở bảng Layers và sau đó tạo hai layer bằng cách sử dụng nút Add Layer, đặt tên chúng như sau:
- layer dưới cùng: reference grid (lưới tham chiếu)
- layer trên cùng: icon (biểu tượng)
Bước 2
Khi bạn đã hoàn tất, hãy đảm bảo bạn khóa layer lưới tham chiếu bằng cách chọn nó trên bảng Layers và sau đó sử dụng công tắc nhỏ như chúng ta đã thực hiện với Artboard.
4. Cách tạo lưới tham chiếu
Ngay sau khi chúng ta hoàn thành việc sắp xếp tài liệu, chúng ta có thể tập trung vào việc xây dựng lưới tham chiếu, giúp chúng ta xác định kích thước thực của biểu tượng cuối cùng trong khi cho phép chúng ta thêm một lớp đệm bảo vệ nhỏ để ngăn nó không bị cắt bớt khi được sử dụng bởi người khác mà họ không có cùng một mức độ kinh nghiệm trong lĩnh vực này.
Bước 1
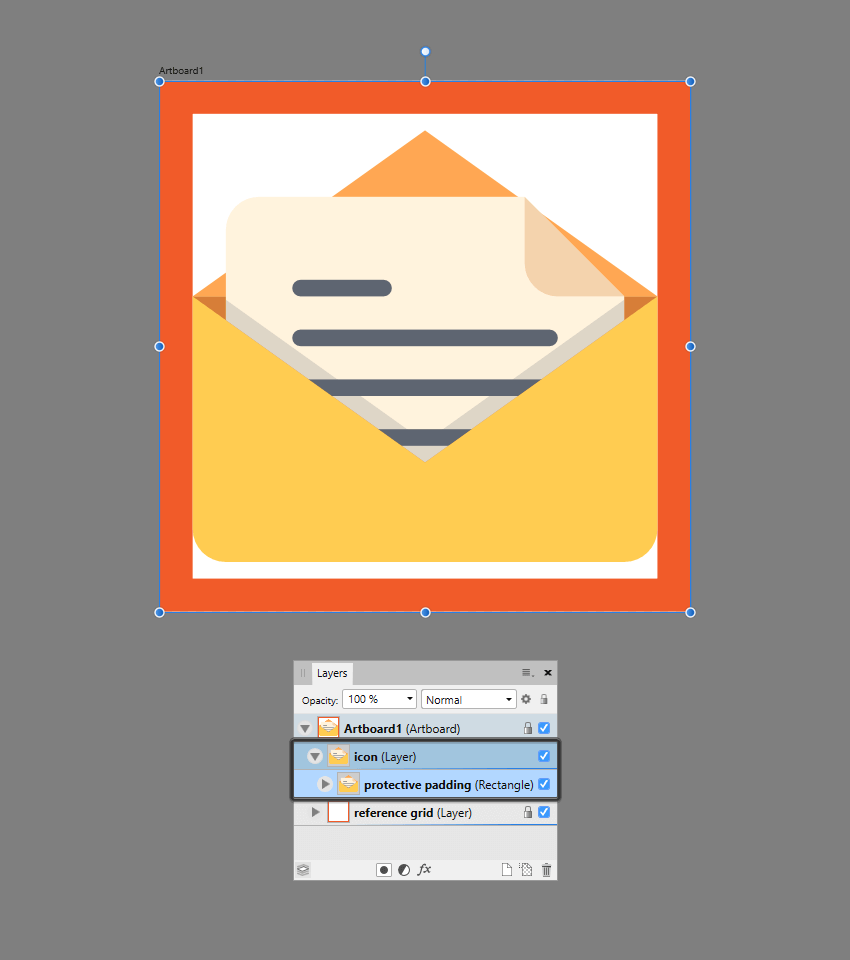
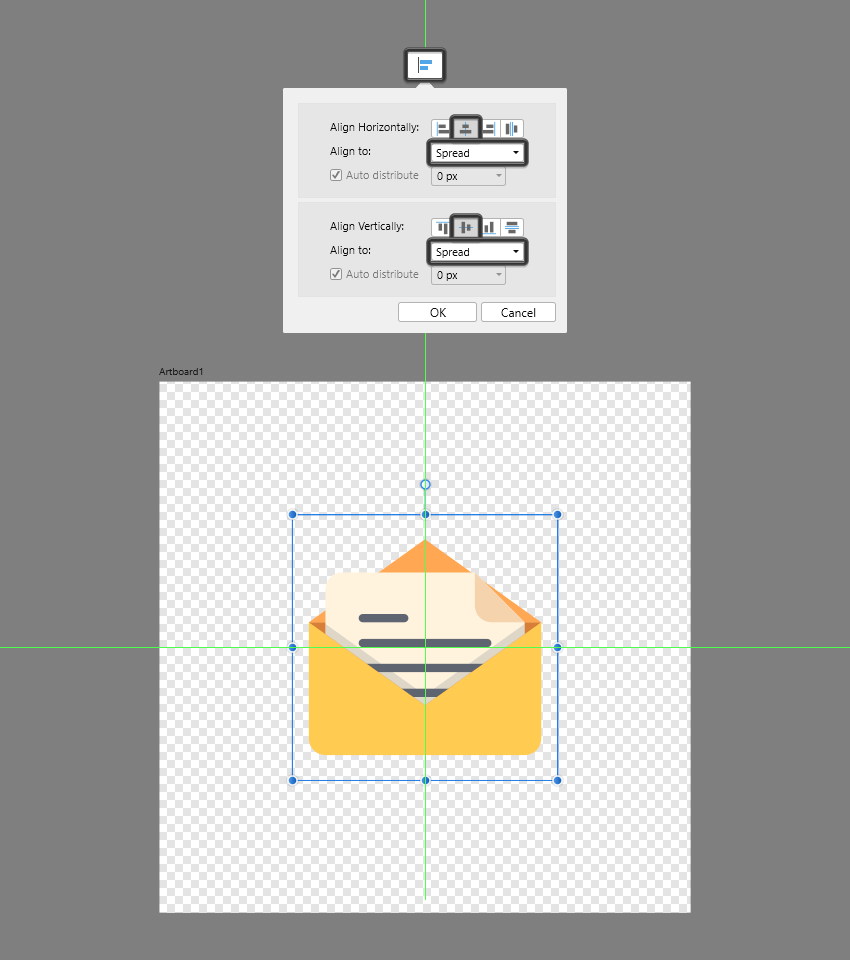
Chọn layer dưới cùng, sau đó tạo bề mặt tham chiếu chính (kích thước cơ sở) sử dụng hình vuông 64 x 64 px, chúng ta sẽ tô màu #F15A24 và sau đó đặt ở giữa Artboard bên dưới bằng cách sử dụng Align Centervà Align Middle của bảng Alignment, đảm bảo căn chỉnh được đặt thành Spread.
Bước 2
Thêm vùng vẽ hoạt động bằng cách sử dụng một hình vuông 64 x 64 px nhỏ hơn (#FFFFFF), mà chúng ta sẽ đặt ở giữa Artboard, cho chúng ta một vùng đệm bảo vệ xung quanh 4 px để làm việc.
Như tên gọi của nó, đây sẽ là khu vực làm việc chính của bạn, nơi tất cả các hình dạng của bạn sẽ được hiển thị. Theo nguyên tắc chung, biểu tượng của bạn phải luôn chiếm toàn bộ Chiều rộng và/hoặc Chiều cao của vùng vẽ hoạt động, đây là một quá trình có thể thay đổi về độ khó tùy thuộc vào chủ đề hoặc đối tượng đang được mô tả.
Bước 3
Khi bạn đã định hình xong, hãy chọn và nhóm cả hai hình dạng lại với nhau bằng phím tắt Control-G, đảm bảo gắn nhãn riêng cho chúng và nhóm lại bằng cách nhấp đúp vào chúng trong bảng Layers.
5. Cách tạo biểu tượng email
Ngay sau khi chúng ta hoàn tất việc thiết lập tập tin dự án của mình, chúng ta có thể bắt đầu làm việc trên biểu tượng thực tế, chúng ta sẽ dần dần tạo một biểu tượng tại một thời điểm.
Bước 1
Bắt đầu bằng cách tạo thân chính của phong bì bằng hình chữ nhật có kích thước 56 x 32 px, chúng ta sẽ tô màu cách sử dụng #FFCD50 và sau đó căn giữa với Artboard lớn hơn, định vị nó ở khoảng cách 2 px từ mép dưới của vùng vẽ hoạt động.

Quick Tip: khi làm việc trên một biểu tượng mới, bạn thường bắt đầu bằng cách xác định các hình dạng soạn thảo cơ bản của bạn và sau đó mày mò xung quanh với các giá trị chiều rộng và chiều cao của chúng và điều phối vị trí cho đến khi bạn tìm thấy hình thức hoàn hảo. Trong trường hợp của chúng ta, tôi đã tính toán và tìm ra các giá trị kích thước và khoảng cách khác nhau, cho phép tôi cung cấp cho bạn các hướng dẫn chính xác để khắc phục tất cả các vấn đề nhỏ này.
Bước 2
Điều chỉnh hình dạng mà chúng ta vừa tạo bằng cách bỏ chọn tùy chọn Single Radius đầu tiên và sau đó đặt cả hai góc dưới cùng (BL & BR) thành Rounded, đảm bảo cung cấp cho chúng giá trị tuyệt đối là 4 px.

Bước 3
Lấy công cụ Triangle Tool và tạo nắp trên cùng bằng cách sử dụng một hình tam giác 56 px x 20 px, mà chúng ta sẽ tô màu #FFA852 và sau đó đặt trên cùng của cạnh trên của thân lớn hơn.
Như tôi đã chỉ ra một vài phút trước, khi làm việc trên một biểu tượng mới, bạn cần đảm bảo rằng thiết kế cuối cùng sẽ lấp đầy toàn bộ Chiều rộng và/hoặc Chiều cao của lưới tọa độ tham chiếu. Trong trường hợp của chúng ta, khối xây dựng chính của chúng ta quản lý để chiếm toàn bộ Chiều rộng của vùng vẽ hoạt động, để lại khoảng cách 2 px nhỏ giữa nó và cạnh trên cùng và dưới cùng, cho phép chúng ta căn chỉnh hoàn hảo nó với trục thẳng đứng của lưới .

Bước 4
Thêm phần tiếp theo bằng cách sử dụng một bản sao (Control-C > Control-V) của hình dạng mà chúng ta vừa tạo, chúng ta sẽ điều chỉnh bằng cách thay đổi màu đầu tiên của nó thành #D87E35 và sau đó lật nó theo chiều dọc (nhấp chuột phải > Transform > Flip Vertical), đảm bảo căn giữa hình kết quả với cạnh trên cùng của thân lớn hơn.

Bước 5
Vì tại thời điểm này, chúng ta đã thực hiện nhiều thao tác trên phong bì, chúng ta có thể chọn và nhóm tất cả các hình dạng soạn thảo của nó lại với nhau bằng phím tắt Control-G, đặt tên cho chúng và nhóm chúng lại bằng cách nhấp đúp vào chúng từ bên trong bảng Layers để dễ dàng nhắm mục tiêu đến chúng sau này nếu bạn cần.

Bước 6
Bắt đầu làm việc với thư bằng cách tạo một hình chữ nhật 48 x 32 px, chúng ta sẽ tô màu #FFF3DE và sau đó căn giữa với Artboard nằm bên dưới, đặt nó ở khoảng cách 8 px từ đầu nhọn của nắp.

Bước 7
Điều chỉnh hình dạng mà chúng ta vừa tạo bằng cách bỏ chọn tùy chọn Single radius, sau đó đánh dấu vào Absolute sizes, đảm bảo đặt góc trên cùng bên trái (TL) thành Round, có bán kính 4 px.

Bước 8
Tạo hình dạng chính cho góc được gấp lại bằng cách sử dụng hình vuông 12 x 12 px, mà chúng ta sẽ tô màu #F4D4AE và sau đó căn chỉnh với góc trên cùng bên phải của thân lớn hơn.

Bước 9
Tiếp theo, chúng ta sẽ chuyển đổi phần thân chính của thư để làm cong bằng cách sử dụng Convert to Curves để chúng ta có thể điều chỉnh đường path của nó, và sau đó thêm hai node mới vào cạnh trên cùng và cạnh phải bằng cách kích chuột vào chúng bằng công cụ Node Tool (A), sử dụng hình vuông nhỏ hơn làm hướng dẫn chính của chúng ta.

Bước 10
Tiếp tục điều chỉnh hình dạng hiện tại bằng cách chọn node trên cùng bên phải của nó bằng cách sử dụngNode Tool (A) và sau đó xóa ngay bằng cách nhấn Delete.

Bước 11
Chọn hình vuông nhỏ hơn, và biến nó thành một góc gấp bằng cách chuyển nó thành đường cong trước tiên và sau đó loại bỏ góc trên bên phải của nó như chúng ta đã làm với thân lớn hơn của bức thư. Khi bạn hoàn tất, hãy chọn và nhóm hai hình dạng soạn thảo lại với nhau bằng phím tắt Control-G.

Bước 12
Đặt Radius của góc dưới cùng bên trái của hình dạng thành 4 px, đảm bảo chọn và nhóm hai hình dạng soạn thảo lại với nhau bằng phím tắt Control-G.

Bước 13
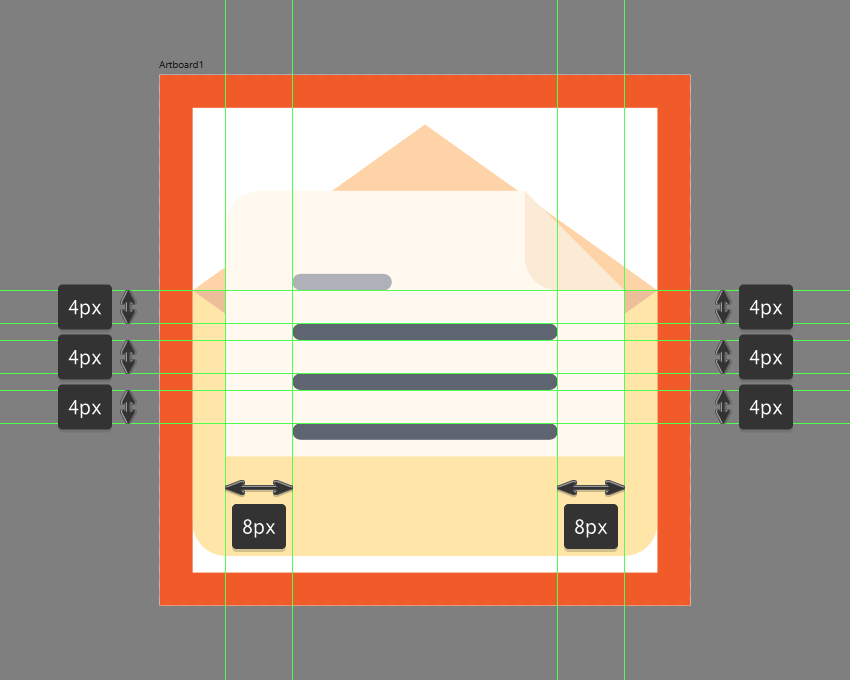
Bắt đầu thêm các dòng văn bản giả bằng cách tạo hình chữ nhật hẹp hơn bằng cách sử dụng hình chữ nhật tròn 12 x 2 px với bán kính góc 1 px, chúng ta sẽ đặt ở khoảng cách 8 px từ mép trái của lá thư và 10 px từ cạnh trên cùng của nó.
Bước 14
Thêm các dòng văn bản còn lại sử dụng ba hình chữ nhật tròn 32 x 2 px (#5E6572) với bán kính góc 1 px, chúng ta sẽ chồng dọc theo 4 px từ góc hẹp hơn, đảm bảo chọn và nhóm tất cả chúng lại với nhau sau đó sử dụng phím tắt Control-G.

Bước 15
Tạo hình dạng chính cho bóng đổ mờ bằng cách sử dụng một bản sao (Control-C) của hình tam giác từ phong bì, mà chúng ta sẽ dán (Control-V) lên trên cùng của các dòng văn bản như được thấy trong hình ảnh tham khảo.

Bước 16
Điều chỉnh bản sao mà chúng ta vừa tạo bằng cách thay đổi màu của nó thành #5E6572 và sau đó lật Fill với Stroke bằng phím tắt Shift-X, đảm bảo đặt chiều rộng thành 4 px sau đó.

Bước 17
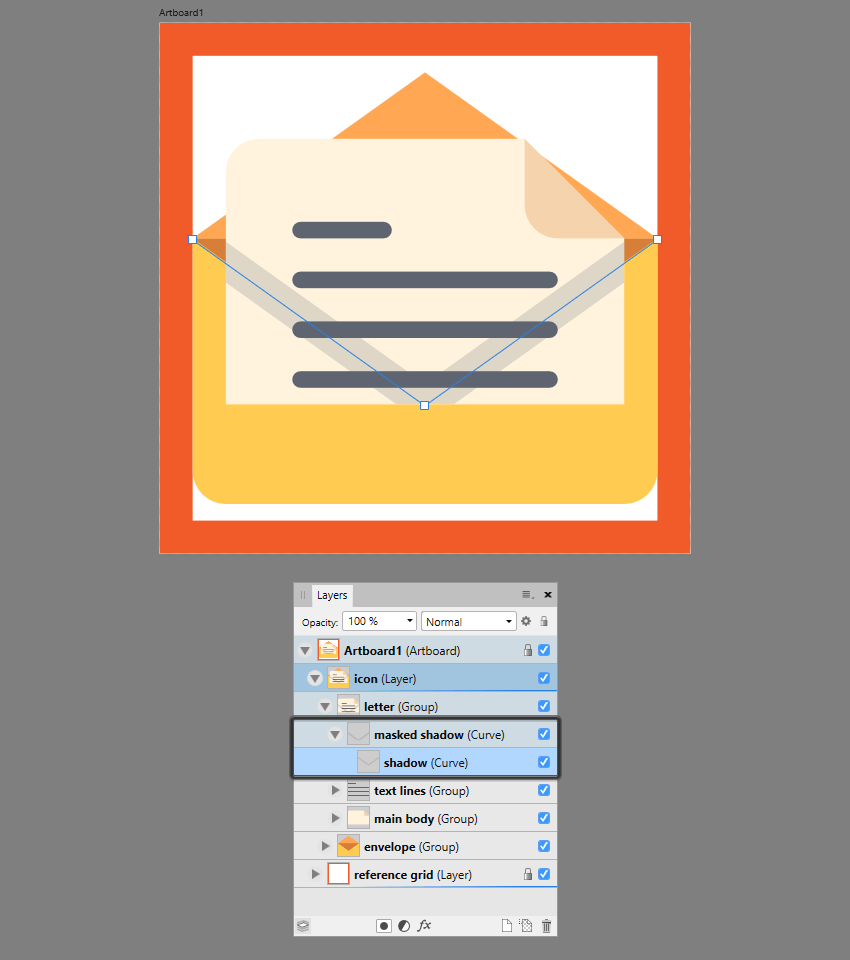
Mở đường path kết quả bằng cách thêm một node mới vào giữa cạnh trên của nó bằng cách sử dụng Node Tool (A), sau đó chọn nó và sử dụng action Break Curve.

Bước 18
Loại bỏ các node phụ được tạo ra trong quá trình này bằng cách chọn riêng chúng bằng cách sử dụngNode Tool (A) và sau đó nhấn Delete. Hãy dành thời gian thực hiện và sau khi hoàn tất, hãy chuyển sang bước tiếp theo.

Bước 19
Giảm Opacity của đường path kết quả xuống 20%, sau đó mở bảng Layers và che nó bằng cách sử dụng một bản sao (Control-C) của phần thân chính của lá thư mà chúng ta sẽ dán lên trên đó (Control-V), bằng cách kéo bóng đổ lên hình dạng lớn hơn. Khi bạn đã hoàn tất, hãy đảm bảo rằng bạn sẽ xóa phần tô của mặt nạ cắt, chọn và nhóm (Control-G) tất cả các hình dạng soạn thảo lá thư trước khi chuyển sang bước tiếp theo.

Bước 20
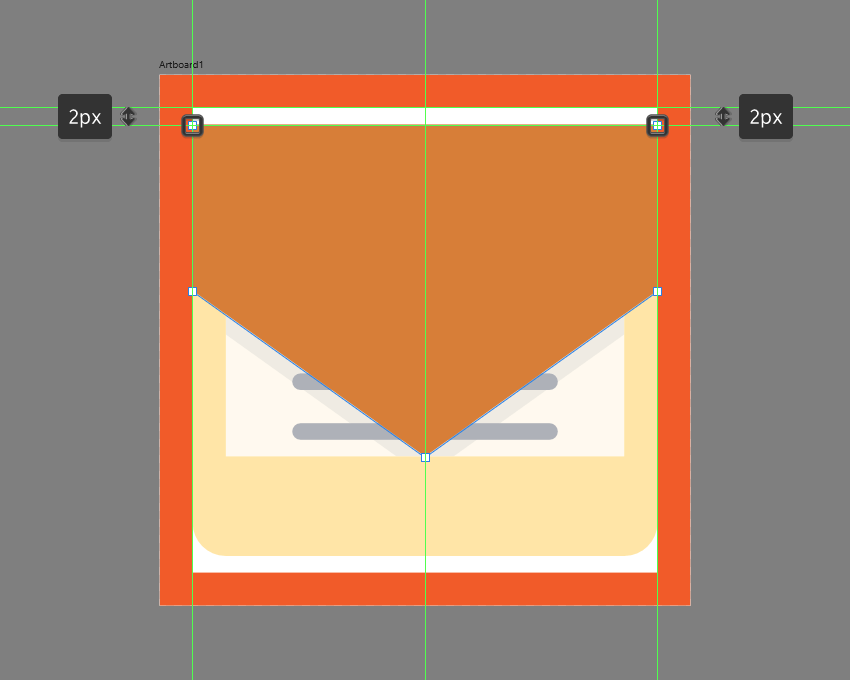
Tiếp theo, chúng ta cần tạo mặt nạ cắt mà chúng ta sẽ sử dụng cho lá thư, sử dụng một bản sao (Control-C) của phần trên cùng, mà chúng ta sẽ dán ở phía trước (Control-V) và sau đó điều chỉnh bằng cách thêm hai node mới vào cạnh trên của nó, sau đó chúng ta sẽ đặt lại vị trí như được thấy trong hình ảnh tham chiếu.

Bước 21
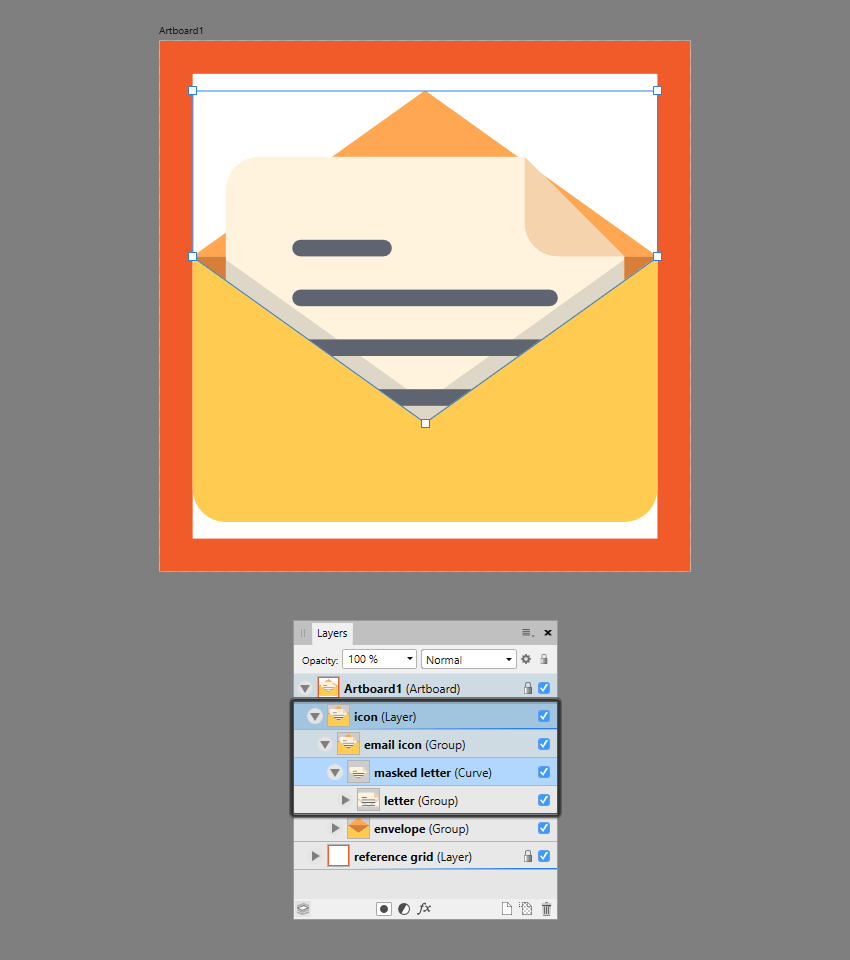
Kết thúc biểu tượng bằng cách xóa màu tô của hình dạng kết quả và sau đó sử dụng nó để checác hình dạng soạn thảo lá thư bằng cách kéo chúng lên trên từ bảng Layers. Sau khi bạn đã hoàn tất, hãy chọn và nhóm tất cả các phần soạn thảo của biểu tượng lại với nhau bằng phím tắt Control-G.

6. Cách duy trì phần đệm bảo vệ của Icon
Bây giờ chúng ta đã hoàn thành công việc trên biểu tượng nhỏ của mình, chúng ta cần thực hiện thêm một vài bước để đảm bảo rằng nó sẽ không bị cắt xén do vô tình khi sử dụng sau này, sau khi sản phẩm đó được gửi tới khách hàng.
Đây là điều tôi thực sự khuyến khích bạn làm, vì đôi khi người dùng không có kinh nghiệm thực sự để làm việc với các công cụ mà chúng ta sử dụng hàng ngày. Chỉ cần tưởng tượng một trường hợp nơi mà khách hàng có thể cố gắng xuất thiết kế cuối cùng sau khi thực hiện một số điều chỉnh màu sắc, nhưng các hình dạng bị cắt bớt do căn chỉnh kém. Tôi đã có những trải nghiệm mà các biểu tượng pixel hoàn hảo của tôi đã bị bóp méo hoặc bị cắt bớt vì người ở bên kia không có tùy chọn Snap to Pixel và quyết định thực hiện một vài thay đổi nhỏ.
Bước 1
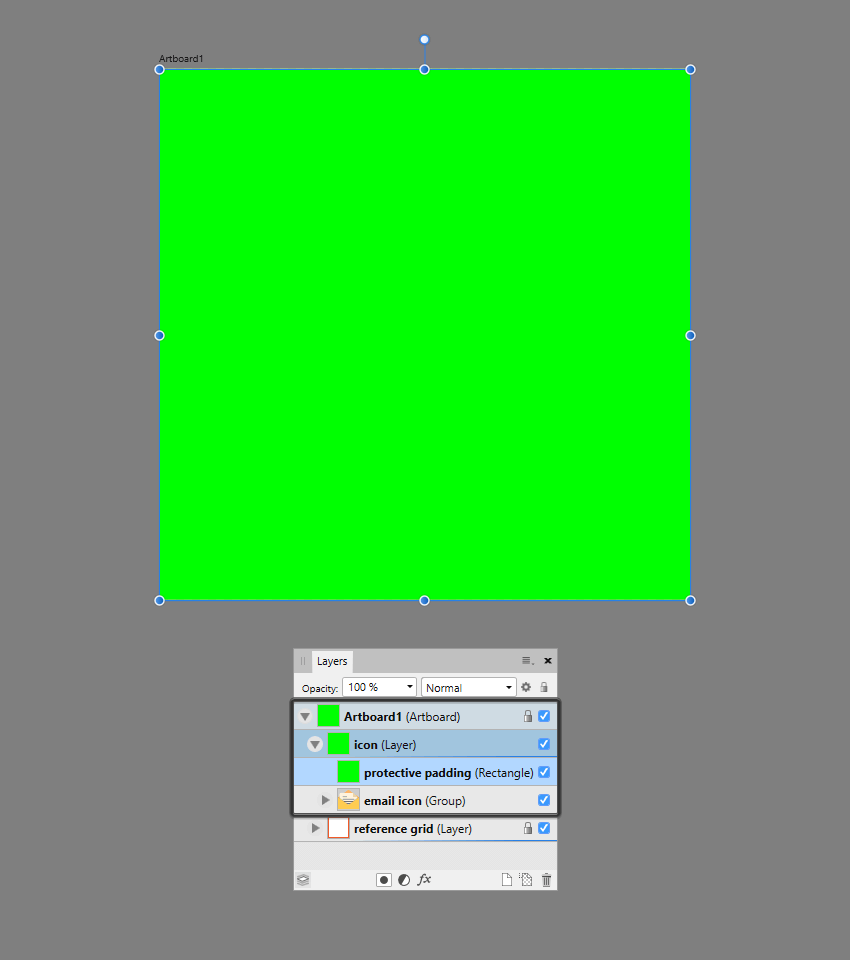
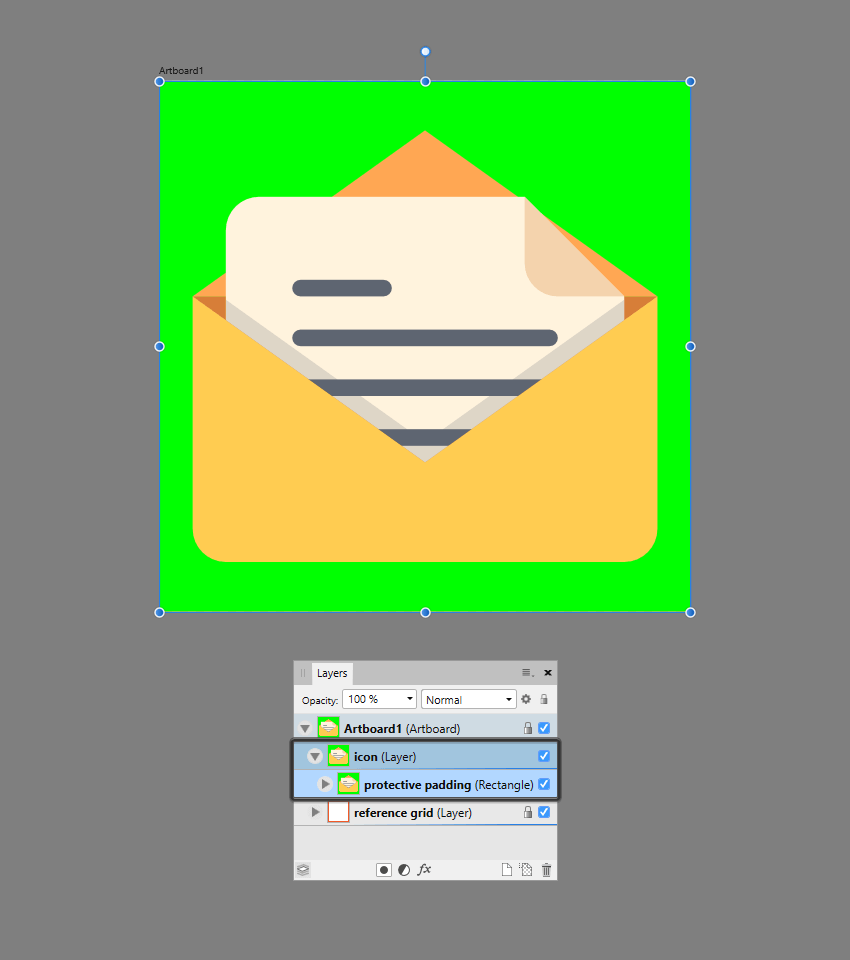
Bắt đầu bằng cách tạo một hình vuông 64 x 64 px (được đánh dấu bằng màu xanh lá cây), mà chúng ta sẽ xếp chồng lên trên bảng Layers, đảm bảo căn giữa nó với Artboard bên dưới.

Bước 2
Che toàn bộ biểu tượng bằng cách kéo nhóm lớn hơn lên trên hình dạng mà chúng ta vừa tạo ra, nó sẽ làm cho nó hoạt động như một mặt nạ cắt.

Bước 3
Vì chúng ta muốn mặt nạ đó vẫn trong suốt hoàn toàn, chúng ta sẽ phải chọn nó từ bảng Layers và sau đó mở bảng Color và xóa màu xanh lục của nó.

7. Cách thêm các biến thể kích thước
Vậy là, chúng ta đã thấy cách dễ dàng để tạo ra một biểu tượng đẹp mắt bằng cách sử dụng một số hình dạng hình học cơ bản. Bây giờ, hãy xem quy trình tạo các biến thể kích thước.
Như tôi đã chỉ ra trong hướng dẫn mở rộng của mình, các biểu tượng thường có các biến thể kích thước khác nhau, hầu như luôn được tạo bằng cách tăng gấp đôi các giá trị Chiều rộng và Chiều cao của kích thước cơ sở.
Vì Affinity không đi kèm với công cụ mở rộng/thay đổi kích thước chuyên dụng, chúng ta sẽ phải làm mọi thứ theo cách thông thường, nhưng đừng lo lắng vì kết quả cuối cùng là quan trọng nhất.
Bước 1
Bắt đầu bằng cách tạo một New Document (File > New or Control-N), kích thước này sẽ gấp đôi kích thước mà chúng ta hiện có là 128 x 128 px.

Bước 2
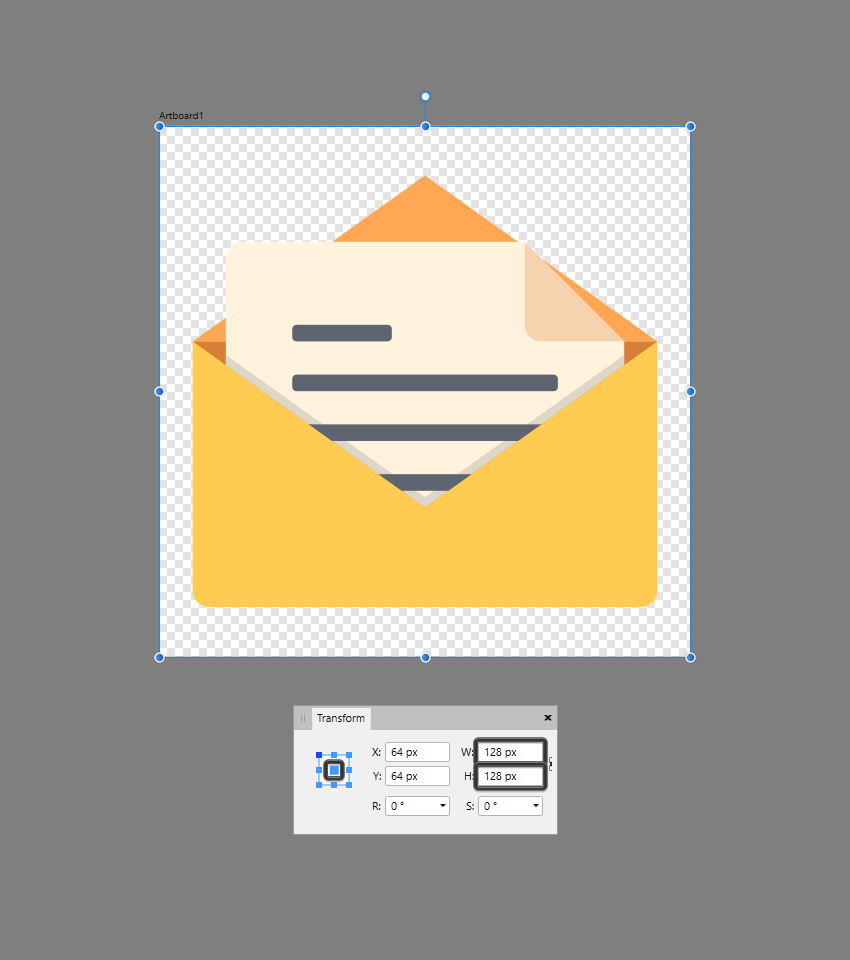
Tạo một bản sao (Control-C) của biểu tượng mà chúng ta vừa mới hoàn thành, chúng ta sẽ dán vào tài liệu lớn hơn, đảm bảo căn giữa nó với Artboard bên dưới của nó.

Bước 3
Tất cả những gì chúng ta phải làm bây giờ là mở bảng Transform và điều chỉnh các giá trị Width và Heightcủa bản sao bằng cách nhập vào các giá trị mong muốn (128 x 128 px), hoặc bằng cách sử dụng mức tăng 200%. .
Sử dụng cùng một quy trình, bạn có thể tạo các biểu tượng lớn hơn và lớn hơn tùy thuộc vào nhu cầu tổng thể của bạn.

8. Cách xuất biểu tượng
Tại thời điểm này, chúng ta đã thấy cách tạo biểu tượng của mình và chúng ta đã nói về quá trình tạo ra các biến thể kích thước, do đó, chúng ta có bước cuối cùng trong việc xuất tài sản nhỏ của mình.
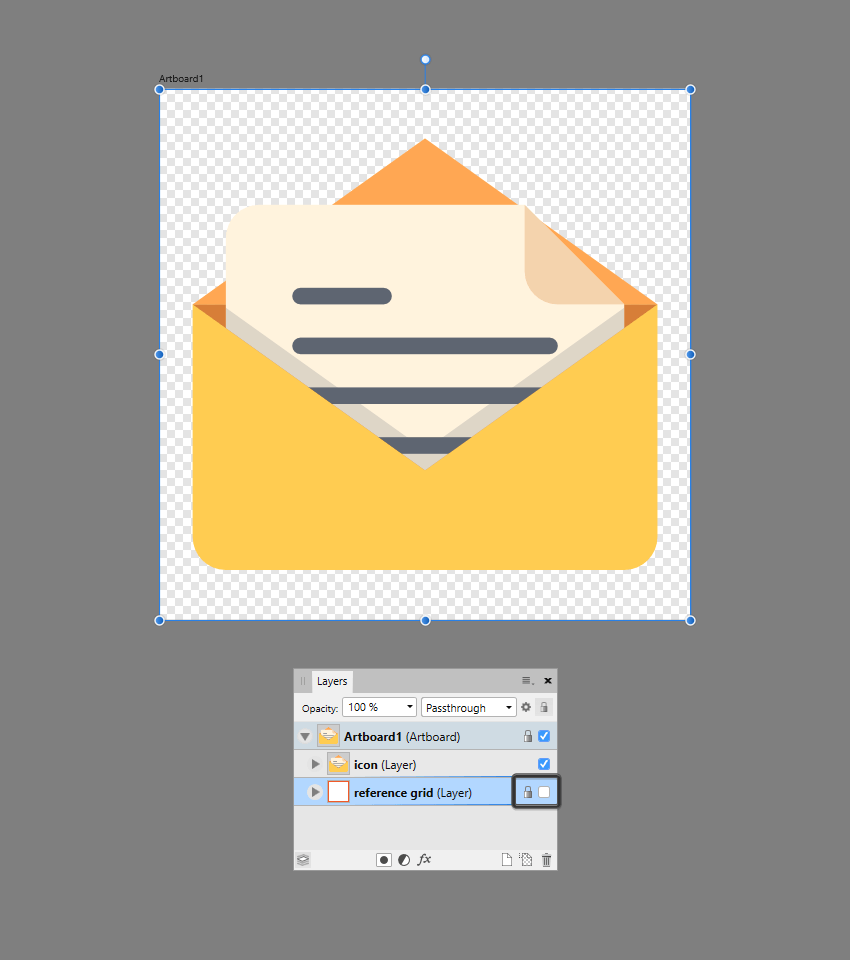
Bước 1
Bắt đầu bằng cách mở bảng Layers và sau đó ẩn lưới tham chiếu của biểu tượng bằng cách bỏ chọn hộp màu xanh lam nhỏ ở bên phải của nó.

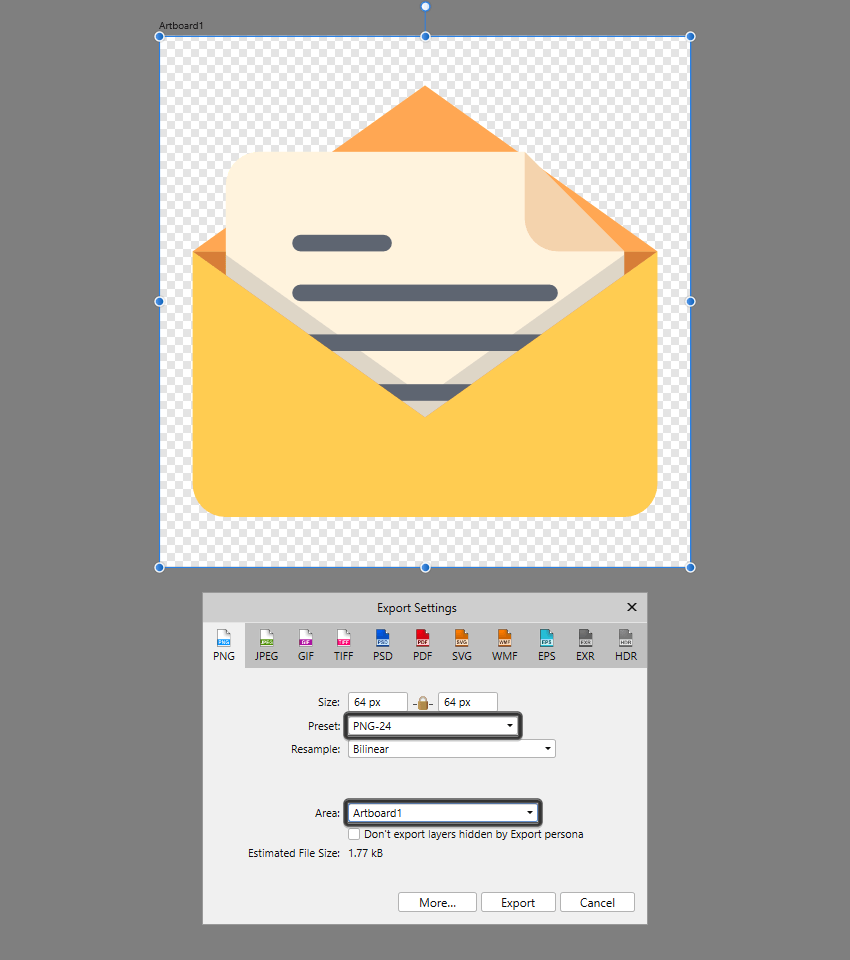
Bước 2
Khi chúng ta đã ẩn lưới tham chiếu, tất cả những gì chúng ta phải làm là vào File > Export (hoặc sử dụng phím tắt Control-Alt-Shift-S) sẽ hiển thị lời nhắc cửa sổ sau. Tại đây, bạn sẽ muốn đảm bảo rằng Presetđược đặt thành PNG và Area xuất thành Artboard1 (là nhãn mặc định được sử dụng cho Artboard hiện tại) và sau đó chỉ cần nhấn Export khi bạn đã hoàn tất.

Bạn làm rất tốt!
Như mọi khi, tôi thực sự hy vọng bạn đã vui vẻ thực hiện trên dự án và quan trọng nhất là quản lý để tìm hiểu một số thủ thuật mới khi thực hiện.
Điều này có nghĩa là, nếu bạn có bất kỳ câu hỏi nào, vui lòng đăng chúng trong phần nhận xét và tôi sẽ liên hệ lại với bạn ngay khi có thể!

Hãy mở rộng kỹ năng xây dựng biểu tượng của bạn!
Bạn muốn trở thành một nhà thiết kế biểu tượng chuyên nghiệp nhưng chỉ mới bắt đầu nắm bắt được những khái niệm phức tạp liên quan đến dòng công việc này? Vâng, nếu đó là trường hợp của bạn, thì hôm nay là ngày may mắn của bạn vì chúng ta đã chọn thủ công một bộ hướng dẫn chuyên sâu sẽ giúp bạn làm chủ công cụ vẽ của bạn trong thời gian ngắn!























