
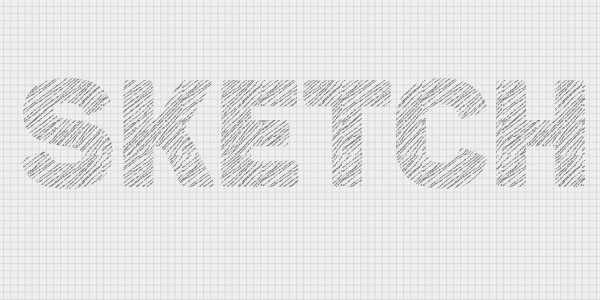
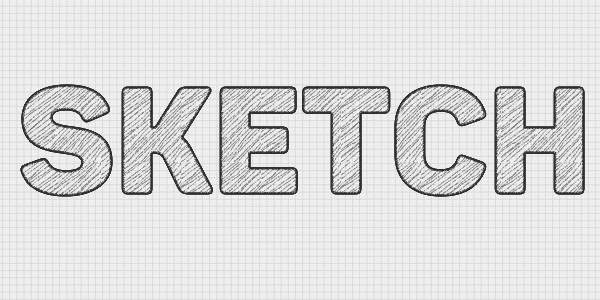
Hướng dẫn này sẽ chỉ cho bạn cách sử dụng smart objects, layer styles và một số bộ lọc để tạo ra một hiệu ứng văn bản phác thảo đơn giản. Tôi cũng sẽ cung cấp cho bạn một thủ thuật mới cho việc thay đổi màu sắc để có kết quả cuối cùng khá dễ dàng bằng cách sử dụng bộ lọc ảnh adjustment layer. Hãy bắt đầu nào!
Nguyên liệu:
Những nguyên liệu sau được sử dụng trong suốt bài hướng dẫn này:
- Font Panton Black Caps
- 9 Tileable Notepad Patterns bởi elemisfreebies
1. Tạo Pattern
Bước 1
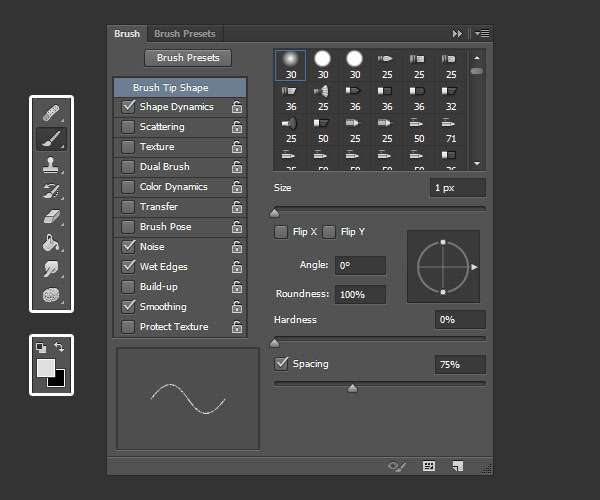
Tạo một tài liệu mới với kích thước 80 x 80px, thiết lập màu Foreground #e0e0e0, chọn công cụ Brush Toolvà mở bảng Brush (Window > Brush).
Chọn bút mềm 1 px, đánh dấu hộp Noise và Wet Edges, và chỉnh sửa phần còn lại của các thiết lập như hình dưới đây:

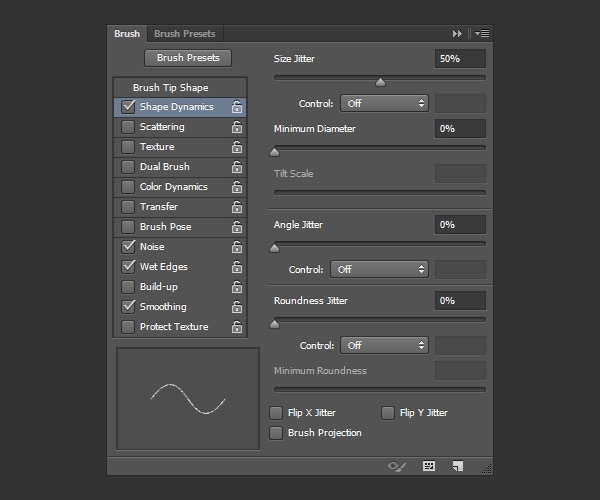
Shape Dynamics:

Bước 2
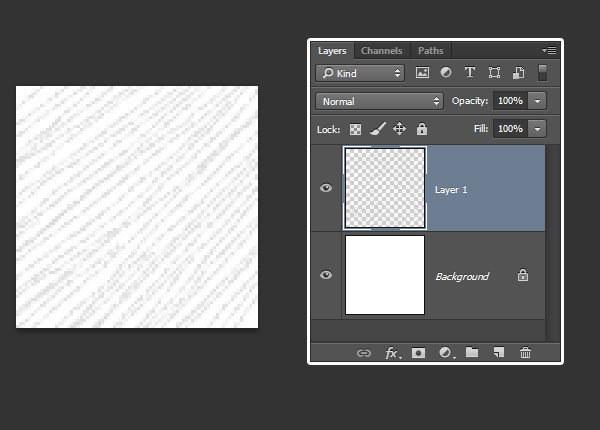
Tạo một layer mới, và bắt đầu vẽ một số đường chéo để có được pattern fill cho hiệu ứng văn bản của bạn.

Bước 3
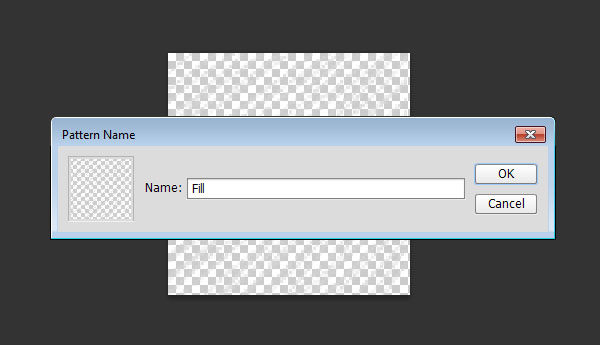
Khi hoàn thành, làm cho layer Background ẩn đi (bằng cách nhấp vào biểu tượng con mắt bên cạnh nó), và sau đó đi đến Edit > Define Pattern, và nhập tên cho pattern. Sau đó nhấp OK.

2. Tạo Background, Text, Layer Photo Filter
Bước 1
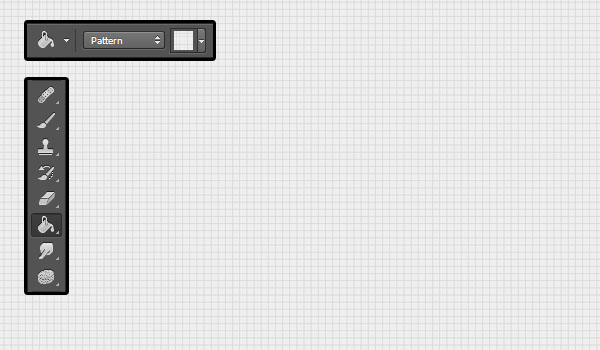
Tạo một tài liệu mới với kích thước 1000 x 750px, chọn công cụ Paint Bucket Tool, chọn tùy chọn Pattern trên thanh Option, và tô Background với pattern bất kỳ mà bạn thích từ gói 9 Tileable Notepad Patterns

Bước 2
Tạo văn bản màu đen Black bằng cách sử dụng font Panton Black Caps và Size 150 pt.

Bước 3
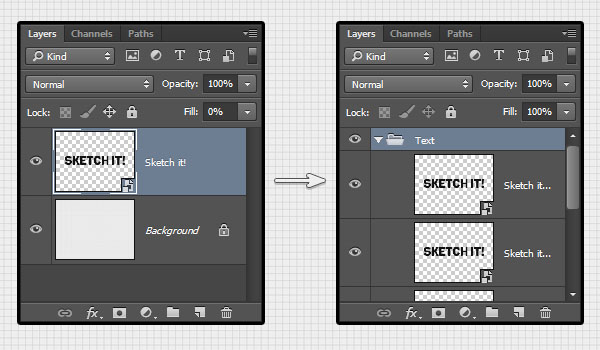
Nhấp chuột phải vào layer văn bản, chọn Convert to Smart Object và thay đổi giá trị Fill của Smart Object thành 0.
Sau đó nhân đôi layer Smart Object ba lần để kết thúc với tổng cộng bốn layer Smart Object.
Nhóm tất cả các layer Smart Object, đặt tên cho nhóm Text và thay đổi chế độ Blend Mode thành Normal.Phần này có thể thay đổi màu văn bản dễ dàng sau này.

Bước 4
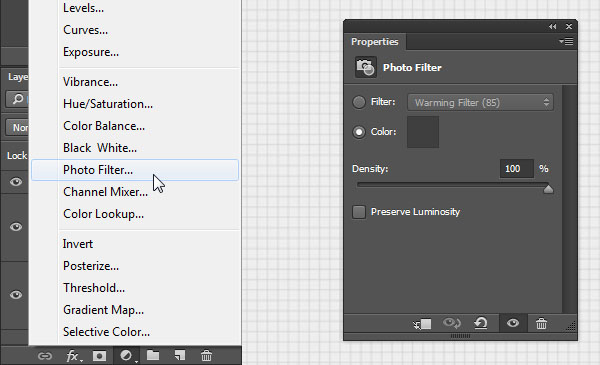
Bấm vào biểu tượng Create new fill hoặc adjustment layer ở dưới cùng của bảng Layers và chọn Photo Filter. Đặt layer Photo Filter bên trong nhóm Text trên đầu của tất cả các layer smart object.
Chọn tùy chọn Color, và sau đó thay đổi màu là #3f3f3f và Density lên 100% và bỏ chọn PreserveLuminosity.

3. Tạo kiểu văn bản
Bước 1
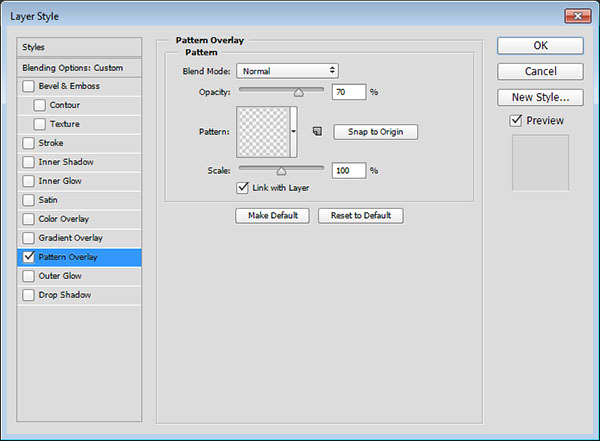
Nhấp đúp chuột vào layer smart object đầu tiên để áp dụng một hiệu ứng Pattern Overlay bằng cách sử dụng các thiết lập sau:
- Opacity: 70%
- Pattern: Sử dụng pattern đã tạo ở đầu hướng dẫn này.

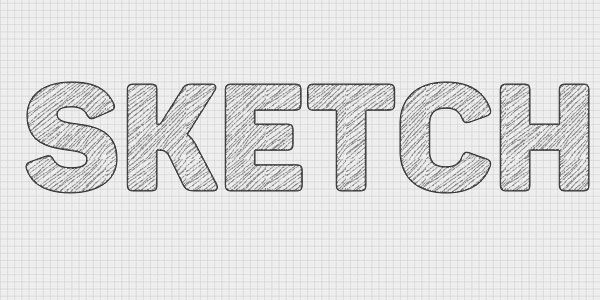
Điều này sẽ tạo mẫu cho phần phía trong của chữ.

Bước 2
Nhấp đúp vào layer bản sao smart object đầu tiên để áp dụng kiểu layer sau:
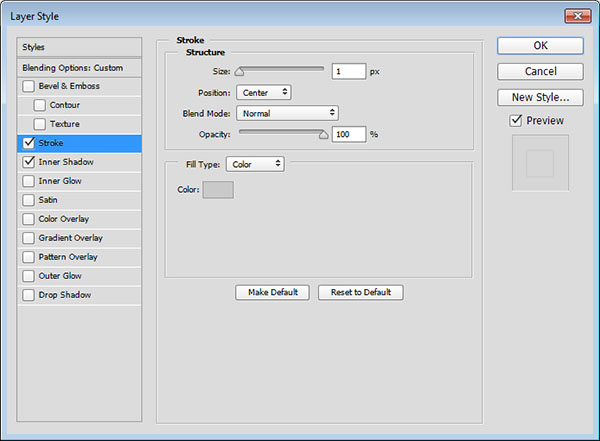
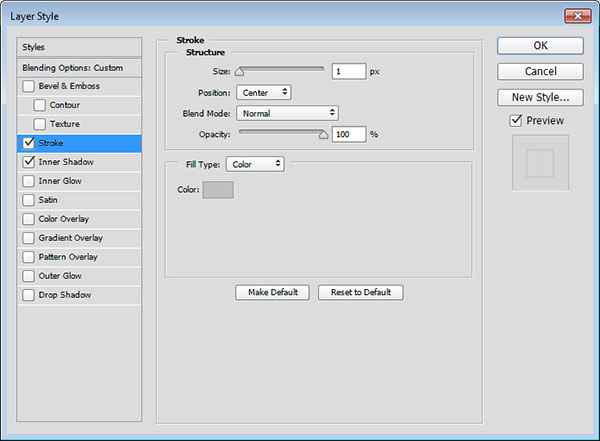
Thêm Stroke với các cài đặt sau:
- Size: 1
- Position: Center
- Color: #c9c9c9

Bước 3
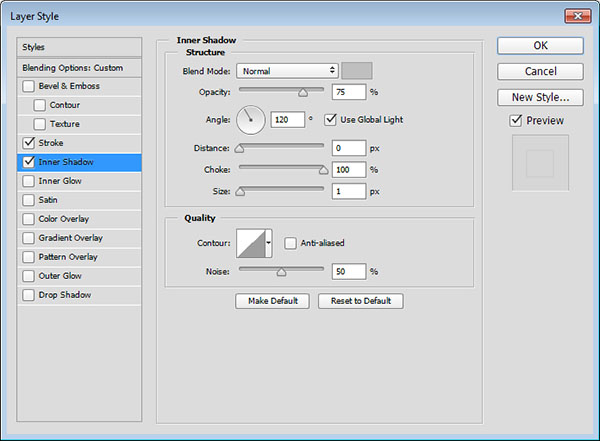
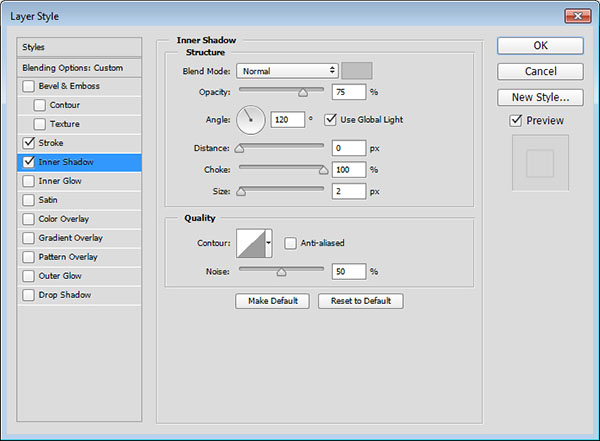
Thêm Inner Shadow với các cài đặt:
- Color: #bfbfbf
- Distance: 0
- Spread: 100
- Size: 1

Bước 4
Đây sẽ là kiểu layer stroke đầu tiên. Nhấp chuột phải kiểu layer và chọn Copy Layer Style. Sau đó chọn những layer bản sao còn lại, nhấp chuột phải một lần lên chúng và chọn Paste Layer Style.

Bước 5
Nhấp đúp vào layer bản sao smart object thứ hai để chỉnh sửa một vài giá trị đã sử dụng cho kiểu layer:
Đối với hiệu ứng Stroke, thay đổi Color thành #bfbfbf.

Bước 6
Đối với hiệu ứng Inner Shadow, thay đổi Size thành 2.

Đây sẽ là kiểu layer stroke thứ hai.

Bước 7
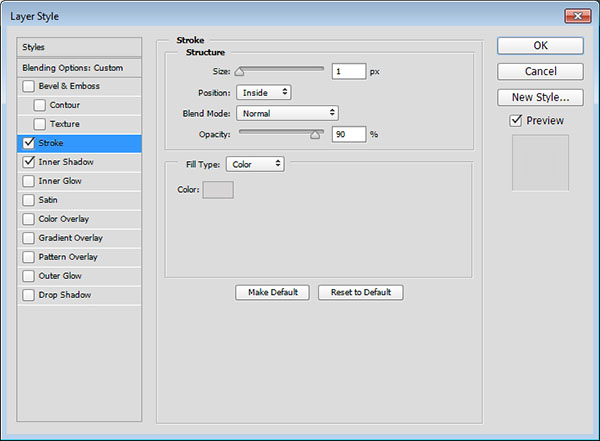
Nhấp đúp vào layer bản sao smart object thứ ba để thay đổi một vài cài đặt của hiệu ứng Stroke:
- Opacity: 90%
- Position: Inside
- Color: #d6d4d4

Đây sẽ là kiểu layer của stroke cuối cùng.

4. Áp dụng bộ lọc
Bước 1
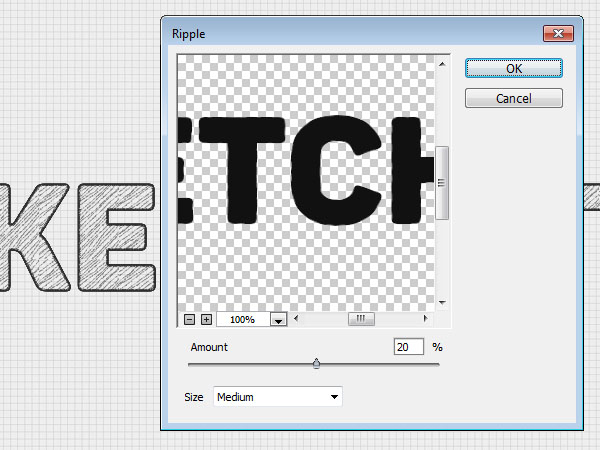
Chọn layer bản sao smart object đầu tiên, đi tới Filter > Distort > Ripple. Thay đổi Amount là 20 và Size làMedium.

Bước 2
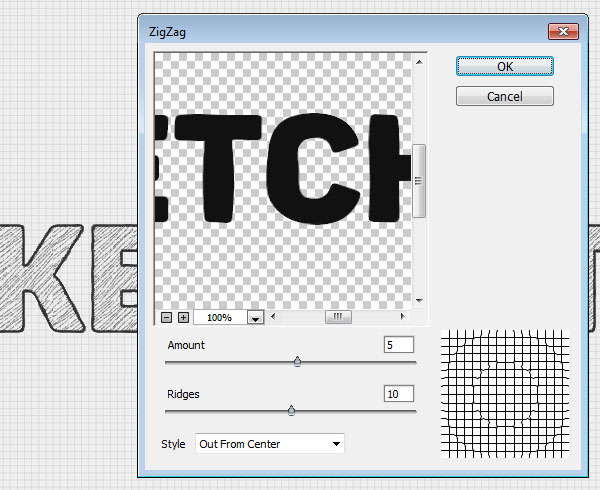
Chọn layer bản sao smart object thứ ba và đi tới Filter > Distort > ZigZag. Thay đổi Amount là 5, Ridges là 10, và Style thành Out From Center.

Bước 3
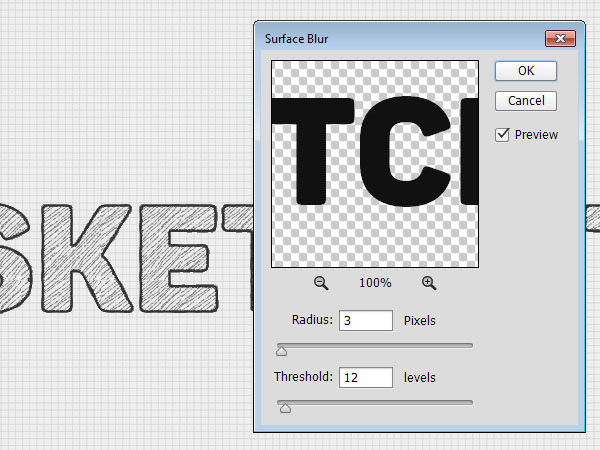
Cuối cùng đi tới Filter > Blur > Surface Blur. Thay đổi Radius thành 3 và Threshold là 12.

5. Di chuyển văn bản và thay đổi màu sắc
Bước 1
Việc tiếp theo là chọn công cụ Move Tool, sau đó chọn ba layer sao chép smart object và di chuyển nó một chút. Bạn có thể di chuyển bất kỳ hoặc tất cả layer tùy thuộc vào các hiệu ứng mà bạn muốn.

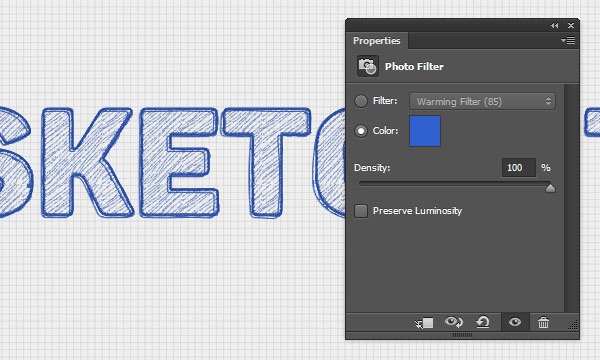
Bước 2
Nếu bạn muốn thay đổi màu văn bản, tất cả những điều bạn cần làm là chọn layer Photo Filter, và trong bảng Properties, bấm vào ô màu để lựa chọn một màu khác. Màu được sử dụng ở đây là #3060ce.
Đặt layer Photo Filter bên trong nhóm chứa các yếu tố ảnh hưởng, và thay đổi chế độ Blend Mode của nhóm là Normal thay vì thực hiện công việc này.

Xin chúc mừng! Bạn đã hoàn thành
Trong bài viết này, chúng ta đã tạo một pattern đơn giản bằng cách sử dụng mẹo chỉnh sửa brush.
Sau đó chúng ta tô màu nền với pattern giấy đã kẻ đường thẳng, tạo ra một số văn bản và chuyển đổi nó thành smart object, và sau đó tạo ra một vài bản sao. Sau đó, chúng ta tạo kiểu mỗi bản sao để có được hiệu ứng phác thảo, với sự trợ giúp của một số bộ lọc chúng ta áp dụng kiểu cho các lớp.
Cuối cùng, chúng ta di chuyển các layer xung quanh một chút, và được sử dụng điều chỉnh layer Photo Filter để thay đổi màu sắc cho kết quả cuối cùng.
Đừng ngần ngại để lại bình luận, đề nghị và kết quả bên dưới.






















