
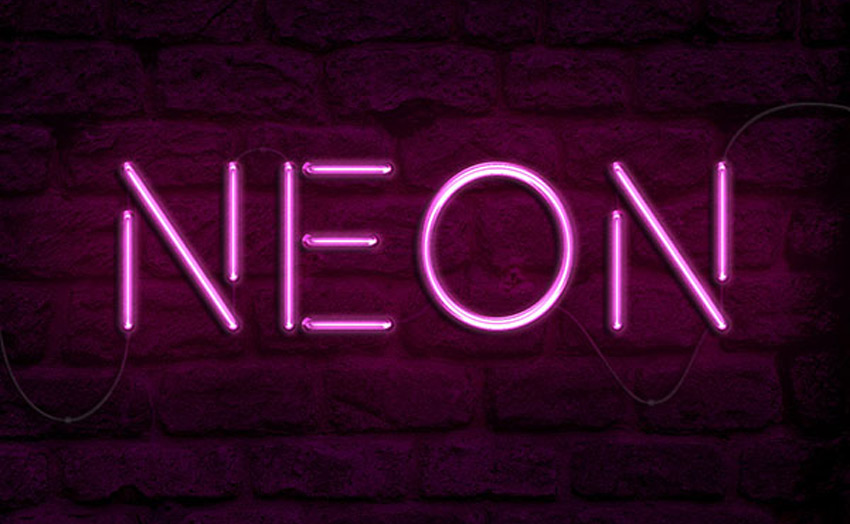
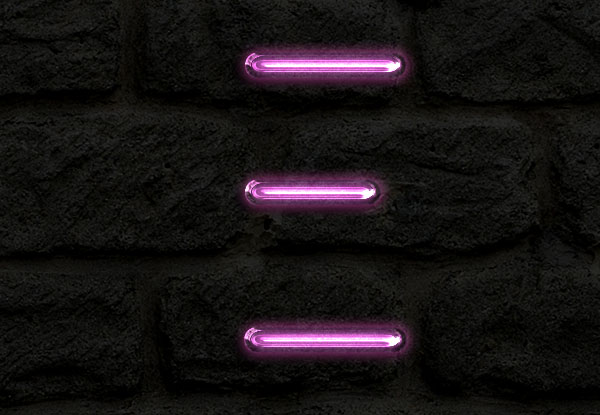
Hiệu ứng glow và gloss có thể giúp tạo ra đối tượng đẹp, sáng bóng. Hướng dẫn này sẽ chỉ cho bạn thấy cách chỉnh sửa texture cho nền và sau đó sử dụng layer styles với công cụ Pen Tool để thêm vào một số văn bản sáng, rực rỡ ánh sáng neon và đường viền đơn giản lên nó. Hãy bắt đầu nào!
Bạn có thể tham khảo các bảng màu neon đẹp mắt tại đây.

Chuẩn bị
Những tài nguyên sau được sử dụng trong bài viết này:
- Phông chữ Beon Medium hoặc Neon Free
- Ảnh 2 BrickOldRounded0061 – Kích thước lớn (2000×2328)
- Light Grunge Seamless Patterns Vol. 2 từ webdesignerlab
1. Tạo Background
Bước 1
Tạo một tài liệu mới kích thước 1500 x 950 px, và thiết lập Resolution là 300.
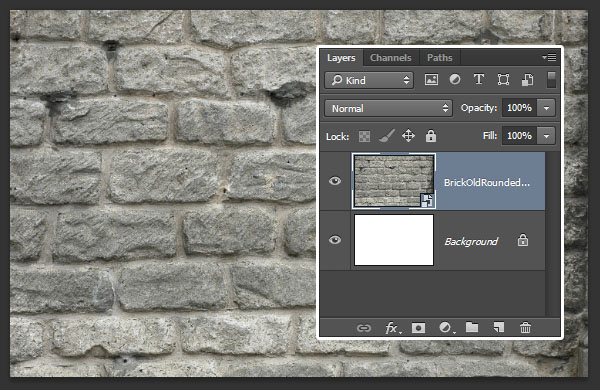
Đi tới File > Place Embedded và mở ảnh theBrickOldRounded0061. Thay đổi kích cỡ theo ý bạn, và sau đó bấm vào phím Return để chấp nhận những thay đổi.

Bước 2
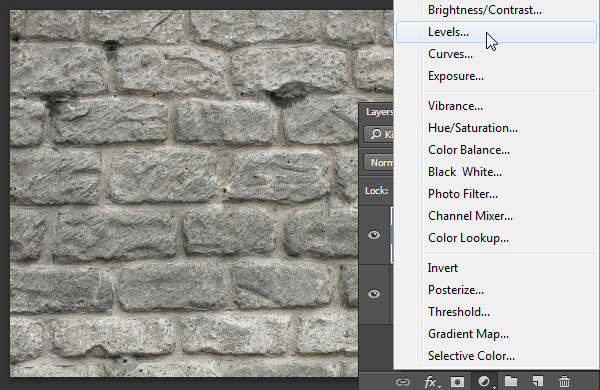
Nhấp vào biểu tượng Create new fill hoặc adjustment layer ở dưới bảng Layers và chọn Levels.

Bước 3
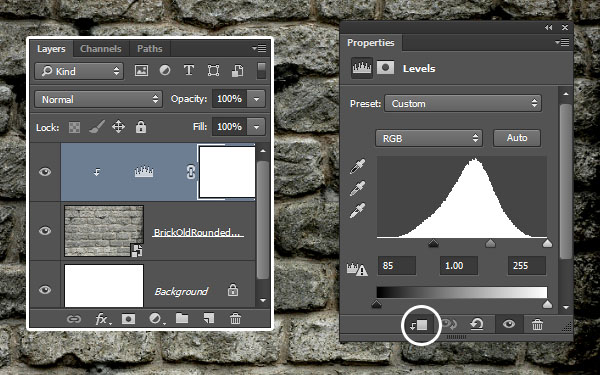
Nhấp vào biểu tượng Clip adjustment to layer ở dưới bảng Properties và sau đó thay đổi giá trị Shadows thành 85.

Bước 4
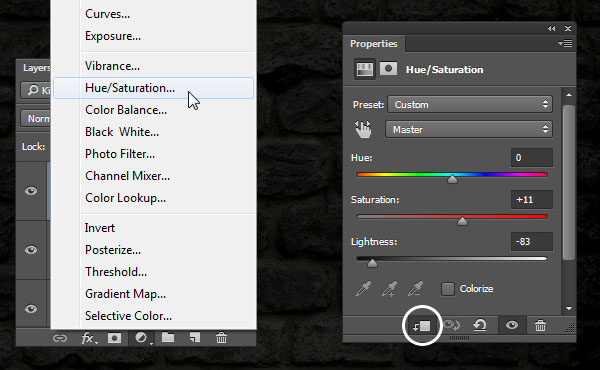
Nhấp vào biểu tượng Create new fill hoặc adjustment layer một lần nữa và chọn Hue/Saturation. Nhấp vào biểu tượng Clip adjustment to layer ở dưới bảng Properties và sau đó thay đổi Saturation là 11, và Lightness là -83.

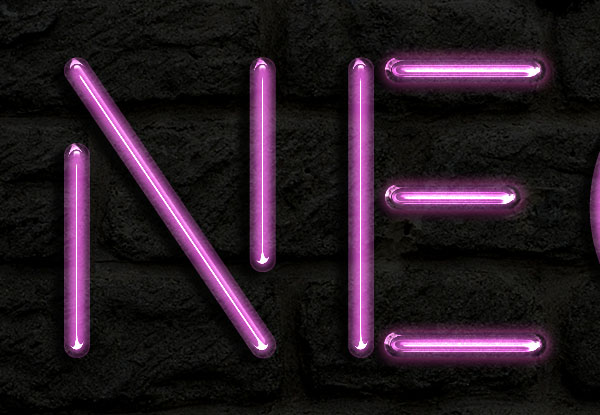
2. Tạo văn bản
Bước 1
Tạo văn bản trong All Caps, sử dụng phông chữ Beon Medium. Màu là #a33e88 và Size là 103 pt.

Bước 2
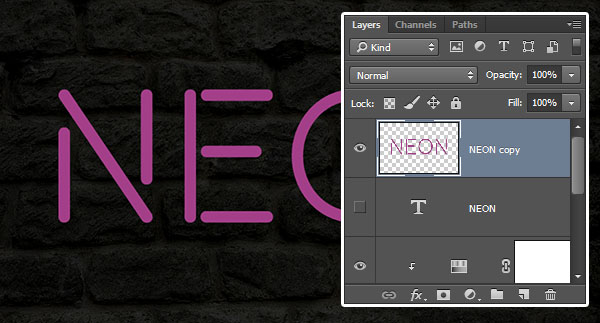
Nhân đôi layer văn bản và ẩn đi bằng cách nhấp vào biểu tượng mắt bên cạnh nó. Sau đó right-click vào bản sao và chọn Rasterize Type.
Những gì chúng ta sẽ làm tiếp theo là tách các chữ cái theo chiều dọc và đường chéo từ hàng ngang, để áp dụng hiệu ứng bằng cách sử dụng giá trị Angle khác nhau.

Bước 3
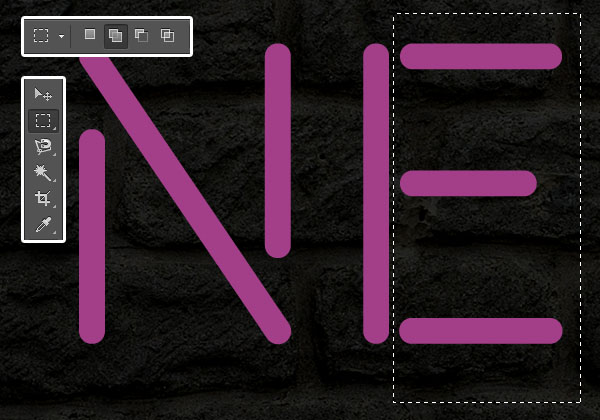
Chọn công cụ Rectangular Marquee Tool (hoặc bất kỳ công cụ bạn thích), nhấp vào biểu tượng Add to selection trên thanh Options, và chọn tất cả các phần nằm ngang của các chữ cái.

Bước 4
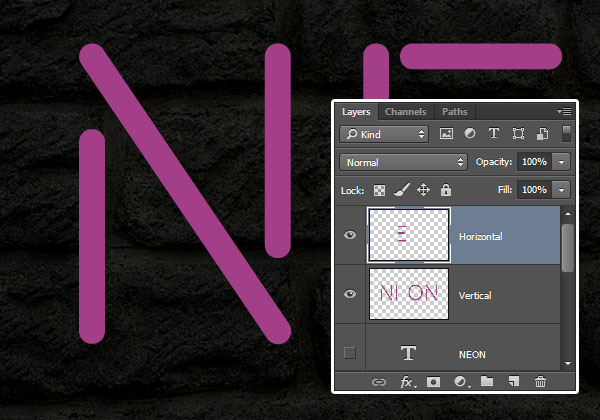
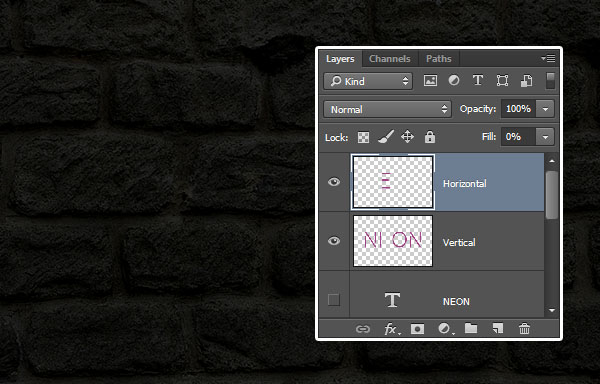
Đi tới Edit > Cut và sau đó Edit > Paste Special > Paste in Place. Điều này sẽ đặt những phần đã chọn trong một layer riêng biệt. Đặt tên layer là Vertical và Horizontal.

Bước 5
Thay đổi giá trị Fill của layer Vertical và Horizontal là 0.

Bước 6
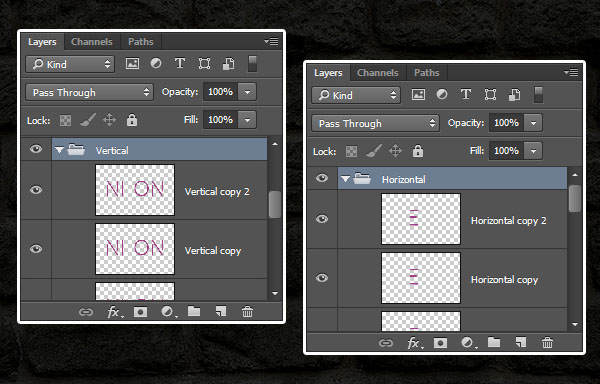
Nhân đôi layer Vertical và Horizontal hai lần, và sau đó đặt mỗi bộ layer trong một nhóm và đặt tên lần lượt là (Vertical/Horizontal).

Bước 7
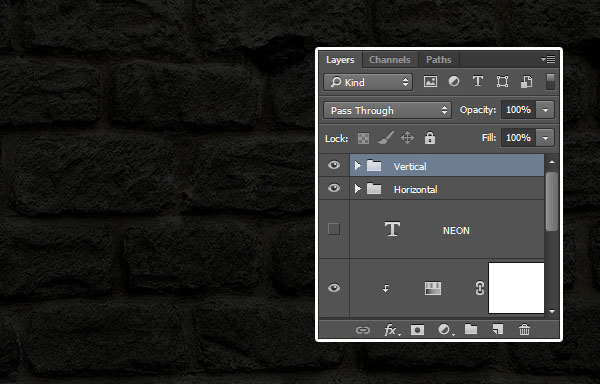
Đặt nhóm Horizontal dưới nhóm Vertical.

3. Thiết kế layer Original Horizontal
Nhấp đúp vào layer original Horizontal để áp dụng theo layer style:
Bước 1
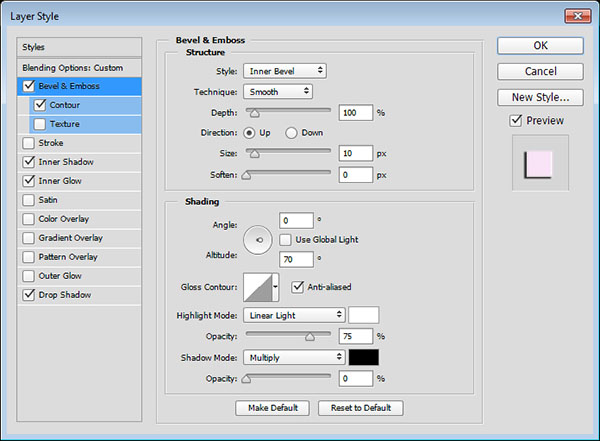
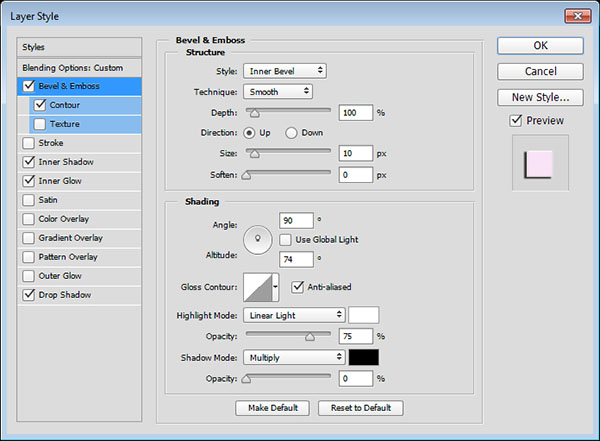
Thêm hiệu ứng Bevel & Emboss với các cài đặt:
- Size: 10
- Hủy đánh dấu Use Global Light
- Angle: 0
- Altitude: 70
- Đánh dấu Anti-aliased
- Highlight Mode: Linear Light
- Shadow Mode – Opacity: 0%

Bước 2
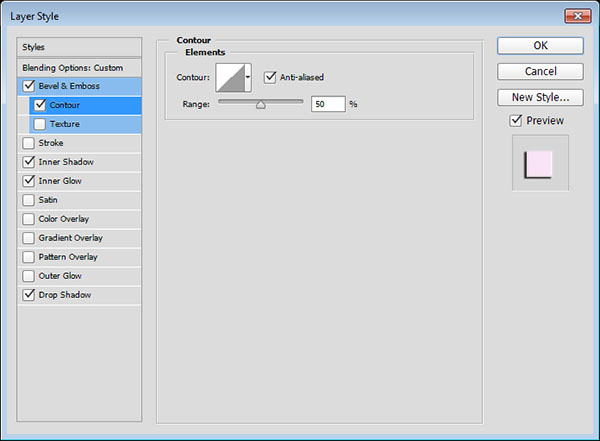
Thêm Contour với các cài đặt:
- Đánh dấu Anti-aliased.

Bước 3
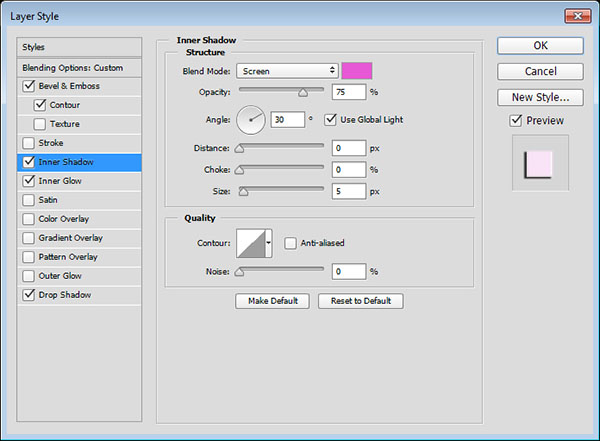
Thêm hiệu ứng Inner Shadow với những cài đặt:
- Blend Mode: Screen
- Color: #e658d4
- Angle: 30
- Distance: 0

Bước 4
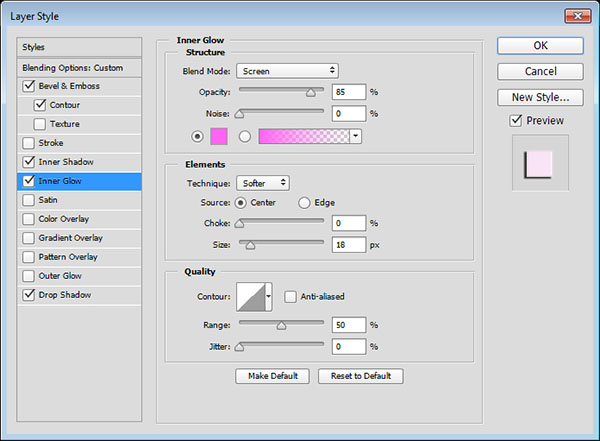
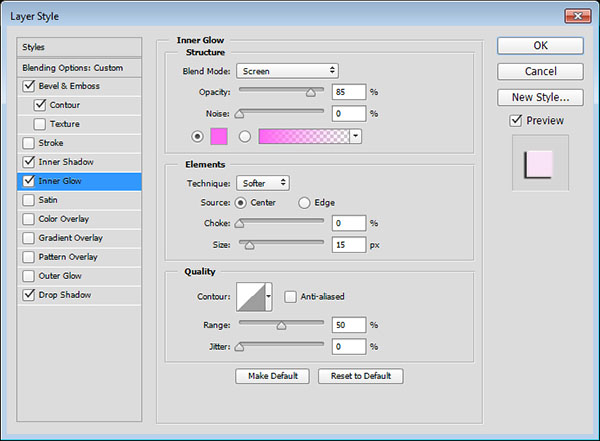
Thêm hiệu ứng Inner Glow với những cài đặt:
- Opacity: 85%
- Color: #fe66f1
- Source: Center
- Size: 18

Bước 5
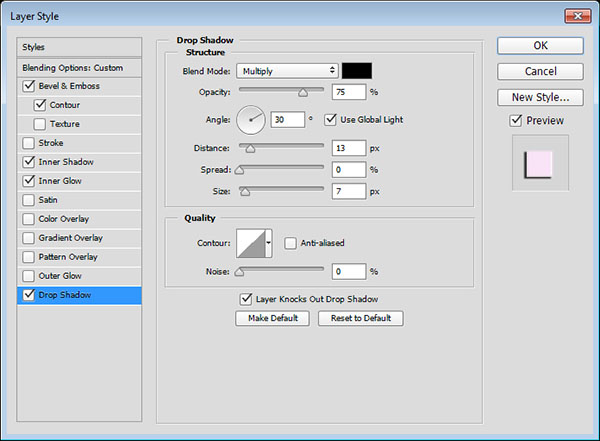
Thêm hiệu ứng Drop Shadow với các cài đặt:
- Distance: 13
- Size: 7

Đây sẽ là layer đầu tiên của phần nằm ngang.

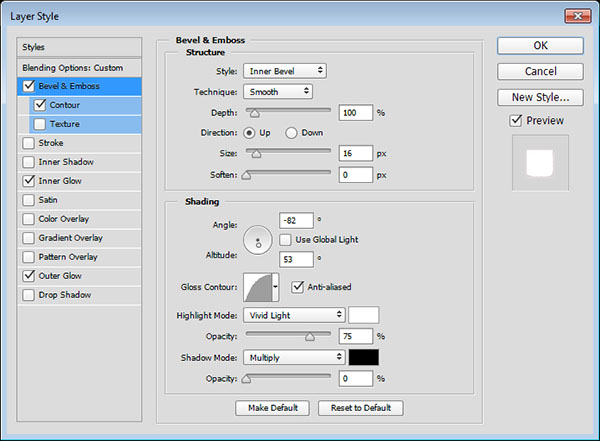
4. Thiết kế Layer First Copy Horizontal
Nhấp đúp vào layer first copy Horizontal để áp dụng theo layer style:
Bước 1
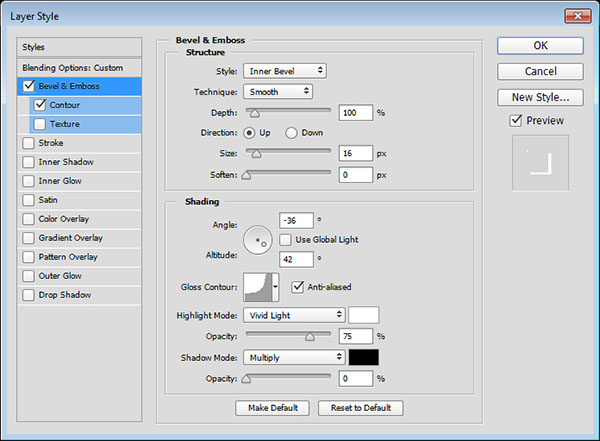
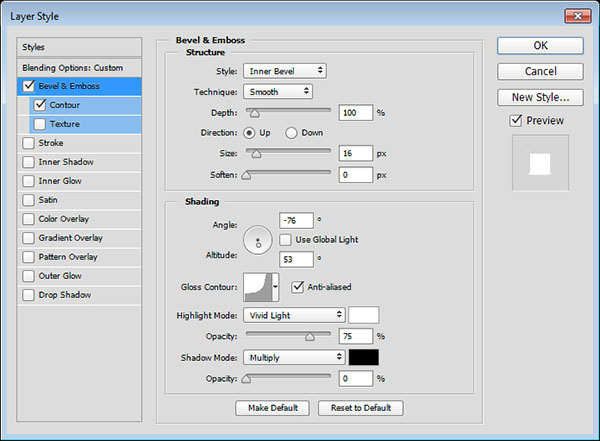
Thêm hiệu ứng Bevel and Emboss với các cài đặt:
- Size: 16
- Đánh dấu Use Global Light
- Angle: -36
- Altitude: 42
- Contour: Cove – Deep
- Đánh dấu Anti-aliased
- Highlight Mode: Vivid Light
- Shadow Mode – Opacity: 0%

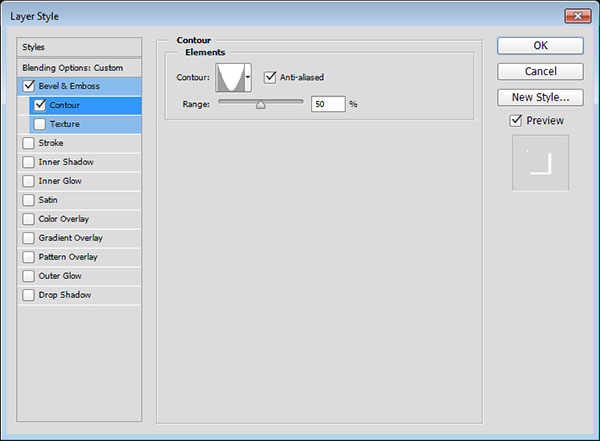
Bước 2
Thêm Contour với các cài đặt:
- Contour: Cone – Inverted
- Đánh dấu Anti-aliased

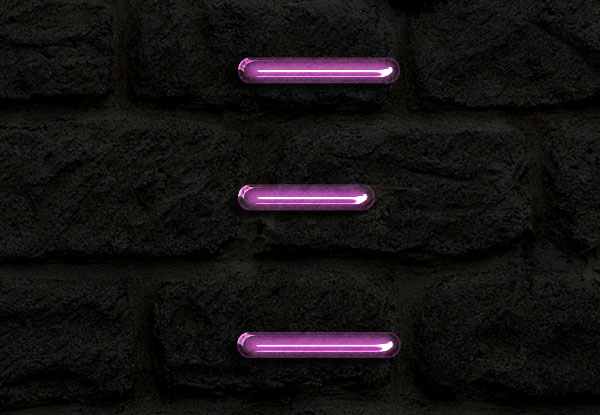
Điều nãy sẽ làm cho văn bản bóng thêm.

5. Thiết kế layer Second Copy Horizontal
Nhấp đúp vào layer second copy Horizontal để áp dụng theo layer style:
Bước 1
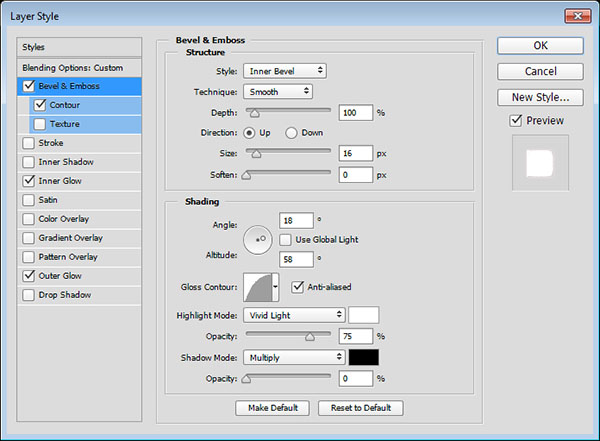
Thêm hiệu ứng Bevel và Emboss với các cài đặt:
- Size: 16
- Hủy chọn Use Global Light
- Angle: 18
- Altitude: 58
- Contour: Half Round
- Đánh dấu Anti-aliased
- Highlight Mode: Vivid Light
- Shadow Mode – Opacity: 0%

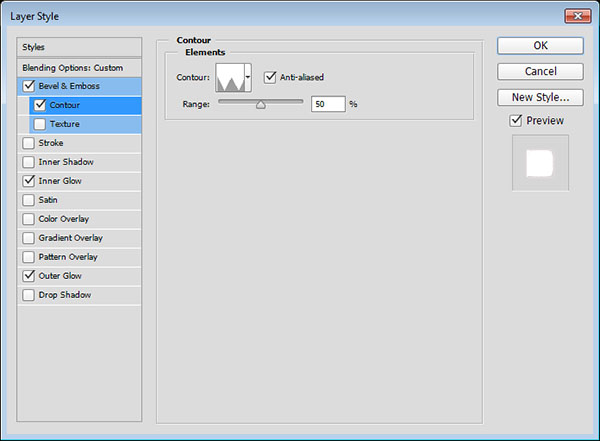
Bước 2
Thêm Contour với các cài đặt:
- Contour: Sawtooth 2
- Đánh dấu Anti-aliased

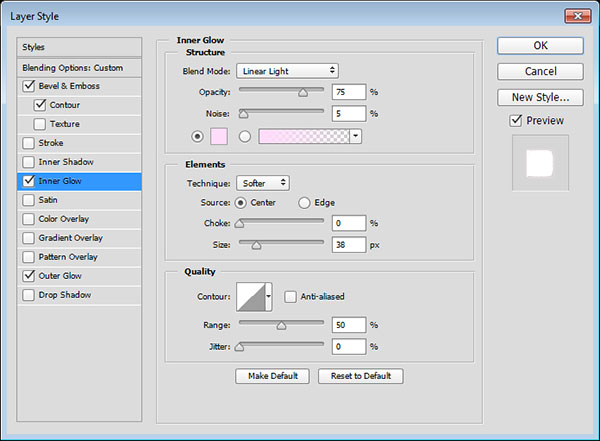
Bước 3
Thêm hiệu ứng Inner Glow với những cài đặt:
- Blend Mode: Linear Light
- Noise: 5%
- Color: #ffdcfa
- Source: Center
- Size: 38

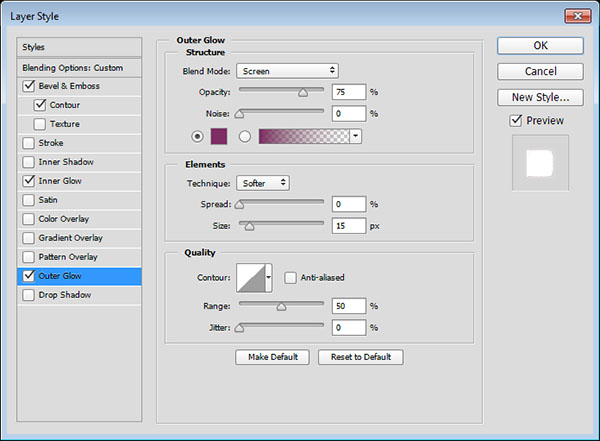
Bước 4
Thêm hiệu ứng Outer Glow với các cài đặt:
- Color: #7f2d65
- Size: 15

Đây sẽ là style layer final horizontal, thêm nhiều bóng hơn và phát sáng.

6. Thiết kế layer Original Vertical
Bước 1
Nhấp chuột phải vào layer original Horizontal, choose Copy Layer Style và sau đó right-click vào layer Vertical và chọn Paste Layer Style.
Nhấp đúp vào layer original Vertical để điều chỉnh giá trị Angle và Altitude của hiệu ứng Bevel and Emboss bằng cách thay đổi lần lượt là 90 và 74.

Bước 2
Đối với Inner Glow, chỉ thay đổi Size là 15.

Đây sẽ là hiệu ứng điều chỉnh để phù hợp với phần thẳng đứng và đường chéo.

7. Thiết kế layer First Copy Vertical
Sao chép và dán Layer first copy Horizontal của layer style là first copy Vertical, và sau đó nhấp đúp vào layer Vertical copy để thay đổi Angle là -76, và Altitude là 53 trên hiệu ứng Bevel & Emboss.

Đó là đối với layer sao chép đầu tiên.

8. Thiết kế Layer Second Copy Vertical
Copy và paste layer style của layer second copy Horizontal thành layer second copy Vertical, và sau đó nhấp đúp vào layer Vertical copy 2 để thay đổi Angle là -82, và Altitude là 53 của hiệu ứng Bevel and Emboss.

Đó là thiết kế của hai phần văn bản.

9. Thêm ánh sáng và tạo đường chéo
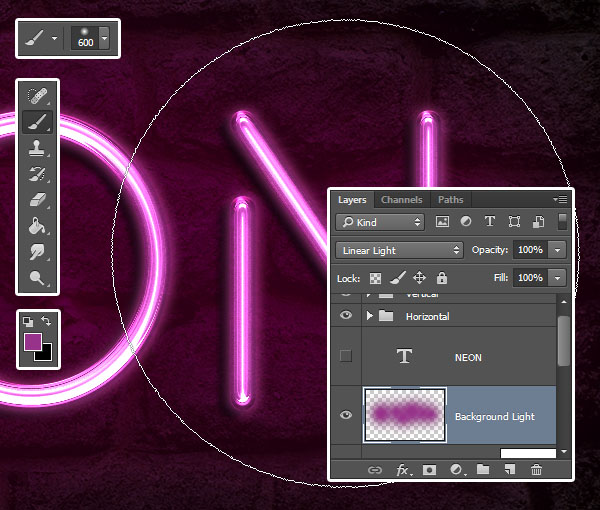
Bước 1
Tạo một layer mới bên dưới layer văn bản gốc bị ẩn, gọi nó là Background Light và thay đổi chế độ Blend Mode sang Linear Light.
Thiết lập Foreground color là #98338b, chọn công cụ Brush Tool và chọn cọ lớn, mềm và mũi tròn. Sau đó nhấp một lần để thêm điểm màu phía sau văn bản (không nhấp chuột và kéo, chỉ cần chấm màu).

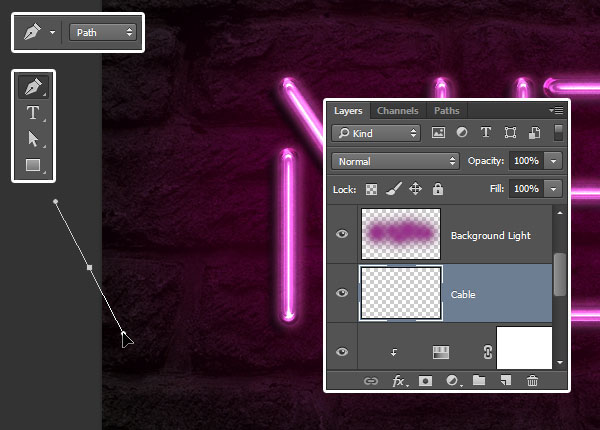
Bước 2
Tạo một layer mới bên dưới layer Background Light và gọi là Cable. Chọn công cụ Pen Tool và chọn tùy chọn Path trong thanh Options.
Những gì bạn sẽ phải làm tiếp theo là tạo ra đường path, chỗ mà bạn muốn thêm đường chéo. Bạn có thể nhấp vào để thêm góc điểm neo, và nhấp chuột và kéo để tạo ra đường cong. Hãy nhớ rằng đường path tạo ra không hoàn hảo, bạn có thể chọn công cụ Direct Selection Tool vào bất kỳ lúc nào để điều chỉnh các điểm neo hoặc hướng các móc.

Bước 3
Để tách các đường path, nhấn và giữ phím Command, và nhấp vào bên ngoài đường path mà bạn đã tạo xong để không được kết nối với đường path bạn tạo sau.

Bước 4
Hãy dành thời gian cho bước này để có kết quả thật gọn gàng.

Bước 5
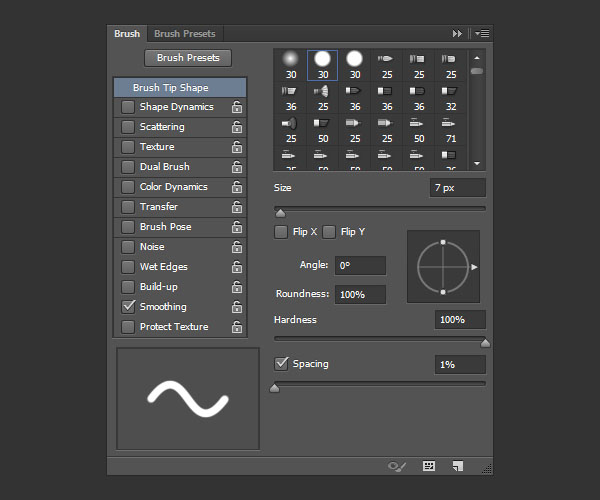
Chọn công cụ Brush Tool, và sau đó mở bảng Brush (Window > Brush), và chọn cọ cứng tròn với chóp 7px, Spacing thiết lập là 1.

Bước 6
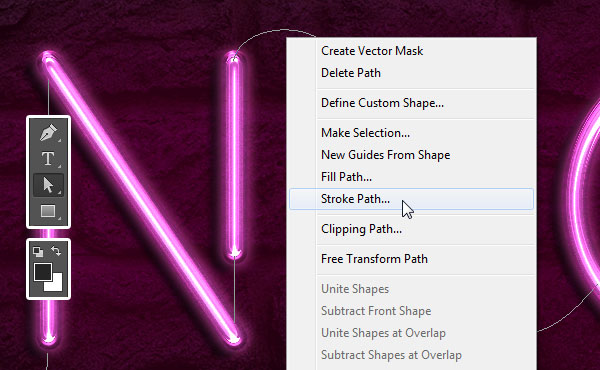
Thiết lập màu Foreground là #252525, chọn công cụ Direct Selection Tool, nhấp phải vào path và chọn Stroke Path.

Bước 7
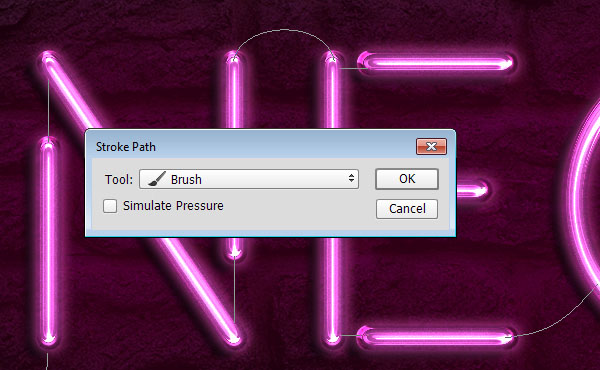
Chọn Brush từ trình đơn Tool thả xuống và hủy đánh dấu Simulate Pressure.

Bước 8
Đây sẽ là stroke path. Nhấn phím Return để thoát khỏi work path.

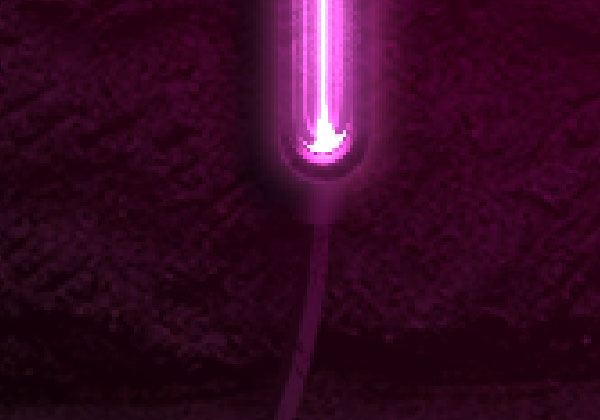
10. Thiết kế đường chéo
Nhấp đúp vào layer Cable để áp dụng theo style sau:
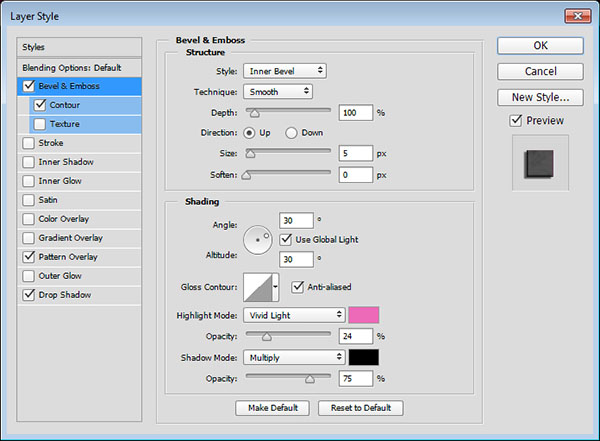
Bước 1
Thêm hiệu ứng Bevel and Emboss với các cài đặt:
- Đánh dấu Anti-aliased
- Highlight Mode: Vivid Light
- Color: #ec6ab7
- Opacity: 24%

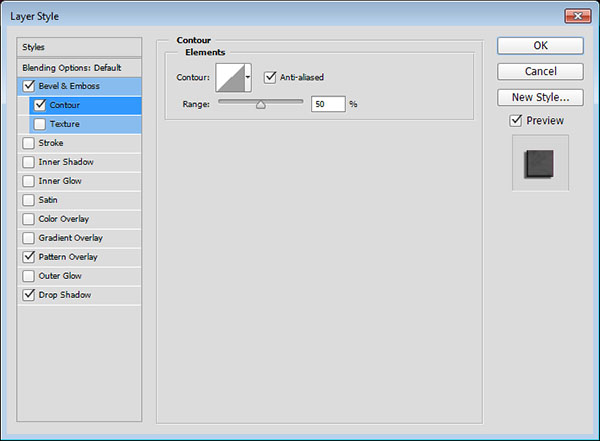
Bước 2
Thêm Contour với các cài đặt:
- Đánh dấu Anti-aliased

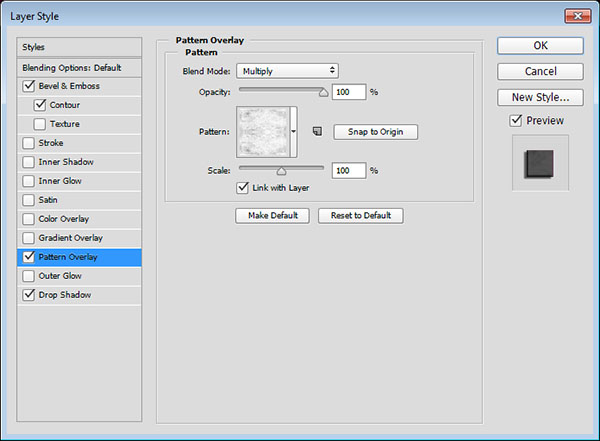
Bước 3
Thêm Pattern Overlay với các cài đặt:
- Blend Mode: Multiply
- Pattern: 8

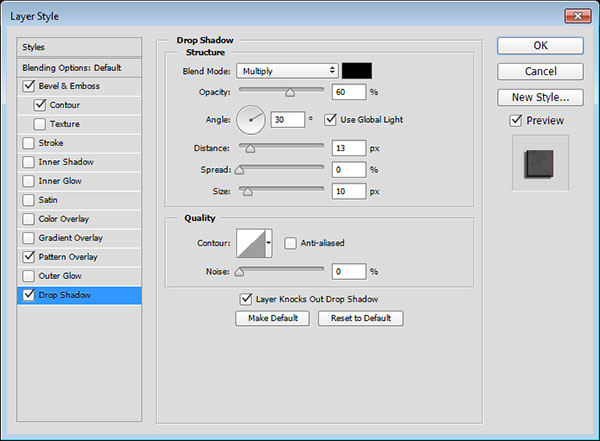
Bước 4
Thêm hiệu ứng Drop Shadow với các cài đặt:
- Opacity: 60%
- Distance: 13
- Size: 10

Đây sẽ là style đường chéo.

11. Tạo đầu nối
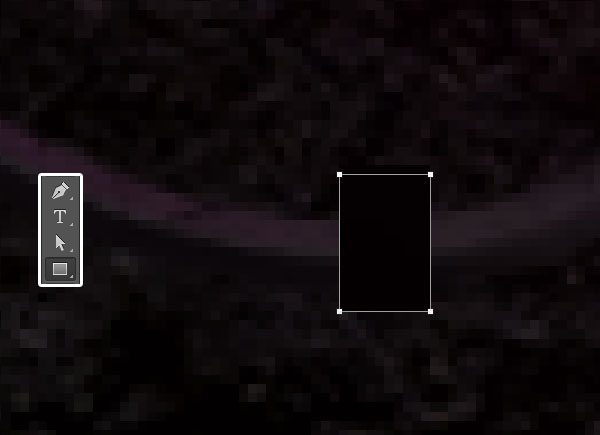
Bước 1
Chọn công cụ Rectangle Tool và tạo hình chữ nhât kích thước 11 x 15 px.

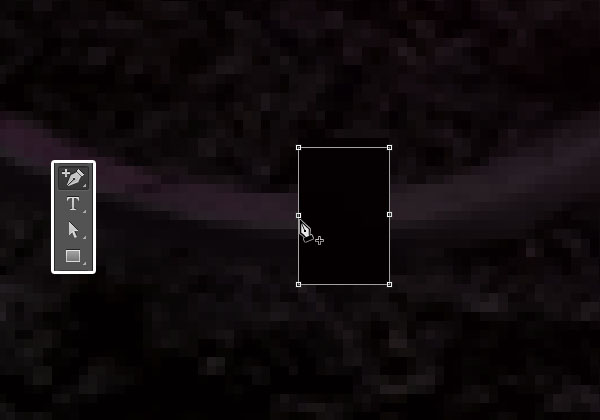
Bước 2
Chọn công cụ Add Anchor Point Tool và nhấp vào thêm hai điểm ở giữa của cả hai bên theo chiều dọc hình chữ nhật.

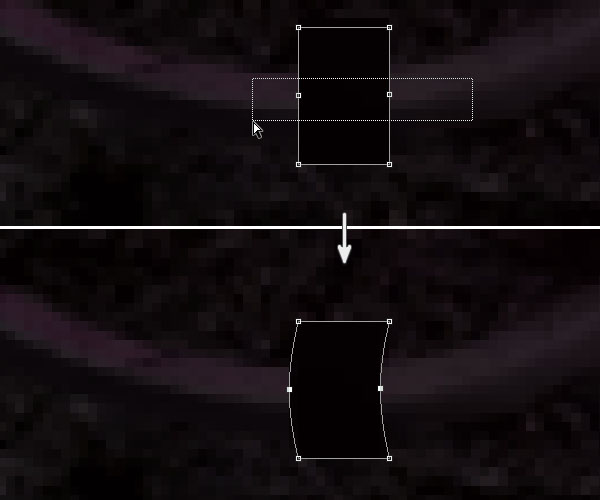
Bước 3
Chọn công cụ Direct Selection Tool, nhấp chuột và kéo để chọn điểm trung tâm mà bạn thêm vào, và sau đó bấm phím mũi tên trái một lần để di chuyển chúng 1 px sang bên trái.

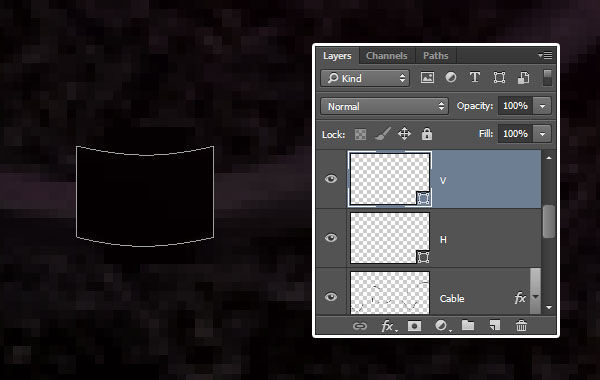
Bước 4
Nhân đôi layer Rectangle và đi tới Edit > Transform > Rotate 90° Clockwise. Đổi tên layer hình chữ nhật để là H (cho layer horizontal) và V (cho layer vertical).

12. Thiết kế đầu nối
Nhấp đúp vào layer H để áp dụng theo style sau đây:
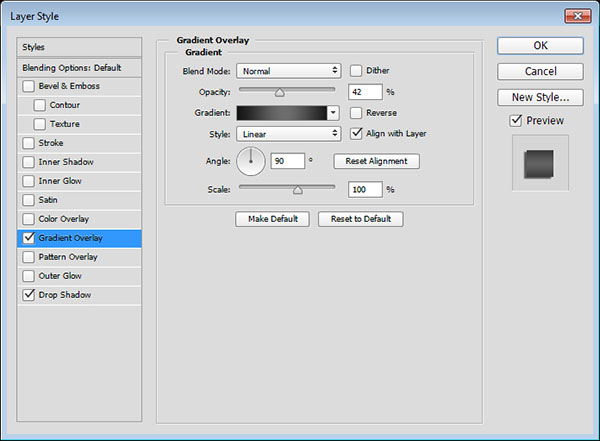
Bước 1
Thêm hiệu ứng Gradient Overlay với các cài đặt:
- Opacity: 42%
- Nhấp vào hộp Gradient tạo gradient bằng cách sử dụng màu #151515 trái, #6d6d6d ở trung tâm, và #161616 ở bên phải.

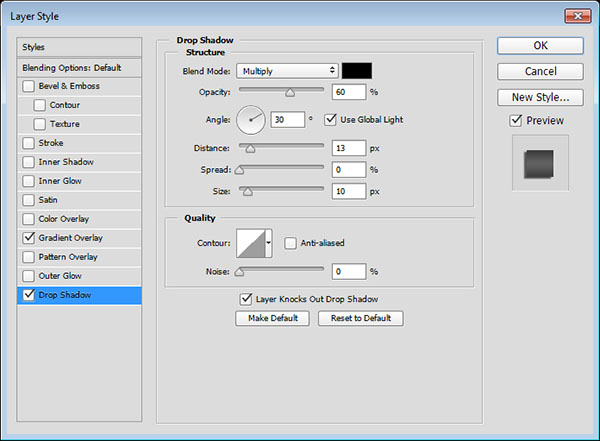
Bước 2
Thêm hiệu ứng Drop Shadow với các cài đặt này:
- Opacity: 60%
- Distance: 13
- Size: 10

Đây sẽ là style của đầu nối nằm ngang.

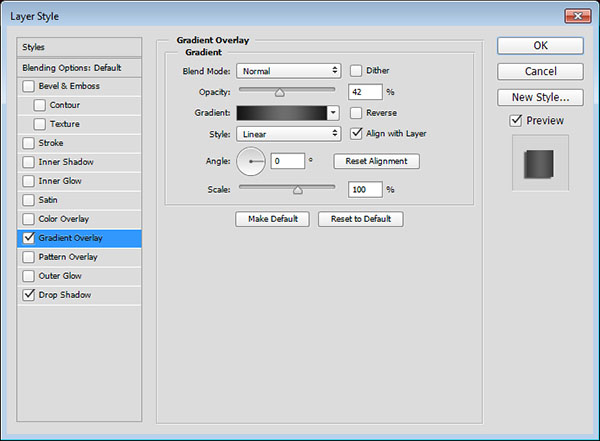
Bước 3
Sao chép và dán layer H vào layer V, và sau đó nhấp đúp vào layer V để thay đổi giá trị Angle là 0 trên Gradient Overlay.

Bước 4
Tiếp theo, nhân đôi và đặt các layer clip tại vị trí bất kỳ để thêm đầu nối và đường chéo đã tạo.

13. Thêm nhiều hơn một layer màu
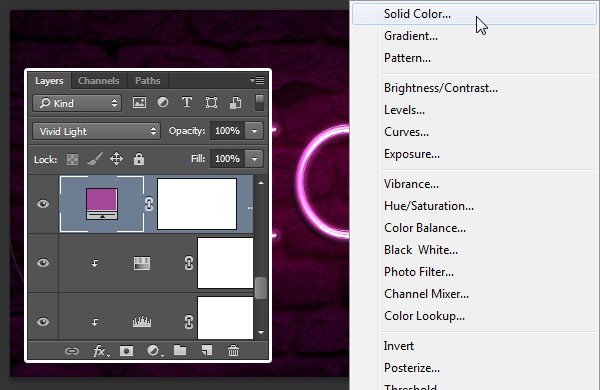
Nhấp vào biểu tượng Create new fill hoặc adjustment layer và chọn Solid Color. Sử dụng màu #a34799, đặt adjustment layer dưới layer Cable và thay đổi chế độ Blend Mode sang Vivid Light. Điều này sẽ áp dụng màu cho những viên gạch phía sau văn bản, và tăng cường độ rực rỡ và ánh sáng của kết quả cuối cùng.

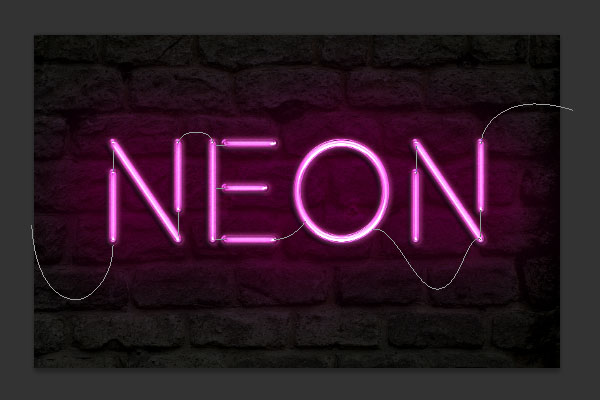
Xin chúc mừng! Bạn đã hoàn thành
Trong hướng dẫn này, chúng ta đã sửa đổi một texture nền gạch và làm tối một chút. Sau đó, chúng ta tạo ra văn bản, rasterized layer, và tách phần ngang layer dọc và đường chéo.
Sau đó, chúng ta nhân đôi và nhóm văn bản bị tách từng layer riêng và thiết kế tất cả để đạt được hiệu ứng phát sáng rực rỡ.
Một khi văn bản chính được tạo ra và được thiết kế, chúng ta thêm một số hiệu ứng sáng vào nền, và sử dụng công cụ Pen Tool để tạo đường chéo. Chúng ta vuốt đường path và định dạng nó trông như thiết kế 3D.
Cuối cùng, chúng ta sử dụng công cụ Rectangle Tool để tạo ra một số đầu nối cho đường chéo, chỉnh sửa và thiết kế chúng, và thêm vào một adjustment layer cuối cùng để tăng cường màu sắc cho kết quả cuối cùng.
Đừng ngần ngại để lại bình luận, đề nghị và kết quả bên dưới.
Dịch Nguyễn Thành Phúc/Tutsplus























