Trong hướng dẫn này, bạn sẽ học cách vẽ một khung cảnh thành phố phong cách phẳng rất đơn gian trong Illustrator, hướng dẫn này cũng sẽ giúp bạn tìm hiểu các công cụ đơn giản nhưng quan trọng bậc nhất trong Illustrator. Lưu ý để làm theo hướng dẫn này bạn cần hiểu về cách làm việc trong Illustrator.
Điều chỉnh tệp
Nhấn Control + N để tạo tài liệu mới. Điều chỉnh Units thành Pixels và tạo tài liệu có kích thước 800×650 px. Sau đó, trong tùy chọn Advanced, Color Mode chọn RGB, Screen (72 ppi).
Mở Keyboard Preferences (Control + K) và nhập giá trị 1 px vào Keyboard Increment. Nhấn OK.
Bây giờ chúng ta hãy tiến hành tạo khung cảnh thành phố. Để không làm mất thời gian, chúng tôi sẽ đơn giản hóa hết mức quy trình hướng dẫn chúng tôi sẽ cúng cấp các mã màu Hex ngay kế bên các công cụ (có dạng #FFFFFF) và cách sử dụng các công cụ chúng tôi sẽ đính kèm liên kết ngay tên các công cụ đó, đồng thời hãy chú ý đến hình ảnh mô tả.
Bước 1
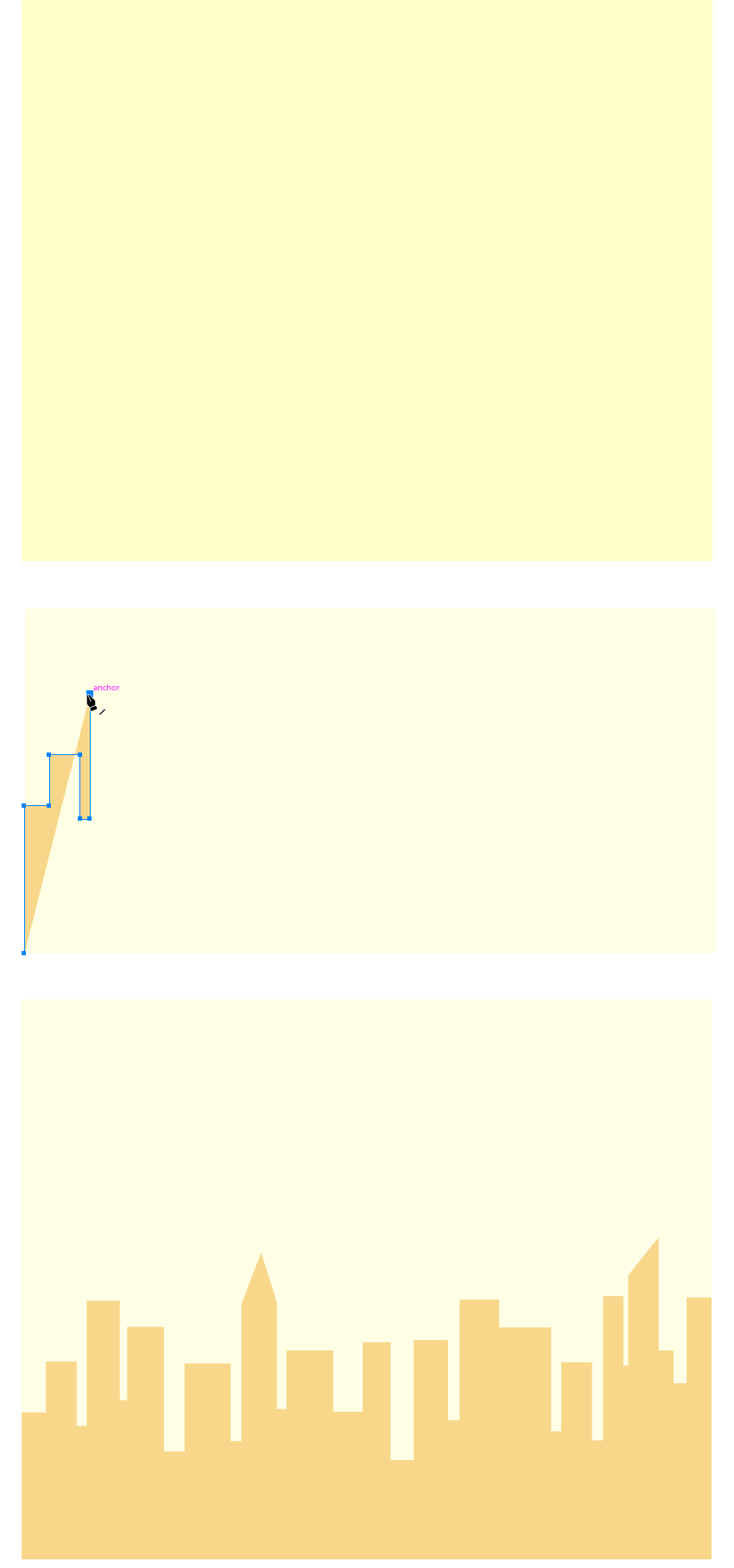
Vẽ một hình chữ nhật có kích thước 800x650px (#FFFFCA) trên khung vẽ. Sau đó lấy Công cụ Pen tool (P) và vẽ các tòa nhà chọc trời bằng màu #E8D58D.

Bước 2
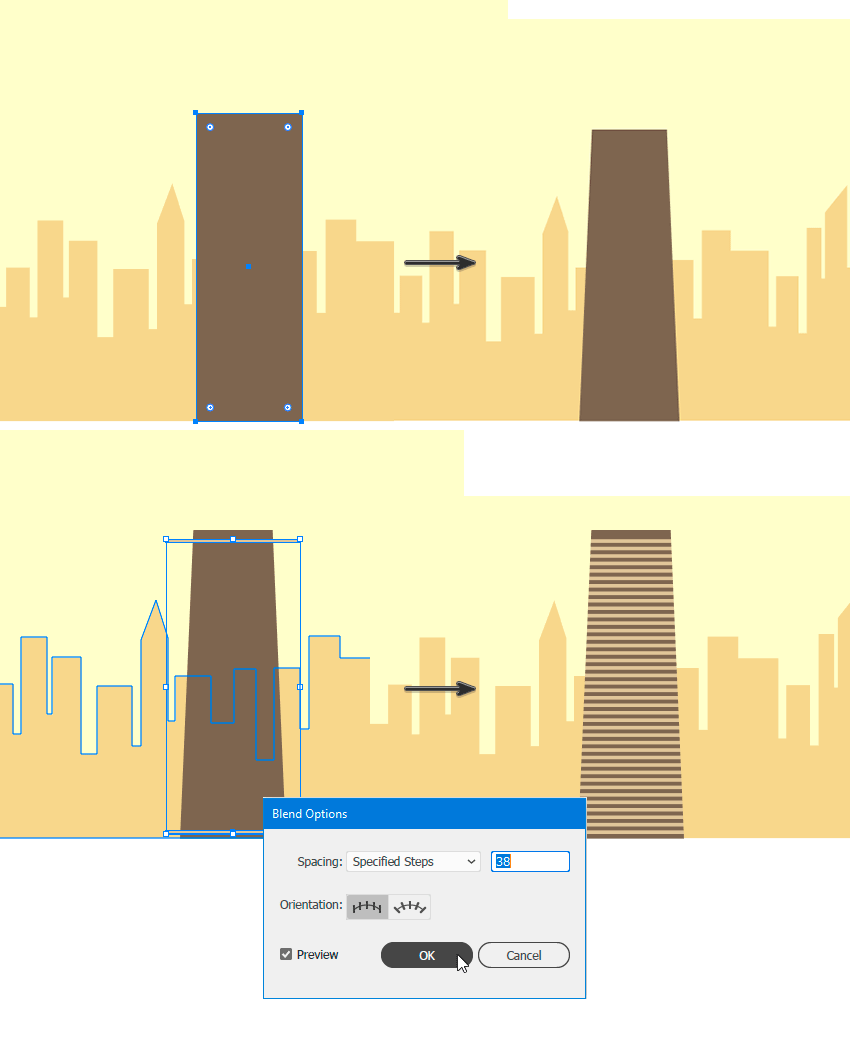
Bắt đầu ngay bây giờ bằng cách vẽ tòa nhà đầu tiên bằng Công cụ Rectangle Tool (M) (#726552). Sau đó, tạo một hình thang thay thế cả hai điểm neo trên cùng bằng cách sử dụng Direct Selection Tool (A).
Vẽ hai sọc (#D3C499), một ở trên và một ở dưới cùng của tòa nhà, sau đó áp dụng Blend (Object → Blend → Make …) với 38 steps (Object → Blend → Blend Options). Cuối cùng, tạo một bản sao hình dạng của tòa nhà (Control + C → Control + F) và đặt layer này lên trên cùng (Shift + Control +]) và áp dụng Clipping Mask (nhấp chuột phải → Make Clipping Mask) cho các đường sọc.

Bước 3
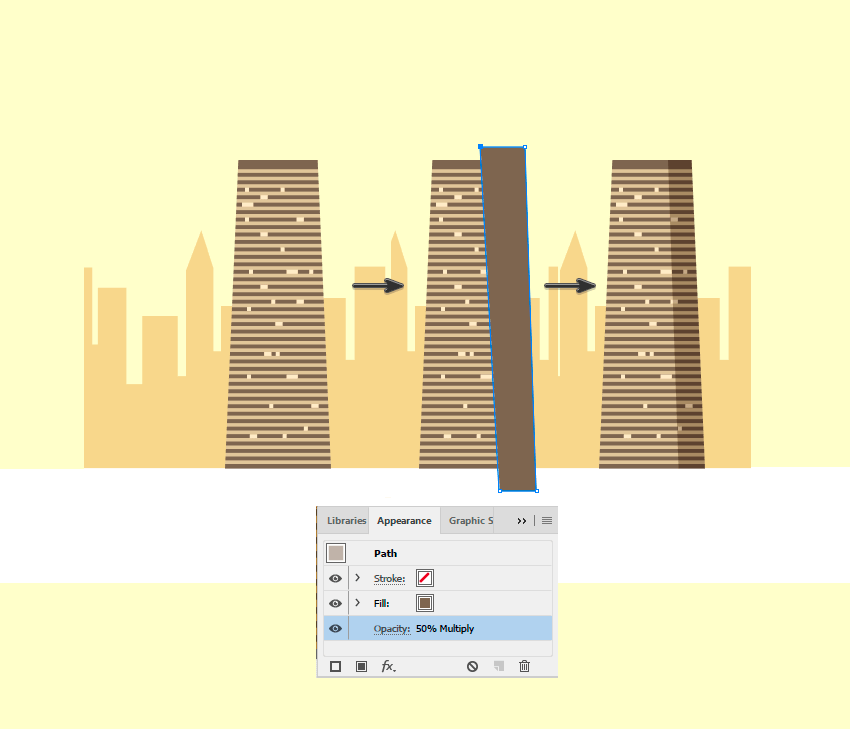
Bây giờ, hãy vẽ một số cửa sổ được chiếu sáng (# F9EBC6) bằng Rectangle Tool (M). Sau đó, sử dụng công cụ Pen Tool (P) vẽ bên phải của tòa nhà và trừ hình dạng của nó bằng công cụ Shape Builder Tool (Shift + M).
Sau đó, chọn hình dạng và thay đổi Blending Mode của nó thành Multiply trong bảng Appearance với Opacity là 50%.

Bước 4
Cuối cùng vẽ phần trên cùng của tòa nhà với hai hình chữ nhật (# 5B5142) và (# B09C7E). Nhóm toàn bộ tòa nhà (Control + G).

Bước 5
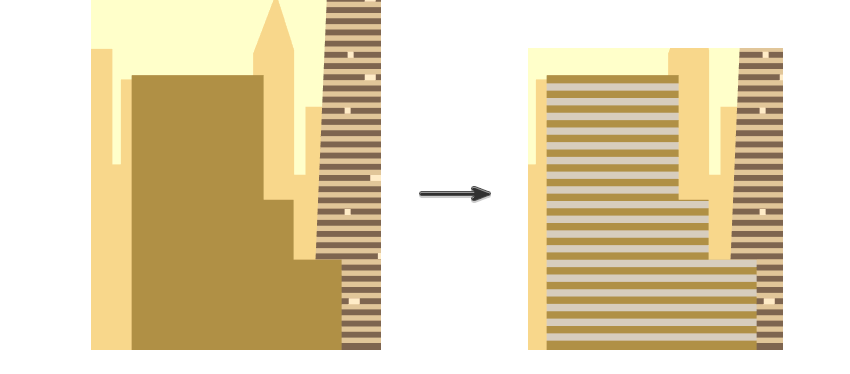
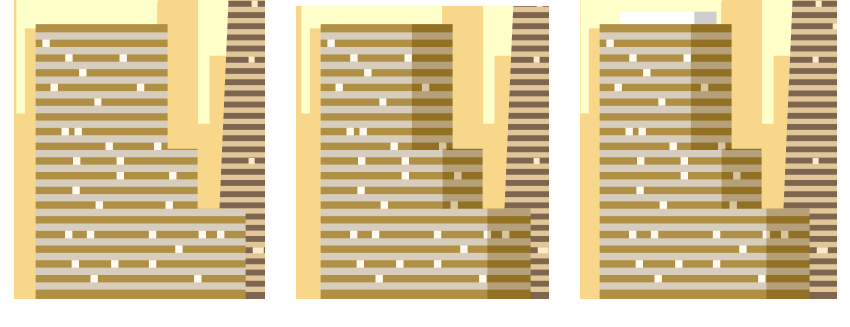
Hãy tạo tòa nhà thứ hai vẽ ba hình chữ nhật (# 9F8E4D). Trộn chúng áp dụng Unite từ bảng Pathfinder. Sau đó vẽ các sọc ngang (# D0CBBB) từ dưới lên trên cùng của tòa nhà và trừ các hình dạng bằng Công cụ Shape Builder Tool (Shift + M).

Bước 6
Thêm các cửa sổ được chiếu sáng bằng các hình chữ nhật (#FDFAF1) giữa các tầng của tòa nhà. Sau đó, vẽ các cạnh bị che khuất của tòa nhà bằng các hình chữ nhật bằng cách sử dụng màu (# 9F8E4D) và chuyển chế độ Blending Mode của chúng thành Multiply và giảm Opacity xuống 50% trong bảng Appearance.
Cuối cùng, vẽ mái của tòa nhà bằng hai hình chữ nhật (#FFFFFF) và (#CCCCCC).

Bước 7
Chúng ta hãy đi đến tòa nhà thứ ba. Vẽ một hình chữ nhật với màu #726552 và sau đó là một số sọc ngang (#B8A284) như trong các tòa nhà trước đó. Sau đó vẽ mái bằng hai hình chữ nhật (#413B31) và (#2C2822).
Cuối cùng, vẽ bóng của phía bên kia của tòa nhà bằng hình chữ nhật (# 726552) và chuyển nó sang chế độ Multiply và đặt Opacity của nó thành 75% từ bảng Appearance.

Bước 8
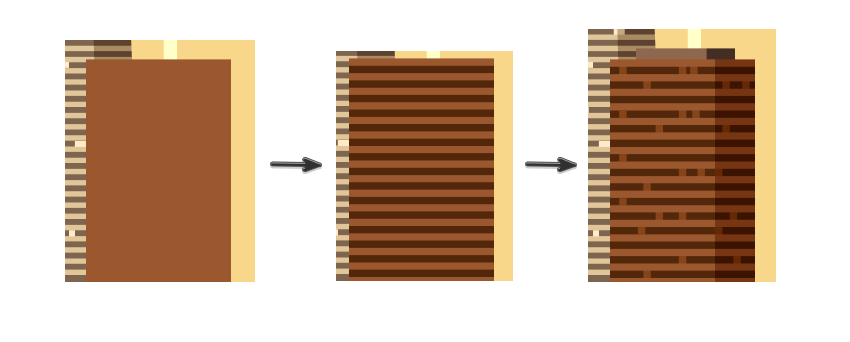
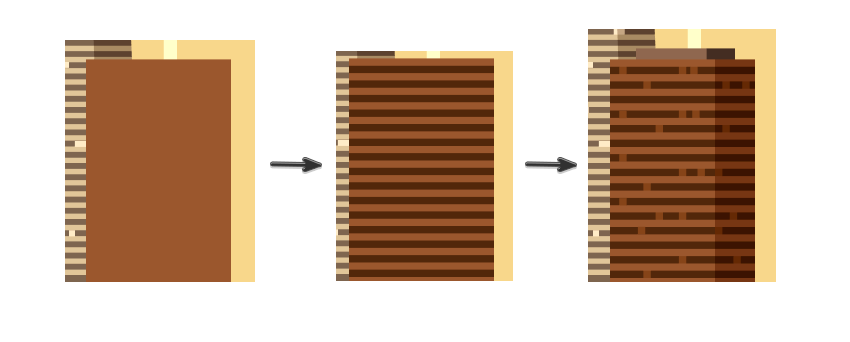
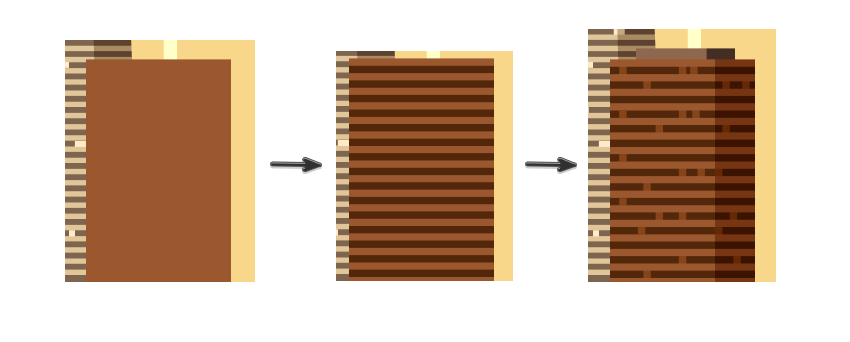
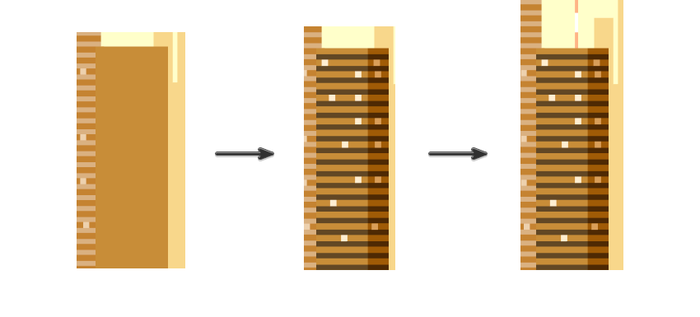
Hãy tiếp tục với tòa nhà thứ năm theo các bước tương tự như các tòa nhà trước đó. Trong phần này, sử dụng hình chữ nhật có màu #7F5936 và tô màu các sọc bằng cách sử dụng màu #452F1A. Tô màu các cửa sổ với màu #6C4825 và mái nhà với màu #7C6752 và #3F342B.
Cuối cùng, tạo bóng bằng cách sử dụng màu giống màu tòa nhà sau đó thay đổi chế độ blending mode của nó thành Multiply và Opacity 50%.

Bước 9
Đối với tòa nhà thứ sáu, hãy vẽ một hình chữ nhật khác (# BF9F59) cao hơn tòa nhà trước đó và chọn màu của các đường sọc là #E1D7BF, màu của cửa sổ thành #FFFFFF và màu của mái nhà thành #FFFFFF.
Đặt blending mode của bóng là Multiply và Opacity của nó thành 50%. Cuối cùng, nhóm toàn bộ tòa nhà (Ctrl + G) và đặt nó phía sau tòa nhà trước đó (Ctrl + [).

Bước 10
Bây giờ trong tòa nhà thứ bảy, vẽ một hình chữ nhật trung gian (# AC8B43), các sọc của nó sử dụng màu #584B2F và các cửa sổ của nó với màu #F9EDD0. Vẽ bóng như trong các bước trước.
Lần cuối, vẽ một ăng-ten trên tòa nhà bằng các hình chữ nhật có màu #EBB285 và #FFFFFF.

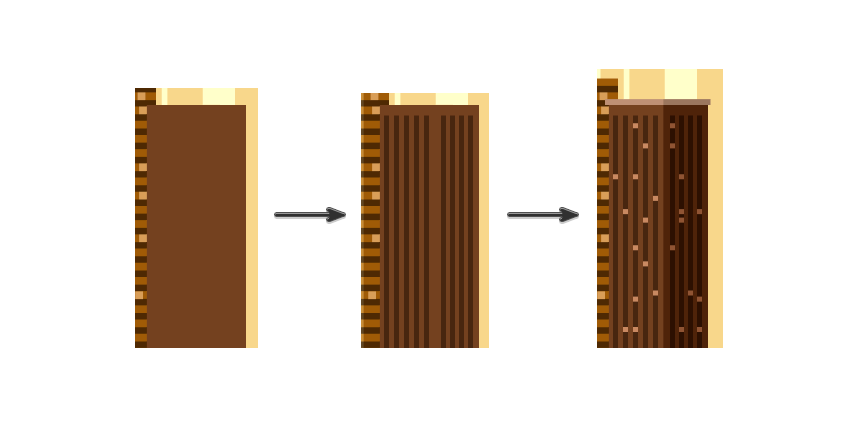
Bước 11
Trong tòa nhà cuối cùng, vẽ một hình chữ nhật nhỏ hơn hình trước (# 60452A) và vẽ hai nhóm sọc dọc (# 3F2E1E) để lại một khoảng trống ở giữa chúng để tách mặt trước và mặt bên của tòa nhà. Sau đó vẽ các cửa sổ bằng màu # AB8763.
Sau đó vẽ mái hơi nhô ra. Sử dụng màu #A78E75 và #88745F cho cả hai mặt của tòa nhà. Cuối cùng vẽ bóng ở phía bên phải với màu #60452A và chuyển Blending mode của nó thành Multiply và Opacity của nó thành 50%.

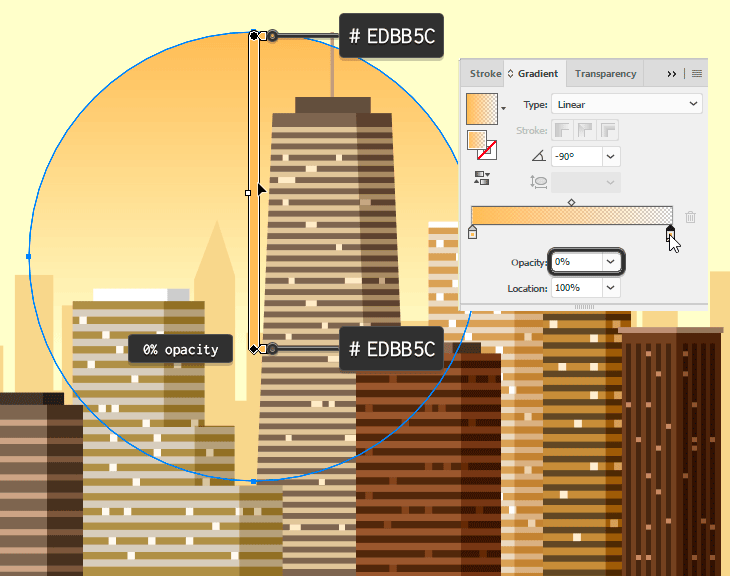
Bước 12
Chúng ta đã hoàn thành tòa nhà chọc trời của mình, bây giờ chúng ta hãy tạo ra một mặt trời hoàng hôn khổng lồ phía sau thành phố. Đối với điều này, vẽ một hình elip và áp dụng màu gradient bằng cách sử dụng Công cụ Gradient (G).

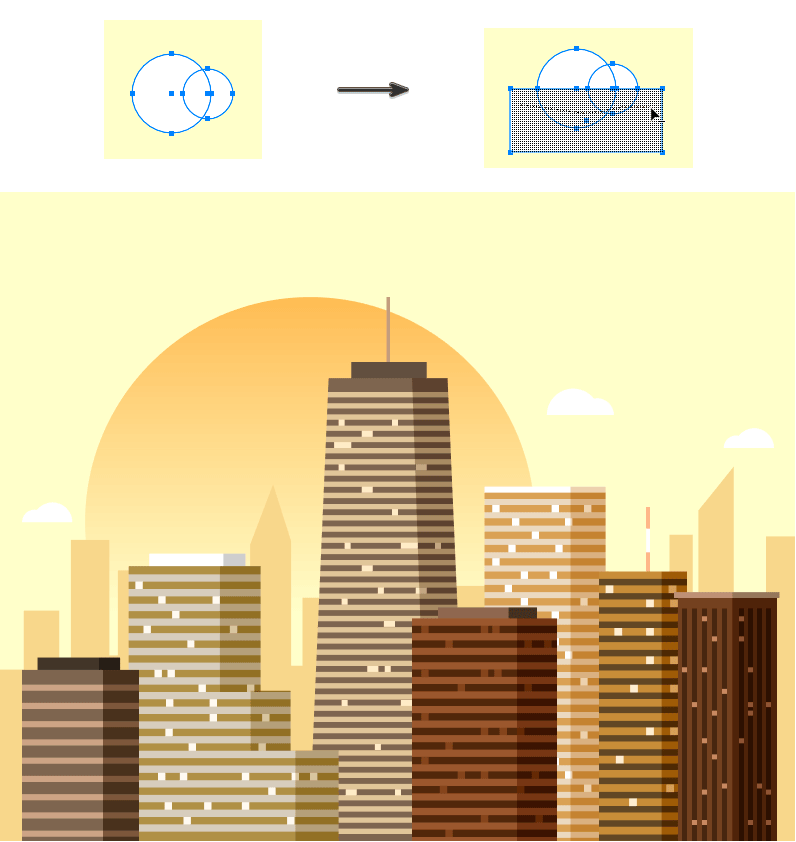
Bước 13
Để lên trên tất cả, hãy vẽ một số đám mây bằng Công cụ Ellipse (L) và màu #FFFFFF sau đó sử dụng Shape Builder Tool (Shift + M) để xóa nữa dưới tạo hình đám mây. Tạo một số bản sao (Ctrl + C → Ctrl + F) và trải chúng xung quanh bầu trời của thành phố.

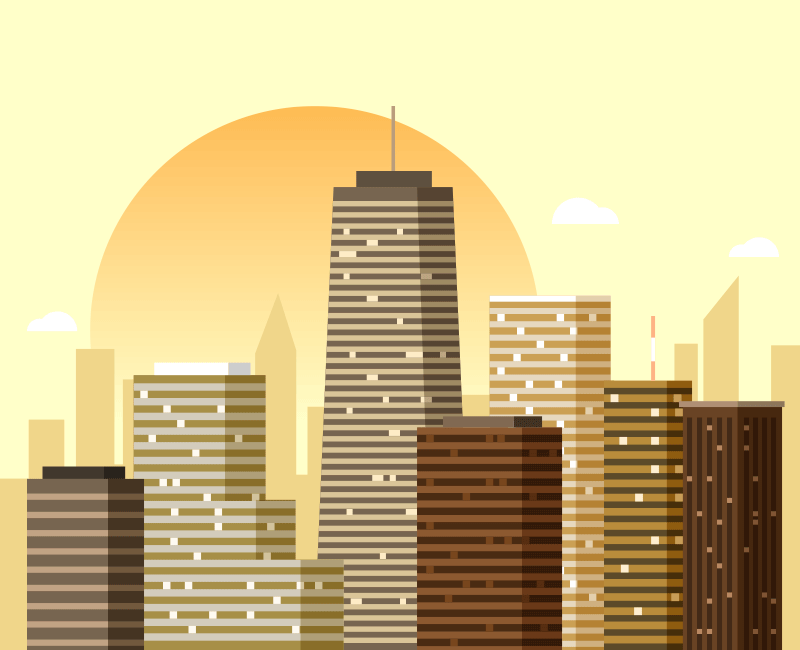
Xin chúc mừng!
Như vậy là đã xong! Hy vọng bạn sẽ thích hướng dẫn này.

Tham khảo: Tutpad



























