
Trong hướng dẫn này, chúng ta sẽ tạo một thiết kế hình nền đầy màu sắc cho màn hình khóa của iPad bằng các công cụ và chức năng khác nhau của ứng dụng đồ họa mới dành cho iOS, Affinity Designer! Affinity Designer dành cho iPad cho phép bạn kết hợp cả đồ họa vector và raster, tạo ra những hình ảnh tuyệt vời với tất cả các tính năng có thể tìm thấy trong một gói phần mềm tương tự.
Hãy lấy bút của bạn, bút stylus hoặc Apple Pencil và bắt đầu vẽ nào!
1. Cách thảo bản vẽ trong Affinity Designer dành cho iPad
Bước 1
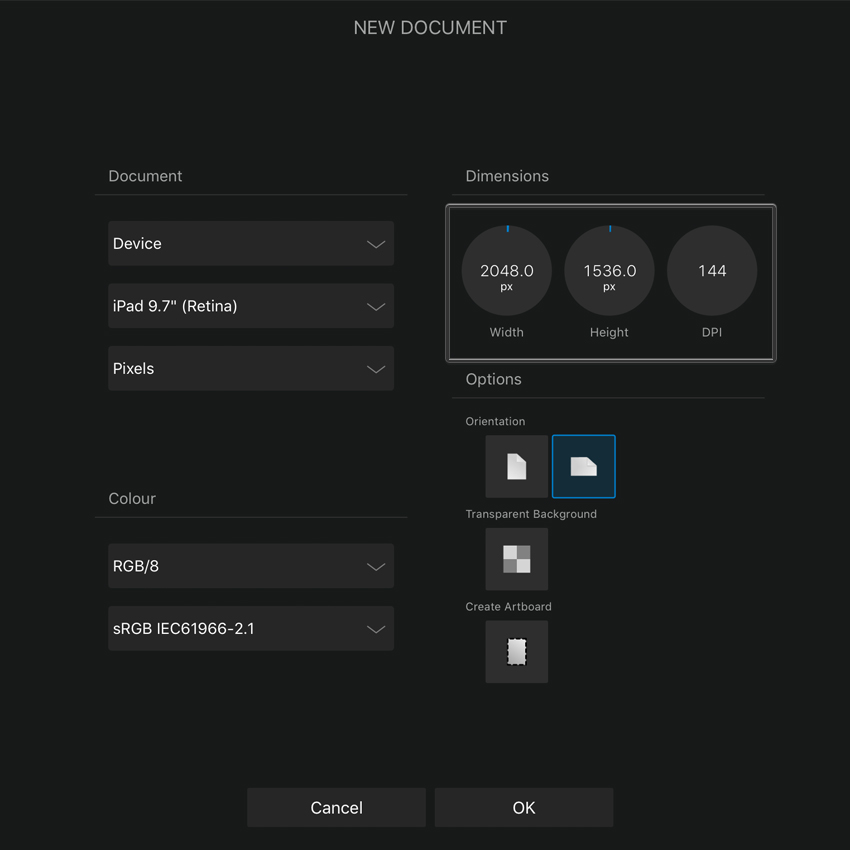
Hãy khởi chạy ứng dụng này và tạo một New Document.
Tôi đang sử dụng iPad Pro 9.7 inches, vì vậy kích thước hình nền của tôi sẽ là 2048 x 1536 px. Nếu bạn đang sử dụng một mô hình khác hoặc muốn tạo hình nền cho một thiết bị khác, bạn có thể tìm thấy độ phân giải màn hình của mình tại đây.

Bước 2
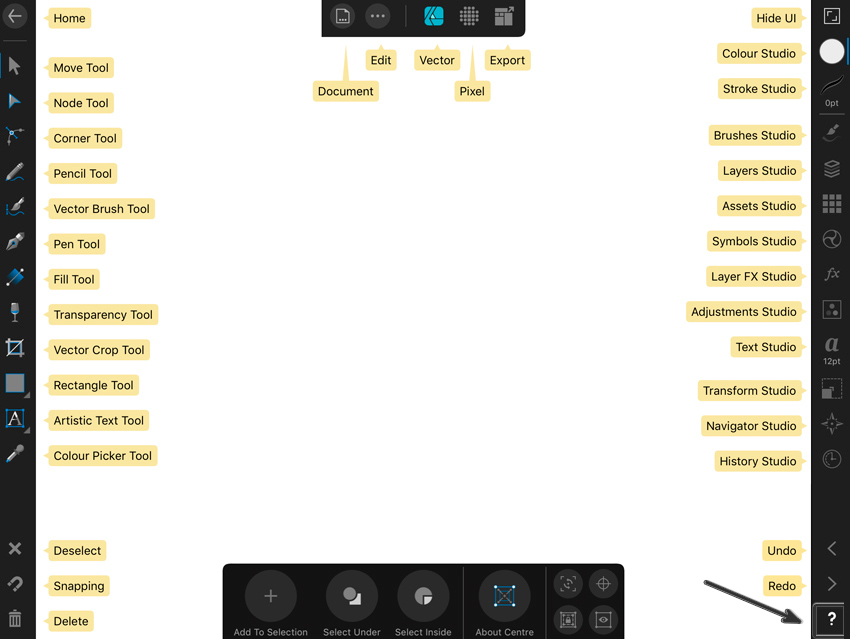
Ở đây chúng ta có một tài liệu trống với tất cả các công cụ của Affinity Designer. Bạn có thể chạm và giữ biểu tượng dấu chấm hỏi nhỏ ở góc dưới cùng bên phải của màn hình để xem tên của từng công cụ.
Chúng ta sẽ chuyển đổi giữa Vector và Pixel Personas trong bảng điều khiển trên cùng của ứng dụng.

Bước 3
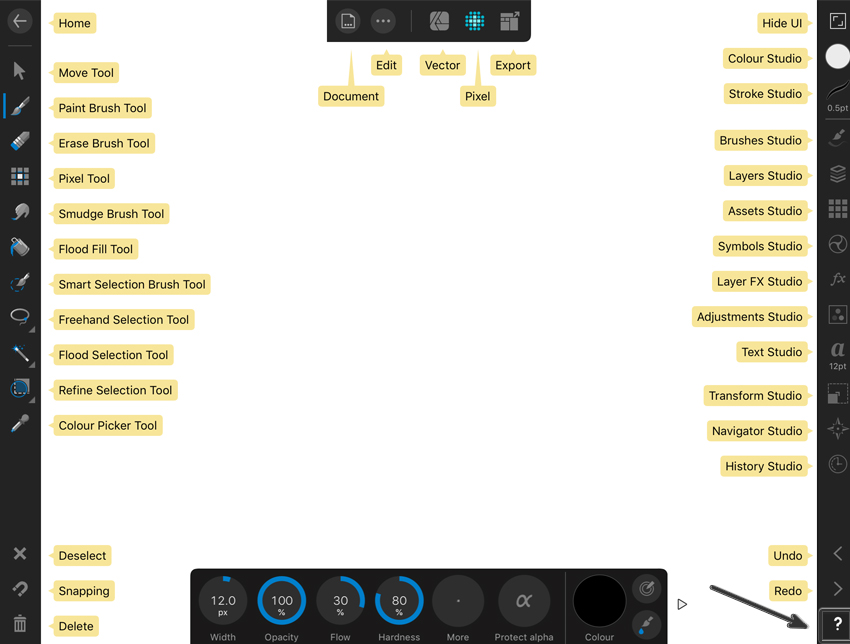
Hãy chuyển sang Pixel Persona bằng cách chạm vào biểu tượng Pixel. Chúng ta sẽ sử dụng các công cụ của nó để tạo một bản phác thảo cho hình nền trong tương lai của chúng ta.

Bước 4
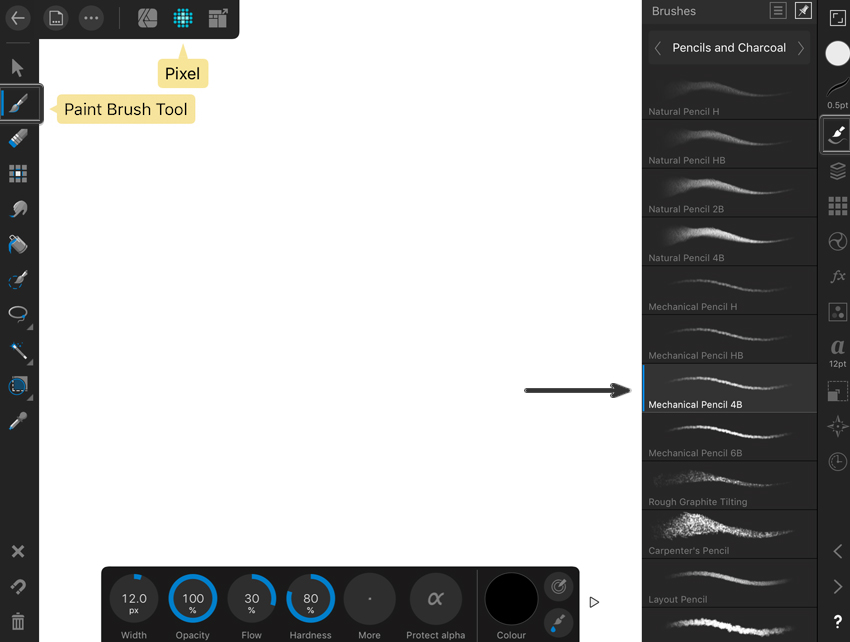
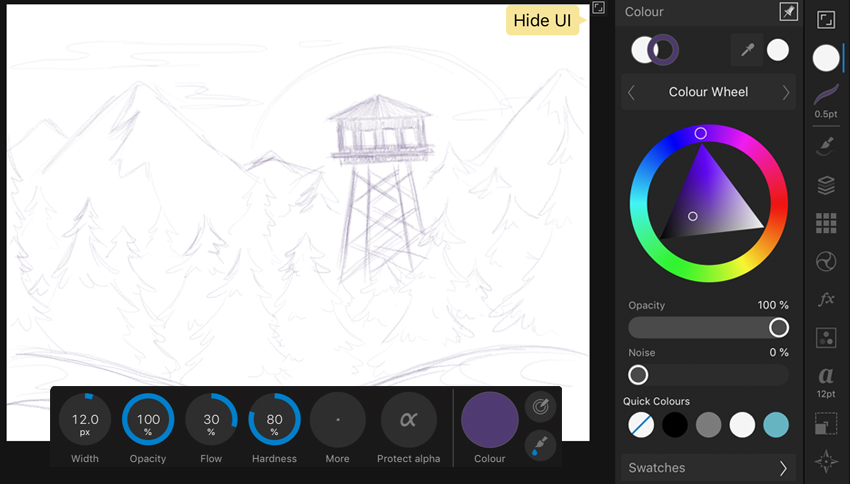
Chọn công cụ Paint Brush Tool và chạm vào Brushes Studio ở phần bên phải của ứng dụng để thấy nó. Chọn Mechanical Pencil 4B từ nhóm Pencils and Charcoal và điều chỉnh cài đặt của nó trong bảng điều khiển ở dưới cùng của màn hình. Chạm và giữ tùy chọn bạn muốn (ví dụ, Width), rồi kéo ngón tay lên hoặc xuống để thay đổi giá trị.

Bước 5
Mở Color Studio và sử dụng Color Wheel để chọn màu mong muốn cho Stroke.
Tạo một bản phác thảo thô, chú ý đến bố cục. Hãy chắc chắn rằng bạn để lại đủ không gian cho phạm vi hiển thị thời gian và ngày tháng của màn hình khóa của iPad của bạn.
Bạn có thể sử dụng chức năng Hide UI ở phần trên cùng bên phải của màn hình của bạn để mang lại cho bạn nhiều thoải mái hơn trong khi phác thảo.
Kéo hai ngón tay vào trong hoặc ra ngoài để phóng to hoặc thu nhỏ hình minh họa của bạn.
Nhấp bằng hai ngón tay để Hoàn tác và ba ngón tay để Thực hiện lại các thao tác.
Khi bạn sử dụng cử chỉ, bạn có thể sẽ nhận thấy các điểm sáng tròn màu xanh dưới các ngón tay khi bạn nhấp và giữ màn hình. Điều này giúp thực hiện nhiều tác vụ khác nhau, vì Affinity Designer sử dụng rất nhiều cử chỉ bằng hai và ba ngón tay để giúp việc vẽ và điều hướng dễ dàng hơn nhiều.
Dưới đây là một video ngắn hữu ích về thao tác cử chỉ từ trang web Affinity chính thức.

Bước 6
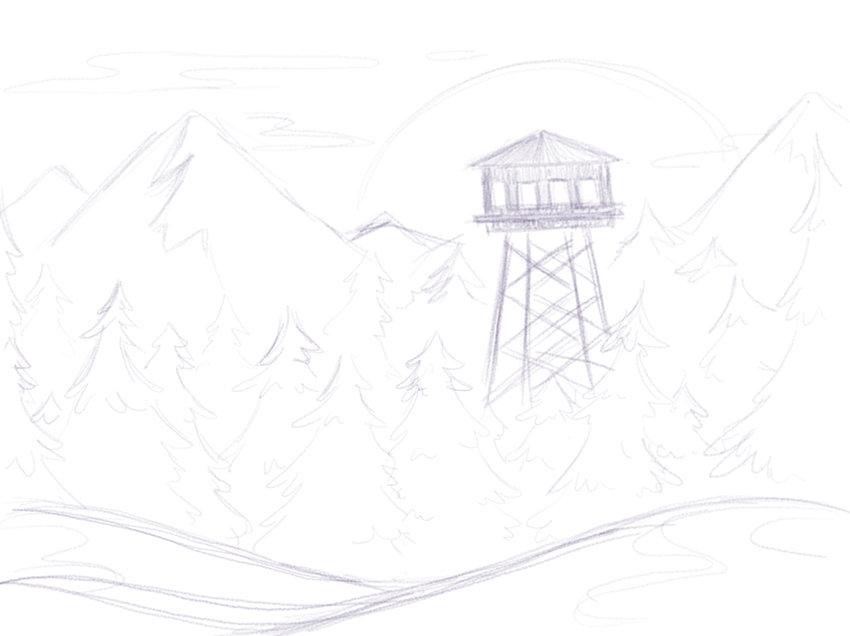
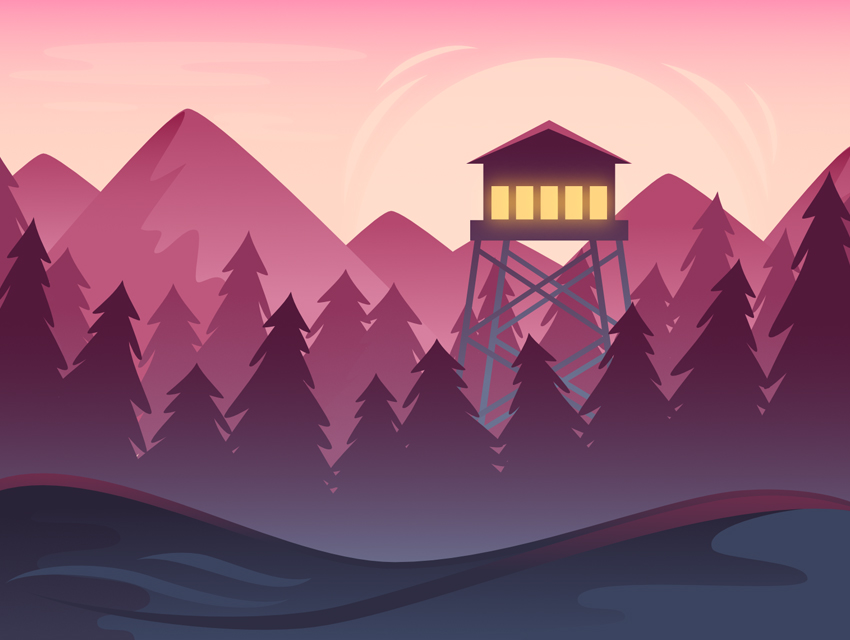
Bạn có thể tạo bản phác thảo của riêng bạn hoặc sử dụng bản phác thảo này.

Bước 7
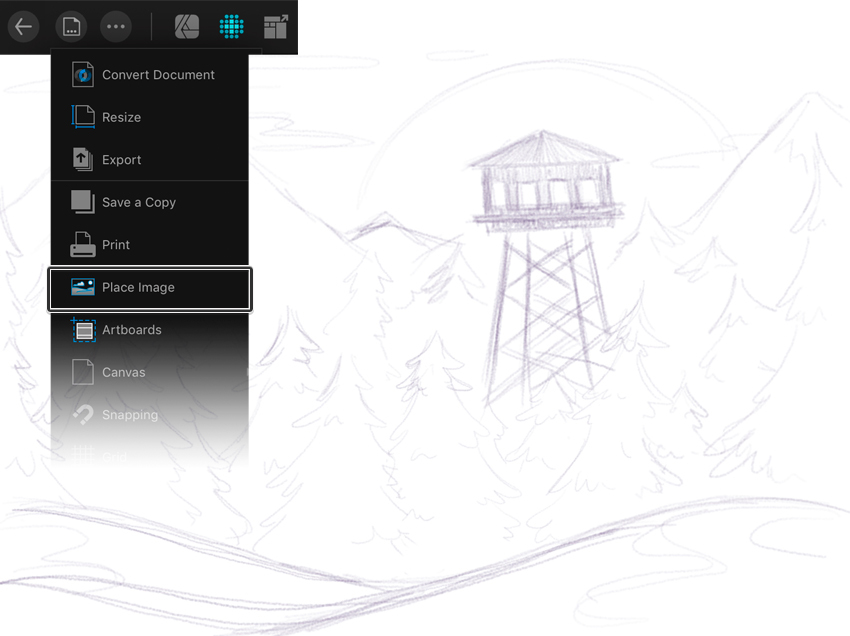
Khi bạn đã lưu nó vào iPad, hãy nhấn vào biểu tượng Document trong bảng điều khiển trên cùng của Affinity Designer và chọn Place Image để thêm hình ảnh từ Camera Roll.

Bước 8
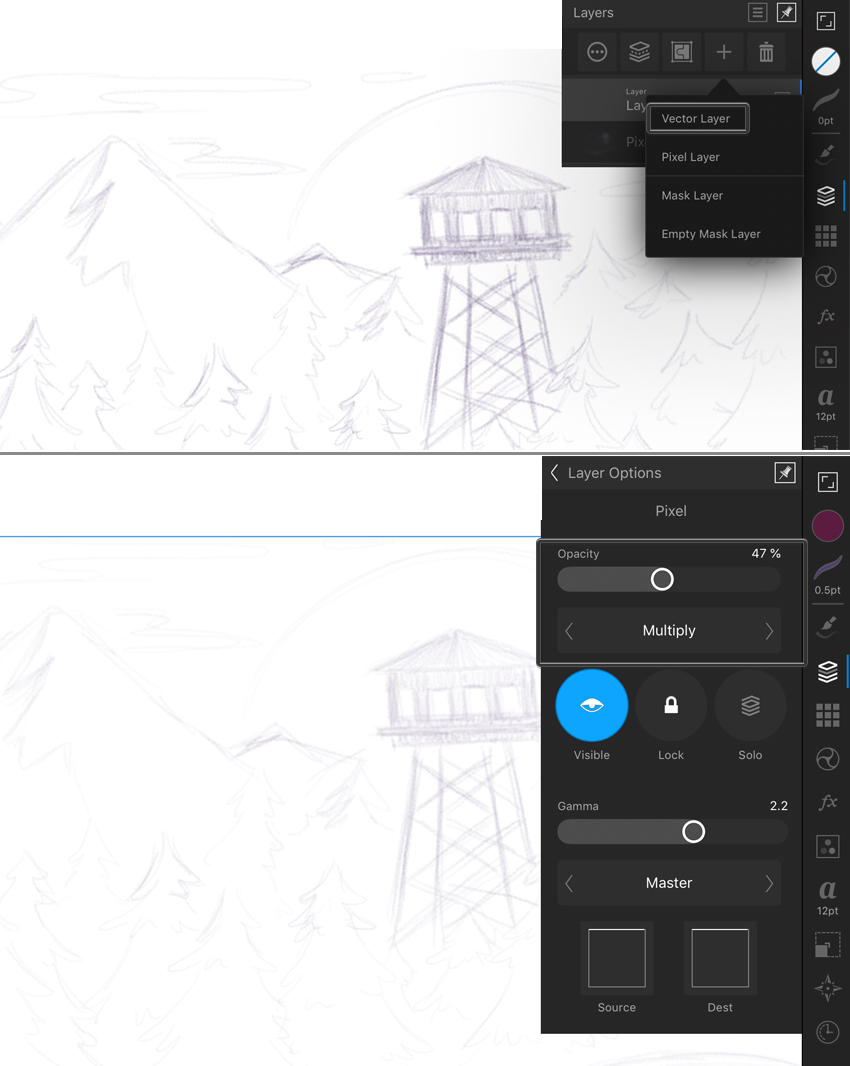
Mở Layers Studio và chạm vào biểu tượng dấu cộng để tạo Vector Layer cho hình nền trong tương lai của chúng ta. Chạm và giữ layer mới và kéo nó xuống, đặt nó bên dưới Pixel Layer chứa bản phác thảo của chúng ta.
Sau đó chọn Pixel Layer và chạm vào biểu tượng Layer Options (ba dấu chấm trong một vòng tròn) ở trên cùng của Layers Studio.
Giảm Opacity xuống khoảng 50% và đặt Blend Mode là Multiply. Bằng cách này, chúng ta sẽ có thể vẽ bên dưới bản phác thảo.

2. Cách tạo nhà gác lửa rừng trong Affinity Designer dành cho iPad
Bước 1
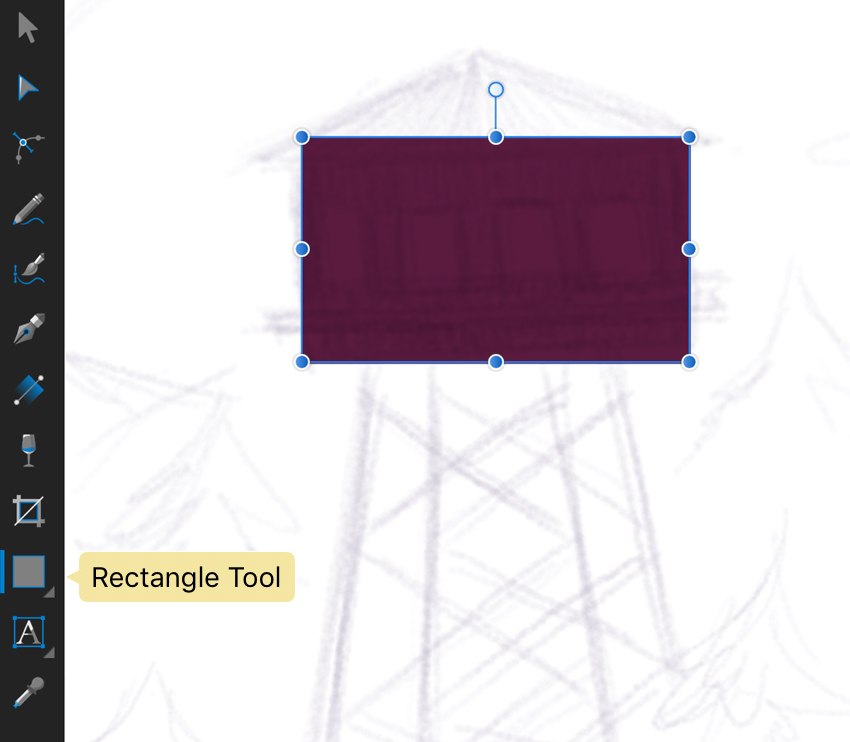
Chạm vào Vector trong bảng điều khiển ở trên cùng để chuyển sang Vector Persona và chọn Công cụ Rectangle Tool.
Chạm và kéo để tạo hình chữ nhật. Sử dụng ký họa của bạn làm cơ sở để tìm ra kích thước phù hợp cho hình dạng đó. Lấp đầy nó với màu tím sẫm, sử dụng Colour Wheel.

Bước 2
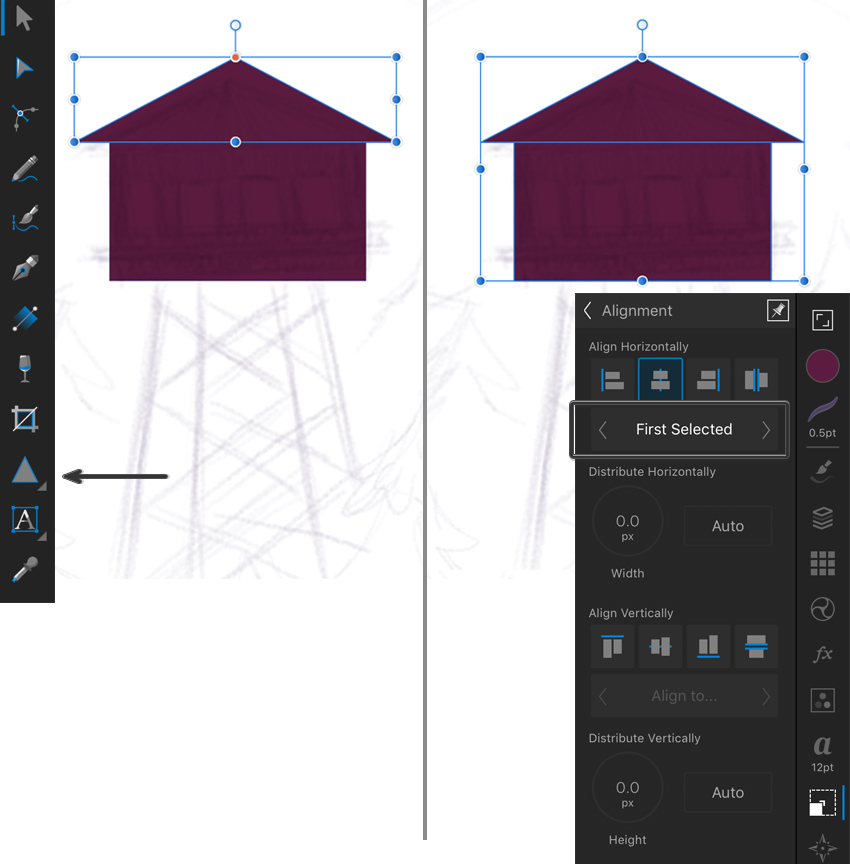
Chạm và giữ biểu tượng Rectangle Tool để mở menu có tất cả các hình dạng. Chọn công cụ Triangle Toolvà tạo mái nhà. Chuyển sang Move Tool, chạm vào hình dạng đã tạo và kéo các góc nếu bạn muốn thay đổi kích thước của nó.
Tip: Chạm và giữ một ngón tay trái của bạn trong khi tạo ra hình dạng để làm cho nó đều (nếu bạn cần phải tạo một hình vuông thay vì một hình chữ nhật, một vòng tròn đều,…).
Chúng ta cũng cần đảm bảo rằng cả hai hình dạng đều được căn chỉnh chính xác. Sử dụng Move Tool, chạm vào một khoảng trống trong bản vẽ và giữ và kéo để trải rộng vùng chọn để bao gồm cả hai hình dạng. Bạn cũng có thể chọn nhiều đối tượng bằng cách nhấn vào một trong số các đối tượng đó, giữ ngón tay thứ hai của bạn trên một khoảng trống trên màn hình và nhấn vào một đối tượng khác. Điều này sẽ thêm nó vào vùng chọn.
Mở Transform Studio và cham vào Alignment. Chọn Align Horizontally vào Center và đặt đối tượng chính là First Selected.

Bước 3
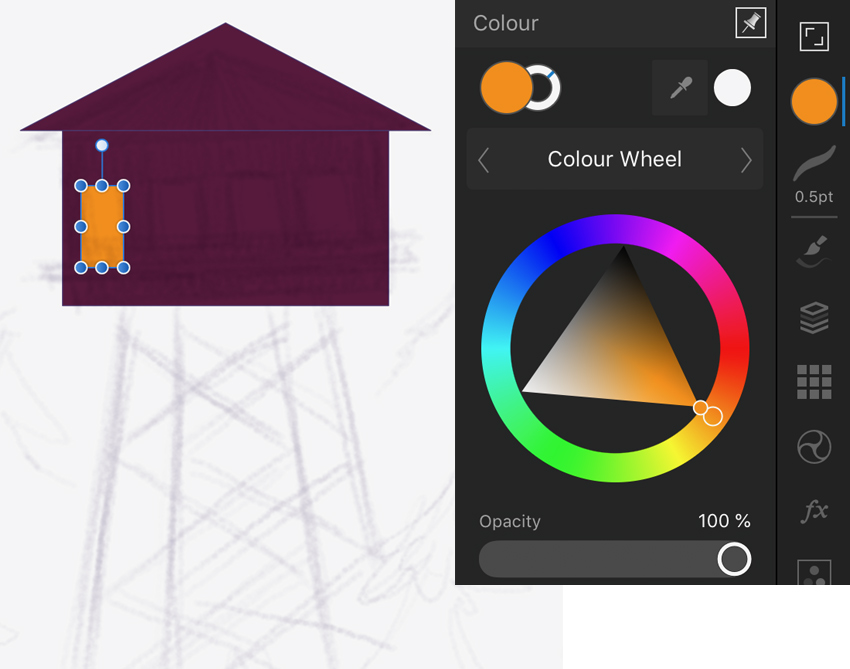
Hãy thêm một số cửa sổ. Sử dụng công cụ Rectangle Tool để tạo một hình màu cam cho cửa sổ đầu tiên.

Bước 4
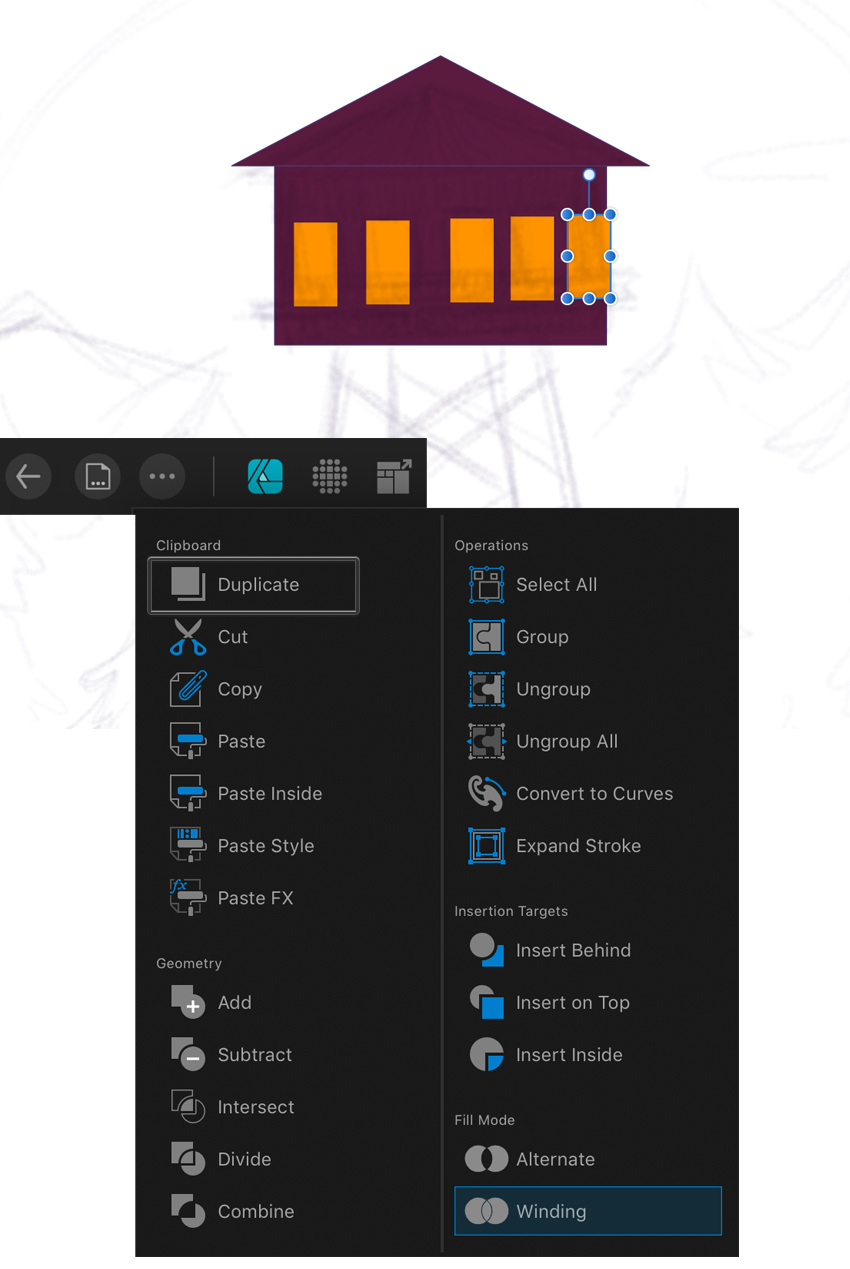
Nhấn vào Edit trong bảng điều khiển ở trên cùng và nhấn vào Duplicate. Lặp lại hành động này để thêm nhiều cửa sổ hơn.

Bước 5
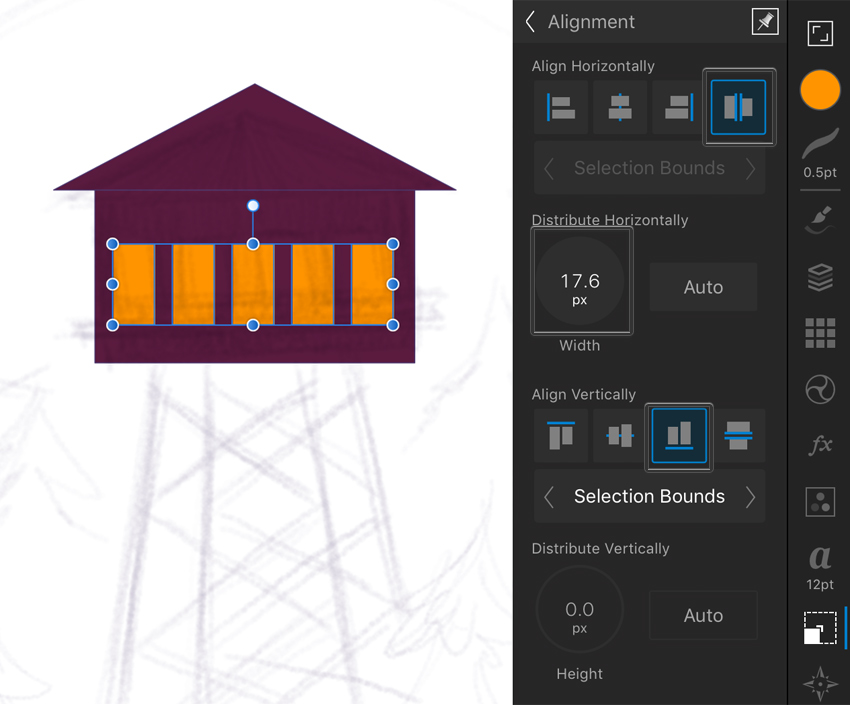
Hãy sử dụng chức năng Alignment để phân phối các hình dạng một cách thích hợp. Chọn các cửa sổ và chạm vào Distribute Horizontally. Chạm và giữ vòng tròn Width và kéo ngón tay lên hoặc xuống để đặt giá trị.
Đặt Align Vertically là Bottom.

Bước 6
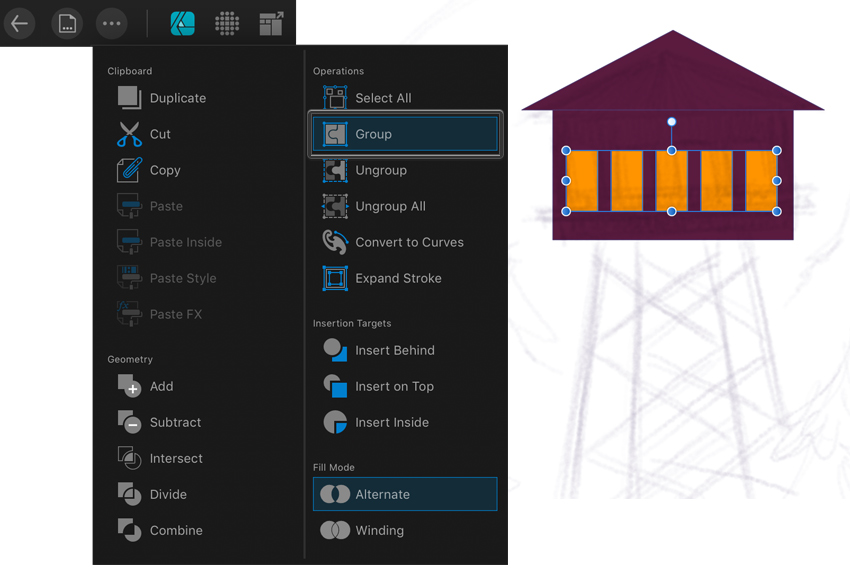
Vẫn chọn cửa sổ, chạm vào Edit > Group.

Bước 7
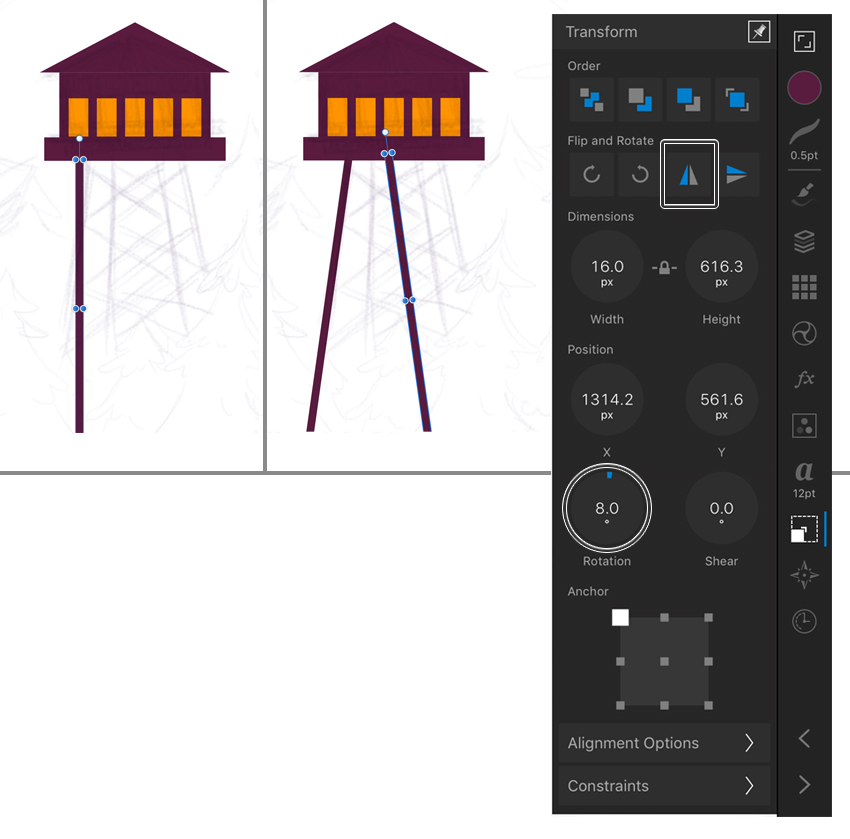
Sử dụng công cụ Rectangle Tool để vẽ một sọc mỏng làm cây chống của nhà. Chọn hình dạng bằng Move Tool, chạm vào vòng tròn màu trắng ở trên cùng của hộp lựa chọn và giữ và kéo để xoay nhẹ hình dạng này. Bạn cũng có thể mở Transform Studio và sử dụng tùy chọn Rotation ở đó để đặt giá trị mong muốn.
Nhân đôi hình dạng đã tạo và Flip Horizontal trong Transform Studio để tạo ra sự cây chống thứ hai.

Bước 8
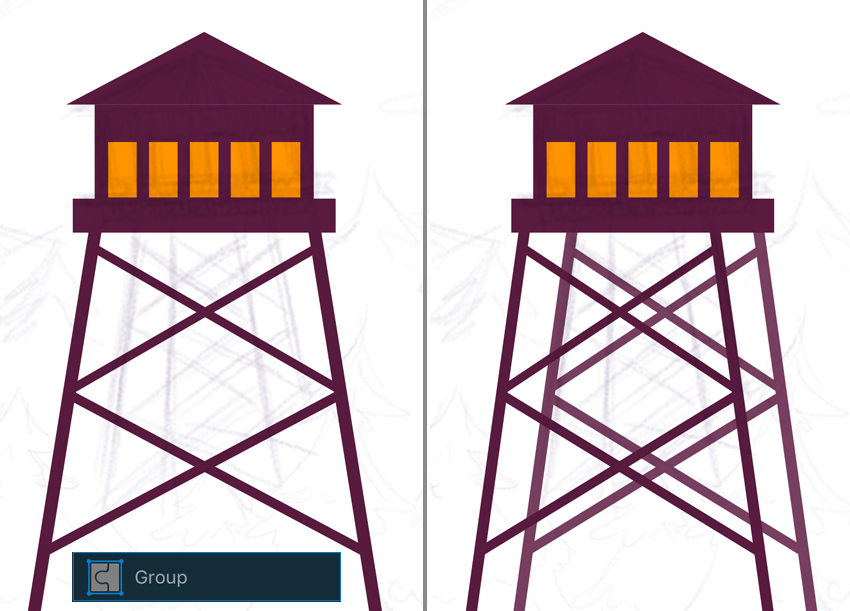
Thêm các chi tiết khác cho việc xây dựng các cây chống. Nhóm các yếu tố đã tạo và Nhân đôi toàn bộ nhóm.
Làm cho bản sao trước hơi hẹp hơn và làm cho màu sắc của nó nhạt hơn, để nó trông xa hơn.

3. Cách vẽ rừng trong Affinity Designer dành cho iPad
Bước 1
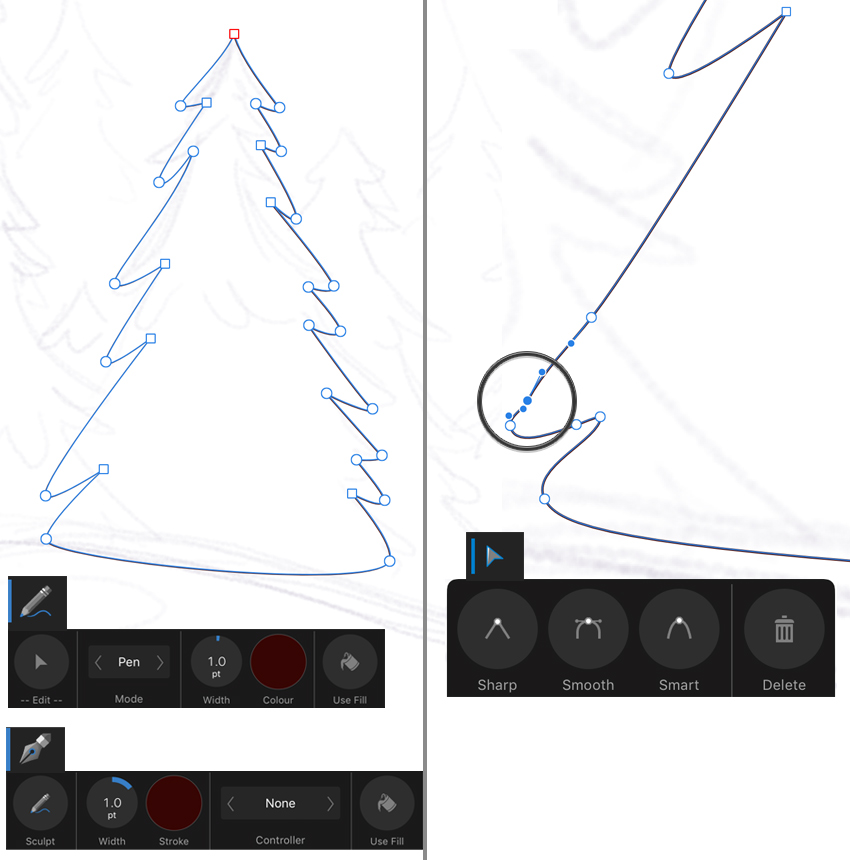
Bây giờ hãy tạo môi trường xung quanh. Lấy công cụ Pencil Tool hoặc sử dụng Pen Tool để tạo ra một hình bóng của cây linh sam. Tôi đang sử dụng phác thảo của tôi làm hướng dẫn trong khi tạo ra một phác thảo thô.
Khi tôi hài lòng với hình bóng đó, tôi sẽ chuyển sang Node Tool và sử dụng bảng điều khiển ở dưới cùng để điều khiển các nút và nút xoay. Tôi đang xóa các điểm không cần thiết và làm cho hình dạng tổng thể mượt mà.
Tip: Khi sử dụng Pen Tool, hãy thử nhấn giữ ngón tay của bạn trong khi vẽ một đường — theo cách này bạn có thể kiểm soát đường vẽ của mình và làm việc với tay xoay.

Bước 2
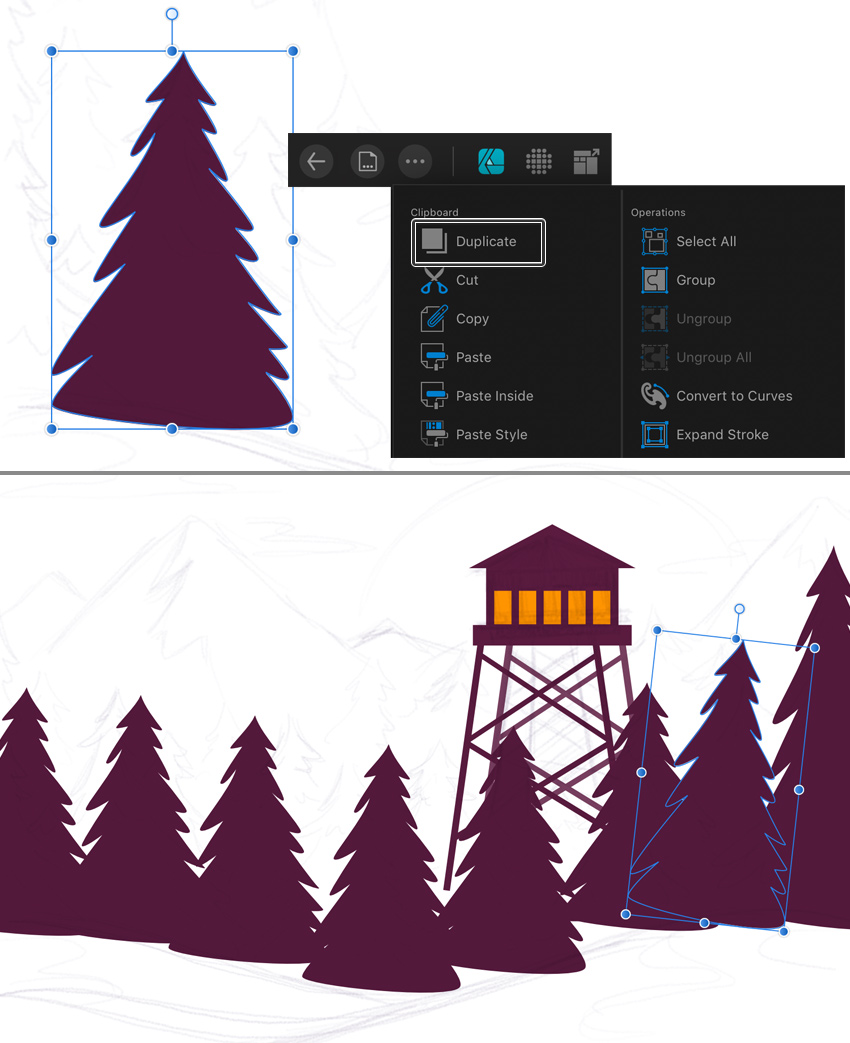
Mở Color Studio và tô màu tím đậm cho cây. Bây giờ chúng ta có thể Nhân đôi nó để tạo ra một khu rừng. Một cách nhanh hơn để sao chép bất kỳ đối tượng hoặc nhóm đối tượng nào là chọn đối tượng đó bằng Move Tool, và chạm và giữ trên khoảng trống trên màn hình bằng hai ngón tay trong khi di chuyển đối tượng đã chọn.

Bước 3
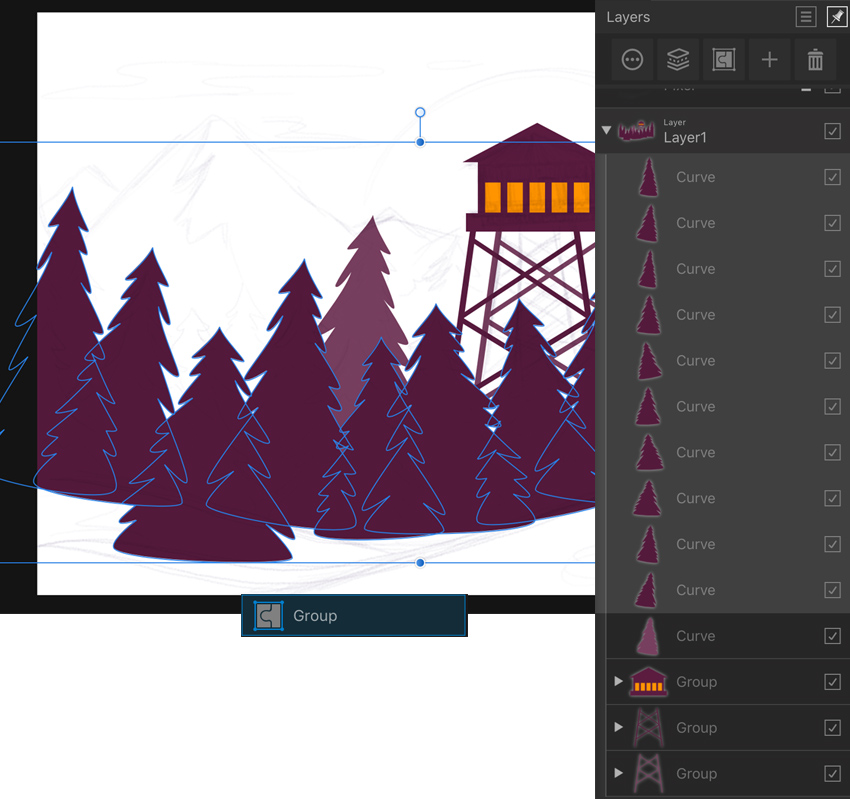
Hãy nhóm những cái cây của chúng ta lại. Cách nhanh hơn để làm điều này là mở Layers Studio, nhấn vào cây trên cùng để chọn nó, sau đó nhấn vào cây dưới cùng bằng hai ngón tay để chọn tất cả các layer giữa hai layer này.
Bạn cũng có thể vuốt các layer sang trái hoặc phải để chọn và bỏ chọn từng layer.
Khi bạn đã chọn các layer đó, hãy kéo chúng vào trong bằng hai ngón tay trong Layers Studio để sắp xếp chúng thành một nhóm. Bạn có thể kéo hai ngón tay ra ngoài để thực hiện hành động ngược lại.

Bước 4
Hãy tạo nhiều bản sao hơn và thay đổi màu tô thành màu tím nhạt. Đặt nhóm thứ hai đằng sau nhà canh gác lửa.

Bước 5
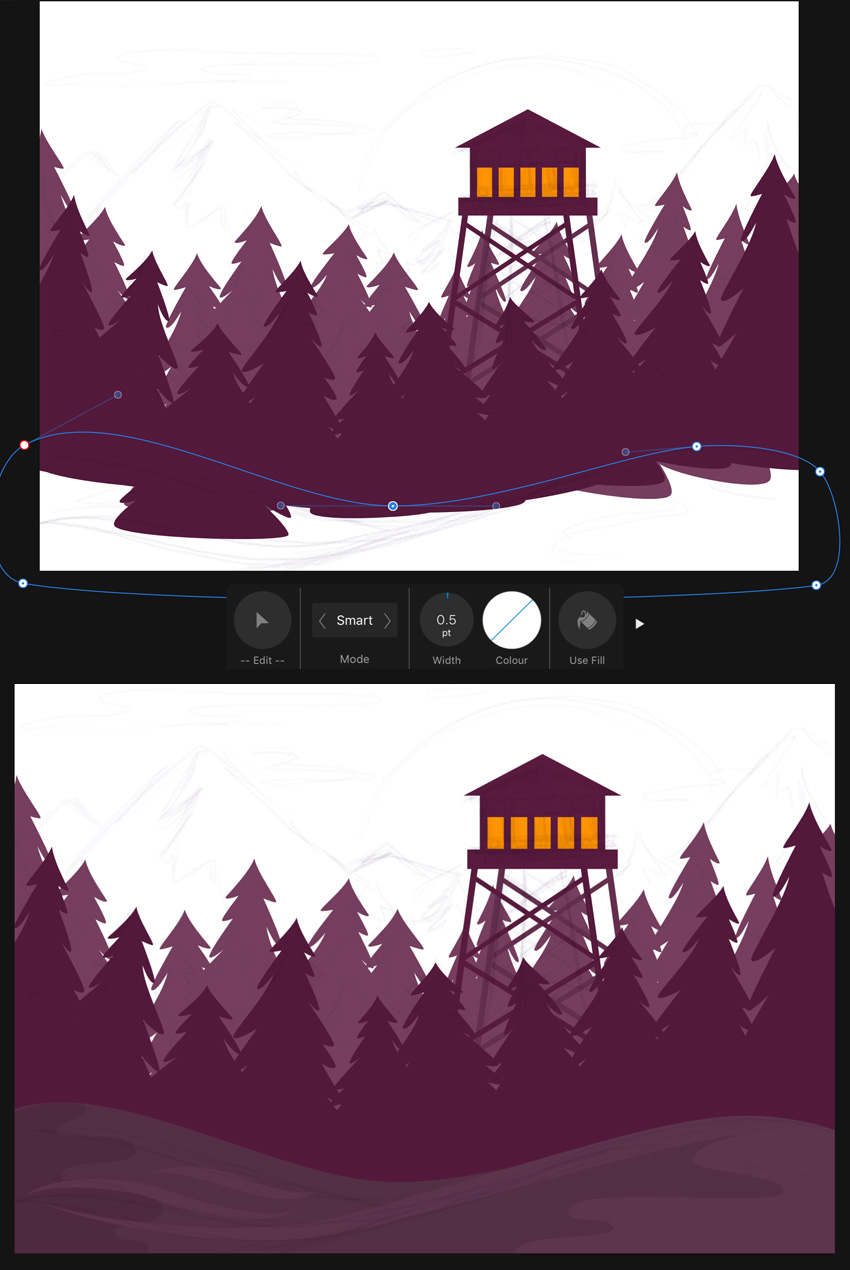
Bây giờ chúng ta sẽ lấp đầy phần dưới cùng của hình minh họa, thêm mặt đất. Tôi đang sử dụng Pencil Tool để vẽ một hình dạng lượn sóng tự do. Thêm các đường mượt mà với màu sáng hơn và tối hơn để làm cho mặt đất được kết cấu tốt hơn.

Bước 6
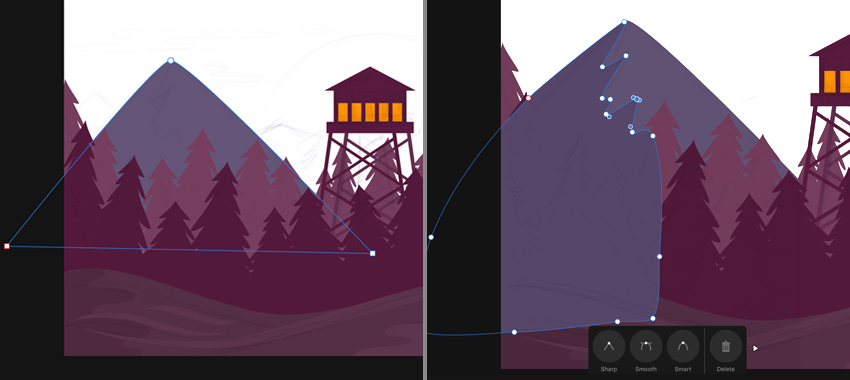
Bây giờ chúng ta hãy thêm một số ngọn núi trong nền. Sử dụng công cụ Triangle Tool hoặc Pen Tool để tạo ra hình dạng chính của ngọn núi.
Sau đó, lấy công cụ Pencil Tool và vẽ một hình dạng tối hơn cho bóng bao phủ nửa trái của núi.

Bước 7
Hãy xem cách chúng ta có thể ẩn đi những chi tiết không cần thiết của phần đổ bóng không cần thiết băng qua các cạnh của ngọn núi.
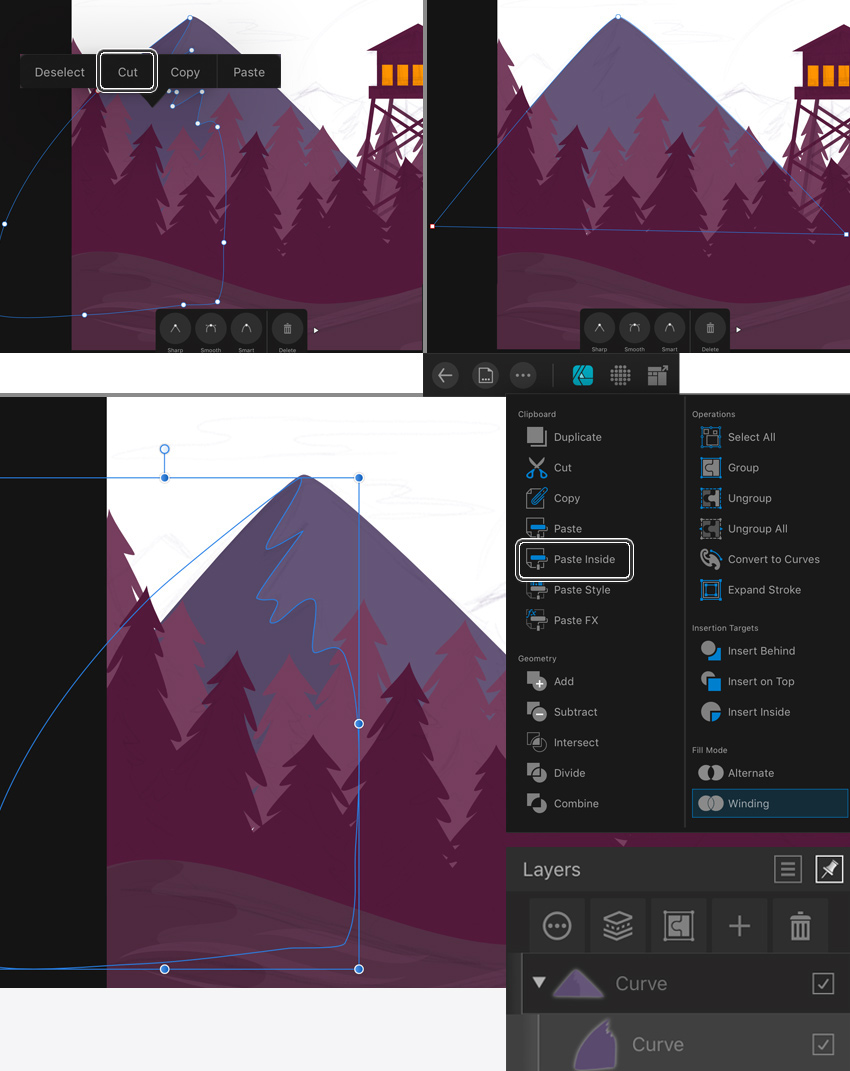
Chuyển sang Move Tool. Nhấn vào bóng và giữ và nhả ngón tay để mở menu ngữ cảnh. Nhấn vào Cut.
Bây giờ hãy nhấn vào để chọn núi, mở bảng Edit và chọn Paste Inside. Hình bóng đổ sẽ được đặt bên trong hình dạng núi, như thể bên trong một thùng chứa. Bạn vẫn có thể truy cập và chỉnh sửa cả hai hình dạng trong Layers Studio.

Bước 8
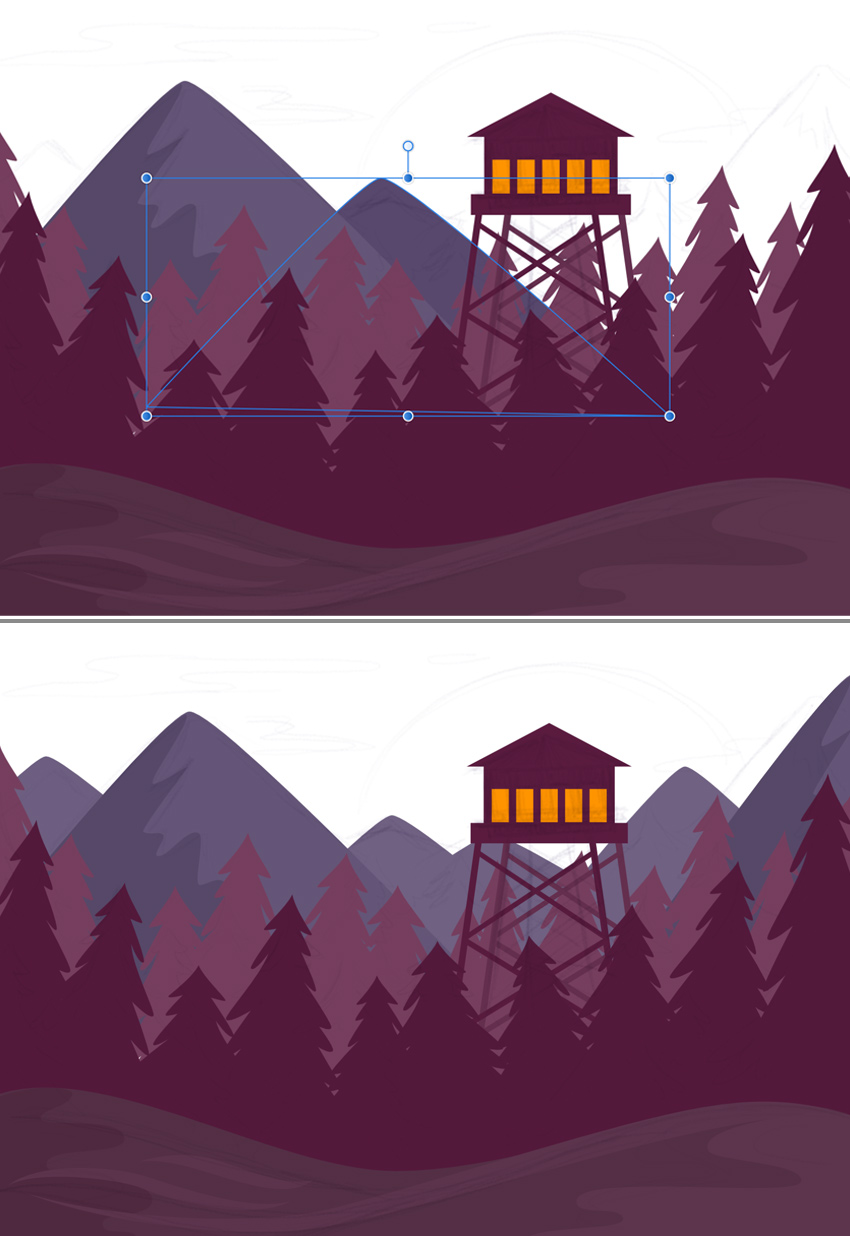
Thêm một ngọn núi thứ hai (không có bóng) phía sau ngọn núi thứ nhất.
Tiếp tục thêm các ngọn núi nhỏ hơn trong nền, làm cho màu sắc của chúng nhạt hơn để tạo chiều sâu của phối cảnh.

Bước 9
Sử dụng Rectangle Tool để tạo hình dạng cho bầu trời. Làm cho nó lớn hơn một chút so với bản vẽ và đặt nó ở dưới cùng của Layers Studio.

4. Cách thao tác với Gradients trong Affinity Designer dành cho iPad
Bước 1
Bây giờ là lúc để thay thế các màu chỗ giữ của chúng ta bằng một bảng màu đẹp, sống động. Bạn có thể sử dụng Colour Picker Tool bằng cách chạm và kéo nó vào bản vẽ để chọn màu mong muốn và áp dụng nó cho hình dạng đã chọn. Ví dụ: bạn có thể làm điều này nếu bạn muốn chọn màu từ tham chiếu ảnh.
Như bạn cũng có thể nhận thấy, có một trường Quick Colours trong Color Studio giữ tất cả các lựa chọn mới nhất của bạn.
Để làm cho hình minh họa này thành một điều gì đó thật sự bắt mắt, tôi đã quyết định thêm một số gradient cho các đối tượng.
Hãy bắt đầu với bầu trời. Nhấp vào để chọn nó bằng công cụ Move Tool, và sau đó lấy Fill Tool. Kéo nó để tạo màu gradient. Bạn có thể chạm và giữ một ngón tay khác trên màn hình để làm cho màu tô chính xác theo chiều dọc hoặc ngang.
Điều chỉnh các màu sắc của màu gradient cũng dễ dàng: chỉ cần chạm vào đầu tròn của thanh trượt và chọn màu mong muốn trong Colour Studio. Lặp lại tương tự cho đầu thanh trượt đối diện nếu cần.
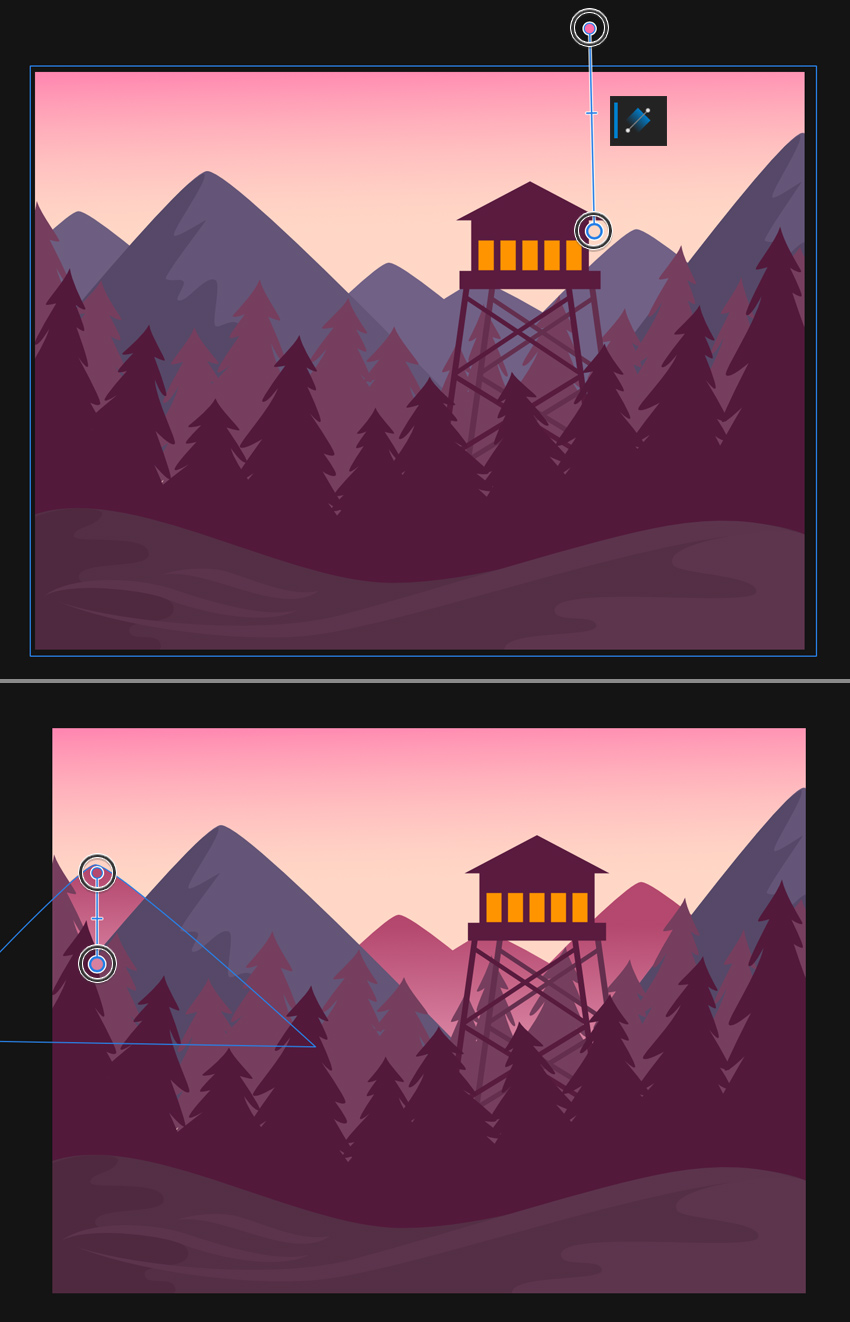
Hãy áp dụng một màu hồng – vàng lấp lánh trên bầu trời và bắt đầu tô màu lại các ngọn núi bằng cách áp dụng một màu tuyến tính từ màu hồng đậm hơn đến màu hồng nhạt hơn.

Bước 2
Chọn tất cả các ngọn núi nhỏ và áp dụng gradient.
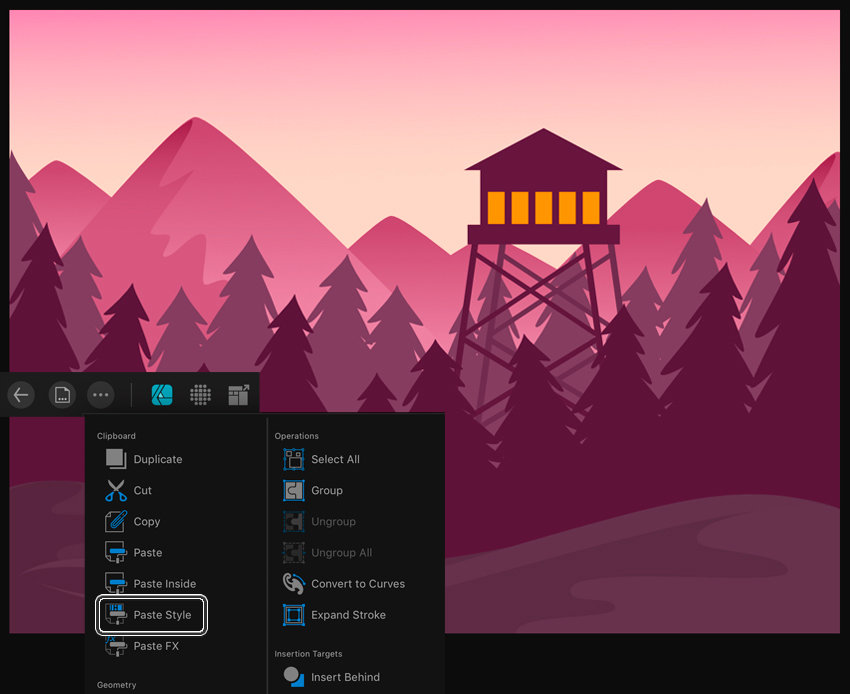
Để chọn màu gradient (hoặc các thiết lập kiểu khác) từ một đối tượng hiện có, chỉ cần Copy đối tượng, sau đó chọn hình dạng bạn muốn áp dụng phong cách và nhấn Edit > Paste Style.

Bước 3
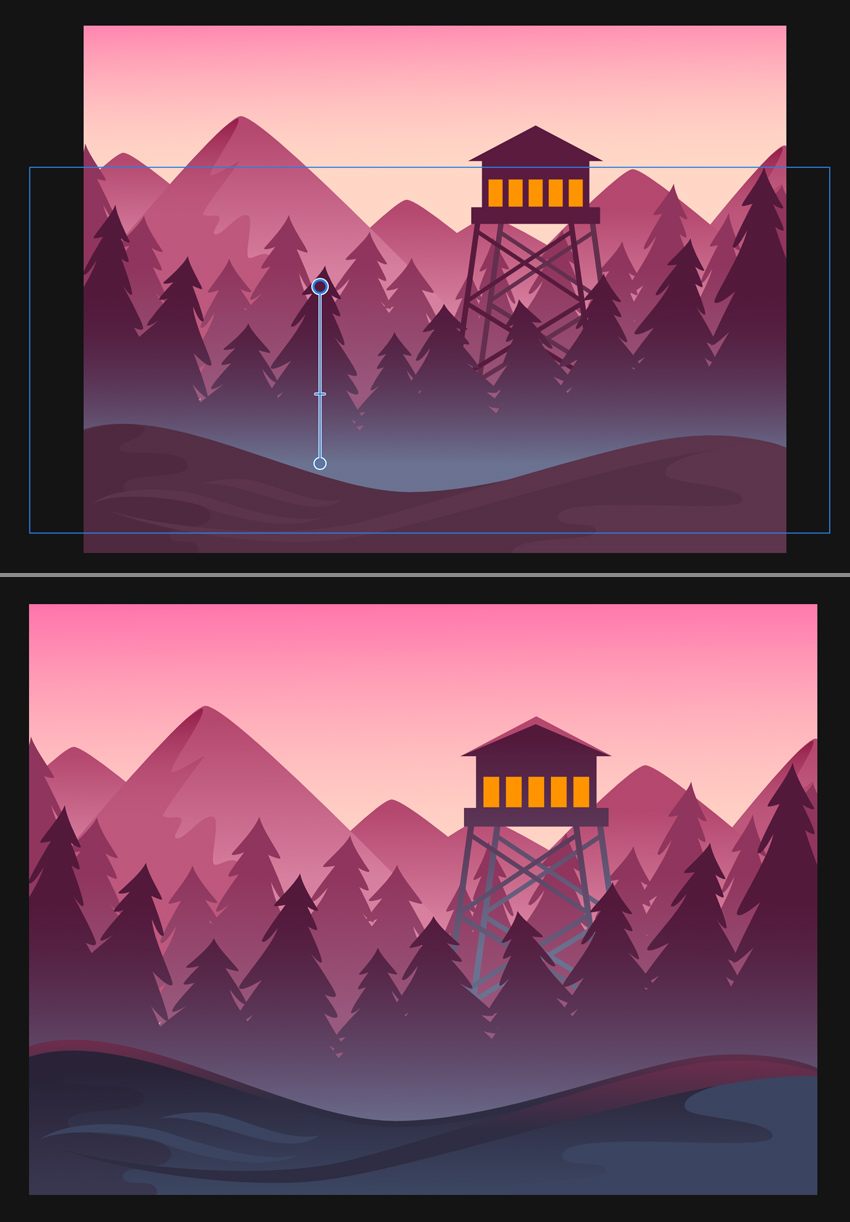
Chúng ta hãy chuyển sang những cái cây phía trước và áp dụng một màu tím-xanh vào nhóm đối tượng, tạo một làn sương mờ ở dưới cùng của khu rừng. Làm cho phần dưới cùng của nhóm cây phía sau nhạt hơn, thêm độ sâu cho hình minh họa của chúng ta.
Tạo lại màu cho mặt đất, áp dụng màu xanh đậm và màu tím.

Bước 4
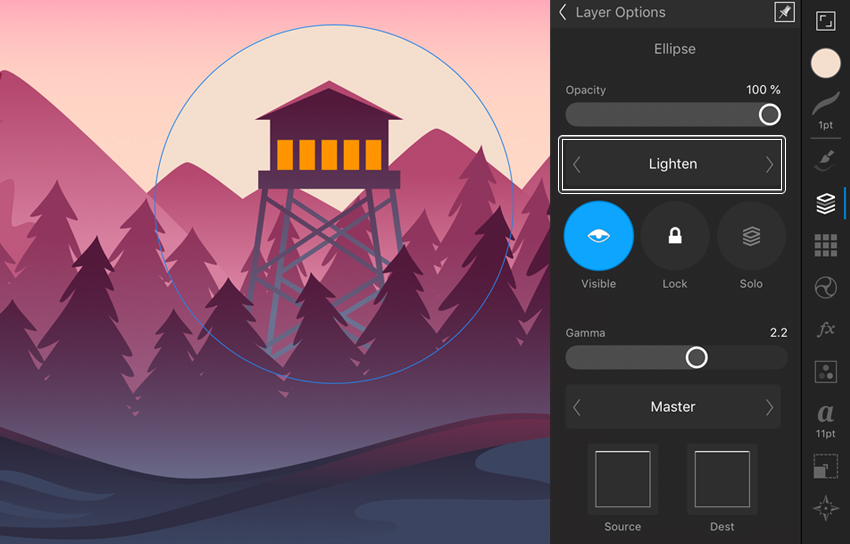
Bây giờ chúng ta sẽ thêm một số chỉnh trang cuối cùng cho nền. Chọn công cụ Ellipse Tool, chạm và giữ ngón tay của bạn, rồi giữ và kéo một ngón tay khác để tạo ra một hình tròn đều cho mặt trời. Đặt nó đằng sau những ngọn núi và nhà gác lửa.
Mở Layers Studio và nhấn vào biểu tượng Layer Options. Đặt chế độ là Lighten.

Bước 5
Sử dụng Pencil Tool để thêm một số đám mây sáng, nửa trong suốt trên bầu trời.

Bước 6
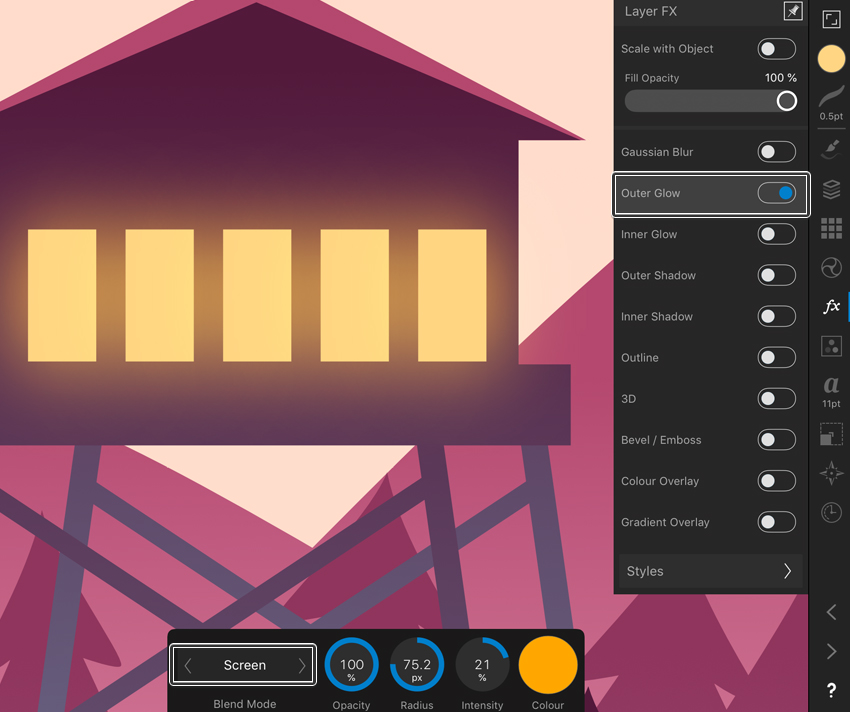
Hãy thêm ánh sáng tinh tế cho các cửa sổ của cái chòi. Chọn nhóm cửa sổ và mở Layer FX Studio. Nhấn Outer Glow để áp dụng hiệu ứng và thử với các thiết lập trong bảng điều khiển dưới cùng. Hãy đặt màu sắc thành màu vàng sáng, Blend Mode là Screen, để Opacity 100% và đặt Radius khoảng 75 và Intensity là 20%.

Bước 7
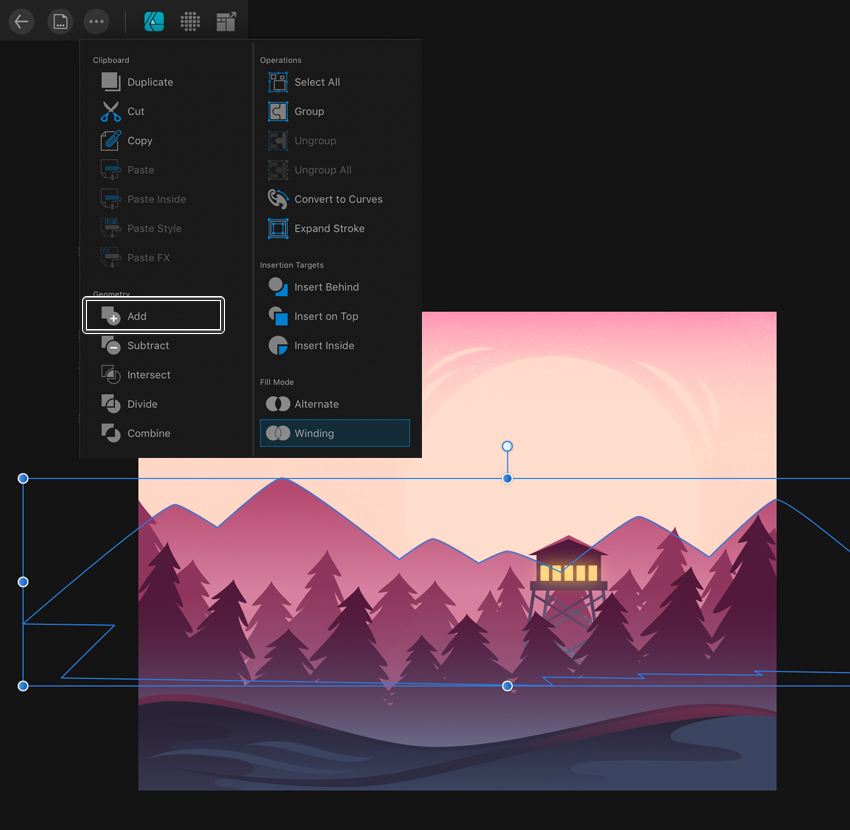
Ở giai đoạn này, tôi đã quyết định đơn giản hóa sườn núi bằng cách hợp nhất những hình tam giác riêng biệt đó thành một hình.
Để thực hiện việc này, hãy chọn tất cả các ngọn núi bên trong nhóm, nhấn vào Edit và sử dụng thao tác Add để hợp nhất các đối tượng.

5. Cách áp dụng Texture trong Affinity Designer cho iPad
Bước 1
Hãy làm cho hình nền của chúng ta thú vị hơn bằng cách thêm một số kết cấu cho nó.
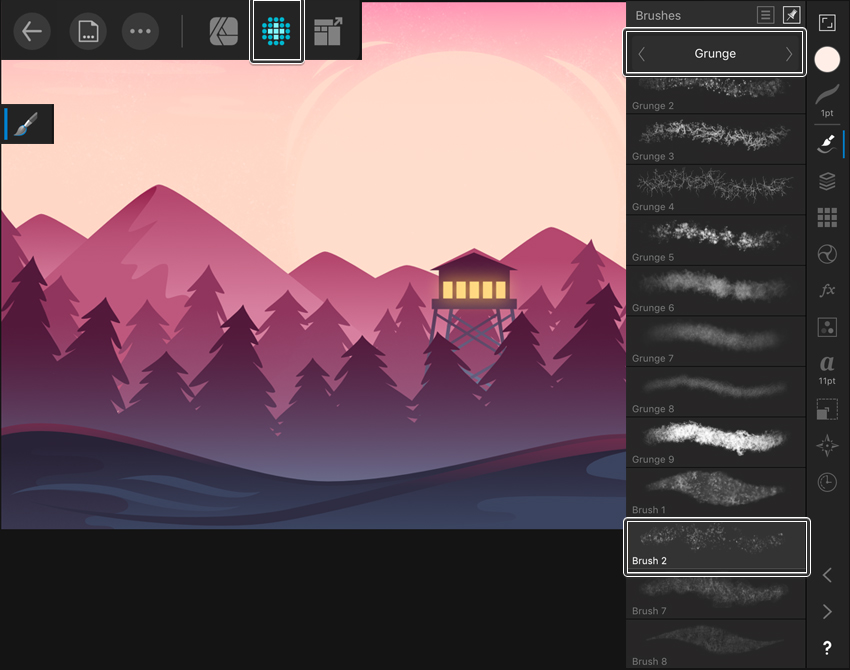
Chuyển sang Pixel Persona. Chọn Paintbrush Tool và chạm vào Brushes Studio. Tìm bộ cọ vẽ Grunge và chọn Brush 2.
Khi bạn bắt đầu vẽ, layer Pixel mới sẽ được tạo tự động.

Bước 2
Chọn màu trắng làm màu cọ, tăng Width của cọ trong bảng điều khiển dưới cùng và tạo một vài nét viền rộng, bao phủ toàn bộ bản vẽ.
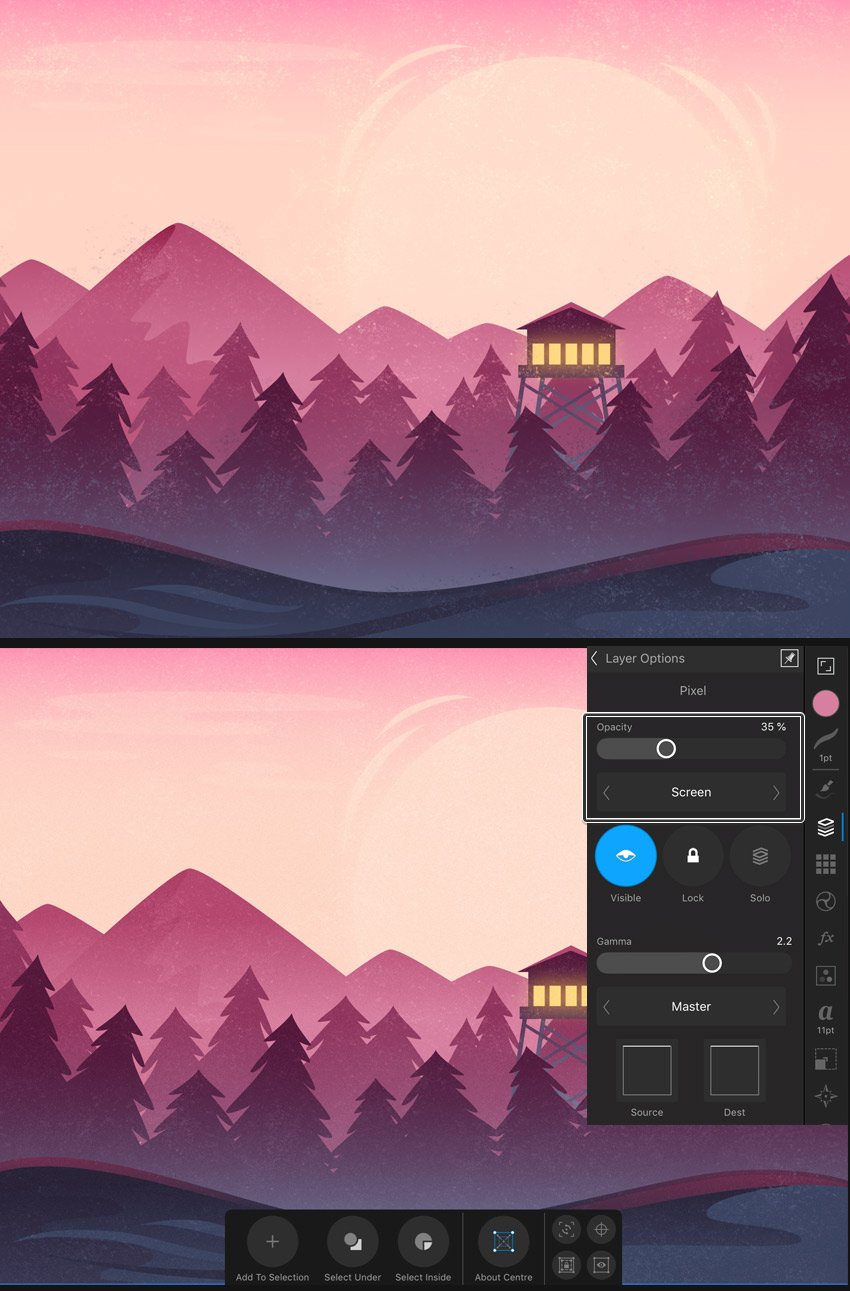
Để làm cho layer kết cấu trở nên tinh tế hơn, hãy mở Layers Studio và nhấn vào biểu tượng Layer Options. Đặt Blend Mode là Screen và giảm Opacity xuống còn khoảng 35%.

Bước 3
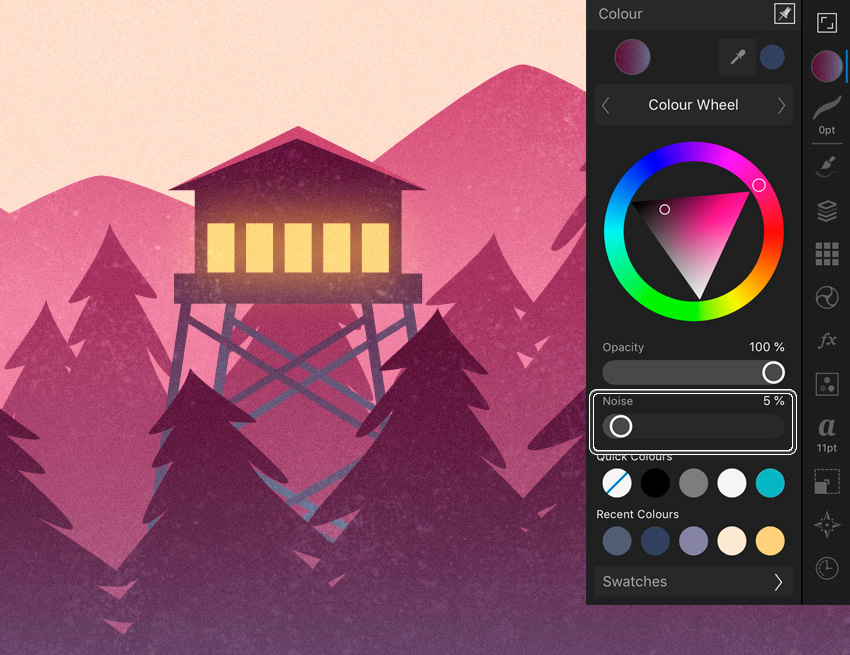
Chúng ta có thể làm cho kết cấu phù hợp hơn bằng cách thêm một số hiệu ứng hạt cho hình minh hoạ của chúng ta. Mở Layers Studio và chọn layer Vector chứa tất cả các đối tượng của chúng ta. Vẫn chọn tất cả các đối tượng này, chạm vào Colour Studio và di chuyển thanh trượt Noise đến khoảng 5%. Hiệu ứng này có thể được áp dụng cho mọi đối tượng riêng biệt, nhưng chọn mọi thứ cùng một lúc sẽ nhanh hơn nhiều.
Bạn cũng có thể thay đổi lượng nhiễu hoặc loại bỏ hoàn toàn bất kỳ lúc nào bằng cách chọn một đối tượng (hoặc một nhóm các đối tượng) và di chuyển thanh trượt Noise trở về 0%.

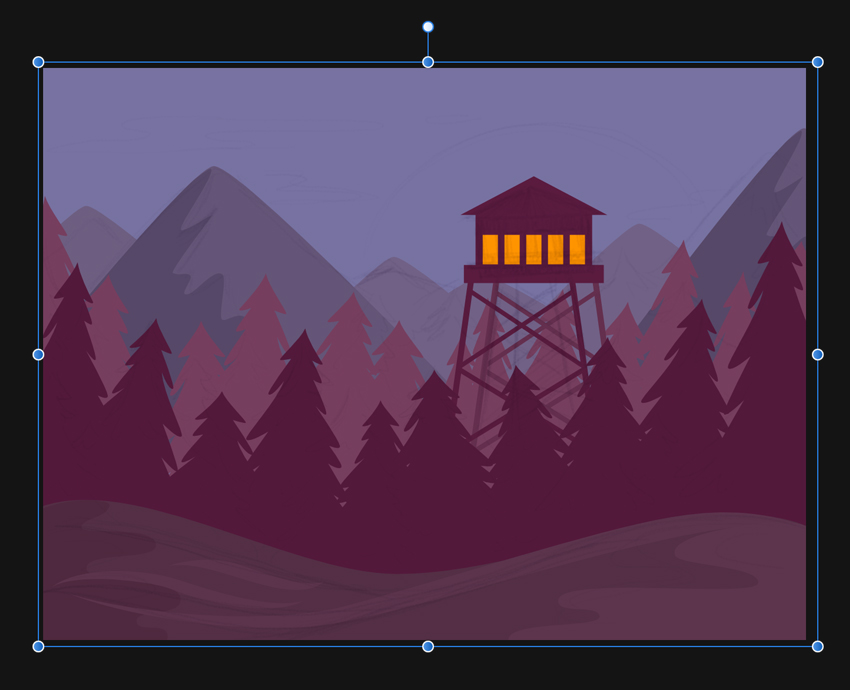
Bước 4
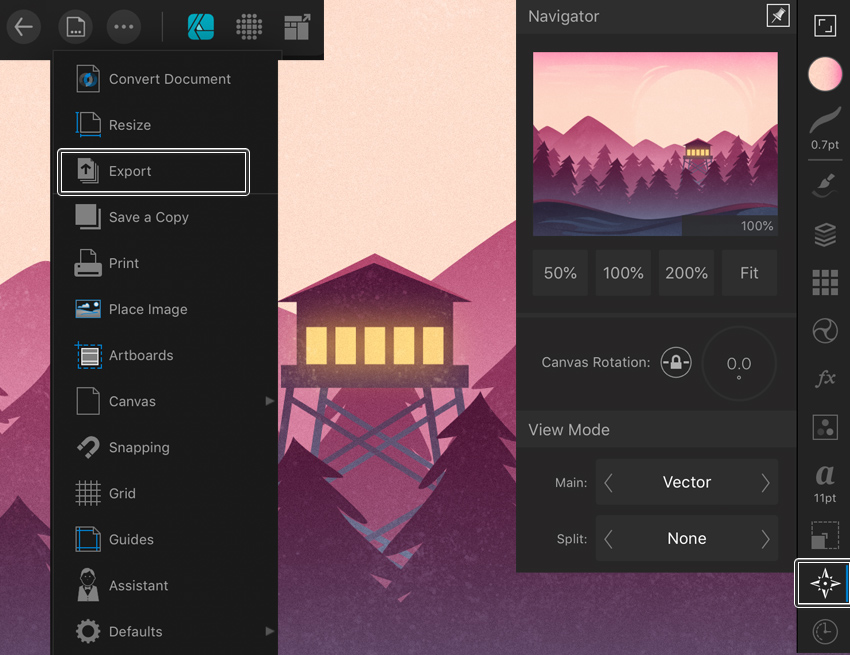
Chúng ta sắp xong rồi! Hãy xem hình nền của chúng ta trông như thế nào. Thu nhỏ bằng cách kéo hai ngón tay vào hoặc chạm và giữ biểu tượng Navigator Studio và kéo lên hoặc xuống để phóng to và thu nhỏ. Một cách khác để làm cho hình ảnh của bạn vừa với màn hình là mở Navigator Studio và nhấn đúp vào hình thu nhỏ.
Khi bạn hài lòng với kết quả, hãy nhấn vào Document trong bảng điều khiển ở trên cùng và chọn Export.

Xin chúc mừng! Hình nền nhà gác lửa cho iPad của chúng ta đã hoàn tất!
Bạn làm tốt lắm! Tôi hy vọng bạn đã khám phá được một số mẹo và thủ thuật hữu ích trong khi làm theo hướng dẫn này và thích thú khi thực hiện với Affinity Designer trên iPad của bạn!
Bây giờ bạn có thể vẽ những thứ tuyệt vời ở bất cứ nơi nào mà bạn muốn khi mang theo Affinity Designer trong túi của bạn.
Chúc vui vẻ!

Nguồn: Tutsplus.com























