Trên thực tế, chữ là nguồn “tài nguyên phong phú” được các nhà thiết kế sử dụng, cũng giống như là các kiến trúc sư sử dụng chất liệu kiếng, đá, sắt thép hay vô số các loại vật liệu khác. Và sau đây là những điều cơ bản cần dùng khi thiết kế mà chúng tôi rút ra được trong quá trình làm việc. Typefaces – Mặt chữ Typeface có nghĩa là một nhóm các ký tự, chẳng hạn như chữ cái, số và các dấu chấm câu, có chung một phong cách hoặc kiểu dáng trang trí. Times New Roman, Arial, Helvetica, và Courier đều là mặt chữ. Font chữ Font chữ có nghĩa là một mặt chữ nào đó được biểu diễn hay trình bày trong một kích thước hay kiểu dáng đặc trưng.
Type Families – Họ font Họ font là tất cả những phương án khác nhau trong 1 font. Kiểu chữ roman, bold (dày) và italic (nghiêng) là những phương án tối thiểu cần phải có của đa số font chữ. Một số họ font khác lại có nhiều phương án hơn ví dụ như font Helvetica Neue, có thêm 1 số phương án như Condensed Bold, Condensed Black, Ultralight, UltraLight Italic, Light, Light Italic, Regular,…
Serif Fonts – Font có chân được nhận dạng bằng những đường nhỏ ở cuối mỗi nét khác nhau của một ký tự. Những nét này làm cho mặt chữ dễ đọc hơn bằng cách hướng dẫn mắt từ chữ này đến chữ kia và từ từ này qua từ kia. Font có chân thường được sự dụng cho một khối văn bản dài, giống như trong một cuốn sách. Times New Roman là ví dụ của một loại font có chân phổ biến.

Sans Serif Fonts – Font không chân là những đường nhỏ ở cuối mỗi nét của ký tự. Font không chân nghĩa là mặt chữ mà không có những đường này. Những font không chân thường được sử dụng khi cần một mặt chữ lớn, ví dụ như đầu đề của một tạp chí. Helvetica là một mặt chữ không chân phổ biến. Những font không chân cũng phổ biến cho chữ trên website, để có thể đọc dễ dàng trên màn hình. Arial là một mặt chữ không chân được thiết kế đặc biệt cho sử dụng trên màn hình. Point Sizes – Kích thước point: Point được sử dụng để đo kích thước của font chữ (chiều cao của từng con chữ cũng như là khoảng cách giữa các dòng). Một point tương đương với 1/72inch hoặc 0.35mm.
Pica: Pica thường được sử dụng để đo những dòng chữ. Một pica tương đương với 12point, và 6 pica thì tương đương với 1 inch.
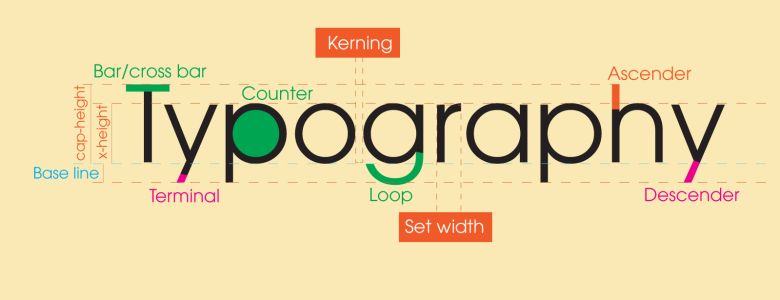
Baseline: Baseline là một đường trục ẩn nằm ngang mà các ký tự được đặt trên đó, đường này cho phép bạn canh thẳng hàng chữ này với chữ khác hoặc với hình ảnh. Những chữ cái tròn như chữ “e” hoặc chữ “o” sẽ kéo dư ra thêm 1 chút dưới đường baseline. Dấu phẩy và dấu chấm phẩy cũng nằm vượt qua khỏi đường baseline.
Cap height và X-height Cap height (Chiều cao của chữ hoa) là khoảng cách từ baseline đến cái đỉnh đầu của chữ hoa. Chiều cao chữ hoa của một chữ được mặc định là kích thước point của chữ đó. X-height (Chiều cao x) là khoảng cách giữa meanline và baseline hay còn gọi là chiều cao của bụng chữ thường. Nó được gọi là chiều cao x bởi vì nó bằng chiều cao của 1 chữ thường “x”. Chiều cao này có thể khác nhau nhiều giữa những mặt chữ.
Tracking, Kerning and Letterspacing Khoảng cách giữa các ký tự được kiểm soát bằng tracking, kerning và letterspacing. Tracking cho phép bạn thay đổi khoảng cách tương đối giữa các ký tự tồn tại trong toàn bộ khối văn bản. Cái này có thể dùng để tăng tính dễ đọc cho bài báo.Tracking còn được gọi là letterspacing. Kerning thông thường được dùng để gia giảm khoảng cách giữa các ký tự (cụ thể là 2 ký tự) với nhau . Ví dụ, Những chữ W, Y, V, T, L là những chữ có dạng góc nhọn vì vậy sẽ tạo ra một khoảng cách lớn hơn khi đứng cạnh những chữ khác. Trong trường hợp này Kerning sẽ cho phép bạn giảm khoảng cách giữa hai chữ sát lại gần nhau hơn.
Leading: (khoảng cách dòng) có nghĩa là khoảng cách giữa những dòng chữ. Khoảng cách này, đơn vị tính bằng point, được đo từ một dòng đến dòng kế tiếp. Một đoạn văn bản với kích thước font 12pt, thêm vào 6point cho khoảng cách leading giữa 2 dòng nữa, được gọi là 12/18. Điều này có nghĩa kích thước của riêng font chữ là 12pt trên tổng cộng chiều cao là 18pt.