
Trong thiết kế, nguyên tắc nhóm được áp dụng làm cho nhận thức về các yếu tố bố cục nhanh hơn và dễ dàng hơn cũng như thiết lập mức độ ưu tiên ở các mức tương tác khác nhau. Hôm nay chúng ta sẽ xem xét nguyên tắc tương tự của nhóm được sử dụng rộng rãi trong thực hành thiết kế.
Nguyên lý tương tự
Nguyên tắc tương tự được dựa vào ý tưởng từ những thứ có chung đặc điểm hình ảnh như hình dạng, kích thước, màu sắc, kết cấu, giá trị,… Nếu một người nhận thức được tập hợp các yếu tố, người đó có xu hướng nhóm những yếu tố có một hoặc nhiều tính năng giống như các vật phẩm liên quan. Do đó, việc đưa ra các yếu tố bố cục khác nhau về các tính năng hình ảnh giống hệt nhau hoặc tương tự, các nhà thiết kế kích thích người dùng thiết lập các kết nối thích hợp và hiểu toàn bộ lược đồ nhanh hơn.
Tương tự có thể dựa trên các thông số hình ảnh khác nhau như màu sắc, hình dạng, kích thước và hướng. Hãy kiểm tra một số ví dụ thực tế về các giao diện được thiết kế bởi Tubik.
Màu

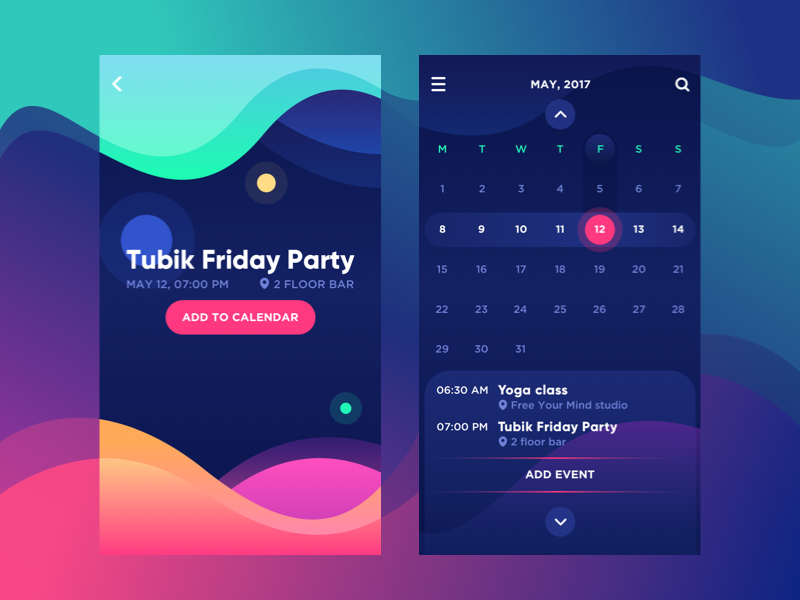
Dưới đây là ví dụ phổ biến về việc áp dụng độ tương tự màu trong ứng dụng lịch đơn giản. Các chữ cái đánh dấu các ngày trong tuần trên màn hình lịch được nhóm theo hình ảnh với một màu khác với màu được sử dụng cho các số trong lịch. Do đó, chỉ cần lướt nhanh qua là đủ để tách các loại ký hiệu này – màu giúp đơn giản hóa quá trình xem lướt qua. Mức độ tương tự về màu sắc tiếp theo diễn ra trong trường số: các ngày trong tuần mà người dùng đã chọn trông sáng hơn trong khi các ngày khác của tháng trông mờ nhạt hơn. Các vùng tương tác quan trọng được tô màu rực rỡ và thể hiện trực quan sẽ giúp người dùng ngay lập tức chú ý và không thể bỏ qua. Vì vậy, màu sắc cho phép nhà thiết kế tạo các hướng dẫn điều hướng dễ dàng cho người dùng thông qua nguyên tắc nhóm.

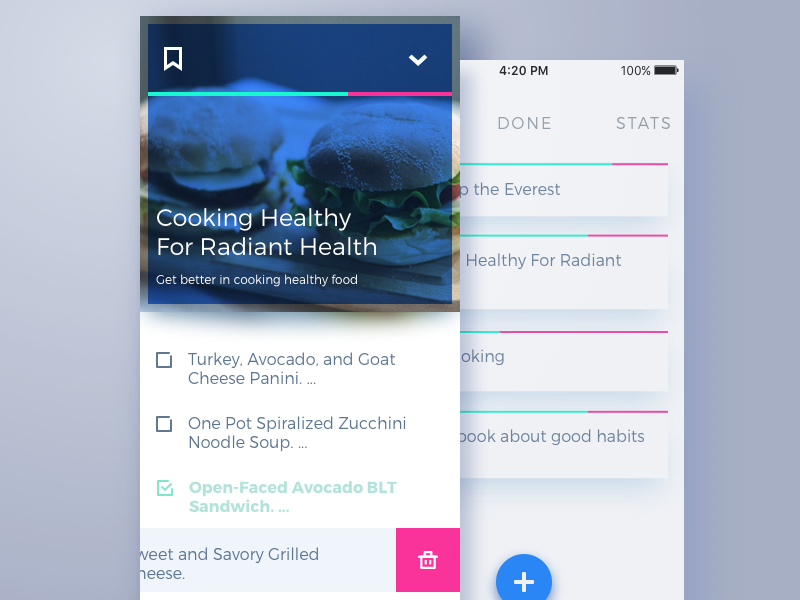
Một ví dụ khác ở đây cho thấy cách nhóm theo màu sắc có thể được áp dụng hiệu quả cho nội dung trong giao diện đồ họa. Bạn có thể thấy màn hình của ứng dụng công việc đã được đánh dấu là xong, được làm nổi bật bằng màu sắc khác so với các tác vụ đang được thực hiện. Nó cho phép người dùng lướt qua danh sách một cách nhanh chóng và nhóm các loại nhiệm vụ theo từng khoảng thời gian.

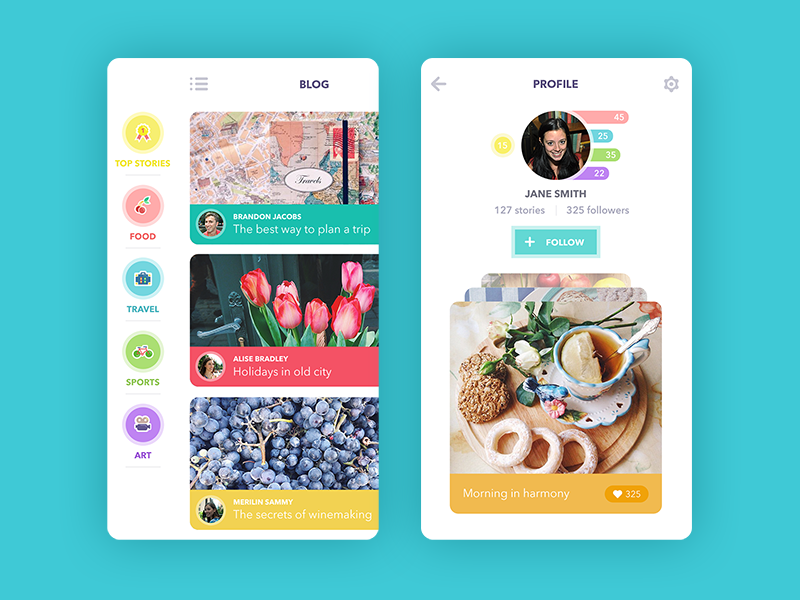
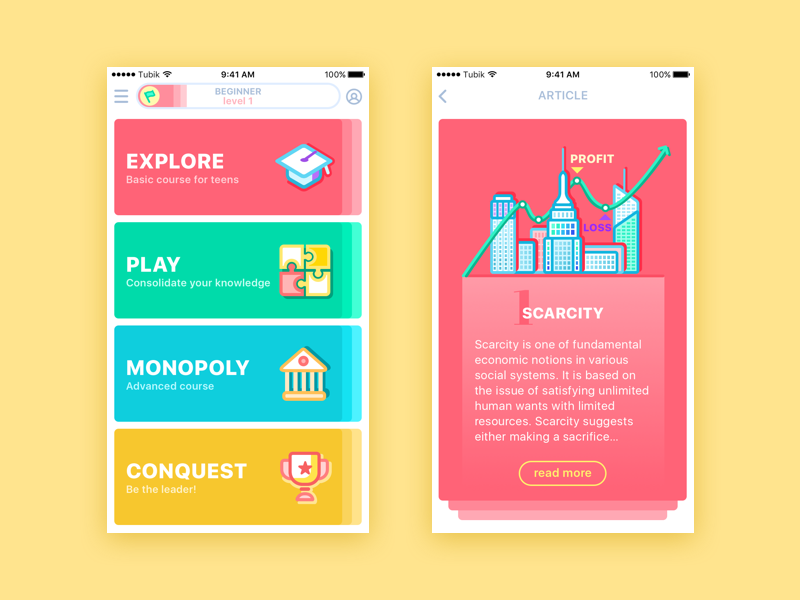
Ứng dụng phức tạp hơn của nguyên tắc nhóm theo màu sắc là đánh dấu các loại và khối nội dung. Nó hoạt động rất tốt trong các giao diện đầy đủ các nội dung khác nhau được tổ chức trên nhiều cấp độ, ví dụ: blog, thương mại điện tử hoặc tài nguyên giáo dục, v.v. Đánh dấu màu đơn giản hóa điều hướng và duy trì tính nhất quán của thiết kế cho phép người dùng nhớ lời nhắc và tìm nội dung họ muốn dễ dàng. Ví dụ trên cho thấy ứng dụng blog áp dụng nguyên tắc này: các bài đăng khác nhau được sắp xếp theo các danh mục chung và được đánh dấu bằng màu sắc mà bạn có thể thấy trên biểu tượng, tab màu trên bài đăng và số liệu thống kê nhanh chóng của bài đăng trong hồ sơ người dùng. Nguyên tắc tương tự được áp dụng trong Ứng dụng Moneywise được hiển thị bên dưới.

Đây là ứng dụng giáo dục dành cho kinh tế: nội dung được tổ chức thành bốn loại. Màu được sử dụng để đánh dấu danh mục được sử dụng làm màu nền cho tất cả các thẻ thuộc về nó. Vì vậy, trong quá trình tương tác, nó giúp người dùng nhanh chóng có được định hướng mà họ đang có.
Chắc chắn, cách nhóm màu sẽ ngày càng phổ biến vì nó giúp tổ chức không chỉ các yếu tố trên một màn hình mà còn nhiều màn hình khác nhau hoặc các trang trong tất cả các sản phẩm kỹ thuật số. Tuy nhiên, nó cũng tương ứng với các nguyên tắc Gestalt: cách tiếp cận này cho phép các nhà thiết kế tạo ra các giao diện có cái nhìn nhất quán và hỗ trợ tính toàn vẹn chung của nhận thức trực quan từ màn hình này đến màn hình khác, từ tương tác này sang tương tác khác.
Kích thước
Nguyên tắc nhóm các phần tử tương tự theo kích thước là một nền tảng khác trong việc tạo giao diện trực quan và thân thiện với người dùng vì nó tạo cơ sở cho hệ thống phân cấp hình ảnh mạnh mẽ hỗ trợ người dùng. Cách tiếp cận này giúp thiết lập các ưu tiên và làm cho nội dung quan trọng nhất có thể nhìn thấy được.
Cách tốt để trình bày nguyên tắc này đang hoạt động là kiểm tra việc tổ chức nội dung.

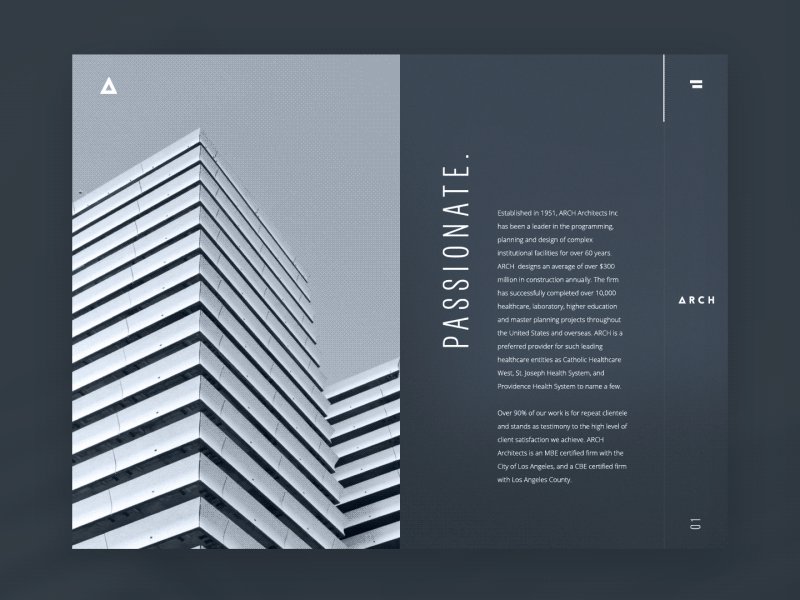
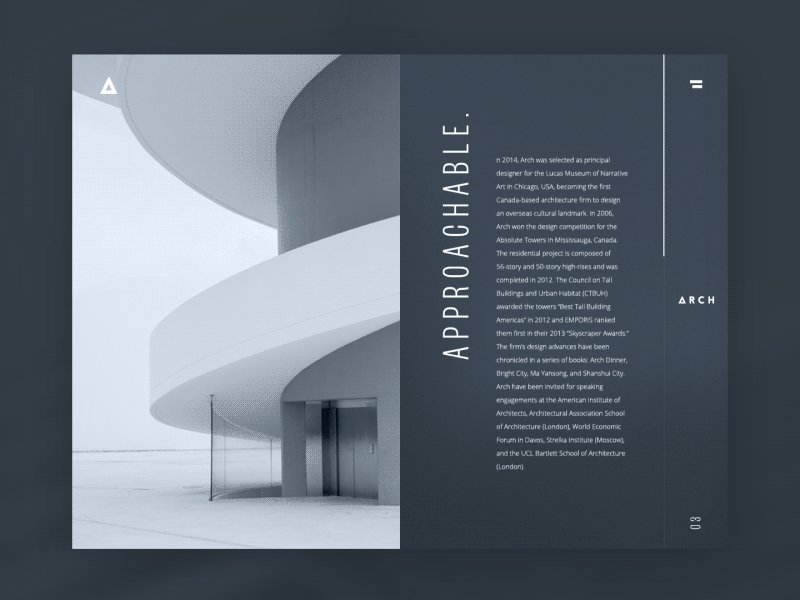
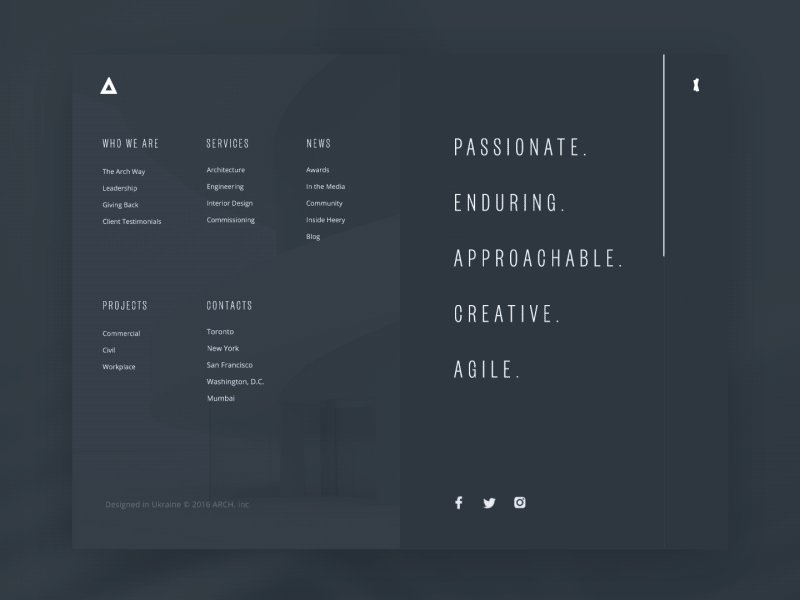
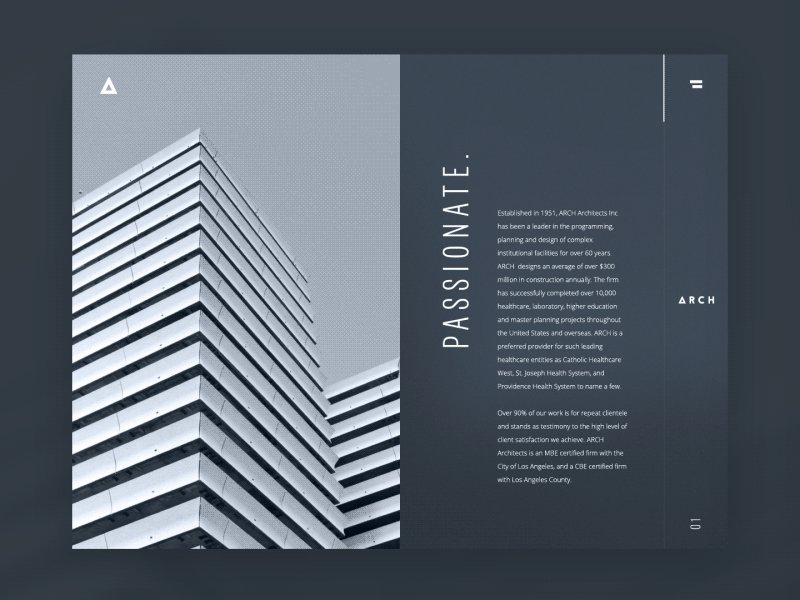
Ví dụ này là trang web của một công ty kiến trúc. Các khối sao chép trình bày các lợi ích và cách tiếp cận của công ty được hỗ trợ với các từ khóa áp dụng hai nguyên tắc nhóm cùng một lúc: chúng sử dụng kích thước khác nhau và định hướng văn bản khác nhau. Trong quá trình tương tác, chúng rõ ràng được coi là các yếu tố liên quan. Ngoài ra, trang menu mở rộng hiển thị phân cấp typographic nhóm các phần tử nội dung theo kích thước: từ khóa, danh mục và danh mục phụ.
Hình dạng
Một cách khác để nhóm các phần tử trên trang web hoặc ứng dụng di động là đánh dấu chúng theo hình dạng.

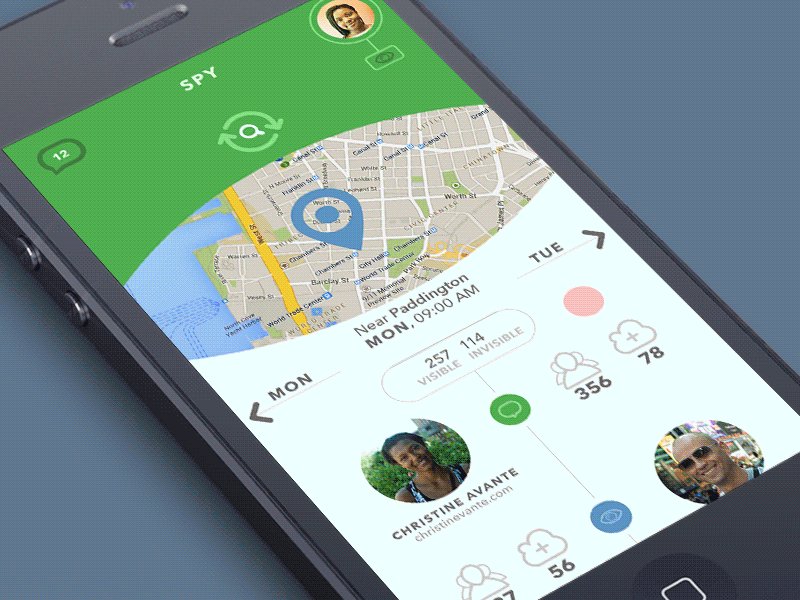
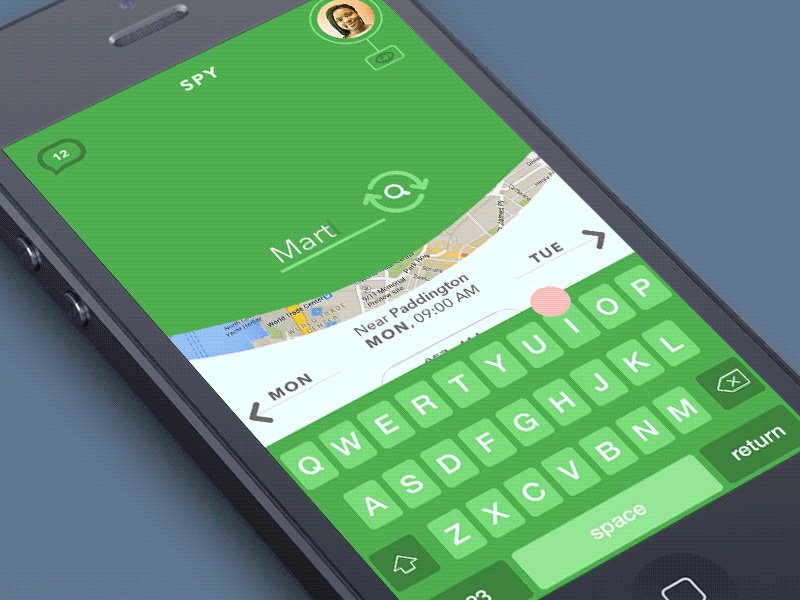
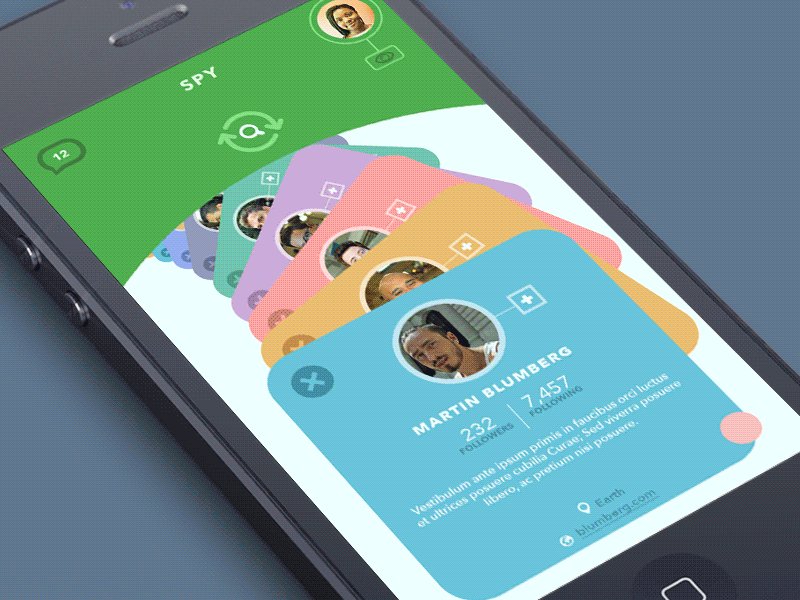
Ví dụ này cho thấy ứng dụng sử dụng thẻ có cùng hình dạng để mô phỏng tương tác với các đối tượng vật lý – cơ sở của thẻ dữ liệu. Cách tiếp cận này cho phép người dùng cảm nhận tập hợp các khối nội dung có liên quan.

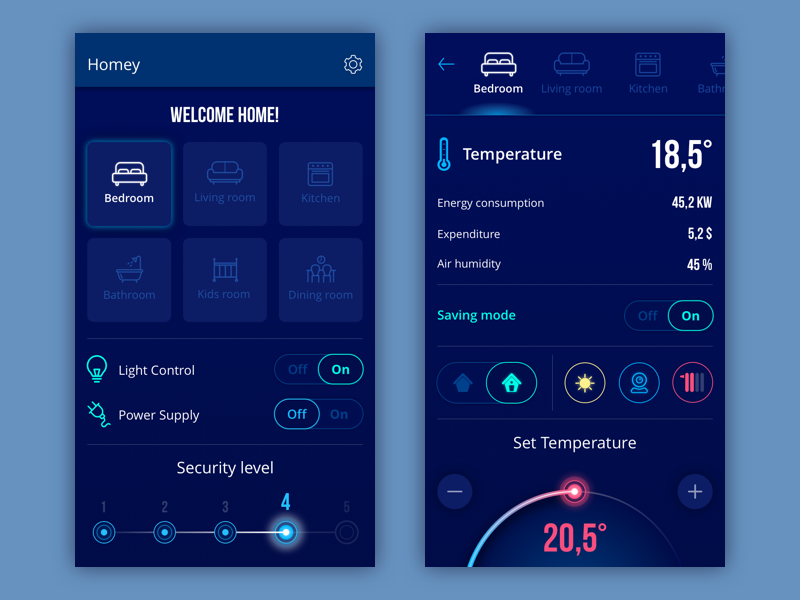
Giao diện cho ứng dụng Homey hiển thị ở trên cũng trình bày ví dụ về nhóm theo hình dạng nhất quán từ màn hình này sang màn hình khác: các nút đánh dấu các phòng sử dụng hình vuông bo tròn trong khi các nút của các chỉ dẫn lại sử dụng hình tròn. Nó tạo ra các kết nối rõ ràng giữa các yếu tố liên quan cũng như quá trình điều hướng trong ứng dụng.
Có thể thấy các nguyên tắc đơn giản nhưng hiệu quả này có thể tiết kiệm nhiều công sức cho người dùng và hỗ trợ giao diện thân thiện với người dùng với các cơ chế hoạt động theo khả năng nhận thức của con người.
Hình ảnh: Natalka























