
Ngày nay, Adobe Illustrator là phần mềm vẽ vector phổ biến nhất. Thời gian đầu, phần mềm này khá là phức tạp và rắc rối, tuy nhiên, phần mềm này không để bạn chờ đợi lâu để chỉnh sửa và tìm ra những nút và tùy chọn hay sử dụng nhất.
Vẫn thế, một vài các chức năng và thiết lập vẫn thường bị bỏ qua đối với những người vừa bắt đầu sử dụng, đó là lý do tại sao tôi sẽ chia sẻ với bạn một vài điều mà tôi mong rằng ai đó đã chia sẻ với tôi khi tôi bắt đầu sử dụng phần mềm này.
Vâng, Tôi đang nói đến hệ thống lưới Grid.
Grid là gì?
Đối với những người học về đường cong, điều đầu tiên chúng ta sẽ tự hỏi là ý nghĩa thực sự của từ này là gì?
Theo từ điển online Merriam-Webster, một lưới được định nghĩa là “một mạng lưới của các đường với khoảng cách theo chiều ngang và vuông góc đồng dạng (như các điểm vị trí trên một bản đồ)”.
Một định nghĩa thậm chí được chắt lọc hơn có thể tìm thấy trên Wikipedia, từ lưới được giải thích trong phạm vi thiết kế đồ họa: “một lưới là một cấu trúc (thường có hai chiều) tạo thành một chuỗi các nét thẳng giao nhau (chiều ngang, chiều dọc và có góc) hoặc những đường hướng dẫn cong sử dụng để cơ cấu nội dung. Lưới sử dụng như một phần cốt lõi mà ở đó một nhà thiết kế có thể bố trí các yếu tố đồ họa (hình ảnh, trang trí, đoạn văn) theo kiểu tỷ lệ, và dễ hợp nhất. Một lưới có thể được sử dụng để tổ chức các yếu tố đồ hoạ liên quan đến một trang, liên quan đến các yếu tố đồ họa khác trên trang hoặc liên quan đến các phần khác của cùng một yếu tố hoặc hình dạng đồ họa
Điều đó cũng có nghĩa rằng Grid trong Illustrator được tạo thành chỉ bởi các đường thằng ngang và dọc. Nếu bạn muốn cài đặt những đường lưới cong hoặc phức tạp hơn nữa, bạn sẽ phải trông cậy vào việc tạo ra chúng bằng cách dùng các đường hướng dẫn (guideline) khá dễ sử dụng này.

Tại sao Grid lại quan trọng?
Có thể, lúc này bạn đã hiểu cơ bản về lưới là gì. Nhưng tại sao bạn nên quan tâm và thậm chí là sử dụng nó? Nếu bạn muốn tạo ra một cái gì đó có sự cân bằng về cách thức các yếu tố thị giác hoàn thiện lẫn nhau thông qua vị trí của chúng, thì lưới là biện pháp để dùng. Lưới cung cấp cho bạn sự hướng dẫn về làm thế nào để một đối tượng liên kết với một đối tượng khác, và quan trọng nhất là làm thế nào để cơ cấu các yếu tố trên bản vẽ.
Hơn nữa, Grid còn giúp các nhà thiết kế tạo các bản vẽ điểm ảnh hoàn hảo (pixel perfect artwork) cho các thiết bị số (tôi nghĩ đây là phải có), nhiều hơn nữa là chỉ trong một khoảng thời gian ngắn.
Trước khi tôi mở rộng tầm quan trọng của việc sử dụng Grid để tạo ra các bản vẽ sắc nét, tôi cần phải tóm gọn lại các mặt chính của cách những hình ảnh được vẽ trên hai phương tiện khác nhau (màn hình và bản in).
So sánh kỹ thuật số và bản in
Như bạn đã biết, phương tiện truyền đạt kỹ thuật số khác xa so với bản in. Mỗi loại đều có phương thức màu khác nhau ( RGB đối với CMYK), và mỗi loại có thể cho ra các độ phân giải khác nhau ( độ phân giản màn hình đối với độ phân giải bản in) Điều làm cho chúng thậm chí khác nhau hơn là cách chúng tạo ra những hình ảnh, và quan trọng nhất là cách chúng tạo ra các nét cong.
Một màn hình máy tính phụ thuộc vào lưới điểm ảnh các điểm ảnh vuông ghép với nhau), có nghĩa là nó sẽ xử lý ra các độ cong bằng cách thêm vào các điểm ảnh trong suốt (các kênh alpha) trên các cạnh, ví dụ, một quá trình gọi là chống răng cưa, khi kết thúc sẽ bắt chước lại đường thẳng tự nhiên đó như khi vẽ trên một mẩu giấy.

Một máy in chỉ phụ thuộc vào kích cỡ của tờ giấy và dpi (các điểm trên mỗi inch) mà bạn thiết lập cho hình ảnh, có nghĩa là máy in sẽ in ra các đường cong đó một cách hoàn hảo (với điều kiện bạn thiết lập dpi với giá trị cao) Đây là bởi vì in ấn thì dựa vào sắp xếp từng điểm màu một mà không cần thêm vào các giá trị bán trong suốt mà thiết bị màn hình sử dụng để tạo ra ảo giác của một đường cong mềm mại.
Snap (bám) hay không snap
Vâng, đây có lẽ là câu hỏi hay nhất để hỏi. Bạn chỉ thị cho Illustrator sắp xếp mỗi đối tượng trên bản vẽ tới lưới/ lưới điểm ảnh qua phương pháp bám (snap)
Bạn có nhớ tôi đã đề cập rằng Grid giúp chúng ta vẽ những hình minh họa với điểm ảnh hoàn hảo (pixel perfect) chứ? Bây giờ, bạn đã biết kỹ thuật số xử lý các bức ảnh khi so sánh với bản in như thế nào rồi, đã đến lúc đi sâu hơn vào vai trò quan trọng nhất mà tôi là Grid có điều này.
Tôi gần như chắc chắn rằng bạn đã nhìn thấy một số minh hoạ trên Dribbble hoặc Behance với những đường siêu sắc nét và luôn tự hỏi làm thế nào mà nhà thiết kế đó đã thực hiện được nó. Đừng tự hỏi nữa: anh ấy hoặc cô ấy chỉ đơn giản là họ chắc chắn sắp xếp mọi thứ bằng lưới điểm ảnh, tạo ra mỗi yếu tố với bằng toàn bộ các giá trị.
Bằng các giá trị, ý của tôi là các giá trị không có số thập phân, ví dụ như chúng ta có một hình chữ nhật với chiều dài 200 px và chiều rộng 200 px, và không có kiểu như 200.84 px x 99.80 px.
Lưới mở rộng
Vì tôi tin những ví dụ sẽ thuyết phục hơn từ ngữ, nên tôi sẽ giải thích tất cả những việc bạn cần làm để có Grid chính xác bằng cách hướng dẫn cho bạn từng bước qui trình chuẩn bị mà bạn có thể trông cậy mỗi khi bạn tạo ra một thứ gì đó bằng Illustrator.
Bước 1
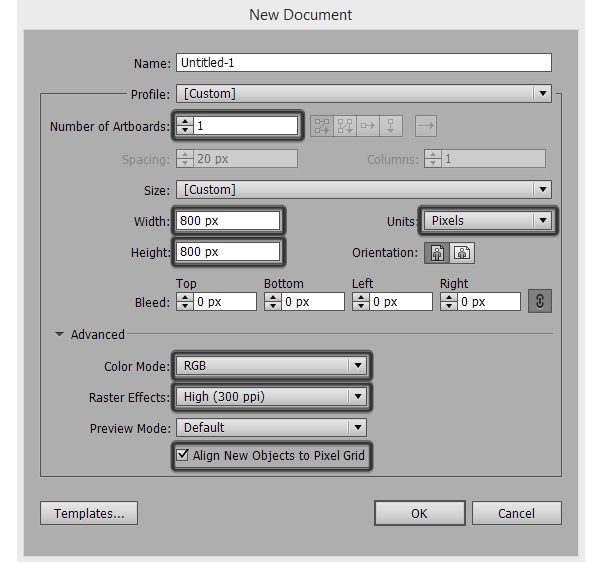
Như với bất kỳ bài vẽ mới nào, việc đầu tiên chúng ta luôn thiết lập là tài liệu. Mở Illustrator và tạo một tài liệu thử với các giá trị sau:
- Number of Artboards: 1
- Width: 800 px
- Height: 800 px
- Units: pixels
Và từ bảng Advanced:
- Color Mode: RGB
- Raster Effects: 300 ppi
- Align New Objects to Pixel Grid: đánh dấu

Chú ý: Bạn có thể sẽ thấy tôi đã thiết lập Raster Effects là 300 ppi, khi tài liệu đó được chủ ý dùng cho màn hình. Vâng, thiết lập Raster cho các giá trị ppi cao hơn sẽ không có hiệu ứng hiển thị trên màn hình, nhưng nếu vì một số lý do bạn cần in ra những gì bạn thiết kế (ngay cả khi bạn tạo ra nó bằng cách sử dụng các giá trị màu RGB) bất kỳ bóng đổ, bóng đổ bên trong và các hiệu ứng khác sẽ bị rối tung nếu chúng được in với giá trị ppi thấp hơn 300.
Bạn luôn có thể thay đổi ppi của một tài liệu, không ảnh hưởng đến các thiết lập ban đầu, bằng cách vào Effect > Document Raster Effects Settings và đưa vào giá trị mong muốn.
Bước 2
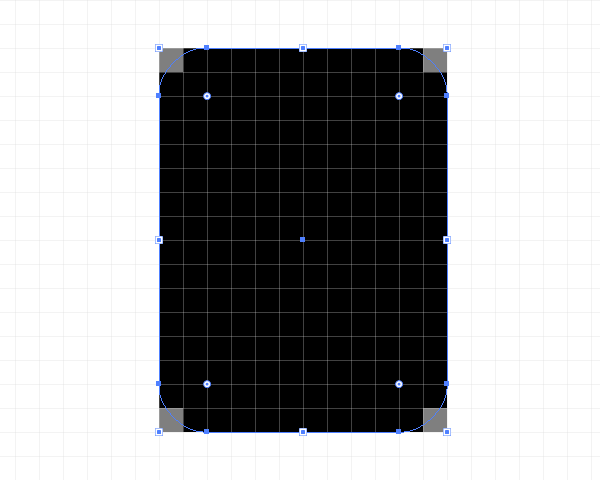
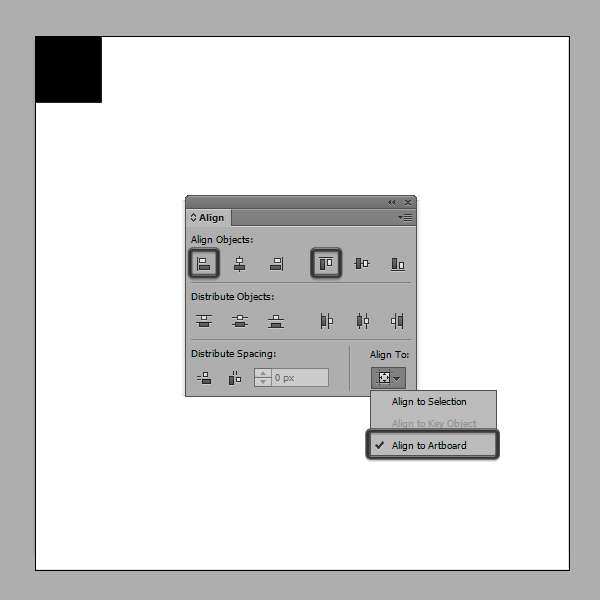
Khi đã thiết lập xong tài liệu, tạo một ô vuông màu đen 100 x 100 px và đặt nó lên cạnh trái ở trên của Artboard bằng bảng Align.

Bước 3
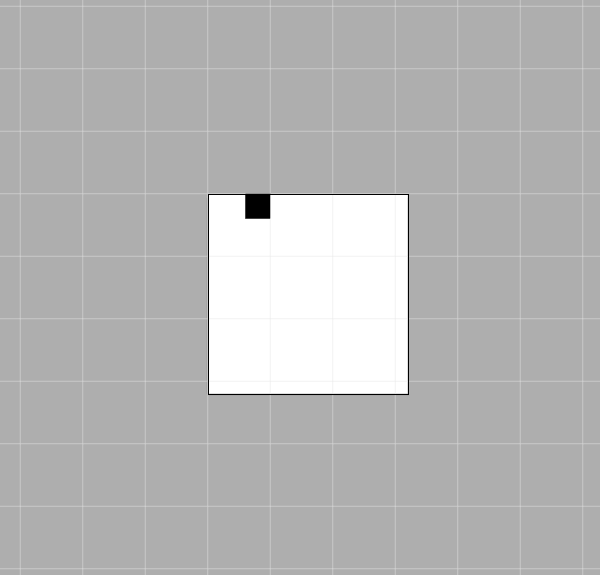
Để hiểu được cách vận hành của Grid, bạn cần phải xem nó đầu tiên. Vào View > Show Grid (Control-“) và ngay lập tức bạn sẽ thấy Grid mặc định là 1000 x 4 mà Illustrator đã thiết lập sẵn.

Bước 4
Bây giờ, chúng ta thấy nó rồi, cách lưới này thực sự vận hành như thế nào? Đầu tiên, tôi muốn bạn chọn và di chuyển ô vuông nhỏ này với sự giúp đỡ của các phím mũi tên trên bàn phím và thấy cách nó hoạt động.
Bạn sẽ thấy đối tượng nhỏ bé của chúng ta sẽ nhảy qua một vài điểm ảnh (pixel) ở đây và ở kia nhưng không dễ thấy. Đó là bởi vì chúng ta chưa kích hoạt tùy chọn Snap to Grid.
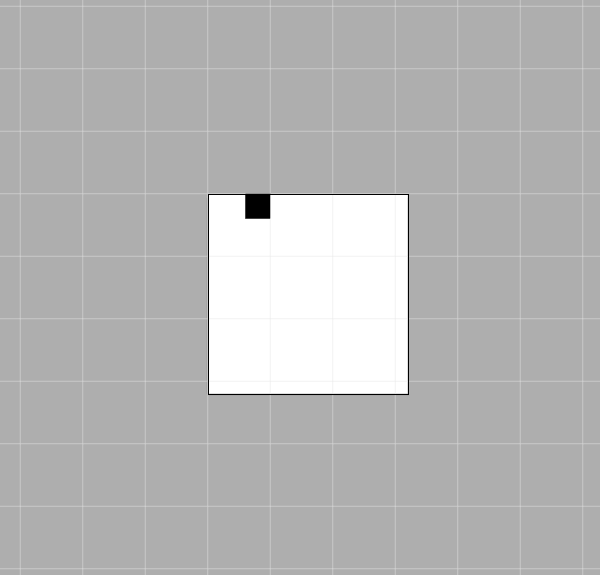
Đặt ô vuông đó về lại vị trí ban đầu, và sau đó vào View > Snap to Grid (Shift-Control-Y), và một lần nữa, thử dời đối tượng qua bên phải.

Bây giờ bạn đã thấy sự khác biệt rồi. Nếu bạn dời ô vuông này một lần nữa qua bên phải, bạn hãy bắt đầu quan sát mẫu. Mỗi lần ô vuông này nhảy đi, nó làm như vậy bằng cách bám lấy một trong những cạnh của các ô vuông nhỏ đã tạo bằng các nét ngang và dọc tạo thành Grid.
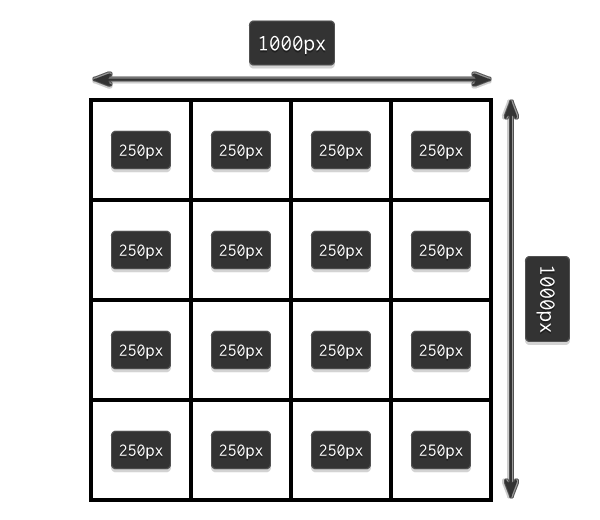
Hãy xem tại sao Illustrator lại tạo ra Grid cho chính nó. Như tôi đã nhắc tới, những thiết lập mặc định được định hình trong phần mềm là:
- Gridline every: 1000 px
- Subdivisions: 4
Nhưng những thiết lập này thực sự có ý nghĩa gì?
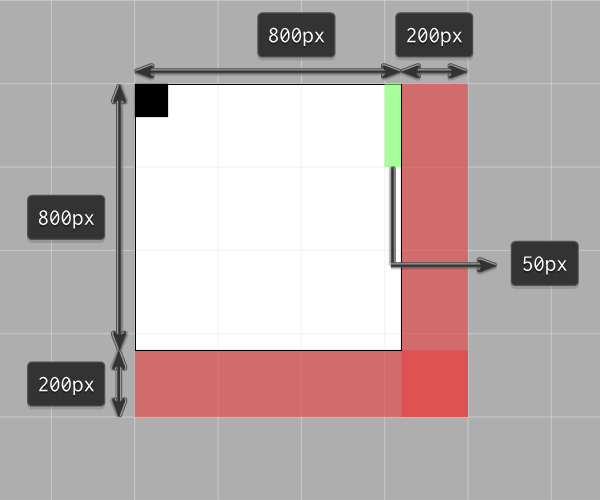
Nó khá đơn giản. Tại mỗi 1000 px, Illustrator sẽ vẽ bốn đường phân định (hai đường ngang và hai đường dọc) tạo ra một ô vuông 1000 x 1000 px, nó sẽ được chia thành 16 ô vuông nhỏ hơn 250 x 250 px(1000 / 4 = 250).

Bởi vì Artboard của chúng ta chỉ có 800 x 800 px (ba ô vuông 250 px và một phần 50 px nhỏ hơn khác được đánh dấu bằng màu xanh lục), nó sẽ bám về phía bên trái và phía trên của một trong những ô vuông 1000 x 1000 px của Grid, để lại phần bên phải và phần dưới của không gian Grid bỏ trống (200 px được đánh dấu bằng màu đỏ).
Bây giờ quay trở lại hình vuông màu đen nhỏ của chúng ta, lý do tại sao nó nhảy đến hết các cạnh của ô vuông 250 x 250 px vì nó chỉ có 100 x 100 px, và như nó đã làm với Artboard, Illustrator buộc ô vuông này bám vào các đường phân định. Nếu đối tượng màu đen có kích cỡ chính xác 250 x 250 px, nó sẽ chiếm giữa toàn bộ bề mặt của một trong các ô vuông của Grid, và sẽ nhảy chính xác vào một trong mười sáu vị trí bên trong.

Điều chỉnh các thiết lập Grid
Tôi hy vọng rằng bước cuối cùng có thể làm sáng tỏ cách Grid hoạt động, nhưng bạn phải hiểu rằng mỗi bản vẽ bạn tạo ra có thể đòi hỏi thiết lập các Grid khác nhau tùy thuộc vào kích thước Artboard của bạn và độ chính xác mà bạn muốn định vị các đối tượng lên nó.
Tôi đã phát hiện ra rằng bằng cách sử dụng các thiết lập nhỏ nhất có thể sẽ cho tôi kết quả chính xác nhất, và bằng cách kết hợp sức mạnh của Grid với Pathfinder, tôi có thể định vị các đối tượng của tôi một cách nhanh chóng và bằng trực giác.
Các thiết lập Grid của tôi:
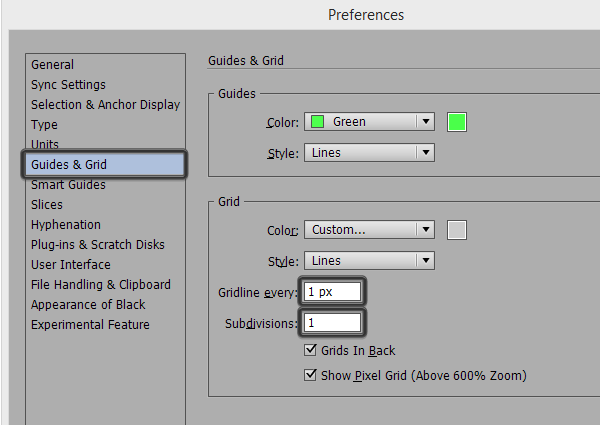
- Gridline every: 1 px
- Subdivisions: 1
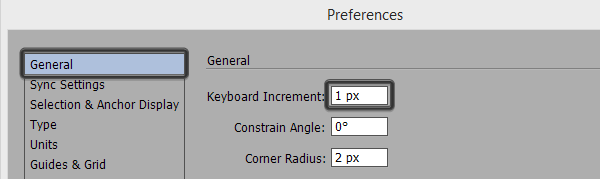
Nếu bạn muốn thử hoặc sử dụng đơn giản các thiết lập tôi có, tất cả những gì bạn cần làm là vào Edit > Preferences > Guides & Grid và sửa đổi chúng theo ý muốn.

Tạo mẫu nhanh bằng cách sử dụng Grid
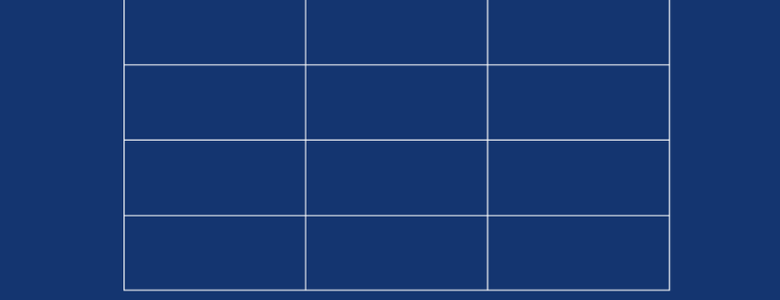
Hãy cùng nhau thử một bài tập nhỏ và thấy cách chúng ta có thể tạo một khung sườn trang web nhanh chóng bằng Grid với các đường Gridline mỗi 800 px và chia làm 4, trong cùng một Artboard 800 x 800 px.
Vâng, tôi biết chiều rộng bặc định của website cơ bản ngày nay là 960 px, tuy nhiên, tôi muốn chỉ cho bạn thấy một ví dụ nhanh về cách dễ dàng để bố trị các đối tượng bằng cách thiết lập Grid tùy biến.
Bước 1
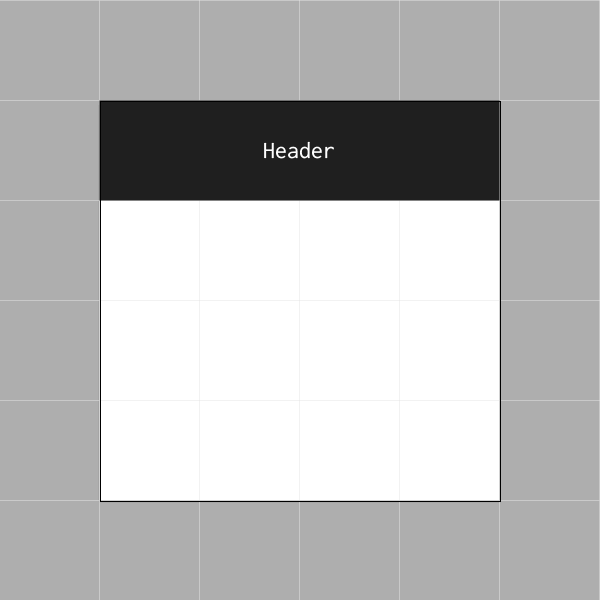
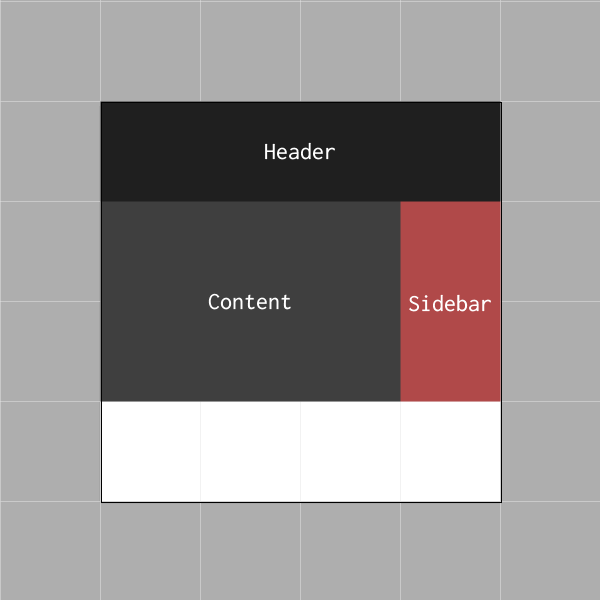
Tạo một hình chữ nhật 800 x 200 px và đặt nó lên phía trên của Artboard, tô màu #191919. Dùng công cụ Type Tool và dán nhán phần này là Header trang web của chúng ta.

Quick tip: Nếu bạn có các đối tượng nhỏ hơn và không thực sự cần bám vào Grid, trong trường hợp này của chúng ta là các vùng dán nhãn, đơn giản chọn các đối tượng này và sau đó vào menu View và bỏ chọn Snap to Grid.
Bước 2
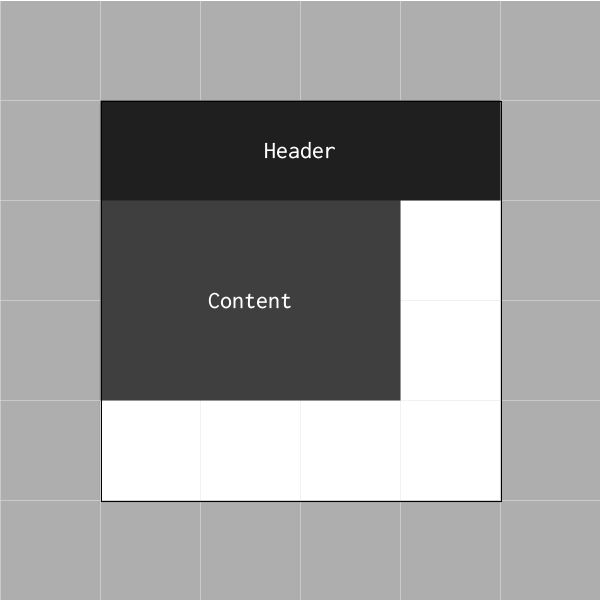
Tạo một hình chữ nhật nhỏ hơn 600 x 400 px, tô màu tối hơn (#3D3D3D) và và đặt nó bằng các phím điều hướng ở bên trái Artboard, ngay dưới tiêu đề. Hãy nhớ đặt nhãn cho vùng này của trang web là Content.

Bước 3
Tạo một đối tượng nhỏ hơn 200 x 400 px, tô màu #B24747, và sau đó đặt hình này lên cạnh phải của hình Content, đặt nhãn hình này là Sidebar.

Advertisement
Bước 4
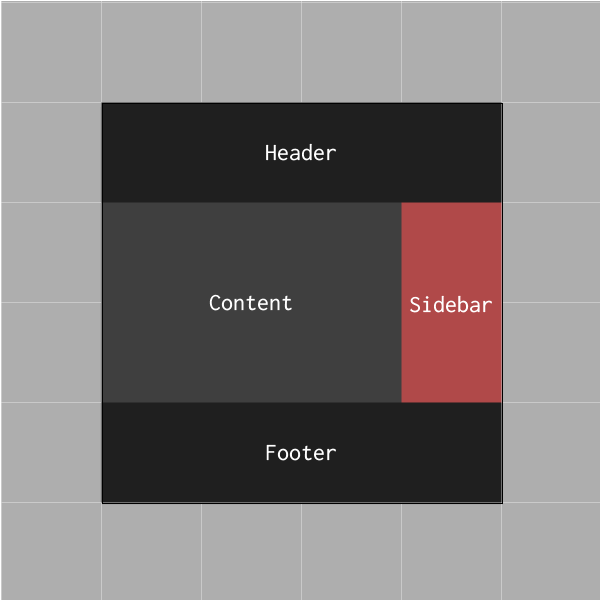
Hoàn thành phần khung sườn nhỏ này bằng cách thêm một hình chữ nhật khác 800 x 200 px, (#191919) vào phần dưới của Artboard, đặt tên nó là Footer.

Chỉ trong vài giây, chúng tôi đã tạo được một trang web thô sơ. Hãy tưởng tượng nếu chúng ta dành nhiều thời gian hơn để chơi với nó.
Tính đối ngẫu của Snap
Trước khi tôi để bạn tự mình thử với các Grid tùy biến, tôi muốn nói cho bạn biết thêm về sự khác nhau giữa tùy chọn Snap to Grid và Snap to Pixel.
Theo mặc định, khi bạn thiết lập một New Document, chế độ Preview Mode thường được cái đặt mặc định. Điều đó có nghĩa là những gì bạn thiết kế về cơ bản là những gì bạn thấy (bạn thấy hình vector là chính nó và không phải với định dạng pixel). Trong trường hợp này, tùy chọn Snap to sẽ được đặt thành Grid, và tùy thuộc vào các giá trị mà bạn gán cho nó, nó sẽ bám vào một trong những ô vuông nhỏ hình thành nó.
Nếu bạn mở Pixel Preview (View > Pixel Preview) và phóng to trên Artboard, Illustrator sẽ biểu lộ các điểm ảnh hiện tại tạo thành các đối tượng vector của bạn. Sau khi Snap được đặt cho Pixel, mỗi chuyển động được thực hiện trên Artboard sẽ là số pixel chính xác mà bạn thiết lập cho Keyboard Increment, theo hướng bạn đẩy nó tới.
Quick tip: Vâng, bạn có thể cài đặt Increment mặc định cho độ chính xác khi bạn di chuyển các đối tượng xung quanh Artboard của mình. Tùy chọn này có thể tìm thấy khi vào Edit > Preferences > General > Keyboard Increment.

Điểm khác biệt chủ yếu giữa hai phương pháp snap này đó là nếu bạn tạo ra một đối tượng có pixel với số thập phân, ví dụ như một hình chữ nhật 200.9 x 60.40 px, thì việc bám hình này vào Pixel Grid sẽ buộc nó phải thay đổi kích thước của nó thành toàn bộ các giá trị, do đó tạo ra một đối tượng sắc nét hơn.
Tôi khuyên nên sử dụng tùy chọn Snap to Grid khi vẽ một thứ gì đó, bạn sẽ luôn muốn chuyển sang chế độ xem trước Pixel Preview và xem chúng có phù hợp với Pixel Grid hay không để bạn có thể chắc chắn rằng tác phẩm của bạn sẽ trở nên sắc nét nhất có thể .























