Trong những ngày này, có một hình dáng yêu thích mới trong thiết kế – đa giác. Xu hướng này được gọi là “Poly Shapes” nó đang dần xuất hiện trên các trang web, áp phích và trong các dự án in. Và một trong những điều thú vị của xu hướng này là mỗi thiết kế đều có các hình dạng khác nhau.
Đa giác (Poly Shapes) là các hình dạng được định nghĩa trong hình học sơ cấp. Các hình dạng có thể có bất kỳ số cạnh hoặc hướng và có thể có đường dẫn và nét cắt ngang. Ploygons thường phẳng, hình dạng 2D, mặc dù trong các trang web dự án một số đa giác có thể di chuyển và tạo ra một hiệu ứng 3D.
Tạo Nền
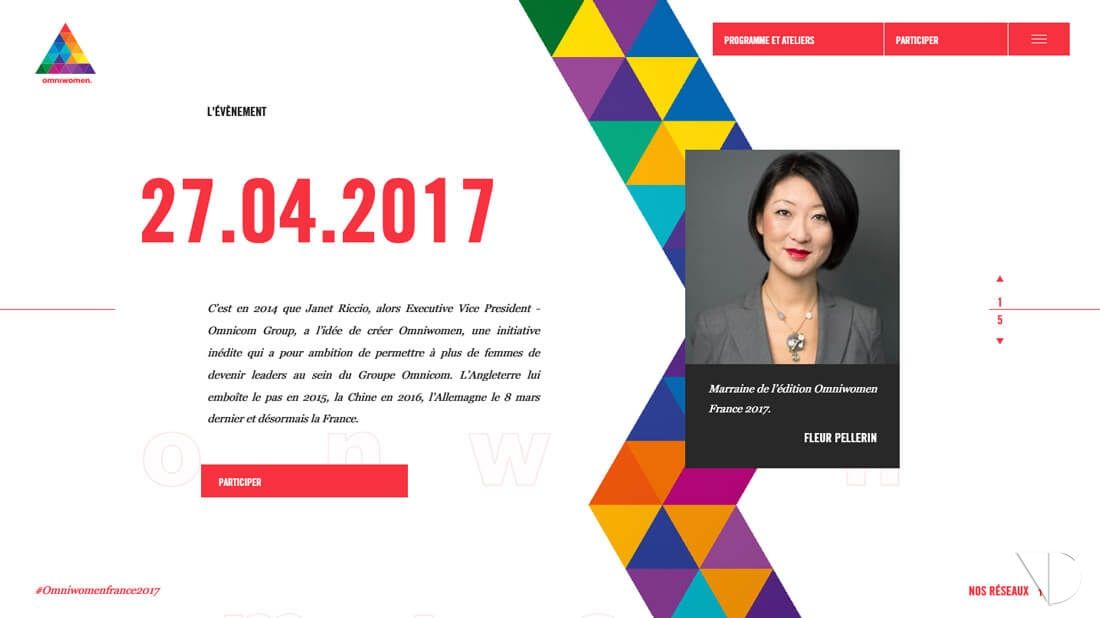
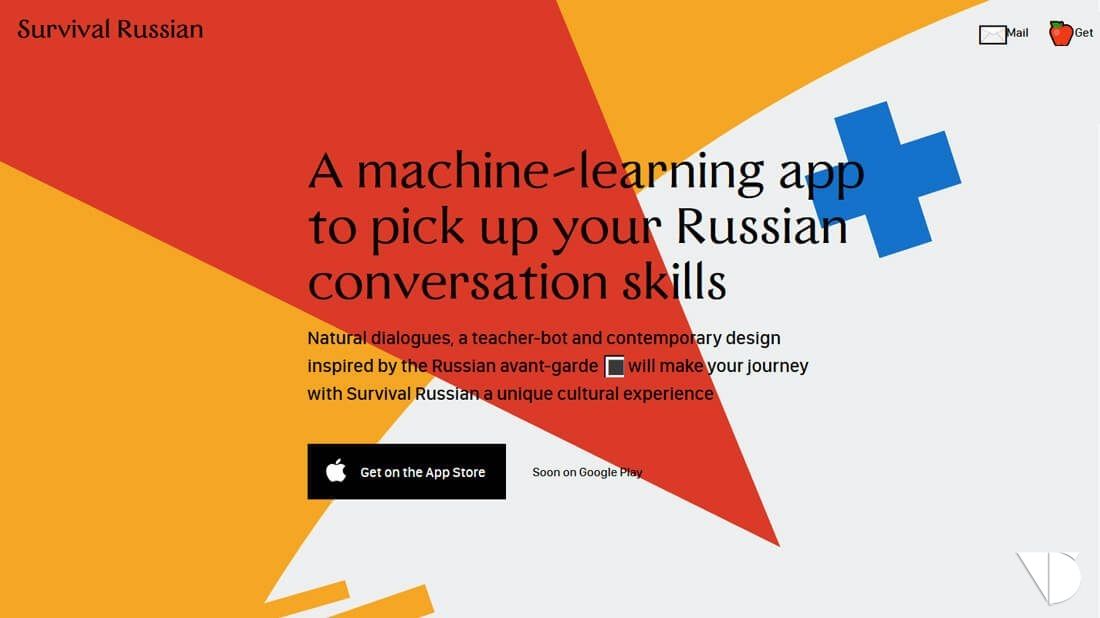
Poly shape có thể là một công cụ thiết kế tuyệt vời khi bạn đang bị thiếu ý tưởng với các hình ảnh mờ nhạt. Bạn có thể thêm vào các hình dạng và điểm nhấn. Và chúng hoạt động độc lập hoặc kết hợp với hình ảnh và văn bản.
Cả hai ví dụ trên cho thấy các hình đa giác ở nhiều định dạng khác nhau nhưng có kết quả tương tự – một phác thảo hấp dẫn trực quan. Hình dạng có thể giúp thêm độ sâu, cung cấp ý nghĩa cho sự chuyển động và thậm chí các tín hiệu hướng đối với người dùng.
Đa giác không phải là khó khăn để tạo ra và có thể được kết hợp trong bất kỳ phong cách và gần như bất kỳ bảng màu hoặc typography. (Một trong những lựa chọn phổ biến hơn là thêm gradient tinh tế để hình dạng đa dạng để có một số cạnh phẳng 2-D off.) Phong cách làm việc với rất nhiều khái niệm thiết kế khác nhau.
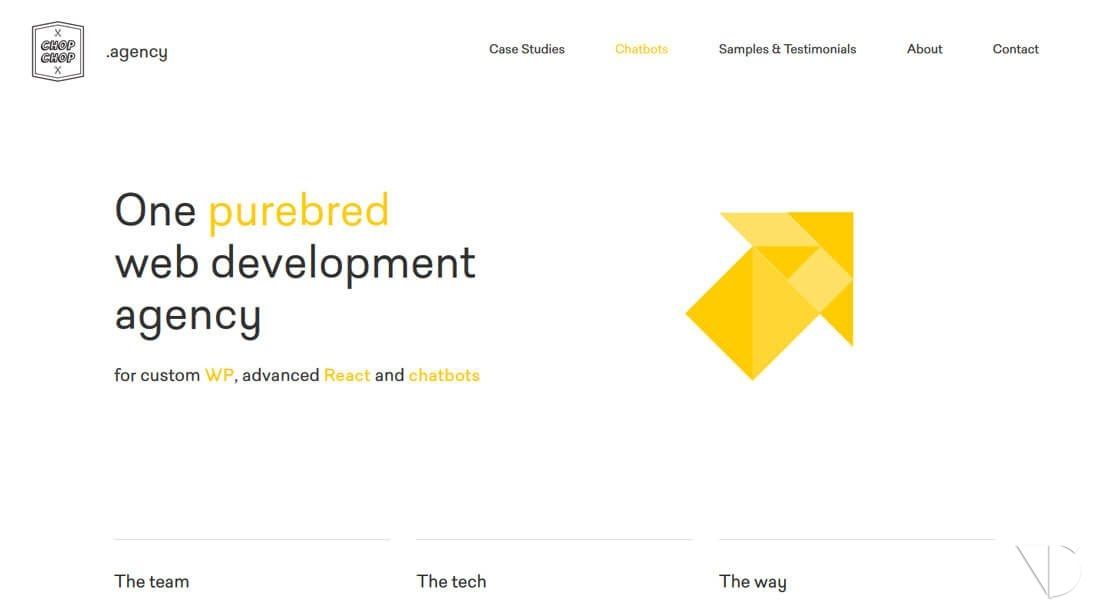
Thực hiện các Biểu tượng hoặc Divots thú vị
Sử dụng Poly Shape trên các yếu tố giao diện người dùng, chẳng hạn như biểu tượng hoặc các đường dẫn chỉ đường. Không có quy tắc về kích thước của Poly Shapes trong thiết kế và thậm chí các miếng nối cực nhỏ có thể tạo ra một yếu tố thú vị. Kết nối hình dạng và đường nét cũng có thể dẫn đến kết hợp chiều sâu và màu sắc thú vị giúp vẽ mắt.
Ở ví dụ trên Chop Chop sử dụng một hình đa giác được ghép màu vàng để tạo mũi tên hướng người dùng đến đúng nav chính. Biểu tượng màu vàng tươi sáng trong thiết kế tối giản là sự chú ý và thêm một yếu tố hình ảnh dễ dàng mà không làm lộn xộn màn hình.
Đa giác đều thú vị và quen thuộc đối với người dùng. Sử dụng nhiều hình dạng cho các yếu tố giao diện người dùng nhỏ là một cách đơn giản để làm điều gì đó hơi khác so với hình tròn chuẩn hoặc hình vuông với cùng một hiệu quả chung và dẫn đến cùng một kết quả.