
Hướng dẫn ngắn gọn này giới thiệu về tỷ lệ tương phản màu sắc và cách áp dụng hiệu quả nguyên tắc này cho thiết kế của bạn.
Mục đích của thiết kế UX là tạo điều kiện cho trải nghiệm tương tác liền mạch cho người dùng. Như vậy, lựa chọn màu sắc và đặt cạnh nhau không nên chỉ dựa trên sở thích cá nhân của bạn.

Khái niệm cốt lõi
- Độ sáng – Cường độ ánh sáng phát ra từ bề mặt trên một đơn vị diện tích theo một hướng nhất định.
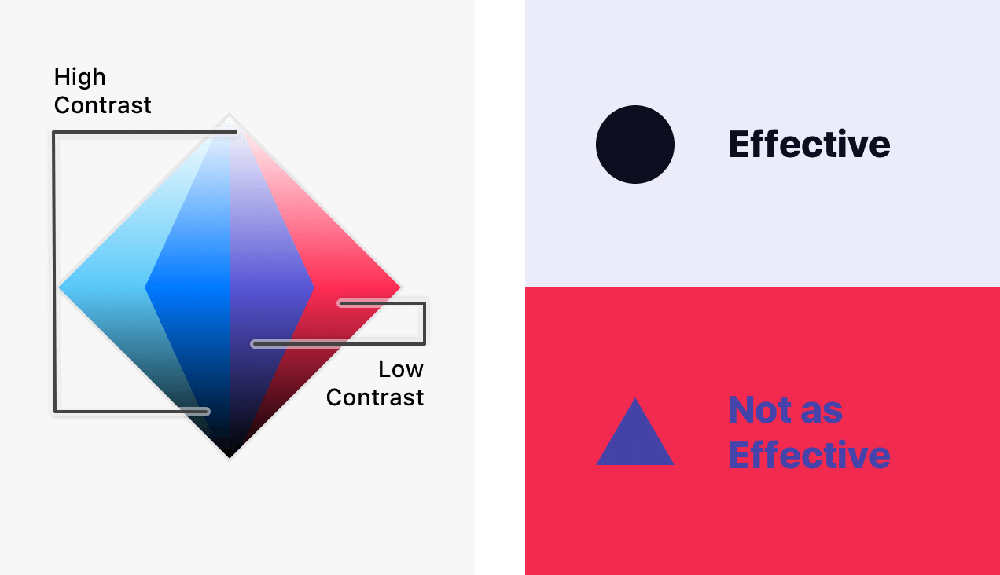
- Độ tương phản màu – Sự khác biệt về độ sáng giữa hai màu liền kề hoặc màu chồng lên nhau (foreground/background).
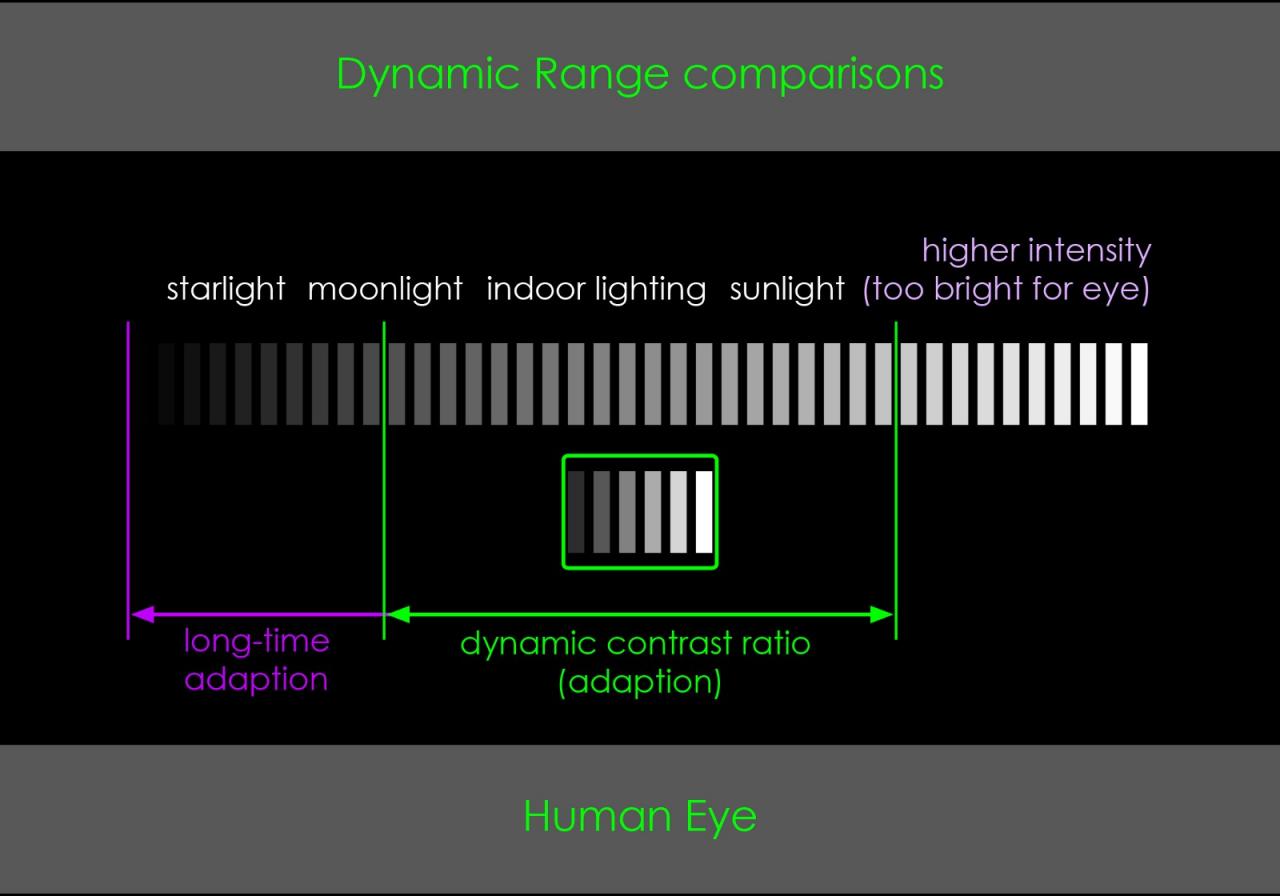
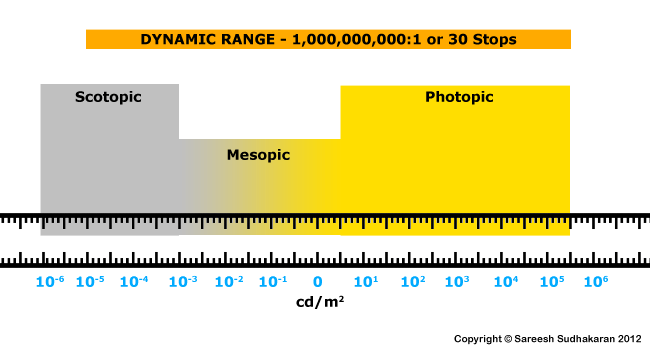
- Phạm vi động – Tỷ lệ giữa các giá trị lớn nhất và nhỏ nhất mà một số lượng nhất định có thể giả định. Đối với độ tương phản màu, đây là sự khác biệt giữa độ chói sáng nhất và độ sáng tối nhất. Đôi mắt mất thời gian để điều chỉnh theo các mức ánh sáng khác nhau, do đó, các nhà thiết kế cần tính đến phạm vi của mắt người như được áp dụng cho các màn hình kỹ thuật số.

Cường độ ánh sáng và phạm vi động
Optical Glare – Glare gây ra bởi một tỷ lệ đáng kể độ sáng giữa độ chói và nguồn ánh sáng chói. Điều này cũng có thể áp dụng trong kỹ thuật số và in ấn, nhờ đó ánh sáng sáng phản chiếu khiến mắt người khó nhận ra các vật thể lân cận hơn. Bạn cũng có thể áp dụng khái niệm này để tính độ chói sáng màn hình, giống như những gì xảy ra khi bạn sử dụng máy tính xách tay ngoài trời.
Tỷ lệ tương phản màu — Đây là tỷ lệ độ sáng của màu sáng nhất (trắng) so với màu tối nhất (đen) mà hệ thống có khả năng hiển thị.
Phạm vi động của mắt người – Dải động của mắt người khoảng 20 điểm dừng , hoặc 1.000.000:1 . Độ nhạy tương phản của mắt người lớn nhất khi tần số chi tiết trong một cảnh ở khoảng 4 chu kỳ mỗi độ.

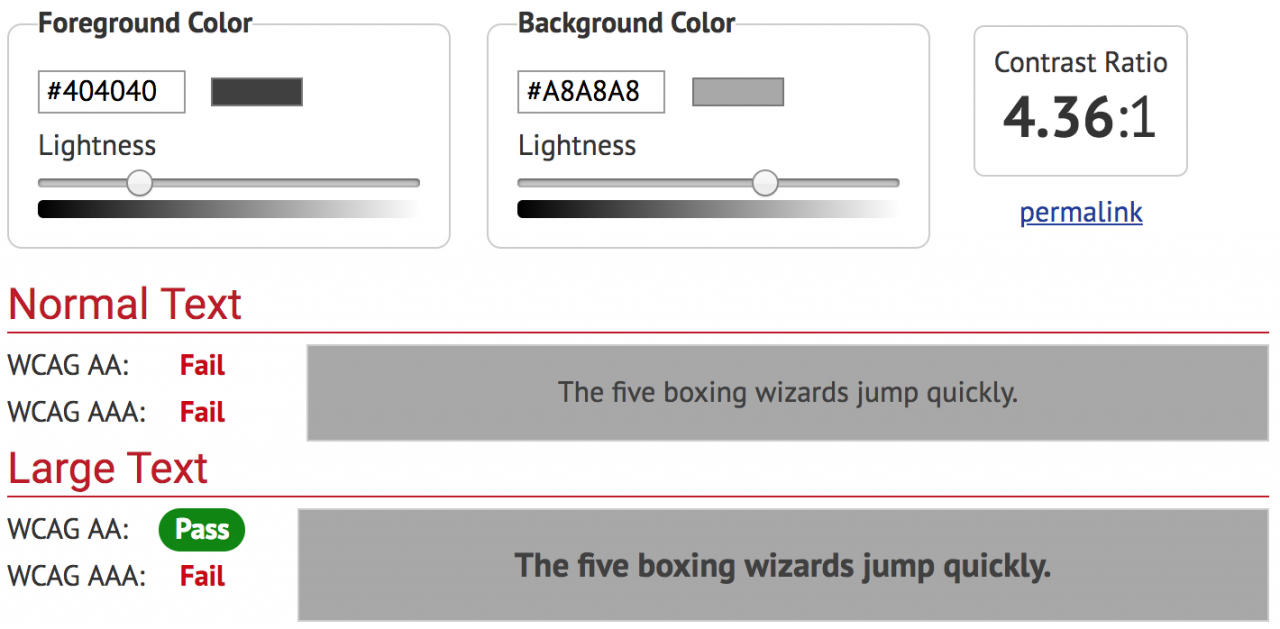
Tính tỷ lệ tương phản
Tỷ lệ tương phản có thể nằm trong khoảng từ 1 đến 21 (thường được viết 1:1 hay 21:1).
(L1 + 0,05)/(L2 + 0,05), theo đó:
- L1 là độ sáng tương đối của màu sáng hơn.
- L2 là độ sáng tương đối của màu tối hơn.
Nguyên tắc trợ năng nội dung web (WCAG) 2.0
Hướng dẫn WCAG xác định các nguyên tắc sau cho nội dung web có thể truy cập và tỷ lệ tương phản.
Tiêu chuẩn tương phản tối thiểu
Độ tương phản 1.4.3 (Tối thiểu): Trình bày trực quan văn bản và hình ảnh của văn bản có tỷ lệ tương phản ít nhất là 4,5:1 , ngoại trừ những điều sau đây: (Cấp AA) Văn bản lớn: Văn bản và hình ảnh có quy mô lớn có văn bản cỡ lớn có tỷ lệ tương phản tối thiểu là 3:1 ; Sự cố: Văn bản hoặc hình ảnh của văn bản là một phần của thành phần giao diện người dùng không hoạt động, là trang trí thuần túy, không hiển thị với bất kỳ ai hoặc là một phần của hình ảnh chứa nội dung trực quan quan trọng khác, không có yêu cầu tương phản. Biểu trưng: Văn bản là một phần của biểu tượng hoặc tên thương hiệu không có yêu cầu tương phản tối thiểu.
Tiêu chuẩn tương phản nâng cao
Độ tương phản 1.4.6 (Tăng cường): Trình bày trực quan văn bản và hình ảnh của văn bản có tỷ lệ tương phản ít nhất là 7:1 , ngoại trừ những điều sau đây: (Cấp AAA) Văn bản lớn: Văn bản và hình ảnh có quy mô lớn có văn bản cỡ lớn có tỷ lệ tương phản tối thiểu là 4,5:1 ;Sự cố: Văn bản hoặc hình ảnh của văn bản là một phần của thành phần giao diện người dùng không hoạt động , là trang trí thuần túy , không hiển thị với bất kỳ ai hoặc là một phần của hình ảnh chứa nội dung trực quan quan trọng khác, không có yêu cầu tương phản .Biểu trưng: Văn bản là một phần của biểu tượng hoặc tên thương hiệu không có yêu cầu tương phản tối thiểu.

Chỉ chuyển cho văn bản lớn AA


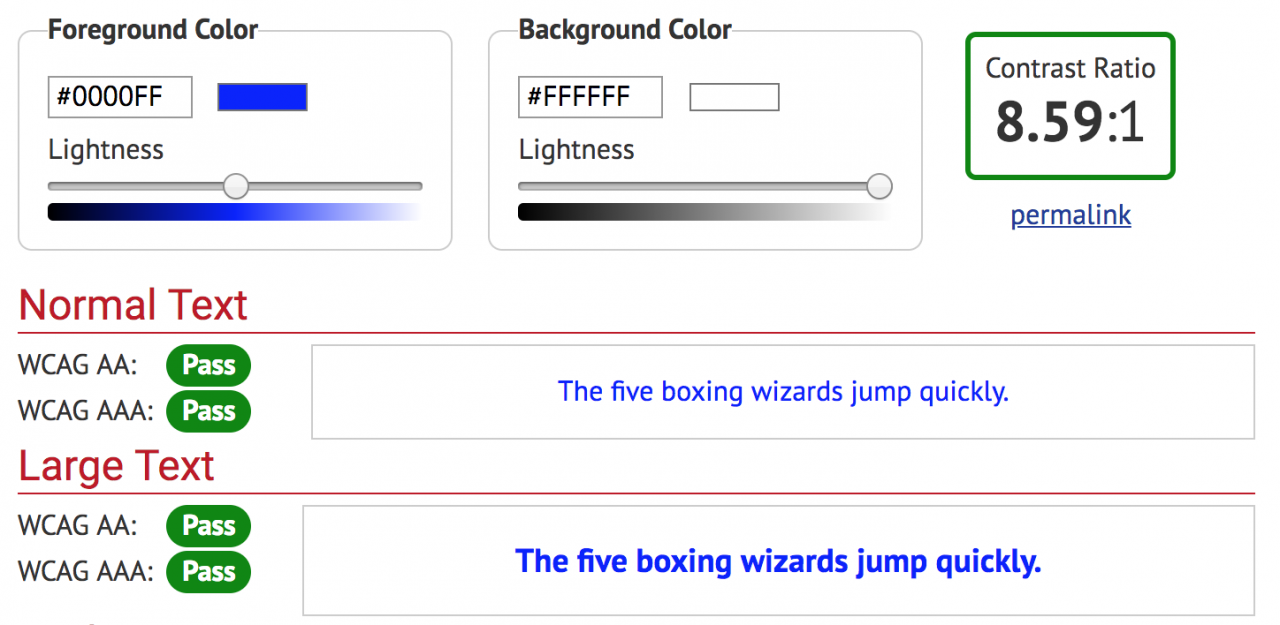
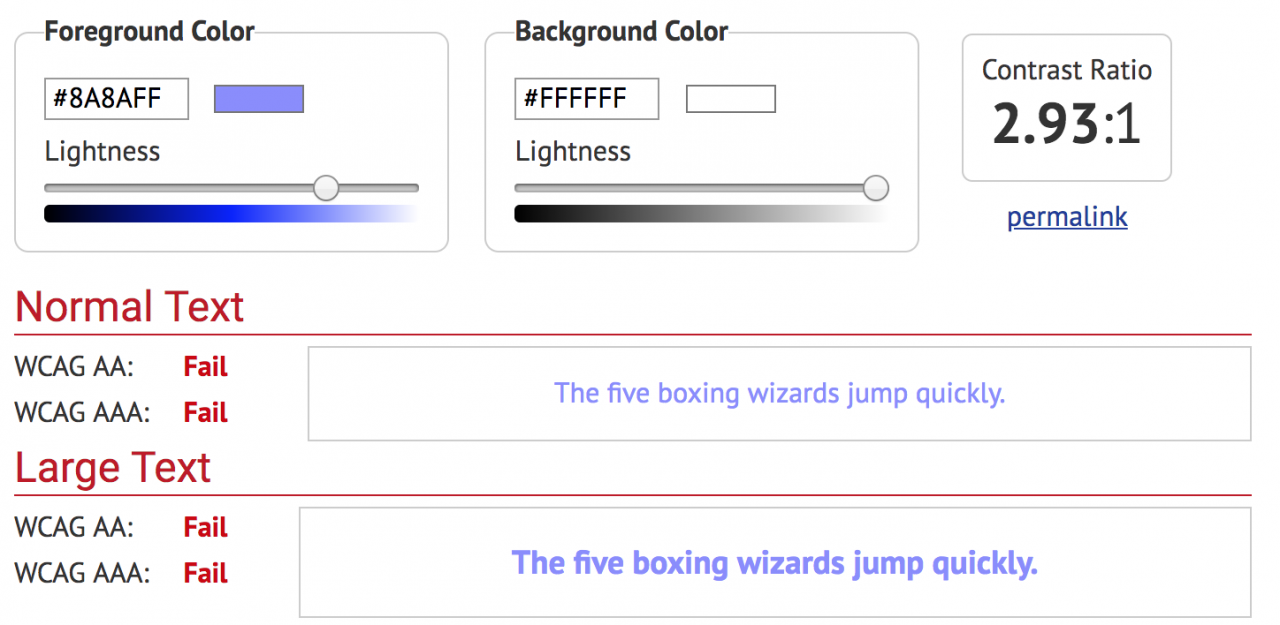
Các công cụ tính tỷ lệ tương phản miễn phí
Bạn có thể sử dụng các công cụ này để nhanh chóng kiểm tra các bảng màu của mình và đảm bảo rằng nội dung của bạn có thể nhìn thấy được.






















