Hầu hết các nhà thiết kế đều dựa vào cảm xúc khi thiết kế các tương tác. Mặc dù tác thiết kế trông rất đẹp, nhưng nó không thực sự tăng thêm giá trị cho trải nghiệm người dùng .
Vì vậy, để hiểu rõ hơn về thiết kế tương tác và các công cụ của nó, trước tiên chúng ta hãy xem phân loại, kỹ thuật và thông số kỹ thuật của các tương tác vi mô. Sau đó, chúng ta sẽ chuyển sang phần thứ hai, so sánh một số công cụ thiết kế tương tác từ hai khía cạnh: thiết kế và chuyển động.
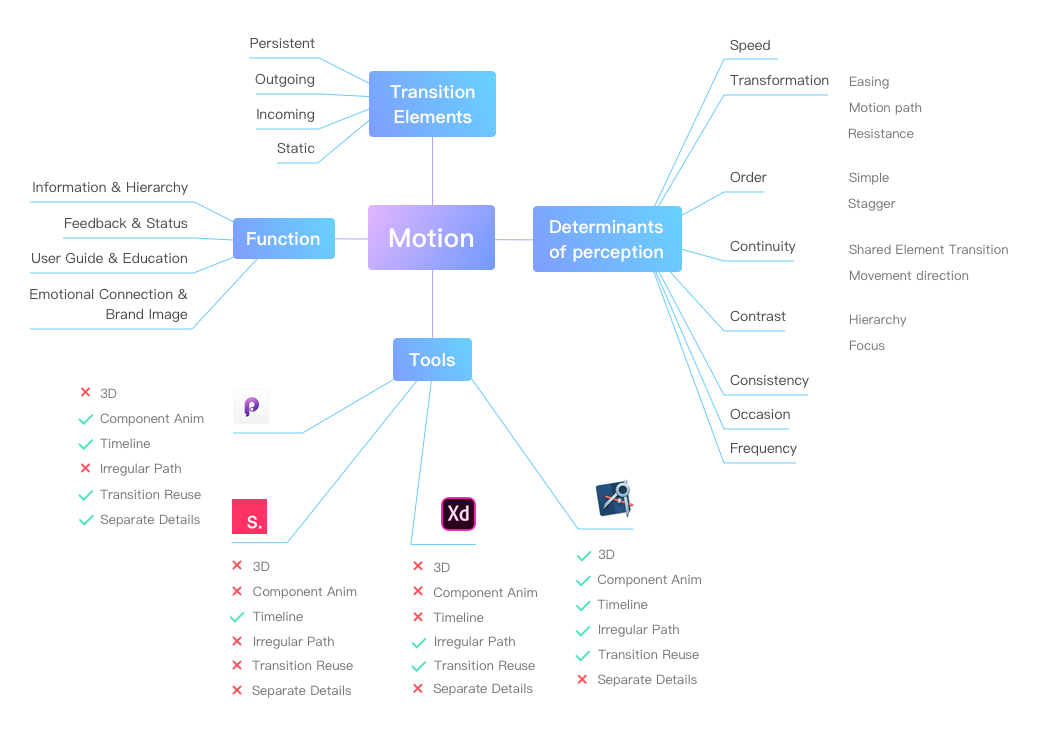
Dưới đây là tóm tắt về những gì bài viết này đề cập:
Nó hơi dài và phức tạp nên tôi sẽ chia thành nhiều phần trong nhiều bài viết.
1. Chức năng
Khi phân chia theo chức năng, chúng ta có thể chia tương tác vi mô thành bốn loại sau:
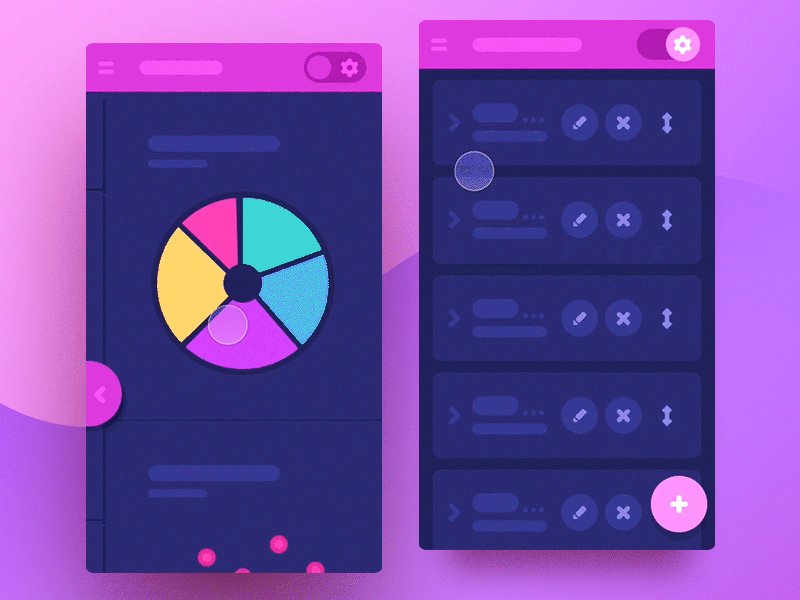
1.1 Thông tin & phân cấp
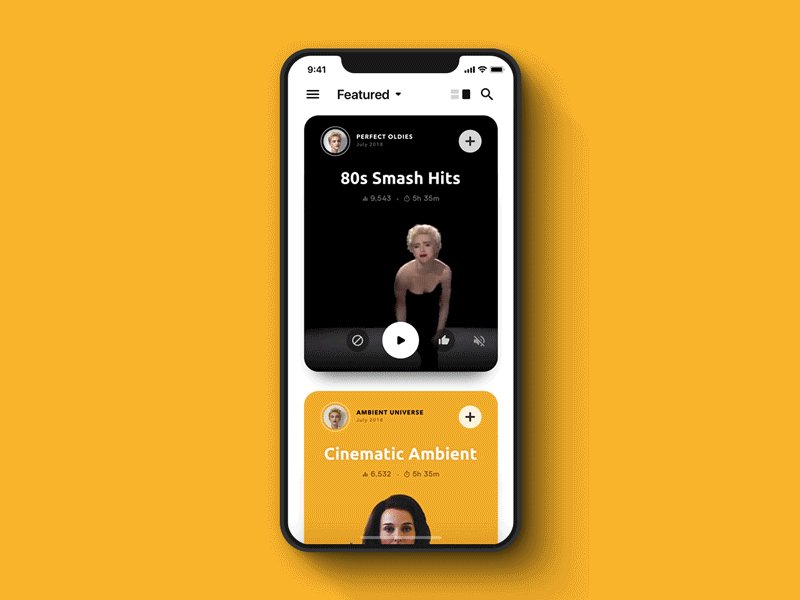
Chuyển tiếp điều hướng giúp người dùng hiểu mối quan hệ giữa các yếu tố hoặc giao diện.
Giao diện thường nằm ở một trong hai mối quan hệ hoặc cha mẹ và con cái. Cuộn dọc thường là cách xem thông tin và trượt ngang thường là sự phản ánh quá trình cùng cấp thông tin. Thay đổi âm lượng, thậm chí chuyển tiếp 3D, thường là cách thể hiện mối quan hệ cha-con.
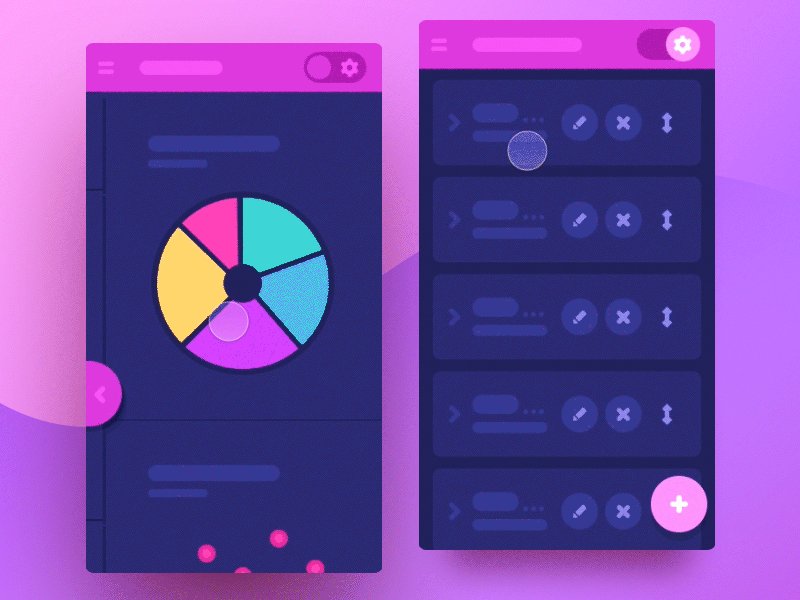
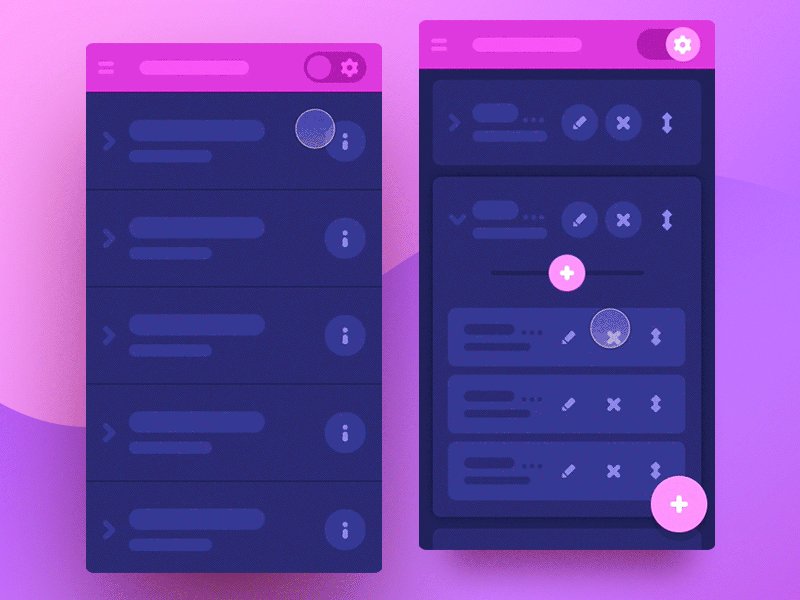
1.2 Phản hồi & Tình trạng
Bao gồm trạng thái phản hồi, hoàn tác thao tác, thông báo nhắc nhở, v.v … Nó nhằm cung cấp cho người dùng phản hồi kịp thời, thuận tiện cho người dùng hiểu trạng thái hoặc hủy các hoạt động.
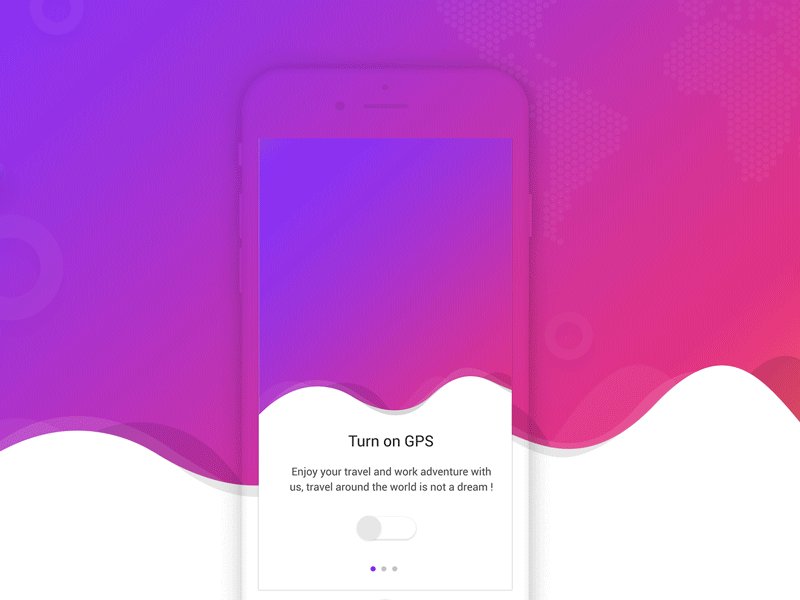
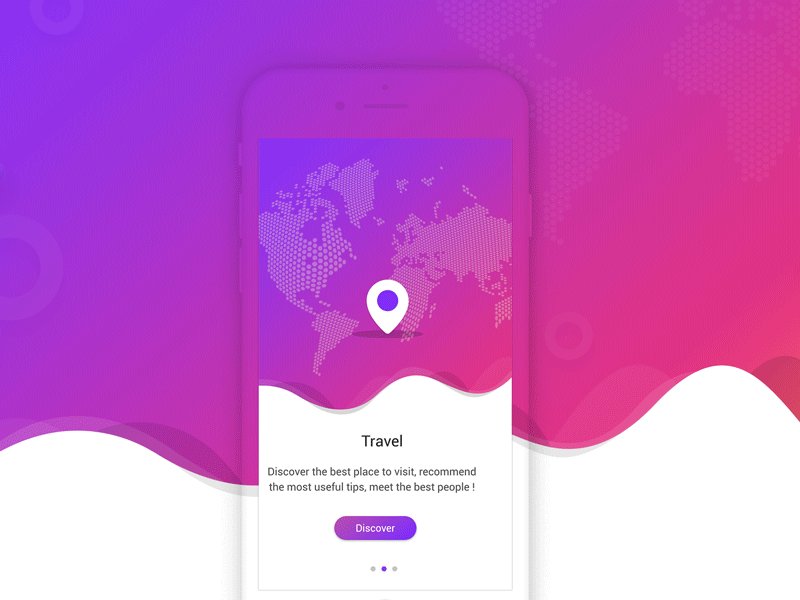
1.3 Hướng dẫn sử dụng & giáo dục
Nó thường xuất hiện khi người dùng thực hiện thao tác lần đầu tiên, với hướng dẫn và phản hồi là chủ đạo, giúp người dùng hiểu và làm quen với chức năng.
1.4 Kết nối cảm xúc & hình ảnh thương hiệu
Được thêm vào lúc mở ứng dụng, biểu tượng dạng chuyển động, quá trình tải, v.v., để làm phong phú thông tin, tăng cường sự quan tâm, thiết lập hình ảnh thương hiệu và tăng khả năng nhận diện thương hiệu của người dùng.
2. Các yếu tố chuyển tiếp
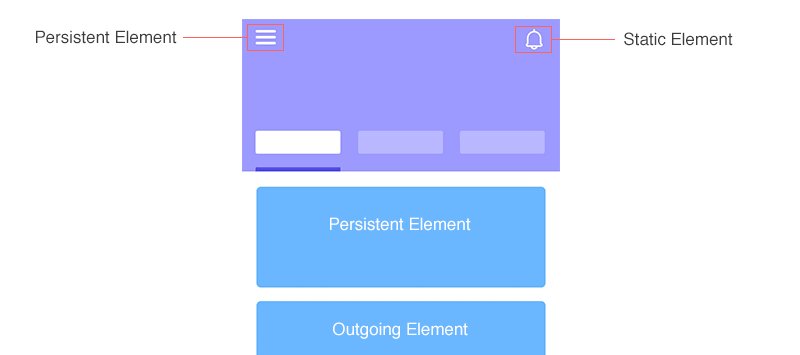
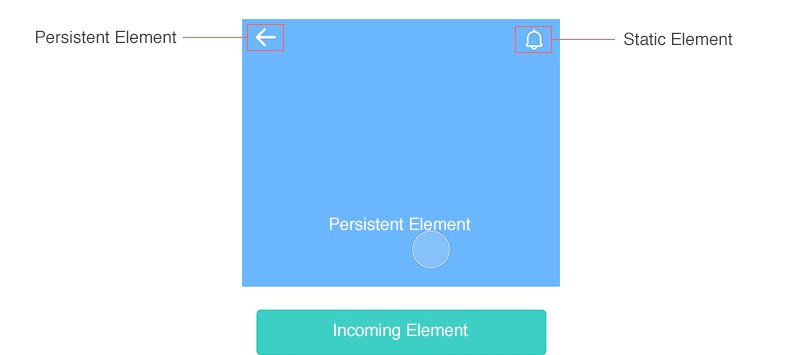
Material Design chia các yếu tố chuyển tiếp thành bốn loại sau: yếu tố liên tục, yếu tố đi, yếu tố đến và yếu tố tĩnh.
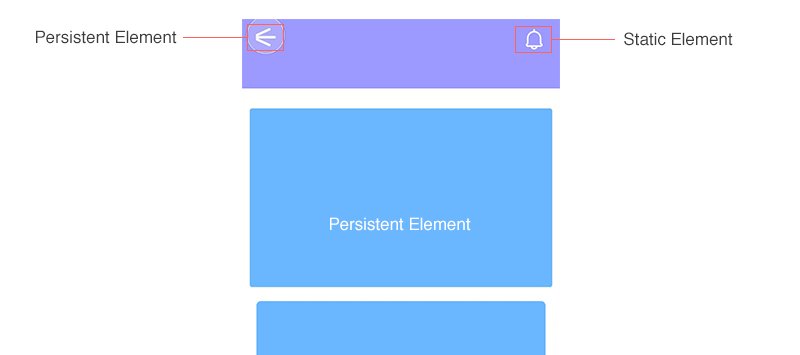
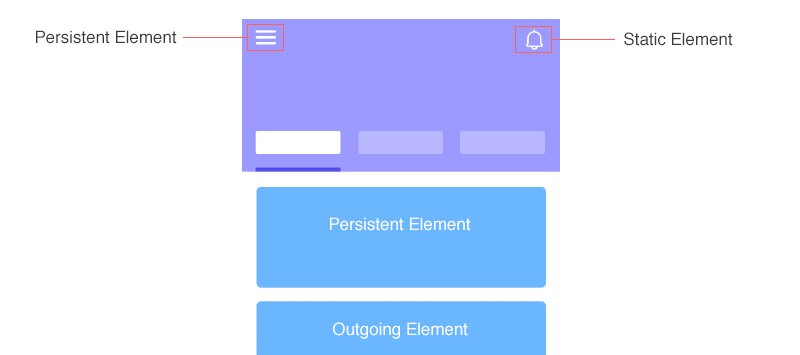
2.1 Yếu tố liên tục
Yếu tố liên tục luôn tồn tại trong giao diện, nhưng hình dạng, kích thước hoặc vị trí của chúng có thể thay đổi tùy thuộc vào trạng thái duyệt.
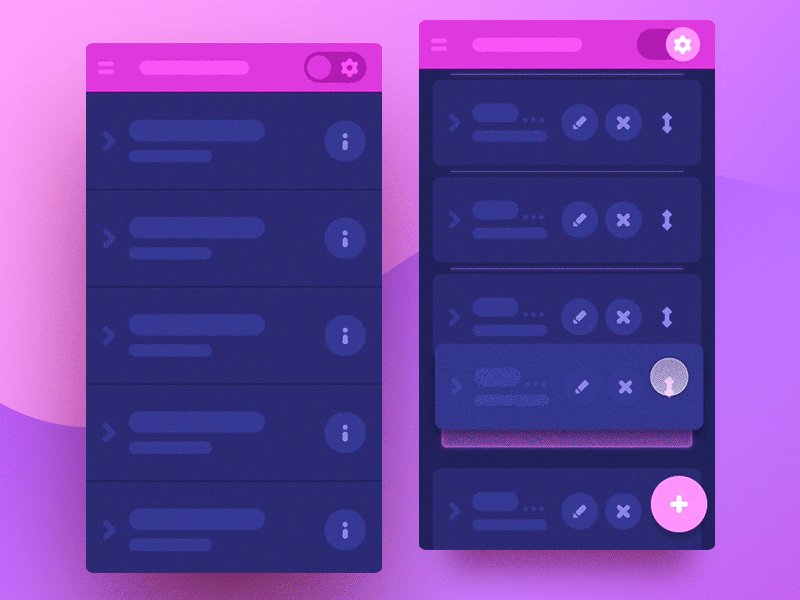
2.2 Các yếu tố đi
Một phần tử gửi đi là một phần tử không còn xuất hiện trong giao diện tiếp theo. Quá trình chuyển tiếp có thể được làm mờ dần hoặc biến mất.
2.3 Yếu tố đến
Một phần tử đến là một phần tử mới được giới thiệu trong giao diện mới. Quá trình chuyển tiếp có thể hiện rõ dần hoặc cảm giác như nó được kéo vào.
2.4 Phần tử tĩnh
Một phần tử tĩnh là một phần tử vẫn giữ nguyên trong quá trình chuyển tiếp giao diện, không có bất kỳ thay đổi nào.
Chúng tôi sẽ tiếp tục cập nhật ở phần kế tiếp.
Thumbnail: Dmitrii Kharchenko