Thiết kế tối giản rất đơn giản. Nhưng nó không nhàm chán. Chỉ vì thiết kế kiểu dáng tối thiểu thường thiếu một số phần tô điểm hoặc bảng màu hoặc kiểu chữ trong các dự án khác, không có nghĩa là nó không tuyệt vời để xem xét. Trên thực tế, các thiết kế có tính tối giản có thể là một số trang web đẹp nhất và có thể sử dụng được.
Và mặc dù chủ nghĩa tối giản là một phong cách thiết kế của chính nó, những loại yếu tố nào xuất hiện trong những dự án này và cách chúng được sử dụng có xu hướng thay đổi theo thời gian. Bạn có thể gọi chúng là xu hướng tối giản. Dưới đây là một cái nhìn tại 10 lời khuyên cho việc tạo ra một thiết kế đồ họa tối giản & hiện đại với các ví dụ.
1. Làm cho nó thật đơn giản
Chìa khóa cho một thiết kế đồ họa tối giản là sự đơn giản.
Nhưng điều đó không phải lúc nào cũng dễ thiết kế. Đôi khi các thiết kế hình ảnh và chức năng đơn giản nhất thực sự khá phức tạp để phát triển. (Nó có thể mất rất nhiều công sức để trông rất dễ dàng.)
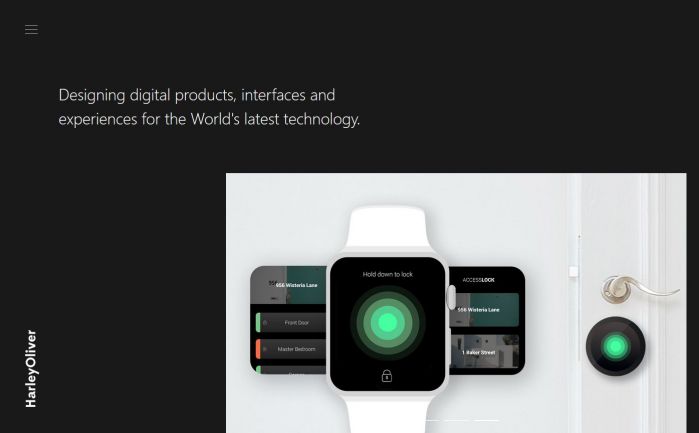
Để giúp đơn giản hóa các yếu tố và giữ thiết kế đơn giản, hãy bắt đầu bằng phông chữ và bảng màu, điều đó khá hạn chế. Hãy xem xét một yếu tố quan trọng sẽ phục vụ như là hình ảnh trong thiết kế đồ họa tối giản và tập trung vào làm thế nào để có được người dùng nhìn vào đó.
Tạo tin nhắn phù hợp với chủ đề hình ảnh và bạn đã có một khởi đầu vững chắc để tạo ra một thiết kế đơn giản.
2. Chọn lọc bằng Typography
Phông chữ sẽ tạo ra hoặc phá vỡ một thiết kế tối thiểu. Vì không có nhiều tài liệu hình ảnh khác cạnh tranh để thu hút sự chú ý, nên một kiểu tối thiểu cần phải có kiểu chữ sạch sẽ và dễ đọc để có hiệu quả nhất.
Phát triển một bảng phông chữ với một hoặc hai loại font-family và tạo một hệ thống phân cấp để sử dụng các phần tử kiểu. Dính vào hệ thống phân cấp này như bạn sẽ là một mạng lưới. Nó phải là nền tảng của kiểu thiết kế cho một dự án tối thiểu.
Thêm một vài yếu tố tinh tế để làm nổi bật từ khóa, cụm từ hoặc tin nhắn, chẳng hạn như màu sắc.
Nếu bạn đặt câu hỏi loại, hãy suy nghĩ lại. Typography là một yếu tố quan trọng trong một thiết kế đồ họa tối giản và cần được điều trị với sự chăm sóc tối đa.
3. Tinh giản bảng màu
Bảng màu nên đơn giản như bảng kiểu chữ. Ngoài màu đen và trắng (hoặc trung tính cơ sở của bạn), hãy chọn một màu để điều khiển thiết kế.
Màu này có thể sáng hoặc sáng và có thể phục vụ như bất cứ thứ gì. Để tối đa hóa tác động của màu sắc trong một thiết kế đồ họa tối thiểu, hãy sử dụng màu sắc ưa thích của bạn một cách nhất quán. Nhưng đừng ngại sử dụng nó.
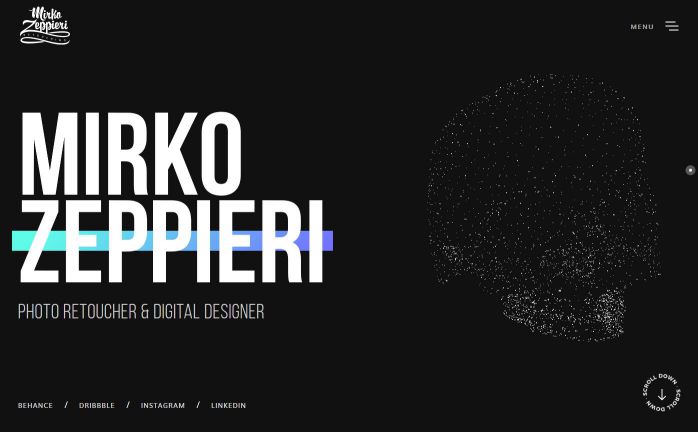
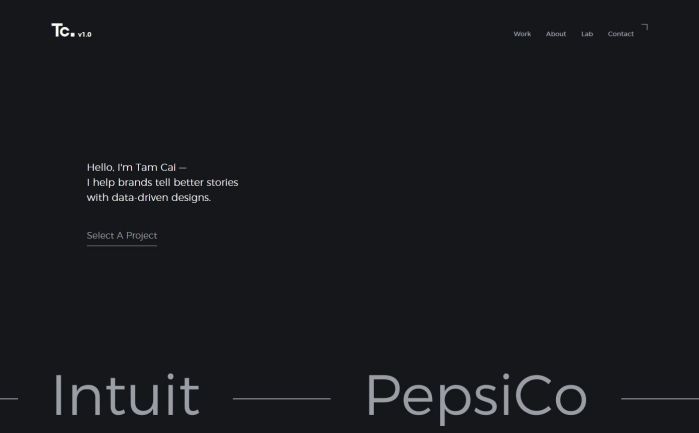
Ví dụ trên cho thấy một thiết kế tối thiểu với một tùy chọn màu đậm cho nền. Đó là màu duy nhất nhưng đặt tâm trạng cho dự án và giúp tăng khả năng hiển thị của nó.
4. Thiết kế UX nhất quán
Không chỉ thiết kế trực quan khá đơn giản và trực quan trong một thiết kế đồ họa tối thiểu, nhưng đối với các trang web, giao diện nên dễ hiểu.
Từ các nút và phần tử giao diện người dùng để cuộn các hành động và tương tác, tạo trải nghiệm người dùng nhất quán không phức tạp và không yêu cầu hướng dẫn sử dụng để sử dụng. Mỗi khách truy cập nên hiểu, thậm chí không cần suy nghĩ về nó, giao diện và cách tương tác với nó.
Duy trì sự tương tác đơn giản và trực tiếp để cảm thấy phù hợp với thiết kế trực quan. Nếu thẩm mỹ tổng thể là tối thiểu và mỗi hành động di chuột phát ra hoa giấy động, sẽ có ngắt kết nối và nó sẽ tác động đến khả năng sử dụng.
5. Sử dụng màu
Trong khi bạn có thể muốn có một bảng màu được sắp xếp hợp lý hơn cho một thiết kế đồ họa tối thiểu, bạn không cần phải có thiết kế không màu. Có một quan niệm sai lầm rằng tối thiểu có nghĩa là màu đen và trắng. Điều đó không đúng.
Một thiết kế tối thiểu có thể là màu đen và trắng, nhưng nó cũng có thể có một bảng màu đầy đủ. Bí quyết ở đây là tạo ra một bảng màu đơn giản về số lượng màu sắc và cách sử dụng.
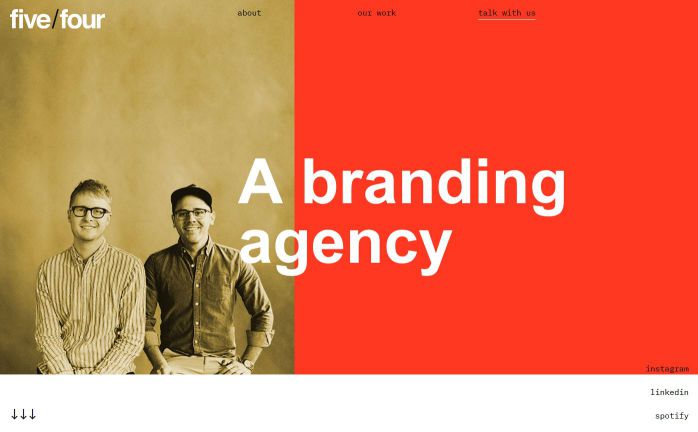
Cơ quan Curious, ở trên, làm một công việc tuyệt vời với một nền tảng sáng rực rỡ với màu sắc trong một kế hoạch thiết kế khác tối thiểu.
6. Loại bỏ tất cả các tiện ích bổ sung
Loại bỏ sự lộn xộn trong một thiết kế đồ họa tối thiểu là quan trọng. (Đó là bản chất của tối thiểu.)
Một khi bạn nhận được thiết kế với hình dạng khá tốt, hãy nghĩ về từng yếu tố riêng lẻ: Liệu nó có phục vụ một mục đích sẽ tạo ra một hành trình tốt hơn cho người dùng không? Nó có giúp đáp ứng tốt không? Hay là trang trí thuần khiết?
Nếu câu trả lời là câu trả lời sau, bạn có thể muốn suy nghĩ lại liệu phần tử đó có phải là một phần của thiết kế hay không.
7. In đậm với không gian trắng
Không gian màu trắng là một trong những yếu tố thiết kế đồ họa tối thiểu nhất có điểm chung. Bạn sẽ không có bất kỳ yếu tố giả mạo, nhám hay đông đúc nào ở đây.
Mỗi phần của một thiết kế đồ họa tối thiểu nên có ý nghĩa. Và nó nên có nhiều không gian xung quanh nó để khái niệm đó rõ ràng là rõ ràng.
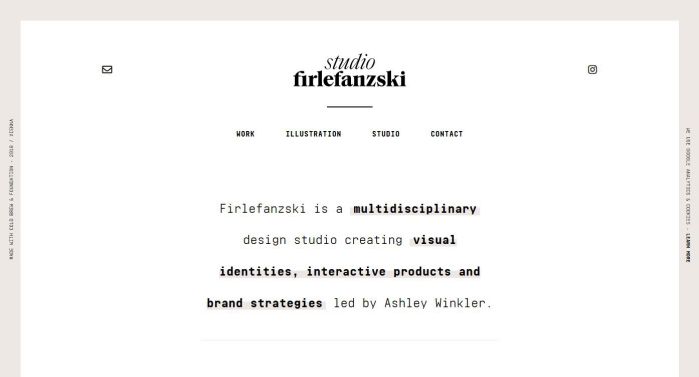
Studio Firlefanzski, ở trên, thực hiện điều này với nhiều không gian xung quanh các cạnh của canvas, nhưng nơi thiết kế thực sự vượt trội là ở khoảng cách giữa các dòng trên khối chính của văn bản. Không gian thêm này làm cho mọi dòng nổi bật để bạn đọc từng từ, hoàn toàn lấy ý nghĩa.
8. Tạo không gian mở
Điều này có vẻ như kết hợp không gian màu trắng, phần 2… điều đó quan trọng.
Tạo không gian mở để vẽ mắt và cân bằng các phần nặng hơn của thiết kế. Điểm khác biệt chính ở đây là không bị mắc kẹt trong một dòng chảy đối xứng hoặc mẫu của các đường linepacing và padding.
Làm cho không gian một phần của thiết kế.
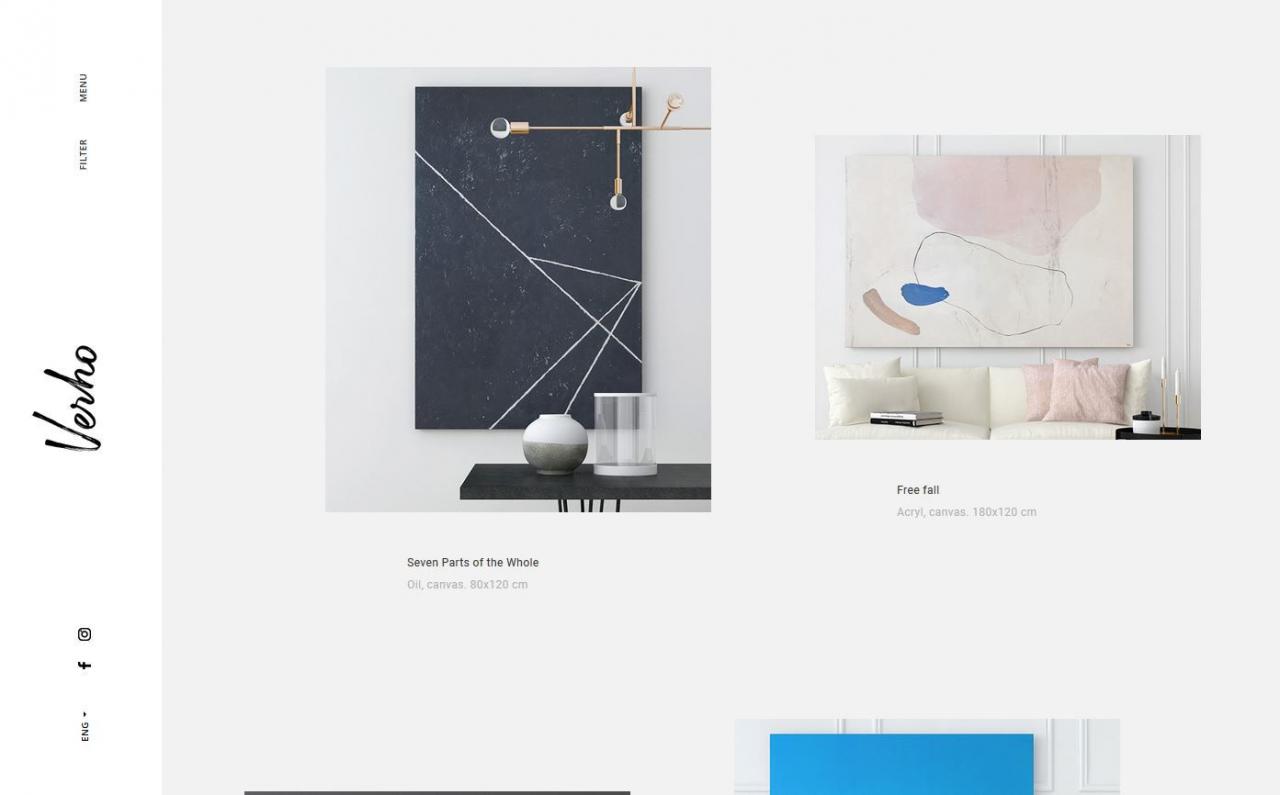
Verho ở trên, thực hiện điều này theo nhiều cách khác nhau:
- Có không gian thú vị cho điều hướng dọc.
- Các yếu tố hình ảnh xếp hàng một chút ngoài trung tâm để tạo không gian di chuyển con mắt từ yếu tố này sang phần tử khác.
- Các yếu tố văn bản có ánh sáng và hơi được theo dõi nhiều hơn mức trung bình.
- Các yếu tố cũng được đặt “ngoài tâm” theo chiều dọc, thay đổi cách cảm nhận của không gian từ cuộn đến cuộn.
9. Tìm kiếm sự cân bằng và hài hòa
Đối với mọi yếu tố nặng trong thiết kế, hãy tìm cách cân bằng nó với không gian hoặc các yếu tố nhẹ hơn để thiết lập sự hài hòa trong thiết kế tổng thể.
Nhiều dự án thiết kế đồ họa tối thiểu có thể có văn bản nặng, dẫn đến một số yếu tố thực sự thống trị và không gian. Thiết lập một số dư truy cập trọng lượng đó là quan trọng để giữ cho thiết kế khỏi cảm giác bị lệch hoặc áp đảo.
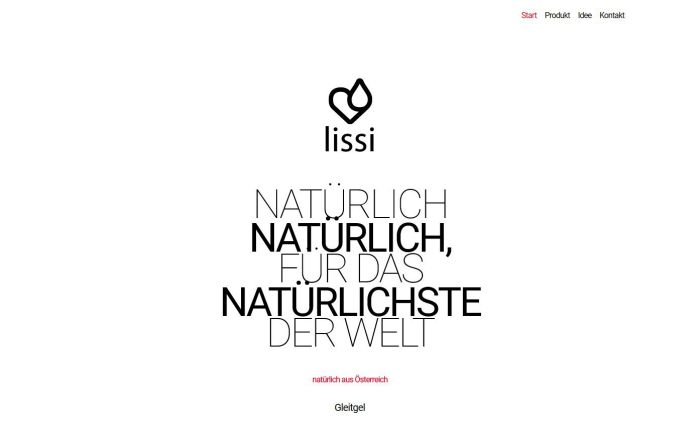
Lissi ở trên, thực hiện điều này với nhiều không gian màu trắng và xen kẽ các kiểu chữ thông thường và đậm để tạo ra sự cân bằng hơn.
10. Kết hợp hình ảnh
Một trong những điều mà nhiều nhà thiết kế quên khi làm việc với một dự án tối thiểu là hình ảnh. Nó là ok để kết hợp hình ảnh vào một dự án thiết kế tối thiểu. (Trong nhiều trường hợp, bạn có thể nên sử dụng hình ảnh.)
Khi chọn ảnh, hãy tìm ảnh cũng cảm thấy đơn giản và dễ dàng. Tránh những cảnh lộn xộn hoặc cây trồng cảm thấy đặc biệt chặt chẽ.
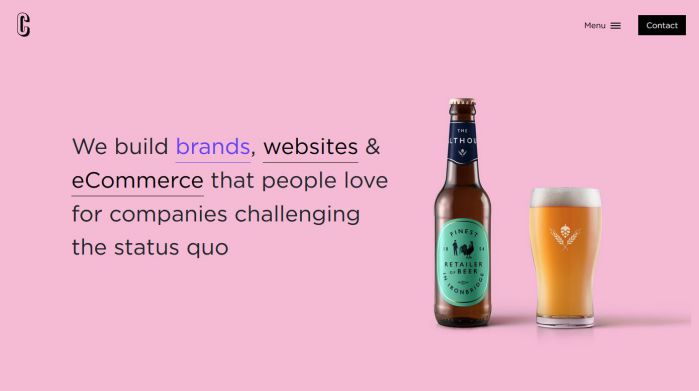
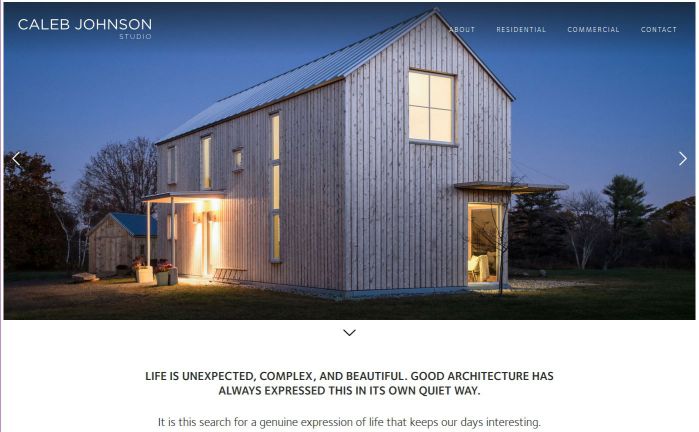
Caleb Johnson Studio ở trên, sử dụng một số hình ảnh thanh thản trong thanh trượt anh hùng với màu sắc tươi sáng, sáng và ý tưởng hình ảnh đơn giản. Các bức ảnh phù hợp với tông màu tổng thể và cảm nhận của các yếu tố thiết kế khác cho một thiết kế tối giản đầy màu sắc, ấn tượng.
>>>>>>>>>>
Mặc dù bạn có thể loại bỏ các yếu tố khi bạn tạo ra một thiết kế đồ họa tối giản, hãy nhớ có nhiều hơn với nó. Một số xu hướng chúng ta đang thấy trong chủ nghĩa tối giản, có một cảm giác tối thiểu với một số yếu tố tối đa, chẳng hạn như nhiếp ảnh hoặc màu sắc. Trộn và kết hợp các kiểu để có được một thiết kế đồ họa đơn giản mà bạn yêu thích và đáp ứng các mục tiêu của dự án của bạn.Tìm hiểu thêm về kiến thức thiết kế.