
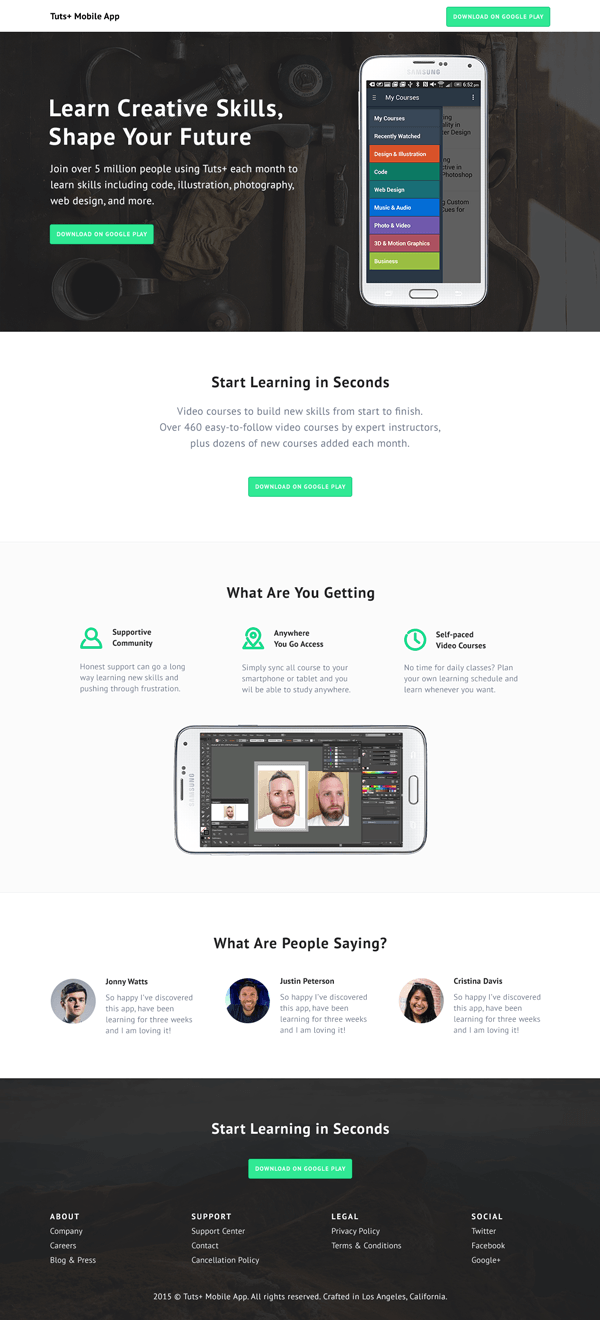
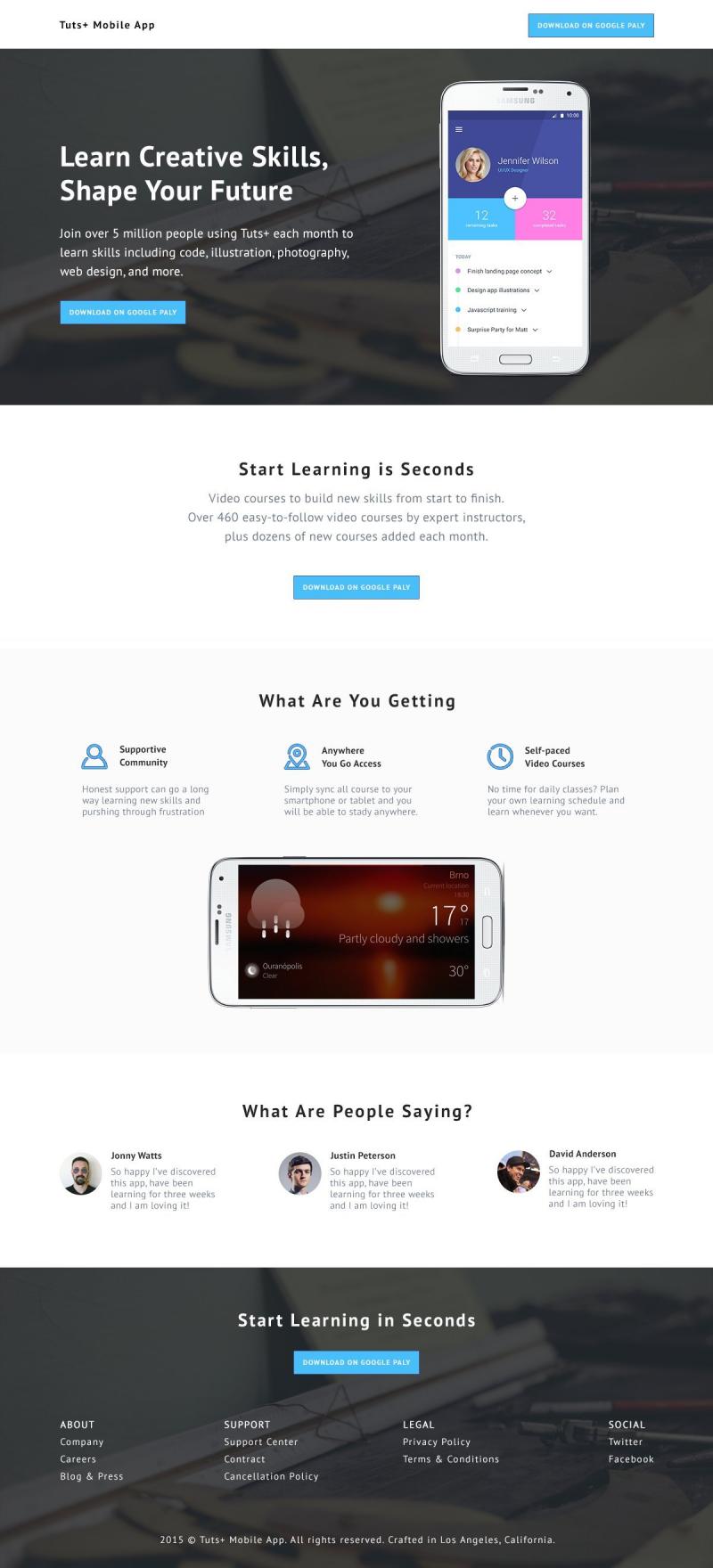
Trong hướng dẫn này, tôi sẽ hướng dẫn bạn thông qua quá trình thiết kế của một trang ứng dụng đơn giản và chuyển đổi định hướng. Chúng tôi sẽ sử dụng các ứng dụng Tuts + Android cho demo, nhấn mạnh các tính năng và lợi ích của nó, và sử dụng đến hành động trong suốt.
Điều thiết yếu
Khi thiết kế các trang đích có một số điều bạn cần để có được quyền hưởng tỷ lệ chuyển đổi cao.
Theo hacker Neil Patel , để có một trang landing cạnh tranh bạn cần:
- Một tiêu đề sát thủ
- subheadlines thuyết phục
- Những bức ảnh
- Giải trình
- Đề xuất giá trị hoặc lợi ích
- Dòng chảy logic
- Lời chứng đáng tin cậy
- Kêu gọi mạnh mẽ để hành động
Chúng tôi sẽ thực hiện tất cả các yếu tố trên để làm cho trang đích của chúng tôi là hiệu quả càng tốt.
AIDA Model
AIDA là viết tắt của Attention, Interest, Desire và Action; và những nguyên tắc này có thể được áp dụng cho các tình huống khác nhau mà liên quan đến sản phẩm hoặc dịch vụ bán hàng.
Nghiên cứu cho thấy những người không ngại di chuyển một khi bạn đã tạo ra sự quan tâm ban đầu ở phía trên cùng của trang, bạn không nên lo lắng về việc họ ở lại trang landing của bạn lâu hơn. Điều này là cần thiết để kể một câu chuyện tuyệt vời và thêm các yếu tố thuyết phục.
A/B Testing
Trang đích có hiệu quả có thể không chỉ đơn giản được thiết kế một lần và thực hiện tốt. Bạn phải giữ bản thử nghiệm và kết hợp khác nhau của các bản sao, màu sắc, gọi hành động và các yếu tố khác để đạt được kết quả tốt nhất.
Tutorial Assets
Để thực hiện cùng tôi, bạn cần có một số thứ sau đây:
- Photos từ Unsplash
- PT Sans font từ Font Squirrel
- User icon từ Iconfinder
- Marker icon từ Iconfinder
- Clock icon từ Iconfinder
- Samsung Galaxy S5 Mockup by Martin Adamko
Chuẩn Bị Một Tài Liệu
Bước 1
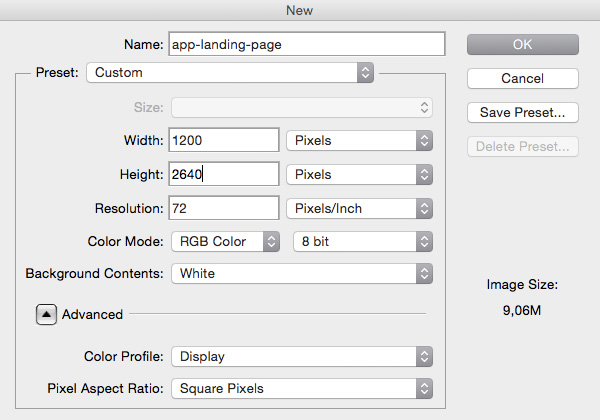
Bắt đầu bằng cách tạo ra một tài liệu mới trong Photoshop ( File> New … ) sử dụng các cài đặt hiển thị dưới đây. Bạn đang tự do để sử dụng một background của bất cứ kích thước nào bạn thích.

Bước 2
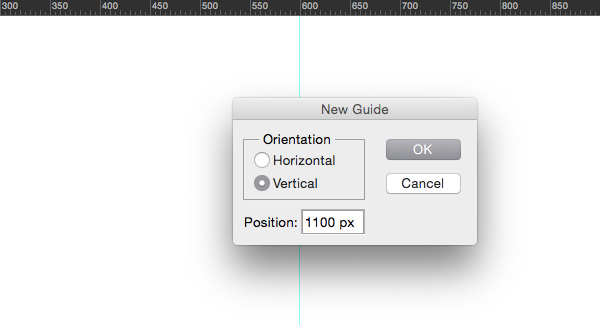
Hãy thiết lập để bố trí của chúng ta có đủ không gian và cân bằng. Thiết lập sẽ đảm bảo sự lanh tay và sẽ giúp xác định chiều rộng trang web của chúng ta cho các mục đích của thiết kế này. Tới View > New Guide… và thiết lập guidelines. Tôi thường chọn 1000px như là một điểm khởi đầu và thêm một số guidelines từ các góc vì vậy nó có không gian để thở.
Lưu ý: Guidelines sử dụng hướng dẫn này: vertical ở100px, 600px và 1100px.

Thiết kế khu vực header
Các tiêu đề hoặc khu vực “ở trên nếp gấp” đóng một vai trò rất quan trọng trong việc tham gia với người sử dụng và đảm bảo rằng các du khách ở lại trên trang web.
Chức năng chính trang landing của ứng dụng mà chúng ta làm là để thuyết phục khách để tải về các ứng dụng.Vì lý do đó, chúng ta sẽ tập trung vào những lợi ích của trying các ứng dụng và làm cho nó dễ dàng để tải về.
Bước 1
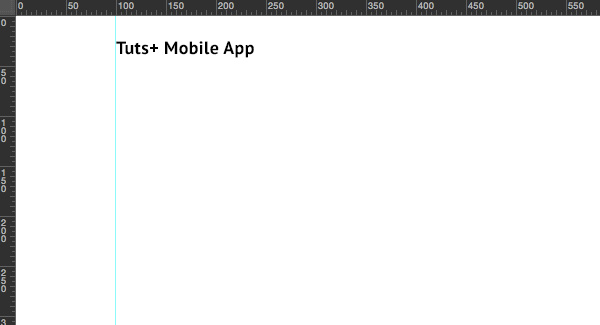
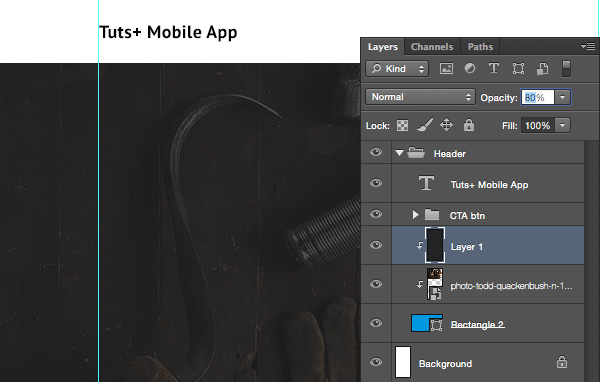
Trước tiên chúng ta tạo ra một nhóm gọi là “Tiêu đề” bằng cách nhấn vào Layer > New > Group … hoặc nhấn vào biểu tượng nhỏ ở dưới cùng của bảng layer. Sau đó sử dụng một Horizontal Type Tool (T) , chọn PT Sans (Bold) 18px font size, thiết lập màu đen#000000 và nhập vào tên của ứng dụng của bạn để phục vụ như là một biểu tượng, đặt nó ở góc trên bên trái ngay bên cạnh đầu tiên hướng dọc. Cung cấp cho nó một số không gian trên vì vậy nó không nhìn chật hẹp.

Bước 2
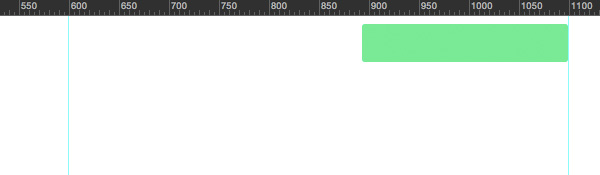
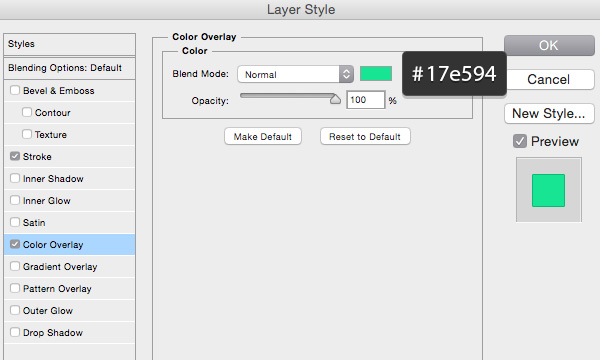
Hãy tạo ra một nút gọi hành động mà chúng ta sẽ sử dụng lại suốt các thiết kế của chúng ta để đảm bảo rằng khách sử dụng nó. Tạo một nhóm mới có tên “CTA btn” và chọn Rounded Rectangle Tool (U) , thiết lập Radius là 2px , thay đổi màu nền trước và sơn màu xanh lá cây#17e594 và vẽ một hình dạng hình chữ nhật có kích thước 206x38px .

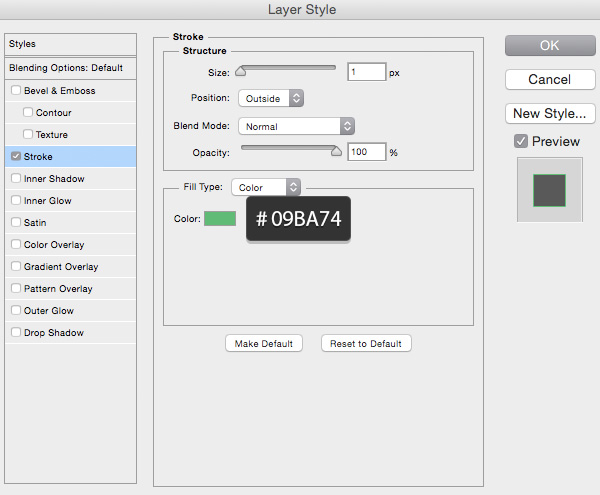
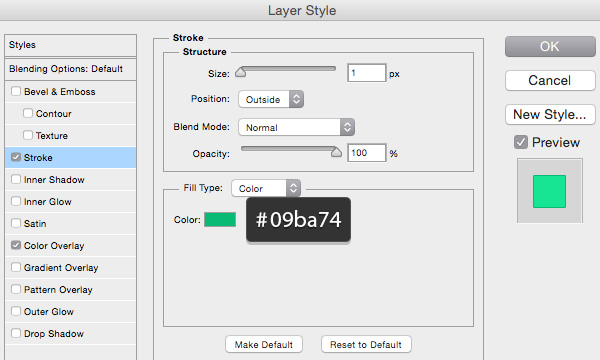
Bây giờ hãy nhấp nút chuột phải vào layer, chọn Blending Options … và kiểm tra Stroke tùy chọn. Sau đó áp dụng một màu xanh đậm#09ba74.

Chọn Horizontal Type Tool (T) một lần nữa và nhập vào các bản sao cho nút của chúng ta. Tôi đã sử dụng PT Sans (Bold) 12px và màu trắng#FFFFFF.

Bước 3
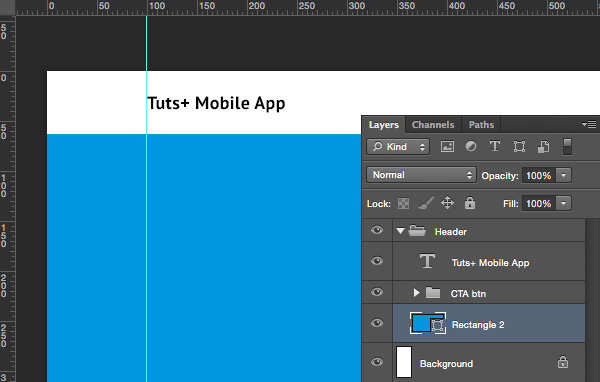
Bây giờ chọn công cụ Rectangle Tool (T) và vẽ một hình chữ nhật 1200x600px (bất kỳ màu sắc) và đặt nó ngay bên dưới menu đầu tối thiểu của chúng ta. Tôi đã để lại một 25px khoảng cách giữa các biểu tượng và hình dạng như tôi đã làm cho các biểu tượng trên vì vậy nó phù hợp.

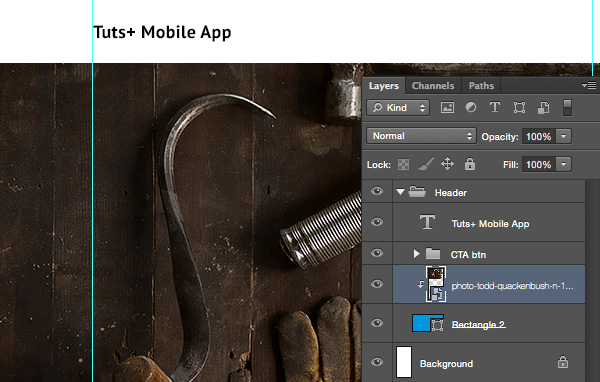
Bây giờ lấy một Toolkit ảnh từ Unsplash và đặt nó trên layer của hình chữ nhật. Sau đó giữ phím phím Alt và chuột trên layer ảnh cho đến khi bạn nhìn thấy một mũi tên nhỏ chỉ xuống, sau đó nhả chuột để tạo một Clipping Mask, cho nên hình ảnh chỉ có thể nhìn thấy trong các khu vực của hình chữ nhật.
Bấm Ctrl + T để thay đổi kích thước ảnh, làm cho chắc chắn rằng bạn giữ phím Shift key để bạn thay đổi kích thước tương ứng.

Bước 4
Hãy thêm một lớp lọc xám để chúng ta làm cho nền của chúng ta đã sẵn sàng để sao chép và các ảnh chụp màn hình ứng dụng.
Thay đổi màu nền trước thành màu xám đậm#222325 và tạo một layer mới, sau đó đặt nó lên trên layer ảnh và một lần nữa tạo ra một Clipping Mask . Sau đó bấm Alt + Backspace để tô màu layer bằng màu xám. Cuối cùng, giảm của layer Opacity đến 80% .

Bước 5
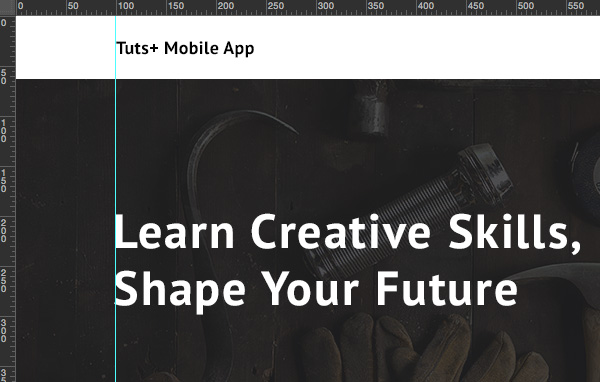
Chọn Horizontal Type Tool (T) một lần nữa, thay đổi màu sắc sang màu trắng#FFFFFF và sử dụng PT Sans (Bold) 48px và nhập thông điệp chính vào. Hãy chắc chắn rằng bạn cung cấp cho nó rất nhiều không gian hơn.

Bước 6

Bước 7
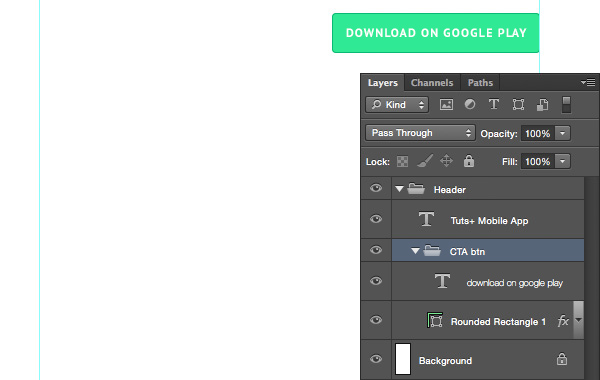
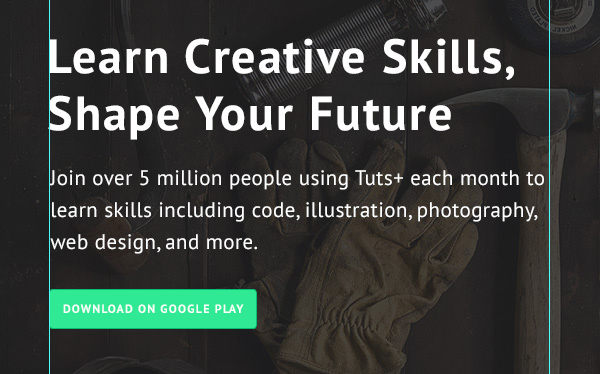
Hãy lặp lại kêu gọi hành động (CTA) vì vậy nó có nghĩa làm cho người truy cập biết mình phải làm gì tiếp theo sau khi đọc các bản tin. Tìm “CTA btn” nhóm và nhân đôi nó bằng cách nhấn Ctrl + J , di chuyển nó xuống dưới thông điệp của chúng ta.

Bước 8
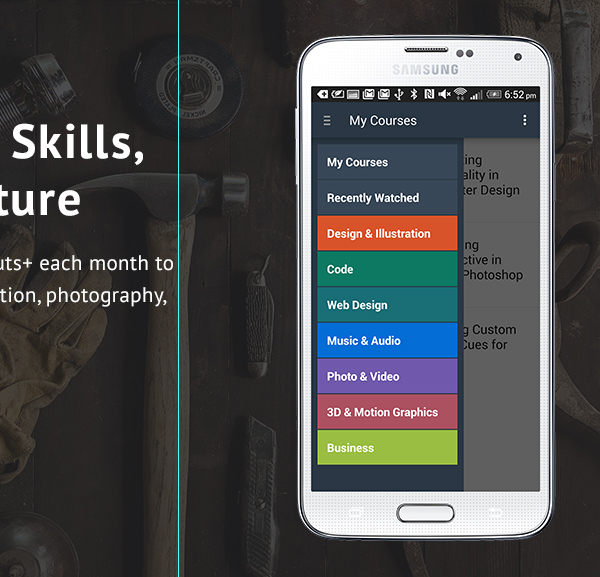
Chúng ta đang thực hiện với các bản sao và kêu gọi chính để hành động, vì vậy chúng ta hãy đặt một bản xem trước ứng dụng thực tế để chỉ cho họ thấy ứng dụng xem trước khi mọi người quyết định để tải về nó.
Tải miễn phí Samsung Galaxy S5 mockup của Martin Adamko và đặt nó vào tài liệu của bạn. Sau đó, giữ phím Ctrl, nhấp vào tất cả các lớp thuộc về mockup đó và nhấp chuột phải để chọn Convert to Smart Object . Sử dụng Ctrl + T để thay đổi kích thước và di chuyển sang phải thông điệp chính của chúng ta và mô tả.
Sau đó, đặt màn hình ứng dụng của bạn trên điện thoại thông minh mockup bằng cách nhấn vào các lớp đối tượng thông minh và Save nó. Tôi đã sử dụng một ảnh chụp màn hình của Tuts+ Courses Android app.

Thiết kế khu vực lợi ích
Chúng ta đã thực hiện với tiêu đề. Thu nhỏ nhóm trên và tạo ra một nhóm khác gọi là “Benefits”.
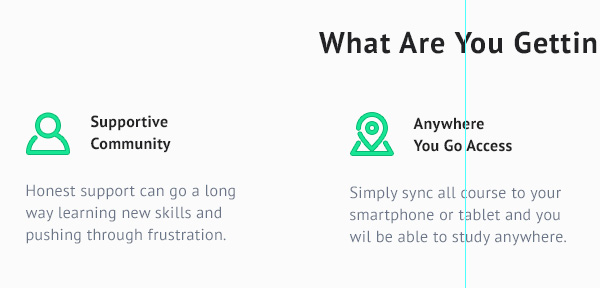
Bước 1
Sau đó, chọn Horizontal Type Tool (T) một lần nữa, thay đổi màu sắc cho màu xám đậm #222325 chúng ta sử dụng cho các bộ lọc (làm cho thiết kế của bạn phù hợp và gắn kết thay vì mang nhiều màu sắc) và sử dụng PT Sans (Bold) 30px nhập mạnh mẽ tuyên bố của bạn và đặt nó bên dưới tiêu đề khu vực, để lại nhiều không gian phía trên nó.

Bước 2
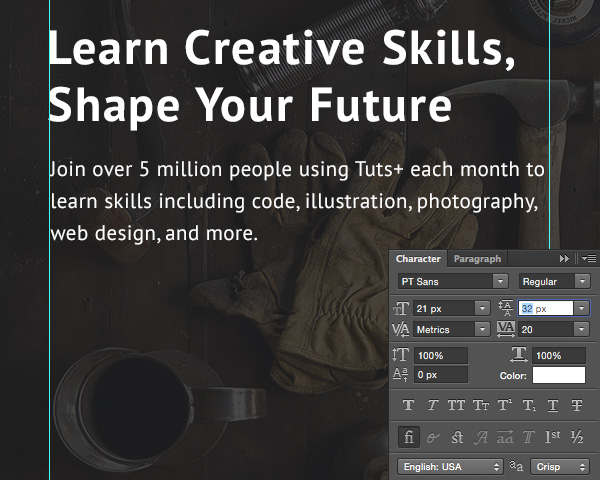
Bây giờ chúng ta có một cơ hội để thuyết phục khách của chúng ta tại sao ứng dụng của chúng ta là giá trị để khiến họ tải về. Hãy nghĩ về lợi ích hơn các tính năng để mọi người có thể hình dung mình sử dụng nó. Thay đổi màu sắc cho một màu xanh xám tinh tế#6a7588 và nhập một vài dòng giải thích lý do tại sao mọi người nên sử dụng ứng dụng của bạn. Tôi đã đi sử dụng PT Sans (Regular) 21px với chiều cao dòng thiết lập là 32px.
Hãy chú ý đến khoảng cách giữa các khối văn bản, để lại đủ không gian để cung cấp cho rằng cảm giác ánh sáng thiết kế của bạn.

Bước 3
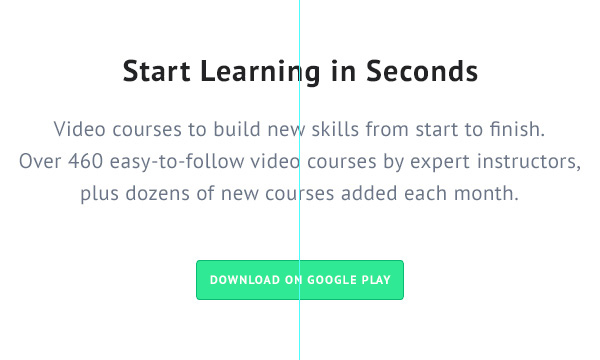
Một lần nữa, chúng ta hãy lặp lại các nút gọi hành động (CTA) để du khách có những người đã không thuyết phục trước đó có thể tải về ngay sau khi đọc những lợi ích của bạn. Tạo bản sao của “CTA btn” nhóm bằng cách nhấn Ctrl + J và đặt nó bên dưới lợi ích. Di chuyển nó vào “Benefits” group để làm cho tài liệu của bạn có tổ chức hơn.

Thiết kế khu vực tính năng
Chúng ta đã thực hiện với các khu vực lợi ích, vì vậy hãy thu nhỏ nhóm lợi ích và tạo ra một nhóm mới gọi là “Features”. Ở đây chúng ta sẽ làm nổi bật một số tính năng ứng dụng để những du khách muốn biết nhiều hơn và đã quan tâm hơn để có thể tìm hiểu thêm về các ứng dụng.
Bước 1
Thay đổi màu nền trước thành màu xám ánh sáng#fbfbfb, chúng tôi sẽ sử dụng một màu nền khác nhau cho phần tính năng để tách nó ra từ phần còn lại. Sau đó chọn công cụ Rectangle Tool (U) và vẽ một hình dạng kích thước là 1200x700px sẽ phục vụ như là một nền tảng. Hãy chắc chắn để cung cấp cho các không gian rộng rãi.

Bước 2
Tiếp theo, chúng ta hãy đặt đường ngang 1px giữa các hình nền. Chọn công cụ Line Tool (U) , thiết lập Weight bằng 1px và thay đổi màu sắc cho một màu xám sẫm#eeeeee.
Mẹo: giữ phím Shift key để vẽ một dòng ngang.

Bước 3
Mở group “Benefits” và tìm những layer tiêu đề, nhấn Ctrl + J để nhân đôi nó và di chuyển vào các nhóm “Features”. Chỉnh sửa nó để phù hợp với nhu cầu của bạn và đặt nó bên trong nền màu xám tạo ra trước đó.

bước 4
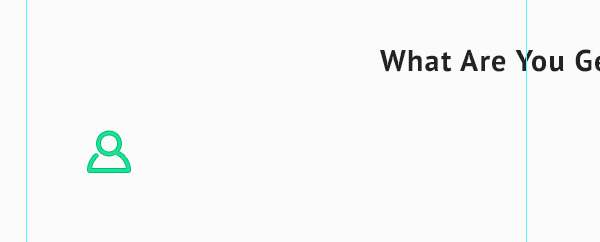
Chúng ta sẽ tạo ra ba khối các tính năng với một biểu tượng, tiêu đề và mô tả ngắn. Tạo một nhóm mới và gọi nó là “Feature 1” hoặc một cái tên nào đó mô tả nhiều hơn. Tải về một icon tại Iconfinder. Nhấp vào nút chuột phải vào tên layer của nó và áp dụng các tùy chọn sau.
Bạn có thể nhận thấy rằng chúng ta đang thực sự bắt chước phong cách nút để mọi thứ phù hợp.



bước 5
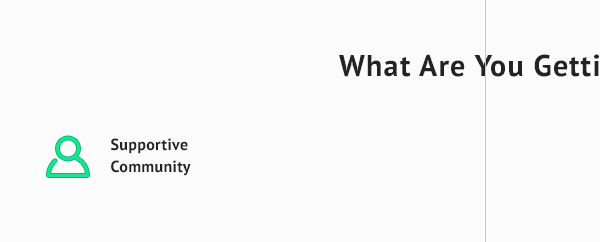
Một lần nữa, nhân đôi layer tiêu đề, đặt nó bên trong nhóm “Feature 1” và sử dụng Horizontal Type Tool (T) giảm kích thước phông chữ của nó thành 16px và line-height thành 22px .

Bước 6
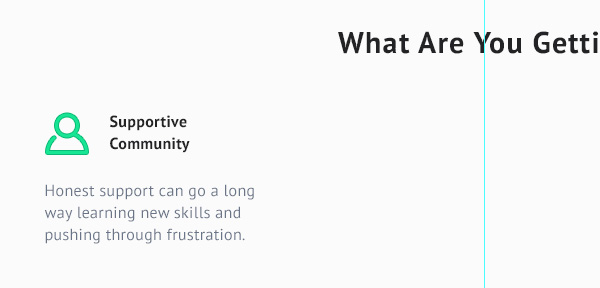
Sử dụng cùng một Horizontal Type Tool (T) viết ra ba dòng ngắn giải thích tính năng của bạn. Hãy chắc chắn rằng để thay đổi màu sắc type với màu xanh xám được sử dụng trước đây#6a7588. Đặt bên dưới các biểu tượng và tiêu đề.

Bước 7
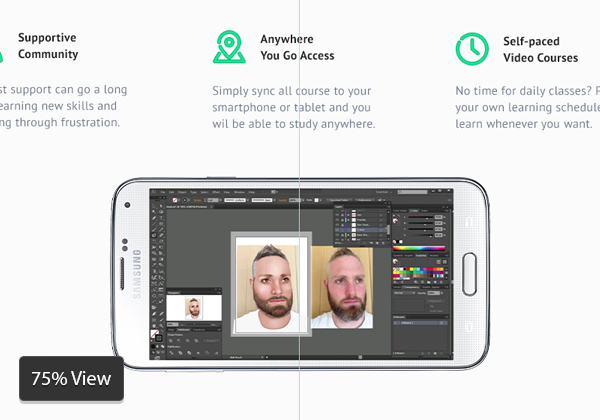
Bây giờ thu nhỏ nhóm và lặp lại nó hai lần bằng cách nhấn Ctrl + J . Sau đó tùy chỉnh nhóm bản sao để phù hợp với ứng dụng của bạn. Đối với hướng dẫn này, tôi đã sử dụng marker và đồng hồ biểu tượng từ IconFinder. Hãy chắc chắn để lại đủ không gian giữa các khối như vậy có vẻ cân bằng.

Bước 8
Bạn càng cho thấy làm thế nào các sản phẩm thực tế có vẻ tốt hơn, chúng ta sẽ sử dụng một bối cảnh khác nhau của điện thoại thông minh mockup. Tôi đã sử dụng trước đó Samsung Galaxy S5 mockup và thay thế ảnh chụp màn hình của nó được tìm thấy trên Google Play. Right-click vào layer mockup ở phía trên và chọn New Smart Object via Copy để tạo ra một bản sao độc lập.
Để tùy chỉnh các mockup điện thoại thông minh, nhấp đúp chuột vào thumbnail của layer và đặt màn hình ứng dụng của bạn có.

Thiết kế khu vực chứng thực
Chúng ta sẽ thêm một số tín nhiệm xã hội cho các ứng dụng của chúng ta bằng cách hiển thị một số lời chứng thực từ những người dùng ứng dụng.
Bước 1
Thu nhỏ tất cả các nhóm và tạo ra một cái mới gọi là “Testimonials”. Nhập tiêu đề mục như chúng ta đã làm trước đó và đặt nó bên dưới nhóm “Features” nên để lại một số lượng phù hợp của không gian. Tôi đã nhắc lại không gian rất nhiều lần, có lẽ bạn sẽ hiểu không gian sẽ làm cho người tương tác tốt hơn.

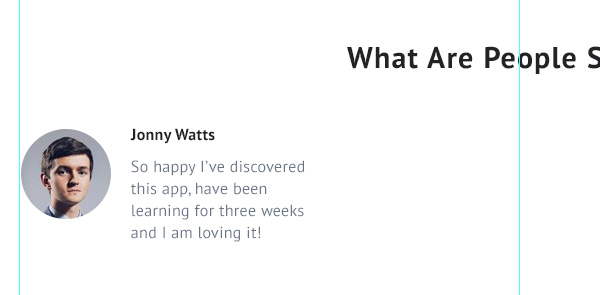
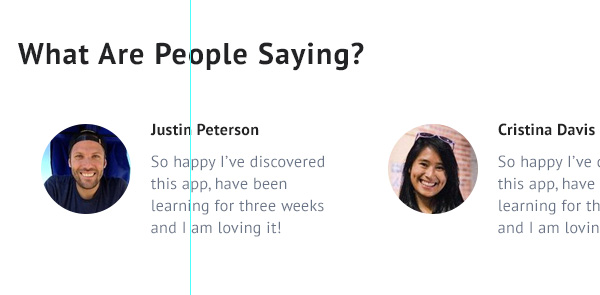
Bước 2
Bây giờ mở ra các “Features” nhóm, sao chép một trong số layer đó và di chuyển nó vào trong nhóm “Testimonials”. Tôi sẽ sử dụng lại các nhóm cho lời chứng thực của chúng ta. Chỉnh sửa các bản sao, thay đổi tiêu đề để tên và mô tả của một người với các bản sao chứng thực.
Hủy bỏ các biểu tượng và bằng cách sử dụng công cụ Ellipse Tool (U), vẽ một hình tròn. Sau khi đặt ảnh hồ sơ của người đó trên layer của hình tròn và tạo một Clipping Mask . Tôi đã sử dụng một khuôn mặt từUser Inter Faces.

Bước 3
Cuối cùng, tạo các bản sao của nhóm testimonial mới được thực hiện trên và tùy chỉnh nó với tên gọi khác nhau, lời chứng thực và ảnh hồ sơ.

Thiết kế khu vực Footer
Thu nhỏ các nhóm “Testimonials” và tạo ra một nhóm khác gọi là “Footer”. Chúng ta sẽ đặt một kêu gọi tải về cuối cùng button action (CTA) ở đây và một số liên kết đến các trang web bên trong khi hầu hết mọi người di chuyển xuống để nhìn body của trang web.
Bước 1
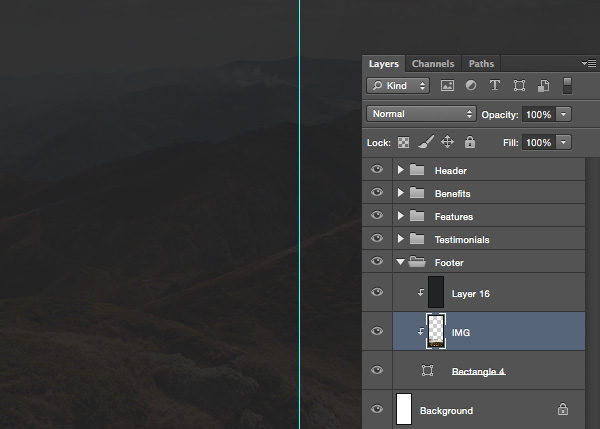
Mở nhóm “Header” và giữ phím Shift key, chọn Layer hình dạng hình chữ nhật và Layer lọc màu xám.Sau đó nhấn Ctrl + J để nhân đôi và dịch chuyển chúng vào nhóm mới “Footer” của bạn. Sau đó đặt một bức ảnh của bạn lựa chọn giữa hình chữ nhật và các lớp lọc màu xám tạo một Clipping Mask .

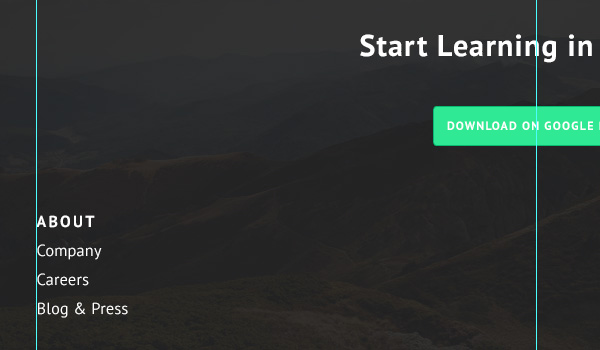
Thêm một tiêu đề khuyến khích mọi người hành động và tải về ứng dụng của bạn. Làm cho nó màu trắng #FFFFFF vì nó rất dễ thấy trên nền tối hơn. Sau đó, lặp lại trong các nút gọi hành động (CTA) và đặt nó bên dưới tiêu đề.
Bước 3
Chọn Horizontal Type Tool (T) một lần nữa và nhập vào một số liên kết của trang web của bạn. Tôi đã sử dụng màu trắng PT Sans (Regular) 16px và chiều cao dòng của 29px .#FFFFFF

bước 4
Nhân đôi layer văn bản của bạn và tùy chỉnh nó để phù hợp với ứng dụng của bạn. Sau đó, đặt một dòng bản quyền ở dưới cùng của chân của bạn để lại nhiều không gian bên trên và bên dưới nó.
Xin chúc mừng!
Đó là nó! Chúng ta đã thực hiện thành công với việc thiết kế Theme, bây giờ xem xét các lớp tài liệu của bạn, xóa những cái không cần thiết và đưa nó ra để phát triển, hoặc, thậm chí tốt hơn, tự Code nó cho mình!

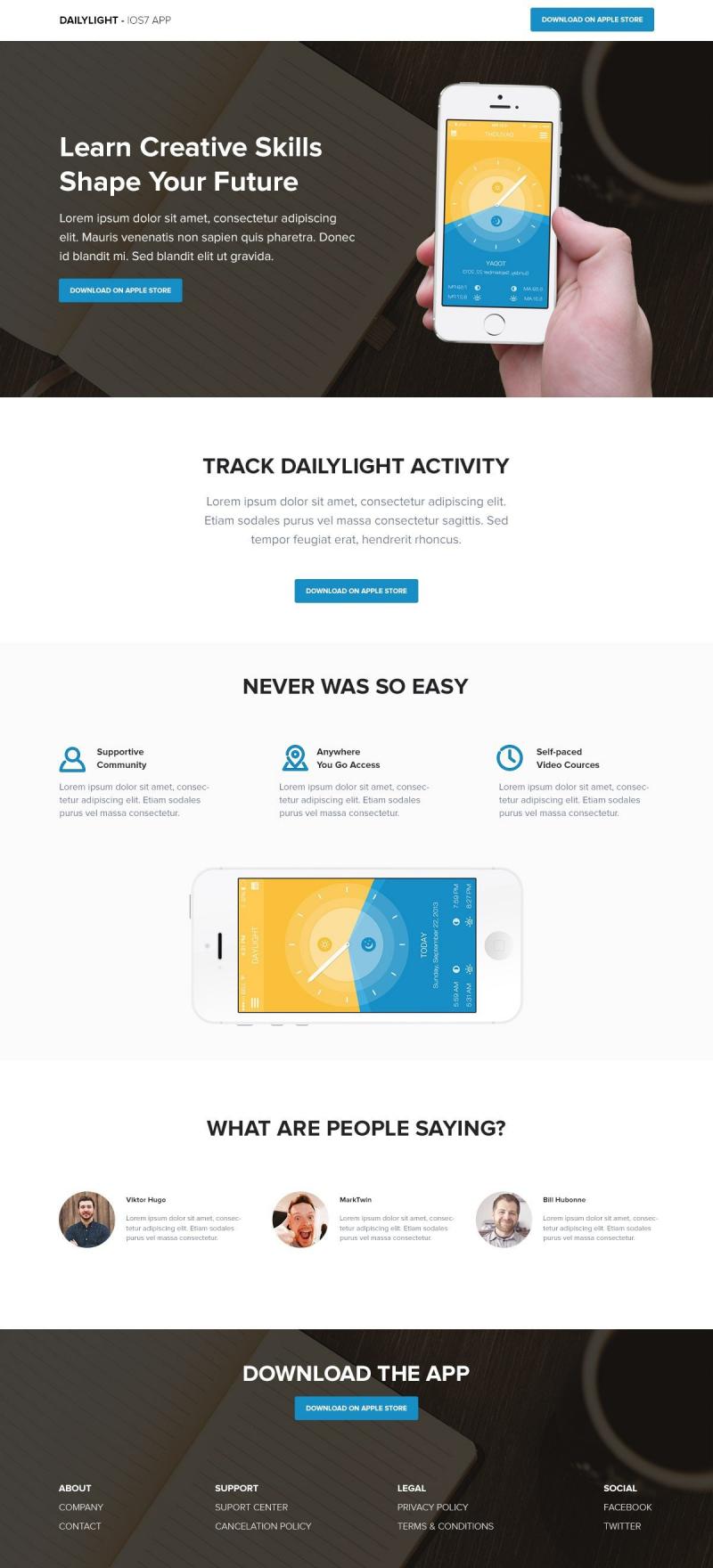
Một số thiết kế khác làm theo hướng dẩn này



Cảm ơn các bạn đã theo dõi! Mọi thắc mắc vui lòng Cmt bên dưới nhé!























