Màu sắc là một trong những yếu tố cơ bản nhưng rất quan trọng trong thiết kế. Nó có thể là một công cụ mạnh mẽ trong và ảnh hưởng đến trực tiếp đến nhận thức của mọi người. Màu sắc có tác động đáng kể đến tâm trí và cảm xúc của chúng ta. Nó thay đổi cách chúng ta cảm nhận về một đối tượng trong vòng vài giây cũng như khiến mọi người phản ứng và thậm chí thực hiện một số hành động nhất định.
Thoạt nhìn, màu sắc có vẻ không quá khó khăn nhưng khi đi sâu vào tìm hiểu chi tiết, rõ ràng là có nhiều đặc thù cần phải hiểu. Hôm nay chúng tôi tập hợp một bảng thuật ngữ tiện dụng của màu sắc sẽ giúp các nhà thiết kế hiểu rõ hơn về cách thức hoạt động của màu sắc.
Color – Màu sắc
Trước khi chúng ta bước xa hơn, điều quan trọng là tìm ra bản chất của màu sắc. Theo trang từ điển Merriam – Webster định nghĩa, màu sắc là sự phản chiếu của ánh sáng lên một vật thể (chẳng hạn như màu đỏ, nâu, hồng hoặc xám), là nhận thức về thị giác giúp con người có thể phân biệt giữa hai vật thể tương đồng. Nói một cách đơn giản, màu sắc là tính chất của vật thể; chúng ta nhận biết được màu sắc nhờ sự phản xạ ánh sáng từ các vật thể khác nhau. Màu sắc có thể được phân loại dựa vào các đặc tính như Hue (Tông màu), Saturation (Độ bão hoà màu), Chromaticity (Độ kết tủa màu), và Value (Giá trị màu). Để có được cái nhìn toàn vẹn về màu sắc, hãy cùng tìm hiểu những đặc tính của nó.
Thuộc tính màu
Hue – Tông màu
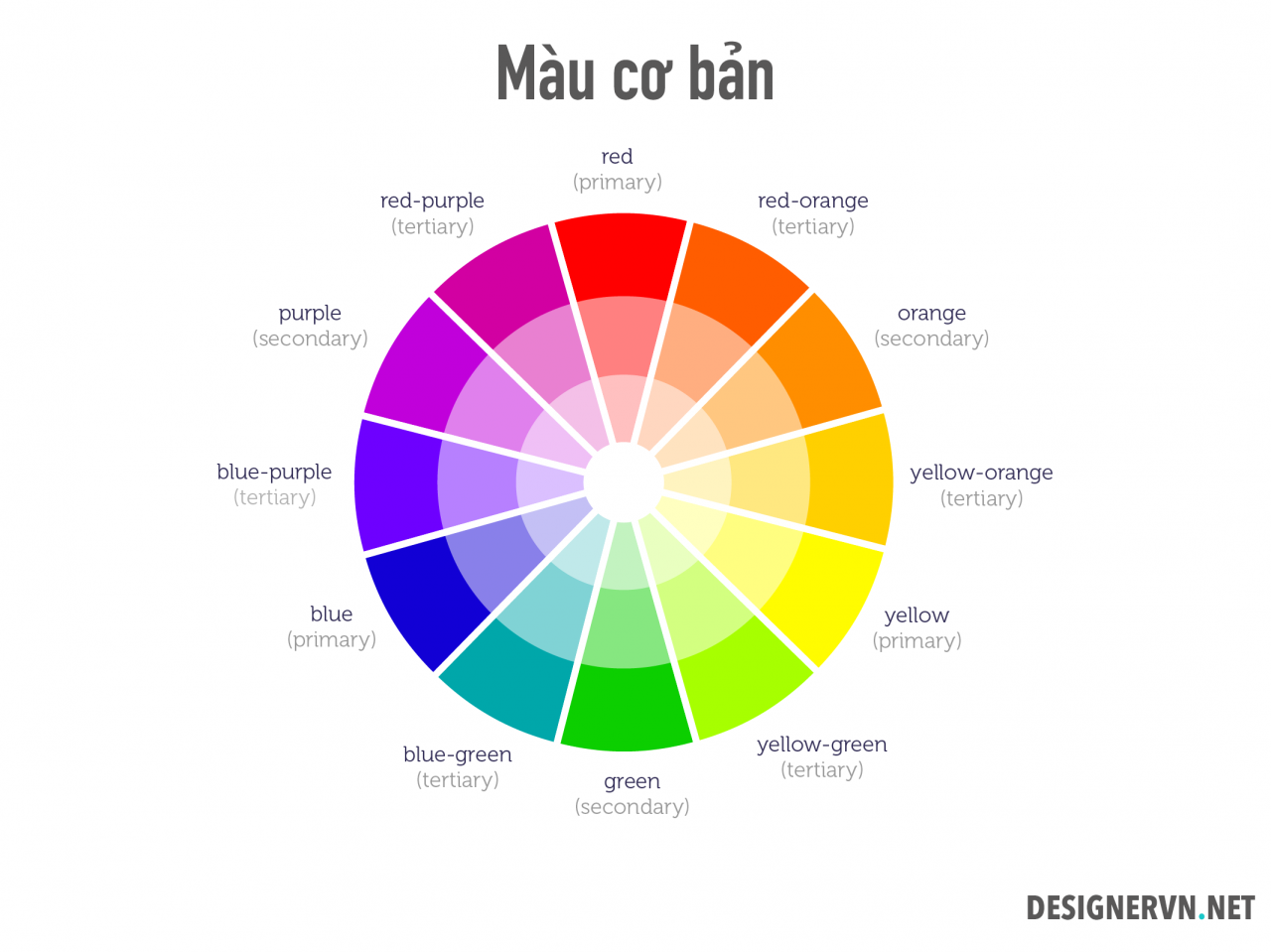
Thuật ngữ Hue thường bị nhầm có ý nghĩa là Màu sắc, hôm nay chúng ta sẽ cùng làm rõ vấn đề này. Đầu tiên, chúng ta cần phải hiểu rõ rằng “Color – Màu Sắc” là một thuật ngữ chung bao gồm các thuật ngữ con như Hue, Tint và Tone. Hue chính là thuộc tính giúp ta trả lời được câu hỏi ”Màu đó là màu gì vậy?”. Về cơ bản Hue là tổ hợp 12 màu đậm nhạt khác nhau trên vòng tuần hoàn màu sắc (color wheel).
Hue đóng vai trò như một yếu tố căn bản trong màu sắc. Nó có thể được chuyển hoá thành ba dạng khác nhau: Tint (Sắc thái màu), Shade (Đổ bóng), Tone (Tông màu).
Rất dễ để phân biệt ba dạng trên. Tint thường được tạo ra bằng cách hoà trộn Hue với màu trắng, Shade thì là hỗn hợp giữa Hue và màu đen. Còn quá trình hình thành Tone thì tinh tế hơn một chút, bởi vì nó đòi hỏi sự kết hợp của cả đen và trắng, đây cũng là lý do tại sao Tone trông có vẻ tự nhiên hơn so với Shade và Tint.
Value – Giá trị màu
Như đã nói ở trên, tất cả màu sắc đều có những đặc tính giúp phân biệt lẫn nhau. Value là một đặc tính giúp chúng ta biết mức độ sáng – tối của một màu. Value được định giá dựa vào cấp độ trắng của màu. Vì vậy nếu tông màu càng trắng thì Value sẽ càng cao.
Chromaticity – Kết tủa màu
Chromaticity cho chúng ta biết hàm lượng pha trộn các màu trắng, đen và xám trong một màu cụ thể. Nó cho ta biết mức độ “thuần”, mức độ “tinh khiết” của màu nào đó. 12 màu trong vòng tròn màu cơ bản là những màu có độ thuần cao nhất. Màu càng thuần thì càng đậm sắc và sống động.
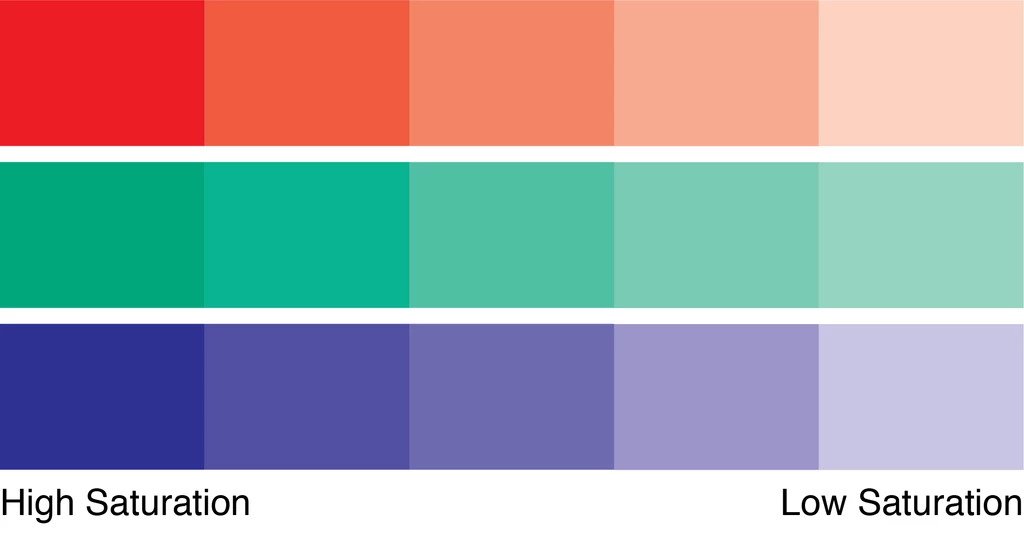
Saturation – Độ bão hoà màu
Nếu Value nói lên cấp độ phản sáng với mắt nhìn, Chromaticity thể hiện về cách màu gốc trộn với màu trung tính, thì Saturation cho ta biết màu sắc sẽ hiển thị như thế nào dưới các điều kiện ánh sáng khác nhau. Saturation miêu tả màu sắc đậm hay nhạt theo các cường độ ánh sáng mạnh – nhẹ; hay hiểu theo một cách khác, ta có thể tạm dịch Saturation là cường độ màu sắc
3. Color Wheel – bánh xe màu
Nếu bạn có bất kỳ bài học nào liên quan đến hội họa, bạn sẽ nhìn thấy vòng tròn bao gồm các màu khác nhau. Nó được gọi là bánh xe màu, nó giúp bạn hiểu các màu khác nhau có liên quan lẫn nhau như thế nào và chúng có thể kết hợp như thế nào. Vòng tròn màu này thường được xây dựng bằng màu cơ bản, màu thứ cấp và màu tam cấp. Chính là ba sắc tố không thể được hình thành bởi bất kỳ sự kết hợp nào của các màu khác.
Bánh xe màu được tạo ra vào năm 1666 bởi Isaac Newton dưới dạng sơ đồ, từ đó tới nay nó đã được cải tiến và biến đổi qua nhiều dạng khác nhau, nhưng nhìn chung thì đây vẫn là công cụ chính yếu trong việc phối màu.
4. Các dạng màu sắc
Primary Color – Màu sơ cấp
Màu sơ cấp bao gồm bộ 3 màu cơ bản, không được tạo ra bởi sự pha trộn giữa các màu khác nhau. Bộ màu sơ cấp đóng vai trò như nền tảng của cả hệ thống màu. Bộ 3 màu căn bản này sẽ thay đổi tuỳ thuộc vào hệ thống màu khác nhau. Mô hình màu bù trừ (subtractive color system – CMY) sẽ bao gồm cyan (xanh da trời), magenta (hồng cánh sen), và yellow (vàng) – trong khi đó Mô hình màu bổ sung (additive color system – RGB)sẽ bao gồm red (đỏ), green (xanh lá) và blue (xanh dương). Ta còn có hệ thống màu RYB bao gồm red (đỏ), yellow (vàng) và blue (xanh dương).
Secondary Color – Màu thứ cấp
Màu thứ cấp là những màu được tạo ra nhờ vào sự kết hợp giữa 2 màu sơ cấp. Mỗi hệ thống sẽ có những màu sơ cấp khác nhau như đã đề cập ở trên, chính vì vậy hệ thống màu thứ cấp cũng rất đa dạng. Dưới đây là sơ đồ giới thiệu bảng màu thứ cấp trong mỗi hệ thống màu.
RGB:
- xanh lá + đỏ = vàng
- đỏ + xanh = hồng cánh sen
- xanh dương +xanh lá = xanh da trời
CMYK:
- vàng + hồng cánh sen = đỏ
- hồng cánh sen + xanh da trời =xanh dương
- xanh da trời + vàng = xanh lá
RYB:
- vàng + đỏ= cam
- đỏ + xanh dương = tím
- xanh dương + vàng =xanh lá
Tertiary Color – Màu tam cấp
Sự phối hợp giữa màu sơ cấp và thứ cấp sẽ cho ra đời bảng màu tam cấp. Màu tam cấp sẽ được đặt tên dựa vào các màu tạo nên nó, ví dụ như: đỏ – tím hoặc vàng – cam.
Màu lạnh, màu nóng và màu trung tính
Tất cả những màu kể trên còn có thể được chia làm ba loại: lạnh, nóng và trung tính.
Màu lạnh là những màu nằm về phía màu xanh lá – xanh dương (green – blue) trên vòng tuần hoàn màu sắc. Sở dĩ chúng có tên như vậy bởi vì những màu này mang lại cảm giác ‘lạnh’ cho người xem. Ngược lại, gam màu nóng sẽ mang lại cảm giác ấm áp. Vàng, cam và đỏ là những tông màu chủ đạo của gam màu nóng. Cuối cùng, những màu trung tính là những màu không có trong vòng tuần hoàn màu sắc, bao gồm xám, nâu và vàng nâu (beige: người Việt còn hay gọi là màu be – người dịch).
5. Hệ màu
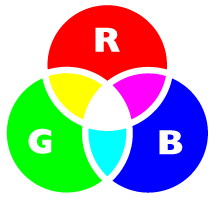
Hệ màu RGB
Hệ màu RGB là từ viết tắt trong tiếng Anh và có nghĩa :
R: Red (màu đỏ)
G: Green (màu xanh lá cây)
B: (blue (màu xanh lam)
Đây là ba màu gốc trong các mô hình ánh sáng bổ sung. Từ ba màu cơ bản này từ cách thay đổi tỉ lệ giữa các màu RGB để tạo ra vô số các màu sắc khác nhau và cách tổng hợp từ 3 màu RGB này gọi là mảu cộng ( các màu sinh ra từ 03 màu này sẽ sáng hơn màu gốc – additive color ).
Hệ màu RGB là chế độ hiển thị màu sắc tự nhiên của màn hình CRT, màn hình LCD và màn hình plasma. Máy ảnh và máy quét cũng có thể sử dụng chế độ RGB. Hệ màu RGB là hệ màu là tốt nhất cho thiết kế : thiết kế website, hình ảnh kỹ thuật số, thiết kế các tài liệu quảng cáo trực tuyến,…
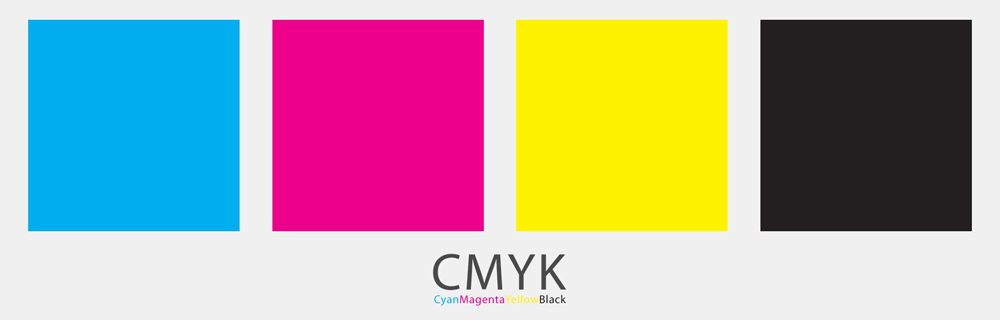
Hệ màu CMYK
C – Cyan là màu lục lam
M – Magenta là màu đỏ tươi (màu hồng đỏ),
Y – Yellow là màu vàng
K – Keyline/Black là màu đen
CMYK là một mô hình màu trong đó tất cả các màu được mô tả như là một hỗn hợp của các quá trình hòa trộn của bốn màu sắc . CMYK là mô hình màu tiêu chuẩn được sử dụng trong in offset cho các tài liệu đầy đủ màu sắc. Vì in ấn sử dụng các loại mực của bốn màu cơ bản, nó thường được gọi là in bốn màu.
Nguyên lý làm việc của CMYK là trên cơ sở hấp thụ ánh sáng. Màu mà người ta nhìn thấy là từ phần của ánh sáng không bị hấp thụ. Trong CMYK hồng sẫm cộng với vàng sẽ cho màu đỏ, cánh sen cộng với xanh lơ cho màu xanh lam, xanh lơ cộng với vàng sinh ra màu xanh lá cây và tổ hợp của các màu xanh lơ, cánh sen và vàng tạo ra màu đen.
Hệ màu PANTONE
Màu Pantone được xác định là một loạt các con số thay vì tên (ngoại trừ với màu sắc sử dụng trong thời trang), do đó bạn sẽ nghe các tham chiếu PANTONE 2985 C thay vì màu xanh da trời.
Màu Pantone là màu pha, hay màu thứ 5. Nói một cách dễ hiểu hơn, màu Pantone là màu được nhà sản xuất pha sẵn, khác với việc nhà in pha trộn các màu CMYK là 4 màu cơ bản trong in ấn để tạo ra những màu chúng ta mong muốn. Màu Pantone có sắc độ tươi tắn rất nổi bật, làm tăng tính thẩm mỹ cho sản phẩm in ấn. Khi đặt cạnh những ấn phẩm in ấn được in offset với 4 màu cơ bản, sắc độ của màu Pantone bao giờ cũng nổi bật hơn hẳn.
6. Sự hài hòa màu sắc (Color Harmony)
Kết hợp các màu sắc một cách hài hòa trong thiết kế là cách làm hiệu quả và trực quan nhất đối với nhận thức của người dùng. Khi các màu được chọn lựa thích hợp, người dùng sẽ cảm thấy thích thú và dễ chịu, nếu không người dùng sẽ cảm thấy kinh tởm và lộn xộn. Việc cân bằng màu sắc là trọng yếu trong thiết kế vì người dùng đánh giá một website qua ấn tượng đầu tiên, và màu sắc có ảnh hưởng rất lớn trong chuyện này. Những designer thực thụ là những người phối hợp màu sắc một cách tuyệt vời.
7. Color Scheme – Nguyên tắc phối màu
Sự cân bằng màu sắc là cực kỳ quan trọng trong thiết kế. Với một trang web, ấn tượng đầu tiên của người dùng sẽ rất sâu đậm, và màu sắc có ảnh hưởng lớn tới việc đó. Các nhà thiết kế thường phân biệt rõ ràng các cách phối màu căn bản, hay còn gọi là sự hoà hợp màu sắc – và thứ này thật sự có hiệu quả đấy nhé.
Phối màu đơn sắc (Monochromatic)
Chỉ dựa vào một màu gốc duy nhất (hue) với nhiều sắc độ khác nhau như xám (shades), đen (tones) hoặc trắng (tints). Đây là cách phối màu dễ làm nhất vì chỉ với một màu bạn khó mà tạo ra sai lầm hay các thiết kế khó chịu.
Phối màu tương đồng (Analogous)
Để tạo nên một bảng màu tương đồng, bạn cần chọn những màu nằm sát cạnh nhau trên vòng tròn màu sắc. Cách phối màu này được áp dụng khi không cần tạo sự tương phản (contrast) bao gồm phần background, banners.
Phối màu đối xứng trực tiếp (Complementary)
Các bản màu đối xứng gồm những cặp màu nằm đối diện trực tiếp với nhau trên vòng tròn màu sắc (như đỏ đối xứng với xanh lá). Cách phối màu này ngược lại với cách phối màu tương đồng ở phía trên, vì nó hướng đến việc tạo ra độ tương phản cao. Như ví dụ ở tấm hình này, thật khó mà bỏ qua nút bấm màu cam trên nền xanh dương.
Phối màu đối xứng hai bên (Split-Complementary)
Cách phối màu tương tự như trên nhưng có thể chọn thêm nhiều màu sắc vào bảng màu của mình. Lấy ví dụ, nếu bạn chọn một màu xanh dương thì bạn sẽ lấy thêm hai màu nằm kế bên màu đối xứng trực tiếp của nó là đỏ và vàng (chứ không phải cam như cách phối phía trên). Mục đích của bảng màu này là giúp cho độ độ tương phản giảm bớt so với phối màu trực tiếp nhưng đồng thời sử dụng được nhiều màu sắc hơn.
Phối màu theo tam giác đều (Triadic)
Khi thiết kế của bạn cần nhiều màu sắc hơn, bạn có thể thử qua cách phối màu này. Lấy ba màu nằm trên vòng tròn màu sắc, sao cho ba màu này tạo thành một tam giác đều. Để giữ cân bằng trong thiết kế khi sử dụng cách phối màu này, bạn nên chọn ra một màu chủ đạo (dominant) và hai màu còn lại như là những điểm nhấn. (accents)
Phối màu theo kiểu hình chữ nhật hay từng cặp đối xứng trực tiếp (Tetradic / Double-Complementary)
Cách phối màu phức tạp nhất trong 6 cách phối màu, chỉ dành cho những designers có nhiều kinh nghiệm vì rất khó để tạo được sự cân bằng. Cách phối: Chọn bốn màu – hai cặp màu đối xứng trực tiếp nhau trên vòng tròn. Kết nối bốn điểm trên mỗi màu được chọn, ta được một hình chữ nhật. Rất khó để tạo nên sự hài hoà khi dùng cách phối này, nhưng nếu bạn làm được thì phần thưởng sẽ không tồi chút nào.