
Bạn cần chuyển đổi hình ảnh có độ phân giải thấp sang độ phân giải cao để có thể in? Tìm hiểu cách tạo lại Logo dưới dạng vector có độ phân giải cao trong sáu bước đơn giản.
Một trong những nhiệm vụ phổ biến nhất là xây dựng lại logo có độ phân giải thấp. Đôi khi có thể bạn làm mất file vector, đến khi cần thì bạn mới nhận thấy rằng nó quan trọng như thế nào.
Trong hướng dẫn này, chúng tôi sẽ giới thiệu một số cách dễ dàng để thiết kế lại Logo, các biểu tượng quen thuộc bằng các kỹ thuật mà bạn có thể đã biết.
1. Đánh giá hình ảnh
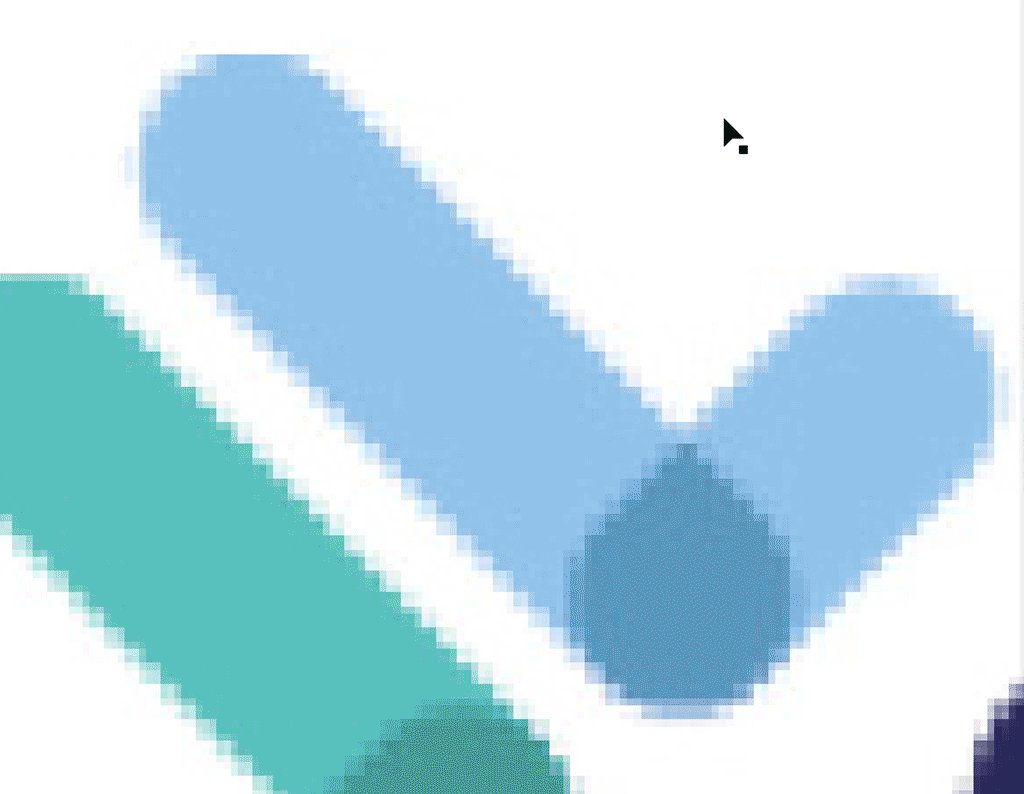
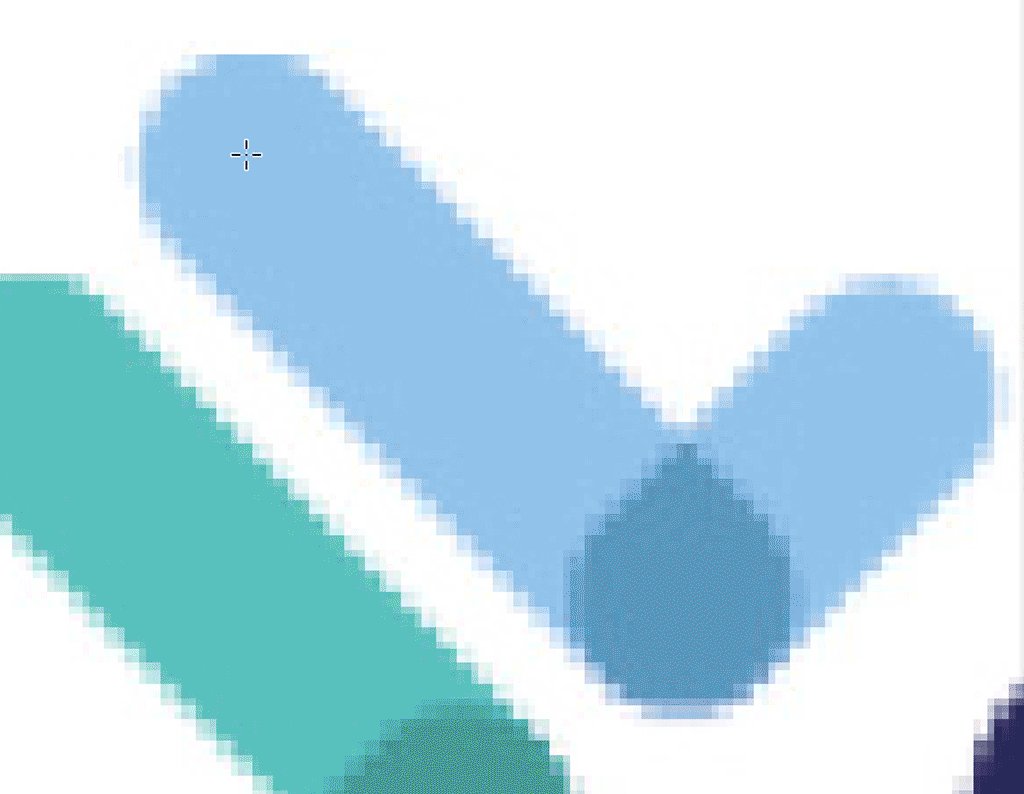
Đầu tiên, chúng ta phải phân tích được độ phức tạp của Logo chúng ta cần thiết kế lại. Chia logo thành các hình dạng, đường nét hoặc đường cong cơ bản và đánh giá cách tạo lại thiết kế. Chúng tôi sẽ lấy ví dụ về một logo raster có độ phân giải thấp.

Mặc dù nó trông đơn giản, nó đại diện cho một số kỹ thuật được sử dụng thiết kế logo. Nó có đường thẳng và đường cong, nhưng chúng ta có thể sử dụng hình dạng trong hầu hết các khu vực như là một phần của việc tái tạo. Sau khi đánh giá, chúng tôi có một số ý tưởng về kết cấu của các bộ phận, vì vậy chúng tôi đã sẵn sàng để bắt đầu xây dựng lại.
Có thể sử dụng Image Trace không?
Image Trace là một chức năng trong Illustrator dùng để đồ lại các nét vẽ trên hình ảnh Raster và tái tạo lại bằng các điểm vector. Nó có thể tái tạo hình ảnh phức tạp với nhiều màu sắc, hoặc những hình ảnh đơn giản với một vài màu sắc. Tuy nhiên, nó có những hạn chế riêng.
Nếu chúng ta có một hình ảnh bị vỡ pixel (xuất hiện răng cưa), Image Trace sẽ đồ lại tất cả các điểm ảnh bao gồm cả nét răng cưa đó, đó là những gì chúng ta không muốn. Nếu hình ảnh của bạn có độ phân giải cao có thể dùng cách này.
2. Xây dựng lại bằng cách sử dụng nhiều hình dạng
Để vẽ hình dạng, hãy chọn Rectangle từ Shapes trong menu công cụ hoặc nhấn phím tắt M. Vẽ một hình chữ nhật có kích thước tương tự. Nhấn V để kích hoạt công cụ Direct Select, sau đó di chuột qua một góc của hình chữ nhật cho đến khi bạn nhìn thấy một mũi tên cong. Bấm và giữ phím Shift để xoay nó 45° sang trái – hoặc bất kỳ góc nào phù hợp với hình dạng.

Điều chỉnh hình sao cho nó khớp với kích thước của bản gốc. Bỏ chọn hình chữ nhật bằng cách nhấn Enter/Return.
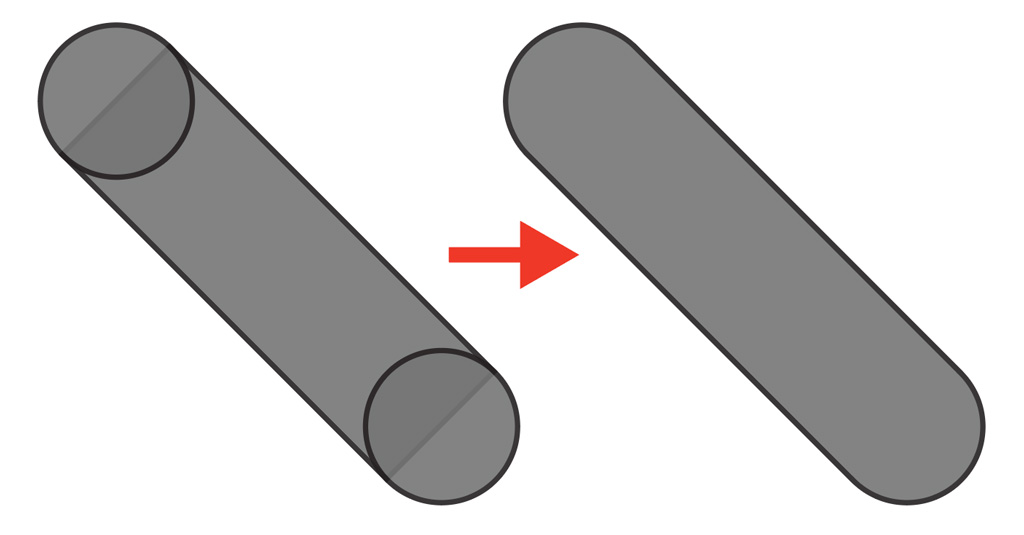
Để làm tròn, bấm và giữ công cụ Rectangle trong thanh công cụ sau đó chọn Ellipse từ danh sách, hoặc nhấn phím L trên bàn phím. Nhấp vào hình chữ nhật và kéo giữ phím Shift để tạo hình tròn đều. Điều chỉnh nó để vừa với chiều rộng của hình chữ nhật và vị trí sao cho các đường cong của hình tròn đáp ứng chiều rộng của hình chữ nhật. (Nói cách khác, xếp nó lên.)
Tạo một bản sao cho hình tròn bằng bắng nhấp vào nó và giữ phím Option sau đó kéo nó. Đưa hình tròn đó về điểm đuôi còn lại. Khi đã căn chỉnh phù hợp hãy nhấn phím Ctrl+G để gộp nó lại (để tiện di chuyển).

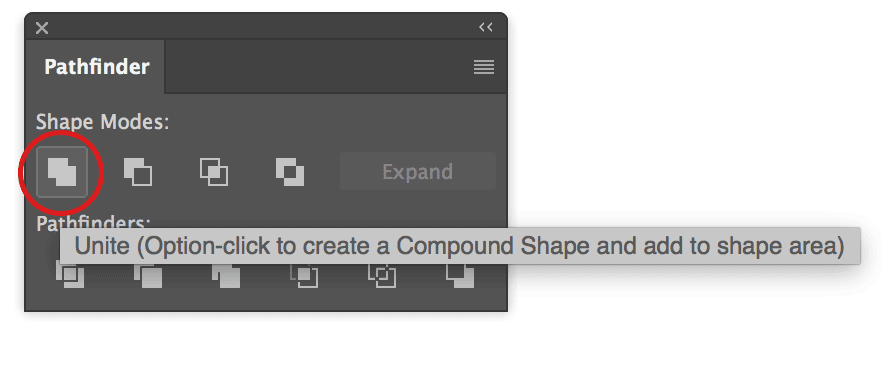
3. Kết hợp hình dạng với Unite
Nếu bạn hài lòng với hình đa giác của mình, bạn có thể biến nó thành một hình dạng đơn với Unite, trong cửa sổ Pathfinder. Chỉ cần chọn các hình dạng bạn muốn kết hợp và nhấn nút Unite trong Shape Modes.


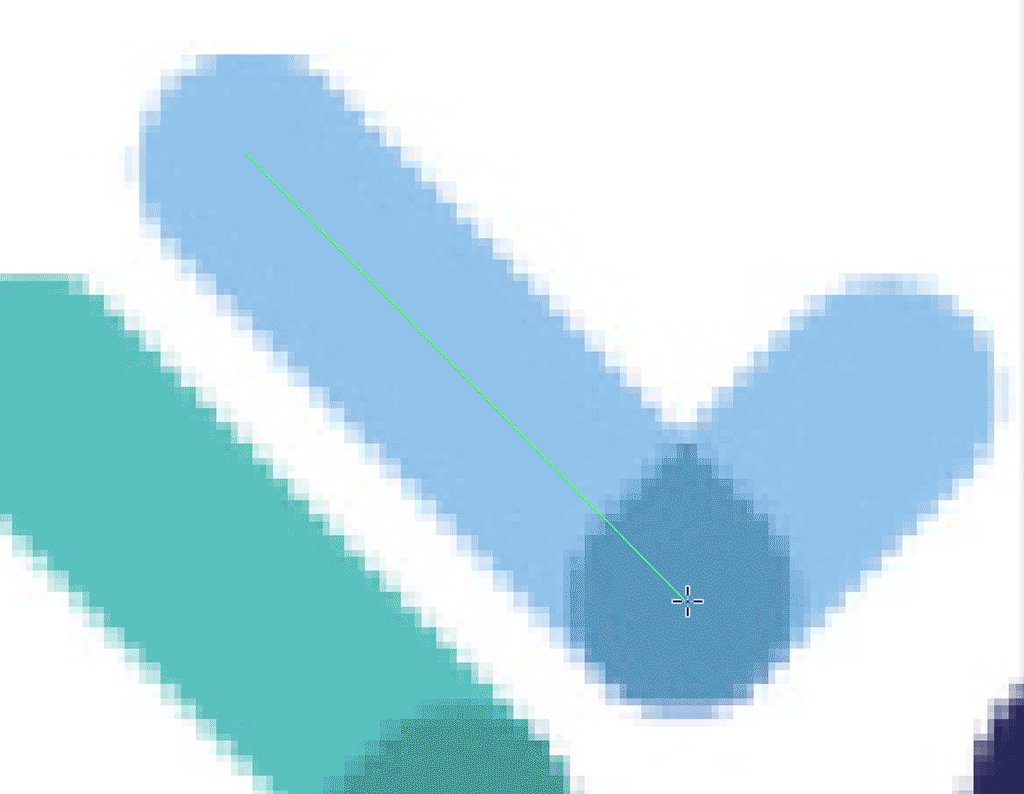
4. Sử dụng Line và Stroke để tạo Shape
Chúng ta có thể sử dụng Line Segment Tool để tạo lại bất kỳ dòng hoặc quy tắc trong thiết kế. Tuy nhiên, một cách khác để xây dựng lại hình dạng là sử dụng các đường thẳng và điều chỉnh các nét vẽ. Nếu chúng ta có một hình dạng đơn giản, chẳng hạn như hình trên, chúng ta có thể đơn giản hóa nhiệm vụ của mình bằng cách sử dụng công cụ Line và điều chỉnh stroke.
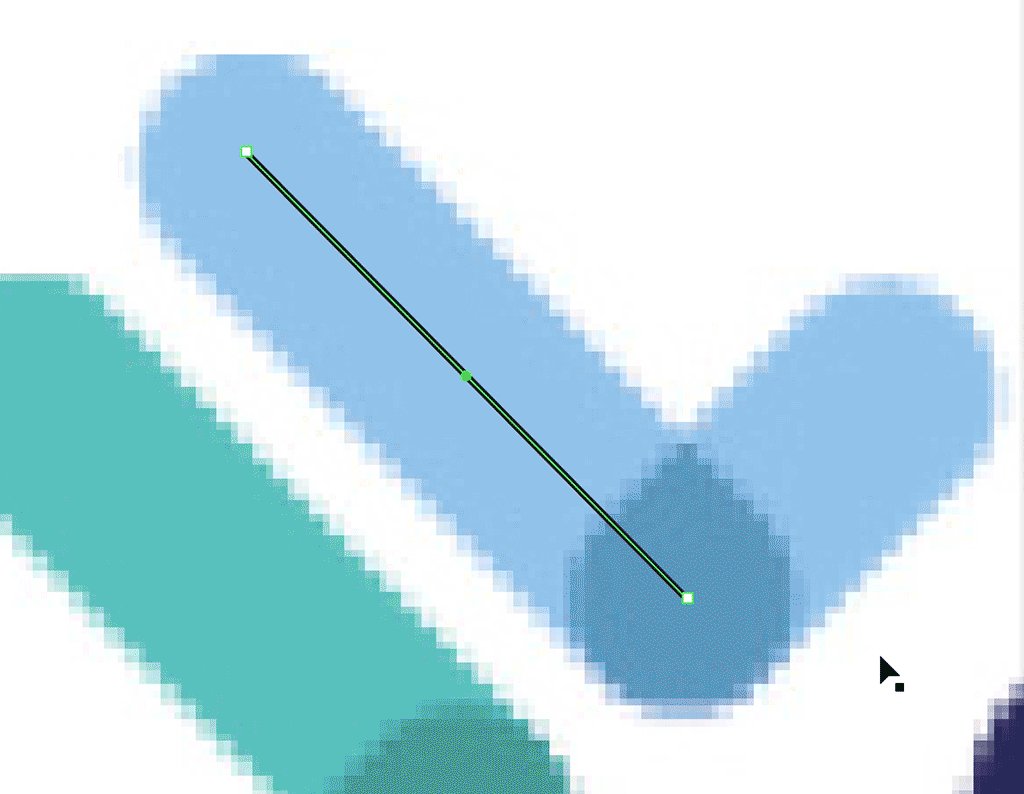
Chọn Line Segment Tool từ thanh công cụ hoặc nhấn phím Backslash ( ) trên bàn phím. Nhấp vào một trong các hình dạng và kéo một đường để khớp với góc.

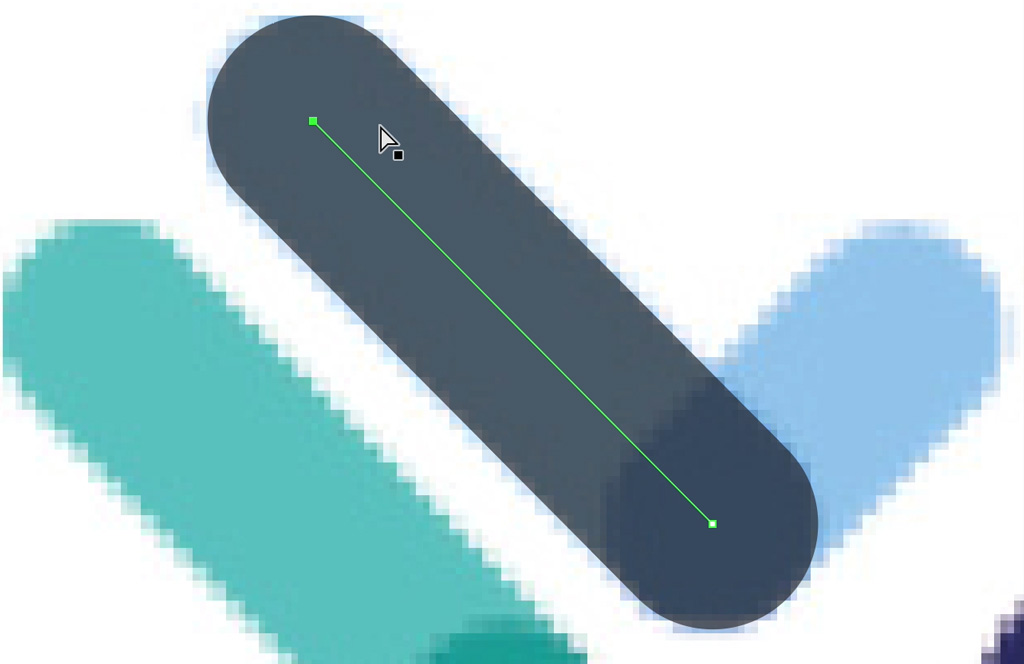
Bây giờ đi đến Window> Stroke và sử dụng các tùy chọn Stroke và điều khiển để tạo thành một hình dạng. Nhấn mũi tên lên trong trường Width để tăng Stroke khi nó khớp với bản gốc. Để tăng 10s, hãy giữ Shift trong khi nhấp.
Trong phần Caps bên dưới trường chiều rộng, chọn biểu tượng ở giữa cho các nắp tròn. Điều này sẽ thêm các đầu tròn hoàn hảo.

5. Trace hình ảnh
Trace bằng phuơng pháp thủ công đôi khi có thể nhanh hơn, vì nó loại bỏ một số bước liên quan đến việc hợp nhất nhiều hình dạng. Trade-off sẽ phải tinh chỉnh các điểm vector riêng lẻ. Hai tùy chọn chính để làm điều này là các công cụ Pen (P) và Brush (B) .
Công cụ Pen sẽ cung cấp cho bạn độ chính xác từng điểm một. Còn công cụ Brush sẽ cho phép bạn click và kéo chuột xung quanh, sau đó Illustrator sẽ biến nó thành một đường Path dạng vector.























