
So với màu sắc và hình khối, typography hay cách sử dụng chữ trong sáng tạo đôi khi bị nhiều designer xem nhẹ. Vậy liệu một yếu tố đơn giản như font chữ có thể làm thay đổi ý nghĩa của câu chữ và toàn bộ thiết kế? Chắc chắn rồi! Lựa chọn một kiểu chữ phù hợp có thể đem đến hiệu quả mạnh mẽ khi nhấn mạnh hoặc lồng ghép thông điệp trong sản phẩm của mình. Qua đó giúp bạn kết nối với người dùng, thiết lập thương hiệu, xác định phong cách của cả dự án. Sử dụng sai kiểu chữ có thể khiến thiết kế đem lại cảm giác đơn điệu, rời rạc hoặc thậm chí khiến người dùng có những ấn tượng sai lầm về thương hiệu. Hãy cùng điểm qua những chú ý sau đây để cùng nhìn lại sức mạnh ấn tượng của chữ trong thiết kế.
1. Kết nối cảm xúc và thông điệp
Điều này nghe có vẻ hoang đường nhưng thực sự mỗi kiểu chữ đều có một cảm xúc riêng. Giống như tâm trạng của bạn, chúng có thể khác biệt một cách tinh tế tùy thuộc vào mục đích sử dụng và môi trường xung quanh.
Cảm xúc này giúp hình thành bối cảnh cho một dự án. Nó quyết định xem mọi người sẽ cảm nhận và suy nghĩ gì về nội dung, tạo ra kết nối giữa những gì bạn làm, bạn là ai cũng như phản ứng của khán giả với bạn thế nào. Phải thực sự nắm rõ những gì bạn muốn dự án của mình truyền tải và hiểu biết chút ít về nguồn gốc của các phong cách typo khác nhau mới có thể tạo ra những kết nối phù hợp.
2. So sánh giữa các thông điệp
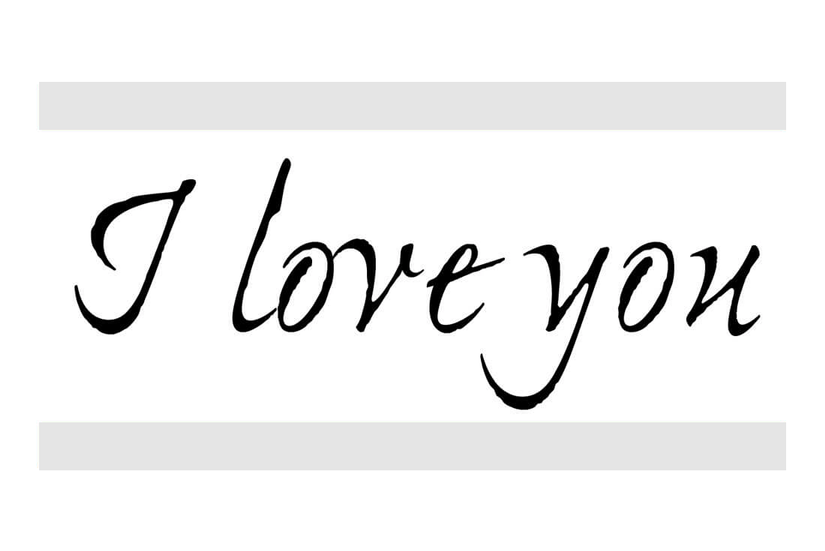
Bạn muốn nói “Anh yêu em” tha thiết…

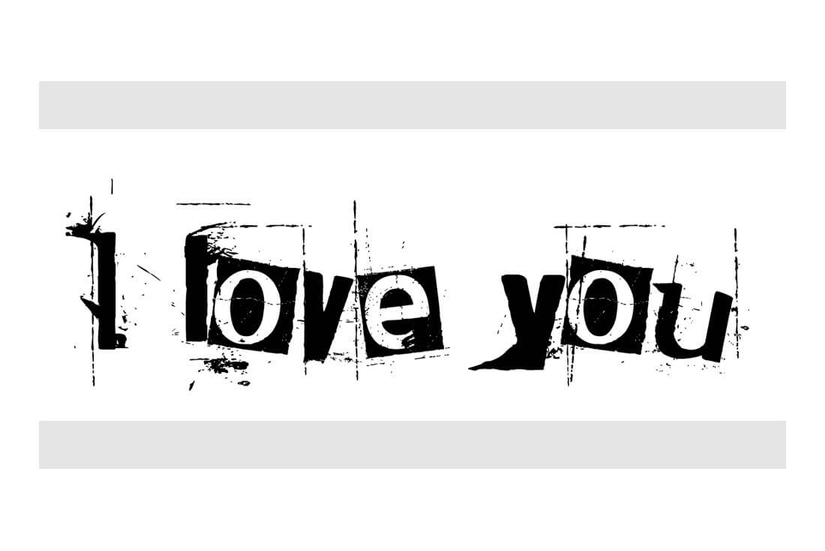
Hay đang cố gắng nói “Anh yêu em” một cách lồng lộn?

Điều khác biệt duy nhất ở đây chỉ là kiểu chữ. Bạn đã nhìn ra được sự khác biệt giữa hai thông điệp rồi chứ?
3. Cảm xúc trong Typography
Không có một bằng chứng khoa học chính thống nào chứng minh mối liên hệ giữa kiểu chữ và cảm xúc, Trong thực tế, có rất nhiều những ví dụ trực quan mà bạn phải trực tiếp đặt các từ ngữ, chữ cái cạnh nhau mới có thể thấy được ý nghĩa của chúng. Dưới đây là một vài hướng dẫn cho người mới bắt đầu khi sử dụng các phong cách thiết kế chữ với ý nghĩa khác nhau:
Serif (font có chân): Vĩnh cửu, trang trọng
Modern serif (font có chân hiện đại): Quyến rũ, thời trang cao cấp
Slab serif (font chân lớn): Nghiêm trọng, chú ý
Sans serif (font không chân): Trung tính, đơn giản
Ultra thin & condensed (font siêu mỏng và font siêu đậm): Quyền lực, bận rộn
Italic (font chữ nghiêng có chân hoặc không chân): Chuyển động, khác biệt
Black or bold (Font đen hoặc đậm): Nghiêm trọng, cảnh báo dừng
Script (font viết tay): Thanh lịch, cá nhân
Novelty (font cách điệu): Tự nhiên, vui vẻ
Geometric (font hình học): Cổ điển, ngây thơ
Monospaced (font đơn cách): Công nghệ, chuyên môn
Bubble or rounded (font bong bóng hoặc bo tròn): Thân thiện, vui nhộn
Vintage (cổ điển): Hợp mốt
Grunge (font bụi bặm): Mạnh mẽ, bí ẩn
4. Tránh sự sáo rỗng

Một trong những phần khó khăn của thiết kế chữ là dễ bị mắc kẹt khi sử dụng những kiểu chữ hoa lá sáo rỗng do lối mòn tư duy thiết kế hoặc bối rối không biết phải làm thế nào. Bạn có thể tìm danh sách hướng dẫn lựa chọn font chữ phù hợp cho mọi loại dự án khác nhau. Thật khó để nói chính xác để kết hợp giữa kiểu chữ và nội dung một cách đúng đắn, nhưng khi thử các trường hợp, bạn sẽ nhận ra ngay từ những giây phút đầu.
Có thể bạn sẽ muốn dùng font có chân cho những nội dung sôi nổi hoặc font viết tay một cách nam tính hơn. Tuy nhiên có một số công thức bắt cặp font chữ đi kèm với nhau, một loại cho hiển thị và tiêu đề, một loại cho các văn bản bổ sung. Bộ đôi truyền thống được ưa chuộng nhất là một font có chân và một font không chân, hoặc một font đang hot theo xu hướng với một font cổ điển và có chân hiện đại.
5. Cân nhắc đến các đối tượng xung quanh


Khi cân nhắc một kiểu chữ đem lại cảm xúc thế nào, phần quan trọng không thể không nhắc tới chính là các đối tượng xung quanh nó. Dù là hình ảnh, màu sắc hay các kiểu chữ khác, các tổ hợp khác nhau cũng có thể mang đến cho người dùng những cảm xúc vô cùng khác biệt.
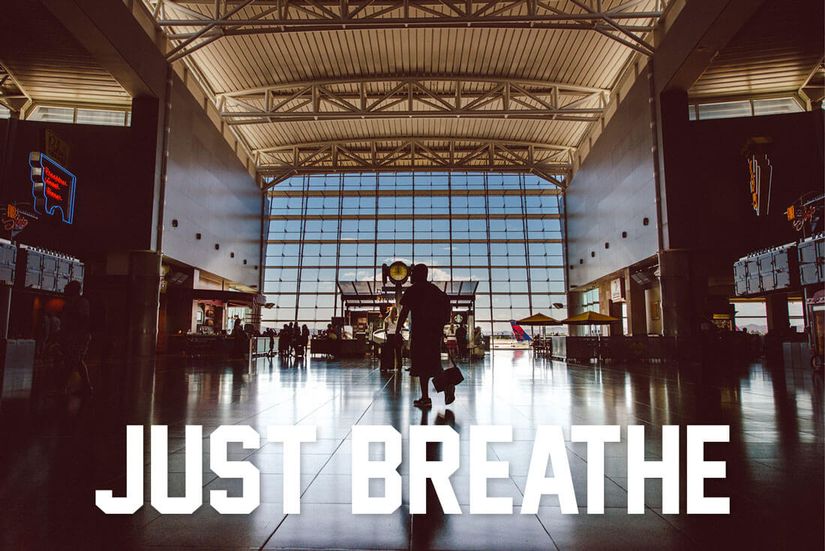
Hãy thử nghĩ đến những thứ đơn giản như font không chân. Thông thường các kiểu chữ này sẽ trung tính và làm nổi bật ý nghĩa của các đối tượng xung quanh. Nhìn vào hai bức hình phía trên làm ví dụ. Bạn có cảm nhận được sự khác biệt? Hai bức hình cùng chung một kiểu chữ, nhưng cảm xúc đem tới lại không giống nhau. Trong bức hình tại sân bay, bạn sẽ cảm thấy vội vã và lo lắng, nhưng với bức hình bãi đá bờ biển, tâm trạng sẽ trở nên yên bình trở lại.
6. Cảm nhận của người dùng

Có một yếu tố bạn không thể kiểm soát được khi làm typography, đó là cảm nhận của người dùng về nội dung và các phương án thiết kế chữ mà bạn lựa chọn.
Hãy lấy font chữ Comic Sans mà bấy lâu nay bị lôi ra thành trò cười làm ví dụ. Phần lớn các designer sẽ không thèm động đến nó. Họ sẽ nhếch mép và cười vào mặt bất cứ ai sử dụng nó trong thiết kế của mình. Thực ra Comic Sans là một font khá phổ biến. Bạn sẽ nhìn thấy nó mọi lúc mọi nơi từ bảng tin trường học, poster nghiệp dư hay các bảng chỉ dẫn đơn giản. Dù bạn có coi nó là một vấn đề thiết kế nghiêm trọng thì vẫn còn rất nhiều người không nghĩ thế, và điều này có thể xảy ra với bất kể loại font chữ nào.
Người dùng sẽ tiếp nhận một thiết kế dưới rất nhiều góc nhìn khác nhau. Hãy cân nhắc đối tượng khán giả và cố dự đoán trải nghiệm cũng như phản ứng cảm xúc của họ với tác phẩm của mình. Họ sẽ thấy thế nào với thiết kế chữ của bạn? Bạn có thể lựa chọn được phương án phù hợp mà họ mong muốn hoặc kỳ vọng từ dự án? Khi không thể tìm ra giải pháp hoàn hảo, cân nhắc đến cảm xúc của khán giả là một điều hết sức thực tế.
5 kiểu chữ mà không một designer chuyên nghiệp nào muốn sử dụng
Lựa chọn hay không lựa chọn – Đó là cả một vấn đề. Chắc hẳn bất cứ ai cũng đã có những khoảnh khắc lác mắt khi một thiết kế hoàn hảo bị hủy hoại chỉ vì chọn lầm font chữ. Thôi để cho vui, hãy cùng điểm qua 5 loại font chữ mà không ai muốn dùng trong sản phẩm của mình.
Papyrus: Đây là một font chữ khó mà phù hợp với bất kỳ thiết kế nào, chưa kể tới khả năng gây khó đọc ở mức nghiêm trọng.
Jokerman: Bất cứ phiên bản nào của kiểu chữ này cũng có những chấm bi, sọc chéo và hoa văn uốn lượn một cách hết sức lố bịch.
Times New Roman: Đây là tùy chọn font cơ bản trong phần mềm soạn thảo văn bản. Nó không quá xấu để sử dụng trong thiết kế nhưng sẽ đem lại ấn tượng lười nhác và thiếu sáng tạo.
Impact: Nếu bạn muốn hét vào mặt người dùng kiểu: “Cái này quan trọng lắm, đọc ngay lập tức đi!” – thì cứ việc sử dụng. Font chữ này vốn là một lựa chọn hoàn hảo cho đến khi người ta dùng nó trong các meme tràn lan trên internet.
Comic Sans: Khỏi cần phải nói nhiều.
Cảm xúc của bạn, cảm xúc của khán giả và cảm xúc của typography, tất cả cùng hợp lại để tạo ra không khí tổng thể cho một sản phẩm. Hãy cân nhắc đến yếu tố hiển thị sao cho mỗi người đều có trải nghiệm dễ chịu khi tương tác với một thiết kế thông minh, rõ ràng, dễ đọc. Và nếu bạn có mắc sai lầm, đừng lo lắng, điều đó luôn xảy ra, hãy rút kinh nghiệm để suy nghĩ kỹ càng hơn cho dự án tới.























