Những năm trở lại đây chúng tôi chưa bao giờ thấy Gradient được sử dụng nhiều đến vậy, chúng tôi thấy gradient suất hiện ở mọi nơi, ở các thiết kế ứng dụng, ở các website, các băng rôn quảng cáo cho đến màu sắc các kiến trúc mới. Tất cả đều có một điểm chung là rất độc đáo và sáng tạo.
Awwwards là một trang web được thành lập để công nhận những tài năng trong làng thiết kế web. Awwwards có một hội đồng giám khảo là những nhà thiết kế, blogger nổi tiếng.
Awwwards vừa công bố Gradient là một xu hướng màu sắc được quan tâm nhiều nhất trong năm nay và hôm nay chúng ta sẽ đi tìm hiểu về nó.
Gradients đã trở lại trong một vài năm gần đây, lúc đầu chúng trở lại theo một cách thông thường trong việc tạo nền và hình ảnh. Spotify làm cho chúng trở nên nổi bật hơn bằng cách sử dụng gradient duotone qua các bức ảnh như một yếu tố đặc trưng của thương hiệu trong các chiến dịch và microsites của họ.

Spotify microsite 2015
Năm nay chúng ta đã thấy nhiều màu gradient với bảng màu sống động và các hình dạng lạ thường với các hiệu ứng mờ và móp méo. Gradient hiện đang được sử dụng theo nhiều cách, việc sử dụng chúng được mở rộng đến các yếu tố thứ yếu trong thành phần, chẳng hạn như hover (trên web thì đây là hiệu ứng khi bạn rê chuột vào đối tượng), tiêu đề, các phần tử 3D, biểu tượng và nhiều thứ khác.

Gradient trong hiệu ứng hover
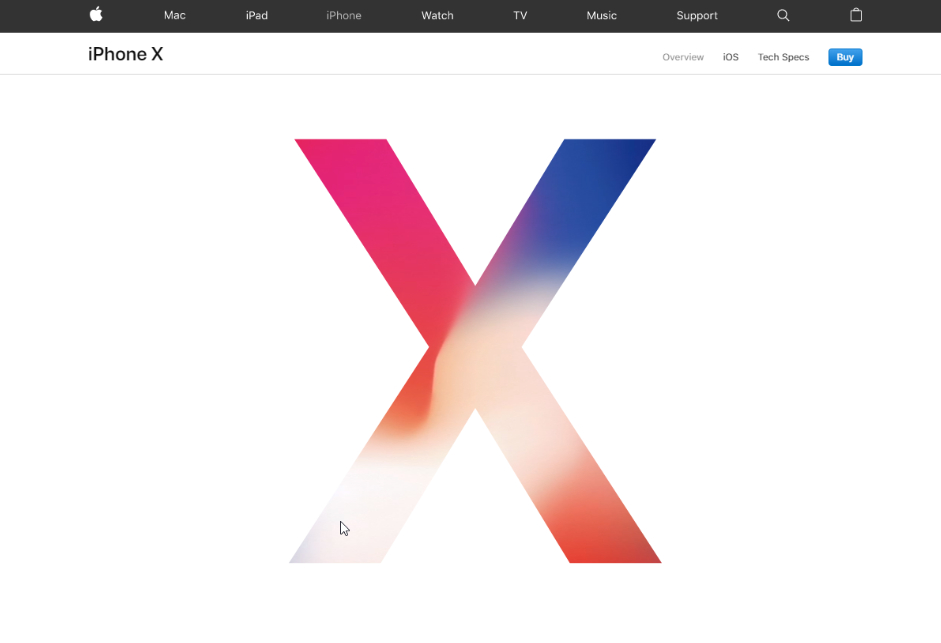
Sự ra đời của iPhone X đại diện tiêu biểu nhất cho xu hướng này trong năm 2018. Trong Landing Page, banner quảng cáo và nhiều yếu tố trong các chiến dịch quảng cáo của mình, họ đã sử dụng gradient có tông màu khác nhau cho tiêu đề, văn bản giới thiệu hay thậm chí là isotype. Tuy nhiên, trong bối cảnh và đặc biệt là trong thiết kế trên màn hình chính của iPhone X, gradient không đồng nhất như các đường nét tuyến tính hoặc tính xuyên tâm truyền thống, nhưng nhiều màu với chế độ trộn không đều.


Màu sắc đa dạng trong màn hình chính, iPhone X
Gradients trong 3D? Vertex color và colormap style
Khi nói về gradient trong 3D, vì sự chiếu sáng của cảnh tạo ra sự chuyển đổi của ánh sáng trên bề mặt của đối tượng, nhưng những gì vốn có của xu hướng này chính là việc sử dụng các gradient như một kết cấu của đối tượng, đôi khi bắt chước kỹ thuật Vertex color và colormap style. Cả hai kỹ thuật này phục vụ nhiều hơn một chức năng hoàn toàn trang trí, vì chúng được sử dụng để đại diện cho dữ liệu hoặc đồ vật 3D.

3D Gradient Mapping
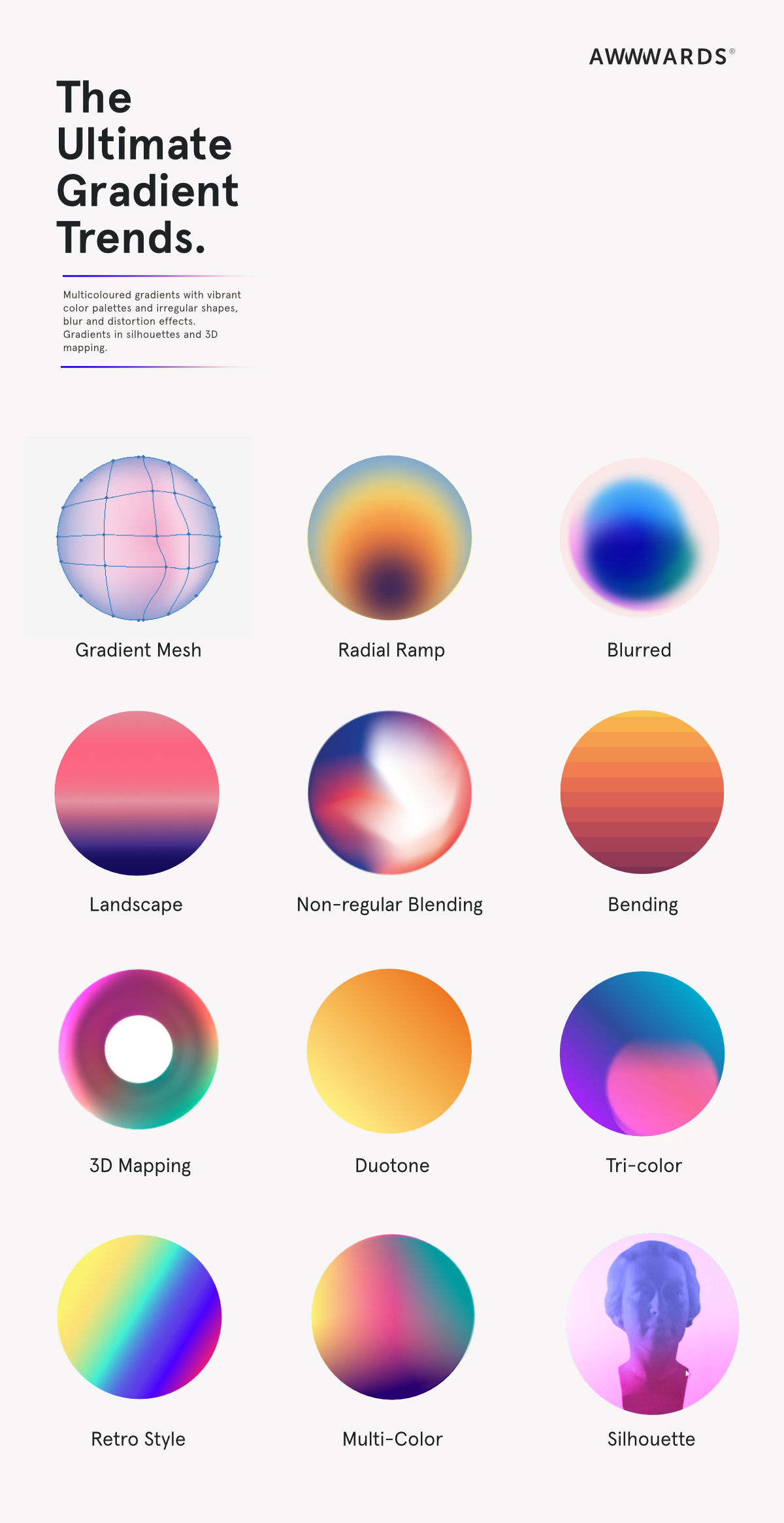
Các loại Gradient
Chúng ta có thể pha trộn màu sắc theo nhiều cách, phổ biến nhất là gradient tuyến tính (linear) hoặc xuyên tâm (radial) với các thông số khác nhau như bán kính (radius), hướng (orientation), độ mờ (opacity) hoặc các điểm màu (color points). Những hiện nay, như chúng ta đã thấy trong trường hợp của iPhoneX, là việc sử dụng cách trộn màu không đều bằng cách sử dụng gradient mesh hoặc các kỹ thuật khác. Với gradient mesh chúng ta làm biến dạng bề mặt của gradient để tạo ra hình dạng tự do. Chúng ta có thể tìm thấy nhiều loại gradients như monotone, duotone, multicolor, gradients ramps, vv, như thể hiện trong đồ họa dưới đây.

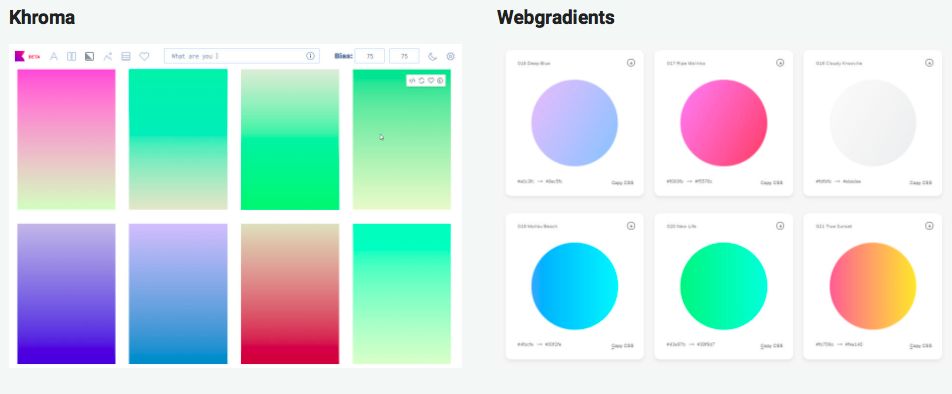
Công cụ hữu ích cho CSS gradients
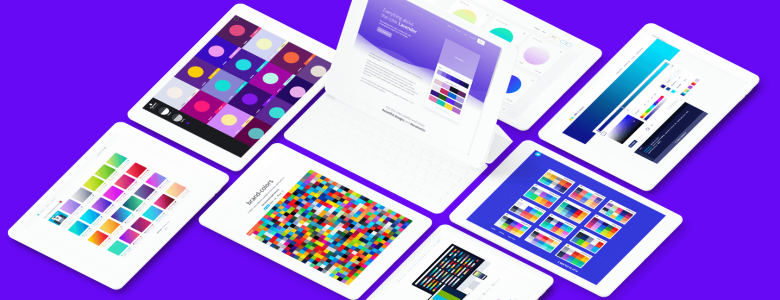
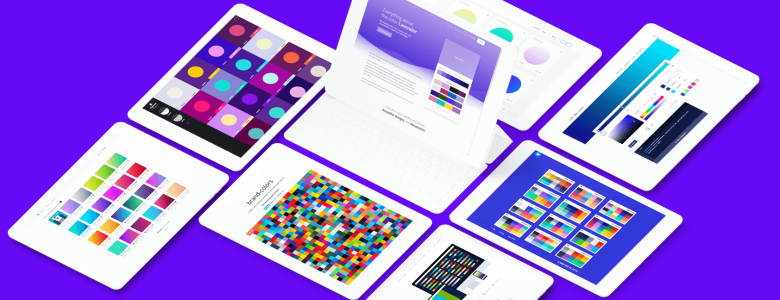
Để tạo lại các hiệu ứng này trong CSS có rất nhiều công cụ cho phép tạo ra các trình biên tập trực quan, đơn giản bằng cách sao chép và dán mã CSS, như bạn thấy ở đây: Webgradients, Khroma AI, Color Space, UI Gradients, Grabient, Coolhue, Easing Gradients in CSS.



CÒN DƯỚI ĐÂY LÀ MỘT CHÚT CẢM HỨNG DÀNH CHO BẠN:

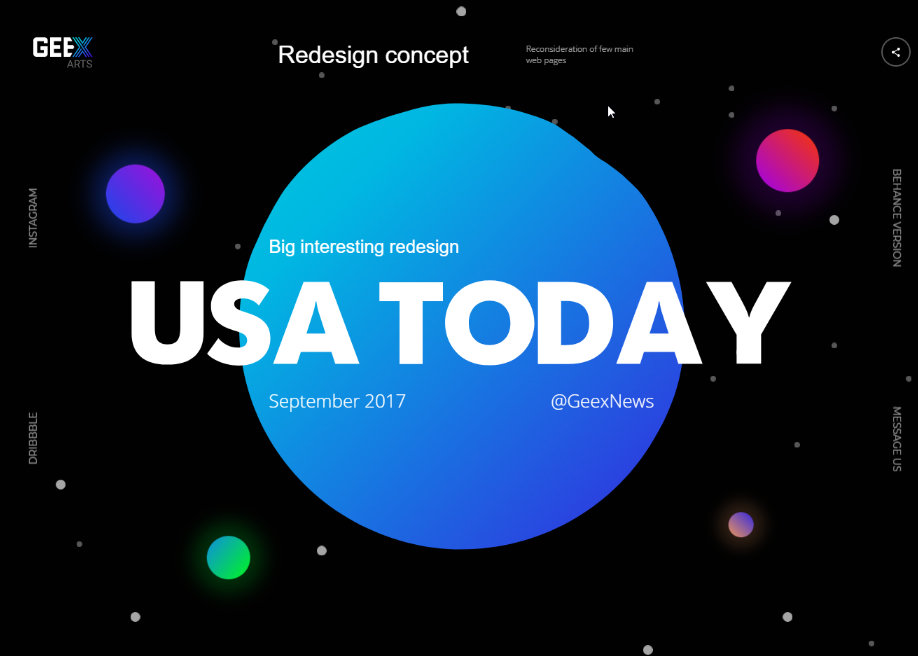
Usa Today Redesign Gradients

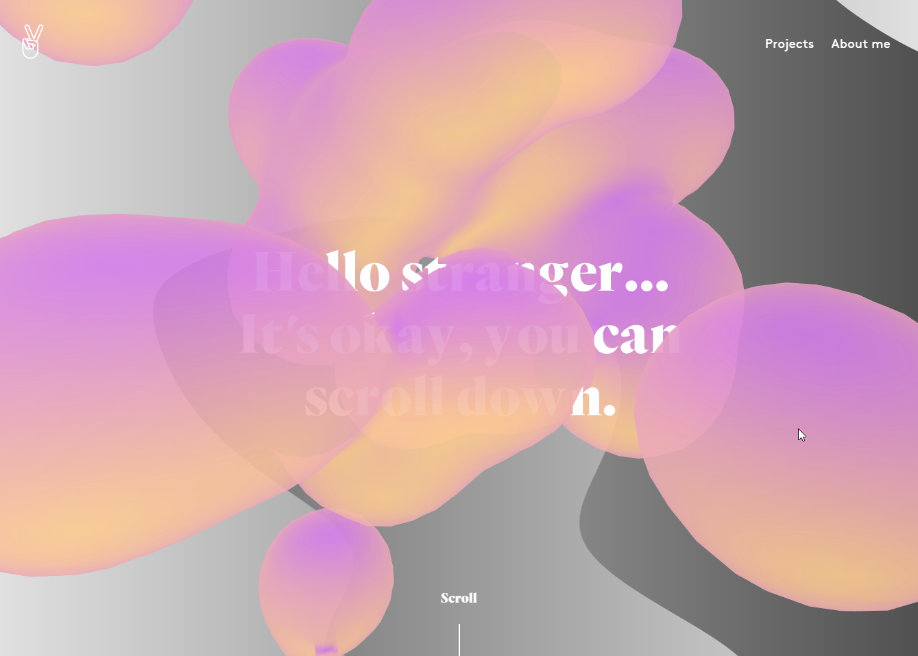
Julie Bonnemoy Portfolio
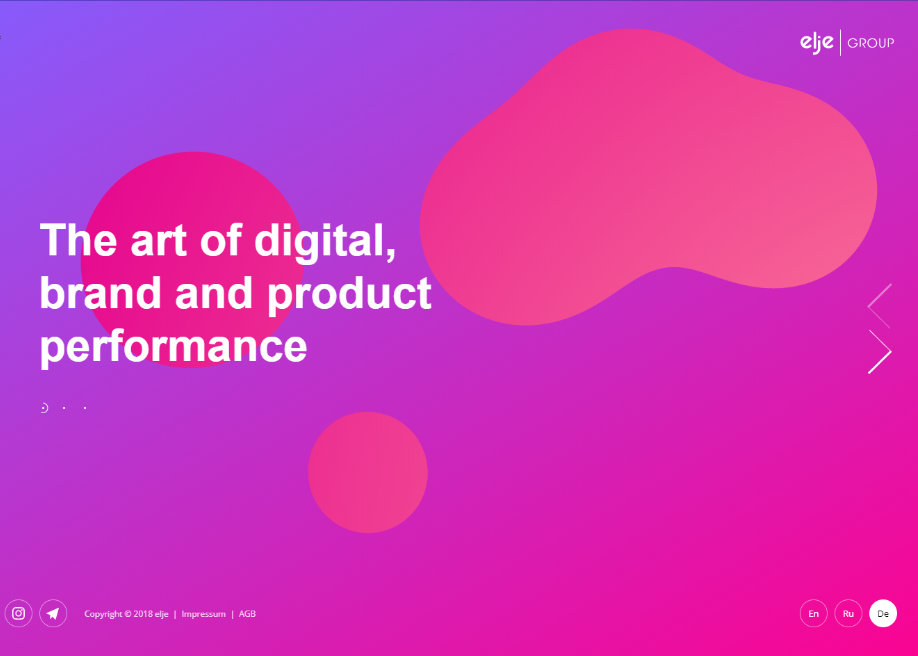
Elje-group Gradients
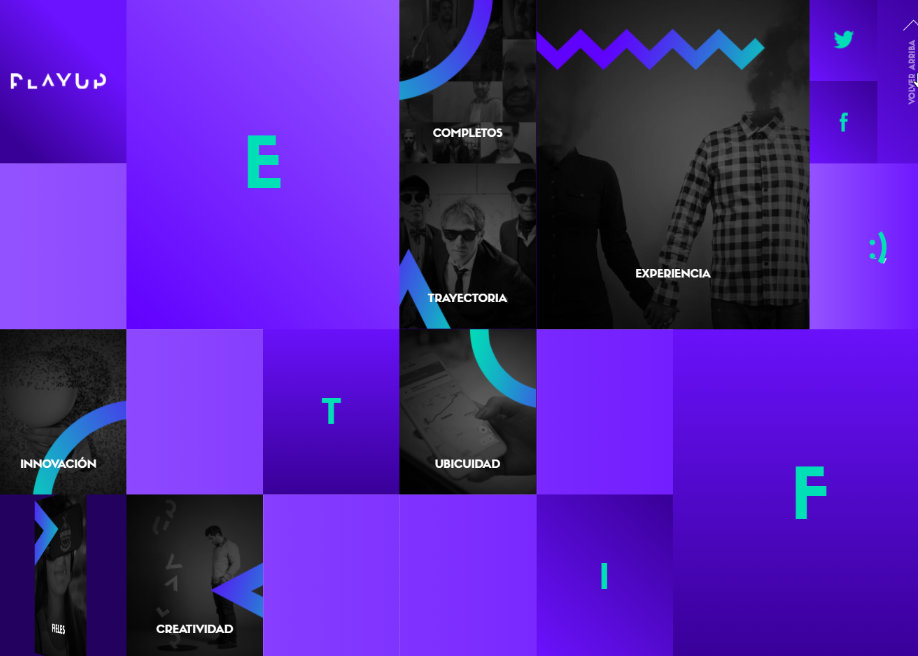
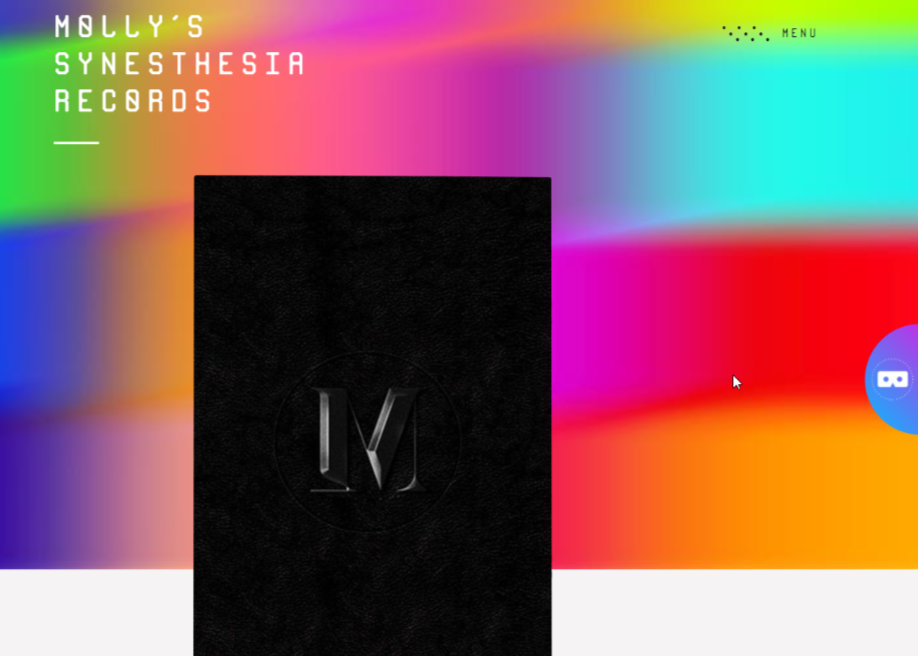
Synesthesia World
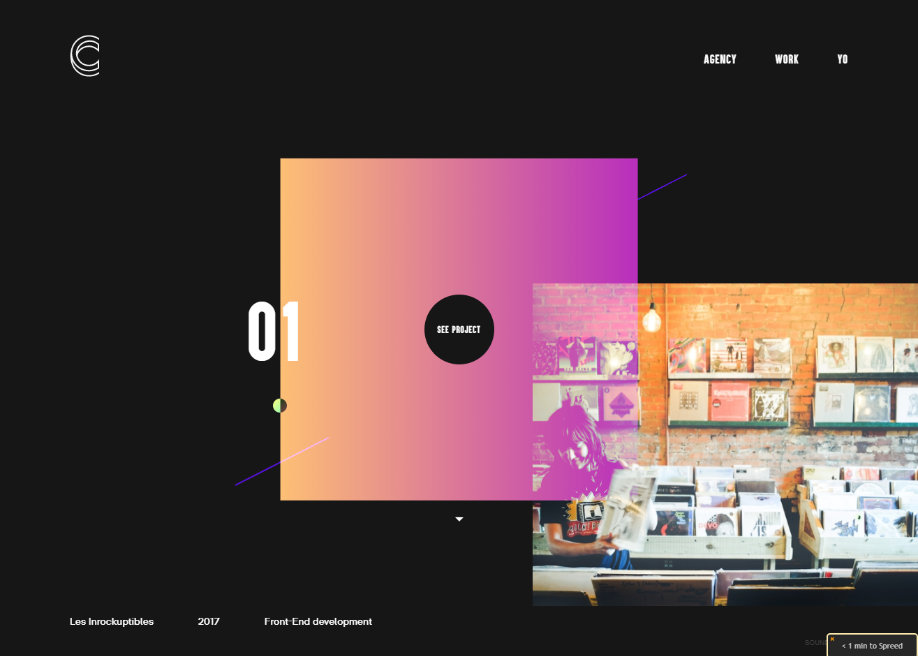
Stink Studios Gradients

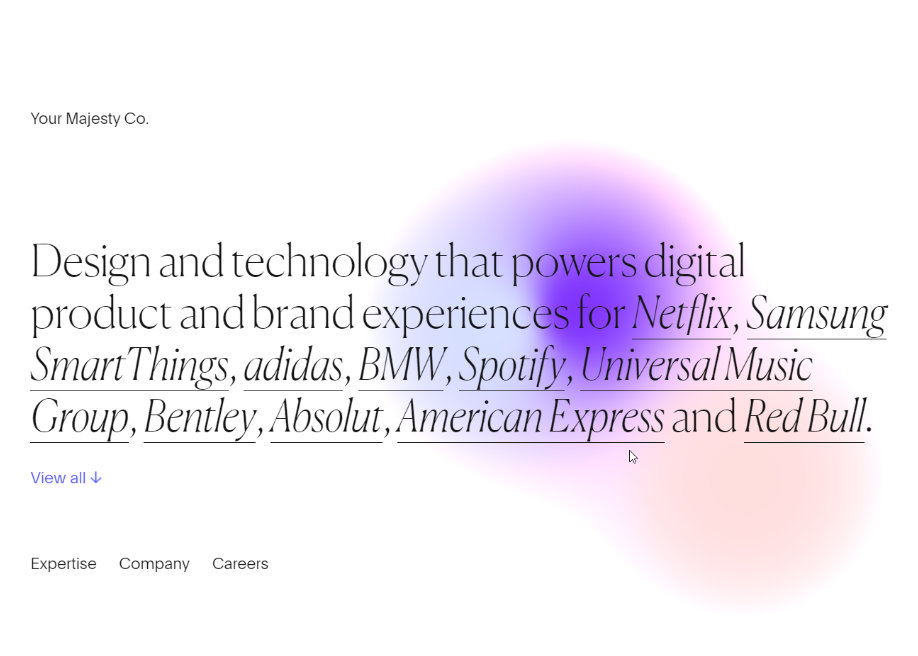
Your Majesty Blur Gradient Element
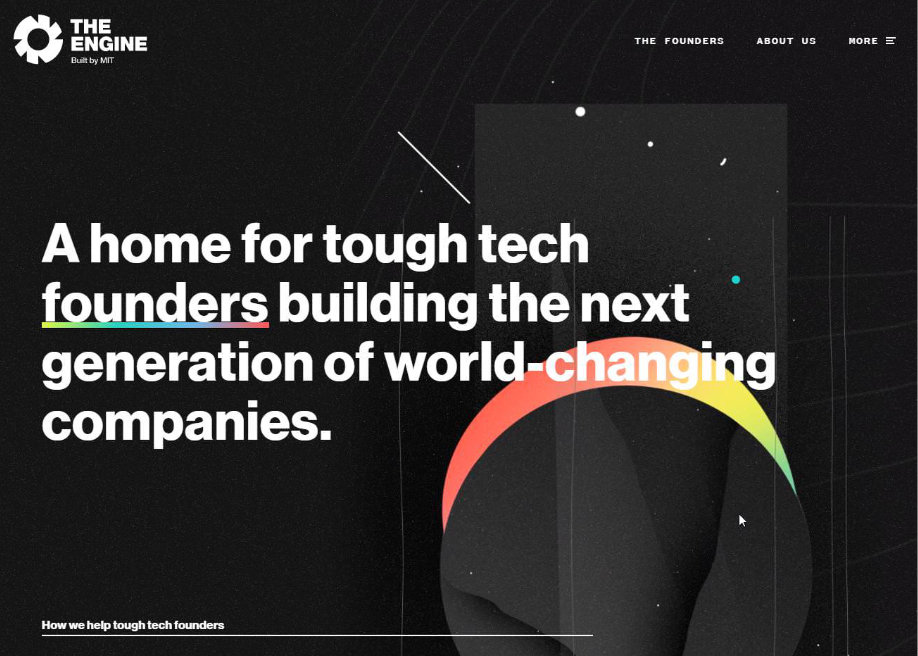
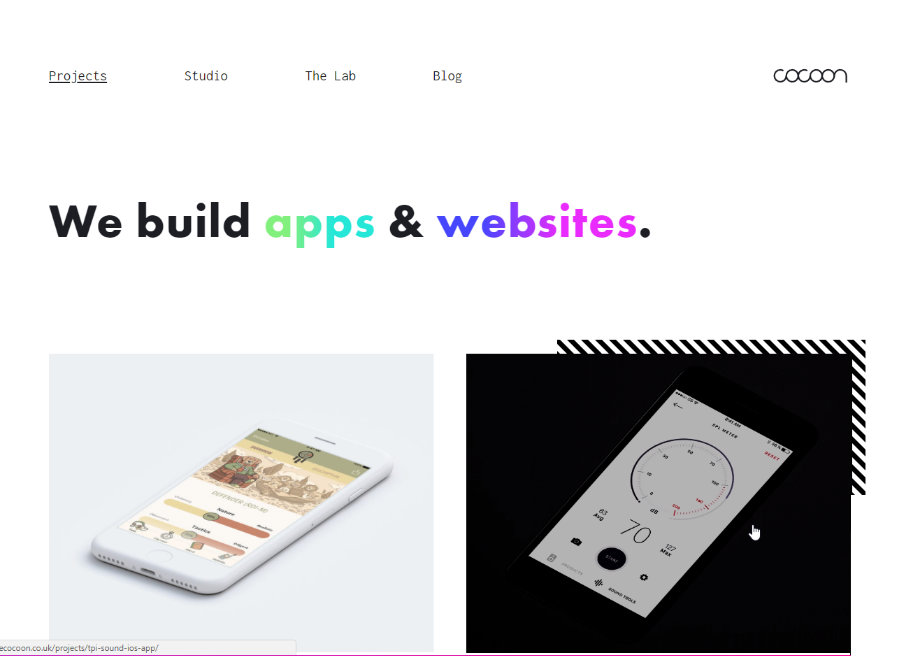
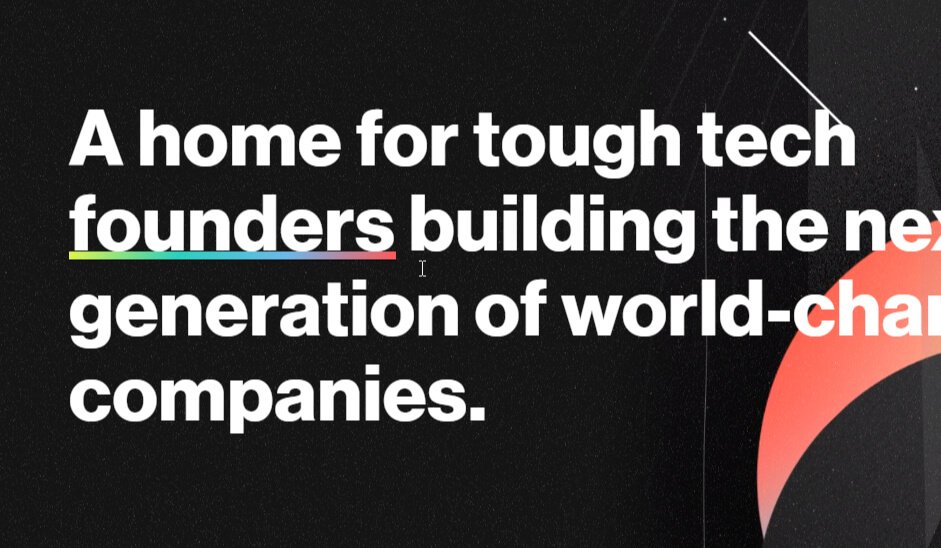
We are Cocoon Text color Gradient
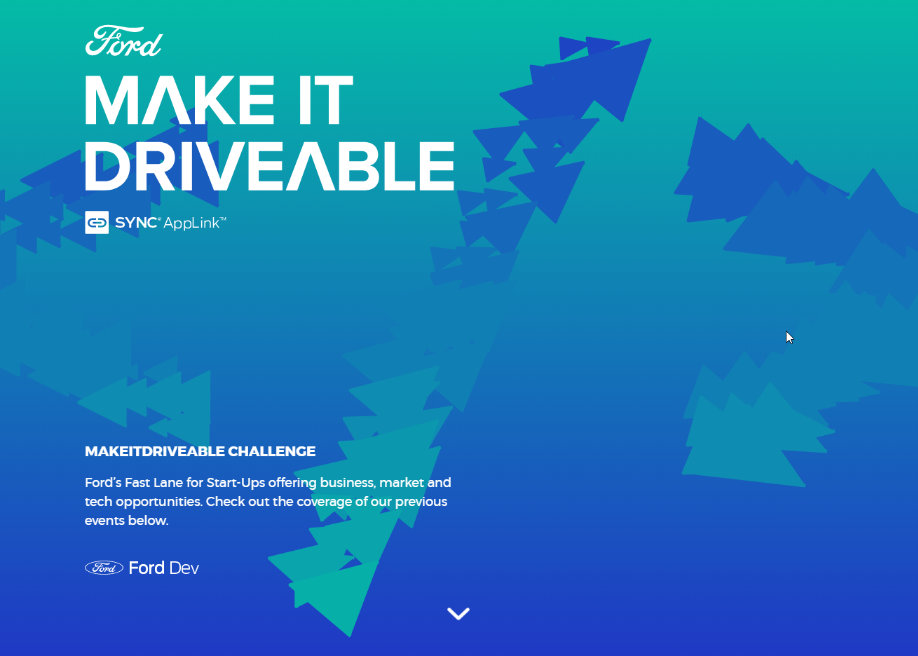
Make it Driveable Gradient Background