Ngay cả trong thời cổ đại, con người đã biết về sức mạnh tuyệt vời của chuyển động. Văn học, nghệ thuật, văn hóa dân gian, công nghệ đều chứng kiến nhiều nỗ lực của con người để giải thích chuyển động là một trong những thành phần quan trọng nhất của cuộc sống. Có lẽ đó là lý do tại sao châm ngôn La tinh có câu “Semper in motu” (Luôn luôn chuyển động) vẫn là một trong những phương châm của những người năng động và những người luôn có kết quả tuyệt vời nhất.
Khi làm việc nhiều trên các dự án thiết kế, chúng ta có thể nhận thức về vai trò và tiềm năng của animation trong giao diện người dùng hiện đại. Cũng như các giao diện được thử nghiệm liên tục, animation có thể tạo ra tương tác nhanh chóng để thực hiện các chức năng. Ngày hôm nay chúng ta sẽ cùng tìm hiểu một số khía cạnh, chức năng và vai trò của animation trong thiết kế hiện đại.

C / Sen Design Lab by Mike | Creative Mints
Bản chất của animation
Thuật ngữ “animation” tạm dịch là “hoạt hình”, rất phổ biến trong các lĩnh vực hoạt động khác nhau của con người, có nguồn gốc từ rất lâu. Bắt nguồn từ tiếng Latin là “anima” có nghĩa là “không khí, linh hồn” là quá trình thêm cuộc sống và linh hồn cho các đối tượng thông qua chuyển động.
Ngày nay, animation đã giành được vị trí đặc biệt trong thiết kế giao diện và là một trong những công cụ quan trọng nhất để tạo ra sự tương tác. Animation là một cách rất mạnh mẽ để làm cho sản phẩm trở nên đơn giản, rõ ràng và tập trung vào người dùng, mang lại trải nghiệm tích cực.

Các loại giao diện animation
Animation là một công cụ rất linh hoạt và đa chức năng đáp ứng nhu cầu người dùng khác nhau. Nói chung, dựa trên kinh nghiệm thực tế về công việc của chúng tôi với giao diện cho các trang web và ứng dụng di động khác nhau, chúng tôi có thể xác định một số nhóm animation chức năng trong giao diện người dùng:
- Animation cho phép tương tác vi mô
- Aimation trong thanh tiến trình
- Animation nhằm giải thích, làm rõ quá trình
- Animation để trang trí
Animation để tương tác vi mô
Loại đầu tiên, đây là loại thiết kế chuyển động hữu ích nhất trong mảng thiết kế giao diện người dùng. Nó trở thành cách để làm cho sự tương tác nhanh chóng và rõ ràng cho người dùng, thường bắt chước các tương tác vật lý thường thấy trong cuộc sống như bấm vào nút, mở hộp hoặc mở cửa ra vào,…
Các animation thông báo cho người dùng rằng các thao tác đã được hoàn tất: các chuyển đổi được di chuyển, các nút đã được bấm,… Và ngược lại, chúng có thể thông báo về các trường hợp đã bị thất bại, do đó, người dùng nhận được thông tin về lỗi một cách nhanh chóng và dễ dàng.
Animation được áp dụng cho vi mô thường là những yếu tố nhỏ nhưng là một yếu tốt then chốt để định hình một thiết kế chất lượng.

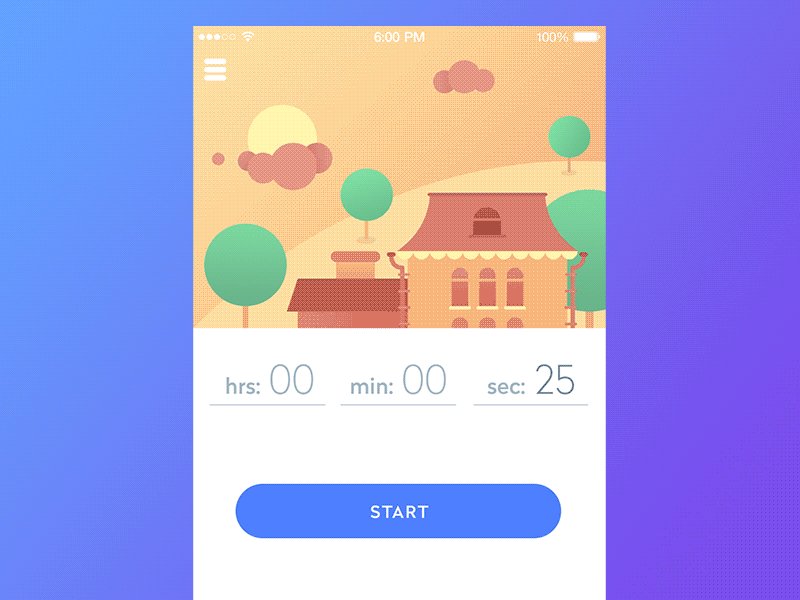
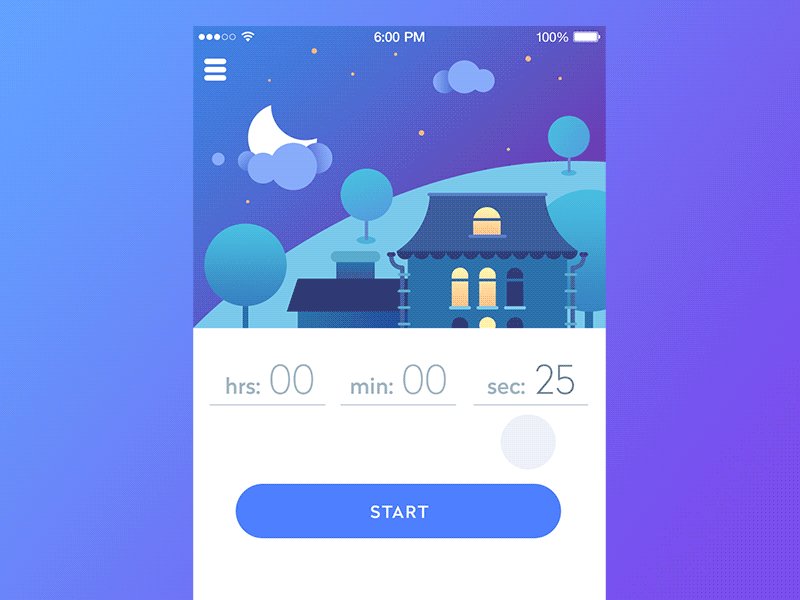
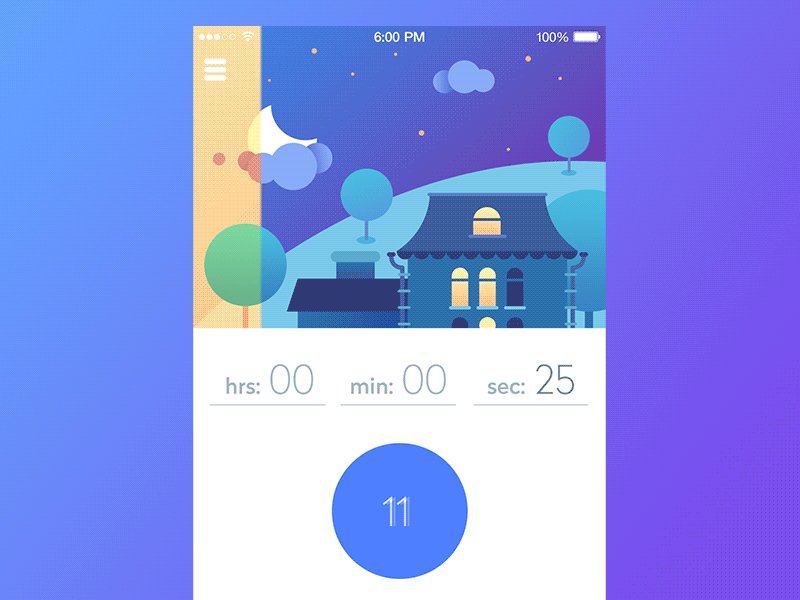
Animation hiển thị tiến trình
Kiểu animation này có thể kết hợp hoàn hảo cùng loại bên trên. Nó bao gồm các cách khác nhau để thể hiện giai đoạn của các quy trình cho người dùng, ví dụ, các thanh tải khác nhau cho thấy quá trình xử lý diễn ra nhanh hay chậm và giúp người dùng phần nào đó biết được thời gian để nhận kết quả.

GIF for the Timeline App
Preloader
Animation làm rõ / giải thích
Loại animation này phổ biến rộng rãi trong các hướng dẫn và chú giải cho các công cụ khác nhau, nhưng thực tế, tiềm năng của chúng rất lớn. Thông qua chuyển động của các chi tiết, ký tự, các mục hoặc văn bản được minh họa, chúng tạo ra một hướng dẫn cho người dùng về cách xử lý ứng dụng. Ngoài ra, animation của loại này có thể thu hút người dùng thực hiện các bước khác có thể không rõ ràng ngay từ cái nhìn đầu tiên hoặc giải thích một số thao tác phức tạp hơn. Nó đặc biệt quan trọng để cung cấp khả năng sử dụng của các sản phẩm với một lượng lớn thông tin.

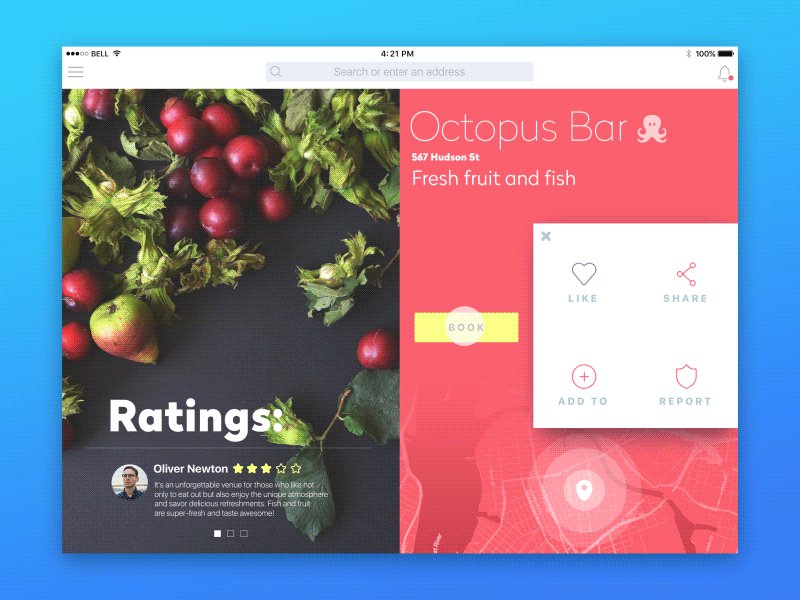
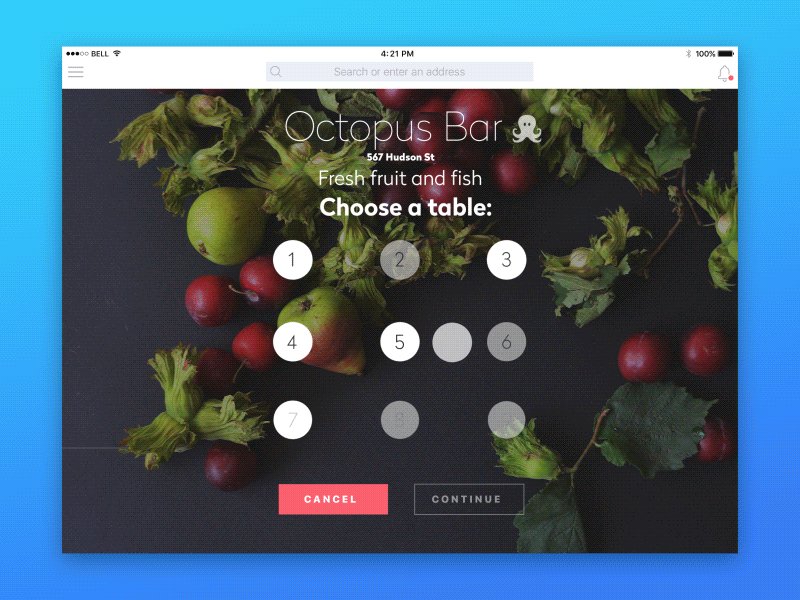
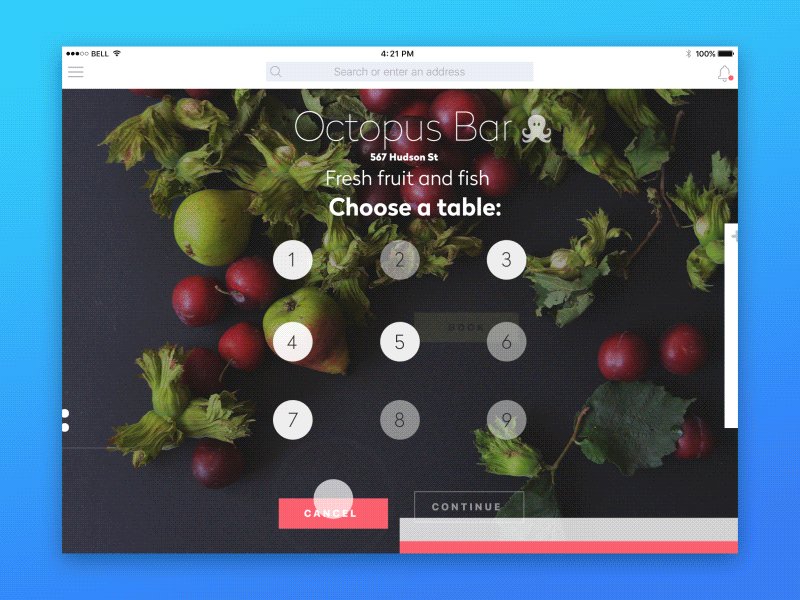
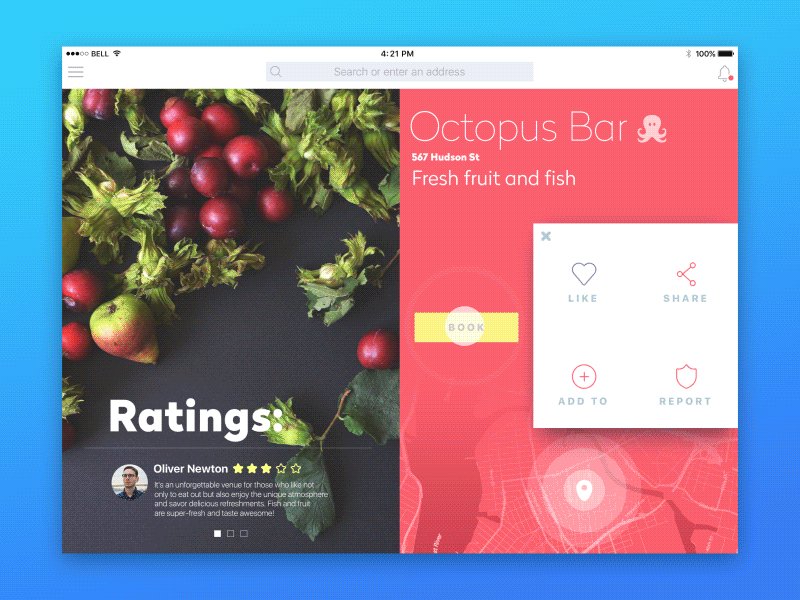
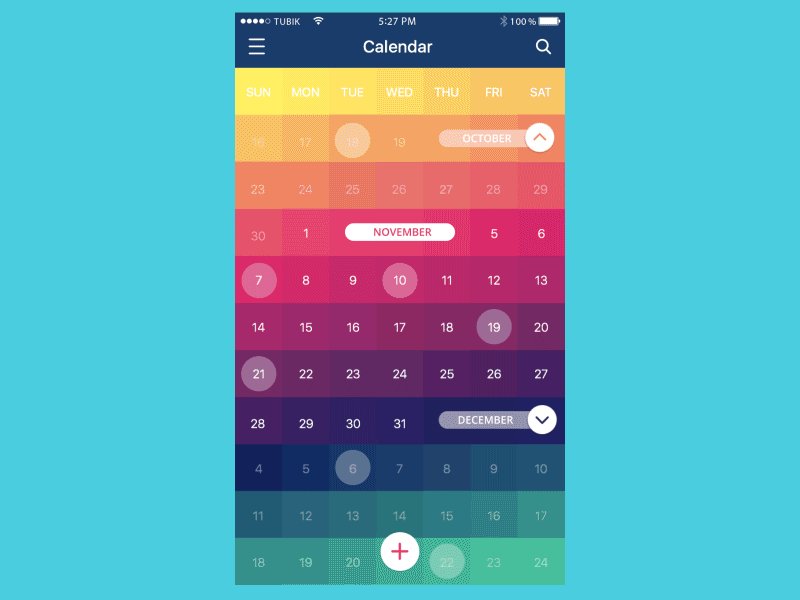
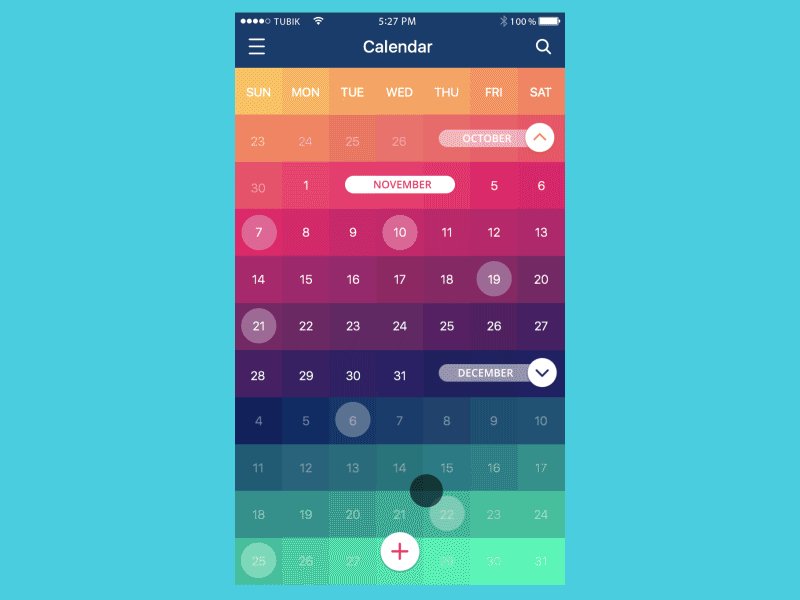
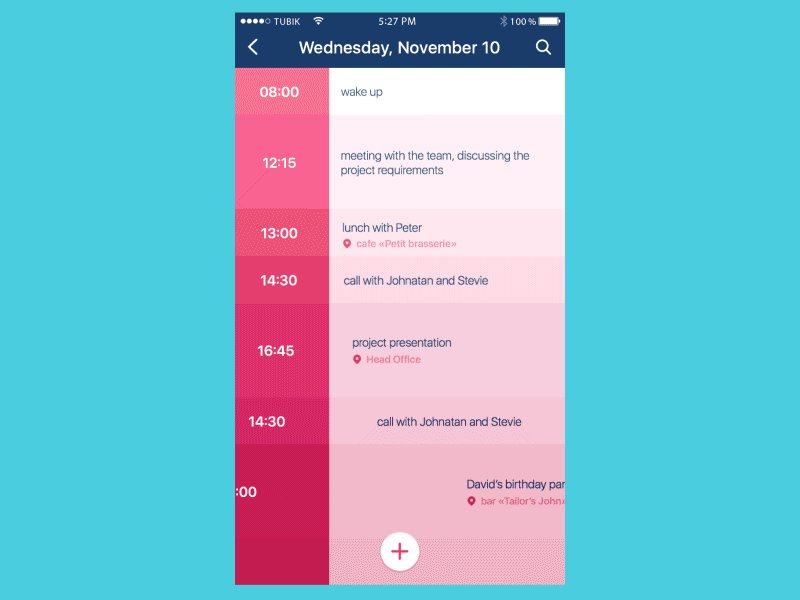
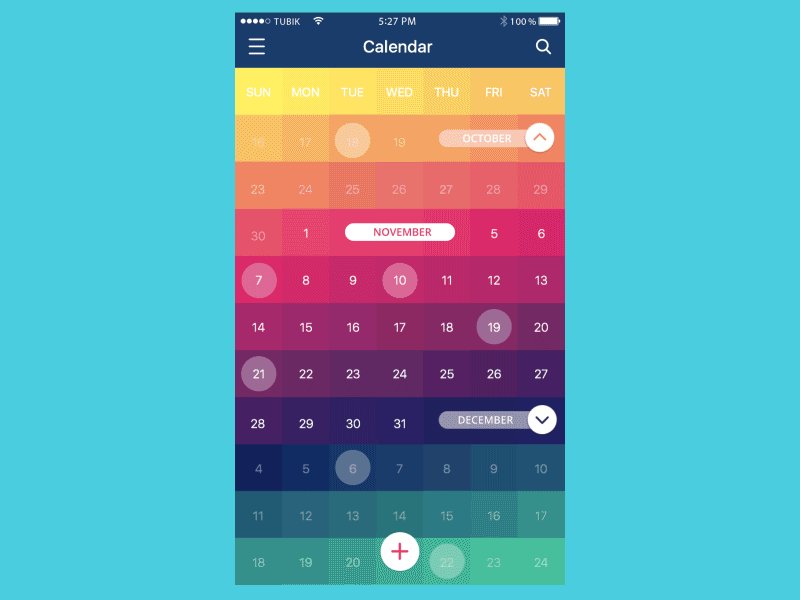
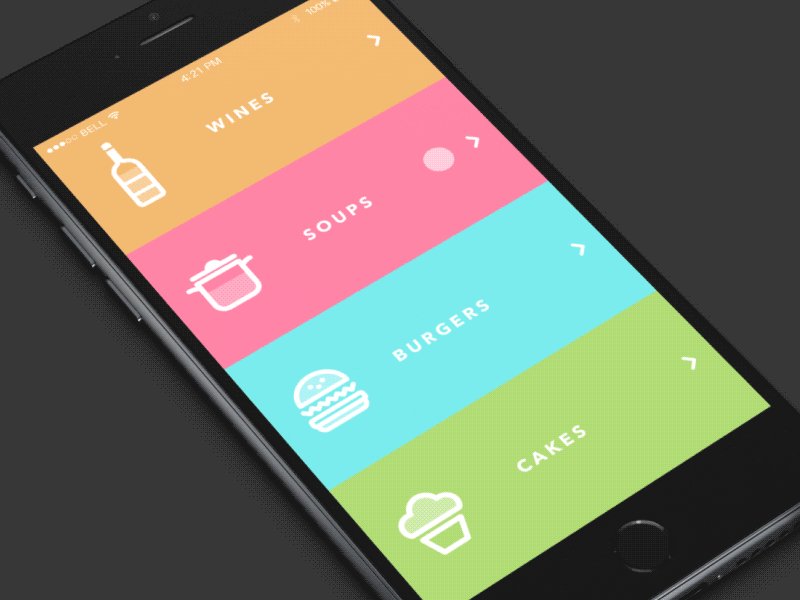
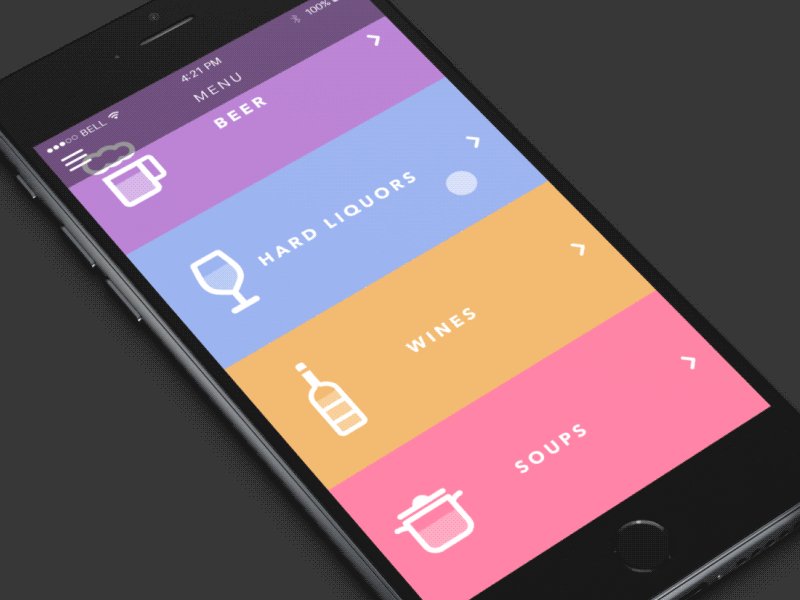
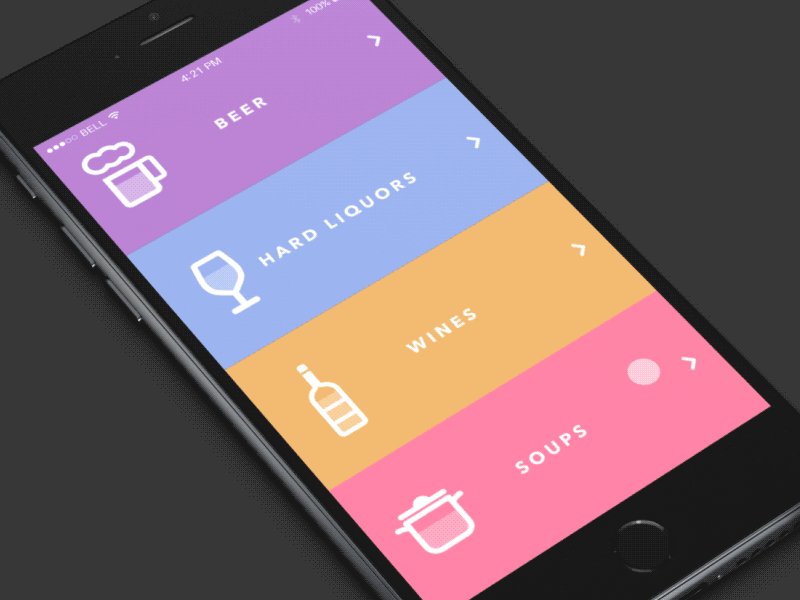
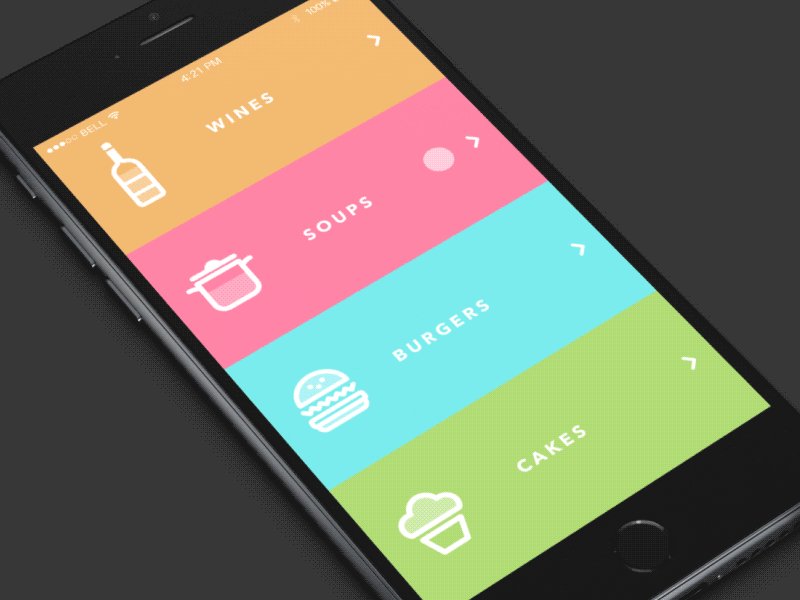
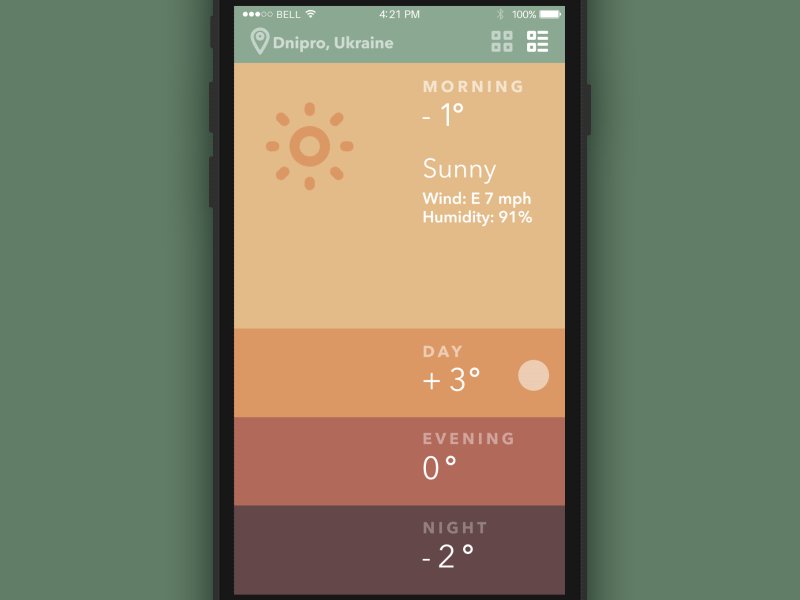
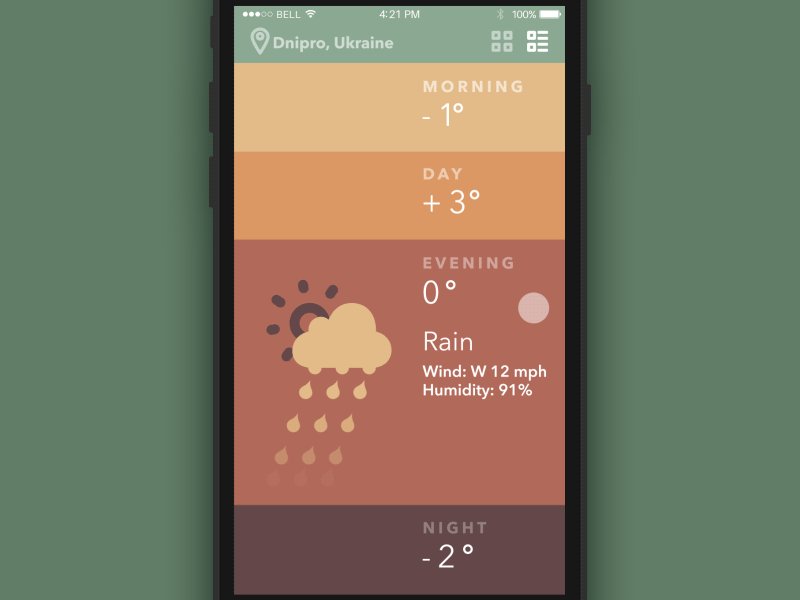
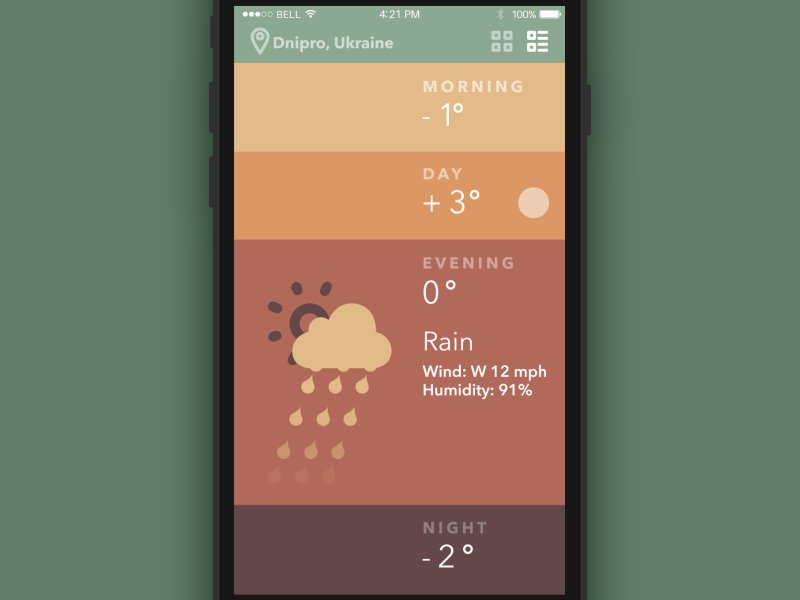
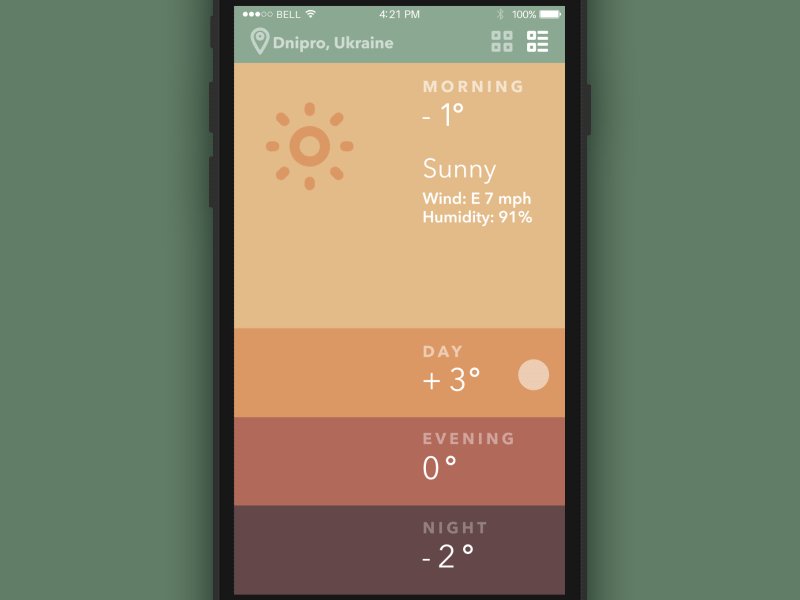
GIF cho ứng dụng nhà hàng
Animation để trang trí
Loại animation này hiện được sử dụng thường xuyên với mục đích tạo ra thiết kế giao diện người dùng độc đáo và hấp dẫn. Animation trang trí làm sống động giao diện và có thể trở thành một cách để thu hút sự chú ý của người dùng. Tuy nhiên, chúng cần được phân tích kỹ lưỡng theo quan điểm giữ chân người dùng trong thời gian dài.

Designer’s Mind by Alexa Erkaeva
Lợi ích và hạn chế
Lợi ích của Animation:
- Tăng khả năng sử dụng
- Độc đáo
- Tương tác thuận tiện và dễ dàng
- Khả năng thực hiện đồng thời nhiều chức năng
- Tềm năng cao để đẩy nhanh quá trình tương tác
- Cung cấp phản hồi rõ ràng cho người dùng và tạo ra những kỳ vọng cần thiết
Tất cả mọi thứ được đề cập ở trên có thể là yếu tố thuyết phục để sử dụng animation xung quanh ứng dụng hoặc trang web, nhưng trong thực tế, chúng tôi nhấn mạnh vào việc rất cẩn thận và khôn ngoan trong việc áp dụng chuyển động trong thiết kế. Vì không có gì lý tưởng trong thế giới của chúng ta, animation trong giao diện người dùng cũng có một số hạn chế cần được nghiên cứu và phân tích kỹ lưỡng trước khi quyết định thêm vào thiết kế. Một số trong những lý do đó là:
- Nó khá nặng để tải
Nếu animation của bạn quá nặng và các điều kiện sử dụng sản phẩm không được phân tích một cách chu đáo, nó có thể làm nảy sinh vấn đề tải chậm và làm phiền người dùng thay vì tạo cảm xúc tích cực
- Quá tải màn hình/trang
Ngay cả animation chỉ để trang trí cũng nên có mục đích, xem xét vị trí và chức năng của chúng dựa trên concept chung. Animation không sử dụng hợp lý sẽ bị quá tải với các chi tiết không cần thiết.
- Xao lãng
Trong trường hợp thiết kế giao diện người dùng, ngay cả một animation nhỏ nhất nào cũng phải tương ứng với mục đích của trang hoặc màn hình. Vì vậy, trước hết nhà thiết kế UI/UX nên nghiên cứu và suy nghĩ về các chức năng và mục đích của màn hình hoặc trang cũng như khả năng và đối tượng mục tiêu mà thiết kế đó tương tác. Nếu animation không giải quyết được bất kỳ vấn đề nào, không nâng cao trải nghiệm tích cực và không hỗ trợ người dùng, tốt nhất nên bỏ qua nó để tạo hiệu suất của sản phẩm chỉ với các chi tiết thiết yếu để không làm quá tải quá trình chung.
Kết luận
Tóm lại, sử dụng animation trong thiết kế là cách tuyệt vời để giữ chân người dùng vì nó làm cho trải nghiệm người dùng dễ chịu và cho phép giải quyết vấn đề của họ nhanh hơn. Tuy nhiên, một nhà thiết kế nên phân tích sâu vào tiềm năng của nó để tăng khả năng sử dụng, tiện ích và tính mong muốn của sản phẩm trước khi đưa ra quyết định áp dụng nó cho sản phẩm.























![[1GB] Template trình chiếu tuyệt đẹp dành cho PowerPoint và KeyNote](https://chamecuacon.com/home/wp-content/uploads/2019/11/645991-1gb-template-trinh-chieu-tuyet-dep-danh-cho-powerpoint-va-keynote-BUOkFM-chamecuacon-100x70.jpg)







