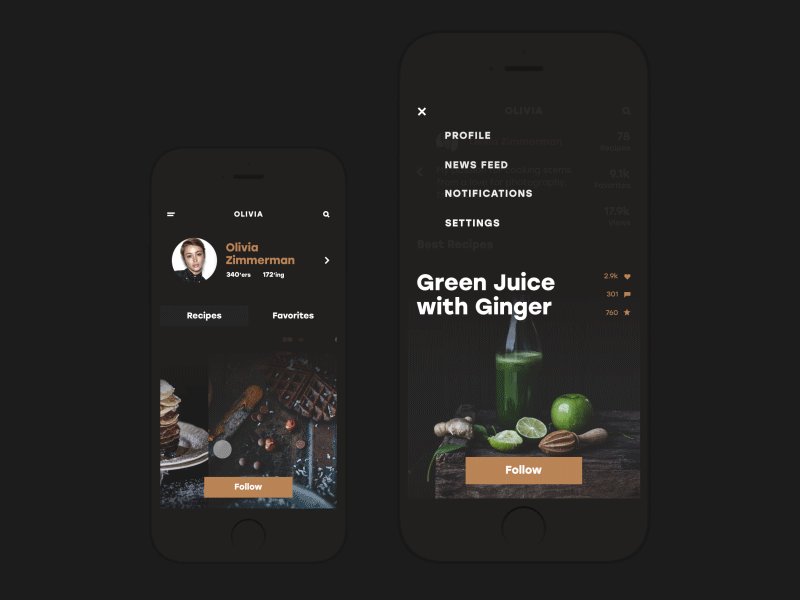
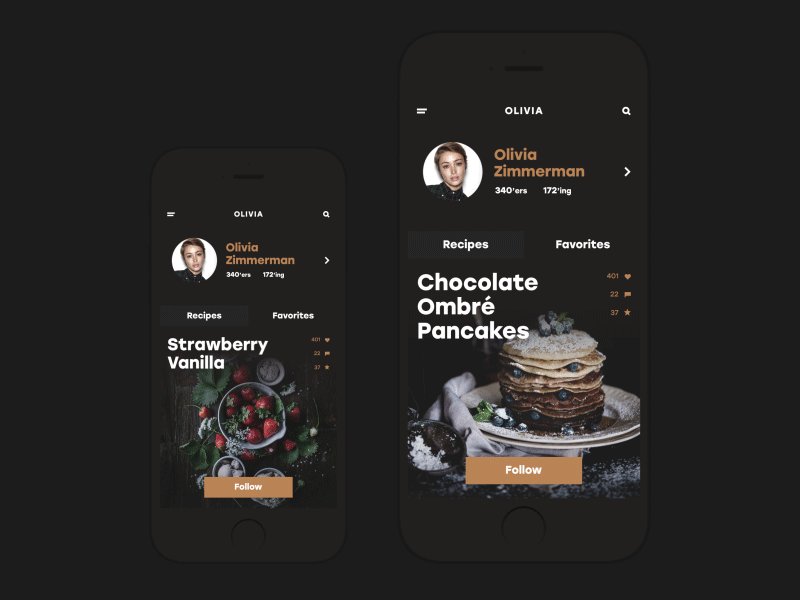
Việc lựa chọn một bảng màu sáng hay là tối đang là vấn đề khiến rất nhiều nhà thiết kế đau đầu. Việc lựa chọn bảng màu thích hợp đóng một vai trò quan trọng đối với hiệu quả của một sản phẩm vì nó có thể trở thành yếu tố then chốt giúp sản phẩm tăng trưởng nhanh chóng hoặc ngược lại, phá hỏng các cả một bố cục và chức năng. Trong bài viết này của chúng tôi sẽ dành để phân tích những lợi ích và tác hại của việc sử dụng nền tối trong thiết kế giao diện người dùng.
Trong bài viết trước trên DesignerVN, chúng tôi đã phân tích các yếu tố có thể ảnh hưởng đến việc lựa chọn bảng màu cũng như đề cập đến một số điểm quan trọng cần xem xét trong quy trình. Lần này, chúng tôi sẽ tập trung chi tiết hơn vào các mặt mạnh và yếu của thiết kế sử dụng tông màu tối cho các trang web và ứng dụng di động.
Nhận thức về màu tối
Một trong những cuộc thăm dò đã được thực hiện khá lâu từ năm 2009, trong ProBlogger đã có một số điểm thú vị. Các độc giả được hỏi màu nền nào họ thích nhất trên các blog. Gần một nửa số độc giả trả lời rằng nền sáng là thích hợp hơn – và điều đó là hợp lý vì các blog có truyền thống hướng văn bản (nội dung nhiều), do đó khía cạnh dễ đọc được ưu tiên hơn so với những khía cạnh khác. Tuy nhiên, 10% số người trả lời trả lời rằng họ thích nền tối và số còn lại đề cập rằng lựa chọn phải phụ thuộc vào tính chất và nội dung của blog. Một tỷ lệ lớn người dùng không nên bỏ qua bởi các nhà thiết kế trong quá trình tìm kiếm các giải pháp thiết kế. Đây là một ví dụ điển hình cho thấy rằng nghiên cứu và khảo sát người dùng phải là một phần quan trọng trong quá trình thiết kế.
Các nghiên cứu khoa học của Richard H. Hall và Patrick Hanna làm nổi bật điểm quan trọng về nhận thức thị giác về màu nền và hiệu suất của nó. Sau khi phân tích các thí nghiệm thực tế của các nhà khoa học đã thực hiện trước đó trong lĩnh vực hiệu suất trang web và khả năng đọc, các tác giả tóm tắt: “Họ nhận thấy rằng các kết hợp có độ tương phản dẫn đến hiệu suất tốt hơn (đó là chữ tối trên nền sáng). Do đó, một nền màu tối có thể hiệu quả như màu sáng trong trường hợp khi các nhà thiết kế biết vận dụng độ tương phản và xem xét tính dễ đọc của các yếu tố trong bố cục.

Khía cạnh dễ đọc
Một trong những bậc thầy nổi tiếng về thiết kế trải nghiệm người dùng Jacob Nielsen đã đề cập: “Sử dụng màu sắc có độ tương phản cao giữa văn bản và nền. Việc sử dụng chữ màu đen trên nền trắng (được gọi là văn bản tích cực). Ngược lại, chữ màu trắng trên nền đen (văn bản âm bản). Cả hai đều rất dễ đọc.
Thật vậy, khả năng đọc là khía cạnh quan trọng ảnh hưởng đến hiệu suất của sản phẩm và nó không chỉ đề mỗi văn bản. Nó có thể áp dụng cho biểu tượng có ý nghĩa như chữ cái, số, chữ tượng hình và biểu tượng đó cần được chú ý và nhận diện dễ dàng trong giao diện. Vì vậy, các nhà thiết kế ưa dùng tông màu tối nên chuẩn bị kỹ lưỡng và thử nghiệm với các phông chữ, biểu tượng và hình ảnh trên các thiết bị khác nhau.

Nếu bạn muốn sử dụngg tông màu trong quá trình thiết kế, điều quan trọng cần nhớ là:
- Nền tối hấp thụ một phần ánh sáng từ các nguyên tố khác, do đó phải có đủ không gian trống giữa các nguyên tố.
- Chiều dài của dòng (Line Height) có thể làm cho văn bản dễ đọc hơn cho người dùng.
- Các vấn đề về thiết kế không gian liên tuyến, cũng như độ dài của dòng văn bản, có thể có tác động lớn đến khả năng đọc, đặc biệt là trên nền tối, vì vậy kích thước đoạn văn, kerning và leading nên được suy nghĩ cẩn thận.
- Tối không phải lúc nào cũng có nghĩa đen vì vậy trong các trường hợp thiết kế cụ thể, việc thử nghiệm các loại nền tối và màu sắc khác nhau sẽ đem lại kết quả tốt nhất.
- Sắc thái, gradient và ánh sáng có thể ảnh hưởng đến khả năng đọc;
- Phông chữ sans-serif thường dễ đọc hơn trong khi phông chữ serif trông thanh lịch hơn, áp dụng yếu tố này trong thực tế có thể tăng cường khả năng đọc của nội dung.

Khía cạnh của sự tương phản
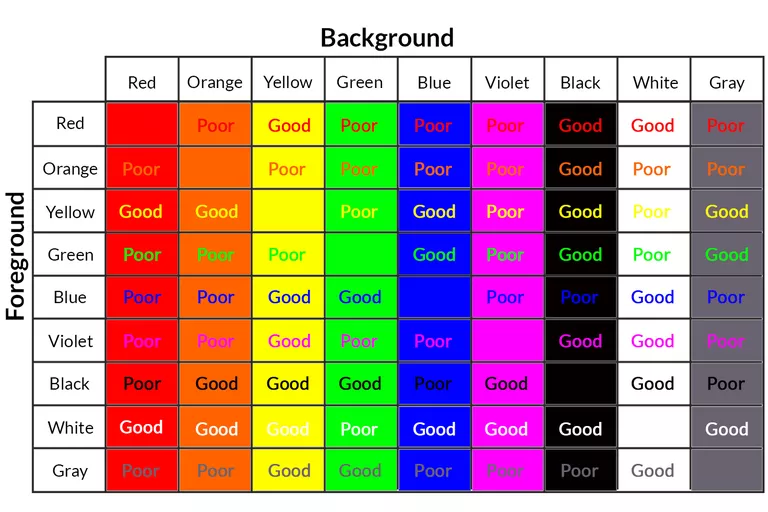
Một điều thú vị nữa cần xem xét trong khía cạnh của nhận thức thị giác qua bảng dưới được thực hiện bởi webdesign.about.com. Bảng này trình bày các mức độ tương phản và hiệu suất của các kết hợp màu sắc khác nhau: phần màu đen của bảng cung cấp độ tương phản tốt nhất so với các màu khác. Được kiểm tra cẩn thận trong nhiều trường hợp cụ thể của giao diện thiết kế, yếu tố này có thể là lý do để thử nền tối như một biến thể của giải pháp thiết kế.

Trong khía cạnh dễ đọc, độ tương phản cũng là một trong những yếu tố có thể làm cho nội dung dễ nhận biết hơn và dễ đọc hơn.
Một trong những nghiên cứu trước đây về các khía cạnh tương phản và trạng thái dễ đọc đã chỉ ra mẹo sau: “Với nền tối, đảm bảo bạn không có chữ quá sáng” tông màu chữ trắng thành màu xám nhạt, hoặc xỉn màu được sử dụng để giảm thiểu độ tương phản quá cáo và gây chói; nguyên tắc này được sử dụng khi thực hiện các trang trình bày ít nhất 5% màu xám được sử dụng để giảm độ chói của màu trắng sáng.
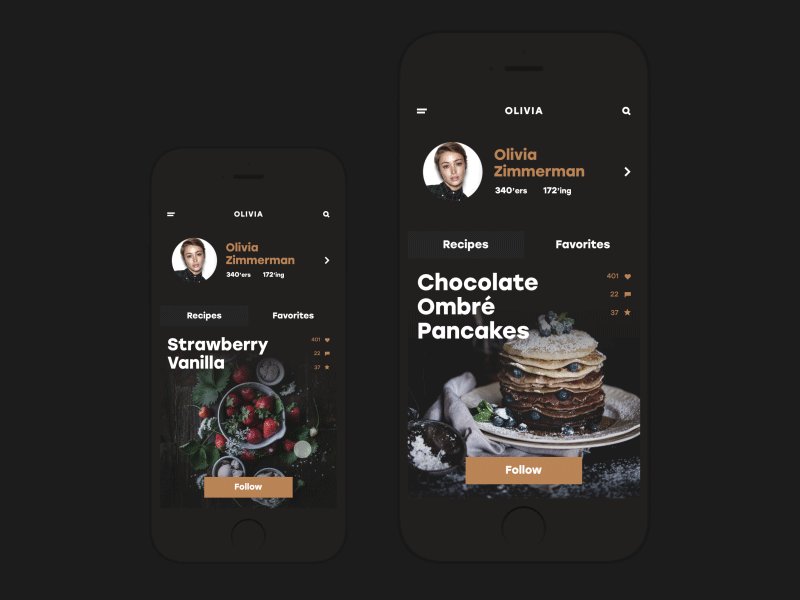
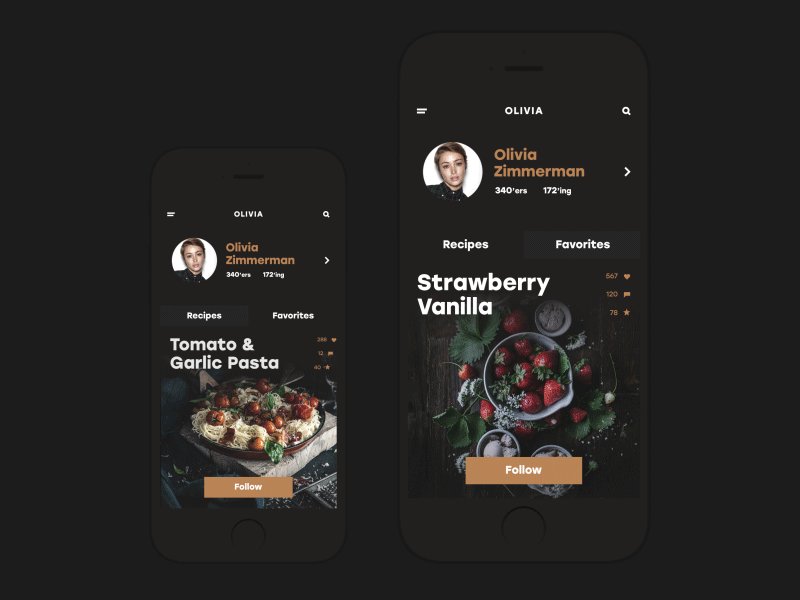
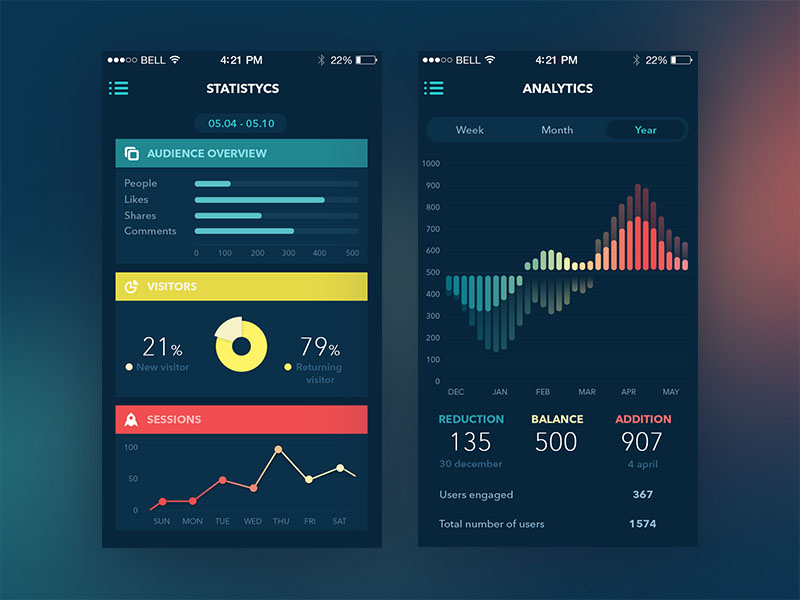
Một điều nữa cần lưu ý là nền tối là bằng cách nào đó nặng hơn và có chiều sâu hơn nên rất tuyệt để để trình bày nội dung đồ họa như các hình ảnh, minh họa, áp phích và quảng cáo. Thành phần tốt và tuân theo các nguyên tắc của hệ thống phân cấp trực quan có thể nâng cao đáng kể nhận thức trực quan về loại yếu tố bố cục này. Yếu tố này làm cho nền tối hiệu quả cao và hấp dẫn trong trường hợp giao diện dựa trên các yếu tố đồ họa nhiều hơn là nội dung.

Khía cạnh của nhận thức cảm xúc
Tâm lý học màu sắc là một điều khác để cân nhắc việc chọn một nền tảng không chỉ là lĩnh vực trình bày hiệu quả mà còn mang thông điệp riêng của nó. Màu tối thường được kết hợp với sự thanh lịch và bí ẩn. Hơn nữa, màu đen thường gắn liền với sự sang trọng, hình thức, uy tín và quyền lực.
Lợi ích của nền tối
Dựa vào các điểm nêu trên, chúng ta có thể tóm tắt rằng nền tối được áp dụng trong giao diện người dùng có thể cung cấp các lợi ích thiết yếu, trong đó phải kể đến:
- Phong cách và hiện đại
- Cảm giác bí ẩn
- Cái nhìn sang trọng và sự uy tín
- Tạo độ tương phản
- Hỗ trợ phân cấp hình ảnh
- Chiều sâu phản ánh nội dung được trình bày
- Dễ dàng kết hợp hình ảnh
Các điểm cần xem xét
Mặt khác, nền tối đòi hỏi sự chú ý kỹ lưỡng và phân tích các chi tiết nhỏ nhất để tránh bị phản tác dụng nếu chúng không được trình bày đúng cách. Trong số đó, chúng ta nên xem xét:
- Nghiên cứu người dùng. Khảo sát thực tế, kiểm tra và thí nghiệm là nguồn dữ liệu quan trọng về đối tượng mục tiêu, mong muốn và kỳ vọng của người dùng là cơ sở để lựa chọn các đề án thiết kế hiệu quả và hấp dẫn.
- Nghiên cứu cạnh tranh. Nghiên cứu thị trường của các đối thủ cạnh tranh gần để hiểu được giải pháp thiết kế nào đã được áp dụng bởi những người khác trên thị trường và yếu tố này ảnh hưởng đến việc lựa chọn các giải pháp thiết kế ban đầu để làm cho sản phẩm đáng chú ý.
- Kiểm tra người dùng. Nền tối không nên dùng khi bạn chú ý đến khả năng đọc.
- Lượng nội dung. Số lượng các yếu tố phải được sắp xếp hợp lý.
- Bản chất của nội dung. Nền tối có thể có hiệu suất tốt hơn cho các giao diện dựa trên các yếu tố đồ họa thay vì số lượng lớn bản sao để đọc.

Một số bài viết hay nên xem:
- Tác động của màu sắc đến hành vi của người dùng như thế nào?
- Sức mạnh của màu đen trong thiết kế đồ họa
- Lý thuyết màu sắc: Hướng dẫn ngắn gọn cho người mới
- Những Cách Phối Màu Căn Bản Dành Cho Designer























